Gérer les proxys et les hôtes virtuels (VHosts) à travers les fichiers de configuration NGINX peut devenir fastidieux à mesure que le nombre d’hôtes virtuels et de services web augmente. Comment pouvez-vous simplifier le processus ? Le NGINX Proxy Manager (NPM).
Lisez la suite et apprenez à créer, gérer et sécuriser les hôtes virtuels avec la console web du NGINX Proxy Manager.
Prérequis
Ce tutoriel sera une démonstration pratique. Si vous souhaitez suivre, assurez-vous d’avoir ce qui suit :
- A Linux machine to host NGINX Proxy Manager and the proxied webserver- This tutorial uses Fedora 35.
- Docker pour exécuter les conteneurs – Ce tutoriel utilise Docker v20.10.12. Installez Docker avec ce tutoriel si vous n’avez pas déjà l’une des alternatives installées.
- Docker Compose pour configurer automatiquement le Proxy Manager et ses exigences. Ce tutoriel utilise la version 1.29.2 de Docker Compose. Installez Docker Compose pour continuer avec le reste de l’article.
- Le nom de domaine sert de point de terminaison d’hôte virtuel. Ce tutoriel utilise un nom de domaine privé, testweb.com. Assurez-vous que le nom de domaine pointe vers la machine hôte Linux. Vous pouvez également utiliser un nom de domaine enregistré publiquement.
- Vous devez disposer d’un certificat SSL et d’une clé de certificat pour sécuriser les hôtes virtuels. Créez d’abord un certificat et son fichier de clé associé si vous n’en avez pas encore.
Mise en place de NGINX Proxy Manager
NGINX Proxy Manager n’est pas un package que vous installez sur votre système d’exploitation. Au lieu de cela, NPM est une application que vous déployez dans Docker, c’est pourquoi Docker et Docker Compose sont les principaux prérequis.
Suivez les étapes ci-dessous pour commencer à configurer votre NGINX Proxy Manager.
1. Connectez-vous à votre serveur Linux via SSH ou via l’environnement de bureau s’il est présent.
2. Créez et ouvrez un fichier YAML appelé docker-compose.yml à l’aide de votre éditeur de texte préféré, ici nous utilisons vi.
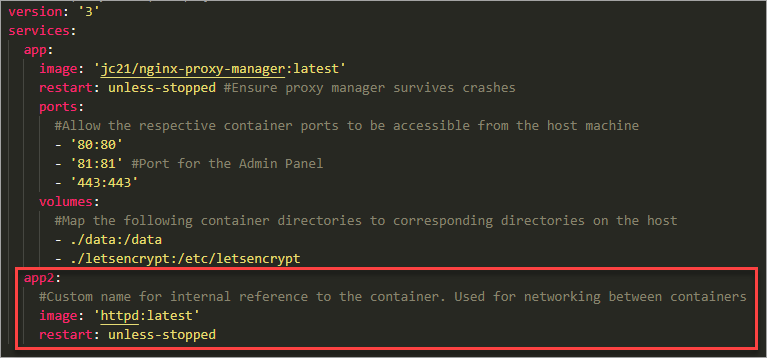
3. Copiez et collez le code suivant dans l’éditeur. Ce code contient les instructions pour télécharger et configurer la dernière image nginx-proxy-manager. Enregistrez et fermez le fichier pour revenir à la ligne de commande.
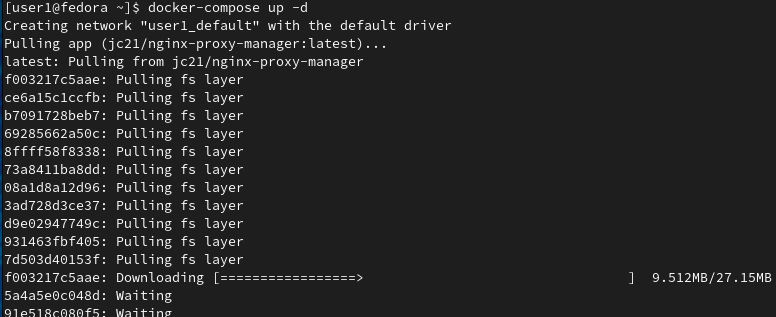
4. Exécutez docker-compose pour démarrer le conteneur en arrière-plan (-d) selon les directives spécifiées.

