Основная цель этого учебника – охватить основные компоненты меню, которые используются при реализации Primefaces. Как правило, большое количество приложений в интернете используют различные формы меню. Этот учебник будет охватывать следующие типы меню:
- Меню: это навигационный компонент с подменю и пунктами меню.
- Меню-бар: это горизонтальный навигационный компонент.
- Кнопка-меню: используется для отображения различных команд во всплывающем меню.
- Многоуровневое меню: используется для отображения вложенных подменю с наложениями.
- Слайд-меню: используется для отображения вложенных подменю с анимацией скольжения.
Давайте начнем объяснять все эти типы меню, чтобы увидеть все те функции, которые Primefaces предоставляет для таких компонентов.
Меню Primefaces – Базовая информация
| Tag | menu |
|---|---|
| Component Class | org.primefaces.component.menu.Menu |
| Component Type | org.primefaces.component.Menu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuRenderer |
| Renderer Class | org.primefaces.component.menu.MenuRenderer |
Меню Primefaces – Атрибуты
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | A menu model instance to create menu programmatically. |
| trigger | null | String | Target component to attach the overlay menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning type of menu, either static or overlay. |
| style | null | String | Inline style of the main container element. |
| styleClass | null | String | Style class of the main container element. |
| triggerEvent | click | String | Event to show the dynamic positioned menu. |
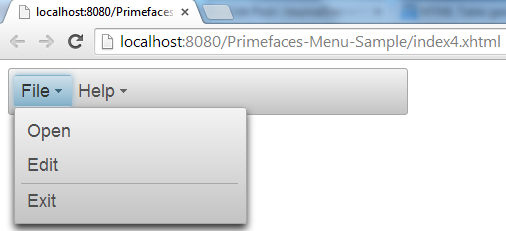
Primefaces Menu – Начало работы
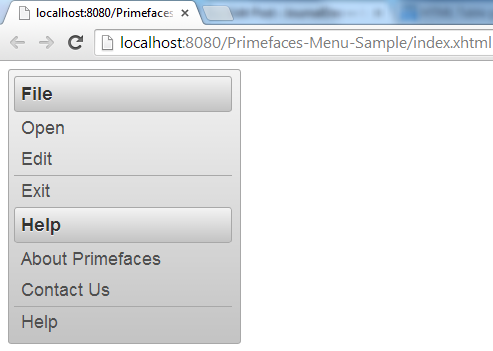
A menu is composed of submenus and menuitems. Submenus are used to group menuitems, while menuitems correspond to those actions required. Following example shows you the most simplest use of Menu component. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu>
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
</h:form>
</html>
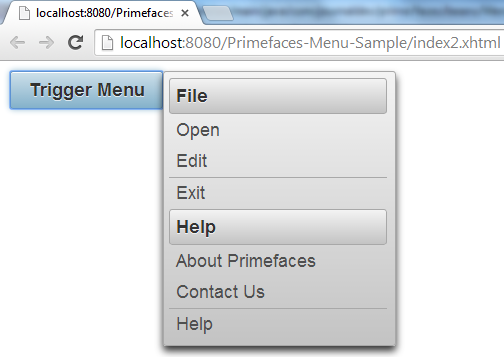
Primefaces Меню – Меню наложения
Меню можно разместить двумя способами: статически или динамически. Статическое положение означает, что меню находится в нормальном потоке страницы. В отличие от этого, динамические меню не находятся в нормальном потоке страницы, что позволяет им налагаться на другие элементы. Для определения меню динамически, вы должны пройти следующие шаги:
- Определите свое меню обычным образом, установив атрибут overlay в значение true и ассоциируя атрибут trigger меню с идентификатором вызываемого действия.
- Настройте как атрибуты my, так и at меню, чтобы указать угол меню для выравнивания с элементом-триггером и угол триггера для выравнивания с элементом меню соответственно.
