البدء في كتابة البرامج بلغة PowerShell يتطلب الأدوات الصحيحة، ومحرر Visual Studio Code (VS Code) هو واحد من أفضل المحررات لتطوير PowerShell.
هذا البرنامج التعليمي سيوجهك خلال تنزيل وإعداد VS Code بشكل خاص لـ PowerShell، وضبط الطرفية، وتثبيت الامتدادات الأساسية، واستكشاف بعض ميزات VS Code القوية.
تابع معنا، وعند الانتهاء، ستكون لديك بيئة مكونة بالكامل جاهزة لكتابة البرامج بلغة PowerShell.
تنزيل وتثبيت VS Code
لنبدأ بجد ونقوم بعمل حقيقي! ولكن أولاً، سنقوم بتنزيل محرر VS Code.
لتنزيل وتثبيت VS Code:
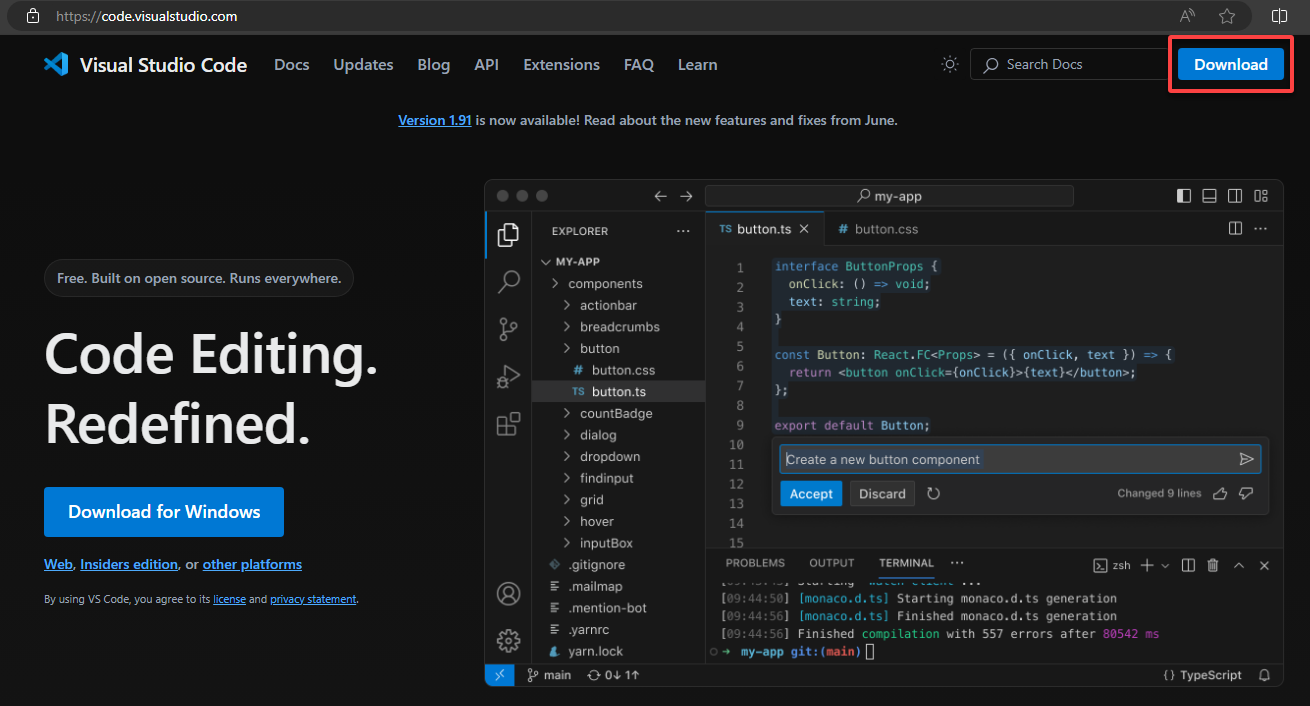
1. ابحث عن VS Code في محرك البحث المفضل لديك وانقر على الرابط تنزيل في الزاوية اليمنى العلوية.

2. اختر نظام التشغيل الخاص بك وهندسية النظام (x64 أو Arm64)، وانتظر حتى يكتمل التنزيل.
الاختيار هنا هو المثبت لنظام Windows x64 System Installer. بهذا الخيار، لا داعي للقلق بشأن الملفات الشخصية إذا استخدمت حساب مستخدم آخر في بعض الأوقات.

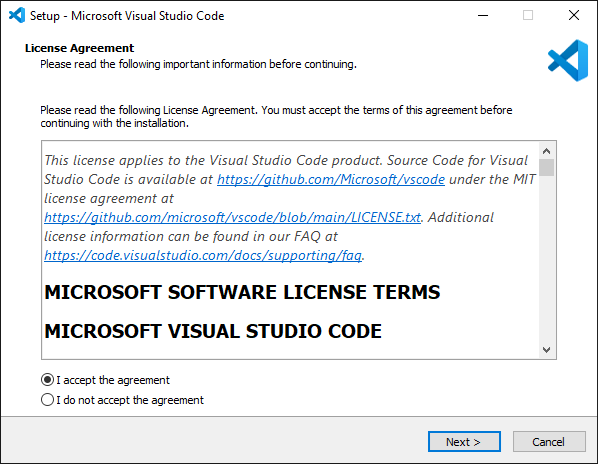
3. بمجرد اكتمال التنزيل، قم ببدء التثبيت وتشغيل VS Code.

الآن لدينا VS Code ونحن جاهزون لضبطه لتطوير PowerShell.

ضبط VS Code لـ PowerShell
حجم الشاشة الافتراضي لـ VS Code يناسب معظم الأشخاص، ولكن يمكنك جعل عرض VS Code أكبر حسب اختيارك.
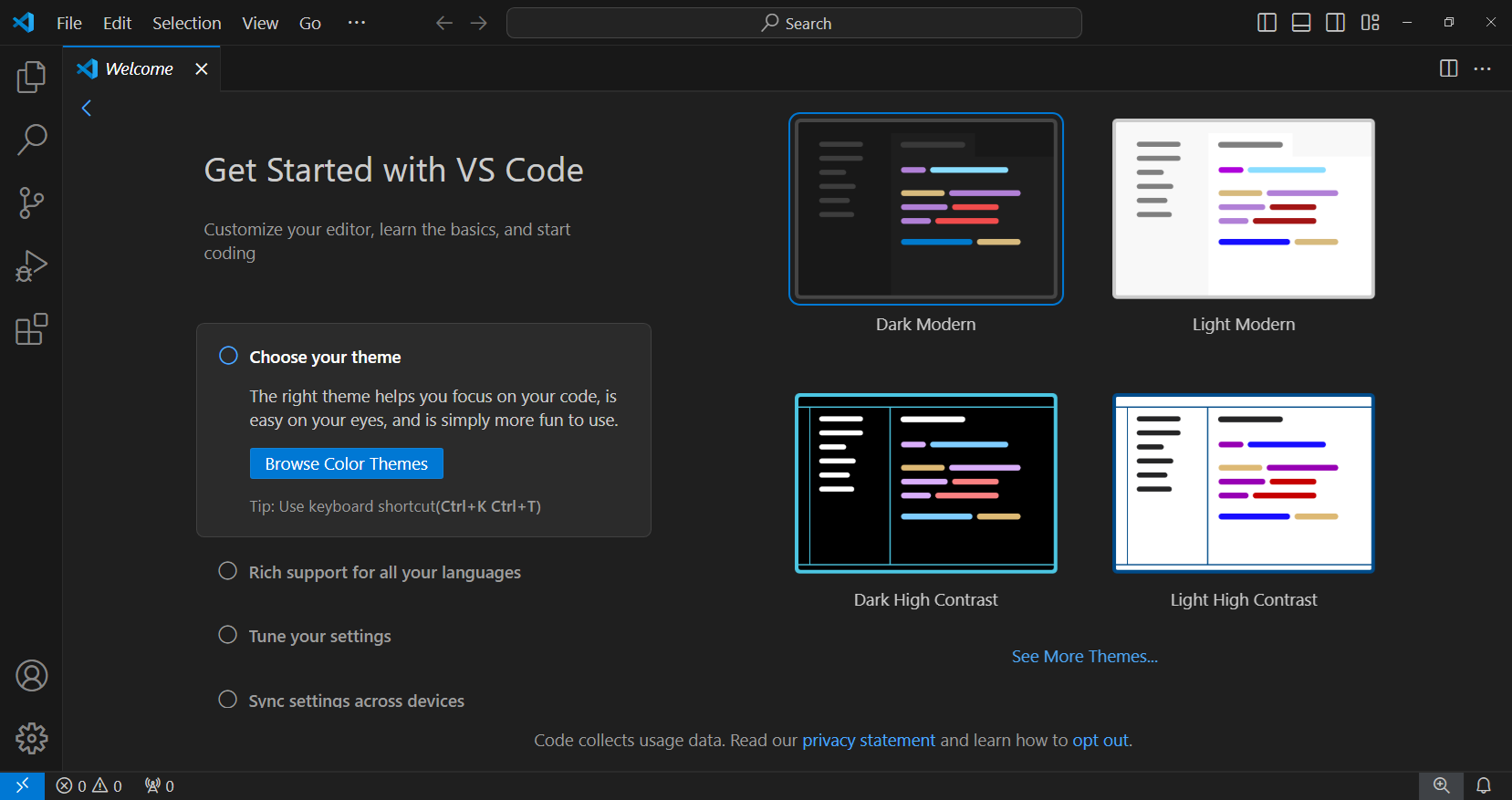
قبل أن تضيع في التنقل في VS Code ، يمكنك تعود نفسك على واجهة المستخدم أولاً.
1. اضغط على Ctrl+= و Ctrl+- للتكبير والتصغير إذا كنت بحاجة لجعل النافذة بأكملها أكبر أو أصغر.
هذا أفضل!