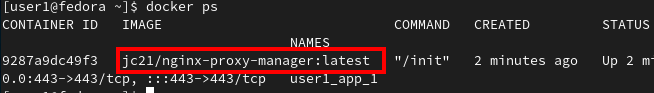
5. Exécutez la commande suivante pour vous assurer que le conteneur est en cours d’exécution.
Vous devriez voir un processus en cours d’exécution correspondant au conteneur du gestionnaire de proxy comme dans la capture d’écran ci-dessous si tout se passe bien.

Accès au panneau d’administration
Le NGINX Proxy Manager devrait maintenant être en cours d’exécution. Vous pouvez maintenant accéder au panneau d’administration de NPM pour effectuer la configuration initiale de l’utilisateur administrateur.
1. Ouvrez votre fenêtre de navigateur et accédez à http://<host_ip>:admin-ui-port>. Pour plus de commodité, ce tutoriel utilise l’adresse localhost implicite au lieu d’une adresse IP, c’est-à-dire http://localhost:81, pour lancer le panneau d’administration.
2. Connectez-vous avec les identifiants par défaut initiaux : l’adresse e-mail [email protected] et le mot de passe changeme.

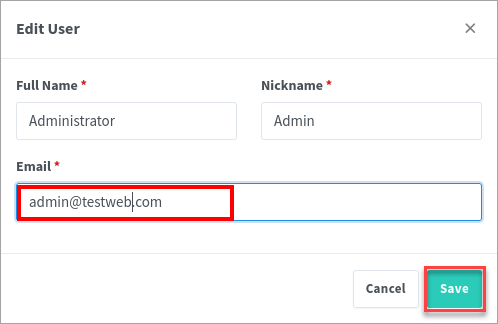
3. Modifiez le compte utilisateur par défaut comme vous le souhaitez. Ce tutoriel conserve le nom complet et le surnom et ne modifie que l’e-mail en [email protected]. Cliquez sur Enregistrer pour sauvegarder les détails de l’utilisateur.

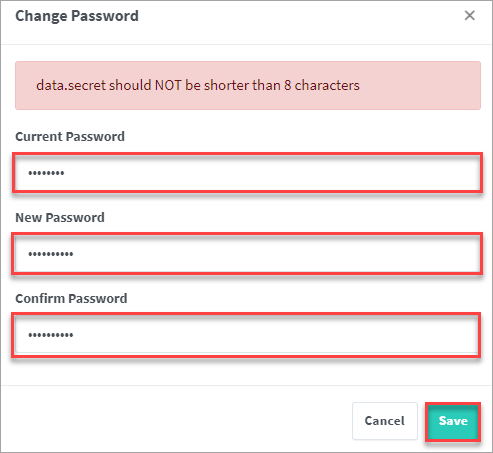
4. Tapez un nouveau mot de passe pour l’utilisateur dans le champ Modifier le mot de passe comme indiqué ci-dessous. Saisissez un mot de passe de huit caractères ou plus, puis cliquez sur Enregistrer.

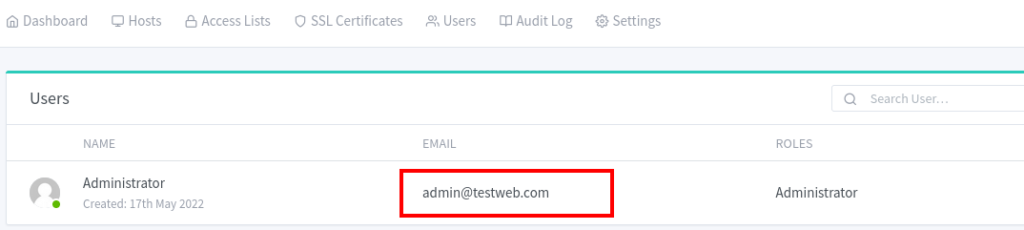
Vous devriez voir les modifications apportées au compte utilisateur ci-dessous.

