Iniciar a criação de scripts com PowerShell requer as ferramentas certas, e o Visual Studio Code (VS Code) é um dos melhores editores para desenvolvimento em PowerShell.
Este tutorial irá guiá-lo na realização do download e configuração do VS Code especificamente para PowerShell, configurando o terminal, instalando extensões essenciais e explorando algumas das poderosas funcionalidades do VS Code.
Siga em frente e, ao final, você terá um ambiente totalmente configurado pronto para criar scripts com PowerShell.
Baixando e Instalando o VS Code
Vamos ser sérios e fazer um trabalho real! Mas primeiro, vamos baixar o editor VS Code.
Para baixar e instalar o VS Code:
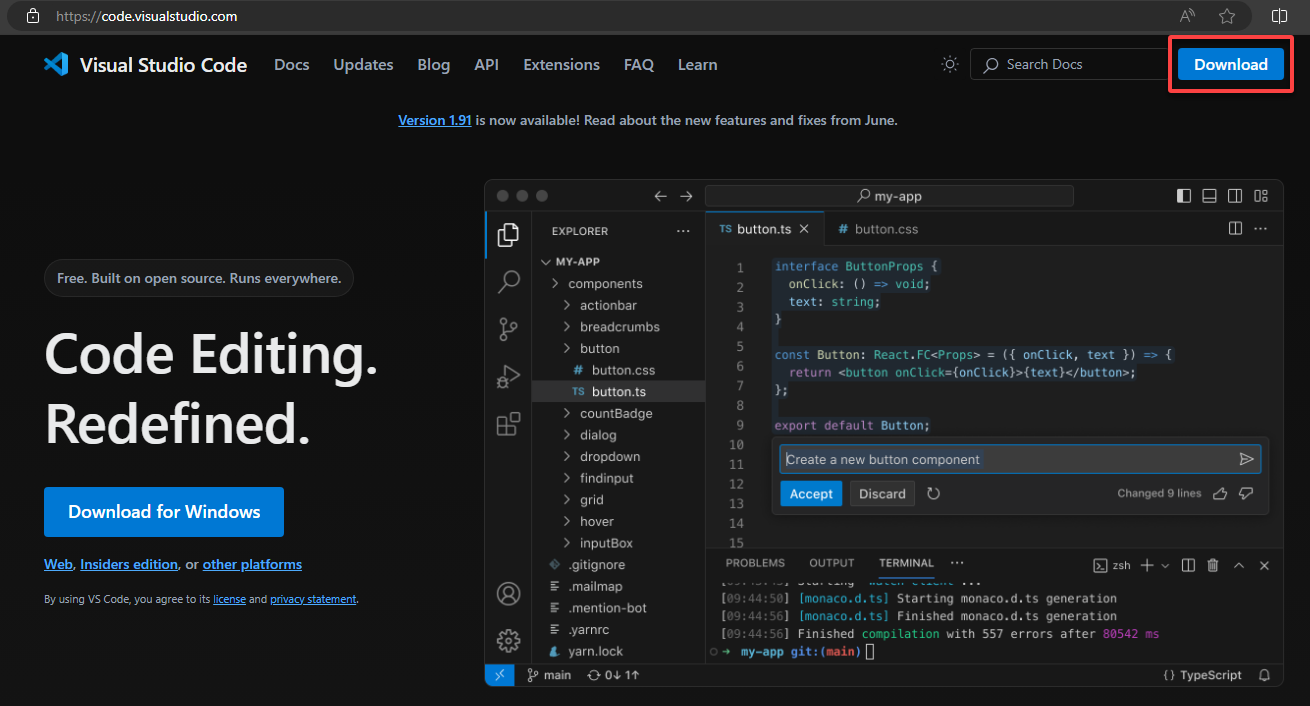
1. Procure pelo VS Code no seu mecanismo de busca favorito e clique no link Baixar no canto superior direito.

2. Escolha seu sistema operacional e arquitetura (x64 ou Arm64), e aguarde o download ser concluído.
A opção aqui é o Instalador do Sistema Windows x64 System Installer. Com essa opção, você não precisa se preocupar com perfis se usar outra conta de usuário em algum momento.

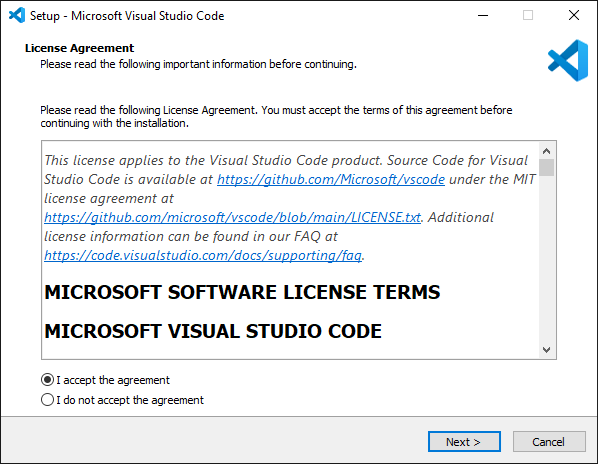
3. Após o download, inicie a instalação e abra o VS Code.

Agora temos o VS Code e estamos prontos para configurá-lo para desenvolvimento em PowerShell.

Configurando o VS Code para PowerShell
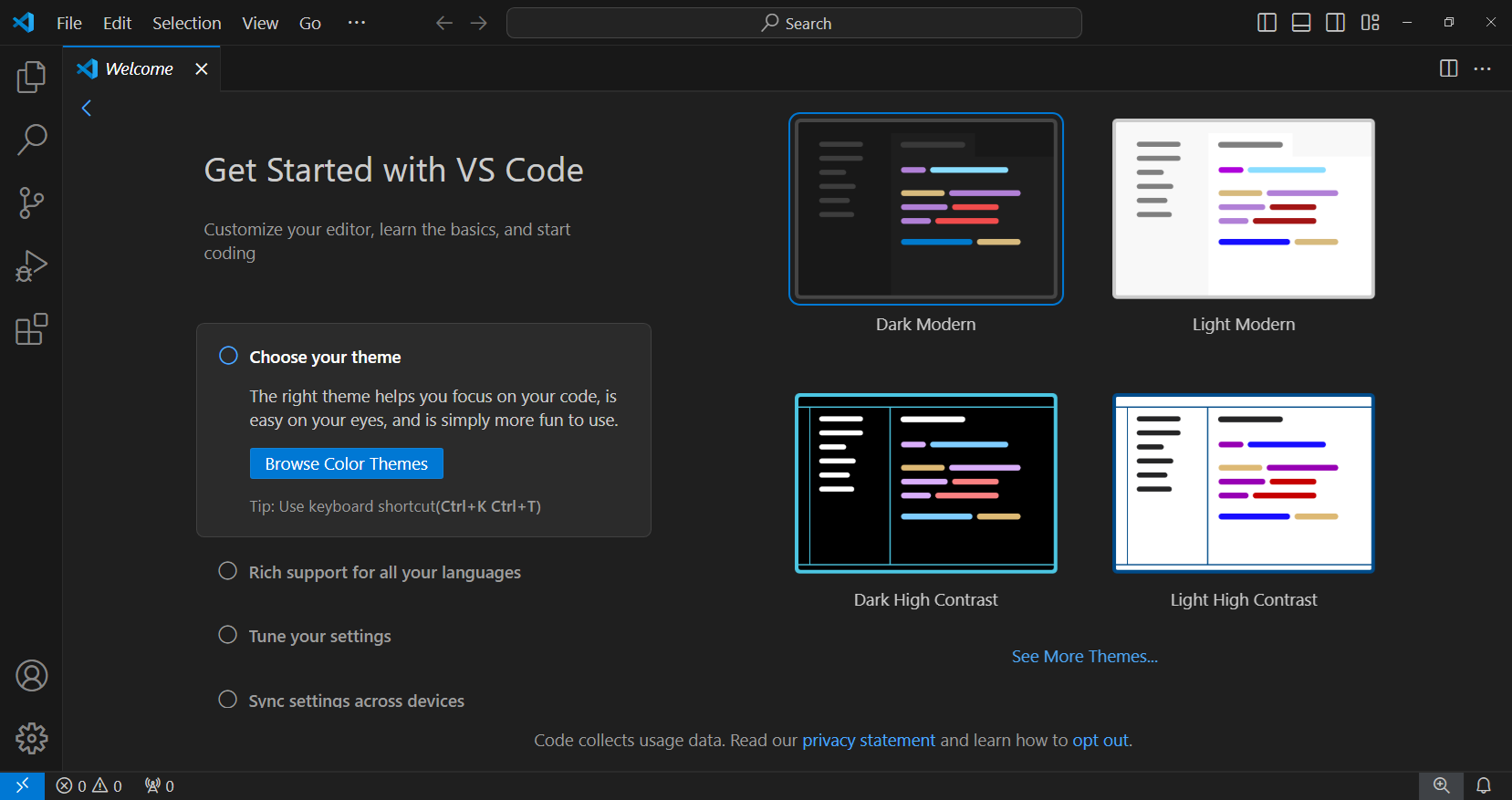
O tamanho padrão da tela do VS Code funciona para a maioria das pessoas, mas você pode aumentar a visualização do VS Code como desejar.
Antes de se perder navegando no VS Code, você pode se familiarizar com sua interface do usuário primeiro.
1. Pressione Ctrl+= e Ctrl+- para aumentar e diminuir o zoom, se precisar tornar toda a janela maior ou menor.
Isso é melhor!