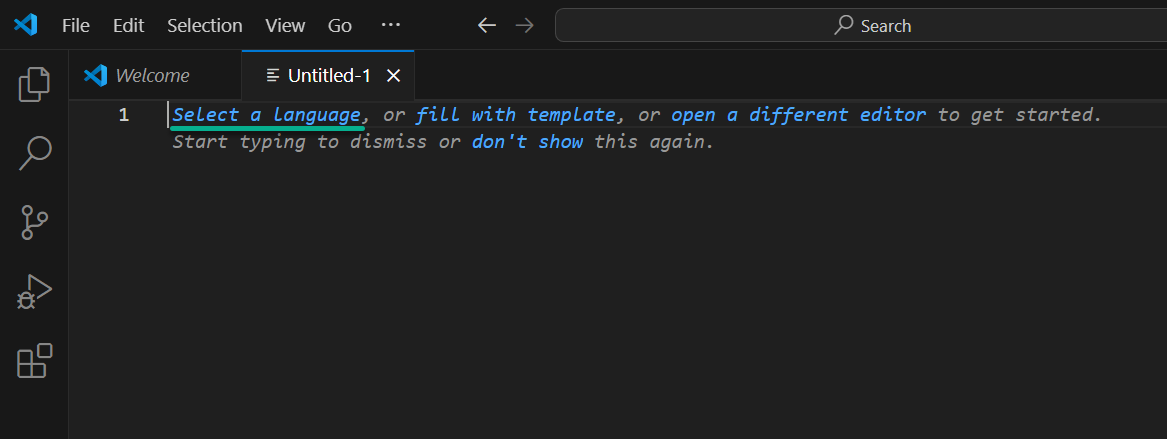
2. الآن ، اضغط على Ctrl+N لإنشاء علامة تبويب جديدة ، وسوف ترى أن VS Code يرغب في معرفة اللغة التي نعمل بها.
يمكن لـ VS Code اكتشاف هذا تلقائيًا عادةً ، ولكن نظرًا لعدم وجود شيفرة في نافذة المحرر ، فإنه لا يعرف.

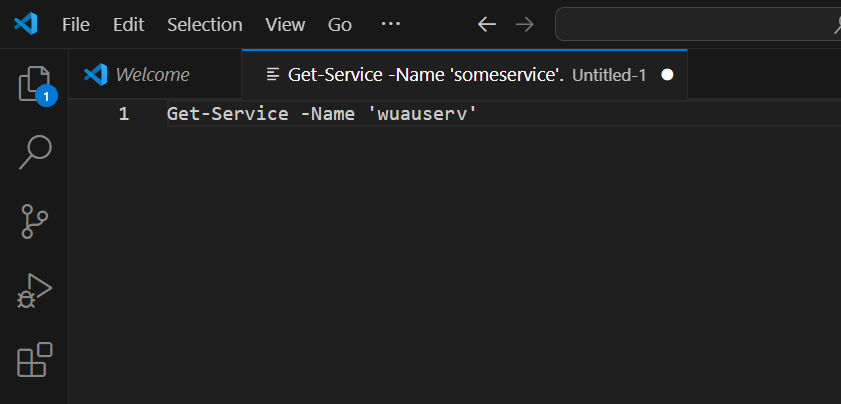
3. اكتب بعض شيفرة PowerShell هناك.
Get-Service -Name 'wuauserv'
لاحظ أنه لم يحدث شيء. لماذا؟ لأن VS Code يعامل هذه الشيفرة على أنها نص عادي ولا يفهم شيفرة PowerShell بعد. دعنا نغير ذلك.

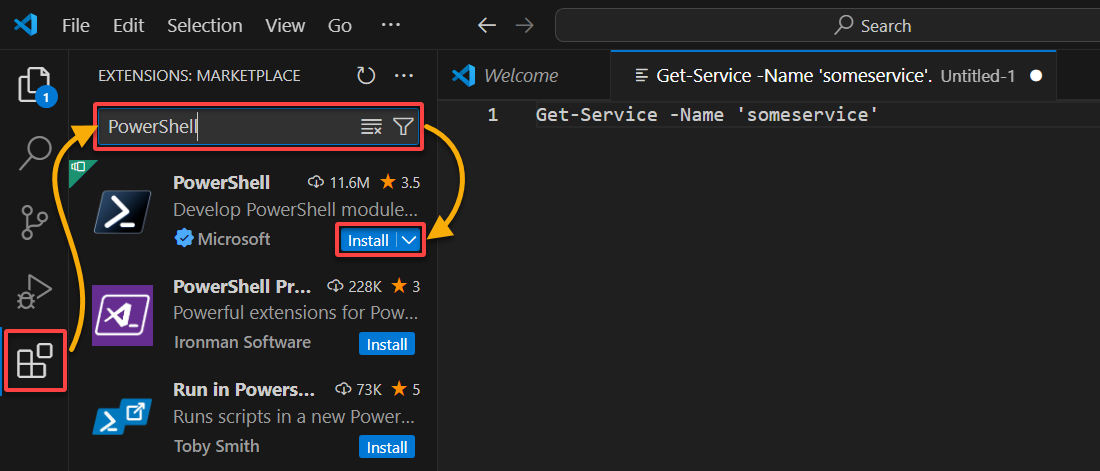
4. قم بتثبيت إضافة عن طريق النقر فوق أيقونة الإضافة على شريط الأنشطة (الجانب الأيسر) والبحث عن PowerShell.
سترى أن لـ VS Code مئات الإضافات لتقريبًا أي شيء.
انقر على تثبيت، انتظر بضع ثوانٍ، ويجب أن تكون الإضافة قد تم تثبيتها.

