Para los dueños de tiendas WooCommerce, comunicar de manera efectiva las especificaciones del producto es crucial no solo para mejorar la experiencia del usuario, sino también para potenciar el proceso de toma de decisiones de los compradores potenciales. WooCommerce, una plataforma de comercio electrónico flexible y potente, ofrece varias funcionalidades para ayudarte a enriquecer tus páginas de productos con detalles adicionales. Aquí tienes una guía paso a paso sobre cómo agregar información adicional a los productos de WooCommerce.
¿Qué es la información adicional de WooCommerce?
La información adicional de WooCommerce es una sección de la página de producto de una tienda WooCommerce que muestra detalles adicionales del producto, específicamente atributos como tamaño, color, material o cualquier otro atributo personalizado que un dueño de tienda desee incluir. Esta característica es particularmente útil para proporcionar a los clientes información específica que puede ayudarles a tomar decisiones de compra informadas. Así es cómo generalmente funciona:
Atributos
Los atributos en WooCommerce se utilizan para definir aspectos de un producto. Estos pueden ser atributos generales que se aplican a múltiples productos (como tamaños o colores para ropa) o específicos de un solo tipo de producto (como peso o dimensiones para muebles).
Mostrar en la pestaña Información adicional
Una vez que haya configurado atributos y los haya asignado a los productos, estos atributos pueden mostrarse automáticamente en la pestaña “Información adicional” en la página del producto. Esta pestaña forma parte de la disposición predeterminada de WooCommerce y aparece al lado de la pestaña “Descripción”.
Esta información ayuda a:
- Resaltar las características importantes del producto: Los clientes pueden ver de inmediato qué distingue un producto, lo cual es especialmente útil para productos que se ofrecen en varias opciones o tienen especificaciones técnicas.
- Mejorar la SEO: Tener atributos de producto detallados puede ayudar en la SEO ya que permite que las páginas de productos sean más informativas y, potencialmente, obtener mejores posiciones en los resultados de búsqueda.
Personalización
La disposición y la información dentro de la pestaña “Información adicional” pueden personalizarse mediante complementos adicionales o editando los archivos de tu tema si necesitas agregar información más compleja o específica que los atributos estándar.
Esta funcionalidad mejora la experiencia del comprador proporcionando información clara y útil que podría afectar su decisión de compra, convirtiéndola en una característica esencial para muchas tiendas de WooCommerce.
Cómo usar la pestaña de información adicional?
La pestaña de información adicional en WooCommerce es crucial para proporcionar especificaciones detalladas del producto que pueden influir en las decisiones de compra, como dimensiones, materiales o instrucciones de cuidado. Esta pestaña ayuda a organizar los atributos del producto de manera ordenada, facilitando a los clientes encontrar rápidamente y evaluar la información que es importante para ellos.
Además, incluir detalles completos del producto en esta pestaña puede mejorar el SEO, ya que el contenido enriquecido tiende aperformar mejor en los rankings de motores de búsqueda, atraeriendo más compradores potenciales a tu sitio. Para utilizar esta característica:
- Vaya a la sección de Productos en su panel de control de WordPress y elija el producto que desea editar.
- Debajo de la descripción principal, encuentre la Información del producto > Atributos.
- Aquí puede agregar atributos que se apliquen a su producto. Haga clic en Agregar.
- Nombre su atributo. Por ejemplo, Material, Color o Talla.
- Agregue valores de atributo separados por un pipe vertical (|), como Algodón | Poliéster.
- Marque la opción Visible en la página del producto para asegurar que los clientes verán este atributo.

- Después de agregar todos los atributos deseados, haga clic en Guardar atributos.
¿Cómo agregar información adicional a los productos de WooCommerce?
Agregar información adicional a sus productos de WooCommerce es una estrategia vital para mejorar las listas de productos y la experiencia del cliente. Ahora, discutiremos dos métodos para incorporar detalles de producto adicionales utilizando un plugin y un código personalizado.