- Пары left, right, bottom и top – единственные значения, принимаемые для атрибутов my и at.
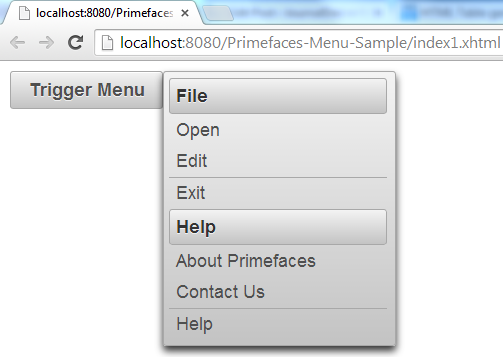
index1.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
- Как только действие вызова меню триггера активировано, ваше определенное меню отображается.
Меню Primefaces – Действия Ajax и Non-Ajax
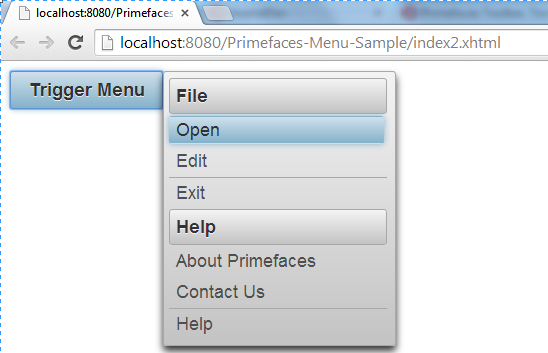
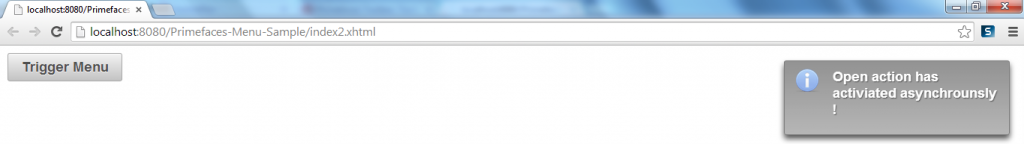
Теперь у вас есть простое статическое меню и более сложное динамическое. Оба этих меню содержат пункты меню, которые соответствуют необходимым действиям, которые меню должно предоставлять. Эти пункты меню фактически являются действиями, аналогичными p:commandButton, поэтому вы также можете использовать AJAX для них. index2.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open" action="#{menuManagedBean.openAction}" update="message"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
MenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Меню Primefaces – Динамические Меню
Меню также можно создавать программным способом, что более гибко по сравнению с декларативным подходом. Вы можете определить такое меню, используя экземпляр org.primefaces.model.MenuModel. Компоненты, такие как p:submenu, p:menuitem и p:separator, также имеют свою собственную реализацию по умолчанию, которая используется для определения программного меню. В следующем примере показана та же бизнес-ситуация, которую вы разработали ранее, на этот раз меню будет отображаться программным способом. index3.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top" model="#{menuManagedBean.menu}">
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
MenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
private MenuModel menu = new DefaultMenuModel();
public MenuManagedBean(){
// Создать подменю
DefaultSubMenu file = new DefaultSubMenu("File");
// Создать подменю
DefaultSubMenu help = new DefaultSubMenu("Help");
// Создать пункт меню
DefaultMenuItem open = new DefaultMenuItem("Open");
// Создать пункт меню
DefaultMenuItem edit = new DefaultMenuItem("Edit");
// Создать пункт меню
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// Создать пункт меню
DefaultMenuItem about = new DefaultMenuItem("About Primefaces");
// Создать пункт меню
DefaultMenuItem contact = new DefaultMenuItem("Contact Us");
// Создать пункт меню
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// Определить действие пункта меню
open.setCommand("#{menuManagedBean.openAction}");
// Связать пункт меню с подменю
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
help.addElement(about);
help.addElement(contact);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// Связать подменю с меню
menu.addElement(file);
menu.addElement(help);
}
public MenuModel getMenu() {
return menu;
}
public void setMenu(MenuModel menu) {
this.menu = menu;
}
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Primefaces Менюбар – Основная информация
Менюбар – это горизонтальный навигационный компонент.