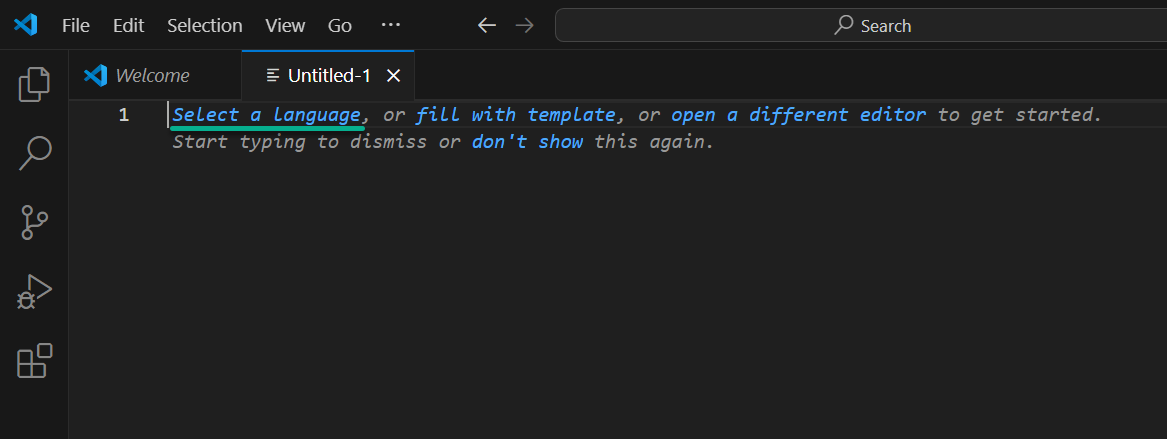
2. Agora, pressione Ctrl+N para criar uma nova aba, e você verá que o VS Code quer saber qual linguagem estamos usando.
O VS Code pode normalmente detectar isso automaticamente, mas como não há código na janela do editor, ele não sabe.

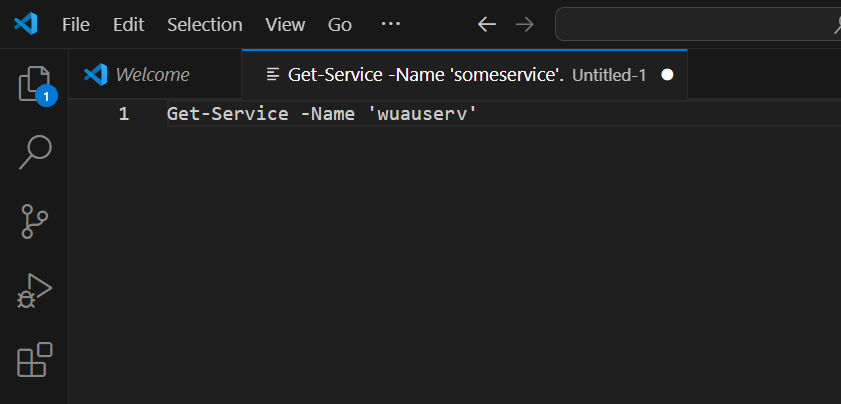
3. Digite algum código PowerShell lá.
Get-Service -Name 'wuauserv'
Note que nada mudou. Por quê? Porque o VS Code trata esse código como texto simples e ainda não entende código PowerShell. Vamos mudar isso.

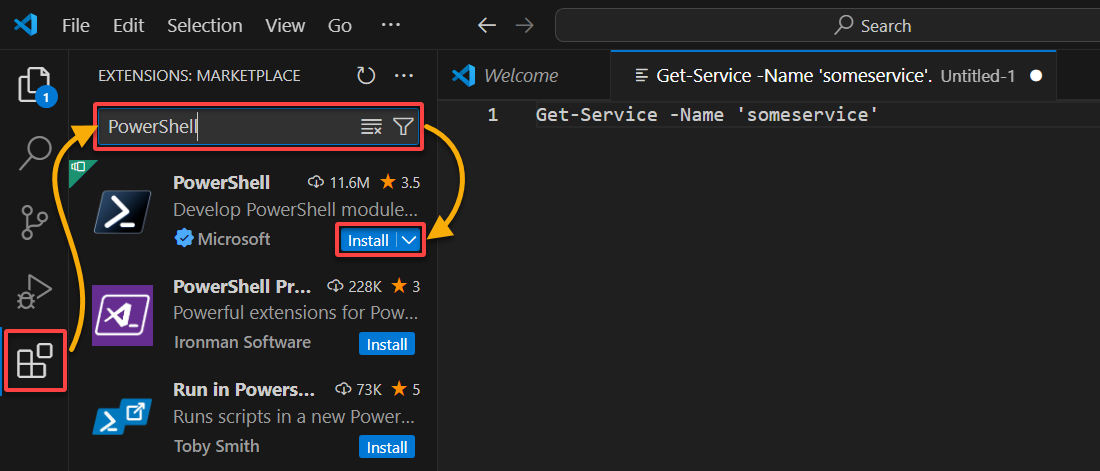
4. Instale uma extensão clicando no ícone de Extensão na Barra de Atividades (extrema esquerda) e pesquisando por PowerShell.
Você verá que o VS Code tem centenas de extensões para quase tudo.
Clique em Instalar, aguarde alguns segundos, e a extensão deve ser instalada.

Explorando os Recursos do VS Code
Com a extensão instalada, você pode explorar os recursos do VS Code para desenvolvimento PowerShell. Embora haja muitas outras opções a serem abordadas, lembre-se de que este é um guia de PowerShell.
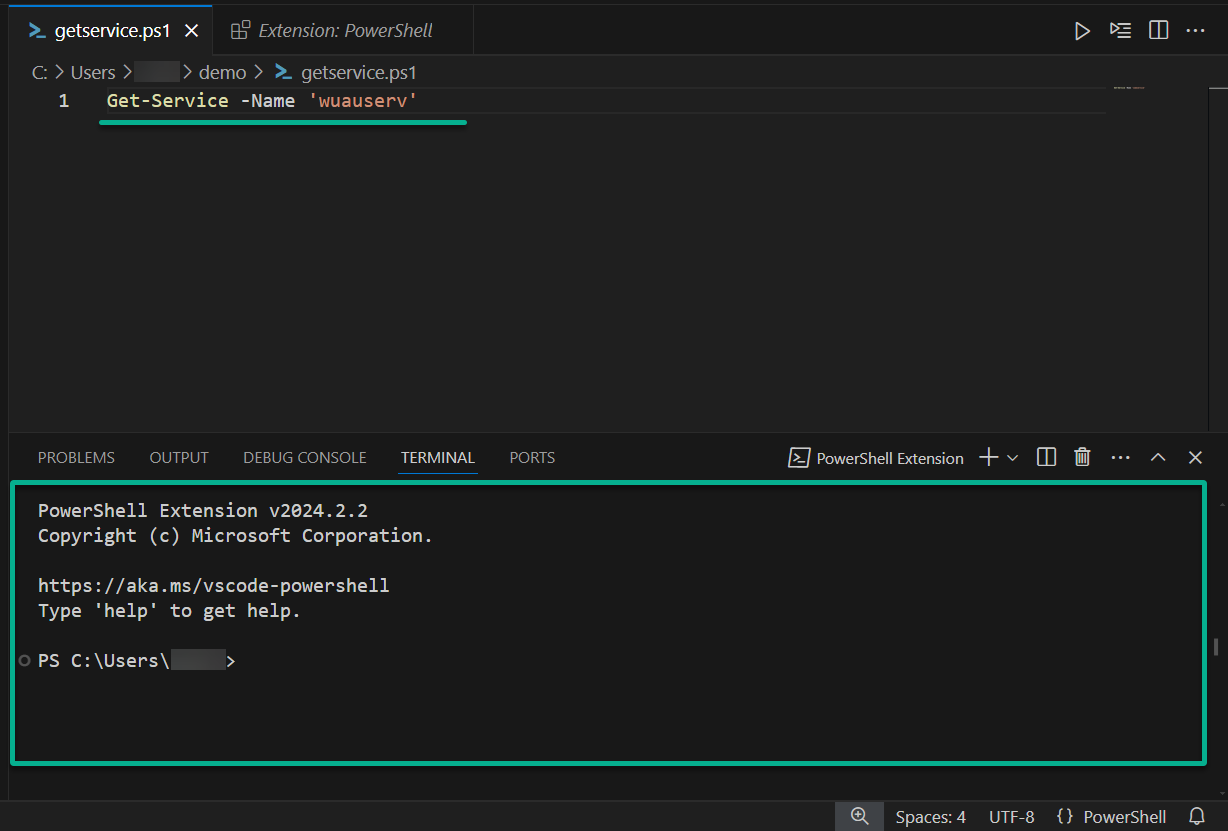
1. Volte à aba anterior e salve o código com uma extensão PS1, a extensão de arquivo para scripts PowerShell.
Depois de fazer isso, repare em duas coisas: as cores do texto mudaram (conhecido como destaque de sintaxe) e um terminal do PowerShell abriu abaixo.
- O destaque de sintaxe ajuda a ler o código melhor, especialmente ao escrever scripts grandes.
- A console do PowerShell abaixo, a janela do terminal, é um shell integrado ao VS Code, então você não precisa sair do editor.

