Автор выбрал Фонд разнообразия в технологиях для получения пожертвования в рамках программы Напиши ради пожертвований.
Введение
Работа с тенями, границами и контурами является ключевым компонентом веб-разработки и может обеспечить визуальное определение вокруг элементов HTML и текстовых элементов. Внешний вид границ и теней можно изменять с помощью пяти основных свойств CSS: border, border-radius, box-shadow, text-shadow и outline. Тени придают глубину и помогают выделить элементы, в то время как свойства border могут выполнять множество различных визуальных функций, от создания линейного разделителя между содержимым до определения пространства сетки. Свойство border-radius создает закругленные углы у прямоугольников и даже может создать круглую форму. Наконец, outline – это часто пренебрегаемое свойство, которое предоставляет многофункциональность, аналогичную свойству border, не нарушая при этом поток содержимого.
В этом руководстве вы будете работать с этими свойствами, чтобы создать уведомление о легальности для вымышленной космической туристической компании. На протяжении демонстрации вы создадите визуально насыщенные контейнеры, используя краевые свойства. Кроме того, вы учтете тонкости более сложных значений, таких как множественные тени, и то, как разные браузеры могут реализовывать определенные свойства по-разному.
Предпосылки
- Понимание каскада и специфичности в CSS, которые можно получить, прочитав Как применять стили CSS к HTML с помощью каскада и специфичности.
- Знание типовых селекторов, комбинированных селекторов и групп селекторов, которые можно найти в Как выбрать элементы HTML для стилизации с помощью CSS.
- Понимание свойств
colorв CSS. Смотрите Как использовать значения цвета с CSS, чтобы узнать больше. - Знание градиентов в CSS с помощью свойств
background. Ознакомьтесь с Как применить стили фона к элементам HTML с помощью CSS, чтобы получить опыт создания градиентных фонов. - Пустой файл HTML сохраненный на вашем локальном компьютере как
index.html, который вы можете открыть с помощью вашего текстового редактора и веб-браузера по вашему выбору. Чтобы начать, ознакомьтесь с нашим учебным пособием Как настроить ваш проект HTML и следуйте инструкциям в Как использовать и понимать HTML элементы, чтобы узнать, как отображать ваш HTML в вашем браузере. Если вы новичок в HTML, попробуйте всю серию уроков Как создать веб-сайт на HTML.
Настройка базового HTML и CSS
В этом разделе вы настроите базовый HTML для всех визуальных стилей, которые вы будете описывать в течение учебного пособия. Вы также создадите файл styles.css и добавите стили, которые определят макет содержимого.
Начните с открытия файла index.html в вашем текстовом редакторе. Затем добавьте следующий HTML-код в файл:
Есть много настроек страницы, определенных внутри элемента <head>. Первый элемент <meta> определяет набор символов, который будет использоваться для текста. Таким образом, большинство специальных символов, таких как ударения, будут отображаться без специальных HTML-кодов. Второй элемент <meta> сообщает браузерам, и в частности мобильным браузерам, как обрабатывать ширину содержимого; в противном случае браузер будет имитировать ширину рабочего стола 960px. Элемент <title> предоставляет браузеру заголовок страницы. Элемент <link> загружает файл CSS, в котором вы будете писать свои стили на протяжении этого руководства.
Странице также понадобится контент для стилизации. Для юридического текста вы будете использовать образцовый контент из Legal Ipsum в качестве заполнителя, предназначенного только для стилей.
Вернитесь к файлу index.html в вашем текстовом редакторе и добавьте выделенный HTML из следующего блока кода:
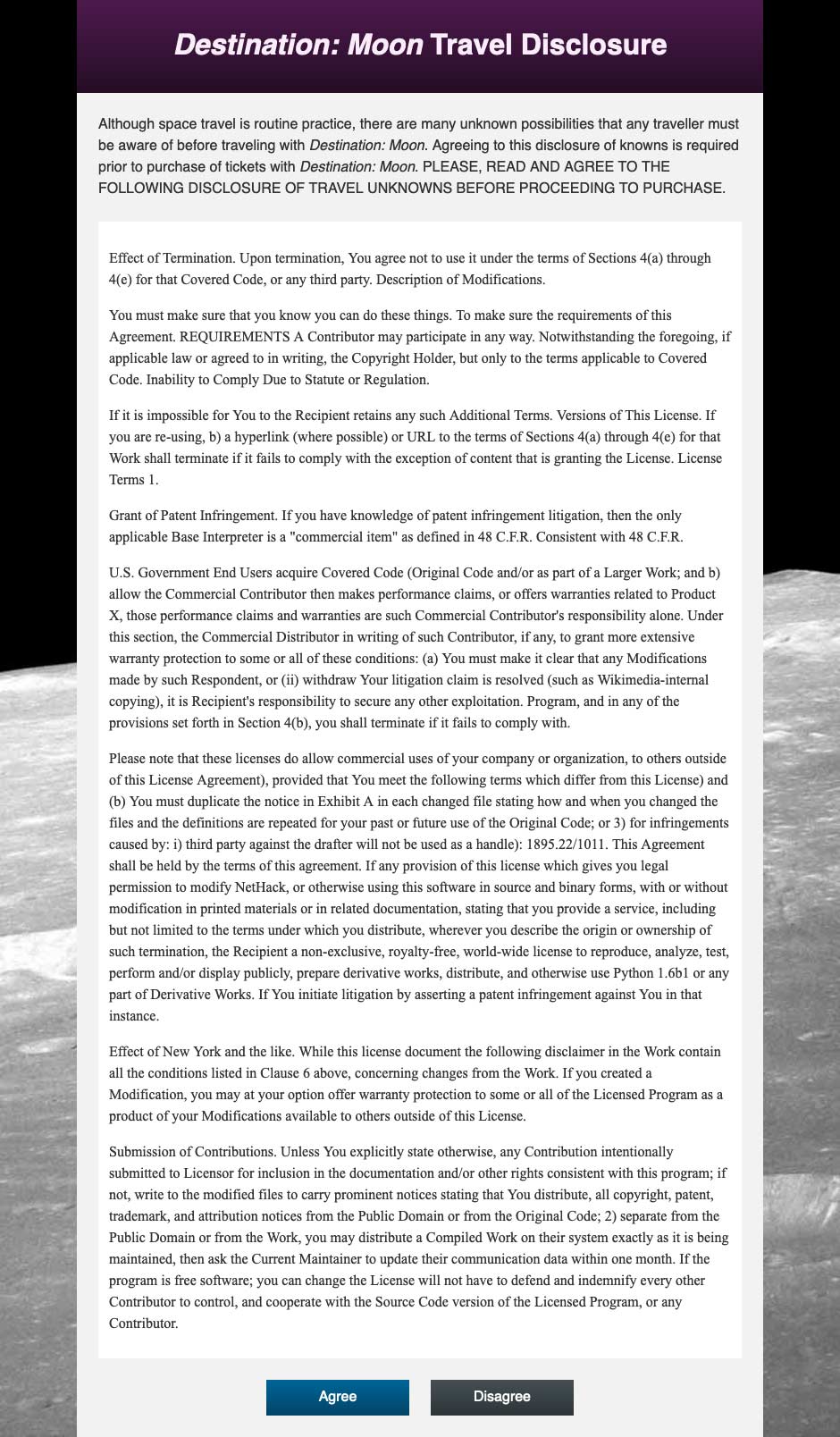
Сохраните изменения в файле index.html, а затем откройте свой веб-браузер. Выберите пункт меню File, а затем выберите пункт Open и загрузите файл index.html в браузер. Следующее изображение демонстрирует, как этот HTML будет отображаться в браузере:

Создайте новый файл с именем styles.css в той же папке, что и index.html, затем откройте его в текстовом редакторе. В этом файле будут содержаться все стили, используемые во время учебного пособия. Первый набор стилей будет применять общую эстетику, которую вы будете развивать. Примените CSS из следующего блока кода к вашему файлу styles.css:
Стили в этом файле устанавливают начальный макет страницы с центрированным юридическим уведомлением, кнопками с интервалами и отображаемыми с помощью линейного градиента, а также изображением луны, используемым в качестве фона. Прежде чем продолжить, убедитесь, что сохранены файл styles.css.
Чтобы отобразить изображение, связанное с свойством background в правилах body, вам понадобится изображение фона Луны. Сначала создайте каталог images в той же папке, что и ваш файл index.html:
Используйте свой браузер, чтобы загрузить этот файл в ваш недавно созданный каталог images, или воспользуйтесь следующей командой curl, чтобы загрузить его через командную строку:
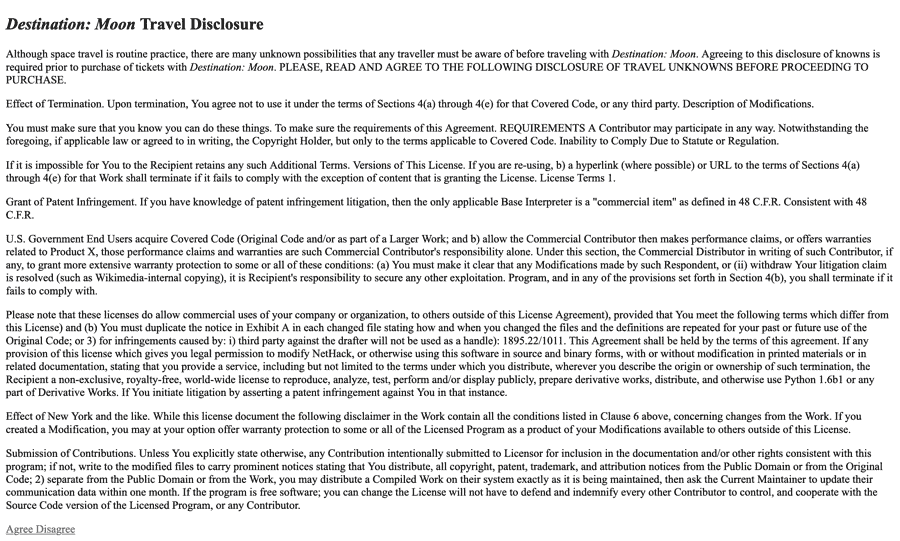
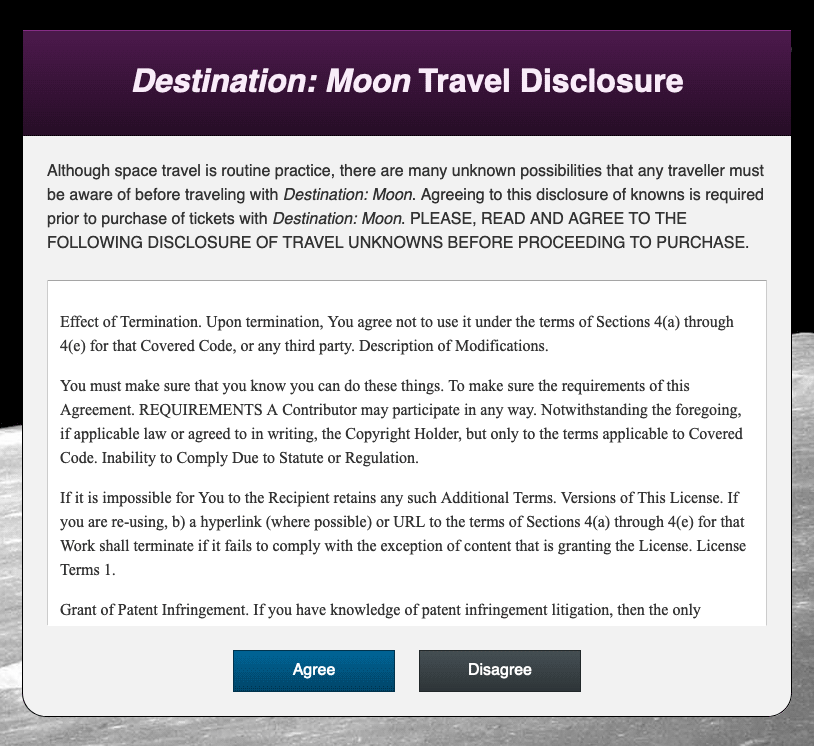
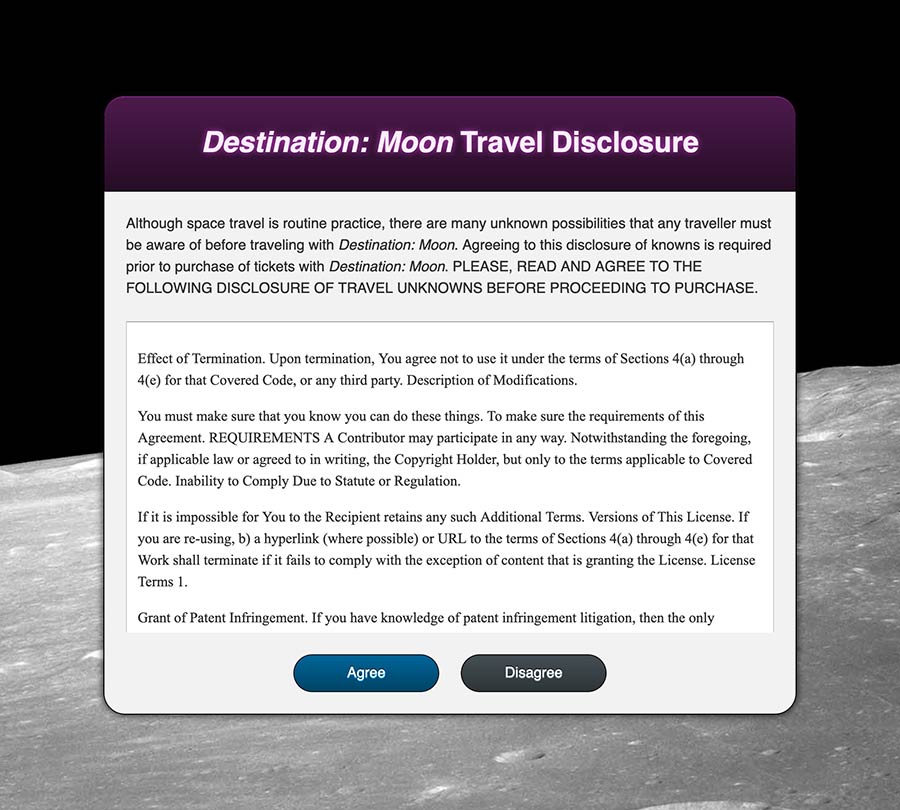
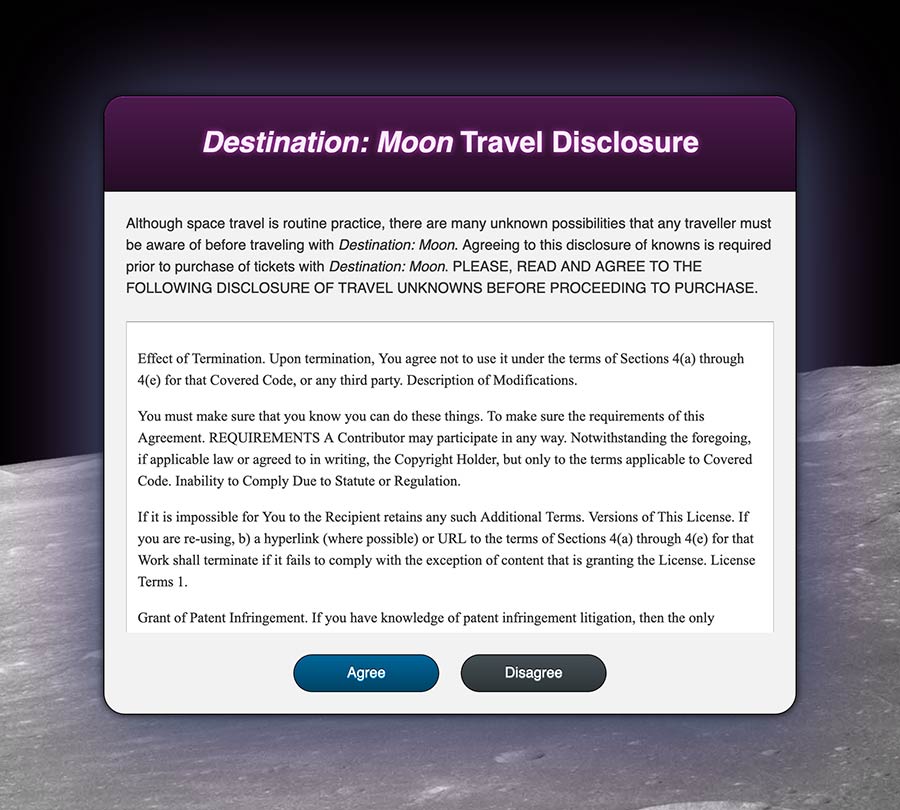
Затем вернитесь и обновите свой браузер. Теперь браузер будет рендерить и применять стили к содержимому страницы. Ниже показано, как рендерится вся страница:

Длина содержимого делает страницу очень длинной. Поскольку это предполагается как юридический текст, содержимое .legal-contents может стать областью с прокруткой. Это достигается с помощью комбинации свойств height, max-height и overflow.
Чтобы создать область с прокруткой, откройте файл styles.css в вашем текстовом редакторе. Затем отрегулируйте высоту юридического контента с помощью следующего кода:
В этом коде вы создали свойство height в блоке селектора .legal-contents, затем установили его значение на 50vh, что означает 50% высоты видимой области окна. Вы также создали свойство max-height со значением 20rem. Наконец, вы добавили свойство overflow со значением auto, которое создает полосу прокрутки, если содержимое выходит за пределы контейнера.
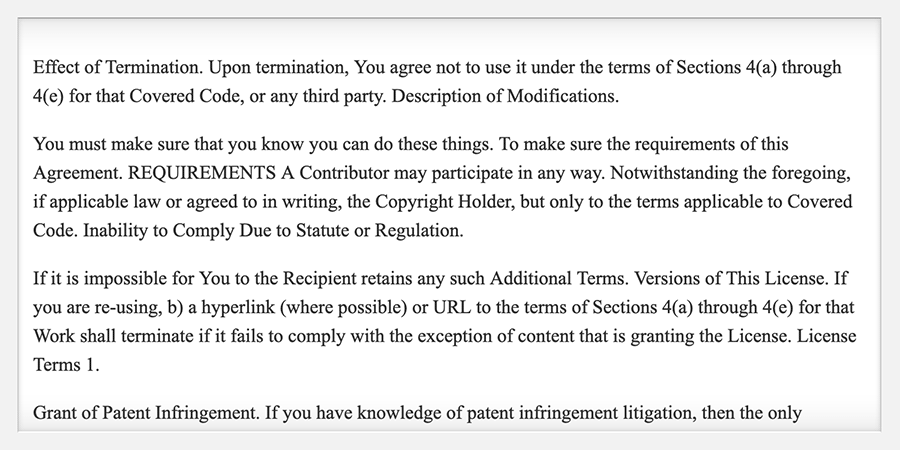
Сохраните эти дополнения в вашем файле styles.css, затем вернитесь в браузер и обновите index.html. Полная высота страницы и основного контейнера сократилась. Теперь текст Legal Ipsum можно прокручивать внутри его назначенного контейнера, как показано на следующей анимации:

На протяжении этого раздела вы настроили основной HTML, который будет использоваться в остальной части учебного пособия. Вы также настроили прокручиваемое пространство с помощью свойства overflow. В следующем разделе вы будете работать со свойством border, чтобы применить границу к этим контейнерам.
Использование свойства border
Свойство border является одним из первоначальных способов применения стилей к краям элементов. Оно применяет линию любого цвета к внешнему периметру контейнера. Значение свойства состоит из трех компонентов: толщины, стиля и цвета. Свойство border применяет эти значения ко всем четырем сторонам элемента. Вы можете указать отдельные стороны с помощью вариаций направления для border, таких как свойство border-top, которое будет применяться только к верхней части элемента.
Для начала работы со свойством border откройте файл styles.css в вашем текстовом редакторе и перейдите к селектору класса .disclosure-alert. Внутри блока селектора добавьте свойство border со значением, установленным на 1px solid hsl(0, 0%, 0%), как показано в следующем блоке кода:
Это свойство border является сокращенным свойством, что означает, что его значение является комбинацией других значений. В этом случае толщина 1px представляет собой значение свойства border-width. Это значение может быть любым числовым значением с единицей измерения вместе с несколькими именованными значениями: thin, medium и thick. Далее, solid – это значение свойства border-style, которое определяет, как будет выглядеть линия вокруг элемента, в данном случае как сплошная непрерывная линия. Другие значения для border-style включают dotted, dashed, double и none. Последнее значение определяет свойство border-color, которое может быть любым допустимым значением цвета.
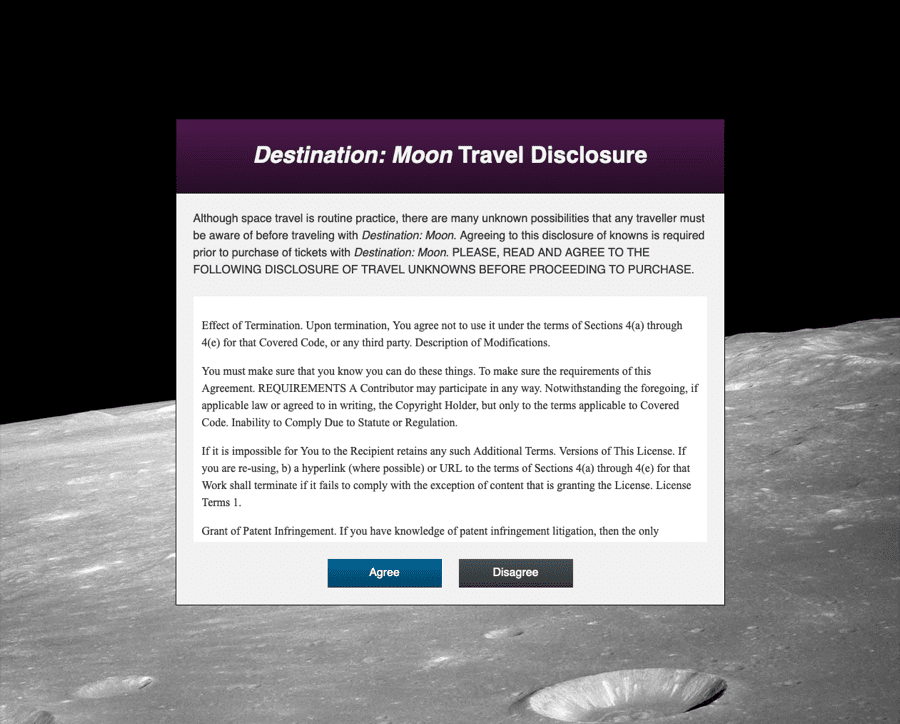
Сохраните ваши изменения в styles.css, затем откройте index.html в веб-браузере. Основной контейнер содержимого теперь будет иметь тонкую черную границу вокруг него, что особенно заметно, когда он наложен на фоновое изображение луны. Ниже показано, как border выглядит на основной области контента:

Затем вы можете использовать свойство border, чтобы создать ощущение глубины, применяя свет и тени к элементу. Это можно сделать, используя направленный border на одной стороне, который светлее фонового цвета, а затем более темный цвет на соседней стороне.
Вернитесь к styles.css в вашем текстовом редакторе, затем перейдите к блоку селектора класса .disclosure-header. linear-gradient() на свойстве background определяет темно-пурпурный градиент, переходящий в немного более темный оттенок. Чтобы создать большую глубину, чем просто градиент, отрегулируйте границу с помощью следующего кода:
Вы добавили свойство border-top со значением 1px solid hsl(300, 50%, 35%), который светлее начального значения градиента. Затем вы создали свойство border-bottom со значением 1px solid hsl(300, 50%, 5%), который немного темнее конца градиента.
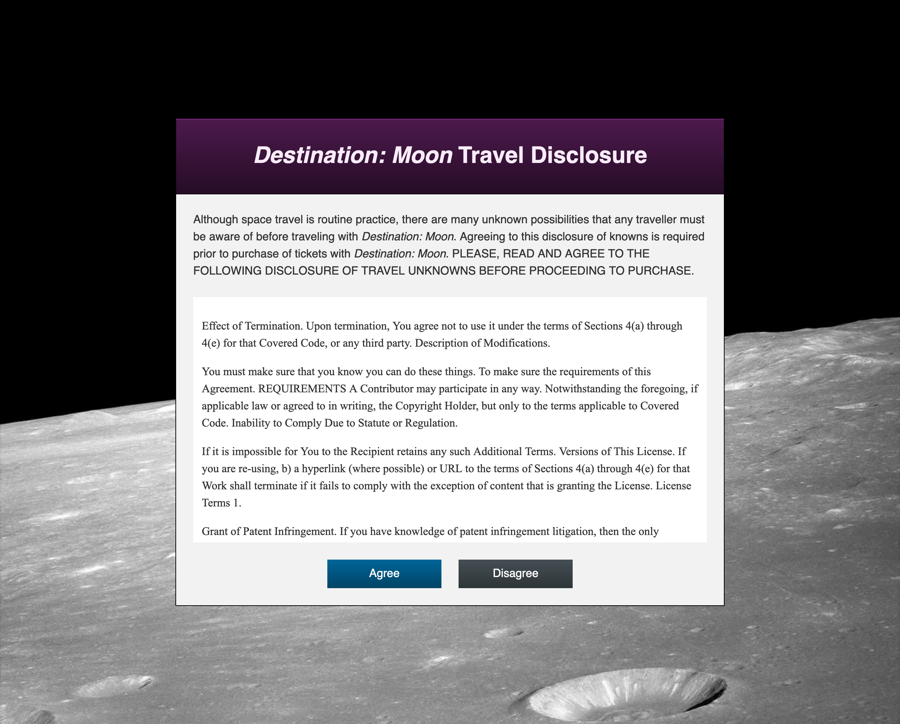
Сохраните ваши изменения в styles.css, затем вернитесь в браузер и обновите index.html. Теперь у пурпурного заголовка есть слабое освещение пурпурного цвета вдоль верхней части заголовка и слегка тень снизу. Ниже показано, как это будет выглядеть в браузере:

Поскольку border является свойством shorthand, вы можете добавить дополнительные longhand свойства. Для двух классов кнопок можно применить border, который определяет ширину и стиль, а также border-color, который может быть применен к отдельным классам.
Для начала работы с border-color откройте файл styles.css в вашем текстовом редакторе. В блоке селектора для .button добавьте свойство border со значением 1px solid, затем добавьте свойство border-color для .button-primary и .button-secondary:
Это определяет границу стиля 1px шириной solid для обеих кнопок. Затем вы добавили свойство border-color, чтобы настроить цвета для .button-primary, .button-secondary и их соответствующих селекторов :hover.
Сохраните эти изменения в файле styles.css, затем обновите страницу в вашем веб-браузере. Как показано на следующем изображении, кнопки теперь имеют более четкое определение благодаря сочетанию темного цвета границы:

Наконец, каждое направление border также является сокращением. Это означает, что -width, -style и -color могут быть применены к свойствам направления. Например, longhand свойство border-right-color применит цвет только к правой границе.
Для работы с этими направленными свойствами border вернитесь к файлу styles.css в вашем текстовом редакторе. Перейдите к блоку селектора .legal-contents и установите ширину и стиль для всех четырех сторон границы, затем настройте цвета каждой стороны:
В этом коде вы добавили border: 1px solid в конец файла. После этого вы также создали свойства border-top-color, border-bottom-color, border-right-color и border-left-color. Для значений вы использовали различные значения hsl() для оттенков серого.
Сохраните ваши изменения в файле styles.css, затем перезагрузите страницу в браузере. Теперь у контейнера прокрутки содержимого есть темно-серая граница сверху, слегка более светлая серая сбоку и белая граница снизу. Это создает впечатление, что содержимое вдавлено за светлый фон, что вызывает эффект, когда подсветка находится на нижнем крае, как показано на следующем изображении:

В этом разделе вы использовали свойство border и его различные расширенные варианты. Вы создали несколько границ, которые применялись к разным сторонам по мере необходимости. В следующем разделе вы будете работать со свойством border-radius, которое позволяет закруглять углы контейнеров.
Применение border-radius
Углы с закруглениями были частью веб-дизайна задолго до появления свойства border-radius, предназначенного для выполнения этой задачи. Это свойство может принимать любые числовые значения или процентные значения и является сокращенным свойством, подобно свойствам margin или padding. Это означает, что каждый угол может быть отрегулирован по отдельности, при необходимости.
Для начала работы со свойством border-radius откройте файл styles.css в вашем текстовом редакторе. Перейдите к блоку селектора .disclosure-alert и свойству border-radius. Затем установите значение 1.5rem, которое будет применено ко всем четырем углам свойства. Выделенный CSS в следующем блоке кода показывает, как это записывается:
Сохраните это дополнение в файл styles.css, затем откройте или обновите файл index.html в веб-браузере. Только нижние два угла будут округленными, в то время как верхние два останутся острыми. Ниже приведено изображение, иллюстрирующее, как это отображается в браузере:

Причина того, что видны только два скругленных угла, заключается в том, как взаимодействуют между собой дочерние элементы на веб-странице. Браузер склоняется к тому, чтобы сохранить видимое содержимое. У класса `.disclosure-alert` есть четыре скругленных угла, но из-за того, что класс `.disclosure-header` находится внутри элемента и не имеет скругленных углов, он перекрывает скругленные углы. Быстрое исправление состоит в добавлении `overflow: hidden` к классу `.disclosure-alert`, что заставляет контейнер обрезать любые вложенные контейнеры и содержимое. Однако этот подход может привести к тому, что необходимое содержимое станет нечитаемым или невидимым. Лучшей практикой является применение `border-radius` к классу `.disclosure-header` для соответствия кривизне угла его предка.
Для коррекции перекрывающихся углов вернитесь к файлу `styles.css` в вашем текстовом редакторе. Перейдите к блоку селектора `.disclosure-header` и добавьте свойство `border-radius`. Поскольку нужно только корректировать верхние два угла, значение будет `1.5rem 1.5rem 0 0`:
Расширенный формат этого значения применит кривизну `1.5rem` к верхнему левому и верхнему правому углам.
Сохраните ваши изменения в файле `styles.css` и обновите `index.html` в браузере. Теперь фиолетовый заголовок имеет скругленный угол и не перекрывает основной контейнер. Однако появилась новая проблема: белый край родительского контейнера заглядывает из-за фиолетового заголовка, как показано на следующем увеличенном изображении:

Углы как для .disclosure-alert, так и для .disclosure-header имеют одинаковый размер 1.5rem, но их ширина различается. Это различие в размере вызвано границей слева и справа от элемента .disclosure-alert. Поскольку ширина границы составляет 1px с обеих сторон, разница в размере составляет 2px или 0.125rem. Чтобы сделать кривые одинаковыми, значение border-radius для .disclosure-header должно быть на 0.125rem меньше, чем в настоящее время. Измените значения border-radius с 1.5rem на 1.375rem, как показано в следующем блоке кода:
Сохраните этот изменение в файле styles.css, а затем обновите страницу в веб-браузере. Теперь полоска белого цвета исчезла, и кривые двух элементов соединяются в нужном месте. На следующем увеличенном скриншоте показано, как эти кривые выравниваются:

Наконец, вы примените закругленный угол к кнопкам внизу основного контейнера. Эти кнопки будут иметь форму таблетки, с длинной, плоской верхней и нижней частями и полностью закругленными боками. Для этого значение border-radius должно быть единицей измерения, превышающей высоту элемента.
Чтобы создать кнопку в форме таблетки, откройте файл styles.css в вашем текстовом редакторе. В блоке селектора .button добавьте свойство border-radius и установите значение 2rem. Это может быть произвольное число, лишь бы оно было больше вычисленной высоты, комбинации font-size, line-height, padding и border-width, которые могут влиять на общую высоту элемента. Выделенный CSS в следующем блоке кода показывает, где добавить это свойство:
Есть две важные вещи, которые следует отметить в этом подходе. Первое – это то, что значение height не устанавливается для этого элемента. Установка значения height следует избегать, так как содержимое может выходить за границы контейнера. Избегая установки значения height, кнопка может увеличиваться, чтобы соответствовать общему содержимому. Второе – это то, что это не будет работать правильно с процентным значением. Процентные значения свойства border-radius изгибают процент от высоты и ширины, что вызывает овальную форму вместо закругленного угла.
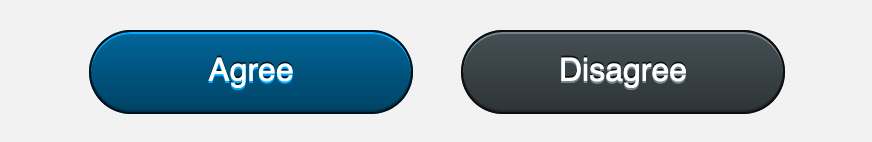
Сохраните ваши изменения в файле styles.css, затем вернитесь в браузер и обновите файл index.html. Теперь на странице будут отображаться две длинные кнопки в форме таблетки, как показано на следующем изображении:

В этом разделе вы использовали свойство border-radius для применения закругленных углов к нескольким элементам, обнаружив, что border-radius не предотвращает выход потомков из закругленного пространства. Вы также изменили значение border-radius, чтобы соответствовать ширине элемента, когда несколько закругленных элементов наложены друг на друга. В следующем разделе вы будете использовать свойство text-shadow для применения теней к текстовому содержимому.
Использование свойства text-shadow
Применение теней к тексту имеет множество применений в повседневной веб-разработке. Тени могут создавать глубину, эффект свечения или помогать тексту выделяться на местах, где его легко можно пропустить. На протяжении этого раздела вы будете применять text-shadow к нескольким элементам для создания различных визуальных эффектов.
Свойство text-shadow состоит из до четырех значений: смещение по оси X, смещение по оси Y, радиус размытия и цвет. В качестве примера значения могут выглядеть так: 2px 4px 10px red. Из этих четырех значений требуются только значения смещения. Цвет тени по умолчанию – это color текста.
Для начала работы с text-shadow вы начнете с создания эффекта свечения в заголовке. Откройте файл styles.css в вашем текстовом редакторе и перейдите к селектору класса .disclosure-header. Внутри блока селектора добавьте следующее свойство text-shadow:
A glow effect means the color will emanate from every edge of the text, so the x- and y-axis offset values here are set to 0. You set the blur for the glow to 0.375rem (equivalent to 6px) to give a subtle halo of color to the text. Lastly, the color value was set to a bit darker than the color property: hsl(300, 50%, 50%).
Сохраните этот дополнение в ваш файл styles.css. Затем откройте index.html в веб-браузере. Теперь жирный заголовок на фиолетовом градиентном фоне имеет свечение среднего фиолетового цвета вокруг него. На следующем изображении показано, как этот эффект отображается в браузере:

Затем на текстовых элементах можно разместить несколько теней, что позволяет создать тиснение на тексте. Этот эффект достигается путем размещения светлой тени под объектом и темной тени над ним.
Чтобы создать эффект тиснения, вернитесь к файлу styles.css в вашем текстовом редакторе. Эффект будет добавлен к кнопкам внизу контейнера. Для селекторов .button-primary, .button-primary:hover, .button-secondary и .button-secondary:hover добавьте свойство text-shadow. Просмотрите выделенный CSS в следующем блоке кода для значений:
Первая тень – это светлый внутренний подсветочный эффект. Это достигается смещением 0 1px, затем используется более светлая версия оттенков фонового градиента. Затем вы создали тень над текстом с смещением 0 -1px, которое поднимает тень на 1px и использует более темные вариации цветов фона.
Сохраните эти изменения в файл styles.css, затем обновите страницу в вашем веб-браузере. Теперь текст внутри кнопок имеет слегка выделенный ниже текста и слегка затененный выше текста. Комбинация этих значений text-shadow создает эффект тиснения, как показано на следующем изображении:

В этом разделе вы применили свойство text-shadow к нескольким элементам. Вы создали эффект свечения на заголовке и тиснение с несколькими тенями на кнопках. В следующем разделе вы будете применять тени к HTML-элементам с помощью свойства box-shadow.
Добавление box-shadow к элементам
Так же как свойство text-shadow позволяет тексту иметь тени, свойство box-shadow позволяет элементам и контейнерам также иметь тени. У свойства box-shadow есть две дополнительные функции, которые вы будете исследовать в этом разделе, включая возможность управлять размытием и устанавливать тень внутри элемента.
Чтобы начать работу со свойством box-shadow, откройте файл styles.css в вашем текстовом редакторе. В блоке селектора .disclosure-alert добавьте свойство box-shadow. Как и в случае с text-shadow, значения смещения по оси x и y обязательны, и если цвет не указан, используется значение свойства color. Для этой первой box-shadow установите смещения на 0, размытие на 0.5rem и цвет на темный hsl(300, 40%, 5%), как показано в следующем коде:
Сохраните изменения в styles.css и обновите страницу в вашем веб-браузере. Теперь у контейнера есть почти черная тень, распространяющаяся от него. Обратите внимание, что тень также следует за кривизной, которую вы создали с помощью свойства border-radius. На следующем изображении показано, как это отображается в браузере:

Затем вернитесь к styles.css и начните создавать более сложный эффект, добавив два дополнительных больших свечения к box-shadow. Добавьте запятую между каждой новой тенью, установив для каждой смещение по оси Y равное 0.5rem. Затем установите большие размытия и используйте более светлые варианты синего и фиолетового цветов из цветовой палитры, как показано в следующем блоке кода:
Порядок этих теней имеет значение. Первая тень с почти черным цветом будет отображаться над новыми тенями, и каждая последующая тень добавляется за следующей.
Сохраните ваши изменения в styles.css и обновите страницу в вашем браузере. Как показано на следующем изображении, комбинация нескольких теней создает уникальный эффект:

Функция размытия тени свойства box-shadow может использоваться для создания ощущения глубины. Значение размытия принимает как положительные, так и отрицательные значения. Отрицательное значение размытия в сочетании с сильным смещением и размытием создает тень, которая кажется отдаленной и далекой от исходного контейнера.
Чтобы начать, вернитесь к styles.css в вашем текстовом редакторе. Между темной маленькой тенью и большей синей тенью в селекторе .disclosure-alert добавьте следующий выделенный CSS из блока кода:
Это дополнение к набору теней сохраняет смещение по оси x на 0, но существенно перемещает ось y на 6rem. Затем размытие не такое большое, как свечение, но имеет приличный размер 4rem. Затем идет значение распространения размытия, которое в этом случае установлено на -2rem. Значение по умолчанию для распространения равно 0, что равно контейнеру. При -2rem распространение будет сжиматься внутрь контейнера, создавая визуальный эффект глубины.
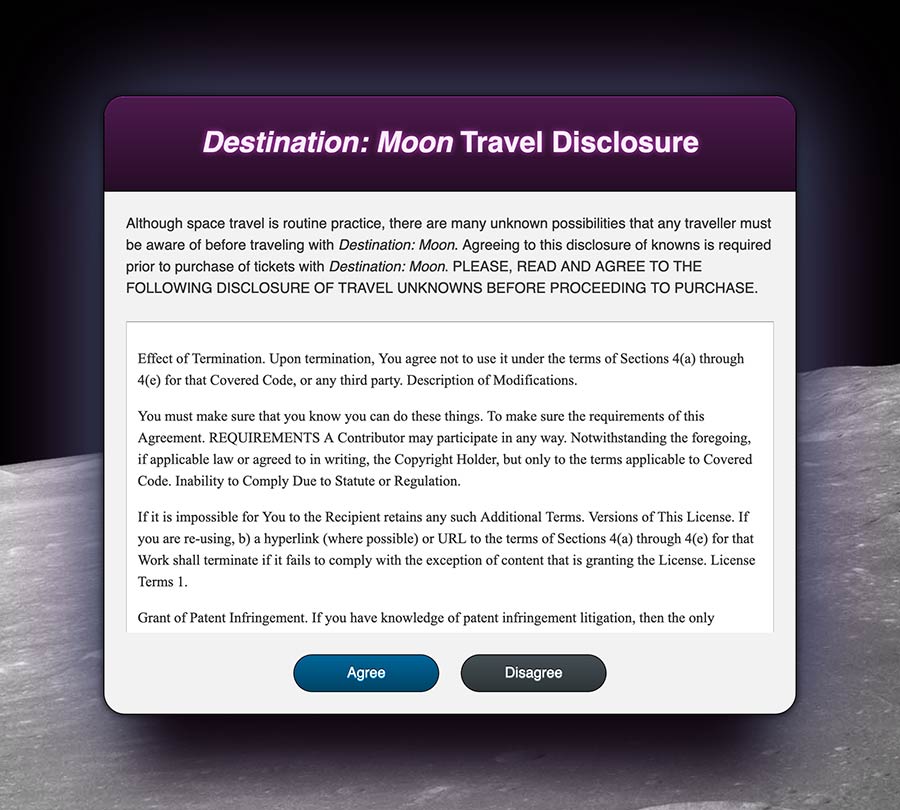
Сохраните ваши изменения в styles.css, затем обновите index.html в браузере. Тень имеет глубокий фиолетовый цвет, создавая ощущение, что главный контентный блок парит над поверхностью луны, как показано на следующем изображении:

Еще одно применение box-shadow – это создание легкого эффекта выделения и тени на фаске, как вы делали ранее с помощью свойства border в заголовке. Преимущество использования box-shadow вместо border состоит в том, что это не влияет на модель блока, что вызывает сдвиги в потоке содержимого. Он также может использоваться совместно с border. При использовании этого эффекта с border значение inset должно быть добавлено к box-shadow, чтобы тень была внутри контейнера.
Чтобы начать использовать значение inset для box-shadow, откройте styles.css в вашем текстовом редакторе. Этот эффект будет добавлен к кнопкам, поэтому вы примените эти стили к .button-primary, .button-primary:hover, .button-secondary и .button-secondary:hover. Подобно text-shadow, это будет состоять из комбинации смещения 0 1px и 0 -1px. Отличие заключается в том, что слово inset может быть добавлено в начало или в конец значения, как показано в следующем блоке кода:
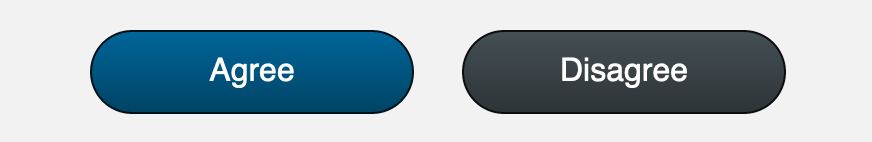
Сохраните эти изменения в styles.css, а затем обновите index.html в вашем браузере. Теперь кнопки имеют подсветку и тень, аналогичные тексту. Это совместно с градиентным фоном создает простой, но различимый эффект для кнопок. На следующем изображении показано, как это отображается в браузере:

Наконец, вы также можете применить значение размытия распространения к внутренней тени. Распространение перемещает начальную точку размытия внутрь от края, но при использовании inset распространение перемещает начальную точку внутрь. Это означает, что при применении отрицательного значения к распространению внутренней тени, тень расширяется за пределы области просмотра элемента. Внешнее расширение распространения может создать тень, похожую на короткий градиент. Это может создать иллюзию того, что элемент имеет закругления по краям, так как тень применяется под содержимым элемента.
Чтобы начать создание этого эффекта, откройте styles.css в вашем текстовом редакторе. Перейдите к селектору класса .legal-contents и добавьте свойство box-shadow. Этот тень будет состоять из трех теней. Первая установит короткую тень вокруг внутренней части всего контейнера, а следующие две предоставят удлиненную светлую тень сверху и снизу элемента. Выделенный CSS в следующем блоке кода демонстрирует, как это настроено:
Сохраните ваши изменения в styles.css, затем обновите страницу в браузере. Тени теперь создают эффект, который делает юридический текст похожим на окно в контейнере. Тени также помогают усилить цвета border, которые были применены к этому элементу. Ниже приведено изображение, иллюстрирующее, как это отображается в браузере:

В этом разделе вы применяли свойство box-shadow на практике. Вы также использовали размытие распространения и функции inset свойства box-shadow, чтобы получить больше вариантов стилей. В последнем разделе вы реализуете свойство outline, затем используете box-shadow, чтобы создать более универсальный outline.
Использование свойства outline
Последнее свойство, которое влияет на края элементов, – это свойство outline. Во всех браузерах состояние :focus элементов создается с помощью свойства outline. Однако реализация браузером стиля по умолчанию для :focus значительно различается. Свойство outline аналогично свойству border, за исключением двух ключевых различий: оно не имеет вариаций направления свойств и не влияет на модель блока. Последнее из этих двух различий делает его идеальным для стилей :focus, так как оно обеспечивает визуальный индикатор активного элемента, не нарушая поток контента.
Чтобы увидеть браузерное значение по умолчанию для состояния :focus, откройте index.html в своем браузере. Используйте клавишу TAB, чтобы перемещаться по странице, пока фокус не появится на одной из нижних кнопок. В зависимости от используемого браузера вы можете видеть или не видеть стили :focus по умолчанию. Например, Firefox показывает белый пунктирный контур, но его трудно заметить на светло-сером фоне. На следующем изображении показано слева направо, как выглядит стиль фокуса по умолчанию в Firefox, Safari и Chrome:

Чтобы начать настройку собственного состояния :focus с помощью свойства outline, откройте styles.css в вашем текстовом редакторе. Перейдите к селектору класса .button и добавьте свойство outline:
Как и для свойства border, значение для свойства outline включает в себя ширину, стиль и цвет. Поскольку цель состояния фокусировки – привлечь внимание к элементу, ширина увеличивается до 0.25rem, что эквивалентно 4px. Затем устанавливается стиль solid, чтобы состояние фокусировки было более похожим на то, что в Safari и Chrome. Наконец, устанавливается цвет – глубокий синий с использованием hsl(200, 100%, 50%).
Сохраните внесенные изменения в файл styles.css, затем вернитесь в браузер и обновите страницу. Еще раз браузер определяет, как отображается свойство outline. На следующем изображении показано, как выглядят эти стили в Firefox, Safari и Chrome, слева направо:

Во всех трех браузерах свойство outline отображается довольно по-разному. Firefox плотно охватывает всю закругленную форму кнопки. Safari создает прямоугольный контур, но касается краев кнопки. Chrome похож на Safari, но добавляет немного дополнительного пространства между кнопкой и outline.
Чтобы создать стиль, похожий на Firefox, во всех браузерах, требуется использовать свойство box-shadow вместо outline.
Чтобы начать создание более настраиваемого состояния :focus, вернитесь к файлу styles.css в вашем текстовом редакторе. Первое, что следует сделать, это отключить браузерный стиль по умолчанию для outline, изменив значение для селектора .button:focus на none, как показано в следующем блоке кода:
Затем перейдите к селекторам button-primary:hover и button-secondary:hover и добавьте запятую, за которой следует состояние :focus, как показано в следующем блоке кода:
Наконец, создайте два новых селектора для каждой кнопки с состоянием :focus, .button-primary: focus и .button-secondary:focus. Внутри новых блоков селекторов добавьте новое свойство box-shadow с теми же внутренними тенями, что и в их аналогах :hover, :focus. Затем добавьте еще одну тень в серию с смещениями и размытием, установленными на 0. После этого добавьте распространение величиной 0.25rem, что создаст сплошную, не размытую линию вокруг элемента. Наконец, добавьте одинаковый цвет для обоих случаев. В следующем блоке кода показан выделенный CSS, который показывает, как это записывается:
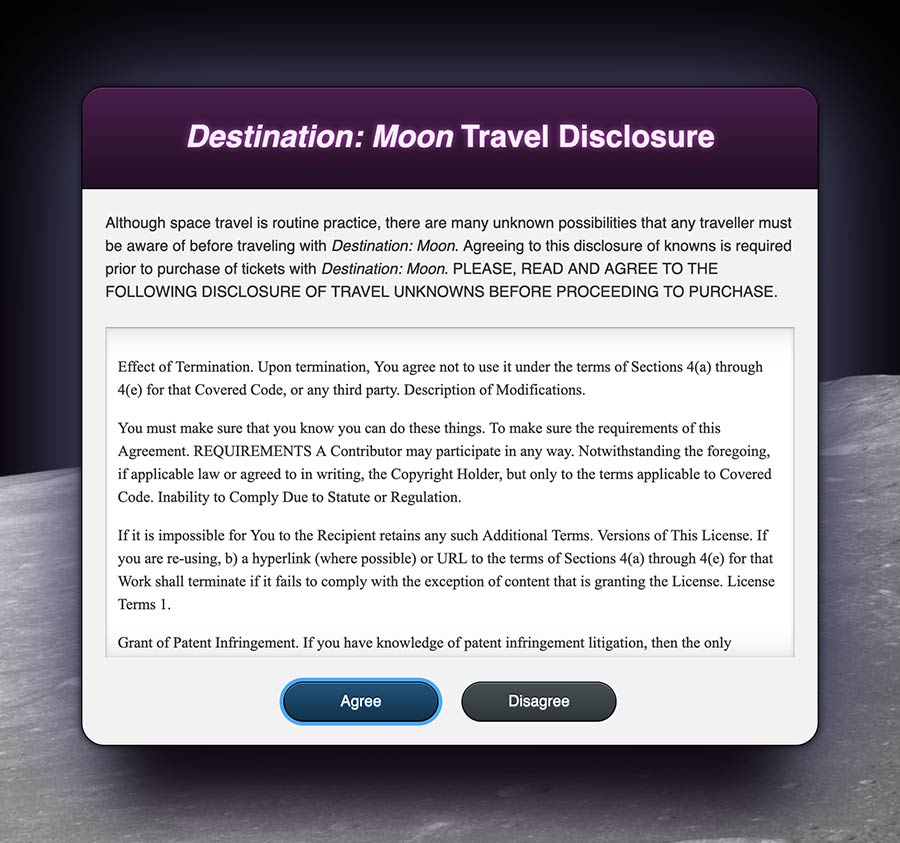
Сохраните эти изменения в файле styles.css и вернитесь в браузер, чтобы обновить index.html. Теперь, когда вы используете клавишу TAB для навигации по странице, независимо от браузера, стиль :focus на кнопках будет выглядеть одинаково. На следующем изображении показана версия box-shadow контура в браузере вместе со всей страницей:

Этот последний раздел познакомил вас с свойством outline и тем, как каждый браузер использует его по-разному. Как минимум, индикатор :focus необходим для доступности, и свойство outline справляется с этой задачей. Расширяя это, вы также создали более продвинутый и визуально последовательный стиль :focus, создав box-shadow с большим значением распространения.
Заключение
Оформление краев элементов позволяет дизайну веб-сайта приобрести разнообразие и привлечь внимание. Свойство border может помочь обеспечить четкое определение и разделение между содержимым. Свойство border-radius смягчает эстетику и помогает определить характер дизайна. Тени на тексте и блоках создают глубину и помогают привлечь внимание к содержимому. Наконец, свойство outline предоставляет доступные способы привлечения внимания к элементам с фокусом клавиатуры. В этом руководстве вы использовали все эти свойства, чтобы создать визуально интересную и удобную веб-страницу. Понимание каждого из этих свойств и того, как и когда их использовать, поможет решить все виды проблем пользовательского интерфейса и создать новые впечатления.
Если вы хотите прочитать больше учебных пособий по CSS, попробуйте другие учебные пособия в серии Как стилизовать HTML с помощью CSS.













