Управление Прокси и Виртуальными Хостами (VHosts) через конфигурационные файлы NGINX может стать утомительным по мере увеличения количества виртуальных хостов и веб-сервисов. Как можно упростить этот процесс? С помощью NGINX Proxy Manager (NPM).
Читайте далее и узнайте, как создавать, управлять и обеспечивать безопасность виртуальных хостов с помощью веб-консоли NGINX Proxy Manager.
Предварительные условия
В этом учебном пособии будет проведена практическая демонстрация. Если вы хотите следовать за нами, убедитесь, что у вас есть следующее:
- A Linux machine to host NGINX Proxy Manager and the proxied webserver- This tutorial uses Fedora 35.
- Docker для запуска контейнеров – В этом учебном пособии используется Docker v20.10.12. Установите Docker с помощью этого учебного пособия, если у вас еще не установлена ни одна из альтернатив.
- Docker Compose для автоматической установки Proxy Manager и его требований. В этом учебном пособии используется версия 1.29.2. Установите Docker Compose, чтобы продолжить чтение остальной части статьи.
- Доменное имя служит в качестве виртуальной конечной точки хоста. В этом руководстве используется частное доменное имя, testweb.com. Убедитесь, что доменное имя указывает на хост-машину Linux. Вы также можете использовать публично зарегистрированное доменное имя.
- У вас должен быть сертификат SSL и ключ сертификата для обеспечения безопасности виртуальных хостов. Сначала создайте сертификат и соответствующий ключ, если у вас его еще нет.
Настройка NGINX Proxy Manager
NGINX Proxy Manager – это не пакет, который вы устанавливаете в свою операционную систему. Вместо этого NPM – это приложение, которое вы развертываете в Docker, поэтому Docker и Docker Compose – основные требования.
Следуйте нижеуказанным шагам, чтобы начать настройку вашего NGINX Proxy Manager.
1. Войдите на свой сервер Linux через SSH или рабочее окружение рабочего стола, если оно присутствует.
2. Создайте и откройте файл YAML с именем docker-compose.yml, используя предпочтительный текстовый редактор. Здесь используется vi.
3. Скопируйте и вставьте следующий код в редактор. Этот код содержит директивы для загрузки и настройки последнего образа nginx-proxy-manager. Сохраните и закройте файл, чтобы вернуться к командной строке.
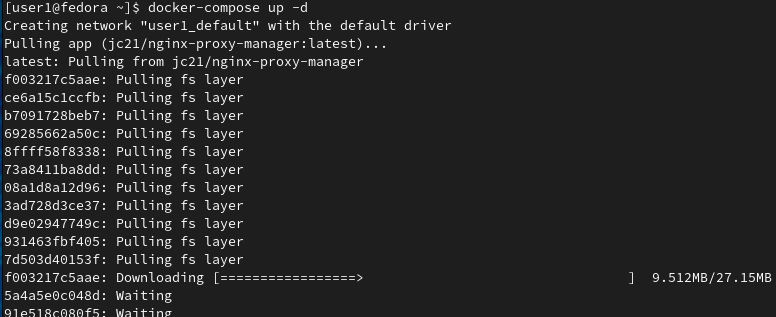
4. Запустите docker-compose, чтобы запустить контейнер в фоновом режиме (-d) в соответствии с указанными директивами.

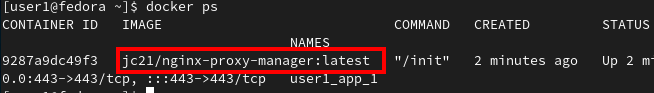
5. Выполните следующую команду, чтобы убедиться, что контейнер работает.
Вы должны увидеть работающий процесс, соответствующий контейнеру менеджера прокси, как на скриншоте ниже, если всё в порядке.

Доступ к административной панели
NGINX Proxy Manager теперь должен работать. Теперь вы можете получить доступ к административной панели NPM для выполнения начальной настройки администратора.
1. Откройте окно браузера и перейдите по адресу http://<host_ip>:admin-ui-port>. Для удобства, в этом руководстве используется неявный localhost вместо IP-адреса, то есть http://localhost:81, чтобы запустить панель администратора.
2. Войдите, используя начальные учетные данные: адрес электронной почты [email protected] и пароль changeme.