Método 1: Utilizando un plugin
Campos personalizados avanzados (ACF) es un plugin popular que se puede utilizar para agregar y mostrar campos personalizados en WooCommerce. Aquí describe cómo utilizar ACF para mostrar campos personalizados en una página de producto:
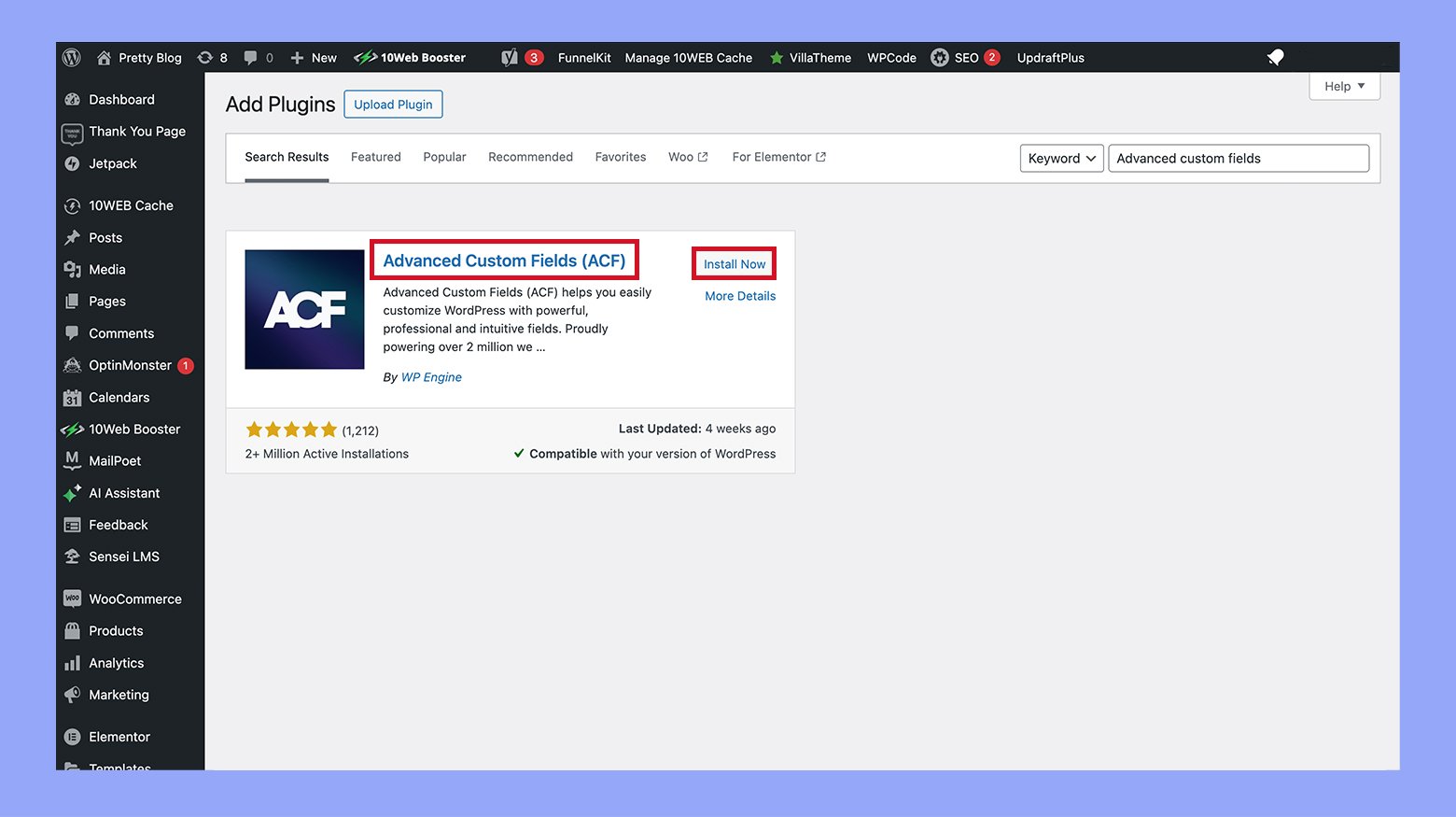
- Primero,Instale el plugin Campos personalizados avanzados desde el repositorio de plugins de WordPress y activelo.

