עבור בעלי חנויות WooCommerce, התקשורת יעילה עם פרטי המוצר היא חשובה לא רק בשביל שיפור החוויה של המשתמשים אלא גם בשביל השיפור בתהליך ההחלטה של הקונה המושעים. WooCommerce, פלטפורמת מסחר גמישה וחזקה, מעניקה מספר תפקידים כדי לעזור לך לעשות את הדף המוצר שלך עשיר בפרטים נוספים. הנה מדריך שלמה שלאיך להוסיף מידע נוסף למוצרים ב WooCommerce.
מה הוא מידע נוסף ב WooCommerce?
מידע נוסף ב WooCommerce הוא חלק בדף המוצר של חנות WooCommerce שמראה פרטים נוספים של המוצר, בעיקר תכונות כמו גודל, צבע, חומרה או תכונה מותאמת אחרת שבעל החנות רוצה להכניס. הפיכות היא מועילה במיוחד בתחום של ספקת מידע ספציפי ללקוחות שיעזר להם לקבל החלטות קונות מודעות. כך היא בדרך כלל פועלת:
תכונות
תכונות ב WooCommerce משמשות להגדיר אספקטים של מוצר. אלה יכולים להיות תכונות כלליות שניתן להם על מספר מוצרים (כמו גודלים או צבעים לבגדים) או ספציפיים לסוג מוצר בודד (כמו משקל או מדידות עבור הרהיטים).
הצגה בתפריט המידע הנוסף
אחרי שתגדרו את התכונות ותעשו שייכים להם למוצרים, התכונות האלה יכולות להיות מוצגות באופן אוטומטי בפלט המידע נוסף על העמוד המוצגים של המוצר. העמוד הזה חלק מהפריים הבסיסי של WooCommerce והוא מופיע לצד עמוד התאורה.
המידע הזה עוזר ל:
- הדגש תכונות חשובות של המוצר: ללקוחות ניתן לראות מיד מה שמדבר על מוצר, מה שמאפשר בעיקר למוצרים באפשרויות מסויימות או עם הגדרות טכניות.
- שיפור שיווקים רשמיים (SEO): הקישור של תכונות מוצר פירטים יכול לסייע בשיווקים רשמיים כי זה מאפשר לדףי המוצרים שלך להיות יותר מידעניים ואולי להיות מורידים יותר בתוצאות החיפוש.
התאמה
הפלט והמידע בתוך עמוד המידע נוסף יכולים להיות מותאמים באופן אוטומטי דרך תוספי תוכניות נוספים או על ידי עריכת הקבצים של העיצוב שלך אם תזדקק להוספת מידע מורכב יותר או ספציפי מתכונות פירטים בדרך.
הפונקציונליות הזו משפרת את חווית הקונה על ידי ספקת מידע ברור ומועיל שיכול להשפיע על החלטת הרכישה שלהם, מה שהופך אותה לתכונה חיונית להרבה חנויות WooCommerce.
איך להשתמש בטאב "מידע נוסף"?
ה מידע נוסף ב-WooCommerce הוא חשוב לספק פרטים ספציפיים של המוצר שיכולים להשפיע על החלטות הרכישה, כמו מימדים, חומרים או הוראות טיפול. הטאב הזה עוזר לארגן את התכונות של המוצר בצורה עדינה, מה שמקל על הקונים למצוא ולשקול במהירות את המידע שחשוב להם.
בנוסף, הכללת פרטים מקיפים של המוצר בטאב הזה יכולה לשפר את הSEO, כי התוכן המועשה נוטה להשגת מעמד טוב יותר בדירוגי מנועי החיפוש, מושך יותר קונים potențiali לאתר שלך. לשימוש בתכונה זו:
- לחץ על החלק מוצרים בלוח הבקרה של WordPress ובחר את המוצר שברצונך לערוך.
- מתחת לתיאור העיקרי, מצא את מידע המוצר > תכונות.
- כאן תוכל להוסיף תכונות שחלות על המוצר שלך. לחץ על הוסף.
- תן שם לתכונה שלך. לדוגמה, חומר, צבע או גודל.
- הוסף ערכי תכונה מופרדים בפס האנכי (|), כמו כותנה | פוליאסטר.
- סמן את האופציה נראה בעמוד המוצר כדי לוודא שהקונסומרים יראו את התכונה זו.

- אחרי שהוספת את כל התכונות הרצויות, לחץ על שמור תכונות.
איך להוסיף מידע נוסף למוצרים של WooCommerce?