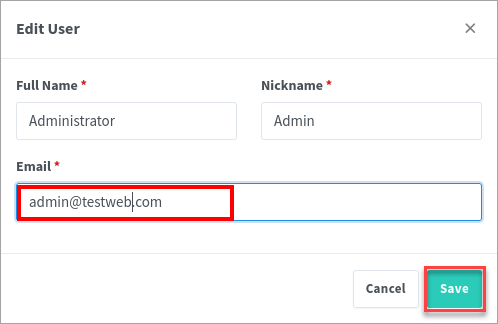
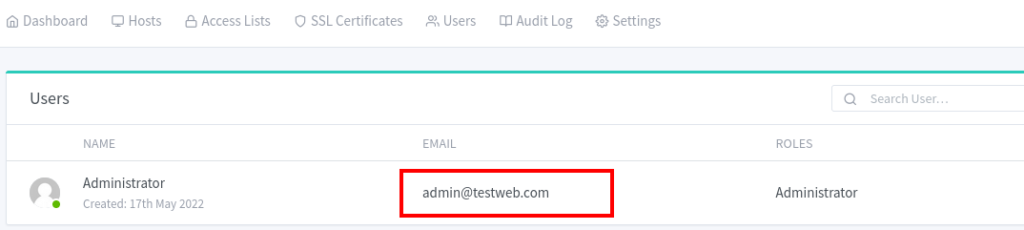
3. Измените учетную запись пользователя по умолчанию по вашему усмотрению. Это руководство сохраняет Имя и Псевдоним, изменяя только адрес электронной почты на [email protected]. Нажмите “Сохранить”, чтобы сохранить данные пользователя.

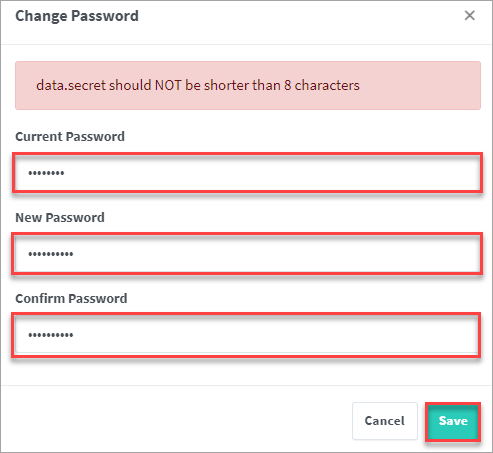
4. Введите новый пароль для пользователя в разделе “Изменить пароль”, как показано ниже. Введите пароль длиной восемь символов или более и нажмите “Сохранить”.

Вы должны увидеть внесенные вами изменения в учетной записи пользователя ниже.

Развертывание веб-сервера
Теперь, когда вы выполнили начальную настройку, следующим шагом будет запуск веб-сервера для вашего виртуального хоста. Следуйте инструкциям в этом разделе, чтобы быстро запустить веб-сервис Apache с использованием Docker Compose.
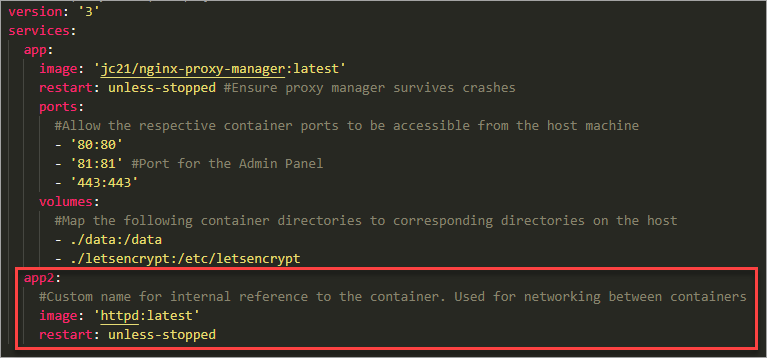
Откройте файл docker-compose.yml, который вы создали ранее в текстовом редакторе. Добавьте следующий фрагмент кода в файл docker-compose.yml
Преимущество использования того же файла заключается в том, что вы изменяете существующую сеть контейнера, добавляя контейнер, основанный на httpd, зарегистрированный под именем app2, вместо создания отдельной сети.
Содержимое файла должно выглядеть как на скриншоте ниже. Сохраните файл и выйдите из редактора.

