Precisamos de navegadores para testar aplicações web. O Selenium automatiza o navegador e nos ajuda na automação dos testes de aplicativos web em diferentes navegadores. A API do Selenium forneceu muitas classes e interfaces para trabalhar com diferentes tipos de navegadores e elementos HTML.
O que é a Interface Selenium WebDriver?
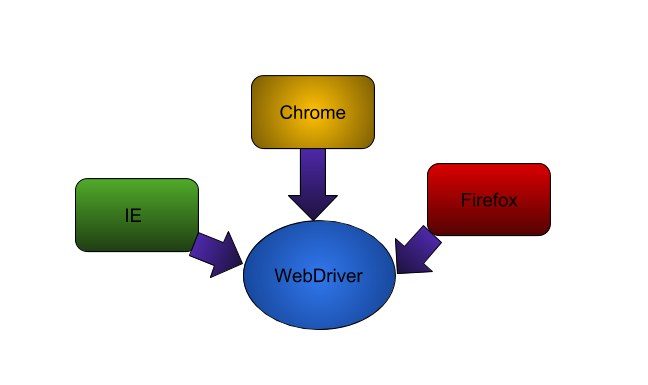
O Selenium WebDriver é uma interface que define um conjunto de métodos. No entanto, a implementação é fornecida pelas classes específicas do navegador. Algumas das classes de implementação são AndroidDriver, ChromeDriver, FirefoxDriver, InternetExplorerDriver, IPhoneDriver, SafariDriver, etc. A principal funcionalidade do WebDriver é controlar o navegador. Ele também nos ajuda a selecionar os elementos da página HTML e realizar operações neles, como clicar, preencher campos de formulário, etc.

Se quisermos executar nossos casos de teste em um navegador Firefox, devemos usar a classe FirefoxDriver. Da mesma forma, se quisermos executar os casos de teste no navegador Chrome, devemos usar a classe ChromeDriver.
Métodos Selenium WebDriver
SearchContext é a interface mais superior na API Selenium, que possui dois métodos – findElement() e findElements(). A interface Selenium WebDriver tem muitos métodos abstratos como get(String url), quit(), close(), getWindowHandle(), getWindowHandles(), getTitle(), entre outros. O WebDriver possui interfaces aninhadas como \texttt{Window}, \texttt{Navigation}, \texttt{Timeouts}, etc. Essas interfaces aninhadas são usadas para realizar operações como back(), forward(), etc.
| Method | Description |
|---|---|
| get(String url) | This method will launch a new browser and opens the given URL in the browser instance. |
| getWindowHandle() | It is used to handle single window i.e. main window. It return type is string. It will returns browser windlw handle from focused browser. |
| getWindowHandles() | It is used to handle multiple windows. It return type is Set. It will returns all handles from all opened browsers by Selenium WebDriver. |
| close() | This command is used to close the current browser window which is currently in focus. |
| quit() | This method will closes all the browsers windows which are currently opened and terminates the WebDriver session. |
| getTitle() | This method is used to retrieve the title of the webpage the user currently working on. |
Lista de classes que implementam o WebDriver
As principais classes de implementação da interface WebDriver são ChromeDriver, EdgeDriver, FirefoxDriver, InternetExplorerDriver, etc. Cada classe de driver corresponde a um navegador. Simplesmente criamos o objeto das classes de driver e trabalhamos com eles.