استكشاف ميزات VS Code
بعد تثبيت الإضافة، يمكنك استكشاف ميزات VS Code لتطوير PowerShell. بينما هناك العديد من الخيارات الأخرى لتغطيتها، تذكر أن هذا دليل PowerShell.
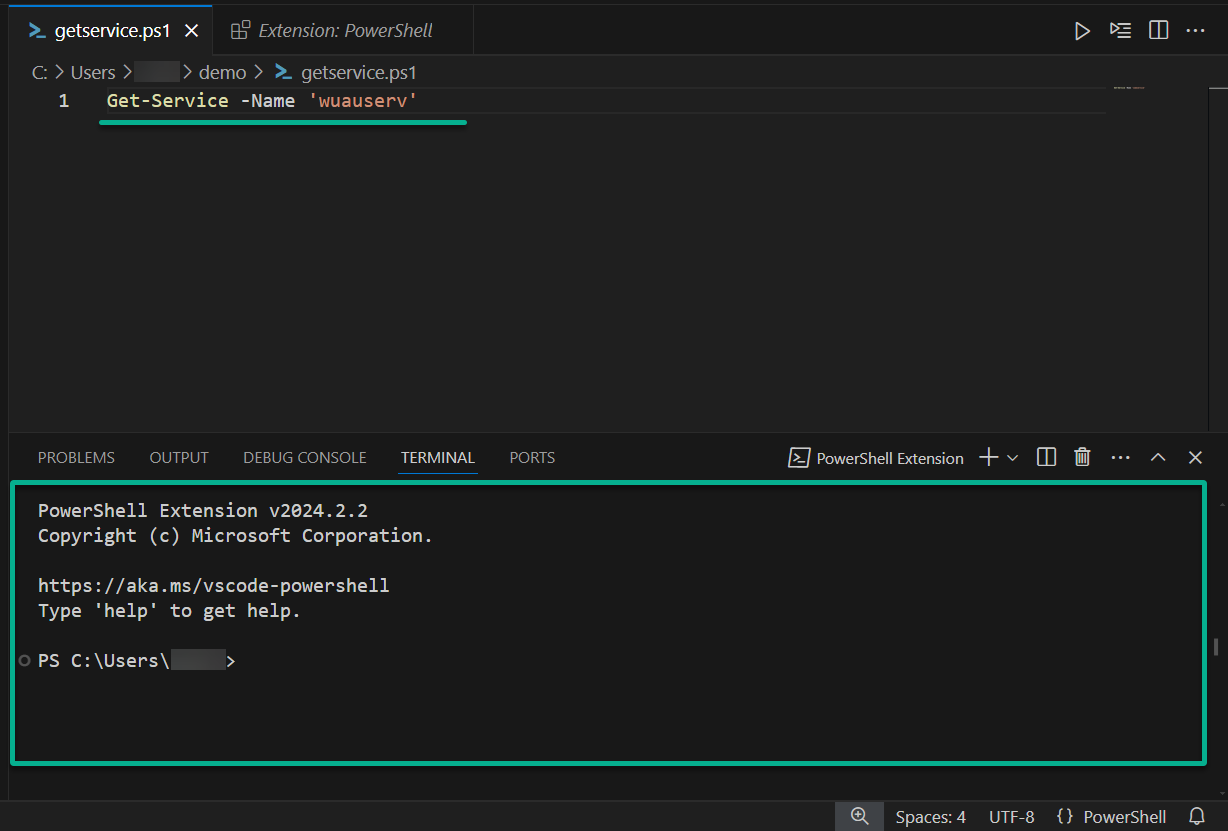
1. انقر على العلامة التبويبية السابقة واحفظ الشيفرة بامتداد PS1، وهو امتداد الملفات لنصوص PowerShell.
بعد القيام بذلك، لاحظ شيئين: تغيير ألوان النص (المعروف بتحديد الصيغ)، وفتح نافذة الطرفية PowerShell أدناه.
- يساعد تحديد الصيغ في قراءة الشيفرة بشكل أفضل، خاصة عند كتابة النصوص الكبيرة.
- تحت نافذة الطرفية PowerShell، النافذة الطرفية، تعتبر واجهة الطرف الخاصة المدمجة في VS Code، لذا لا داعي لمغادرة المحرر.