Déploiement du serveur Web
Maintenant que vous avez effectué la configuration initiale, votre prochaine étape consiste à démarrer un serveur web pour votre hôte virtuel. Suivez les étapes de cette section pour démarrer rapidement un conteneur de service web Apache à l’aide de Docker Compose.
Ouvrez le fichier docker-compose.yml que vous avez créé précédemment dans votre éditeur de texte. Ajoutez le code suivant à la fin du fichier docker-compose.yml
L’avantage d’utiliser le même fichier est que vous modifiez le réseau de conteneurs existant en ajoutant un conteneur basé sur httpd enregistré sous le nom app2 au lieu d’un réseau séparé.
Le contenu du fichier doit ressembler à la capture d’écran ci-dessous. Enregistrez le fichier et quittez l’éditeur.

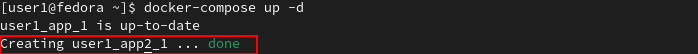
Exécutez docker-compose pour démarrer le conteneur en arrière-plan (-d).
Vous devriez recevoir un retour similaire à la capture d’écran ci-dessous, confirmant la création du deuxième conteneur.

Création d’un nouveau hôte virtuel
Vous disposez maintenant d’un service web en cours d’exécution. Cette section vise à permettre l’accès au serveur web via les ports publiés du gestionnaire de proxy NGINX.
1. Connectez-vous au panneau d’administration du gestionnaire de proxy NGINX.
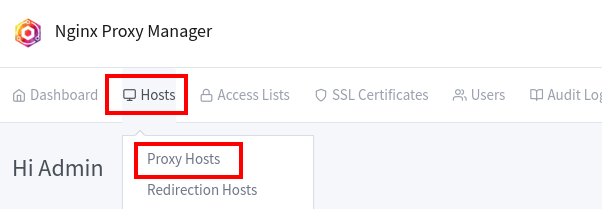
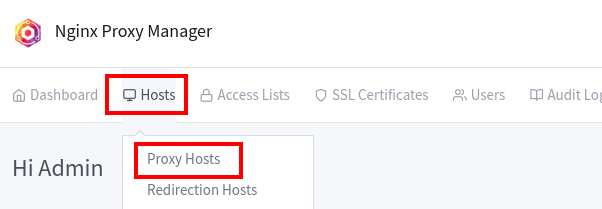
2. Cliquez sur Hôtes -> Hôtes Proxy.

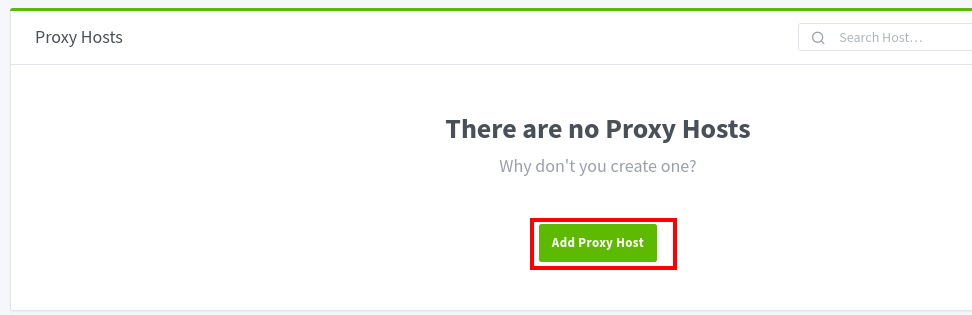
3. Cliquez sur Ajouter un hôte proxy pour initier la création d’un hôte virtuel pour le serveur web

