對WooCommerce商店店主而言,有效地傳達產品細節不僅對於提升用戶體驗至關重要,還能增強潛在買家決策過程。WooCommerce是一個靈活且強大的電子商務平台,提供多種功能,幫助您丰富產品頁面中的額外詳情。以下是如何在WooCommerce產品中添加額外信息的逐步指南。
WooCommerce額外信息是什麼?
WooCommerce額外信息是WooCommerce商店產品頁面上的一个部分,顯示額外的產品詳情,特別是像尺寸、顏色、材料或店主想要包含的任何其他自定義屬性等屬性。此功能對於提供客戶具體信息特別有用,這可以帮助他們做出明智的購買決策。以下是其通常的工作方式:
屬性
WooCommerce中的屬性用於定義產品的方面。這些可以是適用於多個產品的通用屬性(如服裝的尺寸或顏色),或是特定於單一產品類型(如家具的重量或尺寸)。
在“額外信息”標籤中顯示
一旦您設定了屬性並將它們分配給產品,這些屬性可以自動顯示在產品頁面的「額外資訊」標籤頁中。此標籤頁是WooCommerce產品佈局的默認部分,並會出現在「描述」標籤頁的旁邊。
這些資訊有助於:
- 突出重要的產品特點: 客戶可以一眼看出產品的特色,這對於有各種選項或技術規格的產品特別有用。
- 提高SEO: 詳細的產品屬性有助於SEO,因為它可以让您的產品頁面更具資訊性,並有潛力在搜索結果中排名更高。
自定義
「額外資訊」標籤頁中的佈局和資訊可以通過額外的插件或編輯您的主題文件來自定義,如果您需要添加比標準屬性更複雜或特定的資訊。
此功能通过提供清晰且有用的信息,这些信息可能影響購買決定,從而增強購物者的體驗,是許多WooCommerce商店的必要功能。
如何使用額外信息標籤?
WooCommerce中的額外信息標籤對於提供影響購買決定的詳細產品具體信息至關重要,例如尺寸、材料或護理說明。此標籤有助於整齊地組織產品屬性,使客戶能夠快速找到並評估對他們重要的信息。
此外,在此標籤中包含全面的產品細節可以改善SEO,因為豐富的內容往往在搜索引擎排名中表現更好,吸引更多潛在買家訪問您的網站。要使用此功能:
- 前往 WordPress 控制板上嘅 產品 部分,選擇你想編輯嘅產品。
- 在主描述下面,揾到 產品資料 > 屬性。
- 你可以喺度加入適用於你產品嘅屬性。點擊 新增。
- 命名你的屬性。例如,物料、顏色或者尺寸。
- 新增屬性值,用 pipes (|) 分隔,例如:棉質|人造絲。
- 勾選 在產品頁面顯示 選項,確保顧客可以看到呢個屬性。

- 加入咗所有想要嘅屬性後,點擊 保存屬性。
如何為 WooCommerce 產品添加額外資訊?
