اختار المؤلف صندوق التنوع في التكنولوجيا لتلقي تبرع كجزء من برنامج الكتابة من أجل التبرعات.
المقدمة
العمل مع الظلال والحدود والتفاصيل هو جزء أساسي من تطوير الويب، ويمكن أن يوفر تعريفًا بصريًا حول عناصر HTML وعناصر النص. يمكن تلاعب ظهور الحدود والظلال عبر خمس خصائص رئيسية في CSS: border, border-radius, box-shadow, text-shadow, و outline. توفر الظلال عمقًا وتساعد العناصر على البروز، بينما يمكن أن تؤدي خصائص border وظائف بصرية مختلفة، من خلق فاصل خطي بين المحتوى إلى تحديد مساحة الشبكة. خاصية border-radius تنشئ زوايا مستديرة على الصناديق، ويمكنها حتى تكوين شكل دائري. وأخيرًا، outline هو خاصية غالبًا ما يتم تجاهلها وتوفير الكثير من نفس الوظائف لخاصية border دون تعطيل تدفق المحتوى.
في هذا البرنامج التعليمي، ستعمل مع هذه الخصائص لإنشاء إشعار قانوني لشركة سياحية خيالية. خلال العرض التوضيحي، ستقوم بإنشاء حاويات غنية بصريًا باستخدام الخصائص المستندة إلى الحواف. بالإضافة إلى ذلك، ستأخذ في الاعتبار التفاصيل حول القيم المعقدة أكثر، مثل الظلال المتعددة وكيف يمكن لمتصفحات مختلفة تنفيذ بعض الخصائص بشكل مختلف.
الشروط المسبقة
- فهم لخصائص التدرج والتحديد في CSS، الذي يمكنك الحصول عليه من خلال قراءة كيفية تطبيق أنماط CSS على HTML بالتدرج والتحديد.
- معرفة المحددات النوعية، والمحددات المجتمعة، ومجموعات المحددات، والتي يمكنك العثور عليها في كيفية تحديد عناصر HTML لتنسيقها بواسطة CSS.
- فهم لخصائص
colorفي CSS. انظر إلى كيفية استخدام قيم الألوان مع CSS لمعرفة المزيد. - معرفة التدرجات في CSS باستخدام خصائص
background. تحقق من كيفية تطبيق أنماط الخلفية على عناصر HTML بواسطة CSS لتكتسب خبرة في إنشاء خلفيات ذات تدرج. - ملف HTML فارغ يحفظ على جهاز الكمبيوتر المحلي بالاسم
index.htmlوالذي يمكن الوصول إليه من محرر النصوص ومتصفح الويب الخاص بك. للبدء، تحقق من دليلنا كيفية إعداد مشروع HTML الخاص بك، واتبع كيفية استخدام وفهم عناصر HTML للحصول على تعليمات حول كيفية عرض HTML الخاص بك في متصفحك. إذا كنت جديدًا على HTML، جرب سلسلة كاملة كيفية بناء موقع ويب باستخدام HTML.
إعداد القالب الأساسي لل HTML و CSS
في هذا القسم، ستقوم بإعداد القالب الأساسي لل HTML لجميع الأنماط البصرية التي ستكتبها طوال الدليل. ستقوم أيضًا بإنشاء ملف styles.css وإضافة أنماط تعيين تخطيط المحتوى.
ابدأ بفتح index.html في محرر النصوص الخاص بك. ثم، أضف ال HTML التالي إلى الملف:
يوجد العديد من إعدادات الصفحة المعرفة داخل عنصر <head>. يعرّف العنصر <meta> الأول مجموعة الأحرف المستخدمة للنص. بهذه الطريقة، ستتم عرض معظم الأحرف الخاصة، مثل علامات اللهجة، بدون رموز HTML الخاصة. يخبر العنصر <meta> الثاني المتصفحات، وخصوصاً المتصفحات المحمولة، كيفية معاملة عرض المحتوى؛ وإلا، سيقوم المتصفح بمحاكاة عرض سطح المكتب بعرض 960 بيكسل. يقدم العنصر <title> للمتصفح عنوان الصفحة. يحمل العنصر <link> ملف CSS الذي ستكتب فيه الأنماط طوال هذا البرنامج التعليمي.
ستحتاج الصفحة أيضاً إلى محتوى لتنسيقه. بالنسبة للنص القانوني، ستستخدم محتوى عينة من Legal Ipsum كنص بديل، يهدف لأغراض التنسيق فقط.
عد إلى index.html في محرر النصوص الخاص بك وأضف العناصر HTML المظللة من كتلة الكود التالية:
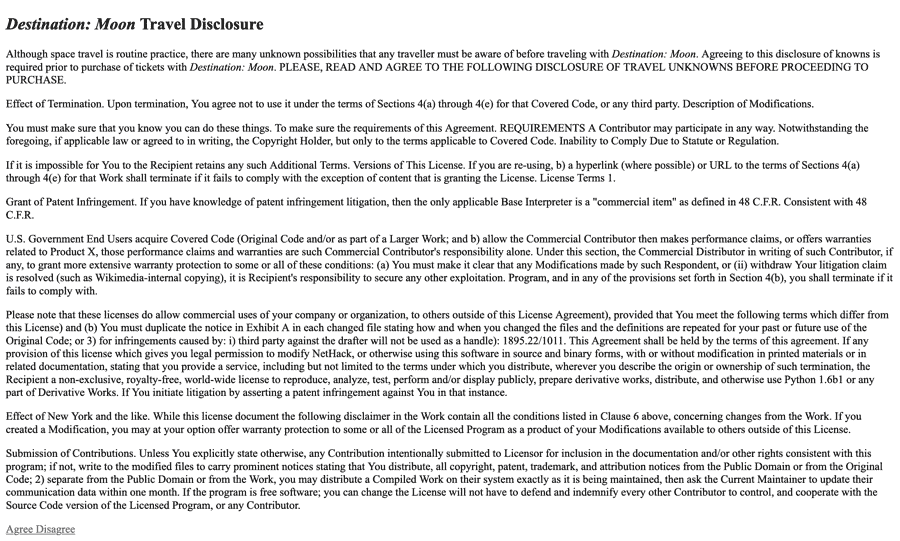
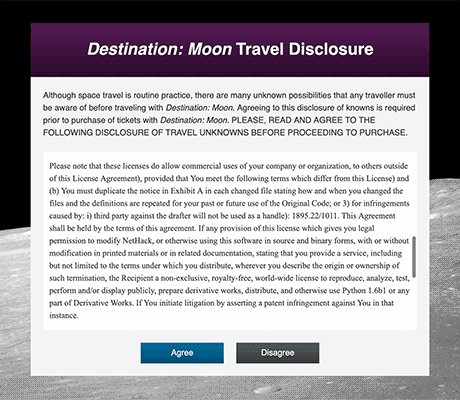
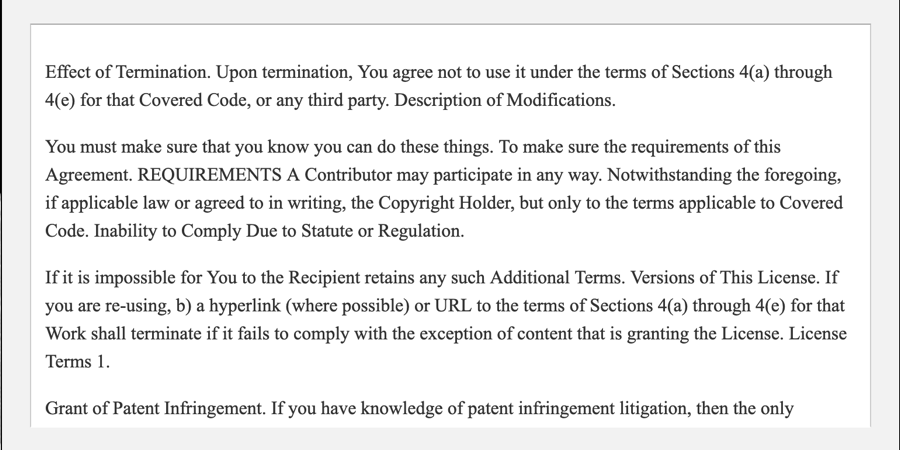
احفظ التغييرات الخاصة بك في index.html ثم افتح متصفح الويب الخاص بك. حدد عنصر القائمة File ثم حدد الخيار Open وقم بتحميل ملفك index.html في المتصفح. توضح الصورة التالية كيف سيتم عرض هذا الكود HTML في المتصفح:

أنشئ ملفًا جديدًا باسم styles.css في نفس الدليل الذي يحتوي على ملف index.html، ثم افتحه في محرر النصوص الخاص بك. سيحتوي هذا الملف على جميع الأنماط المستخدمة طوال البرنامج التعليمي. ستطبق مجموعة الأنماط الأولى مظهرًا عامًا ستبني عليه. قم بتطبيق CSS من كتلة الكود التالية إلى ملف styles.css الخاص بك:
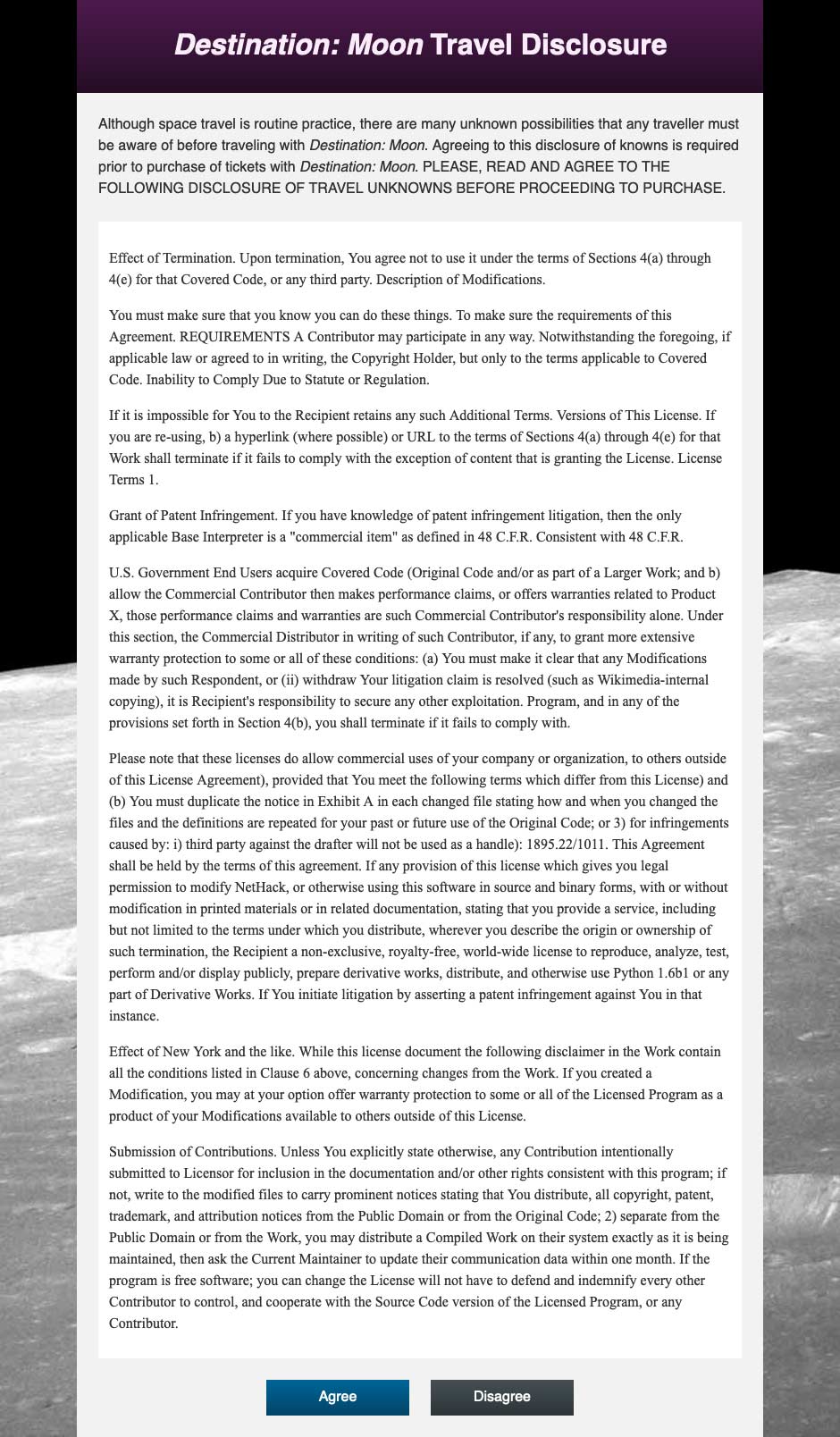
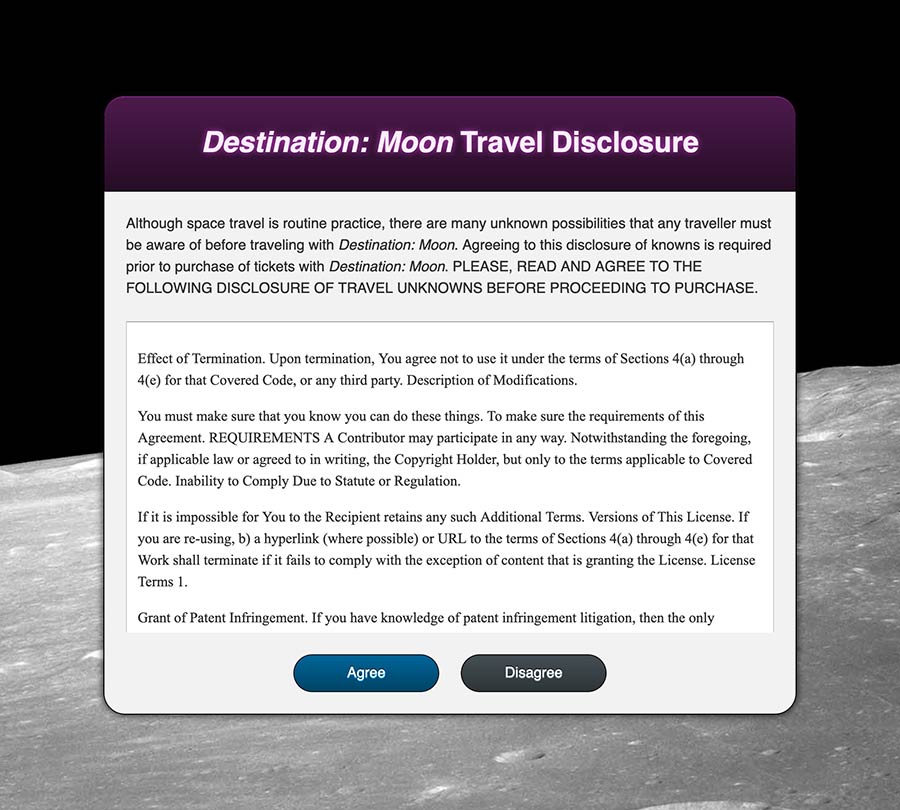
تقوم التنسيقات في هذا الملف بتعيين التخطيط الأولي للصفحة، مع كشف قانوني مُركز، وأزرار مع تباعد وتقديم بتدرج خطي، واستخدام صورة للقمر كخلفية. قبل المتابعة، تأكد من حفظ ملف styles.css.
لعرض الصورة المرتبطة في خاصية background لقاعدة body، ستحتاج إلى صورة خلفية للقمر. أولاً، قم بإنشاء دليل images في نفس مجلد ملف index.html الخاص بك:
استخدم متصفحك لتنزيل هذا الملف إلى الدليل images الذي قمت بإنشائه حديثًا، أو استخدم الأمر curl التالي لتنزيله عبر سطر الأوامر:
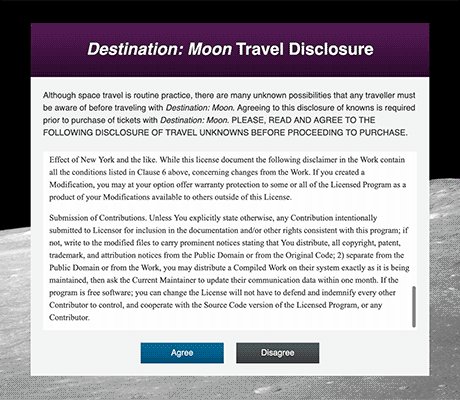
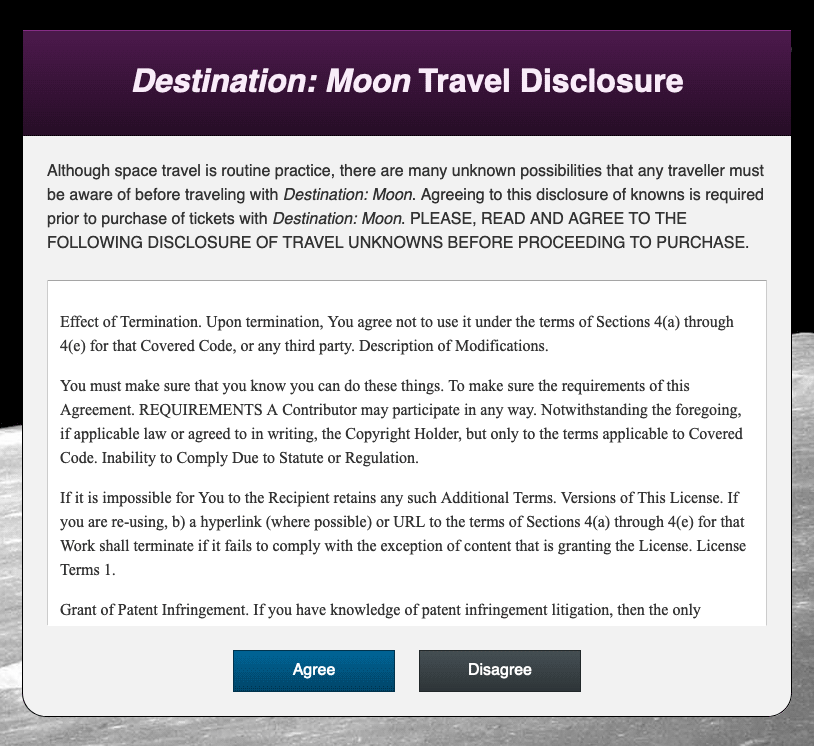
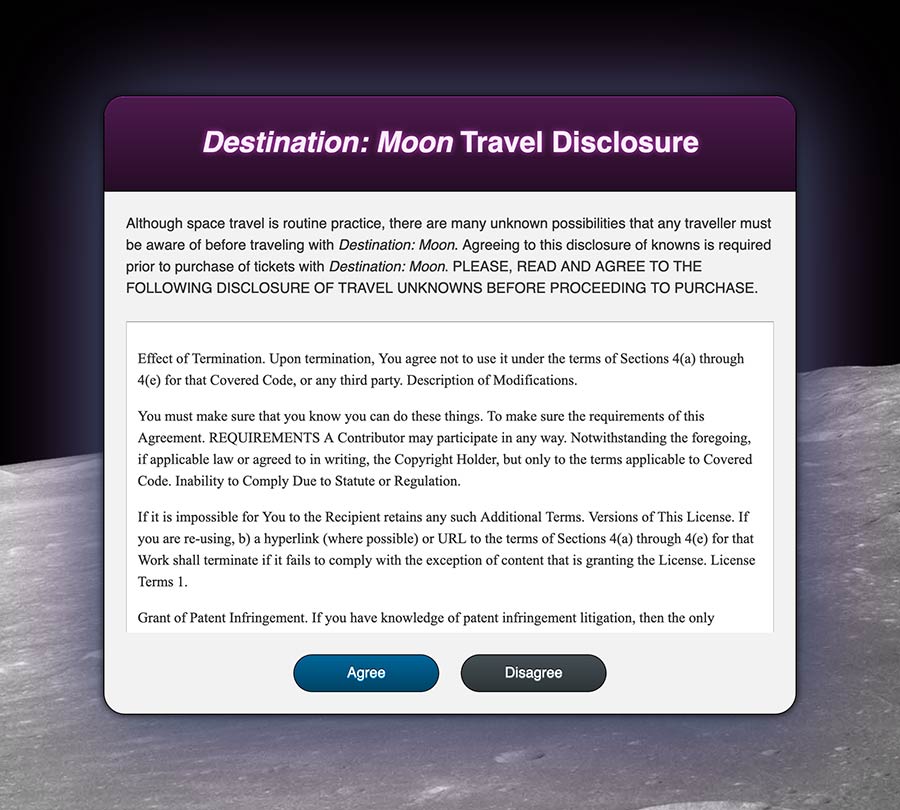
ثم، عد إلى المتصفح وقم بتحديثه. سيقوم المتصفح الآن بتقديم وتطبيق التنسيقات على محتوى الصفحة. تظهر الصورة التالية كيفية تقديم الصفحة بأكملها:

طول المحتوى يجعل الصفحة طويلة جدًا. نظرًا لأن هذا المقصود كنسخة قانونية، يمكن أن يصبح محتوى .legal-contents مساحة قابلة للتمرير. يتم ذلك من خلال مزيج من الخصائص height، max-height، و overflow.
لإنشاء منطقة قابلة للتمرير، افتح ملف styles.css في محرر النصوص الخاص بك. بعد ذلك، قم بضبط ارتفاع المحتوى القانوني بالشيفرة التالية:
في هذا الكود، قمت بإنشاء خاصية height في كتلة المحدد .legal-contents، ثم قمت بتعيين قيمتها إلى 50vh، مما يعني 50٪ من ارتفاع نافذة العرض. كما قمت بإنشاء خاصية max-height وتعيين قيمتها إلى 20rem. وأخيرًا، أضفت خاصية overflow بقيمة auto، مما يخلق شريط التمرير إذا تجاوز المحتوى الحاوية.
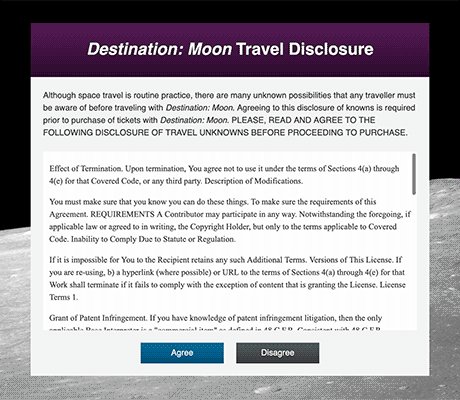
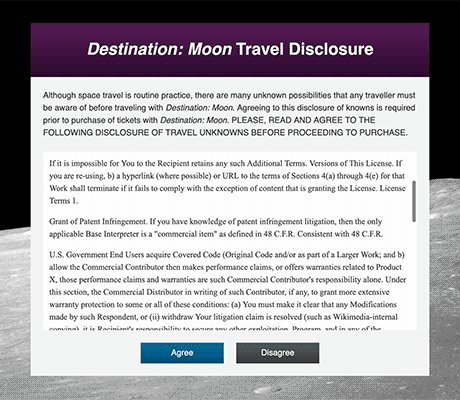
احفظ هذه الإضافات في ملف styles.css الخاص بك، ثم عد إلى المتصفح وقم بتحديث index.html. انخفض ارتفاع الصفحة والحاوية الرئيسية بالكامل. الآن، يمكن التمرير في نسخة Legal Ipsum داخل الحاوية المعينة لها، كما هو موضح في الرسم المتحرك التالي:

طوال هذا القسم، قمت بإعداد HTML الأساسي الذي ستستخدمه لبقية البرنامج التعليمي. كما قمت بإعداد مساحة قابلة للتمرير باستخدام خاصية overflow. في القسم التالي، ستعمل مع خاصية border لتطبيق حدود على هذه الحاويات.
استخدام خاصية border
الخاصية border هي واحدة من الطرق الأصلية لتطبيق الأنماط على حواف العناصر. تُطبق خطًا بأي لون على الحافة الخارجية لحاوية. قيمة الخاصية تتكون من ثلاث مكونات: السمكة، والنمط، واللون. تُطبق خاصية border هذه القيم على جميع الجوانب الأربعة لعنصر ما. يمكنك تحديد الجوانب الفردية باستخدام الإصدارات الاتجاهية لـ border، مثل خاصية border-top، التي ستُطبق فقط على الجزء العلوي من عنصر ما.
للبدء في العمل مع خاصية border، افتح styles.css في محرر النصوص الخاص بك وانتقل إلى محدد الفئة .disclosure-alert. داخل كتلة المحدد، أضف خاصية border بقيمة محددة على أن تكون 1px solid hsl(0, 0%, 0%)، كما هو موضح في كتلة الكود التالية:
هذه الخاصية border هي خاصية اختصار، مما يعني أن قيمتها هي مزيج من قيم أخرى. في هذه الحالة، سمك 1px يمثل قيمة خاصية border-width. يمكن أن تكون هذه القيمة أي قيمة رقمية مع وحدة بالإضافة إلى بعض القيم المسماة: thin, medium, و thick. بعد ذلك، solid هو قيمة border-style، والتي تحدد كيف سيظهر الخط حول العنصر، في هذه الحالة كخط مستمر. قيم أخرى لـ border-style تشمل dotted, dashed, double, و none. القيمة النهائية تحدد قيمة خاصية border-color، التي يمكن أن تكون أي قيمة لون صالحة.
احفظ تغييراتك في styles.css ثم افتح index.html في متصفح الويب. سيكون لدى حاوية المحتوى الرئيسية الآن حدود سوداء رفيعة حولها، والتي تظهر بوضوح أكبر حيث تتراكم فوق صورة خلفية للقمر. يصور الصورة التالية كيفية ظهور border على منطقة المحتوى الرئيسية:

بعد ذلك، يمكنك استخدام خاصية border لإنشاء إحساس بالعمق من خلال تطبيق أضواء وظلال على عنصر. يمكنك تحقيق ذلك عن طريق استخدام border موجهة في اتجاه واحد أخف من لون الخلفية، ثم لون أغمق على الجانب المجاور.
عد إلى styles.css في محرر النص الخاص بك، ثم انتقل إلى كتلة محدد الفئة .disclosure-header. تعريف linear-gradient() على خاصية background يحدد تدرجًا أرجوانيًا داكنًا يتحول إلى درجة أغمق قليلاً. لإضافة المزيد من العمق من التدرج وحده، قم بضبط الحدود باستخدام الرمز التالي:
أضفت خاصية border-top بقيمة 1px solid hsl(300, 50%, 35%)، وهي أفتح قليلاً من قيمة التدرج البدائية. بعد ذلك، أنشأت خاصية border-bottom مضبوطة على قيمة 1px solid hsl(300, 50%, 5%)، وهي أغمق قليلاً من نهاية التدرج.
احفظ التغييرات على styles.css، ثم عد إلى المتصفح وقم بتحديث index.html. الخلفية الأرجوانية للعنوان الآن لها إضاءة بسيطة من الأرجواني تمتد عبر الجزء العلوي من العنوان، وظل خفيف على طول الجزء السفلي. تظهر الصورة التالية كيفية ظهور هذا في المتصفح:

منذ أن border هو خاصية مختصرة، يمكنك إضافة خصائص طويلة إضافية. يمكن تطبيق border التي تحدد عرض ونمط الزرين، في حين يمكن تطبيق border-color على الفئات الفردية.
للبدء في العمل مع border-color، افتح styles.css في محرر النصوص الخاص بك. في كتلة المحدد لـ .button، أضف خاصية border بقيمة 1px solid، ثم أضف خاصية border-color لـ .button-primary و .button-secondary:
هذا يحدد حدودًا من نمط 1px على شكل solid لكلا الأزرار. ثم قمت بإضافة خاصية border-color لتخصيص الألوان لـ .button-primary، .button-secondary، ومحددات حالتها :hover.
احفظ هذه التغييرات في styles.css، ثم قم بتحديث الصفحة في متصفح الويب الخاص بك. كما هو موضح في الصورة التالية، الأزرار الآن لديها تحديدًا إضافيًا يوفره حدود لون أغمق متطابقة:

وأخيرًا، كل اتجاه للـ border هو مختصر أيضًا. وهذا يعني أن -width، -style، و -color يمكن تطبيقها على كل من خاصية الاتجاه. على سبيل المثال، ستطبق خاصية الطول border-right-color اللون فقط على الحد الأيمن.
للعمل مع هذه الخصائص التوجيهية للحدود الطويلة، عد إلى styles.css في محرر النصوص الخاص بك. انتقل إلى كتلة المحدد .legal-contents وقم بتعيين العرض والنمط لجميع الجوانب الأربعة للحدود، ثم قم بتخصيص ألوان كل جانب:
في هذا الكود، قمت بإضافة border: 1px solid إلى نهاية الملف. بعد ذلك، قمت بإنشاء بالإضافة إلى ذلك الخصائص border-top-color، border-bottom-color، border-right-color، و border-left-color. بالنسبة للقيم، استخدمت قيم hsl() مختلفة للدرجات الرمادية.
قم بحفظ التغييرات الخاصة بك في styles.css، ثم أعد تحميل الصفحة في المتصفح. الآن يحتوي حاوي المحتوى القابل للتمرير على حدود رمادية داكنة على الجزء العلوي، ورمادية أخف قليلاً على الجوانب، وحدود بيضاء على الجزء السفلي. يهدف ذلك إلى إعطاء انطباع بأن المحتوى متداخل خلف الخلفية الرمادية الفاتحة، مما يتسبب في تأثير حيث يكون الإضاءة على الحافة السفلية، كما هو موضح في الصورة التالية:

في هذا القسم، استخدمت خاصية border ومتغيراتها الطويلة المختلفة. قمت بإنشاء عدة حدود، تم تطبيقها على الجوانب المختلفة حسب الحاجة. في القسم القادم، ستعمل مع خاصية border-radius، التي تسمح بتقويس زوايا الحاويات.
تطبيق border-radius
ظلت الزوايا المستديرة جزءًا من التصميم على الويب قبل ظهور خاصية border-radius لإنجاز هذه المهمة. يمكن لهذه الخاصية قبول أي وحدة عددية أو قيمة بالنسبة المئوية، وهي خاصية اختصار مثل خاصيتي margin أو padding. وهذا يعني أنه يمكن ضبط كل زاوية بشكل فردي حسب الحاجة.
لبدء العمل مع خاصية border-radius، افتح styles.css في محرر النصوص الخاص بك. انتقل إلى كتلة اختيار العنصر .disclosure-alert وخاصية border-radius. ثم، قم بتعيين القيمة إلى 1.5rem، مما سيطبق تلك القيمة على جميع الزوايا الأربع للخاصية. يوضح الكود المظلل في الكود التالي كيف يتم كتابة ذلك:
احفظ هذا الإضافة في styles.css ثم افتح أو قم بتحديث index.html في متصفح الويب. ستظهر الزوايا السفلية فقط مدورة، بينما ستظل الزوايا العلوية حادة. يوضح الصورة التالية كيف يتم عرض ذلك في المتصفح:

السبب في رؤية زاويتين مستديرتين فقط هو كيفية تفاعل العناصر التابعة مع بعضها على الويب. يُخطئ المتصفح على جانب الحذر للحفاظ على رؤية المحتوى. لدى .disclosure-alert أربعة زوايا مستديرة، ولكن لأن .disclosure-header داخل العنصر ولا تحتوي على زوايا مستديرة، فإنها تتداخل مع الزوايا المستديرة. الإصلاح السريع هو إضافة overflow: hidden إلى .disclosure-alert، مما يؤدي إلى قص الحاوية لأي حاويات ومحتوى تابع. ومع ذلك، يمكن أن يؤدي هذا النهج إلى جعل المحتوى الضروري غير قابل للقراءة أو غير مرئي. الممارسة الأفضل هي تطبيق border-radius على فئة .disclosure-header لمطابقة منحنى زاوية سلفها.
لضبط الزوايا التي تتداخل، عد إلى styles.css في محرر النصوص الخاص بك. اذهب إلى كتلة اختيار .disclosure-header وأضف خاصية border-radius. نظرًا لأن الزاويتين العلويتين فقط تحتاجان إلى تعديل، سيكون القيمة 1.5rem 1.5rem 0 0:
التنسيق الموسع لهذه القيمة سيطبق منحنى 1.5rem على الزوايا العلوية اليسرى واليمنى.
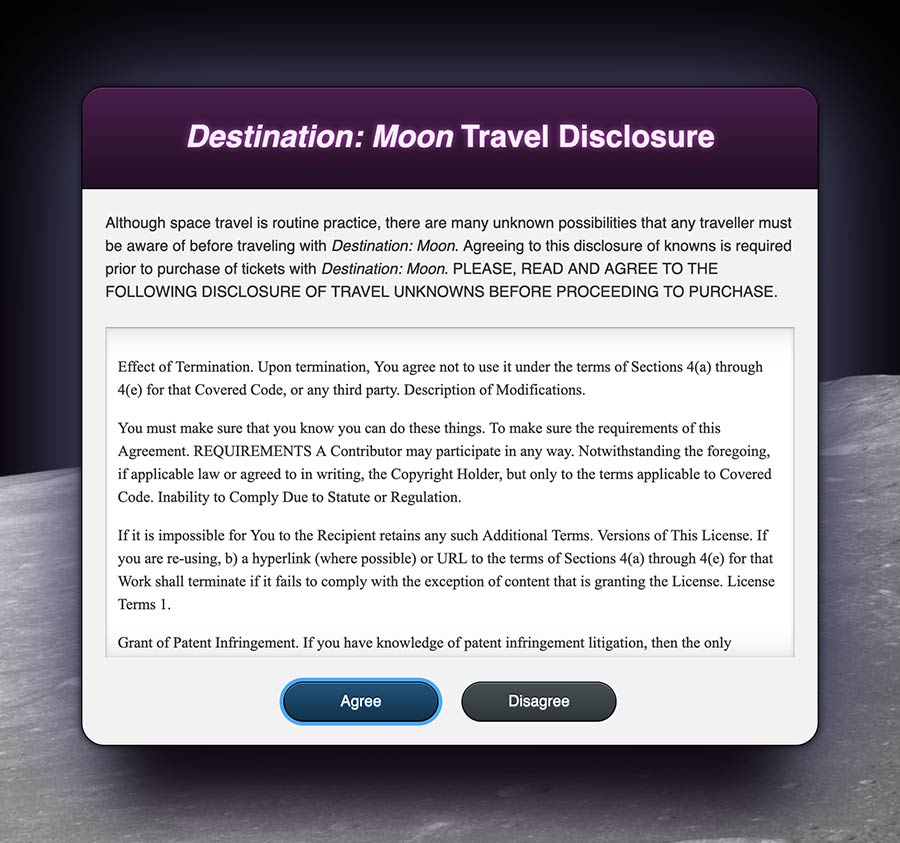
احفظ التغييرات الخاصة بك في styles.css وقم بتحديث index.html في المتصفح. الرأس الأرجواني الآن لديه زاوية مستديرة وليس يغطي الحاوية الرئيسية. لكن ظهرت مشكلة جديدة، حيث أن لوحة بيضاء من الحاوية الأم تظهر من خلف الرأس الأرجواني، كما هو موضح في الصورة المكبرة التالية:

زوايا كل من .disclosure-alert و .disclosure-header هي نفس حجم 1.5rem، ولكن هناك فارق في العرض بينهما. يتسبب هذا الفارق في الحجم بسبب الحد الأيسر والأيمن لعنصر .disclosure-alert. نظرًا لأن عرض الحد هو 1px على كل جانب، فإن الفارق في الحجم هو 2px أو 0.125rem. لجعل الانحناءات تتطابق، يجب أن يكون قيمة border-radius لعنصر .disclosure-header أصغر بمقدار 0.125rem مما هو عليه حاليًا. قم بتغيير قيم border-radius من 1.5rem إلى 1.375rem، كما هو موضح في كتلة الشفرة التالية:
قم بحفظ هذا التغيير في styles.css ثم قم بتحديث الصفحة في متصفح الويب. الشريحة البيضاء النحيلة قد اختفت الآن وانحناءات العنصرين تجتمعان في المكان المناسب. تظهر اللقطة المكبرة التالية كيف تتماشى هذه الانحناءات:

أخيرًا، ستقوم بتطبيق زاوية مستديرة على الأزرار في أسفل حاوية العنصر الرئيسي. ستكون هذه الأزرار بشكل قرصي، مع قمة وقاع مسطحين طويلين وجوانب مستديرة بالكامل. لتحقيق هذا، يجب أن تكون قيمة border-radius قيمة قائمة أكبر من ارتفاع العنصر.
لإنشاء زر بشكل حبة الدواء، افتح styles.css في محرر النصوص الخاص بك. في كتلة تحديد المحدد .button، أضف خاصية border-radius ثم قم بتعيين القيمة إلى 2rem. يمكن أن يكون هذا الرقم عشوائيًا طالما أنه أكبر من ارتفاع المحسوب، وهو مجموع الـfont-size، line-height، padding، وborder-width التي يمكن أن تؤثر على ارتفاع العنصر بشكل عام. يوضح الكود CSS المميز في الكتلة التالية أين يجب إضافة هذه الخاصية:
هناك شيئان يجب ملاحظتهما حول هذا النهج. الأول هو أن قيمة height لم تُعين على هذا العنصر. يجب تجنب تعيين قيمة height حيث يمكن للمحتوى أن يكون في وضع يتدفق خارج الحاوية. من خلال تجنب تعيين height، يمكن للزر أن ينمو لمطابقة المحتوى الإجمالي. الثاني هو أن هذا لن يعمل بشكل صحيح مع قيمة مبنية على النسبة المئوية. تنحني القيم المبنية على النسبة المئوية على خاصية border-radius بنسبة من الارتفاع والعرض، مما يتسبب في شكل بيضاوي بدلاً من زاوية مستديرة.
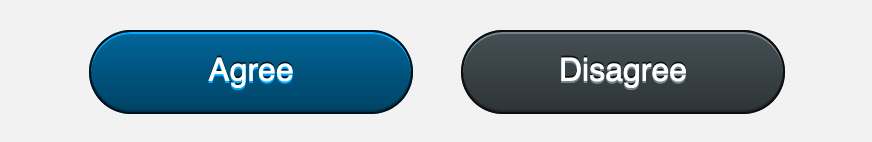
احفظ التغييرات الخاصة بك في styles.css، ثم عد إلى المتصفح وقم بتحديث index.html. سيقوم الصفحة الآن بتقديم زرين بشكل مستطيل، بشكل موضح في الصورة التالية:

خلال هذا القسم، استخدمت خاصية border-radius لتطبيق زوايا مستديرة على عناصر متعددة، اكتشفت أن خاصية border-radius لا تمنع العناصر التابعة من الخروج من المساحة المستديرة. كما قمت بضبط قيمة border-radius لتتناسب مع عرض عنصر عند تكديس عناصر مستديرة متعددة فوق بعضها البعض. في القسم التالي، ستستخدم خاصية text-shadow لتطبيق الظلال على محتوى النص.
استخدام خاصية text-shadow
تطبيق الظلال على النص له استخدامات عديدة في تطوير الويب اليومي. يمكن للظلال إضفاء عمق، أو تأثير توهج، أو مساعدة النص على التميز في الأماكن التي قد يتم تجاهلها. خلال هذا القسم، ستقوم بتطبيق text-shadow على عناصر متعددة لإنشاء تأثيرات بصرية متنوعة.
تتكون خاصية text-shadow من ما يصل إلى أربع قيم: إزاحة على محور السين، إزاحة على محور الواي، نصف قطر الضباب، واللون. على سبيل المثال، يمكن أن تبدو القيم كالتالي: 2px 4px 10px أحمر. من بين هذه القيم الأربع، القيم الأساسية المطلوبة هي القيم الخاصة بالإزاحة فقط. اللون الظلال بشكل افتراضي هو لون النص.
للبدء في العمل مع text-shadow، ستبدأ بإنشاء تأثير توهج على العنوان. افتح ملف styles.css في محرر النصوص الخاص بك وانتقل إلى محدد الفئة .disclosure-header. ضمن كتلة المحدد، أضف الخاصية text-shadow التالية:
A glow effect means the color will emanate from every edge of the text, so the x- and y-axis offset values here are set to 0. You set the blur for the glow to 0.375rem (equivalent to 6px) to give a subtle halo of color to the text. Lastly, the color value was set to a bit darker than the color property: hsl(300, 50%, 50%).
احفظ هذا الإضافة في ملف styles.css. بعد ذلك، افتح index.html في متصفح الويب. النص العنواني السميك على خلفية بنفسجية متدرجة الآن له تأثير توهج بنفسجي متوسط حوله. الصورة التالية توضح كيفية تقديم هذا التأثير في المتصفح:

بعد ذلك، يمكن وضع عدة ظلال على عناصر النص، مما يتيح إنشاء تأثير محفور على النص. يتم تحقيق هذا التأثير عن طريق وضع ظل أفتح اللون أسفل الكائن وظل داكن اللون أعلى.
لإنشاء تأثير محفور، عد إلى styles.css في محرر النصوص الخاص بك. سيتم إضافة التأثير إلى الأزرار في أسفل الحاوية. للمحددات .button-primary، .button-primary:hover، .button-secondary، و .button-secondary:hover، أضف خاصية text-shadow. قم بمراجعة CSS المظلل في كتلة الشيفرة التالية للقيم:
الظل الأول هو تأثير تسليط الضوء السفلي الفاتح. يتم ذلك بالمحاذاة 0 1px، ثم النسخة الفاتحة من درجات التدرج الخلفية. بعد ذلك، قمت بإنشاء الظل فوق النص بالمحاذاة 0 -1px، الذي يجذب الظل لأعلى 1px ويستخدم نسخة أغمق من ألوان الخلفية.
احفظ هذه التغييرات في styles.css، ثم قم بتحديث الصفحة في متصفح الويب الخاص بك. النص داخل الأزرار الآن له تسليط ضوء خفيف أسفل النص وظل خفيف أعلى النص. تجميع هذه القيم text-shadow يخلق تأثير المحفور كما هو موضح في الصورة التالية:

في هذا القسم، قمت بتطبيق خاصية text-shadow على عدة عناصر. لقد أنشأت تأثير سطوع على العنوان وتأثير مبلل على الأزرار باستخدام ظلال متعددة. في القسم التالي، ستقوم بتطبيق ظلال على عناصر HTML باستخدام خاصية box-shadow.
إضافة خاصية box-shadow للعناصر
تمامًا كما تسمح خاصية text-shadow بوجود ظلال لمحتوى النص، تسمح خاصية box-shadow بوجود ظلال للعناصر والحاويات أيضًا. تحتوي خاصية box-shadow على ميزتين إضافيتين ستتكشف لك خلال هذا القسم، بما في ذلك القدرة على التحكم في انتشار التموج وضبط الظل داخل العنصر.
للبدء في العمل مع خاصية box-shadow، افتح ملف styles.css في محرر النصوص الخاص بك. في كتلة اختيار المحذرات، أضف خاصية box-shadow. تمامًا مثل text-shadow، القيم المتحركة على محور x والمحور y مطلوبة، وإذا لم يتم توفير لون، فإن قيمة خاصية color تُستخدم. لهذه الظلال الأولى، ضبط القيم المتحركة على 0، الضبابية على 0.5rem، واللون على hsl(300, 40%, 5%) الداكن، كما هو موضح في كتلة الكود التالية:
قم بحفظ التغييرات على styles.css ثم قم بتحديث الصفحة في متصفح الويب الخاص بك. الآن هناك ظل قريب من اللون الأسود ينتشر من الحاوية. لاحظ أيضًا أن الظل يحترم ويتبع الانحناءات التي قمت بإنشائها باستخدام خاصية border-radius. الصورة التالية تُظهر كيف يتم تقديم هذا في المتصفح:

ثم، عد إلى styles.css وابدأ في إنشاء تأثير أكثر تعقيدًا عن طريق إضافة تأثيري للوميض الكبير إلى box-shadow. أضف فاصلة بين كل ظل جديد، وضبط كل منها ليكون له إزاحة على محور y بقيمة 0.5rem. ثم قم بتعيين تشويهات كبيرة واستخدم تغييرات أخف للألوان الزرقاء والبنفسجية من لوحة الألوان، كما هو موضح في كتلة الشفرة التالية:
ترتيب هذه الظلال مهم. سيتم تقديم الظل الأول باللون الأسود القريب أعلى الظلال الجديدة، ويتم إضافة كل ظل للخلف من الظل التالي.
احفظ التغييرات الخاصة بك على styles.css ثم قم بتحديث الصفحة في متصفح الويب الخاص بك. كما هو موضح في الصورة التالية، تُظهر مجموعة الظلال المتعددة تأثيرًا فريدًا:

يمكن استخدام ميزة انتشار التشويش في خاصية box-shadow لإنشاء شعور بالعمق. قيمة الانتشار تقبل القيم الإيجابية والسلبية على حد سواء. قيمة انتشار سلبية مع إزاحة قوية وتشويه يخلق ظل يبدو بعيدًا عن الحاوية الأصلية.
للبدء، عد إلى styles.css في محرر النصوص الخاص بك. بين الظل الصغير الداكن والظل الأزرق الكبير على المحدد .disclosure-alert، قم بإضافة الـ CSS المظلل الموضح في كتلة الشفرة:
هذا الإضافة إلى مجموعة الظلال يحافظ على تعويض المحور السيني عند 0، ولكن ينقل المحور الصادم إلى 6rem بشكل كبير. بعد ذلك، الضبابية ليست كبيرة مثل اللمعان، ولكنها بحجم مناسب 4rem. ثم يأتي قيمة انتشار الضباب، التي في هذه الحالة تم تعيينها على -2rem. القيمة الافتراضية للانتشار هي 0، والتي تساوي الحاوية. في -2rem، سيقوم الانتشار بالتقلص نحو الداخل من الحاوية لإنشاء تأثير بصري للعمق.
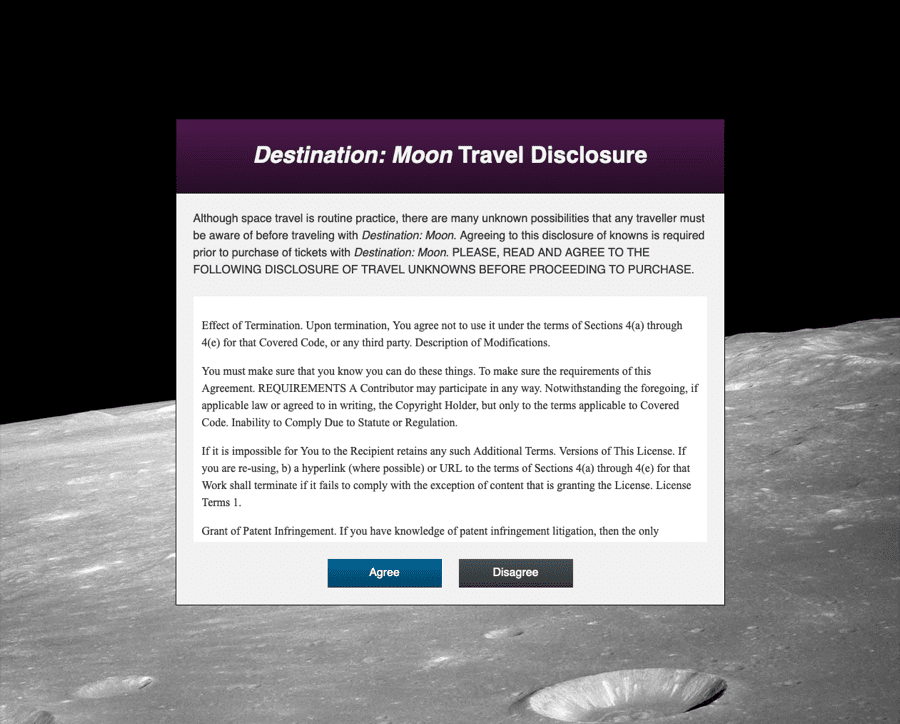
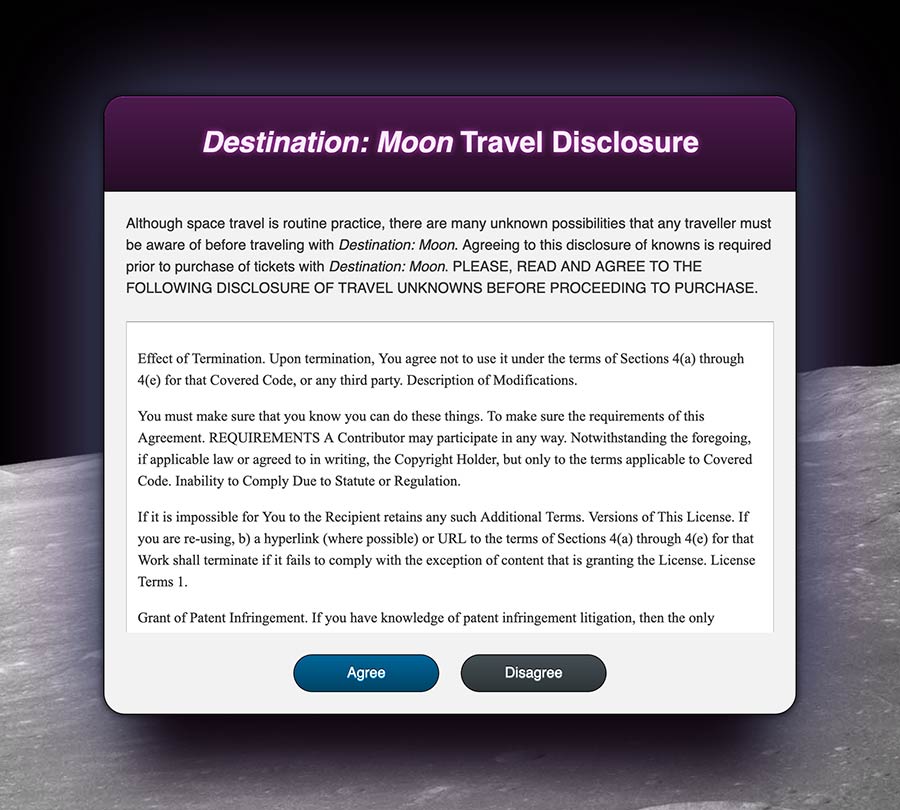
قم بحفظ التغييرات الخاصة بك في styles.css، ثم قم بتحديث index.html في المتصفح. الظل هو لون أرجواني داكن يخلق إحساسًا بأن صندوق المحتوى الرئيسي يطفو بشكل جيد فوق سطح القمر، كما هو موضح في الصورة التالية:

استخدام آخر لـ box-shadow هو إنشاء تأثير خفيف لتحديد الإضاءة والظل، مثلما فعلت سابقًا مع خاصية border على الرأس. ميزة استخدام box-shadow بدلاً من border هي أنه لا يؤثر على نموذج الصندوق، مما يتسبب في تحولات في تدفق المحتوى. يمكن أيضًا استخدامه بالاشتراك مع border. عند استخدام هذا التأثير مع border، يجب إضافة القيمة inset إلى box-shadow بحيث يكون الظل داخل الحاوية.
لبدء استخدام قيمة inset على box-shadow، افتح styles.css في محرر النصوص الخاص بك. سيتم إضافة هذا التأثير إلى الأزرار، لذا ستقوم بتطبيق هذه الأنماط على .button-primary، .button-primary:hover، .button-secondary، و .button-secondary:hover. على غرار text-shadow، سيتكون هذا من توازن بين التحريك بـ 0 1px و 0 -1px. الفارق هو أنه يمكن إضافة كلمة inset إلى بداية أو نهاية القيمة، كما هو موضح في الكود التالي:
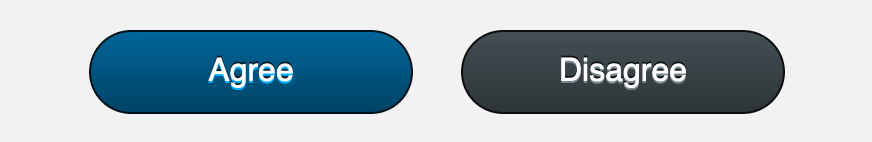
احفظ هذه التغييرات في styles.css ثم قم بتحديث index.html في متصفحك. الأزرار الآن لديها تمييز وظل، مشابه للنص. هذا بالإضافة إلى الخلفية التدرجية يخلق تأثيرًا بسيطًا ومميزًا للأزرار. الصورة التالية توضح كيفية عرض هذا في المتصفح:

وأخيرًا، يمكنك أيضًا تطبيق قيمة توسيع الضباب على الظل الداخلي. يقوم التوسيع بتحريك نقطة بدء الضباب نحو الخارج من الحافة، ولكن عند استخدام inset، يقوم التوسيع بتحريك نقطة بدء الضباب نحو الداخل. هذا يعني أنه عند تطبيق قيمة سالبة على التوسيع على inset، يتم توسيع الظل خارج منطقة عرض عنصر العرض. توسيع التوسيع الخارجي يمكن أن يخلق ظل يبدو وكأنه تدرج قصير. يمكن أن يخلق هذا الانطباع بأن العنصر لديه تدرج في الحواف حيث يتم تطبيق الظل أسفل محتوى العنصر.
لبدء إنشاء هذا التأثير، افتح styles.css في محرر النصوص الخاص بك. انتقل إلى محدد الفئة .legal-contents وأضف خاصية box-shadow. سيتكون هذا الظل من ثلاثة أظلال. الأول سيضع ظل قصير حول داخل الحاوية بأكملها، والاثنان التاليان سيوفران ظلًا طويلاً وخفيفًا على الجزء العلوي والسفلي من العنصر. الكود المميز في CSS في الكود المرفق يوضح كيفية إعداد ذلك:
احفظ التغييرات على styles.css، ثم قم بتحديث الصفحة في المتصفح. الآن، تقوم الظلال بإنشاء تأثير يجعل النص القانوني يبدو مثل نافذة داخل الحاوية. تساعد الظلال أيضًا في تحسين ألوان الحدود التي تم تطبيقها على هذا العنصر. الصورة التالية توضح كيف يتم عرض هذا في المتصفح:

في هذا القسم، قمت بتطبيق خاصية box-shadow عمليًا. كما استخدمت خاصيات الضبابية والانتشار وinset في box-shadow للسماح بمزيد من خيارات التصميم. في القسم الأخير، ستقوم بتنفيذ خاصية outline، ثم استخدم box-shadow لعمل outline أكثر تنوعًا.
استخدام خاصية outline
آخر الخاصيات التي تؤثر على حواف العناصر هي خاصية outline. في جميع المتصفحات، يتم إنشاء حالة :focus للعناصر باستخدام خاصية outline. ومع ذلك، تختلف تنفيذات كل متصفح للنمط الافتراضي لحالة :focus بشكل كبير. تشبه خاصية outline خاصية border، باستثناء اختلافين رئيسيين: أولاً، لا تحتوي على اختلافات في الاتجاهات، وثانياً، لا تؤثر على نموذج الصندوق. يجعل هذا الاختلاف الثاني منها مثاليًا لأنماط :focus، حيث يوفر مؤشرًا بصريًا للعنصر النشط دون التأثير على تدفق المحتوى.
لمشاهدة النمط الافتراضي لحالة :focus في المتصفح، افتح ملف index.html في متصفحك. استخدم مفتاح TAB لتصفح الصفحة حتى يتم تركيز أحد الأزرار في الأسفل. اعتمادًا على المتصفح الذي تستخدمه، قد ترى أو لا ترى أنماط :focus الافتراضية. على سبيل المثال، يظهر Firefox خط متقطع أبيض، لكنه لا يمكن تمييزه ضد الخلفية الرمادية الفاتحة. تُظهر الصورة التالية من اليسار إلى اليمين كيفية ظهور النمط الافتراضي للتركيز في Firefox، Safari، وChrome:

لبدء تخصيص حالة :focus الخاصة بك باستخدام خاصية outline، افتح ملف styles.css في محرر النصوص الخاص بك. انتقل إلى محدد الف
كما هو الحال مع خاصية border، تشمل قيمة الخاصية outline عرضًا، ونمطًا، وقيمة لللون. نظرًا لأن هدف حالة التركيز هو جلب الانتباه إلى العنصر، فإن العرض يزيد إلى 0.25rem، وهو يعادل 4px. بعد ذلك، تُعين النمط على solid، حتى تكون حالة التركيز أكثر تشابهًا مع تلك في Safari و Chrome. وأخيرًا، يتم تعيين اللون إلى أزرق داكن باستخدام hsl(200, 100%, 50%).
احفظ التغييرات الخاصة بك في styles.css، ثم عد إلى المتصفح وقم بتحديث الصفحة. مرة أخرى، يحدد المتصفح كيفية تقديم الخاصية outline. يوضح الصورة التالية مظهر هذه الأنماط في Firefox و Safari و Chrome، من اليسار إلى اليمين:

عبر جميع المتصفحات الثلاثة، تظهر خاصية outline بشكل مختلف تمامًا. يحتجز Firefox بشكل ثابت حول الشكل المستدير بأكمله للزر. تُنشئ Safari صندوقًا بزاوية صحيحة، ولكنه يلامس حواف الزر. يشبه Chrome Safari، لكنه يضيف بعض المسافة الإضافية بين الزر والـoutline.
لإنشاء نمط يبدو مثل Firefox عبر جميع المتصفحات يتطلب استخدام box-shadow بدلاً من outline.
لبدء إنشاء حالة :focus أكثر تخصيصًا، عد إلى ملف styles.css في محرر النصوص الخاص بك. أول شيء يجب القيام به هو تعطيل النمط الافتراضي للمتصفح باستخدام outline عن طريق تغيير القيمة في تحديد المحدد .button:focus من outline إلى none، كما هو موضح في كتلة الكود التالية:
ثم، انتقل إلى المحددات button-primary:hover و button-secondary:hover وأضف فاصلة تليها حالة :focus مع التغيير كما هو موضح في الكود التالي:
أخيرًا، أنشئ محددين جديدين لكل من :focus للأزرار، .button-primary: focus و .button-secondary:focus. داخل كتل المحددات الجديدة، أضف خاصية box-shadow الجديدة بنفس الظلال المتداخلة من نظيراتها :hover, :focus. ثم، أضف ظل آخر إلى السلسلة بتعيين الإزاحة والتشويش إلى 0. بعد ذلك، أضف انتشارًا بقيمة 0.25rem، مما سينشئ خطًا صلبًا غير متشوش حول العنصر. أخيرًا، أضف نفس اللون إلى كل الحالات. يظهر ال CSS المميز في الكود التالي كيفية كتابة هذا:
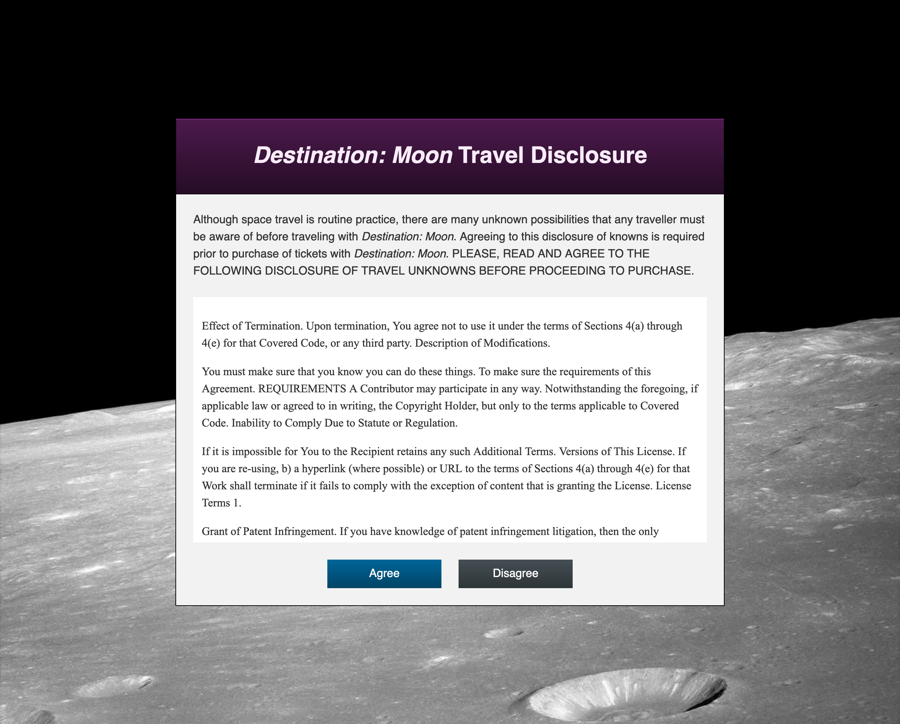
احفظ هذه التغييرات في styles.css وعد إلى المتصفح لتحديث index.html. الآن، عند استخدام مفتاح TAB للتنقل عبر الصفحة، ستظهر نفس الأسلوب لحالة :focus على الأزرار. الصورة التالية توضح كيفية ظهور الإطار المحيطي box-shadow في المتصفح مع الصفحة بأكملها:

هذا القسم الأخير قد قدم لك خاصية outline وكيفية استخدام كل متصفح لها بطرق مختلفة. على الأقل، تُعد مؤشرات :focus ضرورية للوصول، وخاصية outline تقوم بالعمل. وبتوسيع ذلك، قمت أيضًا بإنشاء أسلوب :focus أكثر تطورًا وتناسقًا بصريًا من خلال إنشاء box-shadow بقيمة انتشار كبيرة.
الاستنتاج
تمكين تصميم حواف العناصر يسمح لموقع الويب بالحصول على تباين وانتباه أفضل. يمكن لخاصية الـ border أن تساعد في توفير التعريف والفصل بين المحتوى. تقوم خاصية border-radius بتليين الجماليات وتساعد في تعريف موقف التصميم. الظلال على النصوص والصناديق يضيف العمق ويساعد في جلب الانتباه إلى المحتوى. وأخيرًا، توفر خاصية outline طرقًا متاحة لجلب الانتباه إلى العناصر التي تملك التركيز عبر لوحة المفاتيح. في هذا البرنامج التعليمي، استخدمت كل هذه الخصائص لإنشاء صفحة ويب جذابة بصريًا وقابلة للاستخدام. فهم كل من هذه الخصائص وكيفية استخدامها ومتى استخدامها سيساعد في حل جميع أنواع مشاكل واجهة الواجهة الأمامية وإنشاء تجارب جديدة.
إذا كنت ترغب في قراءة المزيد من البرامج التعليمية حول CSS، جرب البرامج التعليمية الأخرى في سلسلة كيفية تنسيق HTML بـ CSS.