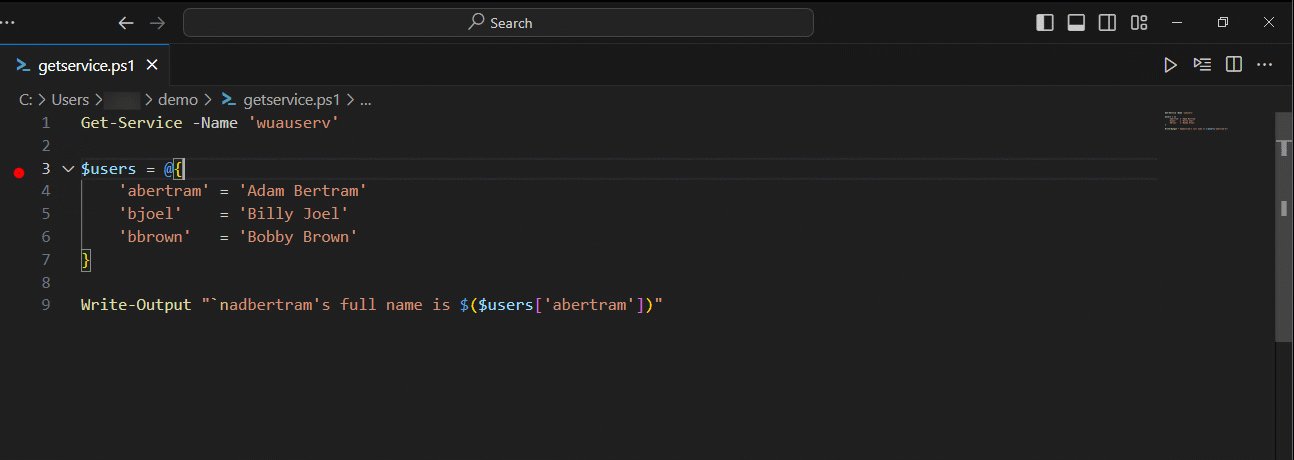
2. Cole algum código simples no terminal para destacar algumas funcionalidades.
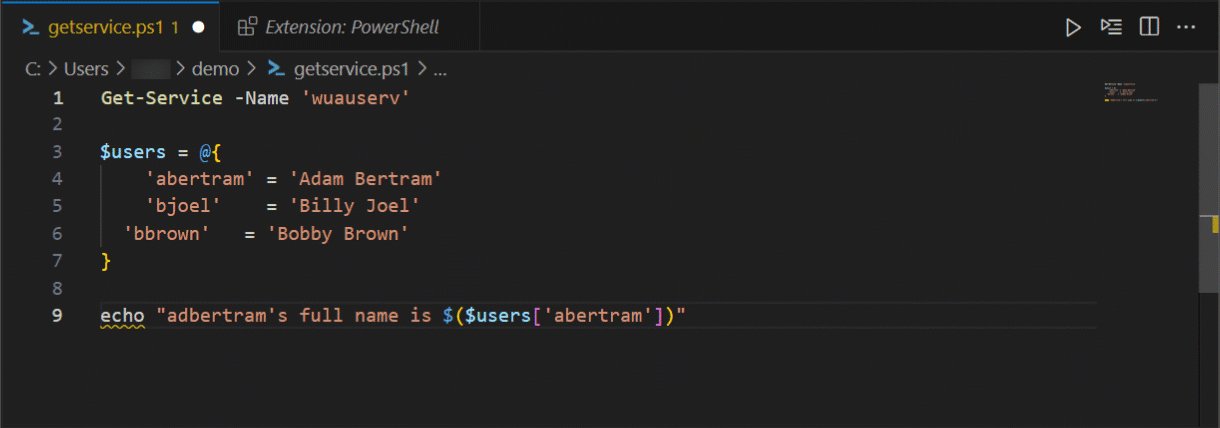
$users = @{
'abertram' = 'Adam Bertram'
'bjoel' = 'Billy Joel'
'bbrown' = 'Bobby Brown'
}
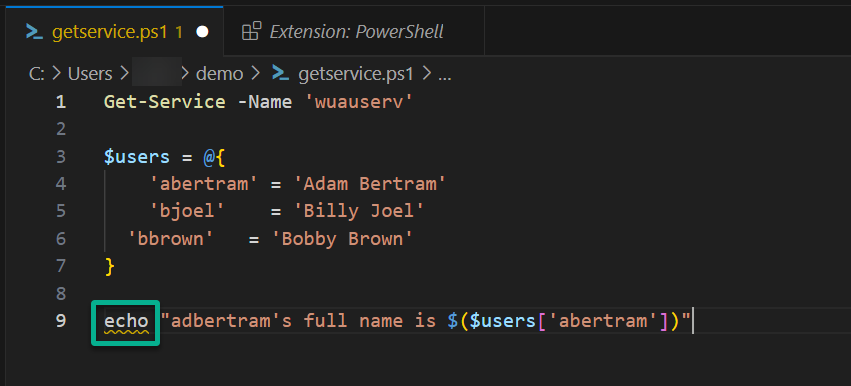
echo "adbertram's full name is $($users['abertram'])"
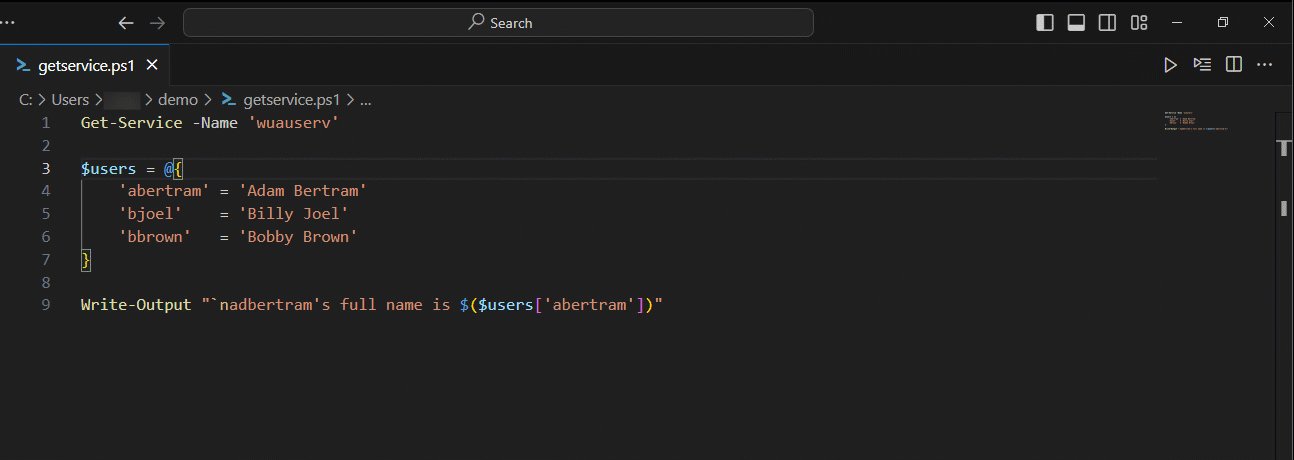
Repare nas linhas onduladas sob o echo. O VS Code ajuda a escrever um código melhor.
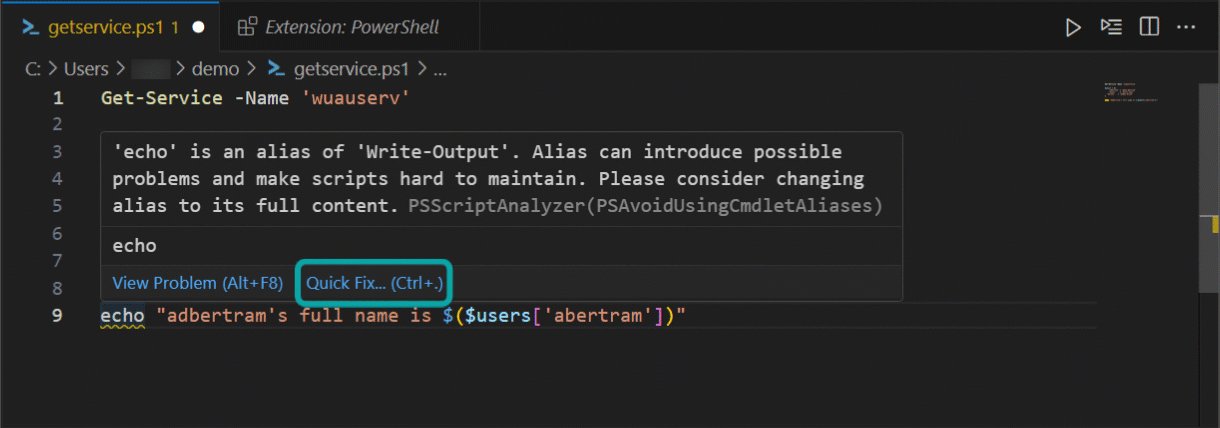
Neste caso, o VS Code destaca um alias de `echo` e sugere que você o altere para o nome real do comando para maior clareza.