| Tag | Menubar |
|---|---|
| Component Class | org.primefaces.component.menubar.Menubar |
| Component Type | org.primefaces.component.Menubar |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenubarRenderer |
| Renderer Class | org.primefaces.component.menubar.MenubarRenderer |
Primefaces Менюбар – Атрибуты
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus |
| programmatically | |||
| style | null | String | Inline style of menubar |
| styleClass | null | String | Style class of menubar |
| autoDisplay | false | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
Primefaces Menubar – Начало работы
Подобно компоненту Menu, для создания меню меню необходимо использовать p:submenu и p:menuitem в качестве дочерних элементов. 


Primefaces Menubar – Вложенные меню
Меню поддерживает вложенные меню, то есть предоставление подменю внутри другого родительского подменю. index5.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Open Excel File"></p:menuitem>
<p:menuitem value="Open Word File"></p:menuitem>
<p:menuitem value="Open Power Point File"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
Primefaces Menubar – Элемент корневого меню
Меню также поддерживает вложенные пункты меню, то есть путем предоставления прямого дочернего компонента p:menuitem внутри p:menubar. index6.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:menuitem value="Open"></p:menuitem>
</p:menubar>
</h:form>
</html>
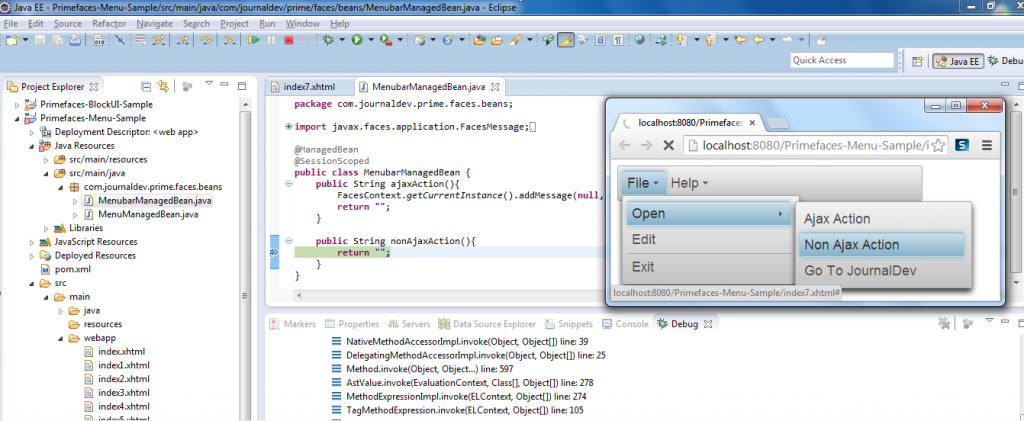
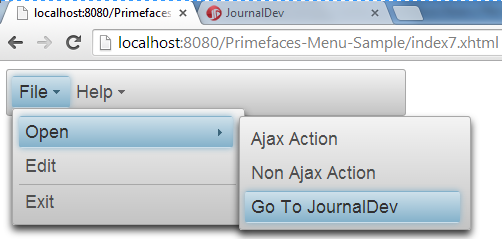
Primefaces Menubar – Ajax и Non-Ajax действия
Точно так же, как компонент p:commandButton, компонент p:menuitem также поддерживает ajax-действия. Вы уже испытали это в разделе p:menu. Вы можете использовать p:menuitem для выполнения действий – Ajax и Non-Ajax – а также для навигации. В следующем примере показано различное использование p:menuitem. index7.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Ajax Action" action="#{menubarManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menubarManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
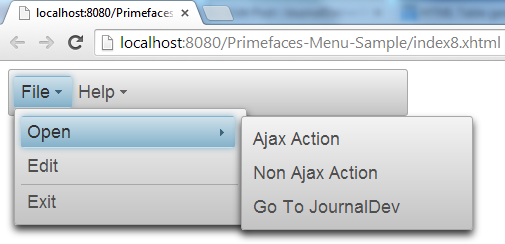
Primefaces Менюбар – Динамические меню
Менюбар также поддерживает динамическое создание, вы можете создать Менюбар программно и предоставить Ajax, Non-Ajax и URL-действия, аналогично тому, как вы делали в разделе действий Ajax и Non-Ajax. index8.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar model="#{menubarManagedBean.menubar}">
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
private MenuModel menubar = new DefaultMenuModel();
public MenubarManagedBean(){
// Создать необходимые подменю
DefaultSubMenu file = new DefaultSubMenu("File");
DefaultSubMenu open = new DefaultSubMenu("Open");
DefaultSubMenu help = new DefaultSubMenu("Help");
// Создать необходимые пункты меню
DefaultMenuItem edit = new DefaultMenuItem("Edit");
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// Создать необходимые пункты меню
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
DefaultMenuItem about = new DefaultMenuItem("About JournalDev");
DefaultMenuItem contactUs = new DefaultMenuItem("Contact Us");