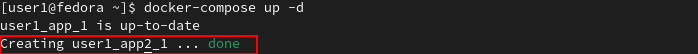
Запустите docker-compose, чтобы запустить контейнер в фоновом режиме (-d).
Вы должны получить обратную связь, аналогичную скриншоту ниже, подтверждающую создание второго контейнера.

Создание нового виртуального хоста
Теперь у вас работает веб-сервис. Этот раздел направлен на обеспечение доступа к веб-серверу через опубликованные порты NGINX Proxy Manager.
1. Войдите в панель администратора NGINX Proxy Manager.
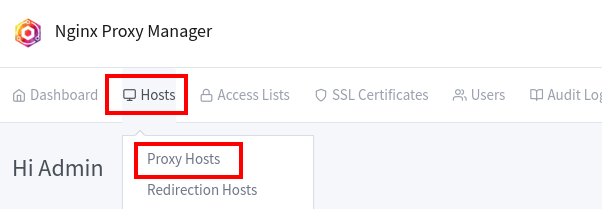
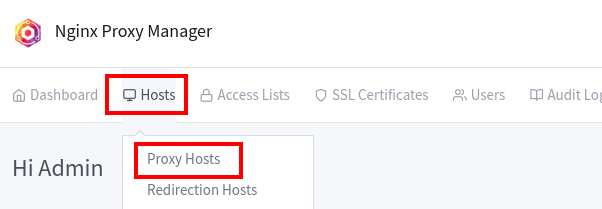
2. Нажмите Hosts —> Proxy Hosts.

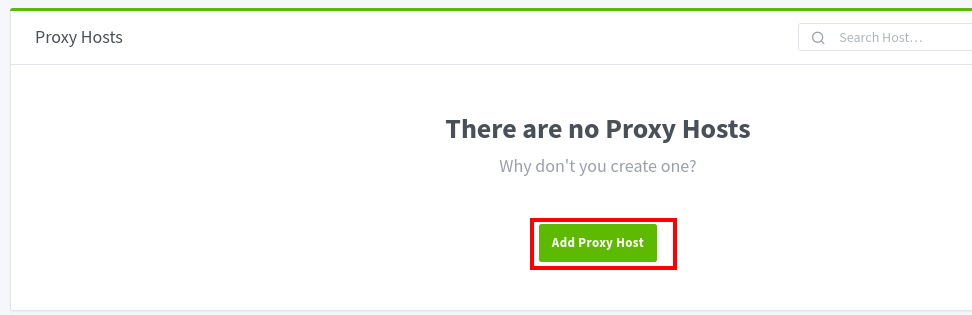
3. Нажмите Добавить Proxy Host, чтобы начать создание виртуального хоста для веб-сервера.

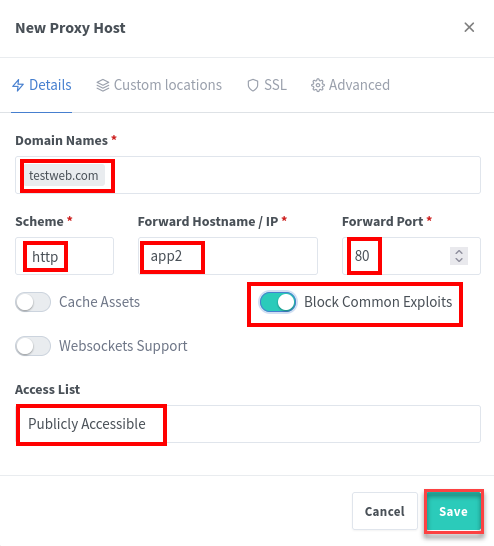
4. Заполните форму Новый Proxy Host следующими данными для настройки виртуального хоста.
- Имена доменов: Имена доменов, по которым будет доступен ваш веб-сервер. В этом примере используется домен testweb.com.
- Протокол: Протокол, используемый при доступе к веб-серверу. В настоящее время оставьте значение по умолчанию
http.
- Прошлый Хостнейм / IP: Имя хоста или IP-адрес веб-сервера. Поскольку в этом руководстве использовался Docker Compose для настройки контейнеров, достаточно использовать
app2. Введите любое имя, которое вы указали в файле docker-compose.yml.
- Проксировать Порт: Порт, на котором веб-сервер ожидает запросы. В данном случае используйте порт
80, который является стандартным выставленным портом для контейнеров Apache httpd.
- Блокировать Общие Эксплойты: Кроме того, прокси, настроенные с использованием NPM, могут блокировать общие эксплойты. Включите эту опцию.
- Список Доступа: Предварительно заданные списки для управления доступом к веб-серверу через прокси. Для этого учебного пособия оставьте выбор открытым для публичного доступа, чтобы удостовериться, что вы можете получить доступ к веб-серверу через прокси.
Форма на вашем экране должна соответствовать скриншоту ниже. Нажмите “Сохранить” после заполнения формы.