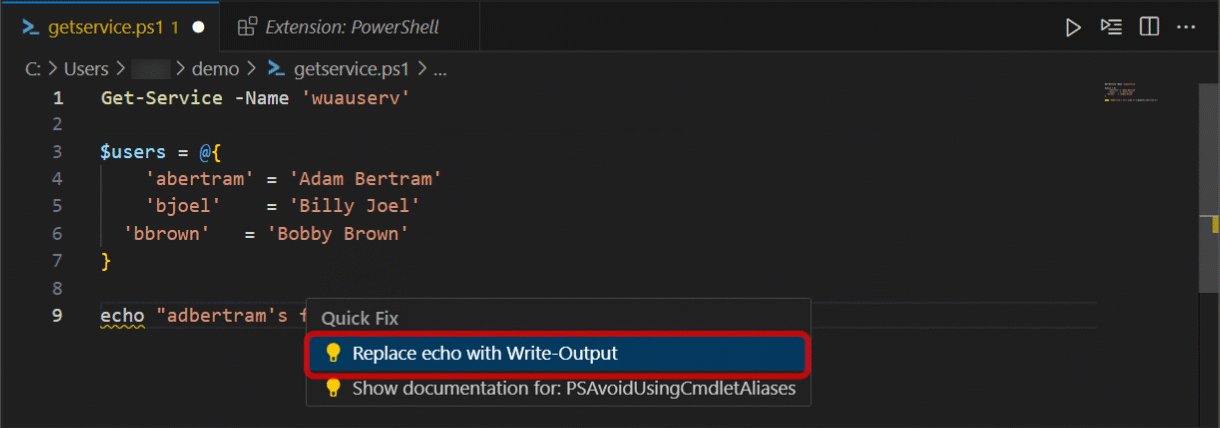
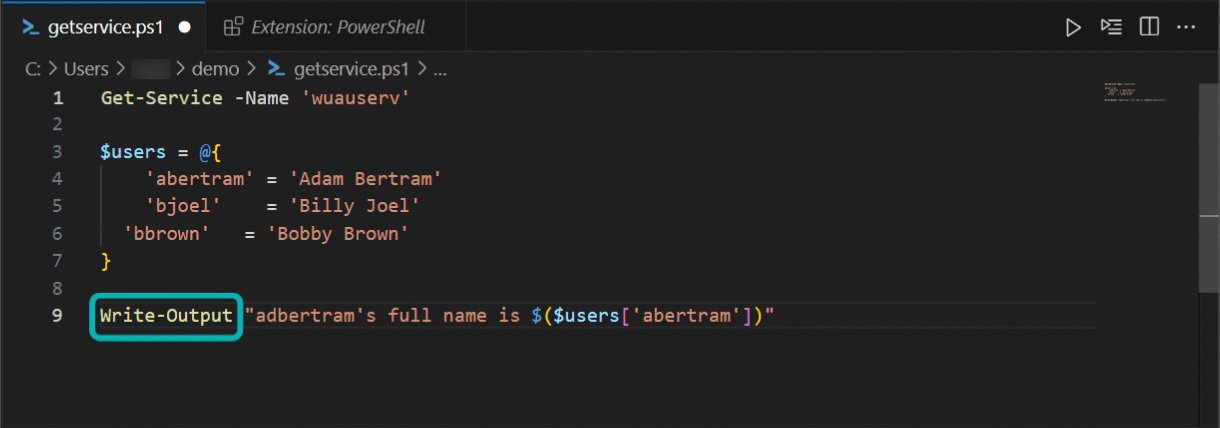
3. Agora, passe o mouse sobre o alias e verá que ele sugere usar `Write-Output` em vez disso.
Clique em Correção Rápida ali para corrigir rapidamente.

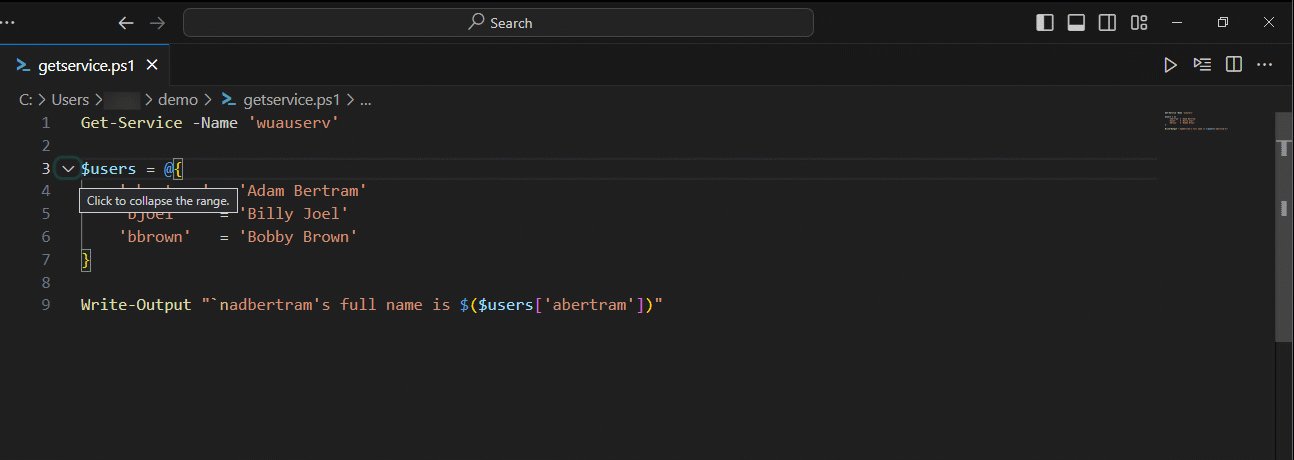
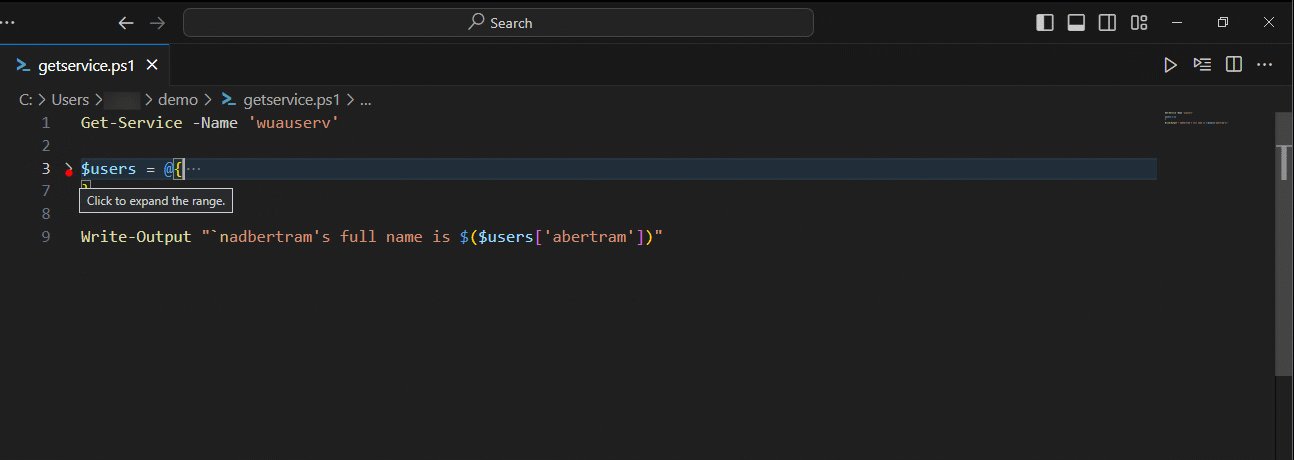
4. Outra coisa é o recolhimento de código. Se passar o mouse sobre qualquer código recolhível, o VS Code mostrará uma seta para baixo.
Você pode clicar nesta seta para recolher e expandir o código, ocultando o código em que não está trabalhando.

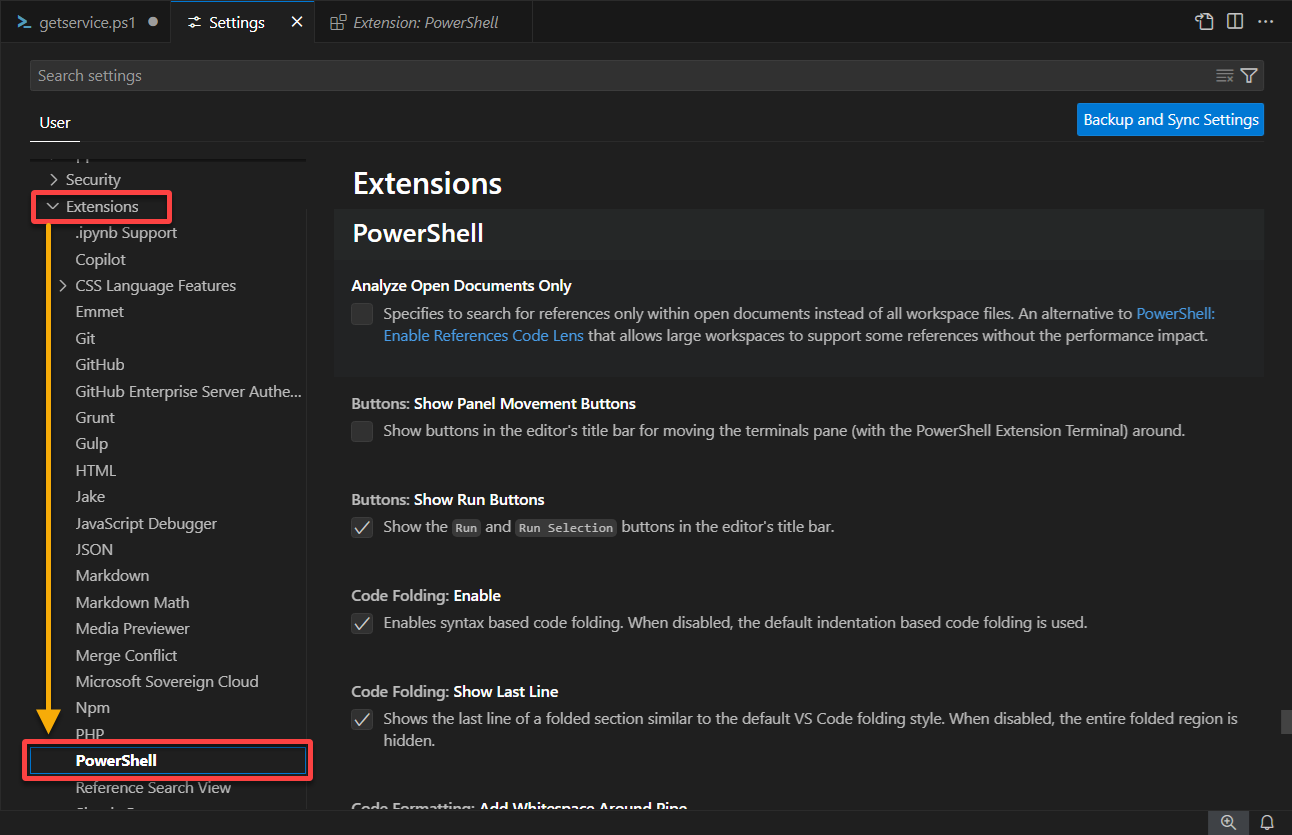
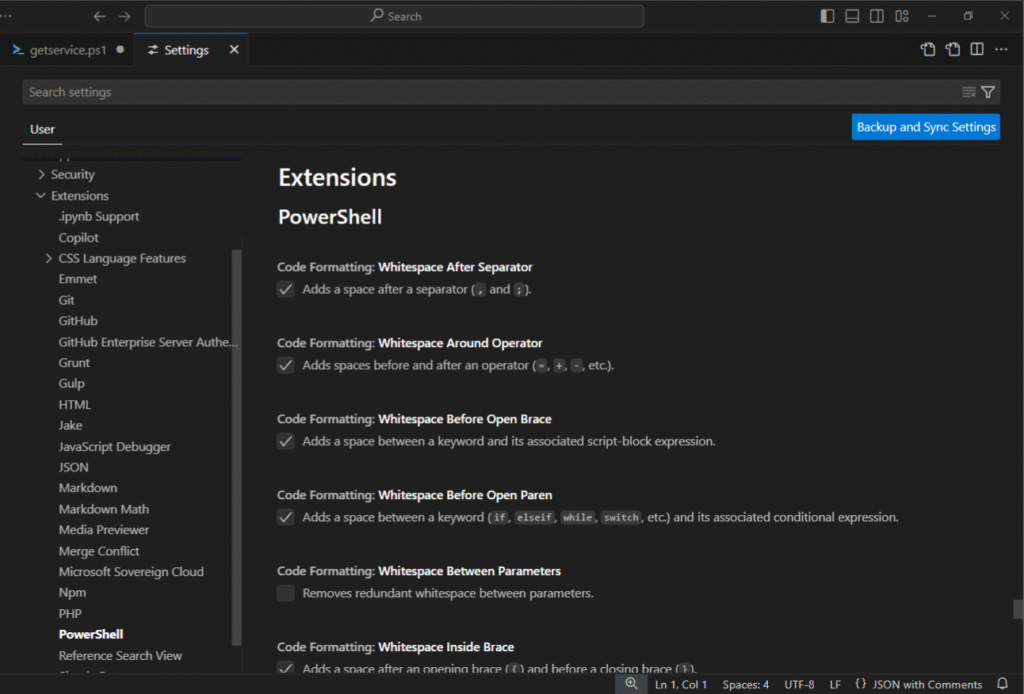
5. Se desejar mexer nas configurações:
– Vá até o menu Arquivo → Preferências → Configurações.
– Na aba Configurações, expanda Extensões e escolha PowerShell.
- Vá até o menu Arquivo → Preferências → Configurações.
- Na aba Configurações, expanda Extensões e escolha PowerShell.
Você verá muitas coisas que pode ajustar e alterar.