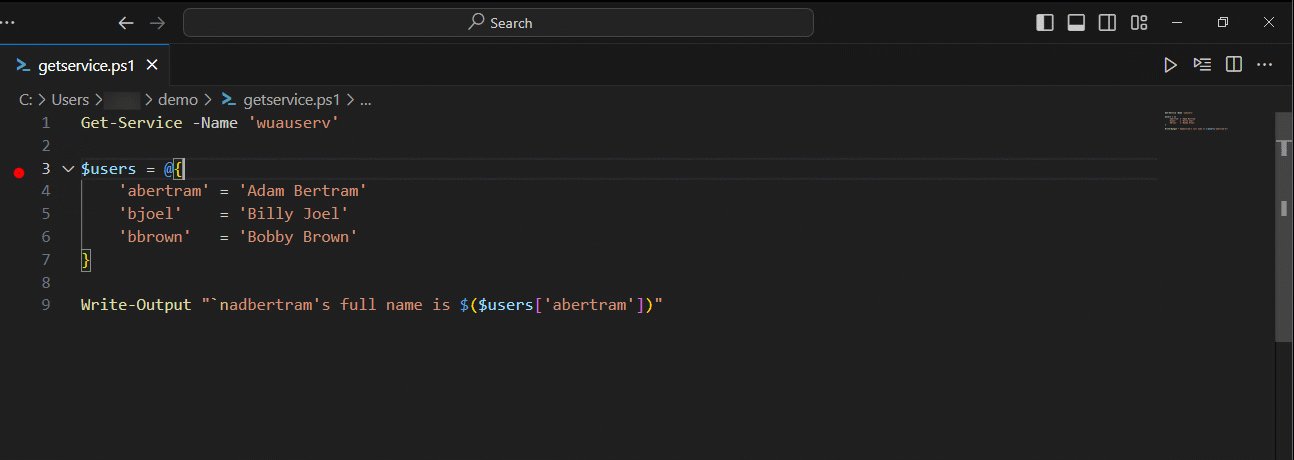
2. الصق بعض الشيفرة البسيطة في النافذة الطرفية لتحديد بعض الميزات.
$users = @{
'abertram' = 'Adam Bertram'
'bjoel' = 'Billy Joel'
'bbrown' = 'Bobby Brown'
}
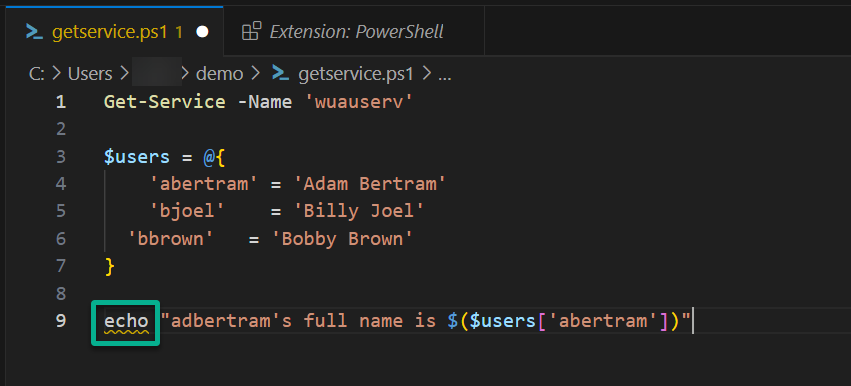
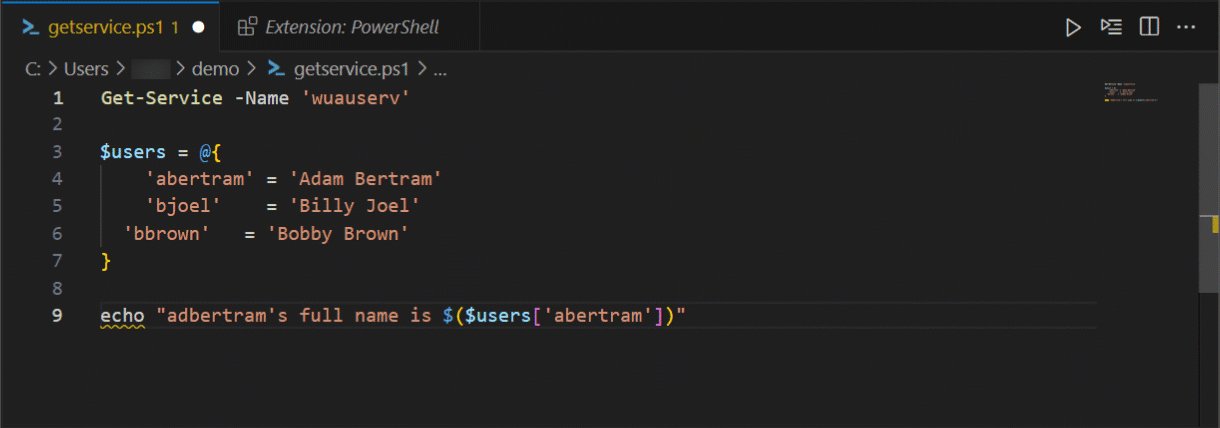
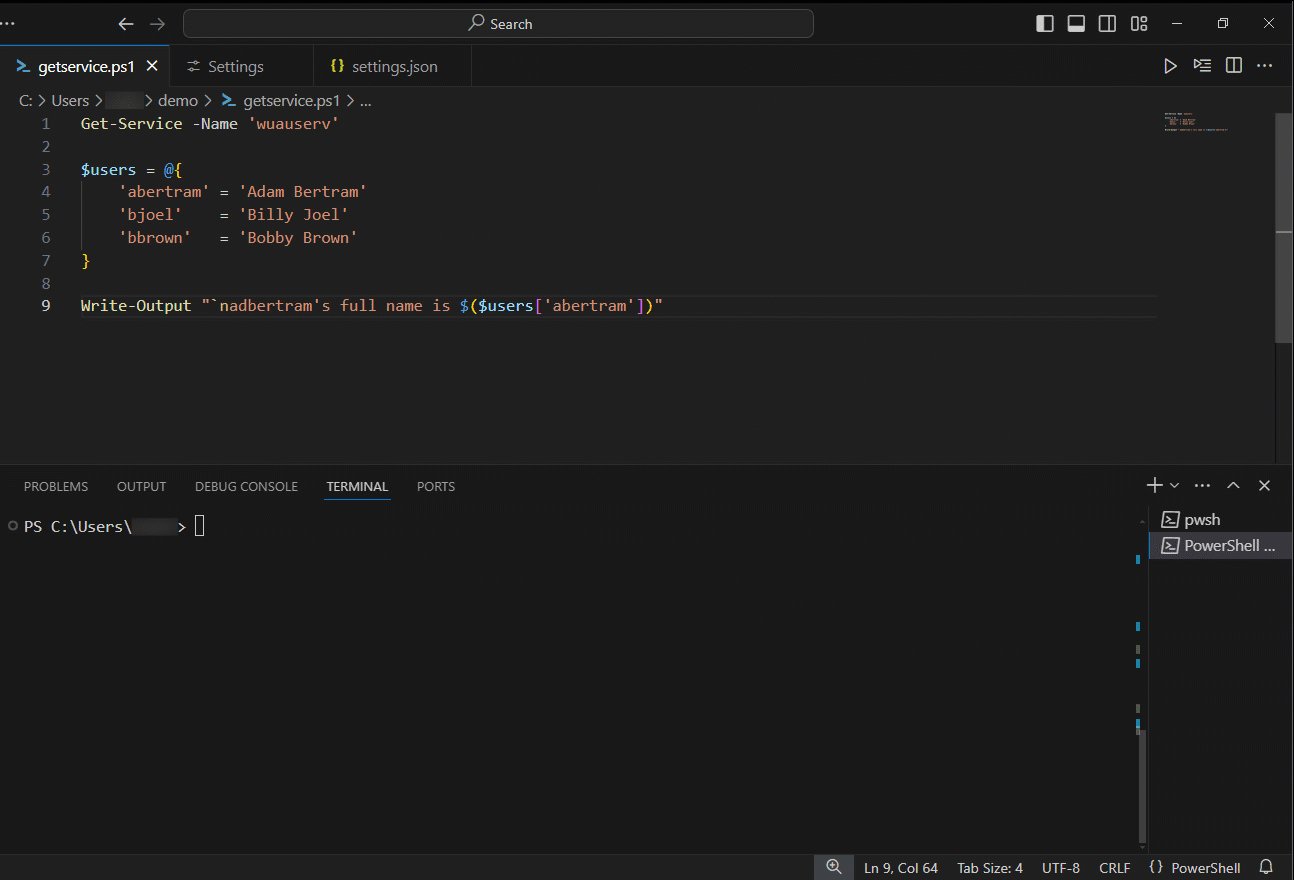
echo "adbertram's full name is $($users['abertram'])"
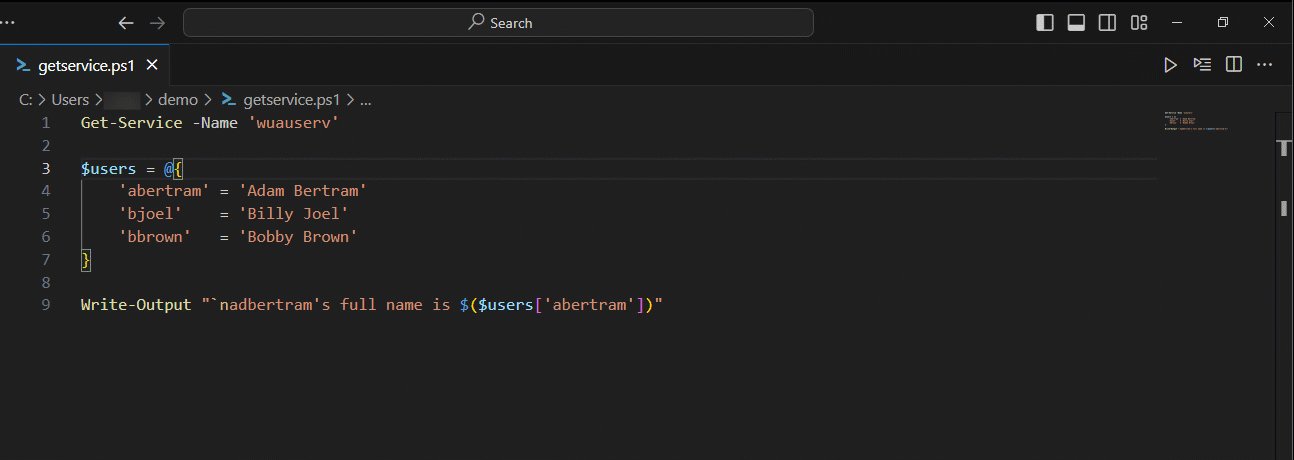
لاحظ الخطوط المتموجة تحت echo. يساعدك VS Code في كتابة شيفرة أفضل.
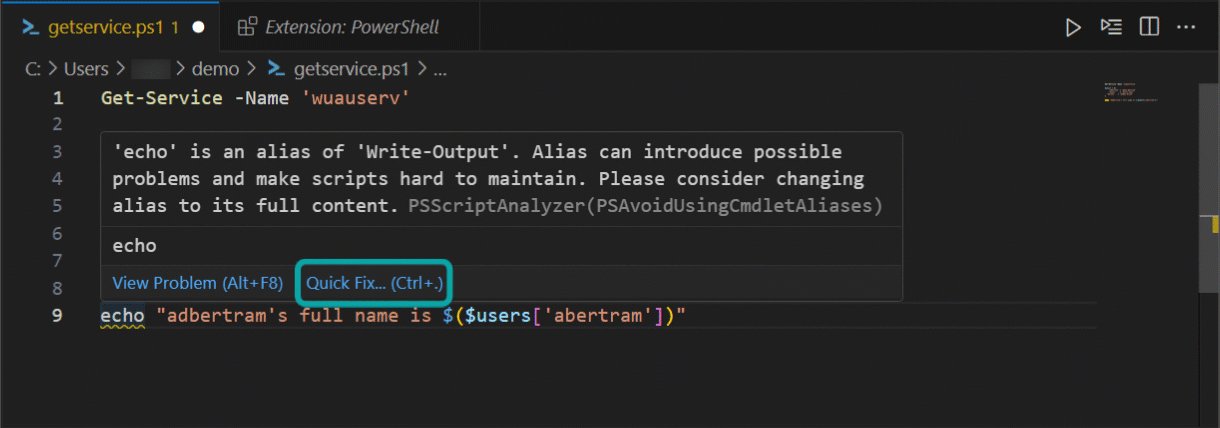
في هذا المثال، يحدد VS Code اختصارًا لـ `echo` ويقترح عليك تغييره إلى اسم الأمر الفعلي للوضوح.