הוספת מידע נוסף למוצרי WooCommerce שלך היא אסטרטגיה חשובה לשיפור רשימות המוצרים ולשיפור חוויית הלקוח. כעת נדון על שתי שיטות לשלב באופן אפקטיבי פרטים נוספים של מוצרים תוך שימוש בתוסף וקוד מותאם.
שיטה 1: שימוש בתוסף
שדות מותאמים מתקדמים (ACF) הוא תוסף פופולרי שניתן לשימוש להוספה והצגה של שדות מותאמים ב-WooCommerce. כך אתה יכול להשתמש ב-ACF כדי להציג שדות מותאמים על דף מוצר:
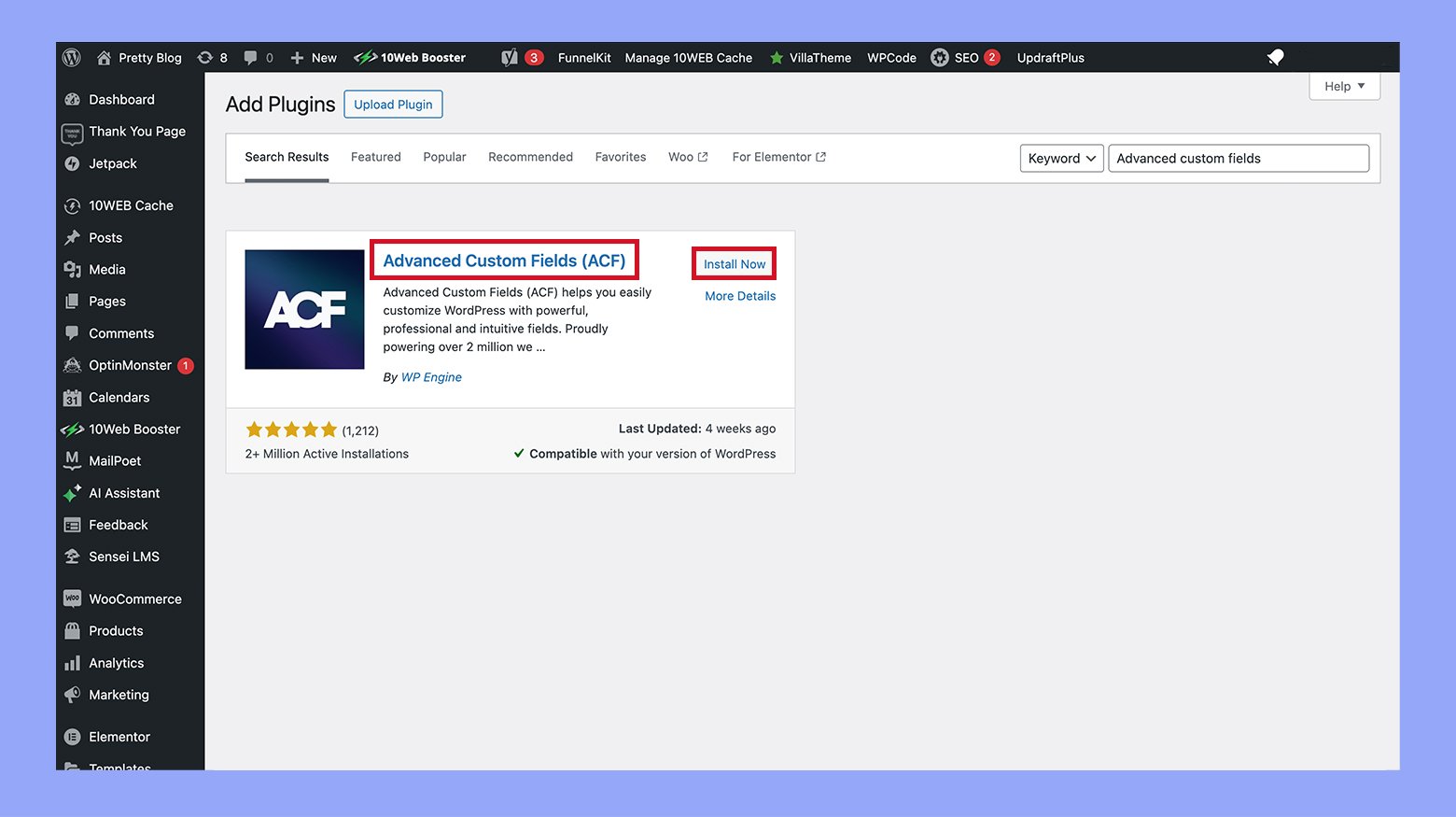
- ראשית, התקן את תוסף שדות המותאמים המתקדמים ממאגר התוספים של WordPress והפעל אותו.