Configurando o Terminal Integrado
Uma última coisa que você precisará saber: o terminal. O terminal integrado abaixo do editor é um shell semelhante a cmd.exe, PowerShell, Bash, etc., diretamente integrado ao VS Code. Como faz parte do VS Code, você não precisa sair do editor para testar o código, oferecendo muitas vantagens.
O VS Code usa o Windows PowerShell como terminal padrão ao escrever scripts do PowerShell. Como estamos usando o PowerShell Core, precisamos configurar o VS Code para usar o PowerShell Core em vez do Windows PowerShell.
Para configurar o VS Code:
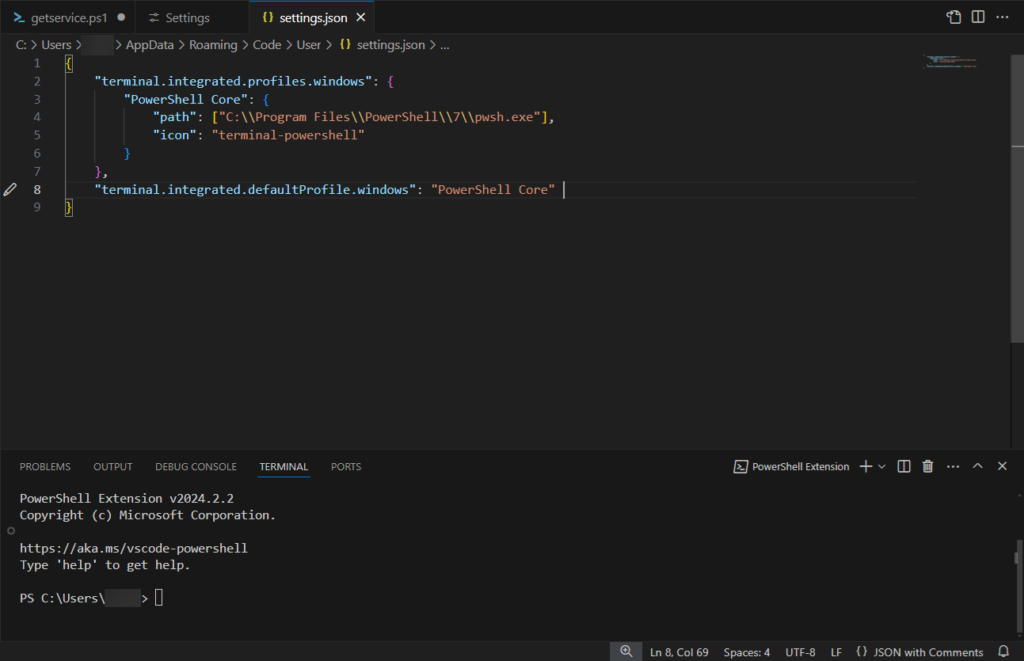
1. Pressione Ctrl+Shift+P, digite settings, e então encontre e clique em Preferences: Open User Settings (JSON).
Você verá que este arquivo JSON é aberto no editor. O VS Code usa JSON nos bastidores, tornando-o uma maneira rápida de fazer alterações.

2. Neste caso, devemos criar um novo perfil integrado com duas entradas e defini-lo como PowerShell 7.
- Crie o perfil integrado, apontando-o para o executável do PowerShell 7.
- Defina o perfil padrão como o recém-criado.
"terminal.integrated.profiles.windows": {
"PowerShell Core": {
"path": ["C:\Program Files\PowerShell\7\pwsh.exe"],
"icon": "terminal-powershell"
}
},
"terminal.integrated.defaultProfile.windows": "PowerShell Core"
3. Salve o arquivo settings.json e reabra o VS Code.

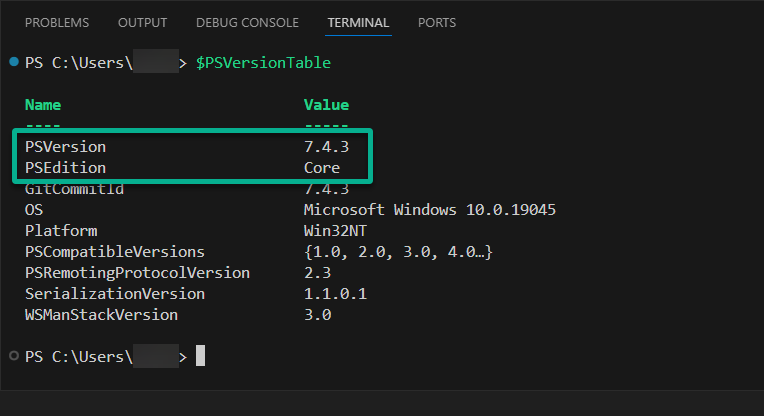
4. Agora, clique no terminal na parte inferior e digite `$PSVersionTable` para verificar a versão do PowerShell que o VS Code está usando.
Você verá que a PSVersion é exibida como 7.4.3, e a PSEdition é Core, exatamente como deveria ser.