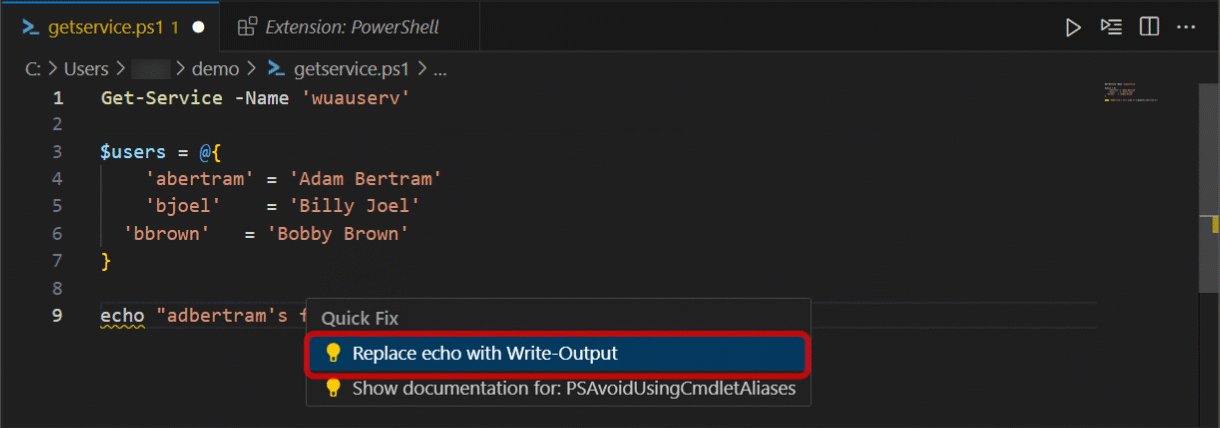
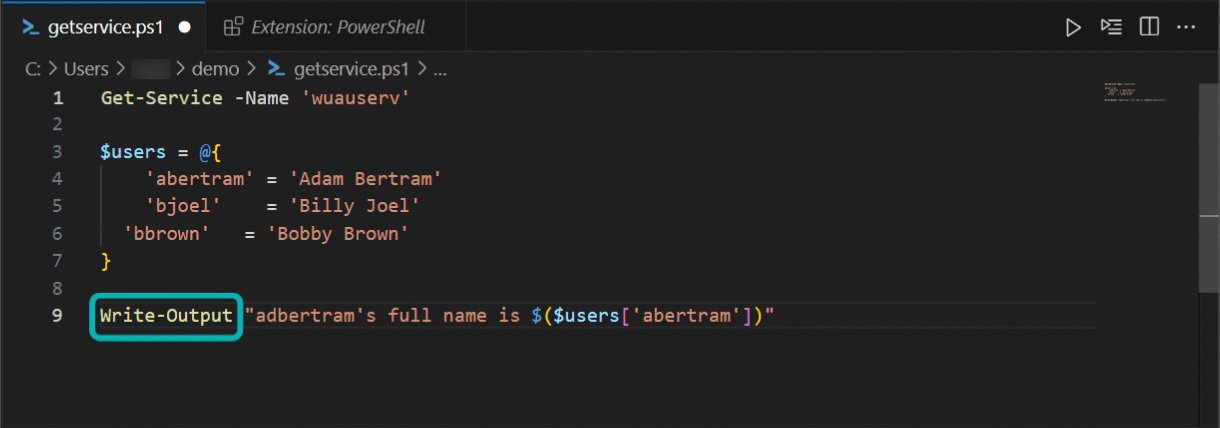
3. الآن، حرك المؤشر فوق الاختصار، وسترى توجيهًا يخبرك بأن تستخدم `Write-Output` بدلاً من ذلك.
انقر على Quick Fix هناك لتصحيحه بسرعة.

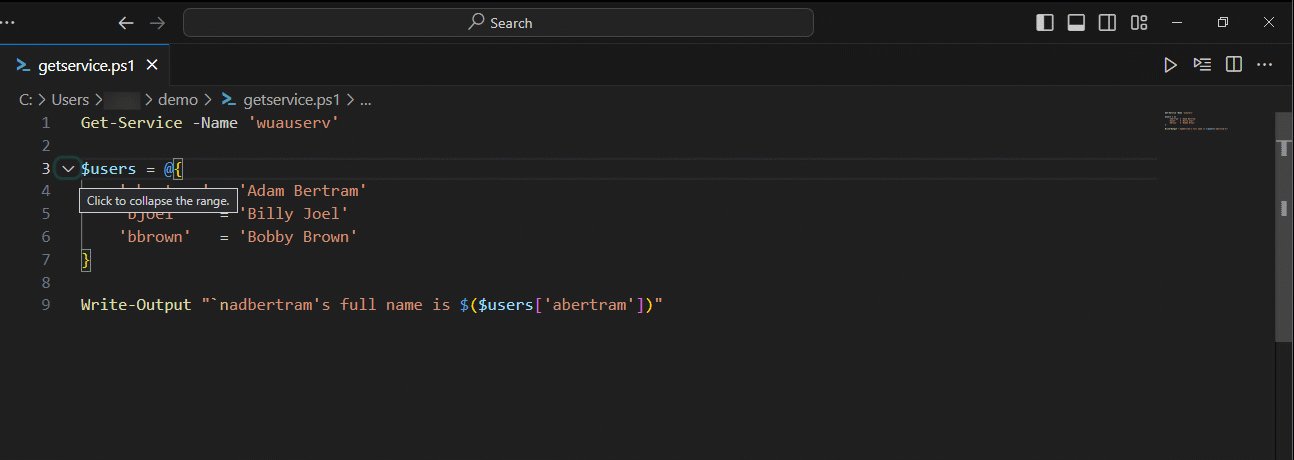
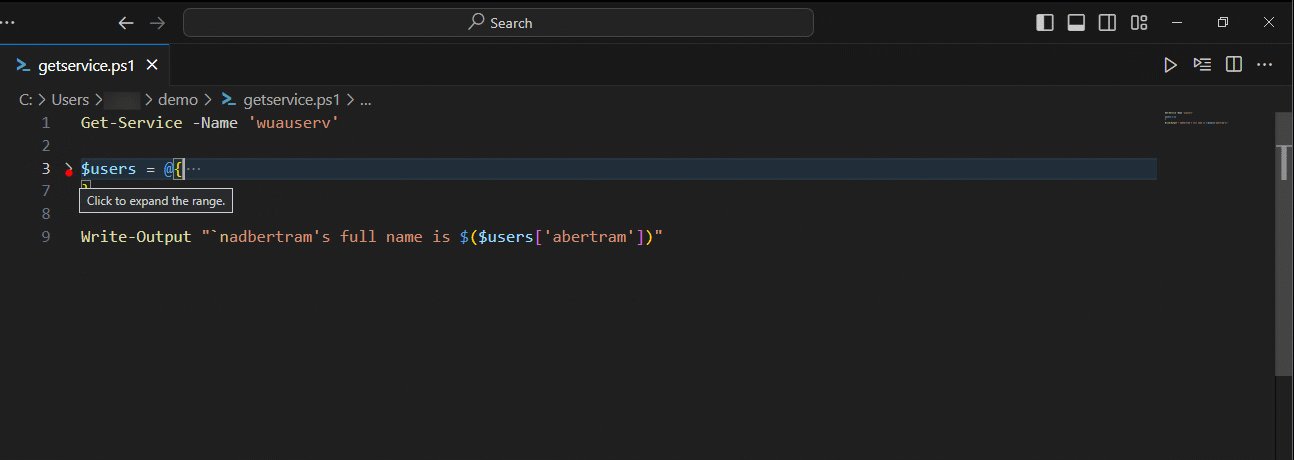
4. شيء آخر هو طي الشيفرة. إذا حركت المؤشر فوق أي شيفرة قابلة للطي، سيعرض VS Code سهمًا لأسفل.
يمكنك النقر فوق هذا السهم لطي وفتح الشيفرة، مخفيًا الشيفرة التي لا تعمل عليها.