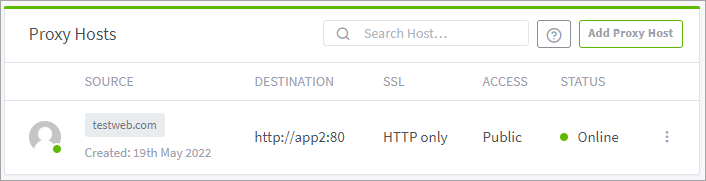
Теперь у вас есть один прокси-хост в списке.

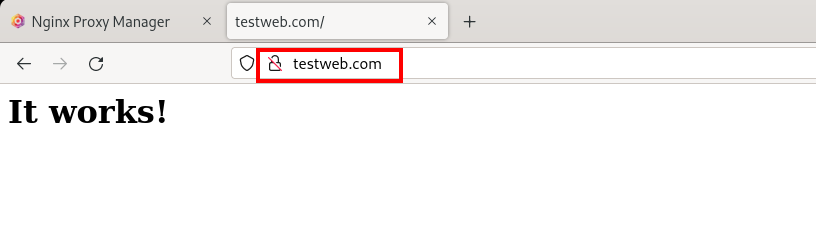
5. В конце концов, перейдите по виртуальному хосту URL в новой вкладке или окне браузера. Для этого учебного пособия URL – http://testweb.com. Если виртуальный хост работает правильно, вы должны увидеть домашнюю страницу по умолчанию.

Предоставление SSL-сертификатов
Вы развернули веб-сервер и подтвердили, что он работает. На этом этапе, однако, у веб-сайта еще нет SSL-сертификата. В то время как для внутренних частных веб-сайтов отсутствие SSL-сертификата может быть приемлемо, то для размещения публичных веб-сайтов это не должно происходить.
Чтобы обеспечить шифрование соединений на вашем веб-сайте, вы установите SSL-сертификат на свой виртуальный хост. Не волнуйтесь, вы сделаете это с помощью NGINX Proxy Manager. Но у вас уже должен быть существующий SSL-сертификат в формате PEM и ключ сертификата, как требование.
1. Нажмите вкладку SSL-сертификатов в админ-панели NGINX Proxy Manager.

2. В правом верхнем углу нажмите “Добавить SSL-сертификат” —> “Пользовательский”.

Как альтернативу пользовательскому сертификату, вы можете запросить сертификат Let’s Encrypt напрямую и на лету, выбрав Let’s Encrypt. Но для этого ваш веб-сайт и DNS-запись должны быть общедоступными. В противном случае получение сертификата завершится неудачей.
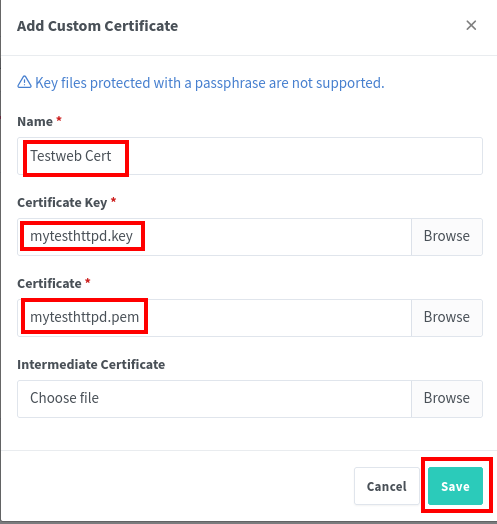
3. Заполните форму Добавить пользовательский сертификат следующим образом
- Имя: Человеко-читаемое имя для сертификата в админ-панели. В этом учебнике используется имя Testweb Cert.