Executando Scripts do PowerShell no Terminal
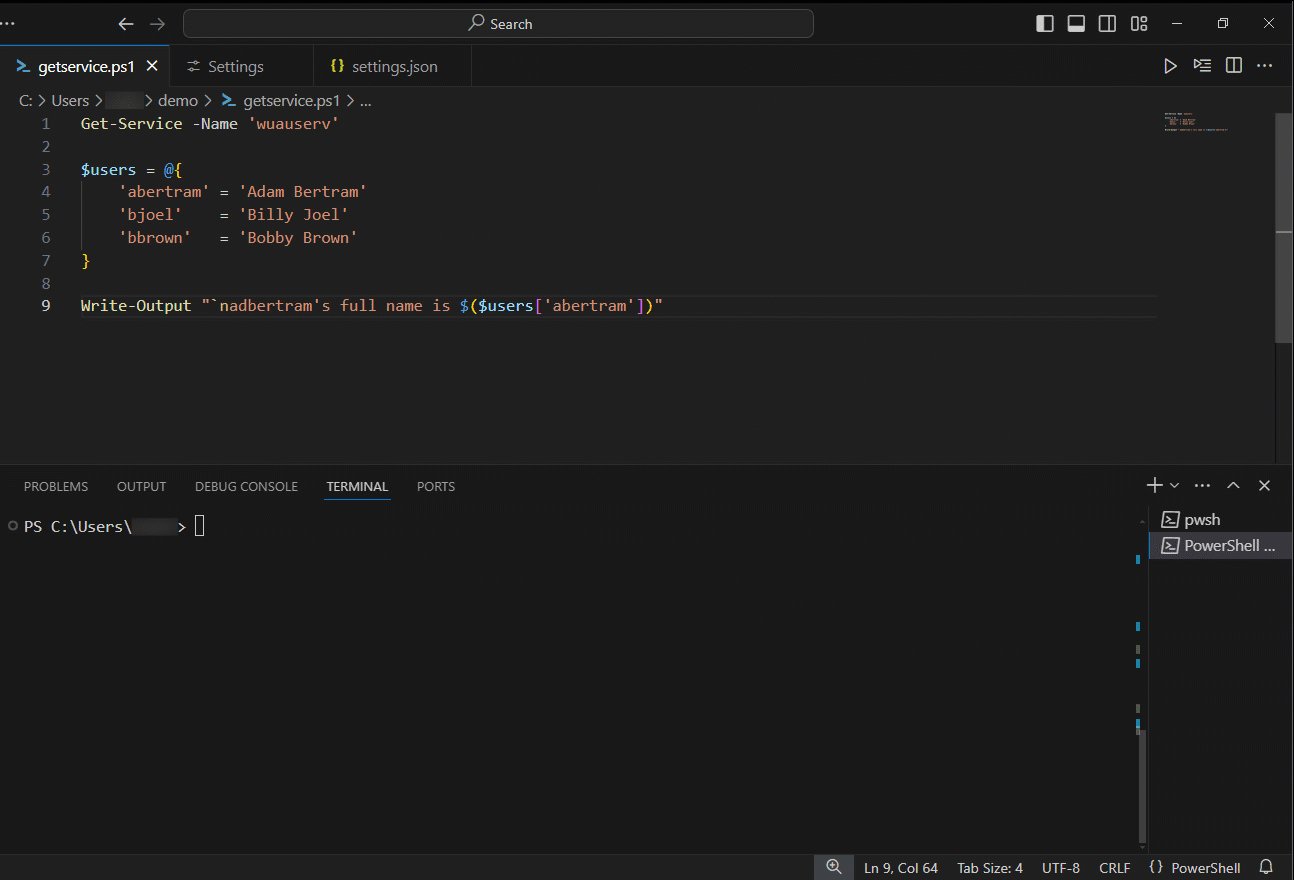
O terminal pode fazer muitas coisas, mas executar o código na janela é o mais conveniente. Por exemplo, digamos que você queira executar um script para testá-lo.