5. إذا كنت ترغب في تجربة الإعدادات:
– انتقل إلى قائمة الملف → التفضيلات → الإعدادات.
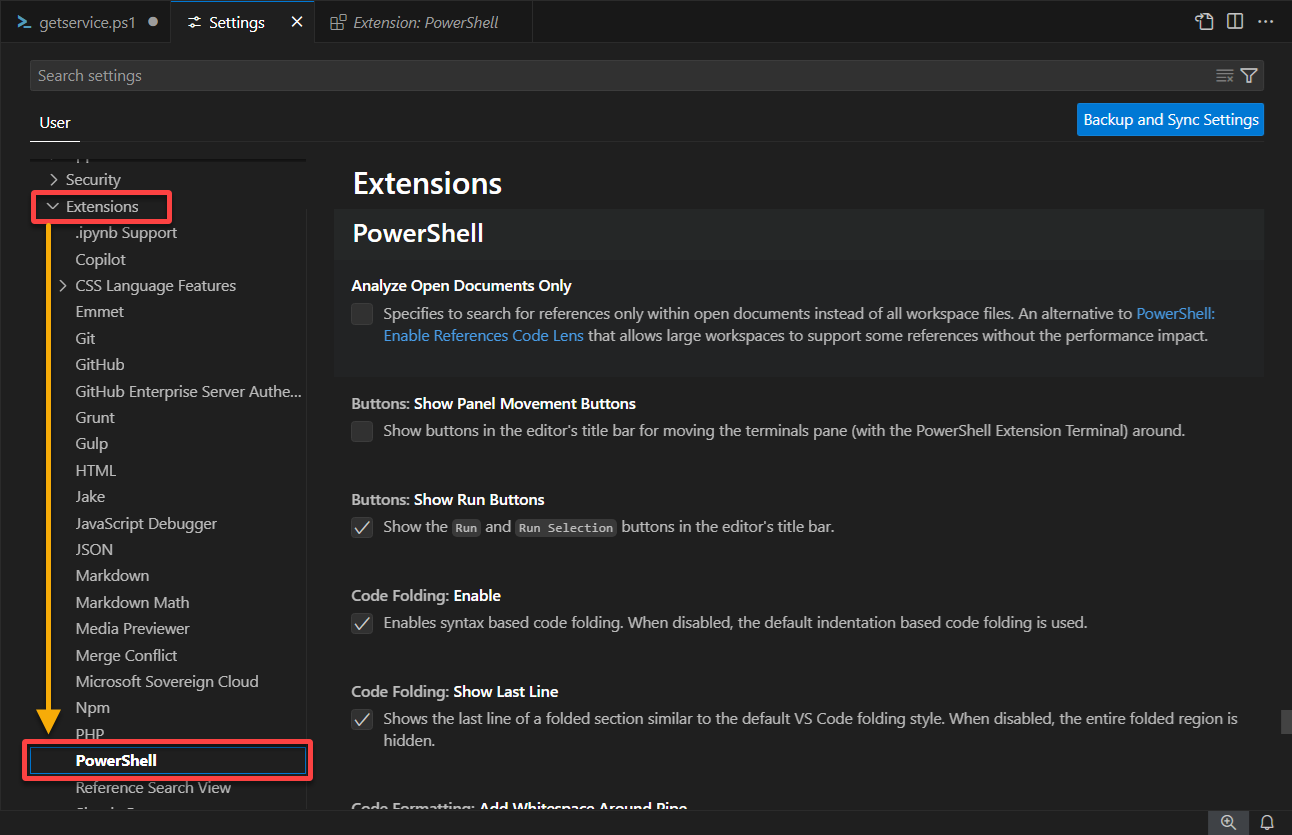
– من علامة التبويب الإعدادات، قم بتوسيع الامتدادات واختر PowerShell.
- انتقل إلى قائمة الملف → التفضيلات → الإعدادات.
- من علامة التبويب الإعدادات، قم بتوسيع الامتدادات واختر PowerShell.
سترى العديد من الأشياء التي يمكنك تعديلها وتغييرها.

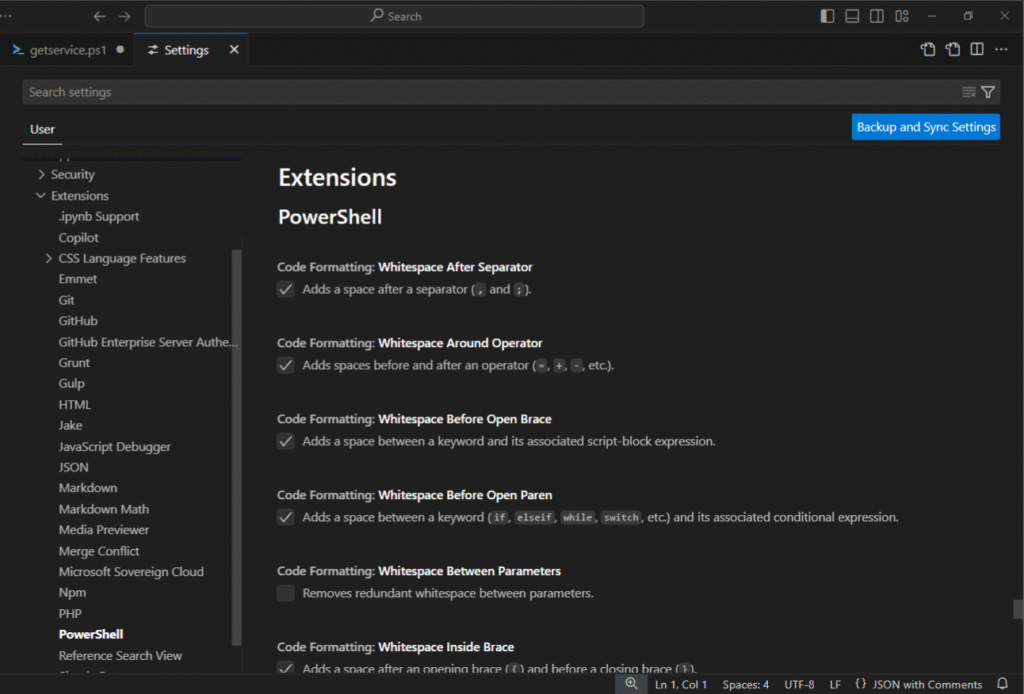
تكوين الطرفية المتكاملة
آخر شيء ستحتاج إلى معرفته: الطرفية. الطرفية المتكاملة تحت المحرر هي عبارة عن واجهة سطر الأوامر مثل cmd.exe، PowerShell، Bash، وما إلى ذلك، مدمجة مباشرة في VS Code. نظرًا لأنها جزء من VS Code، فليس عليك الخروج من المحرر لاختبار الشيفرة، مما يوفر العديد من المزايا.
يستخدم VS Code Windows PowerShell كالطرفية الافتراضية عند كتابة سكربتات PowerShell. نظرًا لأننا نستخدم PowerShell Core، يجب علينا تكوين VS Code لاستخدام PowerShell Core بدلاً من Windows PowerShell.
لتكوين VS Code:
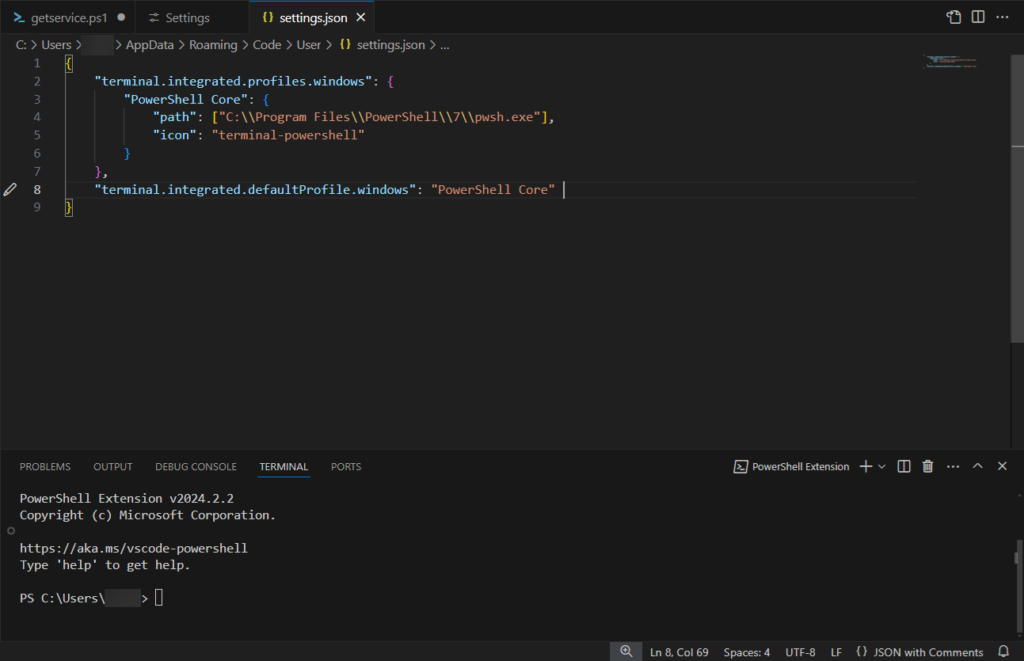
١. اضغط على Ctrl+Shift+P، اكتب settings، ثم ابحث وانقر على Preferences: Open User Settings (JSON).
سترى أن هذا الملف JSON يفتح في المحرر. يستخدم VS Code JSON في الخلفية، مما يجعله وسيلة سريعة لإجراء التغييرات.