為您的WooCommerce產品添加額外資訊是提升產品列表和改善客戶體驗的重要策略。現在,我們將討論兩種有效利用外掛和自定義代碼來加入更多產品細節的方法。
方法1:使用外掛
進階自定義字段(ACF)是一款常見的外掛,可以用於在WooCommerce中添加和顯示自定義字段。以下是您如何使用ACF在產品頁面上顯示自定義字段的方法:
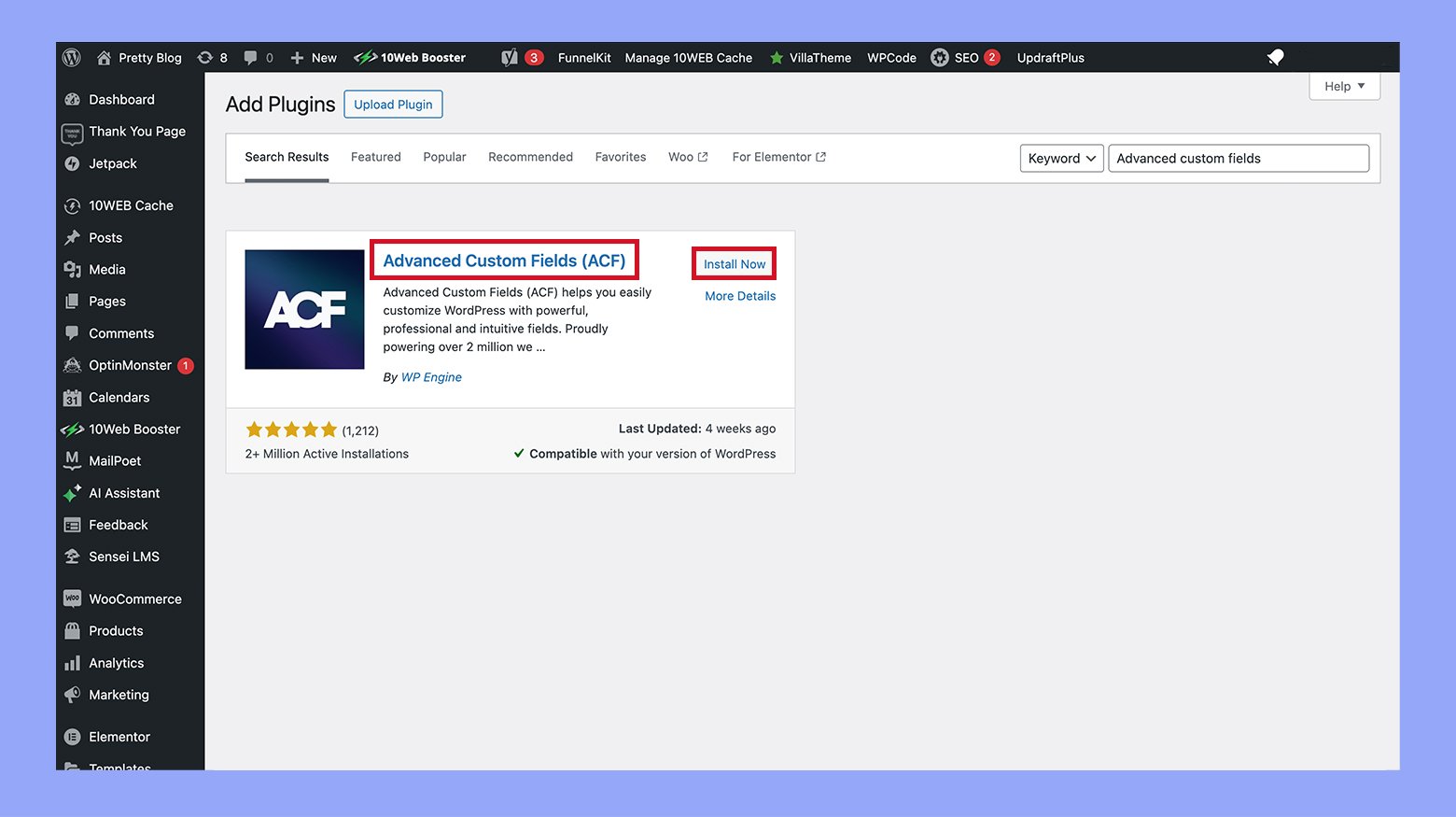
- 首先,安裝 Advanced custom fields外掛,從WordPress外掛存儲庫中安裝並啟用它。

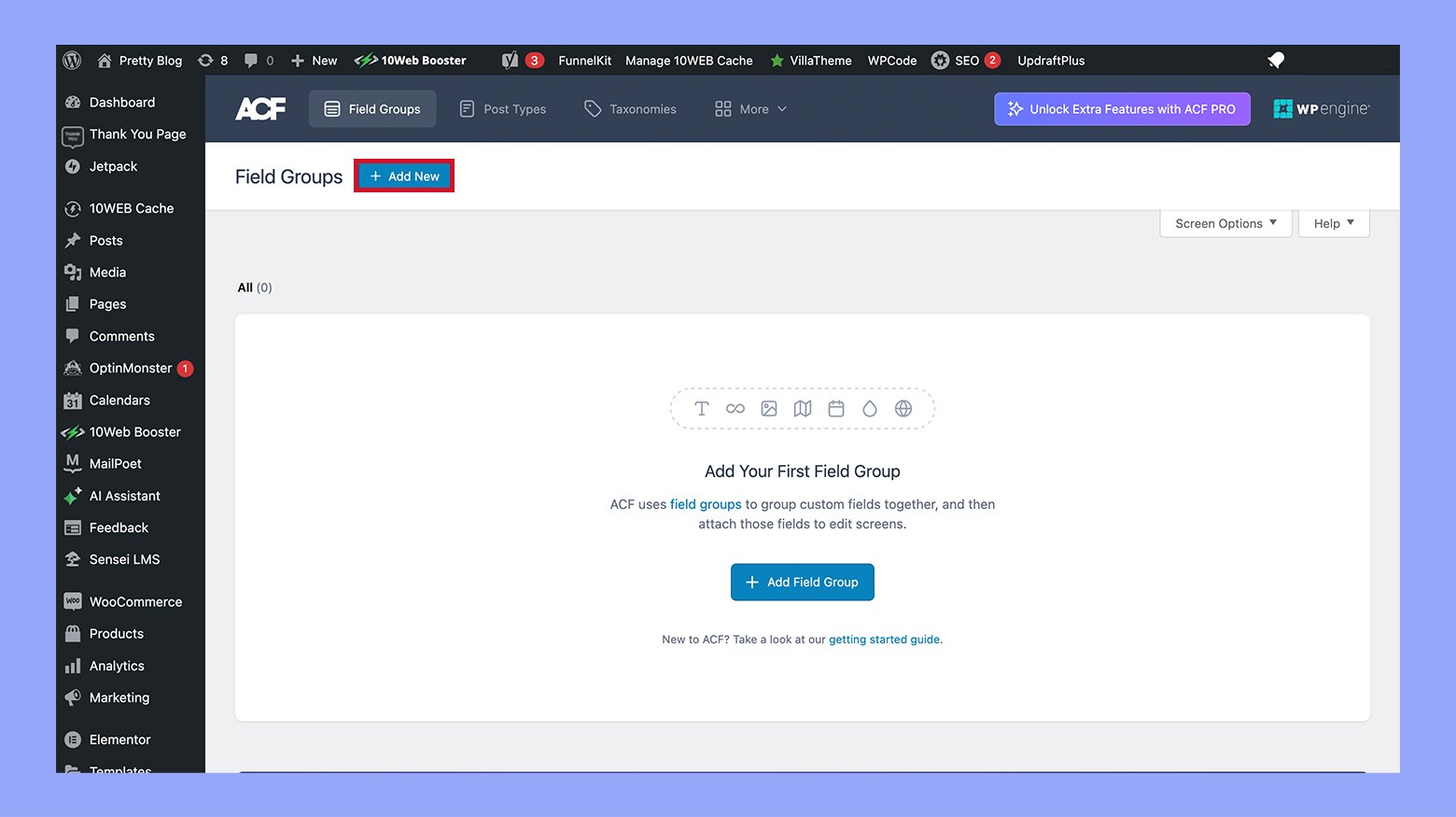
- 前往ACF在WordPress控制面板中,然後點擊新增新的。

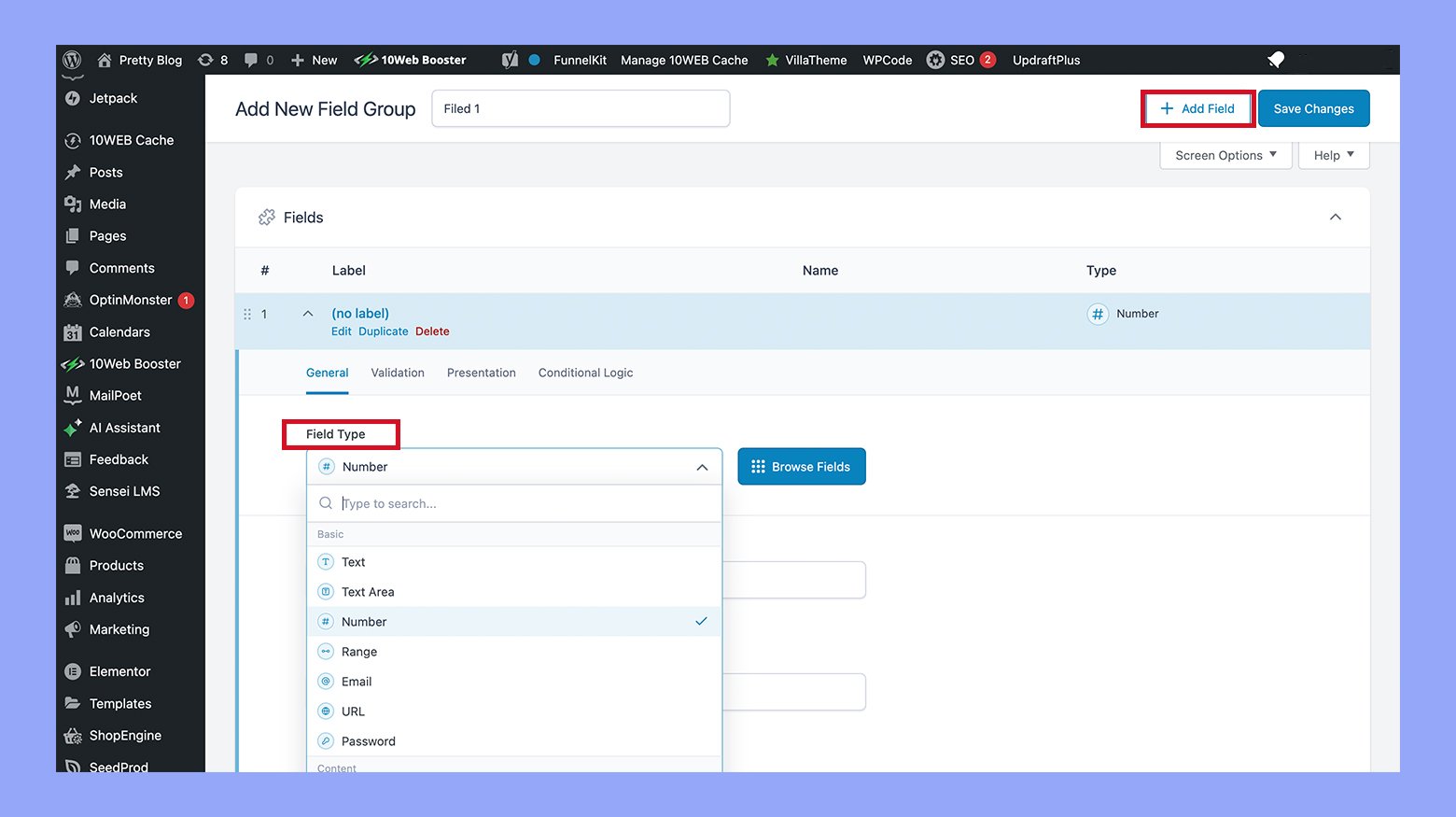
- 為您的字段組命名,並使用添加字段按鈕開始添加您的自定義字段。
- 設定您的字段,通過為它們指定標籤和字段名稱。您可以從各種類型如文字、文字區、圖片等中選擇。

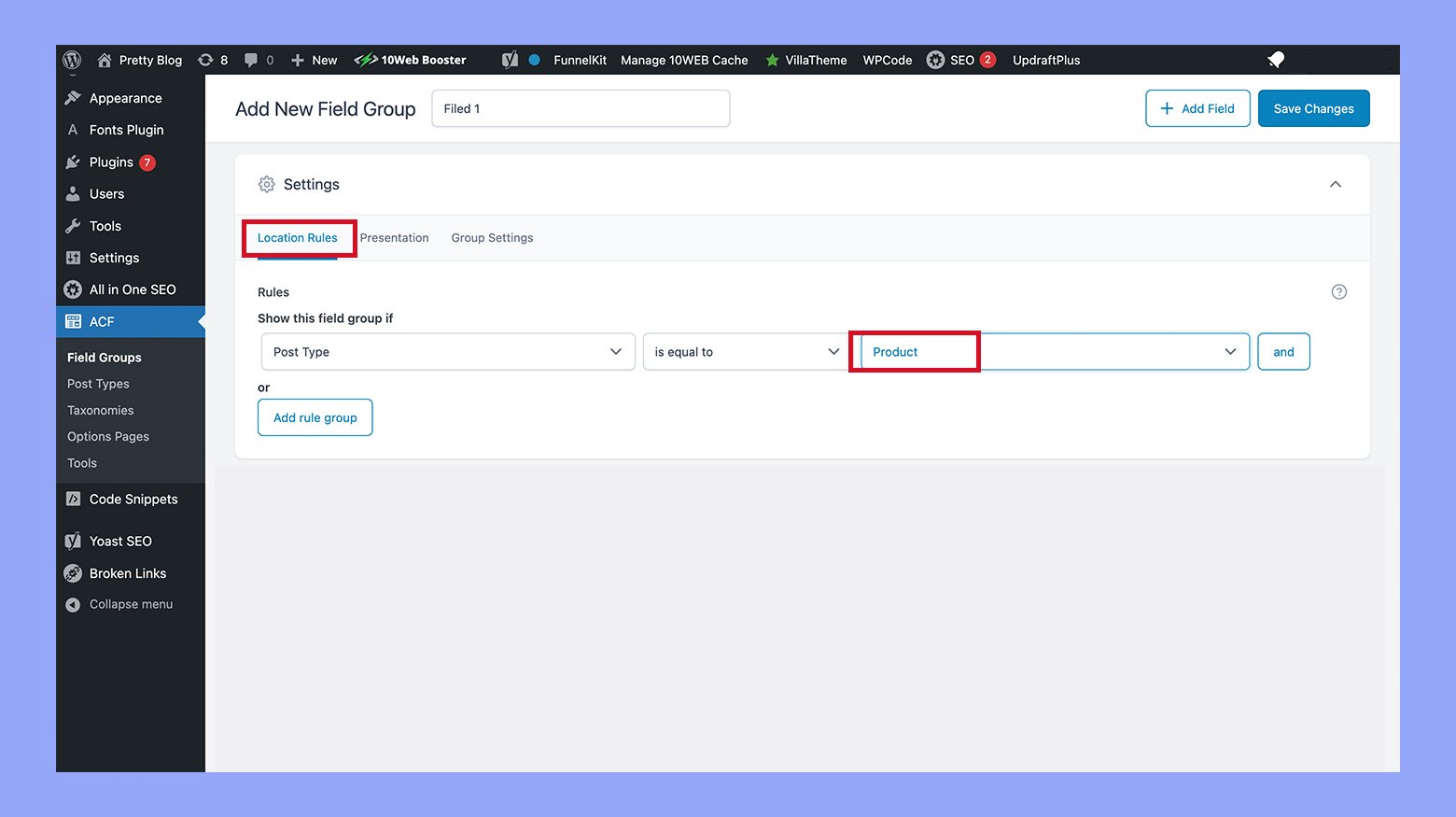