- Ключ сертификата: Этот ключ идет в комплекте с файлом сертификата, который вы сгенерировали как требование в этом учебнике.
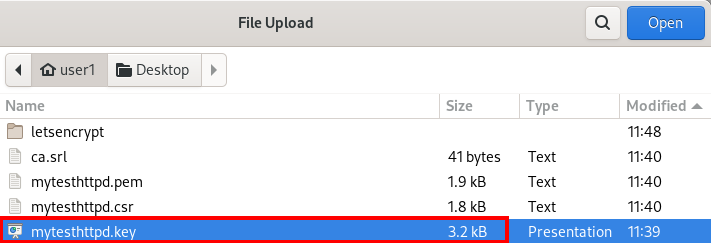
Нажмите “Обзор” и перейдите к файлу ключа.

Дважды щелкните по файлу ключа. В этом учебнике ключ сертификата называется mytesthttpd.key.

- Сертификат: Сам файл сертификата, в формате .crt или .pem.
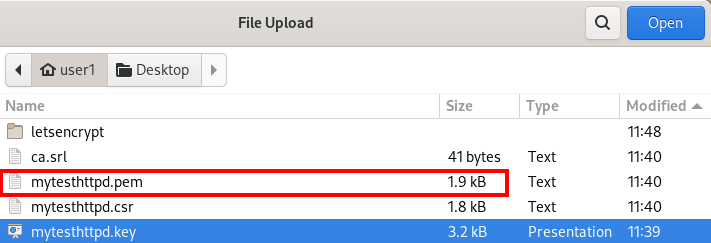
Нажмите “Обзор” и перейдите к файлу сертификата в проводнике.

Дважды щелкните по файлу сертификата, который в этом учебнике называется mytesthttpd.pem.

4. После заполнения всех трех полей ваша форма должна выглядеть так, как на скриншоте ниже. Нажмите “Сохранить”, чтобы отправить настраиваемый сертификат.
В этом уроке не используется промежуточный сертификат. Пока игнорируйте это поле.

5. Теперь перейдите в раздел “Хосты” —> “Хосты прокси”.

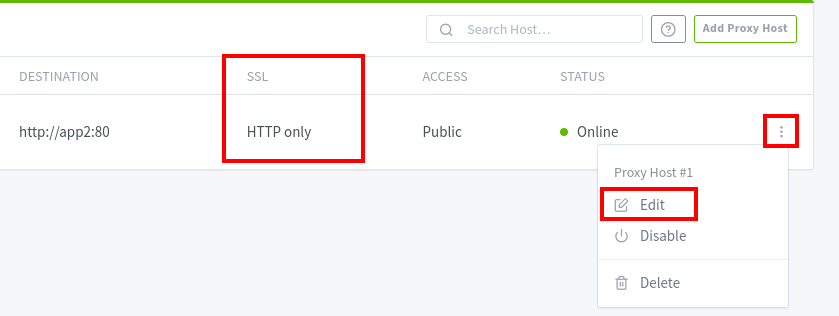
6. Нажмите на иконку меню с шаурмой kebab и выберите “Редактировать”. Обратите внимание, что в колонке SSL на данном этапе указано только “HTTP”.

