הסופר בחר ב־ קרן הרב תחומית בטכנולוגיה לקבל תרומה כחלק מתוכנית כתיבה למענה.
הקדמה
עבודה עם צלליות, גבולות, וקווי מתאר היא רכיב מרכזי בפיתוח ווב, ויכולה לספק הגדרה חזותית מסביב לאלמנטים של HTML ולפריטי טקסט. מראה הגבולות והצללים ניתן לנקוט בהם בעזרת חמישה נכסי CSS עיקריים: border, border-radius, box-shadow, text-shadow, ו־outline. הצללים מספקים עומק ועוזרים לאלמנטים להדגיש את עצמם, בעוד שנכסי ה־border יכולים לבצע פונקציות חזותיות שונות, החל מיצירת מחיצה לינארית בין תוכן להגדרת המרחב של רשת. הנכס border-radius יוצר פינות מעוגלות על תיבות, ואפשר גם ליצור צורה מעגלית. לבסוף, ה־outline הוא נכס שנתפס לעתים קרובות על ידי שימוש מבלים ומספק רוב מהפונקציונליות של ה־border מבלי להפר את זרימת התוכן.
במדריך זה, תעבוד עם נכסים אלה כדי ליצור הודעת חוקיות עבור חברת טיולי חלל בדיונית. לאורך הדגמה תיצור תיבות עם רכות חזותית באמצעות נכסים במספר הקצויים. בנוסף, תשקול את הפרטים העדינים אודות ערכים מורכבים יותר, כמו צללים מרובים ואיך דפדפנים שונים יכולים להטמיע נכסים מסוימים באופן שונה.
דרישות קדם
- הבנת שליטת CSS ותכונת הדיוק, שניתן לרכוש על ידי קריאה ב-איך ליישם סגנונות CSS על HTML עם שליטה ודיוק.
- ידע על מזהים סוג, מזהים משולבים וקבוצות מזהים, שניתן למצוא ב-איך לבחור אלמנטי HTML לעיצוב עם CSS.
- הבנה של נכסי הצבע ב-CSS. ראה איך להשתמש בערכי צבע עם CSS כדי ללמוד עוד.
- ידע על גרדיאנטים ב-CSS עם נכסי הרקע. בדוק איך ליישם סגנונות רקע על אלמנטי HTML עם CSS כדי לרכוש ניסיון ביצירת רקעי גרדיאנט.
index.htmlקובץ HTML ריק שמור במחשב המקומי שלך כמו שם קובץ. תוכל לגשת אליו מעריכת הטקסט ודפדפן האינטרנט שבחרת. כדי להתחיל, ניתן לבדוק את המדריך שלנו איך להתקין את פרויקט ה-HTML שלך, ולעקוב אחרי איך להשתמש ולהבין אלמנטי HTML להנחיות על איך להציג את ה-HTML שלך בדפדפן. אם אתה חדש ב-HTML, נסה את סדרת ה-איך לבנות אתר ב-HTML כולה.
הגדרת בסיס ה-HTML וה-CSS
במקטע זה, תגדיר את ה-HTML הבסיסי עבור כל הסגנונות הוויזואליים שתכתוב במהלך המדריך. תיצור גם את קובץ ה-styles.css שלך ותוסיף סגנונות שמגדירים את פריסת התוכן.
התחל על ידי פתיחת index.html בעורך הטקסט שלך. לאחר מכן, הוסף את ה-HTML הבא לקובץ:
יש הרבה הגדרות עמוד מוגדרות בתוך האלמנט <head>. האלמנט הראשון <meta> מגדיר את ערכת התווים שיש להשתמש בה לטקסט. בכך, רוב התווים המיוחדים, כגון סימני טיפוח, יתייצגו ללא קודי HTML מיוחדים. האלמנט השני <meta> מודיע לדפדפנים, ובמיוחד לדפדפני ניידים, כיצד לטפל ברוחב התוכן; אחרת, הדפדפן ידמה רוחב של שולחן עבודה ברוחב של 960px. האלמנט <title> מספק לדפדפן את כותרת העמוד. האלמנט <link> טוען את קובץ ה־CSS שבו תכתוב את הסגנונות שלך במהלך המדריך זה.
על העמוד לכן יהיה גם תוכן לסגנון. לטקסט המשפטי, תשתמש בתוכן דוגמה מ־Legal Ipsum כטקסט מילוי, שמיועד למטרות סגנון בלבד.
חזור אל index.html בעורך הטקסט שלך והוסף את ה־HTML שמודגש בבלוק הקוד הבא:
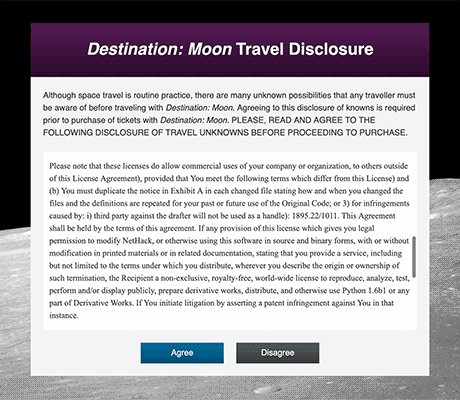
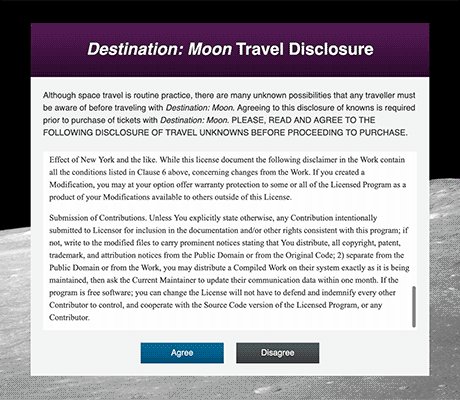
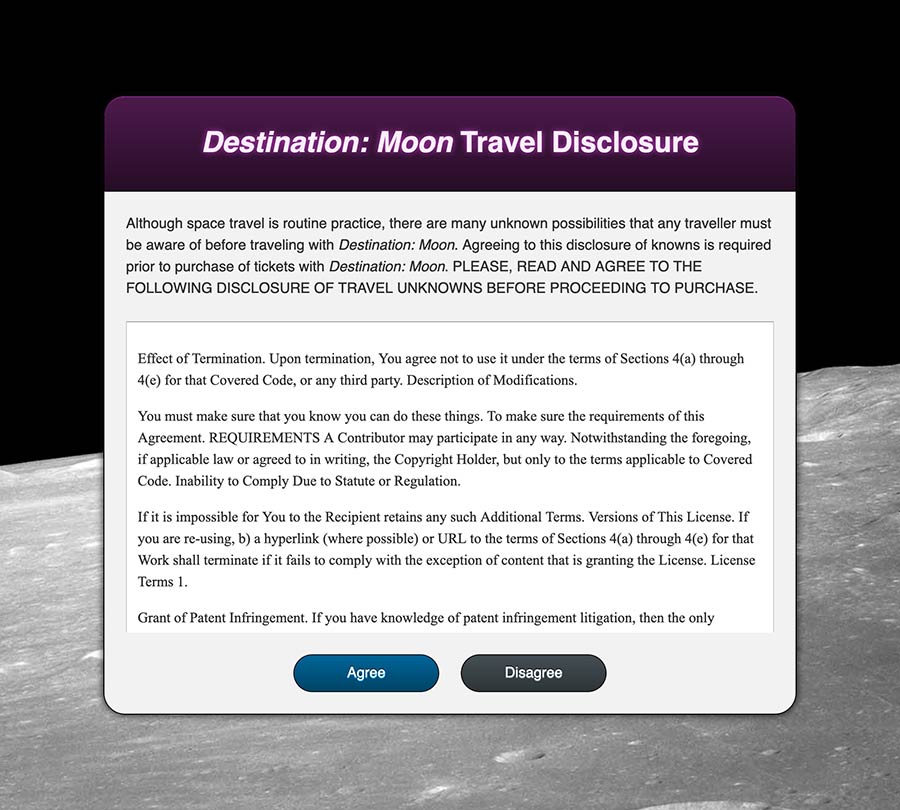
שמור את השינויים שביצעת ב־index.html ואז פתח את דפדפן האינטרנט שלך. בחר בפריט התפריט קובץ ואז בחר באפשרות פתיחה וטען את קובץ ה־index.html שלך בדפדפן. התמונה הבאה מדגימה כיצד ה־HTML יתייצג בדפדפן:

צור קובץ חדש בשם styles.css באותו הספרייה שבה נמצא index.html, ואז פתח אותו בעורך הטקסט שלך. קובץ זה יכיל את כל הסגנונות שישמשו במהלך המדריך. הסט הראשון של הסגנונות יחולו אסתטיקה כללית ממנה תיבנה. החל את ה־CSS מהבלוק הקוד הבא לקובץ ה־styles.css שלך:
העיצוב בקובץ זה מגדיר את הפריסה הראשונית של העמוד, עם הפרט המשפטי הממורכז, כפתורים עם מרווחים ומוצגים עם עקבים ליניאריים, ותמונת הירח בשימוש כרקע. לפני שתמשיך, וודא ששמרת על קובץ styles.css.
כדי להציג את התמונה שמקושרת במאפיין background של חוקי ה-body, תצטרך את תמונת רקע הירח. ראשית, צור תיקיית images באותו תיקייה כמו קובץ ה-index.html שלך:
השתמש בדפדפן שלך כדי להוריד את הקובץ לתיקיית images שנוצרה כעת, או השתמש בפקודת curl הבאה כדי להוריד אותו דרך שורת הפקודה:
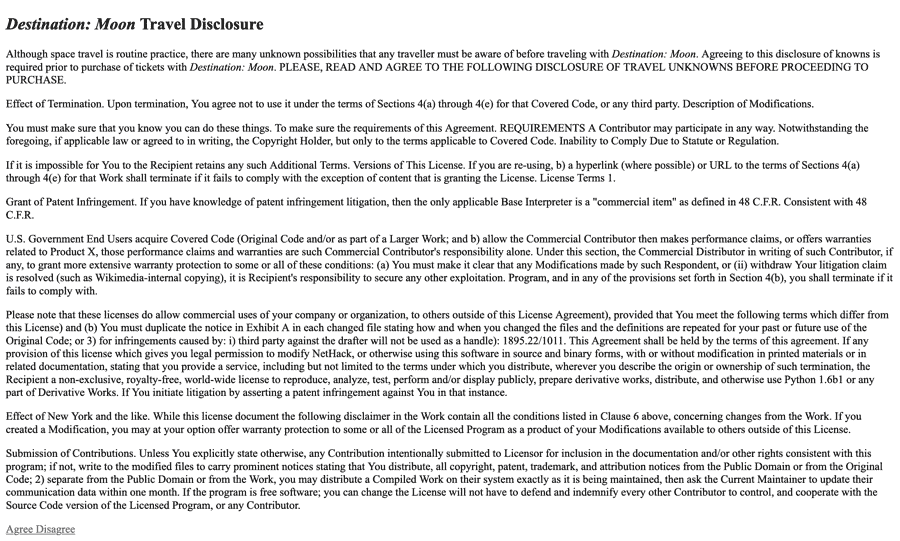
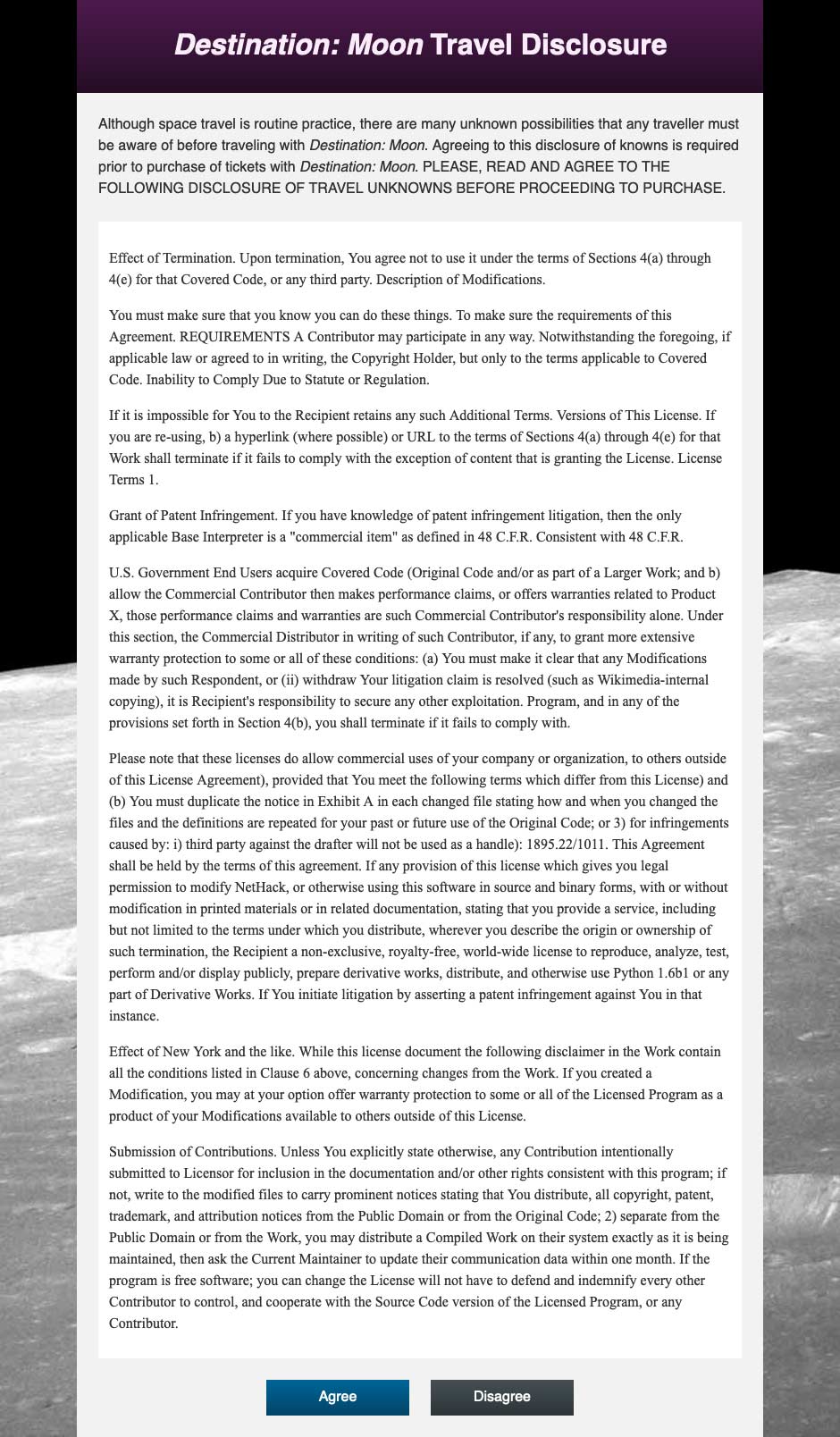
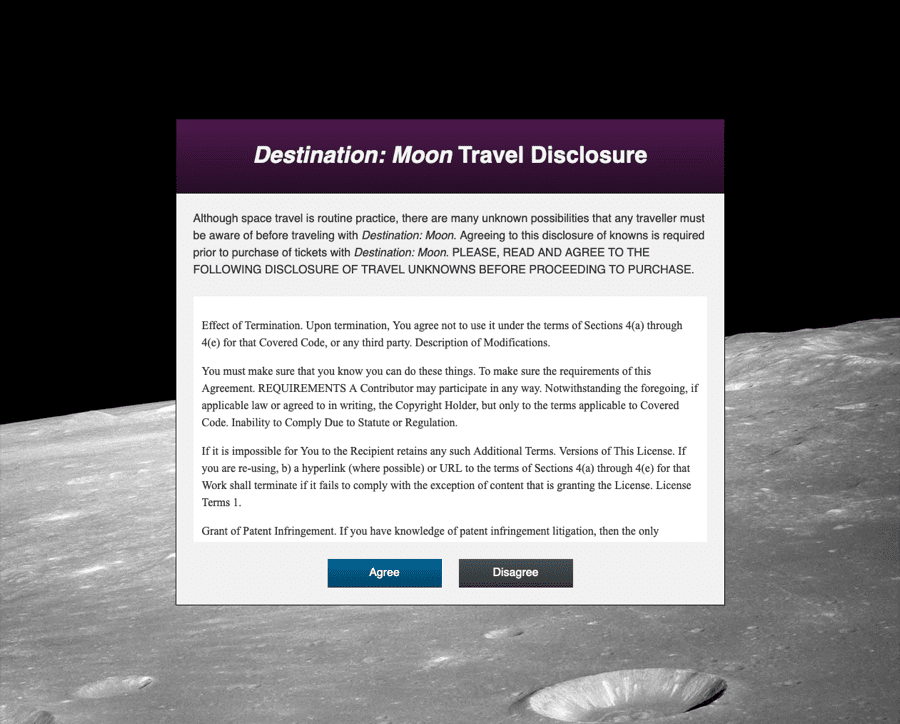
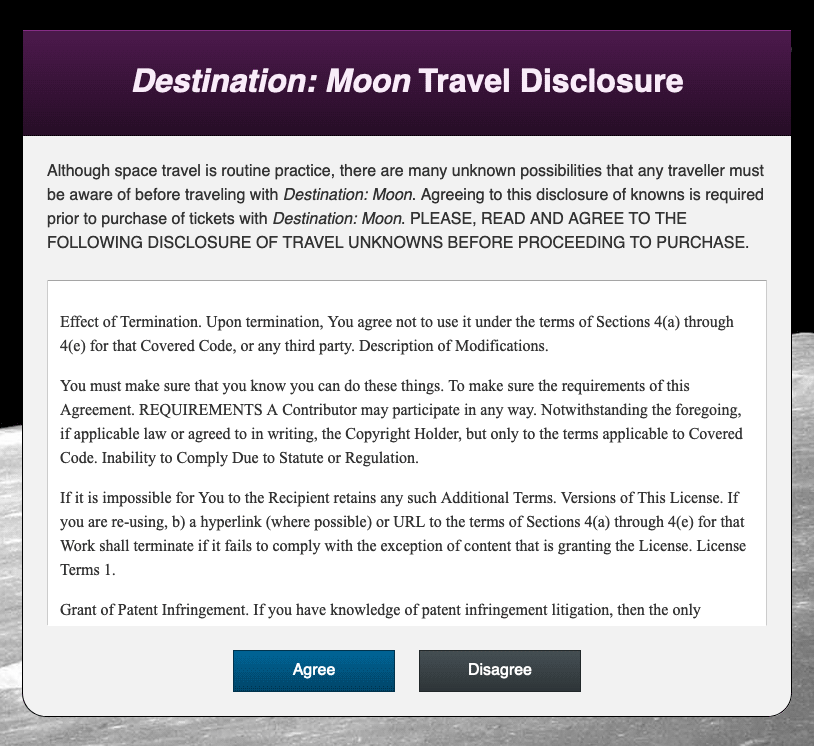
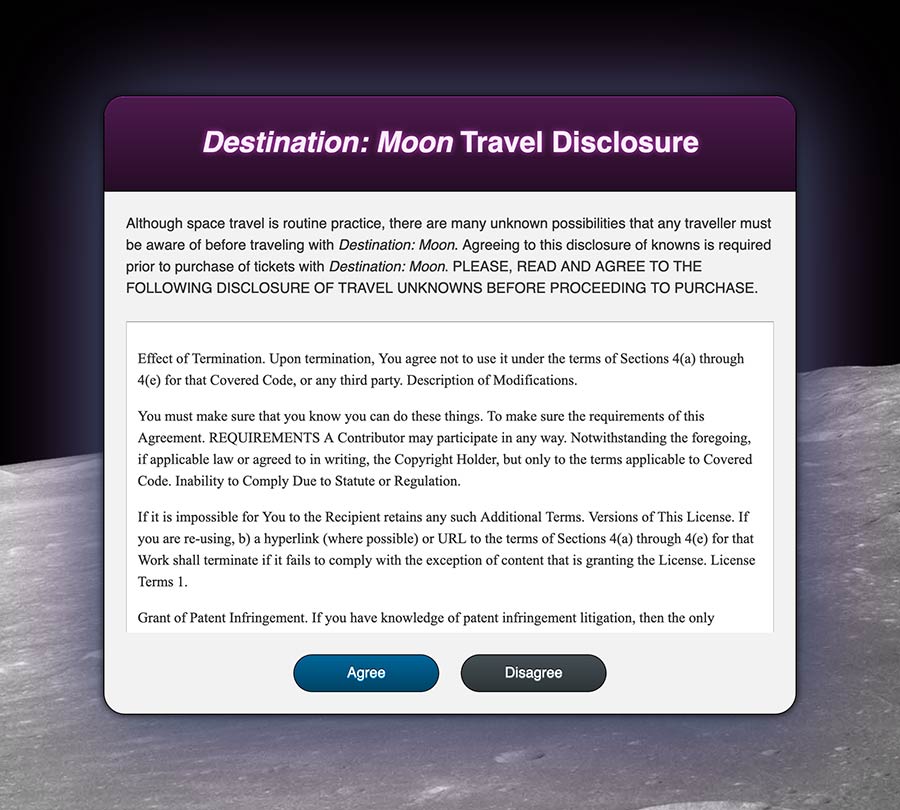
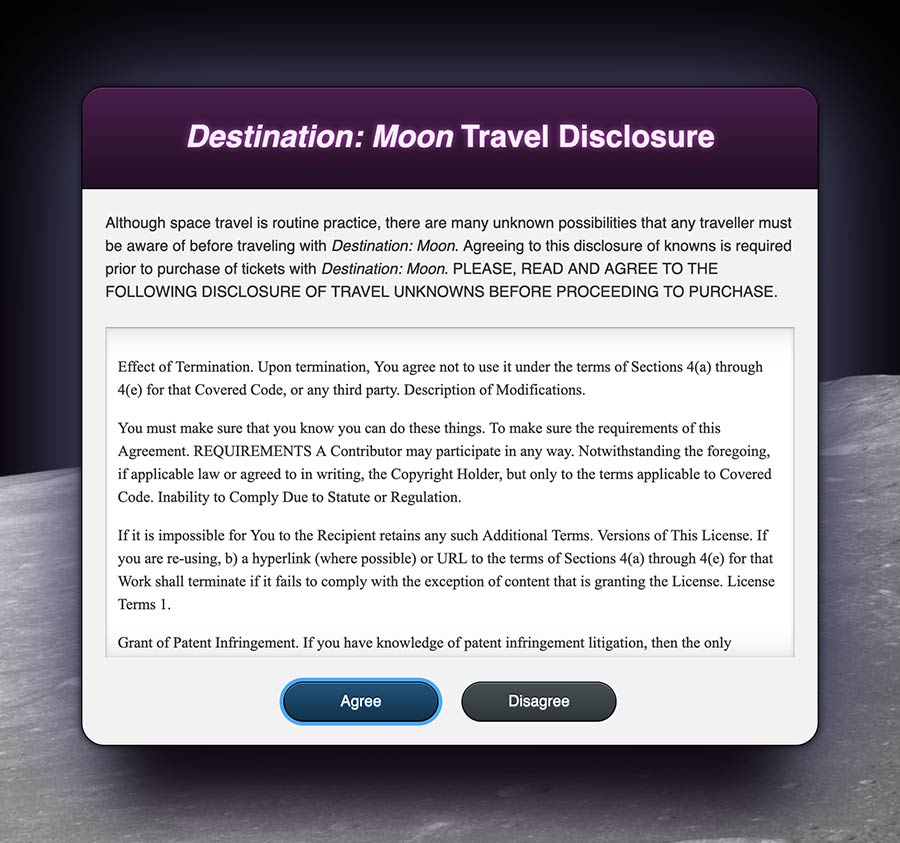
לבסוף, חזור ורענן את הדפדפן שלך. הדפדפן כעת יעצב ויחליף את הסגנונות על תוכן העמוד. התמונה הבאה מציגה איך העמוד המלא מתייצב:

אורך התוכן יוצר עמוד ארוך מאוד. מכיוון שזהו טקסט משפטי, תוכן של .legal-contents יכול להפוך למרחב מגללה. זה נעשה דרך שילוב של המאפיינים height, max-height, ו־overflow.
כדי ליצור אזור מגללה, פתח את styles.css בעורך הטקסט שלך. לאחר מכן, תכוון את גובה תוכן המשפטי עם הקוד הבא:
בקוד הזה, יצרת את המאפיין height בבלוק הבחירה של המחלקה .legal-contents, והגדרת את ערכו ל־50vh, שמשמעו 50% מגובה חלון התצוגה. יצרת גם את המאפיין max-height והגדרת את ערכו ל־20rem. לבסוף, הוספת את המאפיין overflow עם ערך של auto, שיוצר את סרגל הגלילה אם התוכן חורג מהתכנית.
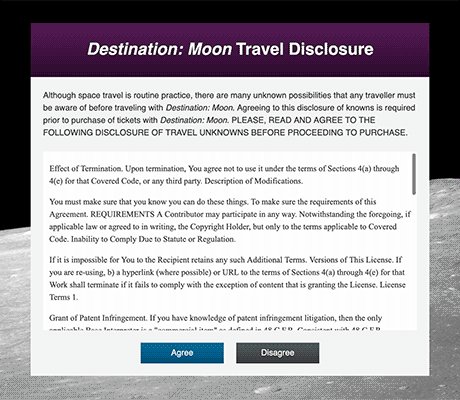
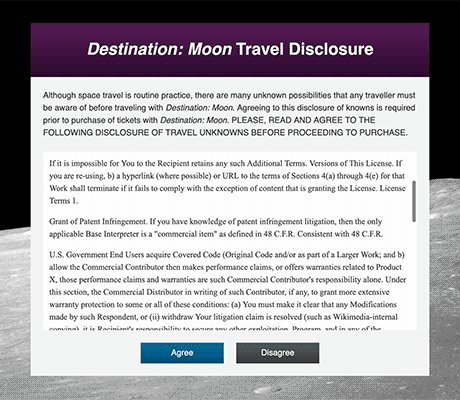
שמור את התוספות הללו בקובץ ה־styles.css שלך, ואז חזור לדפדפן שלך ורענן את ה־index.html. גובה העמוד והמכסה הראשי צפוף כעת. כעת, ניתן לגלול את הטקסט של Legal Ipsum בתוך התכנית שמוקצתה לו, כפי שמודגם באנימציה הבאה:

במהלך סעיף זה, הגדרת את ה־HTML הראשי שתשתמש בו לשאר עמודי ההדרכה. יצרת גם מרחב גלילה עם מאפיין overflow. בסעיף הבא, תעבוד עם המאפיין border כדי להחיל גבול למכולות אלה.
שימוש במאפיין border
המאפיין border הוא אחת הדרכים המקוריות ליישום סגנונות על שולי האלמנטים. הוא מיישם קו בצבע כלשהו לפרימטר החיצוני של מיכל. ערך המאפיין מורכב משלושה רכיבים: העובי, הסגנון, והצבע. המאפיין border מיישם את הערכים הללו לכל ארבעת הצדדים של האלמנט. ניתן לציין צדדים יחידים בעזרת השינויים בכיוון של border, כגון המאפיין border-top, שיתקשר רק לחלק העליון של אלמנט.
להתחיל לעבוד עם המאפיין border, פתח את styles.css בעורך הטקסט שלך ועבור לבחירת המחלקה .disclosure-alert. בתוך בלוק הבחירה, הוסף מאפיין border עם ערך המוגדר ל־1px solid hsl(0, 0%, 0%), כפי שמודגש בבלוק הקוד הבא:
המאפיין border זה הוא מאפיין מקיצור, שכמותו הוא שילוב של ערכים אחרים. במקרה זה, העובי של 1px מייצג את ערך המאפיין border-width. ערך זה יכול להיות כל ערך מספרי עם יחידת מידה יחד עם כמה ערכים בשמות: thin, medium, ו־thick. לאחר מכן, solid הוא ערך המאפיין border-style, שמגדיר כיצד הקו סביב האלמנט יופיע, במקרה זה כקו רציף ויציב. ערכים נוספים עבור border-style כוללים dotted, dashed, double, ו־none. הערך הסופי מגדיר את המאפיין border-color, שיכול להיות כל ערך צבע חוקי.
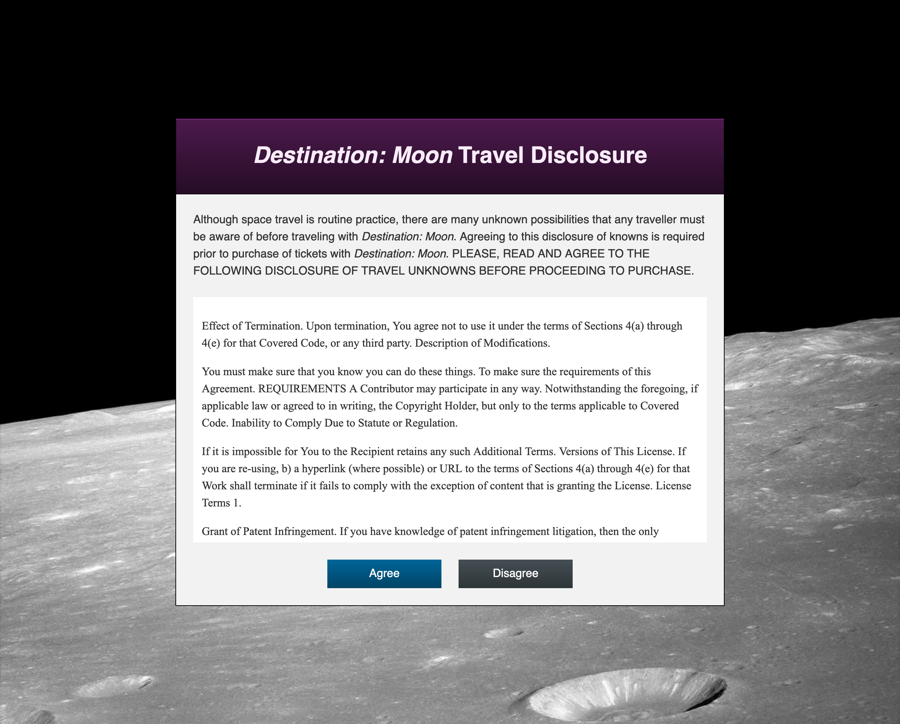
שמור את השינויים ב־styles.css, ואז פתח את index.html בדפדפן אינטרנט. מכוסה התוכן הראשי יהיה עכשיו עם גבול דק צבע שחור סביבו, שהוא הכי ברור בעת שהוא מכסה את תמונת הרקע של הירח. התמונה הבאה מתארת איך ה־border נראה על אזור התוכן הראשי:

בשלב הבא, תוכל להשתמש במאפיין border כדי ליצור תחושת עומק על ידי החלת תצוגות וצללים לאלמנט. ניתן להשיג זאת על ידי שימוש ב־border כיווני על צד אחד שהוא בגוון קל יותר מצבע הרקע, ואז צבע כהה יותר על הצד הצמוד.
חזור ל־styles.css בעורך הטקסט שלך, ואז עבור לבלוק ה־.disclosure-header שלבחרת קלאס. ה־linear-gradient() על המאפיין background מגדיר גרדיאנט סגור פורפל ממתין לגוון מעט כהה יותר. כדי ליצור עומק נוסף מלבד הגרדיאנט לבדו, נכוון את ה־border באמצעות הקוד הבא:
הוספת מאפיין border-top עם ערך של 1px solid hsl(300, 50%, 35%), שהוא מעט קל יותר מערך הגרדיאנט ההתחלתי. לאחר מכן, יצרת מאפיין border-bottom בערך של 1px solid hsl(300, 50%, 5%), שהוא מעט כהה יותר מסופו של הגרדיאנט.
שמור את השינויים ב־styles.css, ואז חזור לדפדפן ורענן את index.html. הרקע הסגול של הכותרת כעת מכיל קו קל של סגול שרץ בחלק העליון של הכותרת, וצל קל לאורך החלק התחתון. התמונה הבאה מציגה כיצד זה ייראה בדפדפן:

מאחר ו־border היא מאפיין מקוצר, ניתן להוסיף מאפיינים מקוריים נוספים. ניתן ליישם border שמגדיר את הרוחב ואת הסגנון של שני מחלקות הכפתורים, כאשר ניתן להחיל border-color על המחלקות האישיות.
כדי להתחיל לעבוד עם border-color, פתחו את styles.css בעורך הטקסט שלכם. בבלוק הבורר עבור .button, הוסיפו מאפיין border עם ערך של 1px solid, ולאחר מכן הוסיפו מאפיין border-color עבור .button-primary ו־.button-secondary:
זה מגדיר גבול בסגנון 1px רוחב solid לשני הכפתורים. לאחר מכן, הוספתם מאפיין border-color כדי להתאים אישית את הצבעים עבור .button-primary, .button-secondary, ולבחירה את מחלקות המצב :hover שלהם.
שמרו את השינויים האלה ב־styles.css, ואז רעננו את הדף בדפדפן האינטרנט שלכם. כפי שמוצג בתמונה הבאה, הכפתורים כעת יש להם מעט יותר הגדרה שמסופקת על ידי גבול בצבע כהה מתאים:

לבסוף, כל כיוון ב־border הוא מאפיין מקוצר גם כן. זה אומר ש־-width, -style, ו־-color יכולים להיות מיושמים לכל מאפיין כיוון. לדוגמה, המאפיין המקורי border-right-color יחיל צבע רק לגבול הימני.
כדי לעבוד עם מאפייני ה-border בצורה ארוכה לכיוון, חזור אל styles.css בעורך הטקסט שלך. עבור לבלוק הבורר של הבורר .legal-contents והגדר את הרוחב והסגנון עבור כל ארבעת צידי הגבול, ואז התאמת הצבעים של כל צד:
בקוד הזה, הוספת border: 1px solid לסוף הקובץ. לאחר מכן, יצרת בנוסף את מאפייני ה-border-top-color, border-bottom-color, border-right-color, ו-border-left-color. עבור הערכים, השתמשת בערכי hsl() שונים עבור הגוונים של אפור.
שמור את השינויים שלך ב־styles.css, ואז רענן את הדף בדפדפן. כעת תיבת התוכן הנגללת מציינת גבול אפור כהה בחלקה העליון, אפור במעט קל יותר בצדדים, וגבול לבן בחלק התחתון. זה כדי ליצור את התחושה שהתוכן מתווסף מאחורי הרקע האפור הבהיר, ולגרום לאפקט שבו ההדגשה נמצאת בקצה התחתון, כפי שמוצג בתמונה הבאה:

בחלק זה, השתמשת במאפיין ה־border ובשוניו הארוכים השונים שלו. יצרת מספר גבולות שהיו מיושמים לצידים שונים כפי הצורך. בחלק הבא, תעבוד עם מאפיין ה־border-radius, שמאפשר לפינות של התוכניות להיות מעוגלות.
החלת border-radius
פינות מעוגלות היו עיצוב אסתטי ברשת כבר לפני שנוצר המאפיין border-radius להשלמת המשימה. מאפיין זה יכול לקבל כל יחידה מספרית או אחוזים, והוא מאפיין קיצור כמו מאפייני margin או padding. זה אומר שכל פינה יכולה להתאים אישית כפי הצורך.
כדי להתחיל לעבוד עם מאפיין border-radius, פתח את styles.css בעורך הטקסט שלך. עבור אל בלוק הבורר של הבורר .disclosure-alert והוסף את מאפיין border-radius. לאחר מכן, הגדר את הערך ל־1.5rem, שיחול ערך זה לכל ארבע הפינות של המאפיין. ה־CSS המודגש בבלוק הקוד הבא מציין איך כתוב זה:
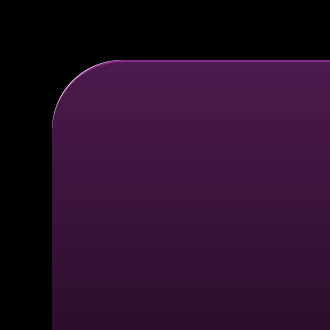
שמור את התוספת הזו ב־styles.css ואז פתח או רענן את index.html בדפדפן. רק פינות התחתית שתיראו מעוגלות, בעוד שהשתיים העליונות יישארו חדות. התמונה הבאה ממחישה כיצד זה מתוחזק בדפדפן:

הסיבה שרק שני פינות מעוגלות נראות היא בגלל איך אלמנטים יורדים משפיעים על זהויו אחד עם השני ברשת. הדפדפן מעדיף לשמור על התוכן גלוי. ל- .disclosure-alert יש ארבע פינות מעוגלות, אך מכיוון ש- .disclosure-header נמצא בתוך האלמנט ואין לו פינות מעוגלות, הוא חופף על הפינות המעוגלות. פתרון מהיר הוא להוסיף overflow: hidden ל- .disclosure-alert, כך שהמכשיר יקוף כל מכשירים יורדים ותוכן. אולם, גישה זו יכולה לגרום לתוכן נחוץ להיות בלתי קריא או בלתי נראה. הדרך הטובה יותר היא להחיל border-radius על מחלקת .disclosure-header כדי להתאים את העגינה של פינת הסוגם.
כדי להתאים את הפינות המתפלגות, חזור ל- styles.css בעורך הטקסט שלך. עבור לבלוק המבחר של .disclosure-header והוסף את המאפיין border-radius. מאחר ורק פינות העליונות שניות דורשות התאמה, הערך יהיה 1.5rem 1.5rem 0 0:
הפורמט המורחב של ערך זה יחול עגולה בגובה של 1.5rem על הפינות השמאליות העליונות והימניות.
שמור את השינויים שלך ב- styles.css ורענן את index.html בדפדפן. הכותרת הסגולה כעת מכילה פינה מעוגלת ואינה מכסה את המכסה הראשית. בעיה חדשה הופיעה, אז אם רצית לעזור לי בזה יהיה מצוין.

