Necesitamos navegadores para probar aplicaciones web. Selenium automatiza el navegador y nos ayuda en la automatización de pruebas de aplicaciones web en diferentes navegadores. La API de Selenium ha proporcionado muchas clases e interfaces para trabajar con diferentes tipos de navegadores y elementos HTML.
¿Qué es la Interfaz de Selenium WebDriver?
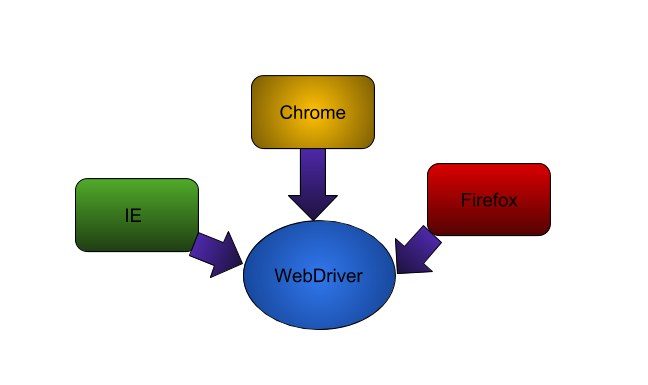
Selenium WebDriver es una interfaz que define un conjunto de métodos. Sin embargo, la implementación la proporcionan las clases específicas del navegador. Algunas de las clases de implementación son AndroidDriver, ChromeDriver, FirefoxDriver, InternetExplorerDriver, IPhoneDriver, SafariDriver, etc. La funcionalidad principal de WebDriver es controlar el navegador. Incluso nos ayuda a seleccionar los elementos de la página HTML y realizar operaciones en ellos, como hacer clic, llenar campos de un formulario, etc.

Si queremos ejecutar nuestros casos de prueba en un navegador Firefox, tenemos que usar la clase FirefoxDriver. De manera similar, si queremos ejecutar los casos de prueba en el navegador Chrome, tenemos que usar la clase ChromeDriver.
Métodos de Selenium WebDriver
La interfaz SearchContext es la interfaz superior en la API de Selenium que tiene dos métodos – findElement() y findElements(). La interfaz WebDriver de Selenium tiene muchos métodos abstractos como get(String url), quit(), close(), getWindowHandle(), getWindowHandles(), getTitle(), etc. WebDriver tiene interfaces anidadas como Window, Navigation, Timeouts, etc. Estas interfaces anidadas se utilizan para realizar operaciones como back(), forward(), etc.
| Method | Description |
|---|---|
| get(String url) | This method will launch a new browser and opens the given URL in the browser instance. |
| getWindowHandle() | It is used to handle single window i.e. main window. It return type is string. It will returns browser windlw handle from focused browser. |
| getWindowHandles() | It is used to handle multiple windows. It return type is Set. It will returns all handles from all opened browsers by Selenium WebDriver. |
| close() | This command is used to close the current browser window which is currently in focus. |
| quit() | This method will closes all the browsers windows which are currently opened and terminates the WebDriver session. |
| getTitle() | This method is used to retrieve the title of the webpage the user currently working on. |
Lista de clases que implementan WebDriver
Las principales clases de implementación de la interfaz WebDriver son ChromeDriver, EdgeDriver, FirefoxDriver, InternetExplorerDriver, etc. Cada clase de controlador corresponde a un navegador. Simplemente creamos el objeto de las clases de controlador y trabajamos con ellas.