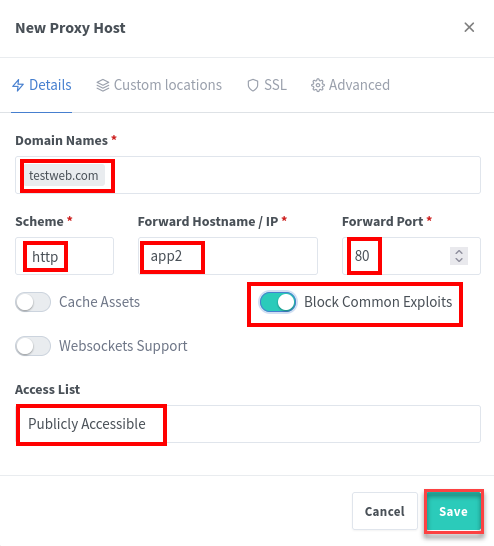
4. Remplissez le formulaire Nouvel hôte proxy avec les détails suivants pour configurer l’hôte virtuel.
- Noms de domaine: Les noms de domaine où votre serveur web sera accessible. Cet exemple utilise le domaine testweb.com.
- Schéma: Le protocole à utiliser lors de l’accès au serveur web. Laissez la valeur par défaut à
httppour le moment.
- Nom d’hôte / IP de redirection: Le nom d’hôte ou l’adresse IP du serveur web. Comme ce tutoriel utilise Docker Compose pour configurer les conteneurs, il suffit d’utiliser
app2. Tapez le nom que vous avez fourni dans docker-compose.yml.
- Port de redirection: Le port sur lequel le serveur web écoute les requêtes. Dans ce cas, vous utiliserez le port
80, qui est le port exposé par défaut pour les conteneurs Apache httpd.
- Bloquer les exploits courants: En bonus, les proxies configurés à l’aide de NPM peuvent bloquer les exploits courants. Activez cette option.
- Liste d’accès: Listes prédéfinies pour contrôler l’accès au serveur web derrière un proxy. Pour ce tutoriel, laissez le choix à « Accessible publiquement » pour vous assurer d’accéder au serveur web via le proxy.
Le formulaire à l’écran doit correspondre à la capture d’écran ci-dessous. Cliquez sur Enregistrer après avoir rempli le formulaire.

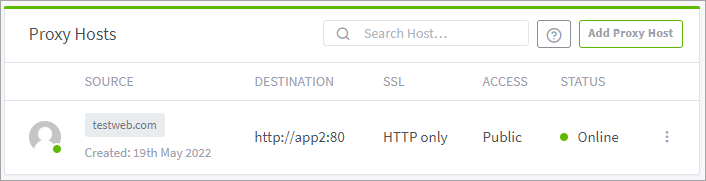
Vous avez maintenant un hôte proxy dans la liste.

5. Enfin, accédez à l’URL de l’hôte virtuel dans un nouvel onglet ou une nouvelle fenêtre de navigateur. Pour ce tutoriel, l’URL est http://testweb.com. Si l’hôte virtuel fonctionne correctement, vous devriez voir la page d’accueil par défaut.

Approvisionnement des certificats SSL
Vous avez déployé le serveur web et confirmé qu’il fonctionne. À ce stade, cependant, le site web n’a pas encore de certificat SSL. Bien que l’exécution de sites web internes privés puisse se faire sans certificat SSL, il ne devrait pas en être de même lors de l’hébergement de sites web publics.
Pour vous assurer que les connexions de votre site web sont cryptées, vous installerez ensuite un certificat SSL sur votre hôte virtuel. Ne vous inquiétez pas, vous le ferez à partir du gestionnaire de proxy NGINX. Mais vous devriez déjà avoir un certificat SSL au format PEM et une clé de certificat existante comme prérequis.
1. Cliquez sur l’onglet Certificats SSL depuis le panneau d’administration du gestionnaire de proxy NGINX.

2. En haut à droite, cliquez sur Ajouter des certificats SSL —> Personnalisé.

En tant qu’alternative à un certificat personnalisé, vous pouvez demander un certificat Let’s Encrypt directement et à la volée en sélectionnant Let’s Encrypt. Cependant, cela nécessite que votre site web et l’enregistrement DNS soient publics. Sinon, l’acquisition du certificat échouera.
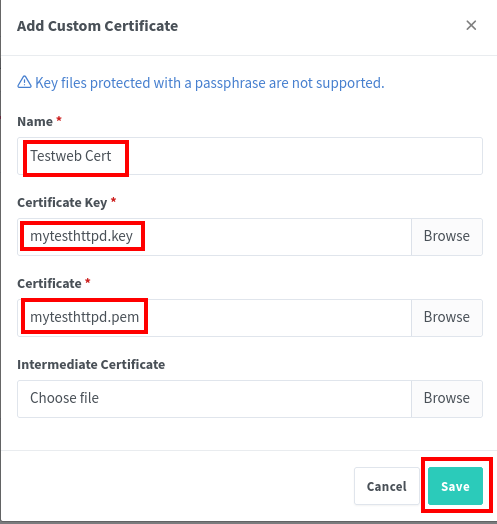
3. Remplissez le formulaire Ajouter un certificat personnalisé comme suit
- Nom: Un nom convivial pour le certificat dans le panneau d’administration. Ce tutoriel utilise le nom Certificat Testweb.