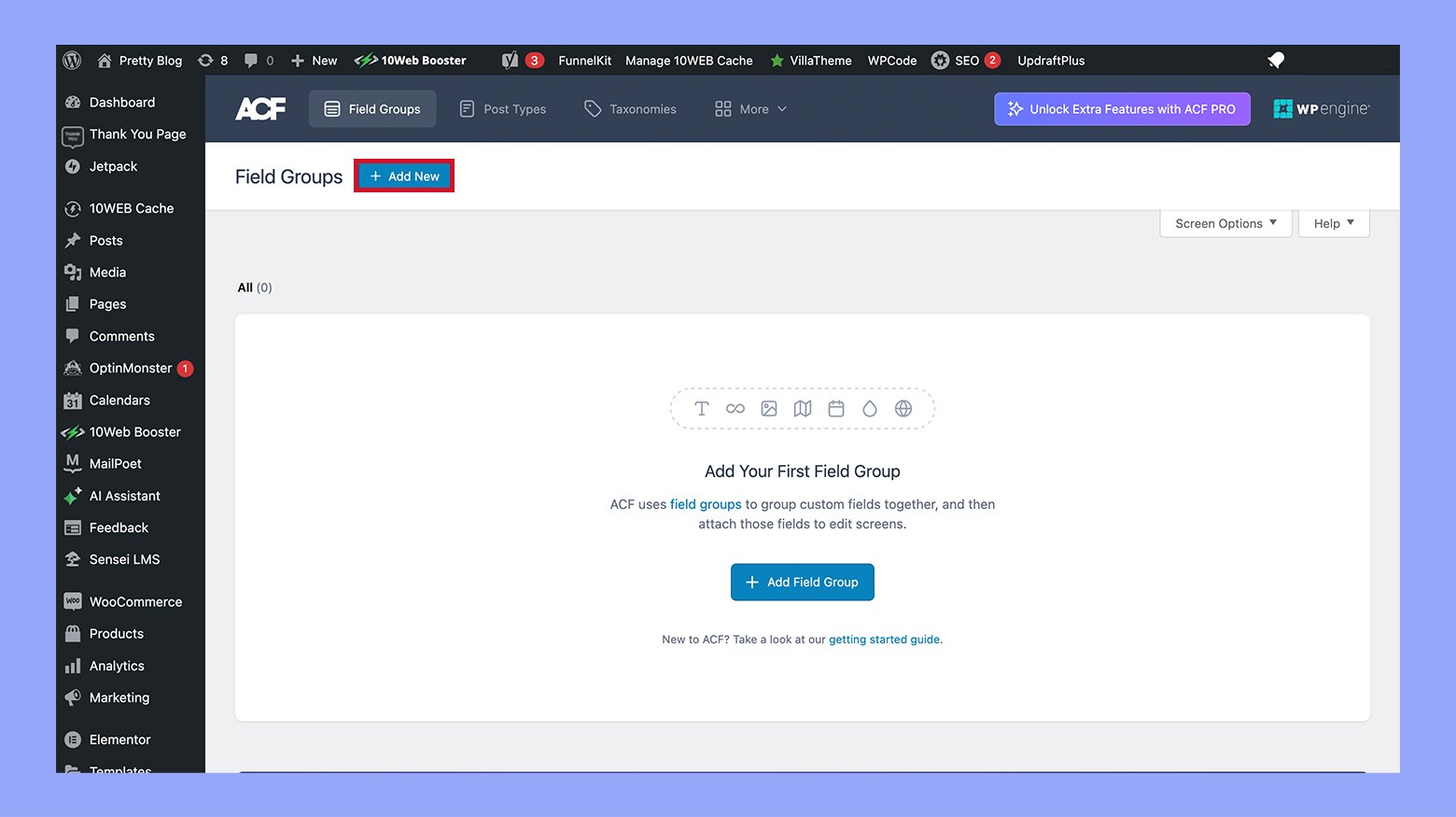
- Vaya a Campos personalizados avanzados en el panel de control de WordPress y haga clic en Agregar nuevo.