| Class | Description |
|---|---|
| ChromeDriver | It helps you to execute Selenium Scripts on Chrome browser. |
| FirefoxDriver | It helps you to execute Selenium Scripts on Firefox browser. |
| InternetExplorerDriver | It helps you to execute Selenium Scripts on InternetExplorer browser. |
Lista de comandos en WebElement
WebElement de Selenium representa un elemento HTML. Podemos obtener una instancia de WebElement usando el método findElement() y luego realizar acciones específicas como click, submit, etc. Algunos de los métodos WebElement comúnmente utilizados son:
| Command | Description | Syntax |
|---|---|---|
| findElement() | This method finds the first element within the current web page by using given locator. | WebElement element = driverObject.findElement(By.locator(“value”)); |
| sendKeys() | This method enters a value in to an Edit Box or Text box. | driver.findElement(By.elementLocator(“value”)).sendkeys(“value”); |
| clear() | It clears the Value from an Edit box or Text Box. | driverObject.findElement(By.locatorname(“value”)).clear(); |
| click() | It clicks an Element (Button, Link, Checkbox) etc. | driverObject.findElement(By.ElementLocator(“LocatorValue”)).click(); |
Ejemplo de Selenium WebDriver – Imprimir el título del sitio web
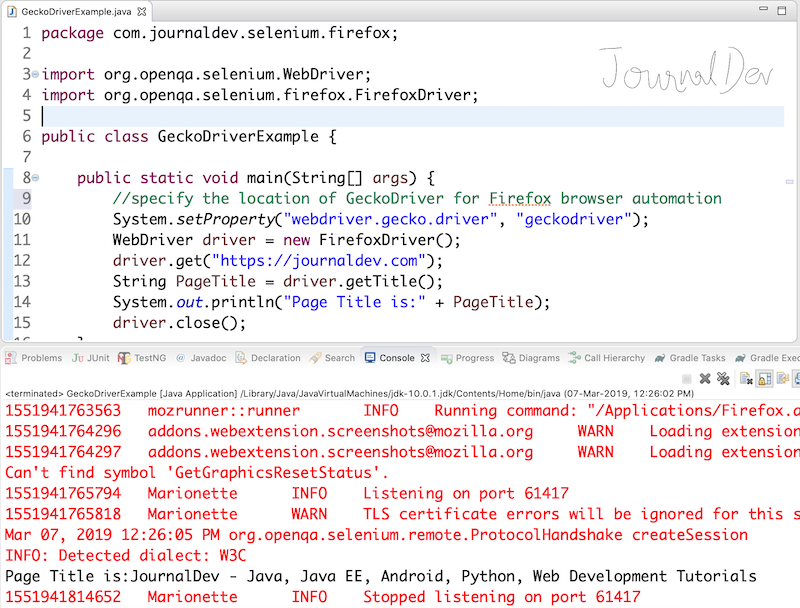
Vamos a ver un ejemplo simple de cómo usar Selenium WebDriver para invocar el navegador Firefox e imprimir el título de un sitio web.
package com.journaldev.selenium.firefox;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class GeckoDriverExample {
public static void main(String[] args) {
//especificar la ubicación de GeckoDriver para la automatización del navegador Firefox
System.setProperty("webdriver.gecko.driver", "geckodriver");
WebDriver driver = new FirefoxDriver();
driver.get("https://journaldev.com");
String PageTitle = driver.getTitle();
System.out.println("Page Title is:" + PageTitle);
driver.close();
}
}
Salida:
1551941763563 mozrunner::runner INFO Running command: "/Applications/Firefox.app/Contents/MacOS/firefox-bin" "-marionette" "-foreground" "-no-remote" "-profile" "/var/folders/1t/sx2jbcl534z88byy78_36ykr0000gn/T/rust_mozprofile.t6ZyMHsrf2bh"
1551941764296 [email protected] WARN Loading extension '[email protected]': Reading manifest: Invalid host permission: resource://pdf.js/
1551941764297 [email protected] WARN Loading extension '[email protected]': Reading manifest: Invalid host permission: about:reader*
Can't find symbol 'GetGraphicsResetStatus'.
1551941765794 Marionette INFO Listening on port 61417
1551941765818 Marionette WARN TLS certificate errors will be ignored for this session
Mar 07, 2019 12:26:05 PM org.openqa.selenium.remote.ProtocolHandshake createSession
INFO: Detected dialect: W3C
Page Title is:JournalDev - Java, Java EE, Android, Python, Web Development Tutorials
1551941814652 Marionette INFO Stopped listening on port 61417

Puedes ver más ejemplos de Selenium en nuestro Repositorio de GitHub.
Referencia: Código en GitHub de WebDriver
Source:
https://www.digitalocean.com/community/tutorials/selenium-webdriver