- Clé du certificat: Cette clé est fournie avec le fichier de certificat que vous avez généré comme requis dans ce tutoriel.
Cliquez sur Parcourir et accédez au fichier de clé.

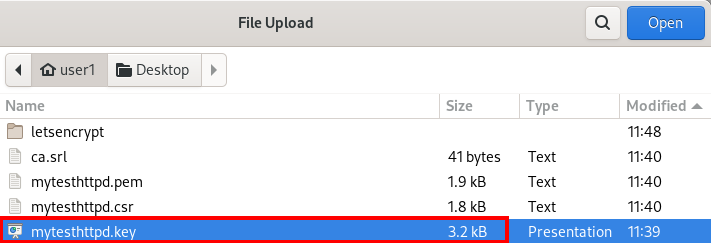
Double-cliquez sur le fichier de clé. Pour ce tutoriel, la clé du certificat s’appelle mytesthttpd.key.

- Certificat: Le fichier de certificat lui-même, au format .crt ou .pem.
Cliquez sur Parcourir et accédez à votre certificat dans votre explorateur de fichiers.

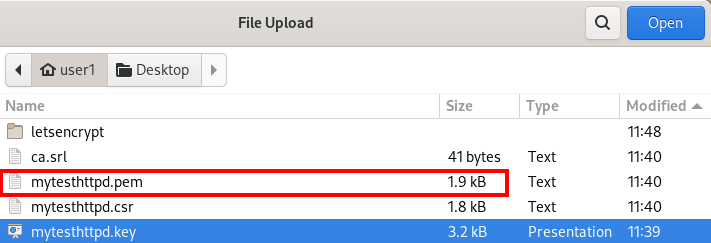
Double-cliquez sur le fichier de certificat pour l’ouvrir. Pour ce tutoriel, le fichier de clé est appelé mytesthttpd.pem.

4. Une fois que vous avez rempli les trois champs, votre formulaire devrait ressembler à la capture d’écran ci-dessous. Cliquez sur Enregistrer pour soumettre le certificat personnalisé.
Ce tutoriel n’utilise pas de certificat intermédiaire. Ignorez ce champ pour le moment.

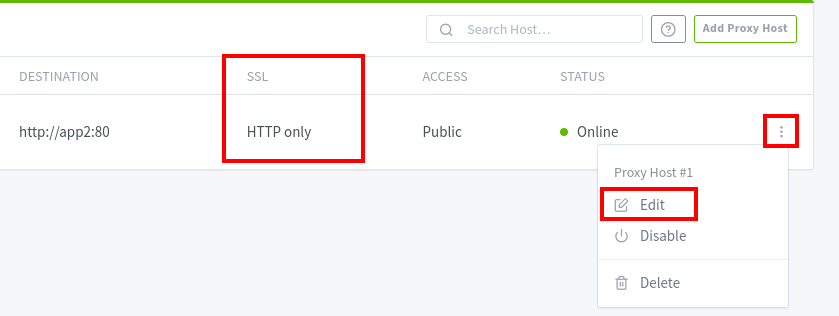
5. Maintenant, cliquez sur Hôtes —> Hôtes Proxy.

6. Cliquez sur l’icône du menu Kebab et cliquez sur Modifier. Remarquez que la colonne SSL indique uniquement HTTP à ce stade

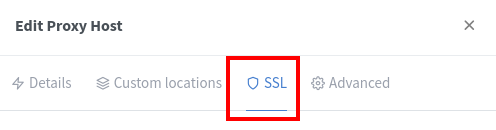
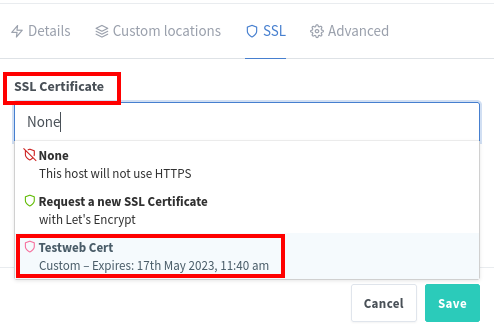
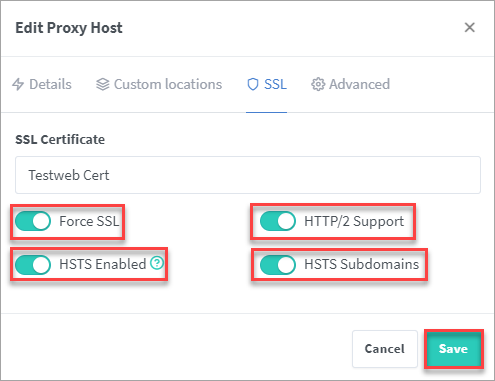
7. Sélectionnez l’onglet SSL dans la fenêtre Modifier l’hôte proxy comme ci-dessous. Sélectionnez le certificat que vous avez provisionné dans le menu déroulant sous Certificat SSL. Pour ce tutoriel, il s’agit du certificat Testweb comme sur la capture ci-dessous.