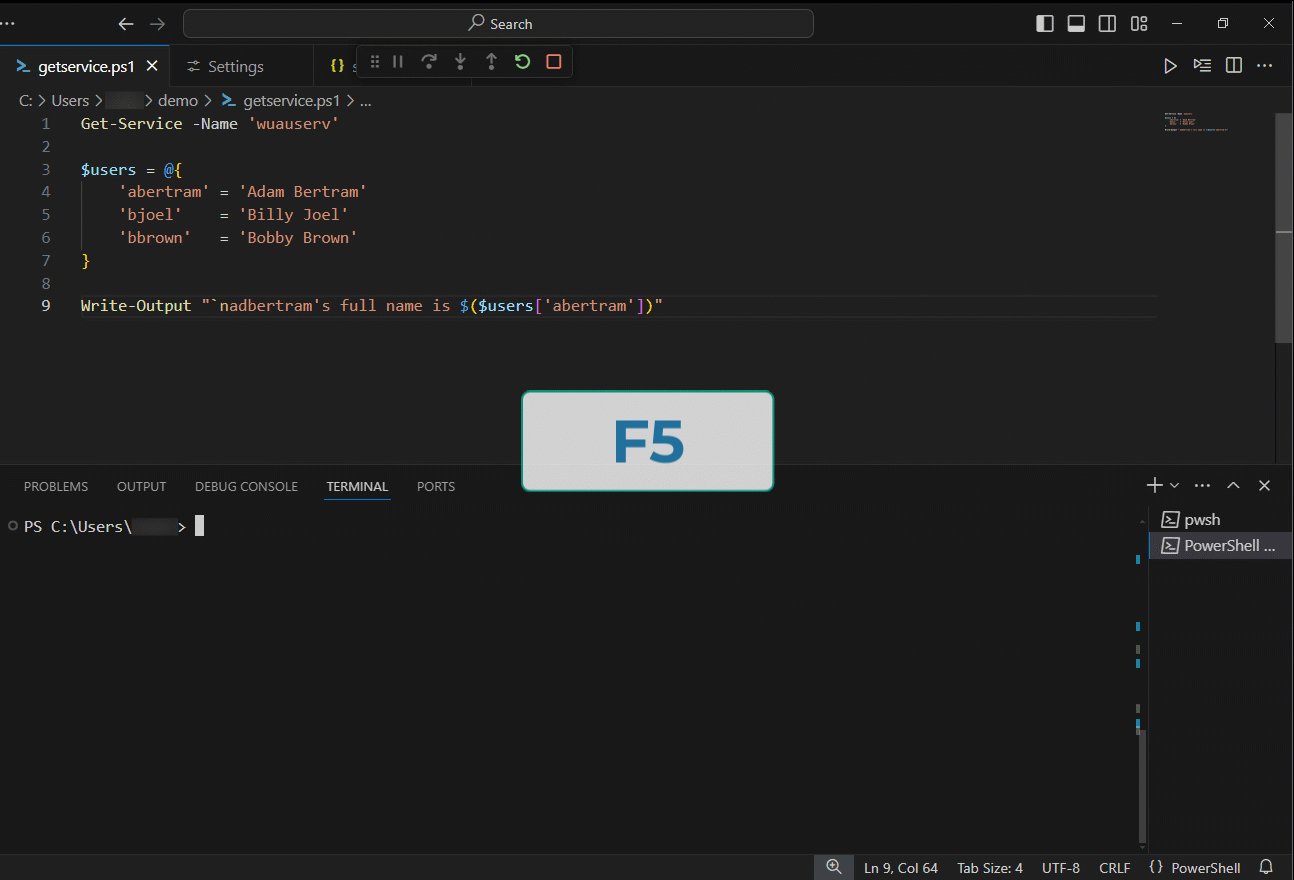
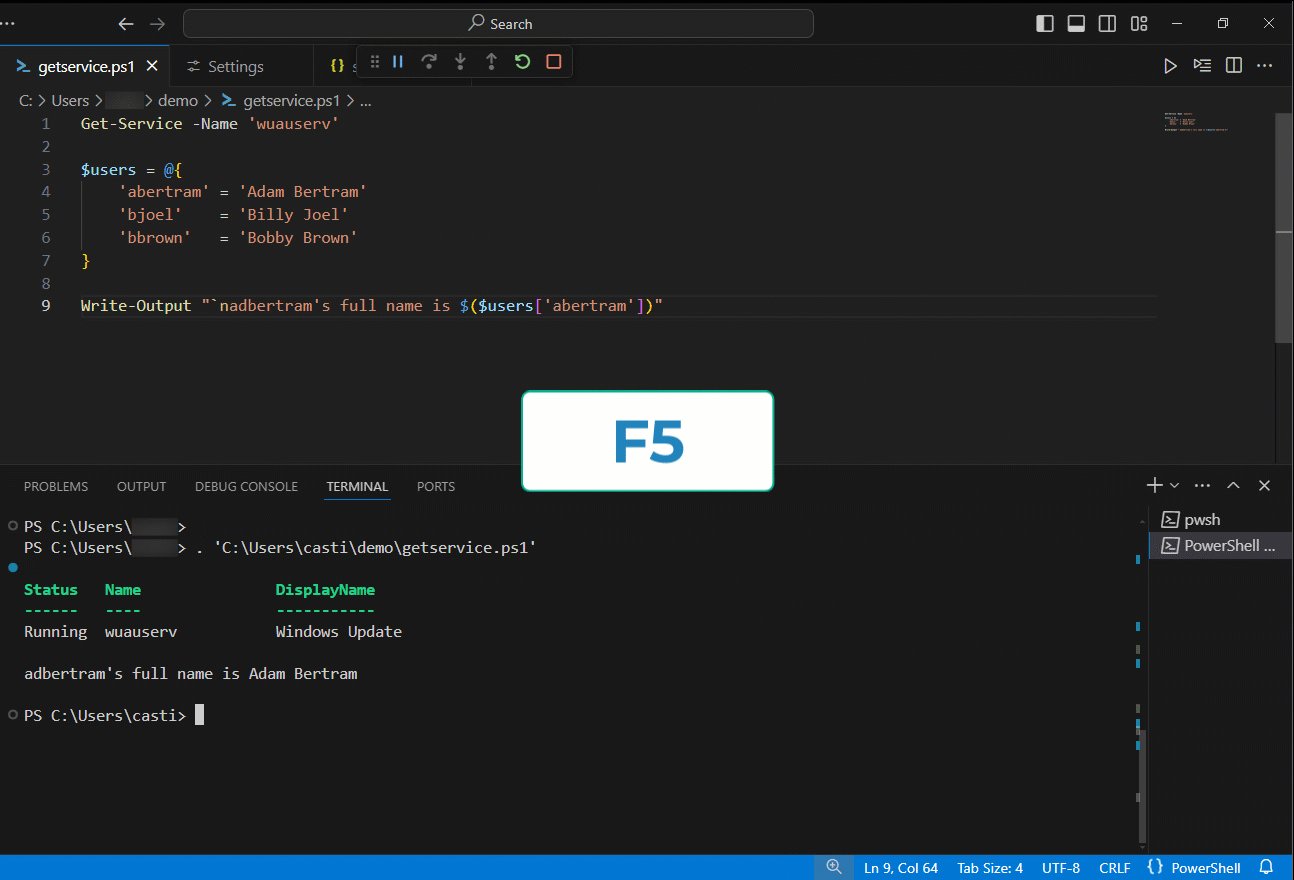
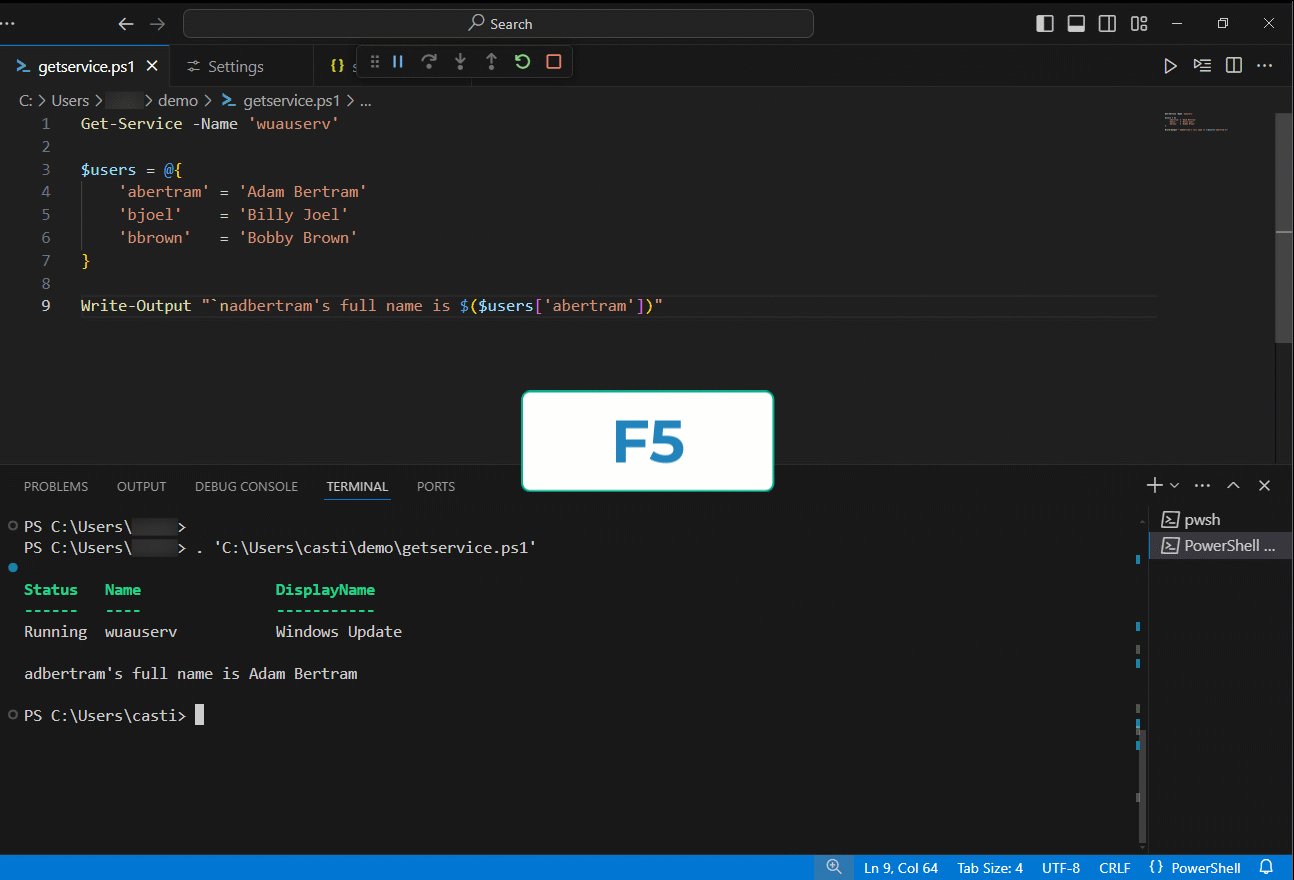
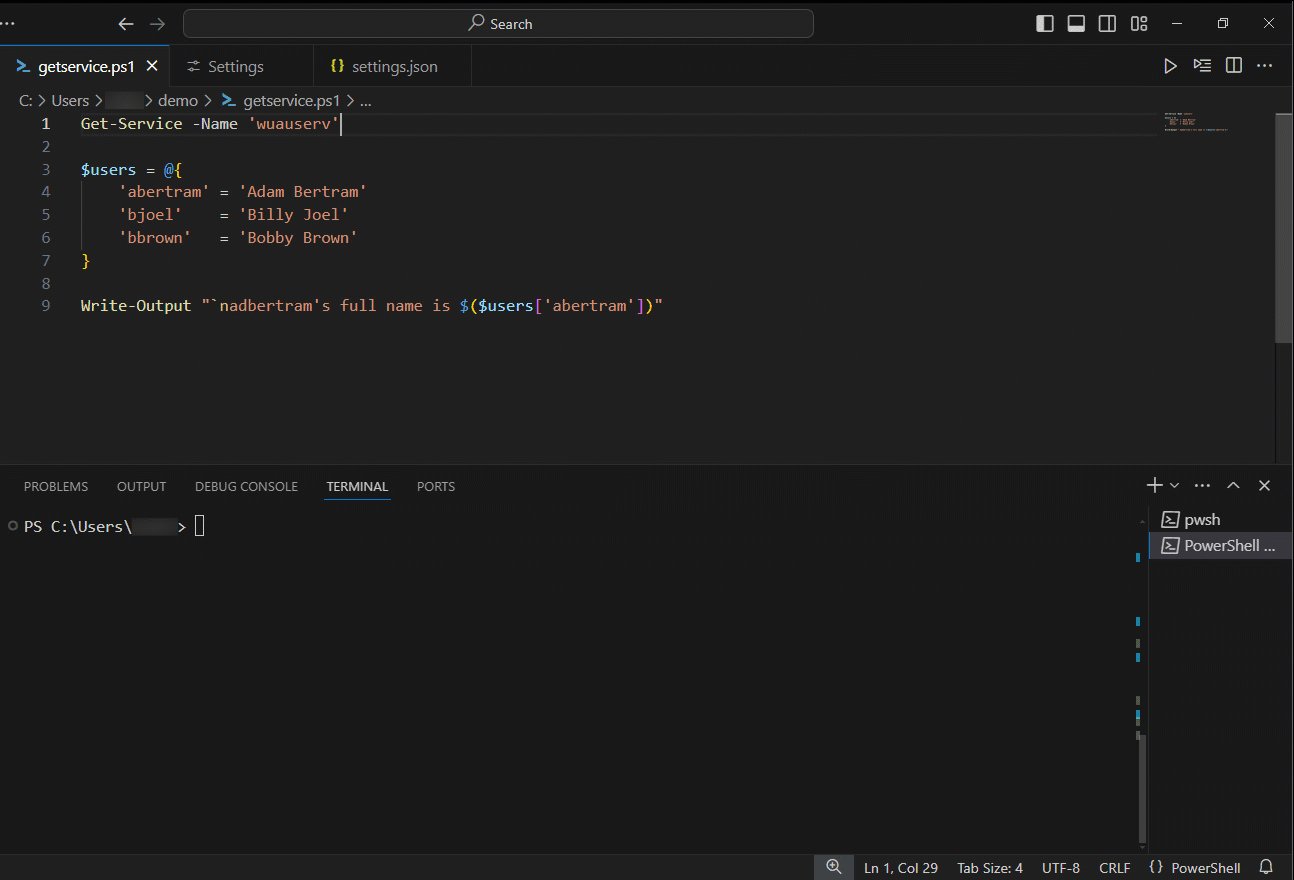
Depois de ajustar e salvar o script, pressione F5. Ele será executado e mostrará a saída diretamente no terminal abaixo.