٢. في هذه الحالة، يجب علينا إنشاء ملف تعريف متكامل جديد مع إدخالاتين وتعيينه إلى PowerShell 7.
- أنشئ الملف التعريف المتكامل، مشيرًا إلى تنفيذية PowerShell 7.
- قم بتعيين الملف التعريفي الافتراضي كالملف الذي تم إنشاؤه للتو.
"terminal.integrated.profiles.windows": {
"PowerShell Core": {
"path": ["C:\Program Files\PowerShell\7\pwsh.exe"],
"icon": "terminal-powershell"
}
},
"terminal.integrated.defaultProfile.windows": "PowerShell Core"
٣. احفظ ملف settings.json وأعد فتح VS Code.

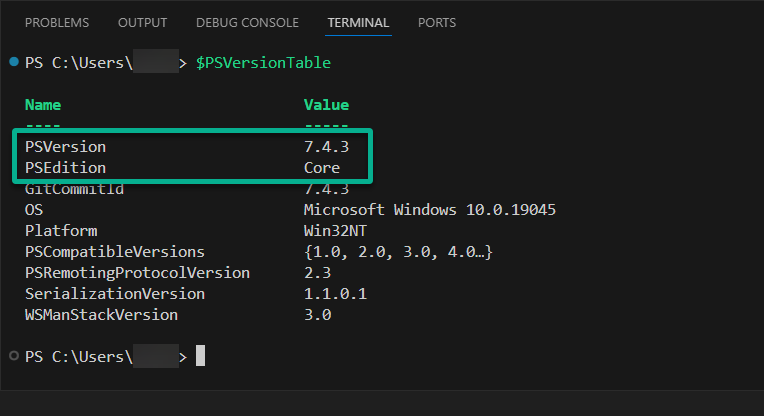
٤. الآن، انقر في الطرفية في الأسفل واكتب `$PSVersionTable` للتحقق من إصدار PowerShell الذي يستخدمه VS Code.
سترى أن PSVersion يظهر كـ 7.4.3، والPSEdition هو Core، بالضبط كما ينبغي.