הפינות עבור גם .disclosure-alert וגם .disclosure-header הן בגודל זהה של 1.5rem, אך הרוחבים שלהם יש פער בגודל. הפער בגודל זה נגרם על ידי הגבול בצדדים של האלמנט .disclosure-alert. מאחר ורוחב הגבול הוא 1px בשני הצדדים, הפער בגודל הוא 2px או 0.125rem. כדי להתאים את העגלות, על ידי המידה צריך להיות 0.125rem קטן יותר ממה שהוא כרגע. שנה את ערכי ה- border-radius מ- 1.5rem ל- 1.375rem, כפי שמודגש בקטע הקוד הבא:
שמור את השינוי הזה בקובץ styles.css ואז רענן את העמוד בדפדפן האינטרנט. החלק הדק של הלבן עכשיו אינו נראה והעגלות של שני האלמנטים נפגשות במקום המתאים. התמונה המוגדלת הבאה מראה כיצד העגלות הללו מסתדרות:

לבסוף, תחביר פינות מעוגלות תייחס לכפתורים בתחתית תכולת הראשיים. הכפתורים האלה יהיו בצורת כדור, עם חלק עליון ותחתון ארוך ושטוח וצדדים מעוגלים מלאים. כדי לבצע זאת, ערך ה- border-radius צריך להיות בגודל יחידתי גדול מגובה האלמנט.
כדי ליצור כפתור בצורת גליל מרובע, פתח את styles.css בעורך הטקסט שלך. בתוך בלוק הבחירה .button, הוסף את מאפיין ה־border-radius והגדר את הערך שלו ל־2rem. זה יכול להיות מספר אקראי כל עוד הוא גדול מה־גובה שנחשב, השילוב של font-size, line-height, padding, ו־border-width שיכול להשפיע על הגובה הכולל של האלמנט. ה־CSS המודגש בבלוק הקוד הבא מראה היכן להוסיף את המאפיין הזה:
יש שני דברים שצריך לשים לב אליהם בשיטה זו. הראשון הוא שערך height לא מוגדר על האלמנט הזה. יש להימנע מהגדרת ערך height מכיוון שהתוכן יכול ויהיה במצב של זרימה מחוץ לתיבה. על ידי המנע מהגדרת ערך height, הכפתור יכול לגדול כדי להתאים לתוכן הכולל. השני הוא שזה לא יעבוד נכון עם ערך מבוסס על אחוזים. ערכים מבוססי אחוזים במאפיין border-radius מעגלים אחוז מהגובה והרוחב, גורמים לצורה אובלית במקום לקצה מעגלי.
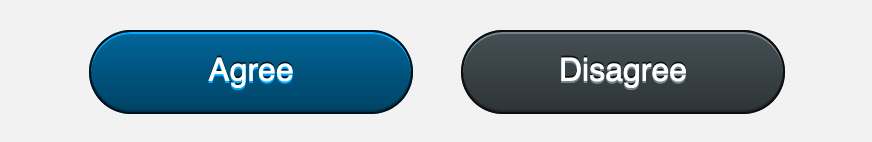
שמור את השינויים ב־styles.css, ואז חזור לדפדפן ורענן את index.html. הדף כעת יציג שני כפתורים ארוכים ובצורת גליל מרובע, כפי שמוצג בתמונה הבאה:

במהלך זה, השתמשת במאפיין border-radius כדי ליישם פינות מעוגלות לרבים מרכיבים, גילית ש-border-radius לא מונע מרכיבים ירושים לעזוב את המרחב המעוגל. כמו כן, כוונת את הערך של border-radius כדי להתאים לרוחב של מרכיב כאשר מספר מרכיבים מעוגלים מונחים זה על גבי זה. בקטע הבא, תשתמש במאפיין text-shadow כדי ליישם צלליות נפילה על תוכן טקסט.
שימוש במאפיין text-shadow
יישום צלליות על טקסט יש רבות שימושים בפיתוח אינטרנטי יומיומי. צלליות יכולות ליצור עומק, אפקט הלקה, או לעזור לטקסט להדגיש את עצמו במקומות שבהם יתכן והוא יעבור לשכחה. במהלך זה, תיישם text-shadow על מרכיבים מרובים כדי ליצור אפקטים חזותיים שונים.
המאפיין text-shadow מורכב מעד ארבעה ערכים: סיבוב ציר x, סיבוב ציר y, רדיוס טשטוש, וצבע. כדוגמה, הערכים יכולים להיראות כך: 2px 4px 10px אדום. מבין הערכים הללו, רק הערכים של הסיבוב נדרשים. הצבע של הצללית כברירת מחדל הוא ה-צבע של הטקסט.
כדי להתחיל לעבוד עם text-shadow, תתחיל ביצירת אפקט הלקה על הכותרת. פתח את styles.css בעורך הטקסט שלך ועבור אל מחלקת ה-.disclosure-header. בתוך הבלוק של המחלקה, הוסף את המאפיין הבא של text-shadow:
A glow effect means the color will emanate from every edge of the text, so the x- and y-axis offset values here are set to 0. You set the blur for the glow to 0.375rem (equivalent to 6px) to give a subtle halo of color to the text. Lastly, the color value was set to a bit darker than the color property: hsl(300, 50%, 50%).
שמורו את התוספת הזו לקובץ ה־styles.css שלכם. לאחר מכן, פתחו את index.html בדפדפן אינטרנט. הטקסט המודגש ברקע הגרדיינט הסגול כעת מציג הילה של סגול אמצעי סביבו. התמונה הבאה ממחישה כיצד האפקט מתווצג בדפדפן:

לאחר מכן, ניתן למקם מספר צלליות על אלמנטי טקסט, שמאפשרת ליצור אפקט משופע על טקסט. האפקט הזה מתבצע על ידי מיקום צללית בגוון בהיר מתחת לאובייקט וצללית בגוון כהה מעליו.
כדי ליצור אפקט משופע, חזרו ל־styles.css בעורך הטקסט שלכם. האפקט יתווסף לכפתורים בתחתית התוכן. עבור ה־.button-primary, .button-primary:hover, .button-secondary, ו־.button-secondary:hover, הוסיפו פרופרטי text-shadow. עיינו ב־CSS המודגש בבלוק הקוד הבא לערכים:
הצללית הראשונה היא הבהירה מתחת inset. זה נעשה עם הקידום 0 1px, ואז הגרסה הבהירה של גווני הרקע הגרדיינט. לאחר מכן, יצרת את הצללית מעל הטקסט עם קידום 0 -1px, שמושכת את הצללית למעלה 1px ומשתמשת בגרסה כהה יותר של גווני הרקע.
שמרו את השינויים אל styles.css, ואז רעננו את העמוד בדפדפן האינטרנט שלכם. הטקסט בתוך הכפתורים כעת מציג הדגשה קלה מתחת לטקסט וצל קל מעליו. השילוב של ערכי ה־text-shadow האלה יוצר את האפקט המשופע כפי שמוצג בתמונה הבאה:

בסעיף זה, החלת את המאפיין text-shadow לכמה אלמנטים. יצרת אפקט הנצנוץ על הכותרת ואפקט מחורט עם צלליות מרובות על הכפתורים. בסעיף הבא, תחיל אפקטי צלליות לאלמנטי HTML עם המאפיין box-shadow.
הוספת box-shadow לאלמנטים
בדיוק כמו המאפיין text-shadow מאפשר צלליות על תוכן טקסט, המאפיין box-shadow מאפשר צלליות על אלמנטים ועל מיכלים. למאפיין box-shadow יש שתי יכולות נוספות שתחקור במהלך סעיף זה, כולל היכולת לשלוט על הפשטת ההסלקה ולהגדיר את הצללייה בתוך האלמנט.
כדי להתחיל לעבוד עם המאפיין box-shadow, פתח את styles.css בעורך הטקסט שלך. בבלוק הבורר של הבחינה .disclosure-alert, הוסף את המאפיין box-shadow. בדיוק כמו ב־text-shadow, ערכי ההיסט המאוקדים x ו־y נדרשים, ואם לא סופק צבע, הערך של המאפיין color משמש. עבור ה־box-shadow הראשון זה, הגדר את ערכי היסט ל־0, את הפשטה ל־0.5rem, ואת הצבע לצבע כהה hsl(300, 40%, 5%), כפי שמודגש בבלוק הקוד הבא:
שמור את השינויים ב־styles.css ורענן את הדף בדפדפן האינטרנט שלך. כעת יש שם צל קרוב לשחור המתפשט מהמכשיר. שים לב, גם הצל מכיר ועוקף את העגלות שיצרת עם מאפיין ה־border-radius. בתמונה הבאה מוצג כיצד זה נראה בדפדפן:

לאחר מכן, חזור אל styles.css והתחל ליצור אפקט מורכב יותר על ידי הוספת שני אפקטי הנצקה גדולים נוספים ל־box-shadow. הוסף פסיק בין כל צל חדש, הגדר עבור כל אחד מהם היסט ציר Y של 0.5rem. לאחר מכן הגדר בליצים גדולים והשתמש בגוונים בהירים יותר של הצבעים הכחול והסגול מהלוח צבעים, כפי שמודגש בקטע הקוד הבא:
סדר הצלים אלו חשוב. הצל הראשון עם הצבע שקרוב לשחור יוצג מעל הצלים החדשים, וכל צל רצוף מתווסף מאחורי הצל הבא.
שמור את השינויים שלך ב־styles.css ורענן את הדף בדפדפן האינטרנט שלך. כפי שמוצג בתמונה הבאה, השילוב של מספר צלים מייצר אפקט ייחודי:

אפשר להשתמש בתכונת ההתפשטות הכהה של מאפיין ה־box-shadow כדי ליצור תחושת עומק. הערך הכהה מקבל ערכים חיוביים ושליליים כאחד. ערך שלילי של התפשטות משולב עם התיז חזק והלכלוך יוצר צל שמרגיש רחוק ורחוק מהקונטיינר המקורי.
כדי להתחיל, חזור אל styles.css בעורך הטקסט שלך. בין הצל הקטן הכהה והגדול הכחול על הנבחר .disclosure-alert, הוסף את ה־CSS המודגש בבלוק הקוד הבא:
הוספה זו לסט הצללים שומרת על ההיסט האופקי בערך 0, אך מזיזה את ההיסט האנכי במידה מכריעה לערך 6rem. לאחר מכן, הטשטוש אינו כה רחב כמו הזיהוי, אך בגודל סביר של 4rem. לאחר מכן מגיע ערך הפיזור של הטשטוש, שבמקרה זה מוגדר לערך -2rem. ערך ברירת המחדל עבור הפיזור הוא 0, המקביל לקונטיינר. בערך -2rem הפיזור יכווץ מתוך הקונטיינר כדי ליצור אפקט חזותי של עומק.
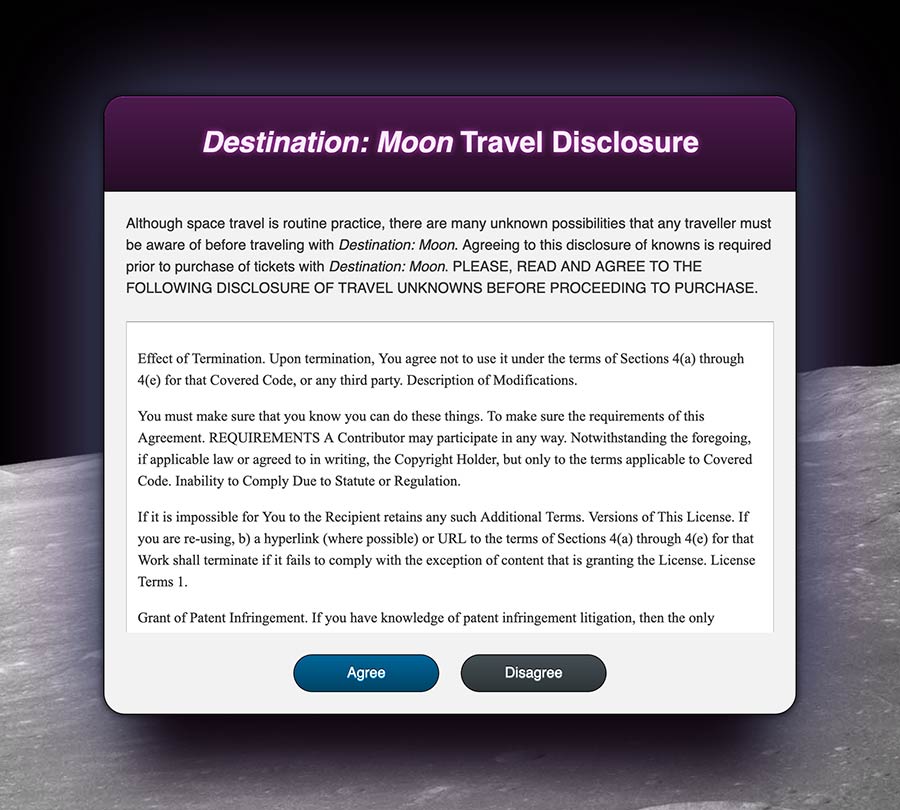
שמור את השינויים שלך בקובץ styles.css, ולאחר מכן רענן את index.html בדפדפן. הצללית היא בצבע סגול עמוק שיוצרת תחושה שהתיבה של התוכן הראשי צופה במעלה במיוחד מעל פני הירח, כפי שמוצג בתמונה הבאה:

שימוש נוסף של box-shadow הוא ליצור אפקט של חד צל וצל מעט, דומה למה שעשית קודם עם נכס ה-border על הכותרת. היתרון בשימוש ב-box-shadow במקום ב-border הוא שהוא אינו משפיע על מודל התיבה, וכתוצאה מכך אין הזזות בזרימת התוכן. ניתן גם להשתמש בו בשילוב עם border. כאשר משתמשים באפקט זה עם border, עליך להוסיף את הערך inset ל-box-shadow כך שהצל יהיה בתוך הקונטיינר.
כדי להתחיל להשתמש בערך inset על ה-box-shadow, פתח את styles.css בעורך הטקסט שלך. האפקט הזה יתווסף לכפתורים, אז תחילה תיישם את הסגנונות הללו על .button-primary, .button-primary:hover, .button-secondary, ו־.button-secondary:hover. דומה ל־text-shadow, זה יכיל שילוב של היסודות 0 1px ו־0 -1px. ההבדל הוא שהמילה inset יכולה להתווסף לתחילת או לסוף הערך, כפי שמודגש בבלוק הקוד הבא:
שמור את השינויים האלה ב־styles.css ואז רענן את index.html בדפדפן שלך. הכפתורים כעת מציגים הדגשה וצל, דומים לטקסט. זה יחד עם רקע גרדיאנטי יוצר אפקט פשוט, אך מבולט עבור הכפתורים. התמונה הבאה מראה איך זה מוצג בדפדפן:

לבסוף, אפשר גם ליישם ערך להפשטה (blur spread) על צל שמתווסף. הפשטה מזיזה את נקודת ההתחלה של ההפשטה החוצה מהקצה, אך כאשר משתמשים ב־inset, ההפשטה מזיזה את נקודת ההתחלה פנימה. זה אומר שכאשר מוחל ערך שלילי על הפשטה על inset, הצל מתרחב מחוץ לאזור התצוגה של האלמנט. ההתרחבות החוצית של ההפשטה יכולה ליצור צל שנראה כמו גרדיאנט קצר. זה יכול ליצור את התחושה של ישיבות בקצוות של האלמנט כשהצל מוחל למתחת לתוכן של האלמנט.
להתחיל ביצירת האפקט הזה, פתחו את styles.css בעורך טקסט שלכם. נווטו לבחירת המחלקה .legal-contents והוסיפו נכס box-shadow. הצל הזה יהיה מורכב משלושה צללים. הראשון יגדיר צלליות קצרה סביב התוך של כל המכולה, והצלאפים הבאים שניים יספקו צללית אור משוחזרת מאורך בחלק העליון והתחתון של האלמנט. הַCSS המודגש בבלוק הקוד הבא מדגים איך נעשה זאת:
שמרו את השינויים שלכם ב־styles.css, ואז רעננו את הדף בדפדפן. הצללים כעת יוצרים אפקט שמגריל את הטקסט המשפטי כאילו הוא מוגדר כחלון למכולה. הצללים גם מסייעים להשפיע על צבעי הגבול שהוחלו על האלמנט הזה. התמונה הבאה ממחישה כיצד זה מתיישב בדפדפן:

במקטע זה, יש לך לשים את המאפיין box-shadow לתרגול. גם השתמשתם בערפל התפוצץ ובמאפייני inset של box-shadow כדי לאפשר אפשרויות עיצוב נוספות. במקטע האחרון, תטמיעו את המאפיין outline, ואז תשתמשו ב־box-shadow כדי ליצור קו תמוך יותר גמיש.
שימוש במאפיין outline
המאפיין האחרון שמשפיע על הקצוות של אלמנטים הוא המאפיין outline. בכל הדפדפנים, מצב ה־:focus של האלמנטים נוצר באמצעות המאפיין outline. אך בכל דפדפן, היישום של סגנון ה־:focus המוגדר כברירת מחדל משתנה למעשה. המאפיין outline דומה למאפיין border, אלא שיש בו שני הבדלים מרכזיים: הוא אינו מכיל שינויים כיווניים במאפיין, והוא אינו משפיע על מודל התיבה. ההבדל השני הופך אותו לאידיאלי עבור סגנונות ה־:focus, מכיוון שהוא מספק אינדיקציה ויזואלית של האלמנט הפעיל בלי להפר את זרימת התוכן.
כדי לראות את ברירת המחדל של הדפדפן למצב :focus, פתח את index.html בדפדפן שלך. השתמש במקש TAB כדי לנווט בעמוד עד שאחד מהכפתורים התחתונים מקבל פוקוס. לפי הדפדפן שבו אתה משתמש, יתכן או שלא תוכל לראות את סגנון ה־:focus המוגדר כברירת מחדל. לדוגמה, Firefox מציג קו מקווקו לבן, אך הוא לא ניתן לזיהוי מול רקע האפור הבהיר. התמונה הבאה מראה משמאל לימין איך נראה הסגנון המוגדר כברירת מחדל לפוקוס ב־Firefox, Safari, ו־Chrome:

כדי להתחיל בהתאמה אישית של מצב ה־:focus שלך עם המאפיין outline, פתח את styles.css בעורך הטקסט שלך. עבור לבחירת המחלקה .button והוסף את המאפיין outline:
כמו עם מאפיין border, הערך עבור outline כולל עובי, סגנון וערך צבע. מאחר שמטרת מצב מיקוד היא למשוך תשומת לב לרכיב, העובי מתרחב ל־0.25rem, שזה שווה ל־4px. לאחר מכן, אתה מגדיר את הסגנון ל־solid, כך שמצב המיקוד דומה יותר לזה של Safari ו־Chrome. לבסוף, אתה מגדיר את הצבע לכחול עמוק עם hsl(200, 100%, 50%).
שמור את השינויים ב־styles.css, ולאחר מכן חזור לדפדפן שלך ורענן את העמוד. שוב, הדפדפן קובע איך ה־outline מתארגן. התמונה הבאה מציגה איך נראים הסגנונות הללו ב־Firefox, Safari ו־Chrome, משמאל לימין:

בכל שלושת הדפדפנים, מאפיין ה־outline מוצג בצורה שונה למדי. Firefox מחזיק צמוד לכל צורת העיגול של הכפתור. Safari יוצר תיבת זווית ימינית, אך מגעת בקצוות הכפתור. Chrome דומה ל־Safari, אך מוסיף מעט מרווח בין הכפתור וה־outline.
כדי ליצור סגנון שנראה כמו של Firefox בכל הדפדפנים דורש שימוש ב־box-shadow במקום outline.
כדי להתחיל ליצור מצב מיקוד מותאם אישית יותר, חזור לקובץ styles.css שלך בעורך הטקסט שלך. הדבר הראשון שצריך לעשות הוא להשבית את הסגנון המוגדר ברירת מחדל של הדפדפן על outline על ידי שינוי הערך ב־none ב־outline של הנבחר .button:focus, כפי שמודגש בבלוק הקוד הבא:
אם, לך למטה לבוררי button-primary:hover ו־button-secondary:hover והוסף פסיק אחריו ואז :focus והוסף משתנה מצב, כפי שמודגש בבלוק הקוד הבא:
לבסוף, צור שני בוררים חדשים עבור :focus של כל אחד מהכפתורים, .button-primary: focus ו־.button-secondary:focus. בתוך בלוקי הבורר החדשים, הוסף מאפיין צל שורה חדש עם הצלים הנכנסים מהתואמים של :hover, :focus. לאחר מכן, הוסף צל נוסף לסדרה עם הקיזוזים והטשטוש כולם מוגדרים ל־0. לאחר מכן, הוסף פשטות של 0.25rem, שיצור קו חזק ולא מטושטש סביב האלמנט. לבסוף, הוסף את אותו הצבע לשני המקרים. ה־CSS שמודגש בבלוק הקוד הבא מראה איך זה נכתב:
שמור את השינויים בקובץ styles.css וחזור לדפדפן כדי לרענן את index.html. כעת, בעת שימוש במקש TAB לנווט בדף. ללא תלות בדפדפן, סגנון :focus על הכפתורים יראה כעת זהה. התמונה הבאה היא איך גרסת ה־box-shadow של קו מתוחה נראית בדפדפן יחד עם כל הדף:

הקטע האחרון הכיר אותך במאפיין outline ואיך כל דפדפן משתמש בו בדרכים שונות. לפחות, נדרש מחידוש לנגישות, והמאפיין outline עושה את העבודה. מתרחב על כך, יצרת גם סגנון :focus מתקדם וברור חזותית יותר על ידי יצירת צל שורה עם ערך פשטות גדול.
מסקנה
עיצוב קצוות של אלמנטים מאפשר לעיצוב של אתר לרכוש שונות ותשומת לב. המאפיין border יכול לעזור לספק הגדרה והפרדה בין תוכן. המאפיין border-radius מרכיב את האסתטיקה ועוזר להגדיר את היחס של העיצוב. צללים על טקסט ועל תיבות מביאים עומק ועוזרים להביא תשומת לב לתוכן. לבסוף, המאפיין outline מספק דרכים נגישות להביא תשומת לב לאלמנטים עם מוקד עכבר. במדריך זה, השתמשת בכל אלו המאפיינים כדי ליצור עמוד אינטרנט שמעניין ושימושי מבחינה חזותית. הבנת כל אחד מהמאפיינים הללו וכיצד ומתי להשתמש בהם יעזור לפתור מגוון של בעיות בממשק חזור וליצור חוויות חדשות.
אם ברצונך לקרוא עוד מדריכי CSS, נסה את המדריכים האחרים בסדרת איך לעצב HTML עם CSS.