- 設定位置規則在WooCommerce產品頁面上顯示這些字段。您可以指定這些字段對所有產品顯示,或者基於類別、標籤或其他產品屬性條件性地顯示。

- 转到您控制面板中的產品部分,選擇一個產品進行編輯,您將看到您的自定義字段。按需要填写它們。
- 在產品頁面顯示自訂欄位。編輯你的佈景主題的產品頁面模板(通常single-product.php或WooCommerce中的特定模板部分)並使用ACF功能the_field(‘field_name’)來顯示該欄位。確保將其放置在你想它在頁面上出現的位置。
方法2:使用自訂代碼
如果你不想使用插件,你可以通過編輯你的佈景主題的functions.php文件或通過創建子佈景主題手動添加自訂欄位。這裡是一個基本的指南:
- 向管理員添加自訂欄位:
- 使用add_action挂在WooCommerce產品選項以添加你的自訂欄位。你通常使用woocommerce_product_options_general_product_data或類似挂钩。
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- 保存自訂欄位:
- 使用另一挂钩將用戶輸入的數據保存到這些字段中。
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- 在產品頁面顯示自定義字段:
- 編輯您的佈景主題的產品頁面模板文件,並使用get_post_meta來索取和顯示您自定義字段的值。
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
WooCommerce中管理額外信息標籤
在WooCommerce中管理額外信息標籤對於提供詳細的購物體驗是必要的。有效地管理這個標籤也可以提升您網站的SEO,吸引更多的訪客,並 potentially 減少產品退貨。
步驟 1: 向額外信息標籤添加自定義文本
要向額外信息標籤添加自定義連結或文本,您可以將PHP代碼插入到您的佈景主題的functions.php文件中。
- 打開您的佈景主題的functions.php文件:此文件可通过WordPress控制台下的外观 > 佈景主題編輯器访问,或通过FTP客戶端。