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// Связать пункты меню с открытым подменю
open.addElement(ajaxAction);
open.addElement(nonAjaxAction);
open.addElement(urlAction);
// Связать пункты меню с подменю справки
help.addElement(about);
help.addElement(contactUs);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// Связать открытое подменю с подменю файла
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
// Связать подменю с менюбаром
this.menubar.addElement(file);
this.menubar.addElement(help);
}
public MenuModel getMenubar() {
return menubar;
}
public void setMenubar(MenuModel menubar) {
this.menubar = menubar;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces Кнопка Меню – Основная информация
Кнопка Меню отображает различные команды в всплывающем меню.
| Tag | menuButton |
|---|---|
| Component Class | org.primefaces.component.menubutton.MenuButton |
| Component Type | org.primefaces.component.MenuButton |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuButtonRenderer |
| Renderer Class | org.primefaces.component.menubutton.MenuButtonRenderer |
Primefaces Кнопка Меню – Атрибуты
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| value | null | String | Label of the button |
| style | null | String | Style of the main container element |
| styleClass | null | String | Style class of the main container element |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus programmatically |
| disabled | false | Boolean | Disables or enables the button. |
| iconPos | left | String | Position of the icon, valid values are left and right. |
| appendTo | null | String | Appends the overlay to the element defined by search expression. Defaults to document body. |
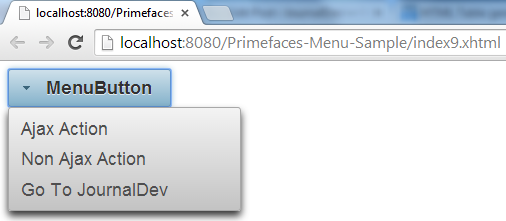
Primefaces МенюКнопка – Начало работы
МенюКнопка состоит из одного или нескольких пунктов меню. Эти пункты меню, которые будут определены, имеют те же особенности, что и те, которые уже были использованы ранее; здесь также поддерживаются действия Ajax, не-Ajax и навигации. index9.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton">
<p:menuitem value="Ajax Action" action="#{menuButtonManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menuButtonManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
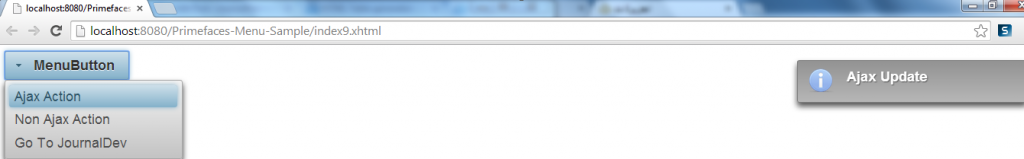
Primefaces МенюКнопка – Динамические Меню
МенюКнопка также может быть создана программным способом. Тот же пример МенюКнопки, который был представлен в предыдущем разделе, фактически реализован ниже с использованием программной методологии. index10.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton" model="#{menuButtonManagedBean.menuButton}">
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
// Создание необходимых пунктов меню
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
this.menuButton.addElement(ajaxAction);
this.menuButton.addElement(nonAjaxAction);
this.menuButton.addElement(urlAction);
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces TieredMenu – Базовая информация
TieredMenu используется для отображения вложенных подменю с наложениями.