8. Sélectionnez le certificat que vous avez ajouté précédemment dans le menu déroulant sous Certificat SSL. Comme vous pouvez le voir ci-dessous, le nom du certificat à sélectionner est Testweb Cert.

9. Activez toutes les options SSL améliorées disponibles, comme vous le voyez sur la capture d’écran ci-dessous, et cliquez sur Enregistrer.
L’option Force SSL forcera ou mettra à niveau toutes les connexions vers HTTPS même lorsque le client a initialement tenté d’accéder uniquement à l’URL HTTP.

A word of warning with HSTS. As browsers will include the site on an internal inclusion list, your site will no longer work under non-SSL conditions. Therefore, make sure that you have everything set up the correct way first.
Vous remarquerez que la valeur de la colonne SSL a changé de HTTP seulement à Personnalisé.

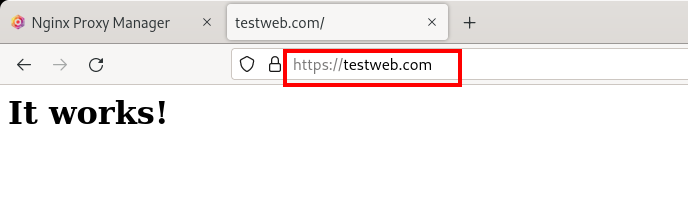
10. Enfin, ouvrez un onglet de navigateur et naviguez à nouveau vers votre domaine d’hôte virtuel. Pour ce tutoriel, il s’agit de http://testweb.com. La connexion devrait automatiquement passer à HTTPS.

Félicitations ! Vous avez terminé le déploiement d’un hôte virtuel sécurisé en utilisant NGINX Proxy Manager.
Ajout d’utilisateurs NGINX Proxy Manager
Si vous travaillez avec une équipe ou si vous attendez que quelqu’un d’autre gère les hôtes virtuels dans NPM, vous devrez fournir un accès utilisateur. Dans cette section, vous étendrez la gestion de NPM, notamment dans les paramètres d’équipe, en créant un utilisateur et en lui attribuant des rôles et des permissions.
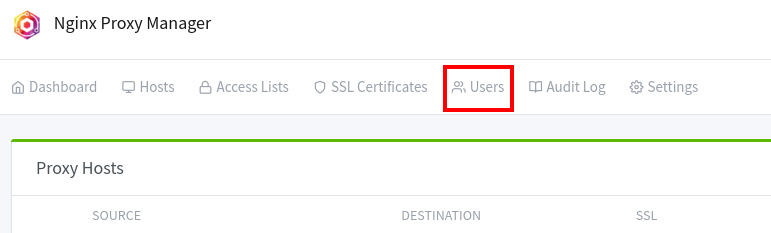
1. Cliquez sur Utilisateurs sur la page d’accueil du panneau d’administration.

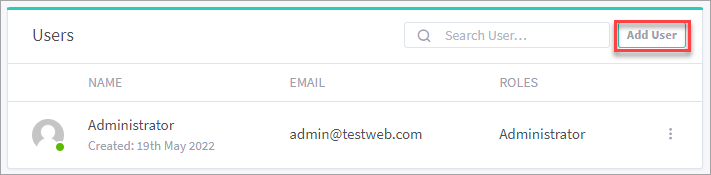
2. Cliquez sur Ajouter un utilisateur dans le coin supérieur droit de la carte Utilisateurs.

3. Saisissez le nom complet de l’utilisateur (Test User), le surnom (testuser) et l’e-mail ([email protected]) dans les champs correspondants et cliquez sur Enregistrer.
Cet utilisateur que vous créez ne sera pas un administrateur complet, alors ne activez pas le rôle d’administrateur. Vous attribuerez plutôt des autorisations personnalisées. Cliquez sur Enregistrer pour ajouter le nouvel utilisateur.