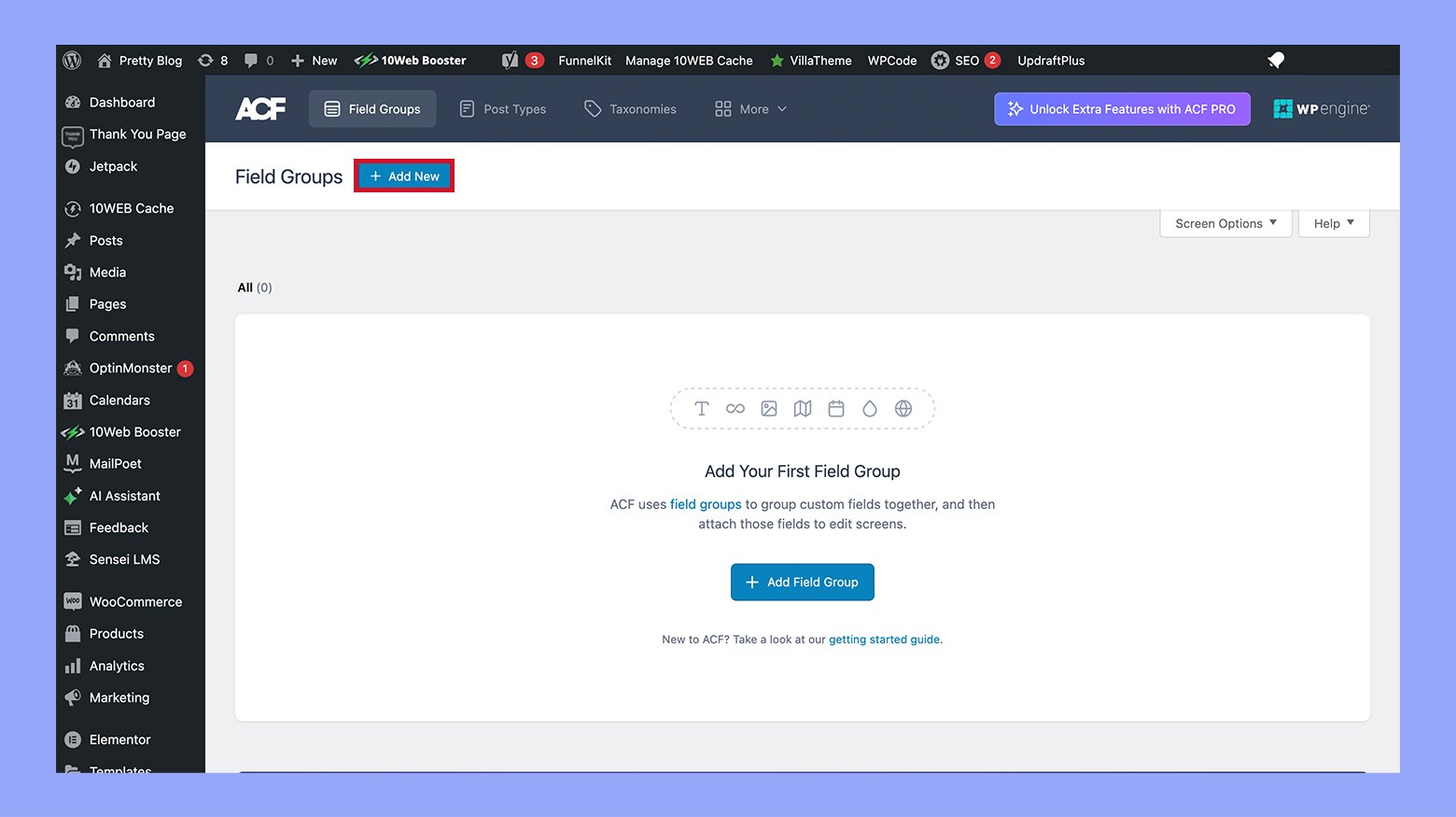
- עבור ל-ACF בלוח הבקרה של WordPress ולחץ על הוסף חדש.