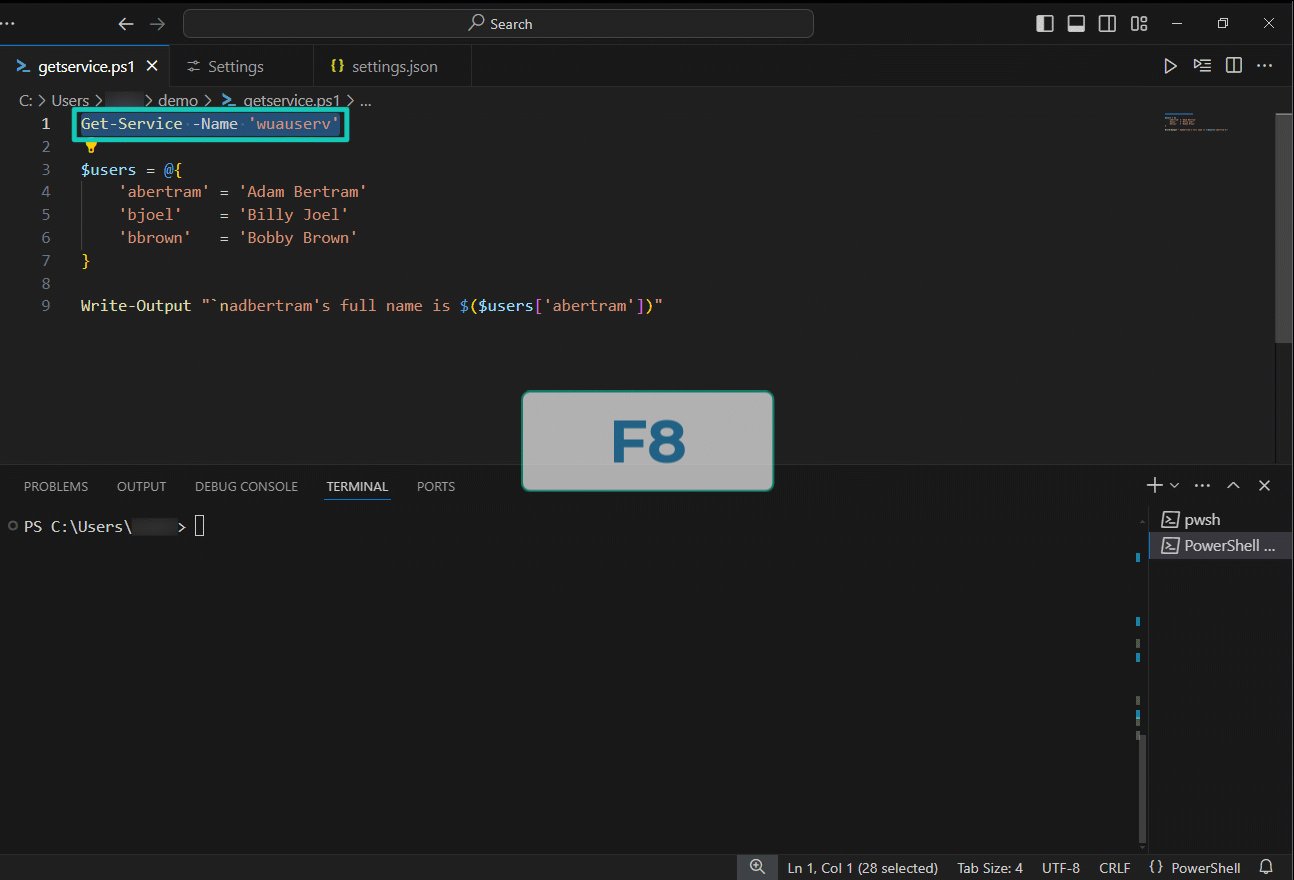
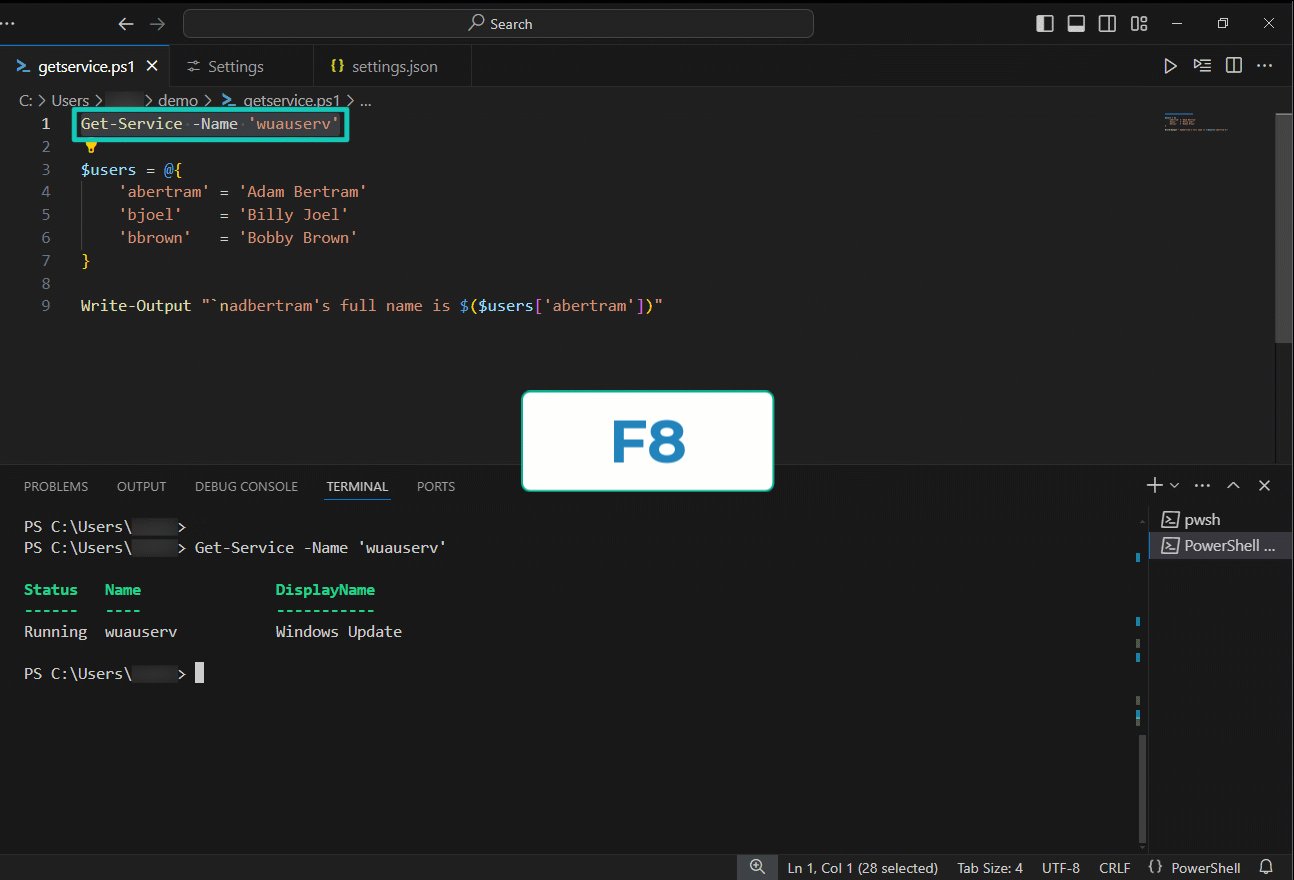
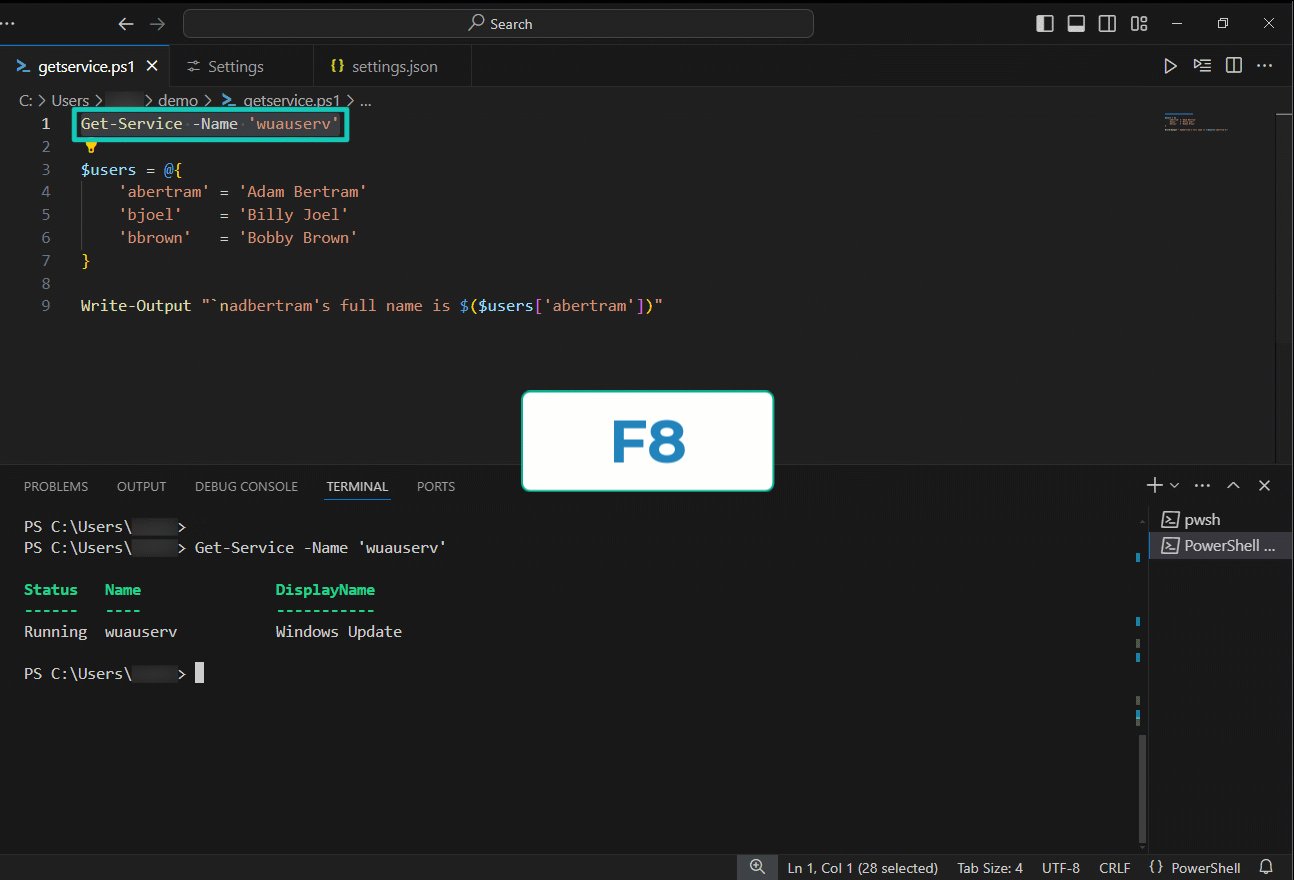
Mas talvez você queira executar apenas uma parte dele. Para fazer isso, você pode destacar um trecho do código e pressionar F8, o que executará apenas essa parte do script.
Essa capacidade de executar apenas uma parte do script é útil ao solucionar problemas em scripts maiores.

Conclusão
Agora você configurou o VS Code para o desenvolvimento do PowerShell e explorou suas funcionalidades essenciais. Com a extensão do PowerShell, terminal integrado e ferramentas de edição úteis, você pode começar a escrever scripts e solucionar problemas diretamente no VS Code.
Conforme você se torna mais confortável com a interface, explore configurações adicionais e extensões para personalizar ainda mais seu ambiente de desenvolvimento. O VS Code é um editor poderoso e pode fazer muito, mas para um iniciante, é preciso engatinhar antes de começar a andar!
Source:
https://adamtheautomator.com/vs-code-powershell-setup/