| Class | Description |
|---|---|
| ChromeDriver | It helps you to execute Selenium Scripts on Chrome browser. |
| FirefoxDriver | It helps you to execute Selenium Scripts on Firefox browser. |
| InternetExplorerDriver | It helps you to execute Selenium Scripts on InternetExplorer browser. |
Lista de Comandos no WebElement
O WebElement do Selenium representa um elemento HTML. Podemos obter uma instância de WebElement usando o método findElement() e depois realizar ações específicas, como clique, envio, etc. Alguns dos métodos comumente usados do WebElement são:
| Command | Description | Syntax |
|---|---|---|
| findElement() | This method finds the first element within the current web page by using given locator. | WebElement element = driverObject.findElement(By.locator(“value”)); |
| sendKeys() | This method enters a value in to an Edit Box or Text box. | driver.findElement(By.elementLocator(“value”)).sendkeys(“value”); |
| clear() | It clears the Value from an Edit box or Text Box. | driverObject.findElement(By.locatorname(“value”)).clear(); |
| click() | It clicks an Element (Button, Link, Checkbox) etc. | driverObject.findElement(By.ElementLocator(“LocatorValue”)).click(); |
Exemplo do Selenium WebDriver – Imprimir Título do Site
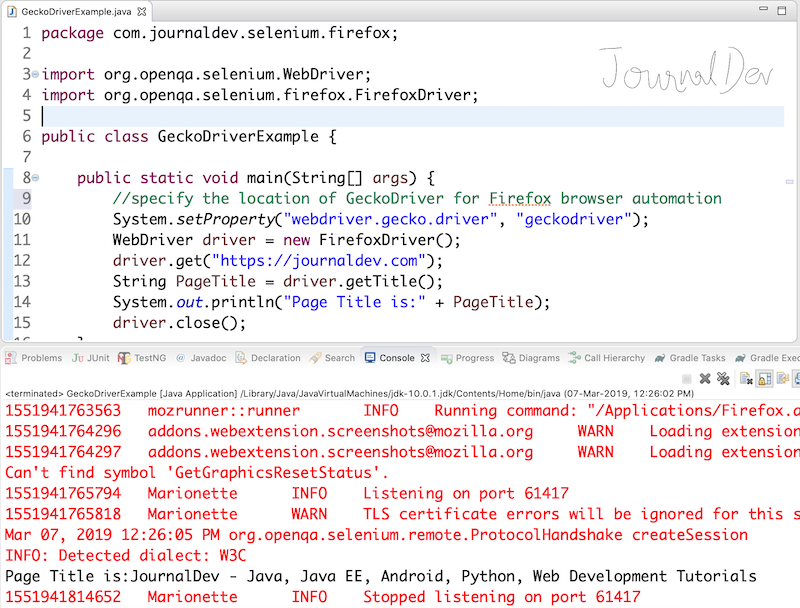
Vamos dar uma olhada em um exemplo simples de como usar o Selenium WebDriver para invocar o navegador Firefox e imprimir o título de um site.
package com.journaldev.selenium.firefox;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class GeckoDriverExample {
public static void main(String[] args) {
//especificar o local do GeckoDriver para automação do navegador Firefox
System.setProperty("webdriver.gecko.driver", "geckodriver");
WebDriver driver = new FirefoxDriver();
driver.get("https://journaldev.com");
String PageTitle = driver.getTitle();
System.out.println("Page Title is:" + PageTitle);
driver.close();
}
}
Resultado:
1551941763563 mozrunner::runner INFO Running command: "/Applications/Firefox.app/Contents/MacOS/firefox-bin" "-marionette" "-foreground" "-no-remote" "-profile" "/var/folders/1t/sx2jbcl534z88byy78_36ykr0000gn/T/rust_mozprofile.t6ZyMHsrf2bh"
1551941764296 [email protected] WARN Loading extension '[email protected]': Reading manifest: Invalid host permission: resource://pdf.js/
1551941764297 [email protected] WARN Loading extension '[email protected]': Reading manifest: Invalid host permission: about:reader*
Can't find symbol 'GetGraphicsResetStatus'.
1551941765794 Marionette INFO Listening on port 61417
1551941765818 Marionette WARN TLS certificate errors will be ignored for this session
Mar 07, 2019 12:26:05 PM org.openqa.selenium.remote.ProtocolHandshake createSession
INFO: Detected dialect: W3C
Page Title is:JournalDev - Java, Java EE, Android, Python, Web Development Tutorials
1551941814652 Marionette INFO Stopped listening on port 61417

Você pode conferir mais exemplos do Selenium em nosso Repositório GitHub.
Referência: Código do WebDriver no GitHub
Source:
https://www.digitalocean.com/community/tutorials/selenium-webdriver