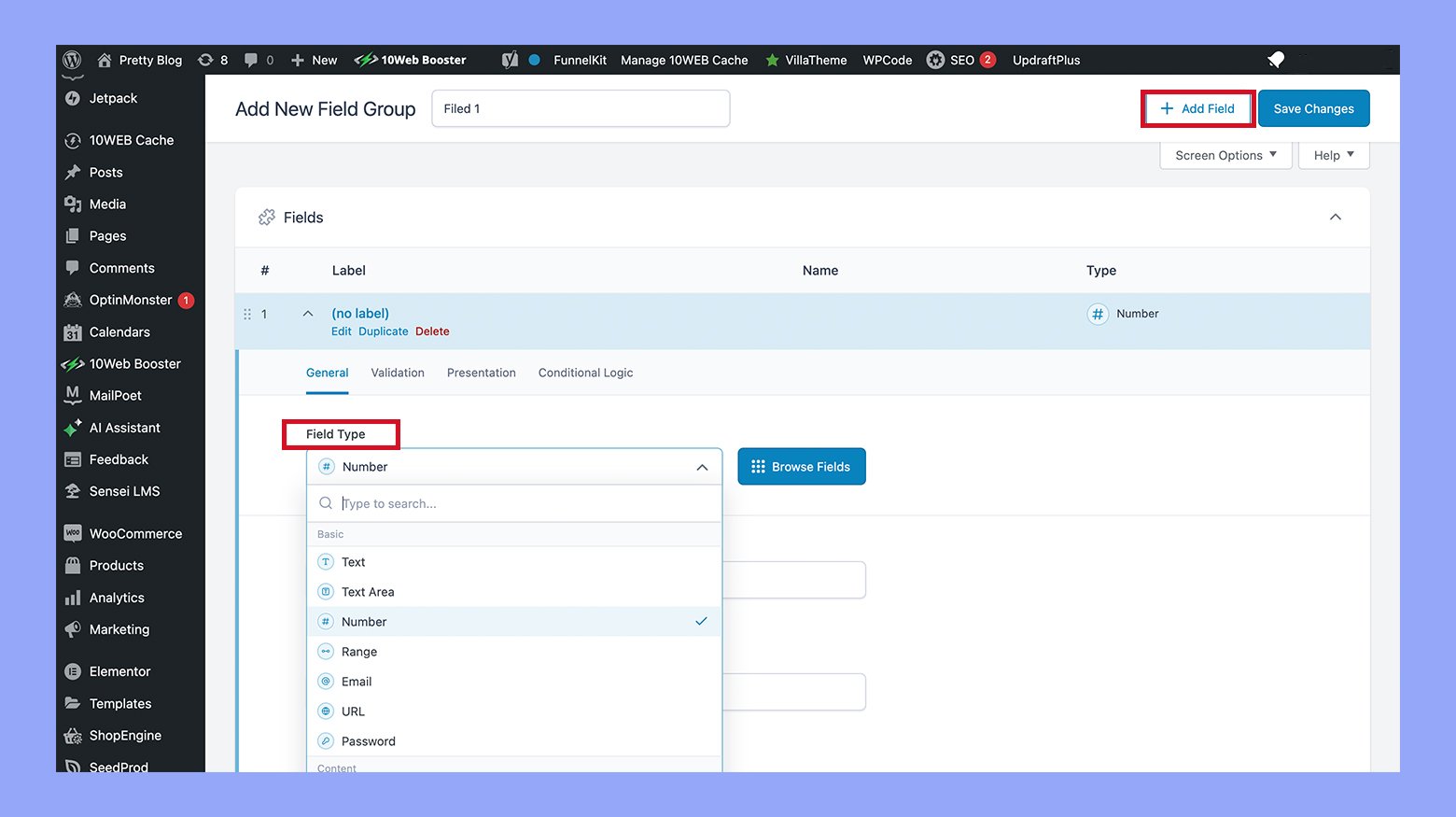
- תינן את קבוצת השדה שלך והשתמש בכפתור הוסף שדה כדי להתחיל בהוספת שדות המותאמים שלך.
- הגדרו את השדות שלכם על ידי הצבת תוויות ושמות שדה. ניתן לבחור מסוגים שוניםכגון טקסט, אזור טקסט, תמונה וכו'.