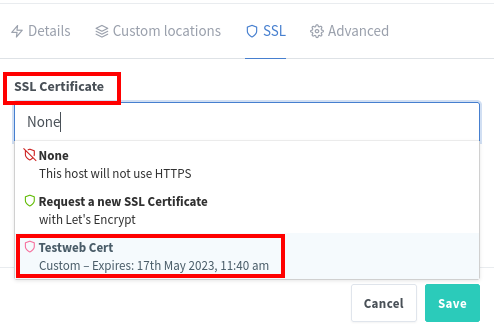
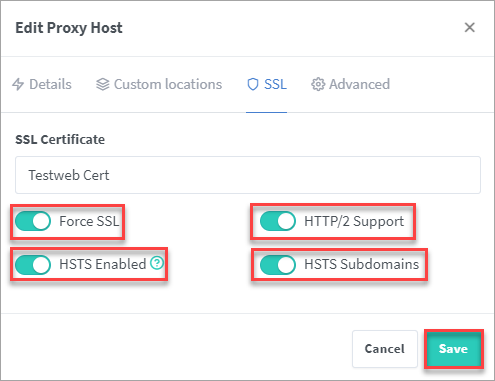
7. Перейдите на вкладку “SSL” в окне редактирования хоста прокси, как показано ниже. Выберите сертификат из выпадающего меню под заголовком “SSL-сертификат”. В данном учебнике это сертификат Testweb, как показано на скриншоте ниже.

8. Выберите ранее добавленный сертификат из выпадающего меню под заголовком “SSL-сертификат”. Как видно на скриншоте ниже, выбираемым именем сертификата является Testweb Cert.

9. Активируйте все доступные улучшенные опции SSL, как показано на скриншоте ниже, и нажмите “Сохранить”.
Опция “Force SSL” принудительно переведет все подключения на HTTPS, даже если клиент изначально пытался получить доступ только к URL по протоколу HTTP.

A word of warning with HSTS. As browsers will include the site on an internal inclusion list, your site will no longer work under non-SSL conditions. Therefore, make sure that you have everything set up the correct way first.
Вы заметите, что значение колонки SSL изменилось с “Только HTTP” на “Пользовательский”.

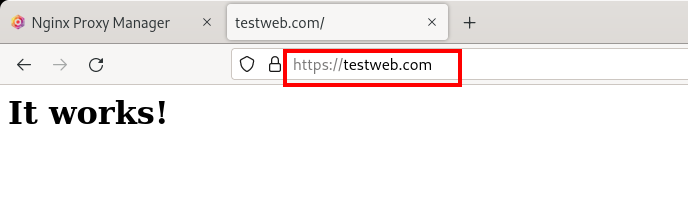
10. Наконец, откройте вкладку браузера и снова перейдите по виртуальному домену хоста. В данном уроке это http://testweb.com. Соединение должно автоматически обновиться до HTTPS.

Поздравляю! Вы завершили настройку безопасного виртуального хоста с использованием NGINX Proxy Manager.
Добавление пользователей в NGINX Proxy Manager
Если вы работаете в команде или ожидаете, что кто-то другой будет управлять виртуальными хостами в NPM, вам нужно предоставить пользовательский доступ. В этом разделе вы расширите управление NPM, особенно в командных настройках, создав пользователя и назначив ему роли и разрешения.
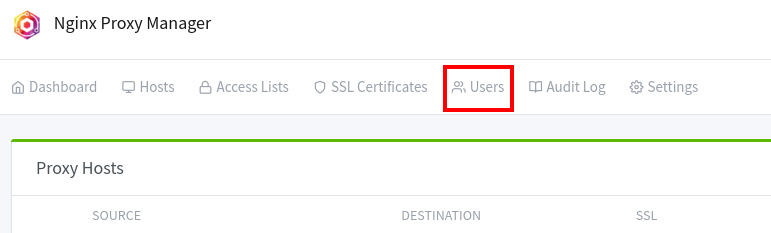
1. Нажмите Users на главной странице панели администратора.

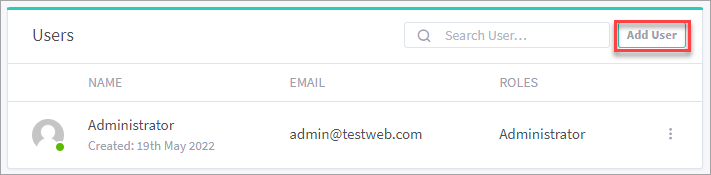
2. Нажмите Add User в правом верхнем углу карточки Users.