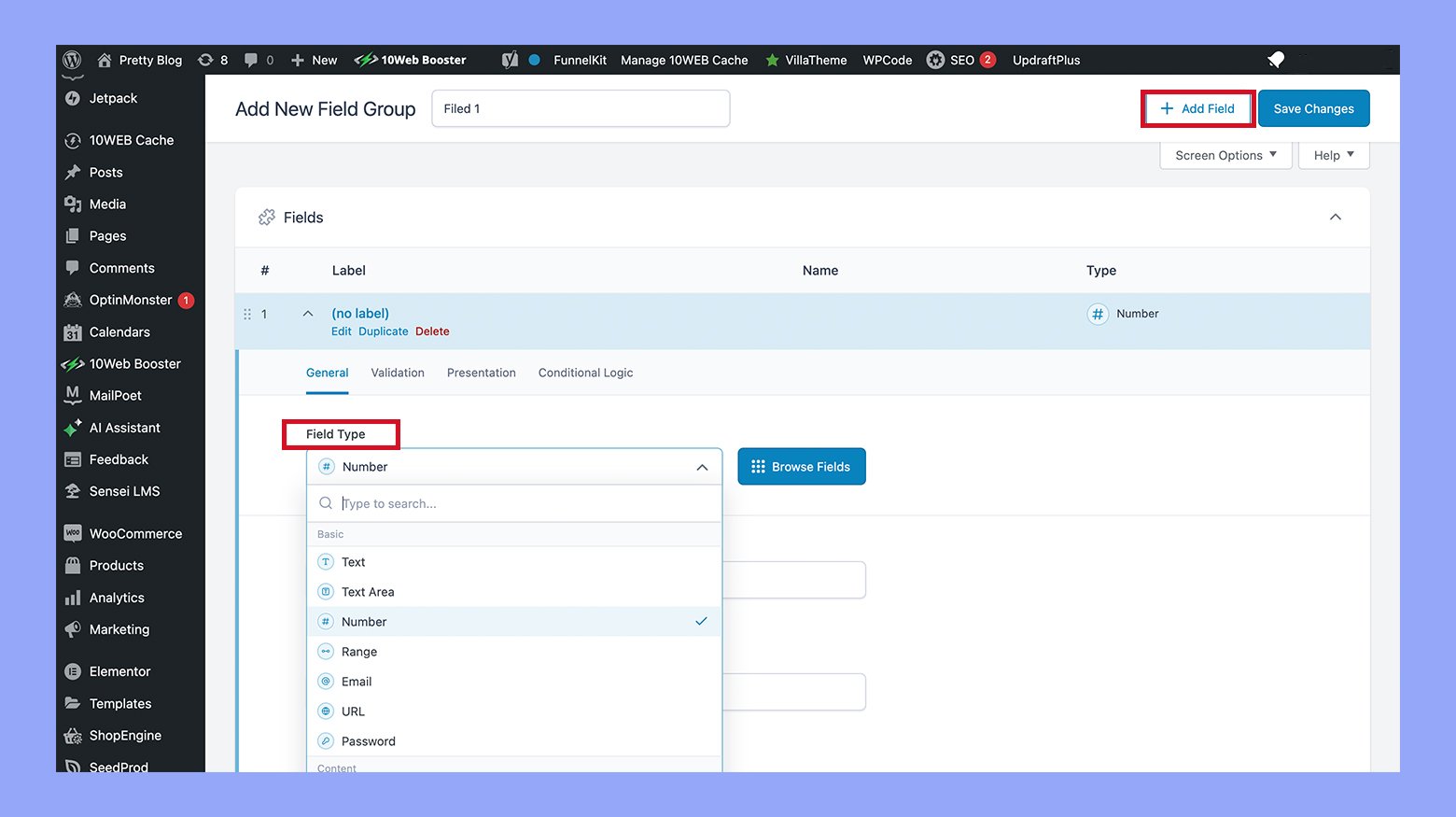
- Nombre del grupo de campos y use el botón Agregar campo para comenzar a agregar sus campos personalizados.
- Configure sus campos asignándoles etiquetas y nombres de campo. Puede elegir entre varios tipos como texto, área de texto, imagen, etc.