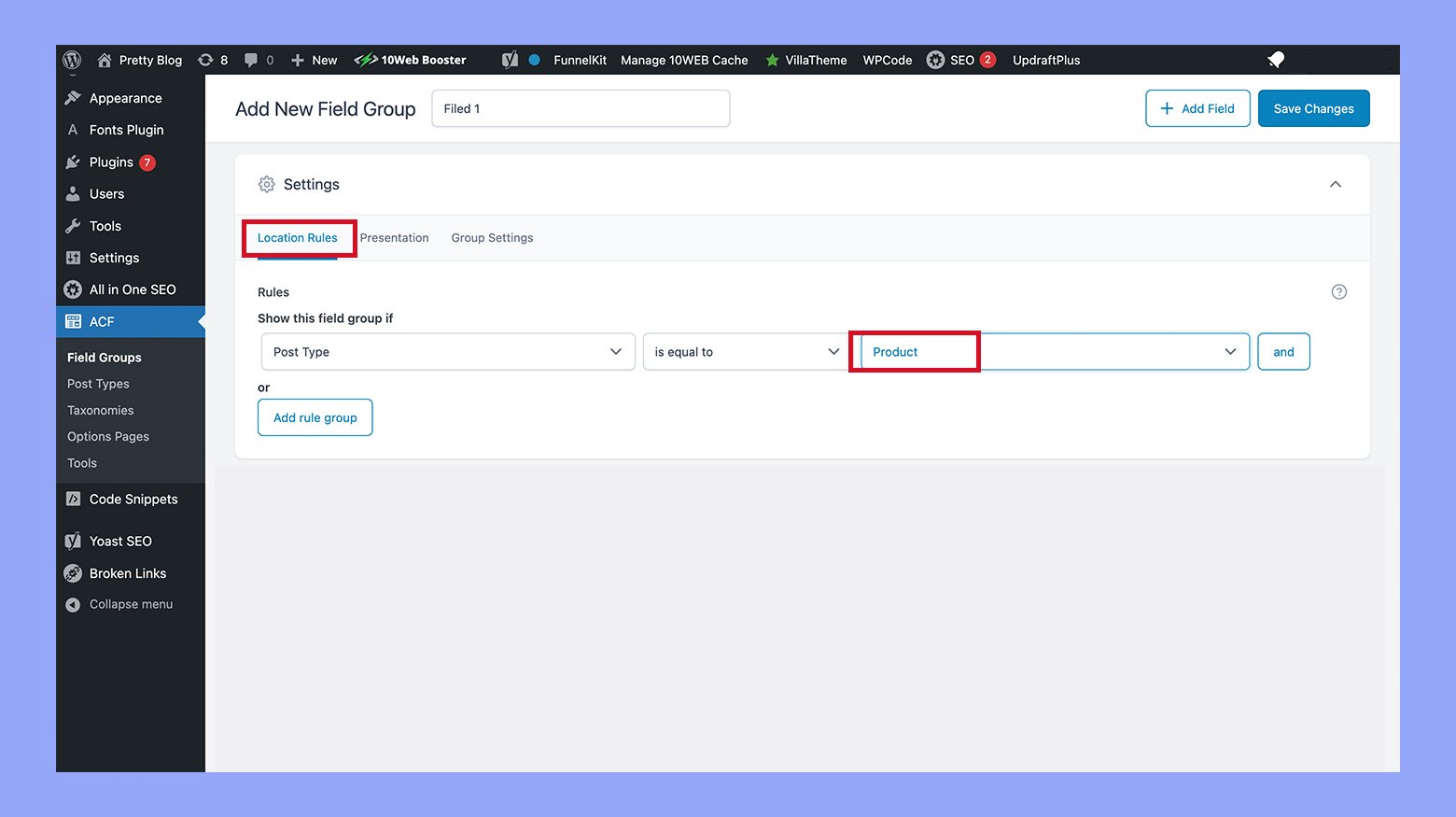
- קבעו את חוקי המיקום כדי להציג את השדות האלו בדפי מוצרים של WooCommerce. ניתן לציין שהשדות האלו יופיעו עבור כל המוצרים או תלויים בתנאים בהתבסס על קטגוריות, תגיות או תכונות מוצר אחרות.

- עברו לחלק מוצרים בלוח הבקרה שלכם, בחרו מוצר לעריכה ותראו את השדות המותאמים שלכם שם. מלאו אותם על-ידי צורך.
- הצגת שדות מותאמים אישית על דף המוצר. ערוך את תבנית דף המוצר של התבנית שלך (בדרך כלל single-product.php או חלק תבנית ספציפי ב-WooCommerce) והשתמש בפונקציה ACF the_field(‘field_name’) כדי להציג את השדה. וודא שאתה מציב את זה במקום בו אתה רוצה שיציג את זה על הדף.