| Tag | TieredMenu |
|---|---|
| Component Class | org.primefaces.component.tieredmenu.TieredMenu |
| Component Type | org.primefaces.component.TieredMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TieredMenuRenderer |
| Renderer Class | org.primefaces.component.tieredmenu.TieredMenuRenderer |
Primefaces TieredMenu – Атрибуты
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| autoDisplay | true | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
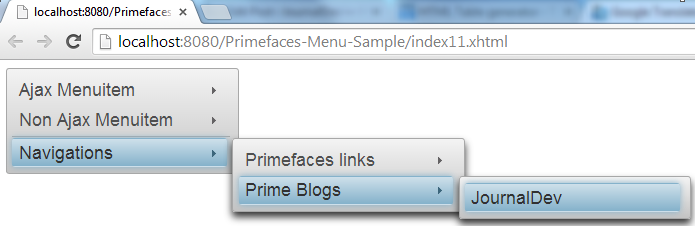
Primefaces TieredMenu – Начало работы
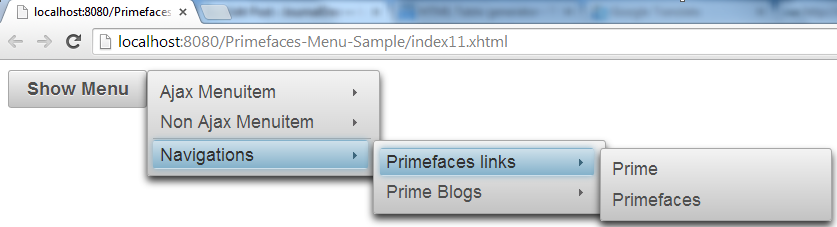
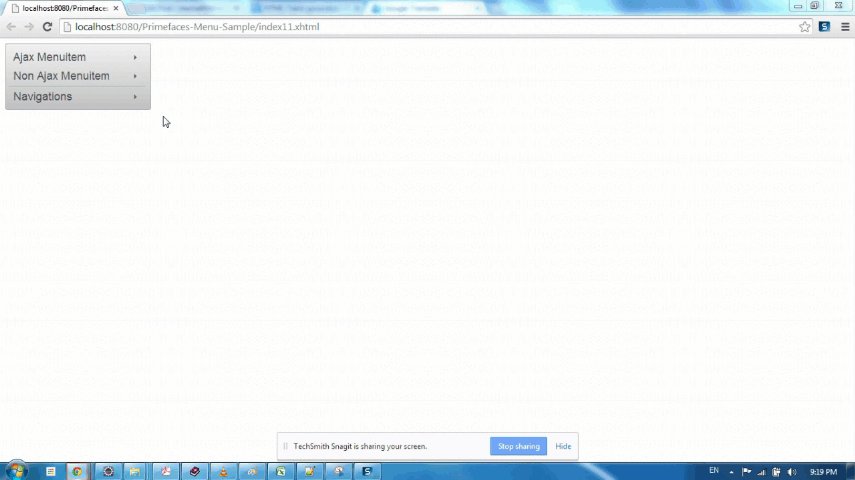
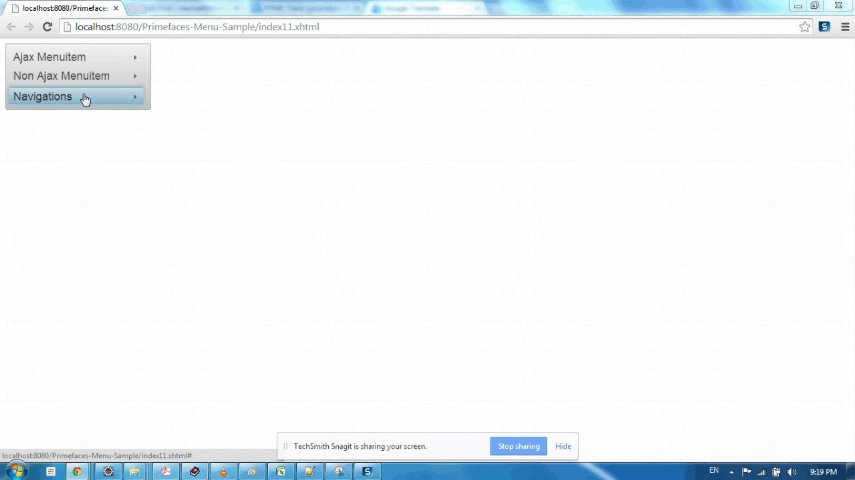
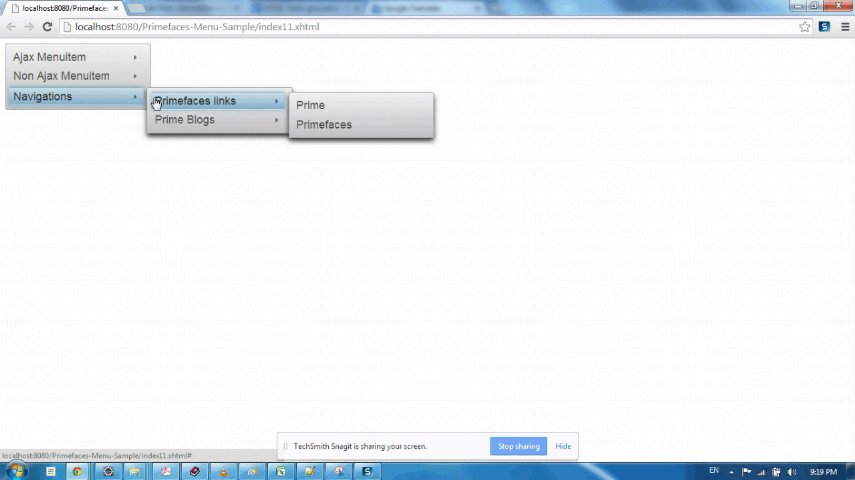
TieredMenu состоит из подменю и пунктов меню, подменю могут быть вложенными, и каждое вложенное подменю будет отображаться в наложении. Те пункты меню, которые участвуют в компоненте p:tieredMenu, нацелены на действия Ajax, не-Ajax и навигацию, такие как все эти пункты меню, использованные ранее. В следующем примере показано самое простое применение для p:tieredMenu, содержащее набор смешанных действий. index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu>
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
</h:form>
</html>
TieredMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class TieredMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces TieredMenu – AutoDisplay
По умолчанию подменю отображаются, когда указатель мыши находится над корневыми пунктами меню. Установите autoDisplay в false, чтобы требовать щелчка по корневым пунктам меню для включения режима автовоспроизведения. Тот же пример можно использовать для установки autoDisplay в false для компонента p:tieredMenu. 