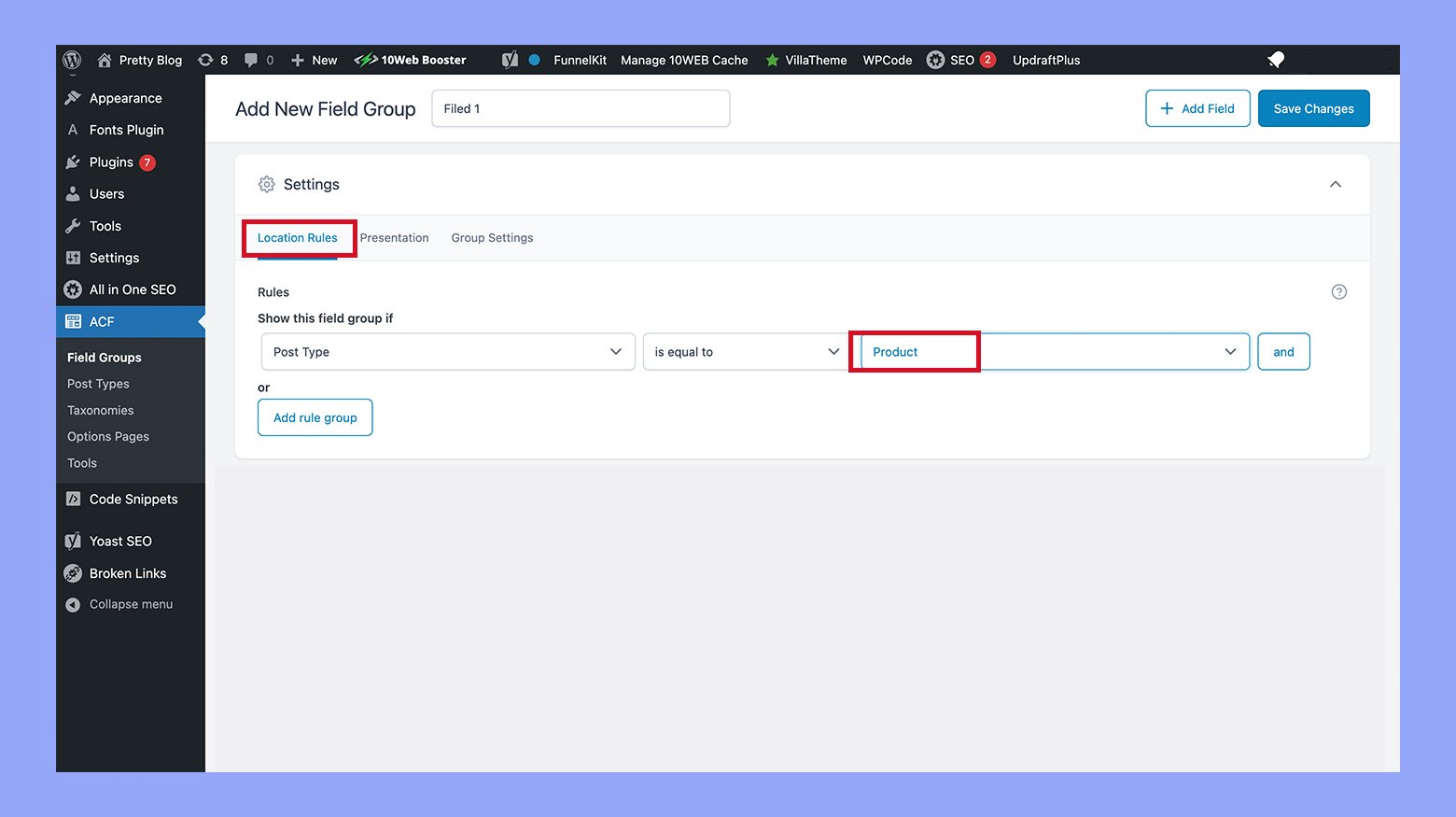
- Establezca las reglas de ubicación para mostrar estos campos en las páginas de producto de WooCommerce. Puede especificar que estos campos aparezcan para todos los productos o condicionalmente basándonos en categorías, etiquetas u otros atributos del producto.