שיטה 2: שימוש בקוד מותאם אישית
אם אתה מעדיף לא להשתמש בתוסף, תוכל להוסיף שדות מותאמים אישית באופן ידני על ידי עריכת קובץ functions.php של התבנית שלך או על ידי יצירת תבנית ילד. הנה מדריך בסיסי:
- הוספת שדות מותאמים אישית למנהל:
- השתמש ב-add_action כדי להצמיד לאפשרויות מוצר WooCommerce כדי להוסיף את השדות המותאמים אישית שלך. בדרך כלל תשתמש ב-woocommerce_product_options_general_product_data או כלי עקיפים דומים.
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- שמירת שדות מותאמים אישית:
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- הצגת שדות מותאמים בעמוד המוצר:
- ערוך תemplate של עמוד המוצר של התבנית שלך והשתמש בget_post_meta כדי לאסוף ולהצגת ערך של השדות המותאמים שלך.
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
ניהול תפריט המידע הנוסף ב-WooCommerce
ניהול תפריט המידע הנוסף ב-WooCommerce הוא חיוני לסיפור קנייה מפורט. ניהול יעיל של תפריט זה יכול גם לדחוף את הסיאולוגיה של האתר שלך, למשך להשתמש בו בשיפור בקרבת מבקרים ואולי גם לצמצם את החזרות המוצרים.
שלב 1: הוספת טקסט מותאם לתפריט המידע הנוסף
כדי להוסיף קישור או טקסט מותאם לתפריט המידע הנוסף, תוכל להכניס קוד PHP לקונת הfunctions.php של התבנית שלך.
- פתח קונת הfunctions.php של התבנית שלך: קונת זה נגיע דרך למשך הלוח השליטה של וורדפרס תחת הישגים > עורך התבניות או דרך משתמש קישורים FTP.
- הכניס את הקוד PHP הבא בסוף הקונת:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- קוד זה מוסיף קישור ניווטבלי שניתן למותאם עם כל הכוונות הרצועה והטקסט המותאמים לך.
- שמירה על השינויים: עדכון הקובץ וביקור בדף המוצר לראות את הטקסט החדש מתחת או מעל רשימת התכונות.
שלב 2: הסתרה או הסרת הפיל הנוסף למידע
כדי להסיר את הפיל הנוסף למידע כשהוא לא נחוץ, כמו למוצרים דיגיטליים:
בשימוש בקוד PHP:
- נגיע לfunctions.php של הערך הילד.
- הוסף את הקוד הבא:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- שמירה ובדיקה בדף המוצר כדי לאשר שהפיל הנוסף למידע כבר אינו נראה.
בשימוש בקוד CSS:
- ניווט למראה > מותאם > קוד CSS נוסף בלוח הבקר של הורדפרס.
- הקלד את הקוד CSS הבא:
li.additional_information_tab { display: none !important; }
- פרסום את השינויים ואשר בדף המוצר שהפיל הנוסף הוסר.
שלב 3: העברת המידע הנוסף לפיל התיאור
אם ברצונך לקישור יותר מידע על המוצר בפילים פחות:
- ערוך את הקובץ functions.php בתבנית שלך.
- הדבק את הקוד PHP הבא כדי להסיר את הלשונית מידע נוסף ולאחד את תוכנה עם הלשונית תיאור:
הסר את הלשונית מידע נוסף
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
הכניס מידע נוסף לתוך הלשונית תיאור
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- שמור את הקובץ ותסתכל על עמוד מוצר כדי לוודא שהמידע הנוסף עכשיו מופיע מתחת ללשונית תיאור.
מסקנה
הוספת מידע נוסף למוצרי WooCommerce שלך היא דרך עוצמתית לשיפור חוויית הקנייה, לספק פרטים חיוניים ולשפר את SEO של עמודי המוצרים שלך. בין אם דרך טאב המידע הנוסף המובנה או דרך הכנסה של שדות מותאמים בעזרת תוספים, WooCommerce מציע אפשרויות מגוונות כדי לענות על הצרכים המיוחדים של החנות שלך. אנו מקווים שהמדריך הזה עזר לך להגדיר איך להוסיף מידע נוסף למוצרי WooCommerce ובשימוש בתכונות האלה, תוכל להבטיח שהמוצרים שלך לא רק מיוצגים היטב אלא גם עולים מתוך שוק צפוף, מה שבסופו של דבר יוביל לשיפור הסיפוק הלקוח ולהגדלת המכירות.
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