- 在文件的末尾插入以下PHP代碼:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- 此代碼添加一個可點擊的連結,您可以自定義所需的網址和文本。
- 儲存 這些變更:更新檔案並訪問您的產品頁面,以查看屬性列表下方或上方的新鏈接文字。
第二步:隱藏或移除“額外信息”標籤
當不需要“額外信息”標籤時,例如對於數字產品,可以移除它:
使用PHP代碼:
- 訪問您的子主題的 functions.php 檔案。
- 添加以下代碼:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- 儲存 並檢查您的產品頁面,確認“額外信息”標籤不再可見。
使用CSS代碼:
- 導航到 外觀 > 自定義 > 額外CSS 在您的WordPress控制面板中。
- 輸入以下CSS代碼:
li.additional_information_tab { display: none !important; }
- 發布 這些更改,並在您的產品頁面上確認標籤已被隱藏。
第三步:將“額外信息”移至“描述”標籤
如果您想將產品信息合併到更少的標籤中:
- 修改functions.php plugins 文件。
- 貼上以下的 PHP 代碼以移除「額外資訊」標籤並將其內容合並至「描述」標籤:
移除「額外資訊」標籤
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
將額外資訊插入「描述」標籤內
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- 儲存 文件並查看產品頁面,確保「額外資訊」現在出現在「描述」標籤下。
結論
為您的WooCommerce產品添加額外信息是一種強有力的方式,可以提高購物體驗、提供必要 details 並改善產品頁面的SEO。無論是使用內置的「額外信息」標籤還是通過與插件集成自定義字段,WooCommerce都提供靈活的选择以滿足您商店的特定需求。我們希望本指南幫助您配置如何為WooCommerce產品添加額外信息,並通過 leveraging 這些功能,您可以確保您的產品不僅有好的表現,还在擁擠的市場中脫穎而出,最終導致增加客戶滿意度和銷售。
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