- Vaya a la sección de Productos en su panel de control, seleccione un producto para editar y verá sus campos personalizados allí. Completelos según sea necesario.
- Mostrar campos personalizados en la página del producto. Edita la plantilla de página de producto de tu tema (generalmente single-product.php o una parte de plantilla específica en WooCommerce) y utiliza la función ACF the_field(‘campo_nombre’) para mostrar el campo. Asegúrate de ponerlo donde quieres que aparezca en la página.
Método 2: Usando código personalizado
Si prefieres no usar un plugin, puedes agregar campos personalizados manualmente editando el archivo functions.php de tu tema o creando un tema hijo. Aquí tienes un guía básico:
- Agregar campos personalizados al admin:
- Utiliza add_action para enlazar con las opciones de producto de WooCommerce para agregar tus campos personalizados. Normalmente utilizas woocommerce_product_options_general_product_data o similares.
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- Guardar campos personalizados:
- Usa otro gancho para guardar los datos introducidos por el usuario en estos campos.
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- Mostrar campos personalizados en la página del producto:
- Edita los archivos de plantilla de la página de productos de tu tema y usa get_post_meta para recuperar y mostrar el valor de tus campos personalizados.
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
Administración de la pestaña de información adicional en WooCommerce
La administración de la pestaña de información adicional en WooCommerce es esencial para proporcionar una experiencia de compra detallada. La gestión efectiva de esta pestaña también puede mejorar el SEO de tu sitio, atraer más visitantes y potencialmente reducir las devoluciones de productos.
Paso 1: Añadir texto personalizado a la pestaña de información adicional
Para añadir un enlace o texto personalizado a la pestaña de información adicional, puedes insertar código PHP en el archivo functions.php de tu tema.
- Abre el archivo functions.php de tu tema: Este archivo se puede acceder a través del escritorio de WordPress en Apariencia > Editor de temas o a través de un cliente FTP.
- Inserta el siguiente código PHP al final del archivo:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- Este código añade un enlace clickeable que puedes personalizar con la URL y el texto que desees.
- Guardar los cambios: Actualiza el archivo y visita tu página de producto para ver el nuevo texto de enlace debajo o arriba de la lista de atributos.
Paso 2: Ocultar o eliminar la pestaña Información adicional
Para eliminar la pestaña Información adicional cuando no es necesaria, como por ejemplo para productos digitales:
Usando código PHP:
- Accede al archivo functions.php de tu tema hijo.
- Agrega el siguiente código:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- Guardar
Usando código CSS:
- Ve a Apariencia > Personalizar > Agregar CSS adicional en tu panel de WordPress.
- Introduce el siguiente código CSS:
li.additional_information_tab { display: none !important; }
- Publicar los cambios y verifica en tu página de producto que la pestaña está oculta.
Paso 3: Mover la Información adicional a la pestaña Descripción
Si quieres consolidar la información del producto en menos pestañas:
- Edite el archivo functions.php de su tema.
- Pegue el siguiente código PHP para eliminar la pestaña de Información adicional y combinar su contenido con la pestaña de Descripción:
Eliminar la pestaña Información adicional
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
Insertar la información adicional en la pestaña Descripción
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- Guarde el archivo y visualice una página de producto para asegurarse de que la información adicional ahora aparezca bajo la pestaña de Descripción.
Conclusión
Agregar información adicional a tus productos de WooCommerce es una manera poderosa de mejorar la experiencia de compra, proporcionar detalles esenciales y mejorar el SEO de tus páginas de productos. Ya sea a través del uso de la pestaña de información adicional integrada o mediante la integración de campos personalizados con plugins, WooCommerce ofrece opciones versátiles para satisfacer las necesidades específicas de tu tienda. Esperamos que esta guía te haya ayudado a configurar cómo agregar información adicional a los productos de WooCommerce y, al aprovechar estas características, puedes asegurarte de que tus productos no solo estén bien representados, sino que también se destaquen en un mercado abarrotado, lo que finalmente llevará a una mayor satisfacción del cliente y ventas.
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