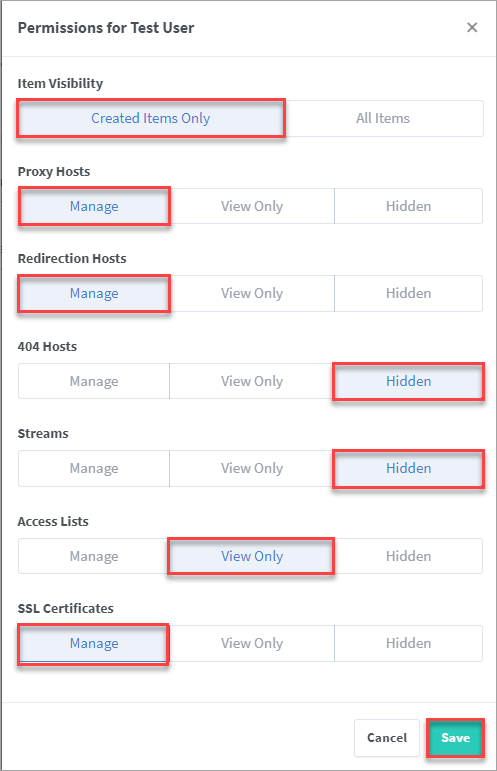
4. Définissez les autorisations que vous souhaitez accorder à l’utilisateur. Pour ce tutoriel, le nouvel utilisateur aura les paramètres d’autorisation suivants.
- Peut seulement voir les éléments créés par l’utilisateur.
- Peut créer, éditer et supprimer les Hôtes Proxy.
- Peut créer, éditer et supprimer les Hôtes de Redirection.
- Ne peut pas voir les Hôtes 404.
- Ne peut pas voir les Flux.
- Peut voir les Listes d’Accès.
- Peut créer, éditer et supprimer les Certificats SSL.
L’ensemble des autorisations devrait ressembler à la capture d’écran ci-dessous. Cliquez sur Enregistrer pour terminer l’ajout du nouvel utilisateur.

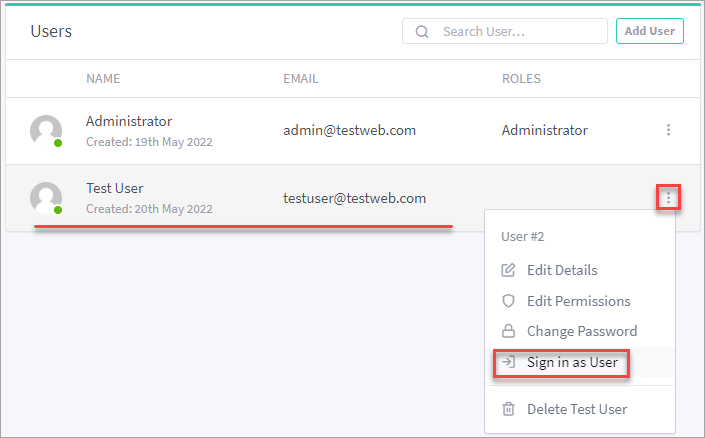
5. Maintenant, cliquez sur le menu kebab du nouvel utilisateur et cliquez sur Se connecter en tant qu’utilisateur. Cette étape permettra de passer le contexte utilisateur actuel à Test User.

6. Explorez le panneau d’administration du point de vue du nouvel utilisateur. Selon les autorisations de cet utilisateur, vous devriez voir moins d’onglets et de ressources.

Conclusion
Félicitations pour avoir terminé ce tutoriel sur NGINX Proxy Manager. Vous avez appris à gérer des hôtes virtuels et à permettre la collaboration en créant des utilisateurs depuis l’interface graphique ! Pensez-vous revenir un jour à la gestion des hôtes virtuels NGINX grâce à la modification manuelle des fichiers de configuration ?
Voici une idée pour tester davantage vos connaissances. Pourquoi ne pas vous renseigner sur Comment servir des sous-domaines NGINX ou plusieurs domaines. Mais au lieu de suivre les configurations manuelles, appliquez ce que vous avez appris et déployez et configurez les hôtes virtuels en utilisant NGINX Proxy Manager.