Primefaces TieredMenu – Overlay
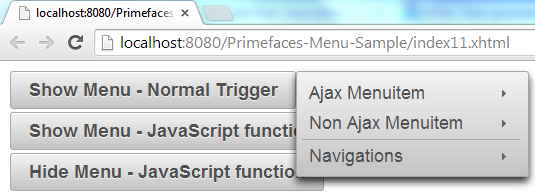
Также, как и компонент Menu, TieredMenu можно также наложить с использованием того же метода, который используется для наложения компонента Menu (см. Menu Overlay). index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu" id="triggerBtn"></p:commandButton>
</h:form>
</html>
Primefaces TieredMenu – Client Side API
Также вы можете управлять компонентом TieredMenu с использованием клиентского API Primefaces.
| Method | Params | Return Type | Description |
|---|---|---|---|
| show() | – | void | Shows overlay menu. |
| hide() | – | void | Hides overlay menu. |
| align() | – | void | Aligns overlay menu with trigger. |
index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
Primefaces SlideMenu – Основная информация
SlideMenu используется для отображения вложенных подменю с анимацией скольжения.
| Tag | slideMenu |
|---|---|
| Component Class | org.primefaces.component.slidemenu.SlideMenu |
| Component Type | org.primefaces.component.SlideMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.SlideMenuRenderer |
| Renderer Class | org.primefaces.component.slidemenu.SlideMenuRenderer |
Primefaces Slide Menu – Атрибуты
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| backLabel | Back | String | Text for back link. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
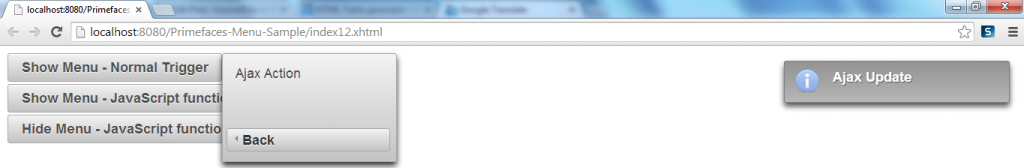
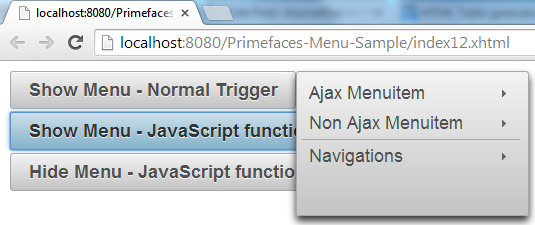
Primefaces Slide Menu – Начало работы – Наложение & Клиентский API
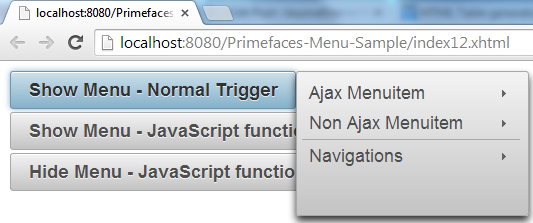
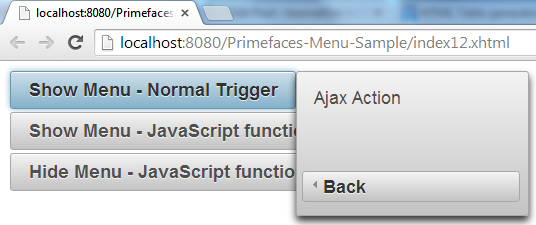
SlideMenu состоит из подменю и пунктов меню; подменю могут быть вложены, и каждое вложенное подменю будет отображаться с анимацией скольжения. Функциональность SlideMenu аналогична функциональности TieredMenu, описанной в предыдущем разделе. index12.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:slideMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{slideMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{slideMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:slideMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
SlideMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class SlideMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Сводка
Primefaces предоставляет вам огромное количество компонентов пользовательского интерфейса Primefaces, которые помещают разработчика перед интересной коллекцией, из которой пользователь может выбирать. Этот учебник призван прояснить часть этих типов меню. Внесите свой вклад, прокомментировав ниже, и найдите исходный код для этого учебника.