3. Введите полное имя пользователя (Test User), псевдоним (testuser) и адрес электронной почты ([email protected]) в соответствующие поля и нажмите Сохранить.
Создаваемый вами пользователь не будет полным администратором, поэтому не активируйте роль Администратора. Вместо этого вы будете назначать пользовательские разрешения. Нажмите Сохранить, чтобы добавить нового пользователя.

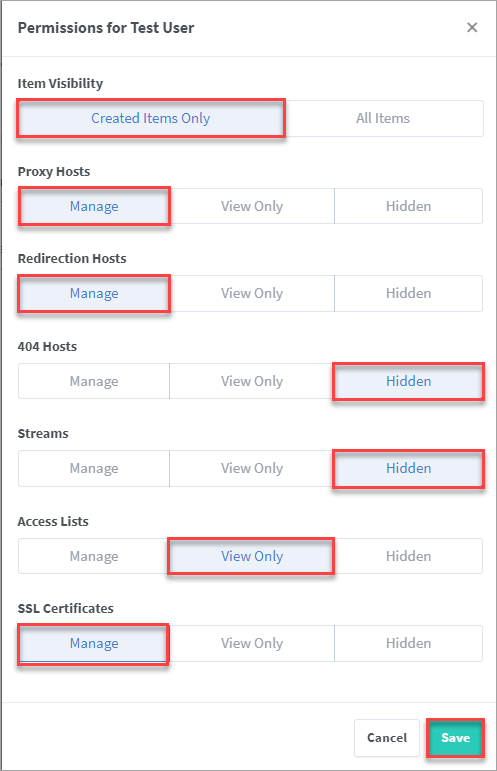
4. Установите разрешения, которые вы хотите предоставить пользователю. В этом руководстве новый пользователь будет иметь следующие настройки разрешений.
- Может просматривать только элементы, созданные пользователем.
- Может создавать, редактировать и удалять Proxy Hosts.
- Может создавать, редактировать и удалять Redirection Hosts.
- Не видит 404 Hosts.
- Не видит Streams.
- Может просматривать Access Lists.
- Может создавать, редактировать и удалять SSL Certificates.
Набор разрешений должен выглядеть примерно как на скриншоте ниже. Нажмите Сохранить, чтобы завершить добавление нового пользователя.

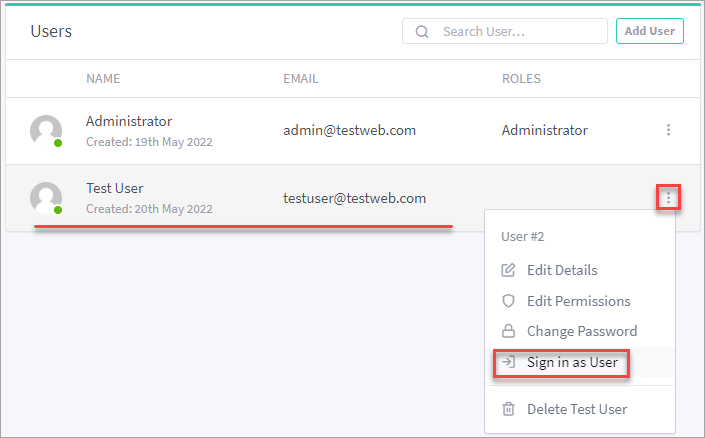
5. Теперь нажмите меню нового пользователя и выберите Войти как пользователь. Этот шаг переключит текущий контекст пользователя на Test User.

6. Исследуйте панель администратора с точки зрения нового пользователя. В соответствии с разрешениями этого пользователя, вы должны увидеть меньше вкладок и ресурсов.

Заключение
Поздравляем с завершением этого руководства по NGINX Proxy Manager. Вы научились управлять виртуальными хостами и обеспечивать сотрудничество, создавая пользователей через графический интерфейс! Думаете ли вы когда-нибудь вернуться к управлению виртуальными хостами NGINX через редактирование файлов конфигурации вручную?
Вот идея, чтобы проверить свои знания еще глубже. Почему бы не прочитать Как обслуживать поддомены NGINX или несколько доменов. Но вместо следования ручным конфигурациям, примените то, что вы узнали, и разверните и настройте виртуальные хосты с помощью NGINX Proxy Manager.