تشغيل سكربتات PowerShell في الطرفية
يمكن للطرفية القيام بأشياء كثيرة، ولكن تنفيذ الشيفرة في النافذة هو الأكثر ملاءمة. على سبيل المثال، دعنا نقول أنك تريد تشغيل سكربت لاختباره.
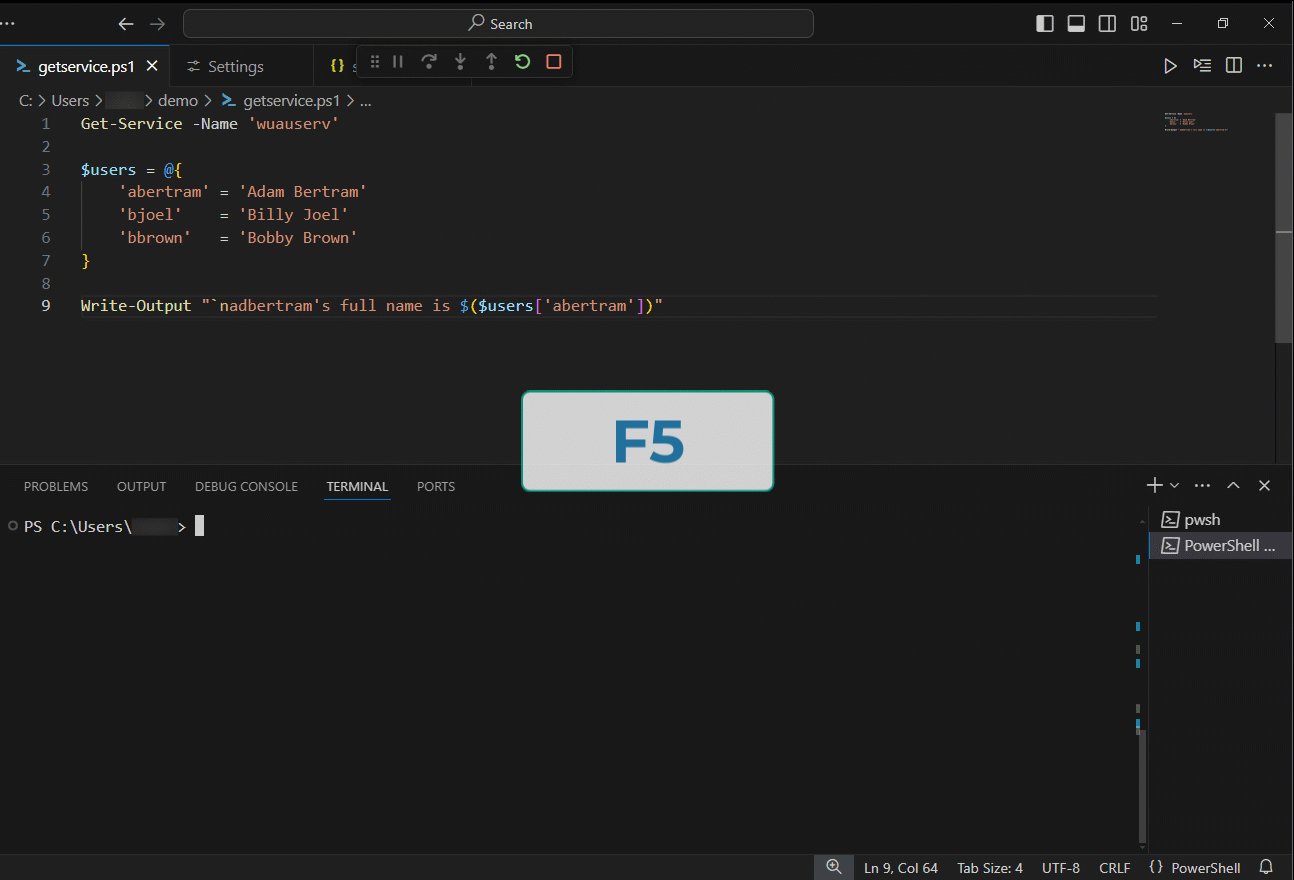
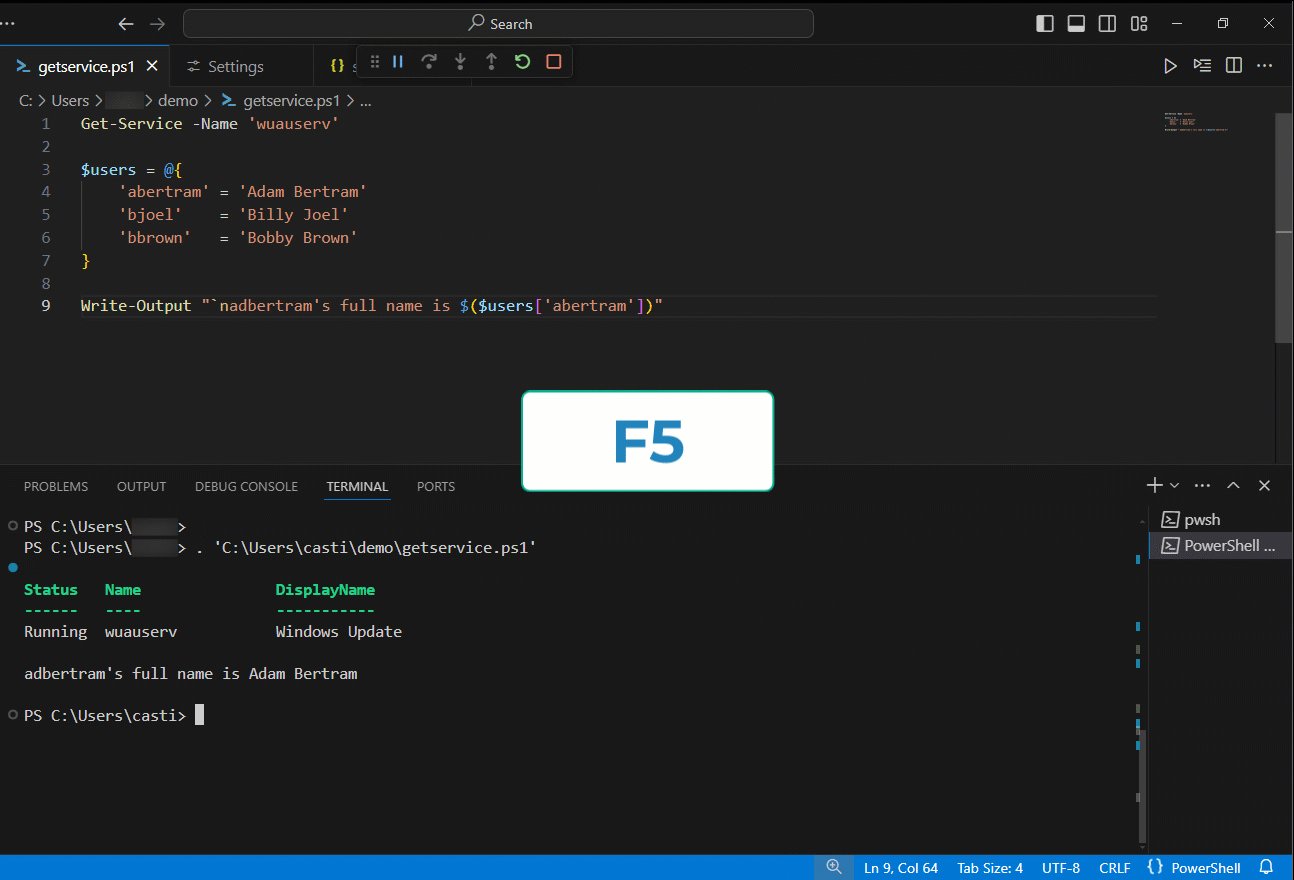
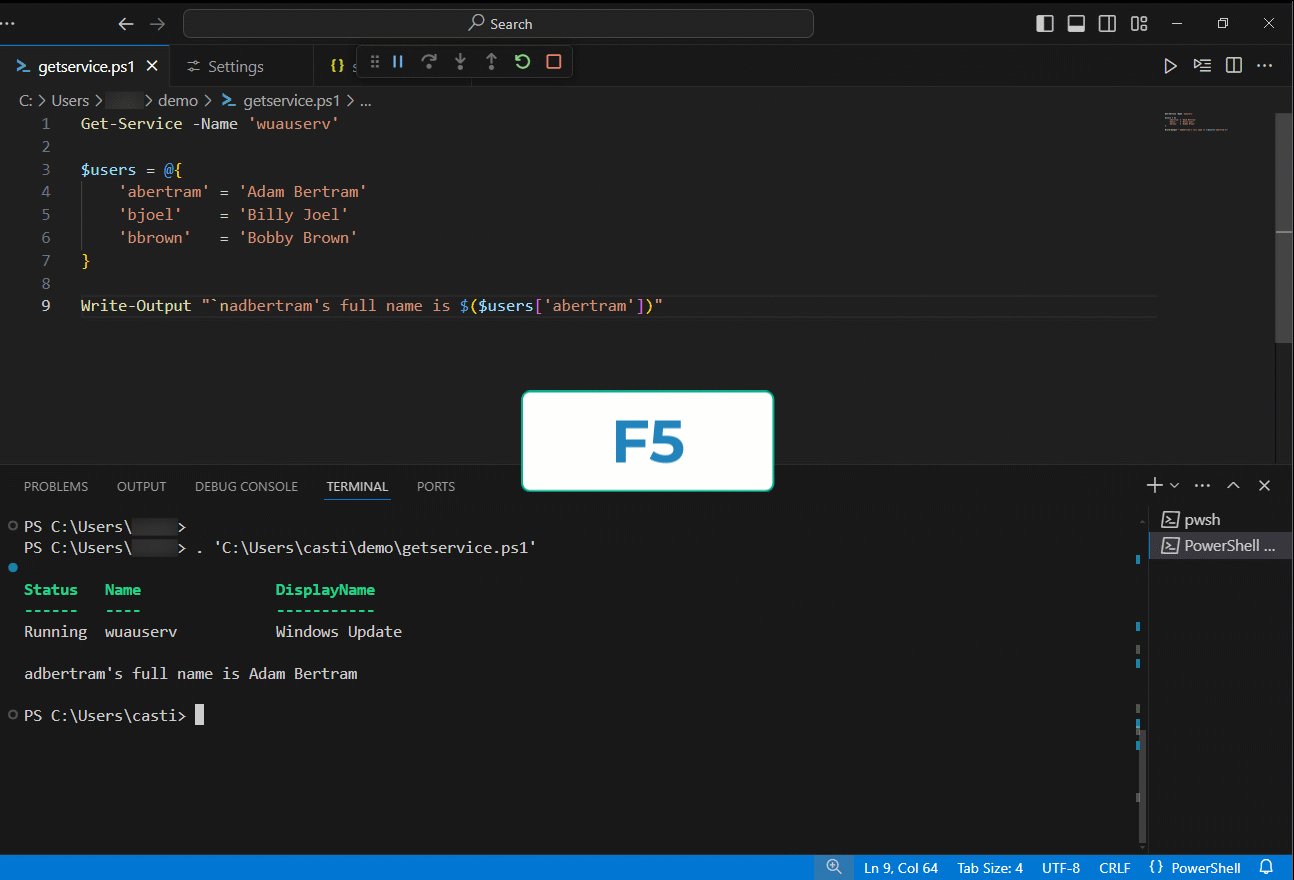
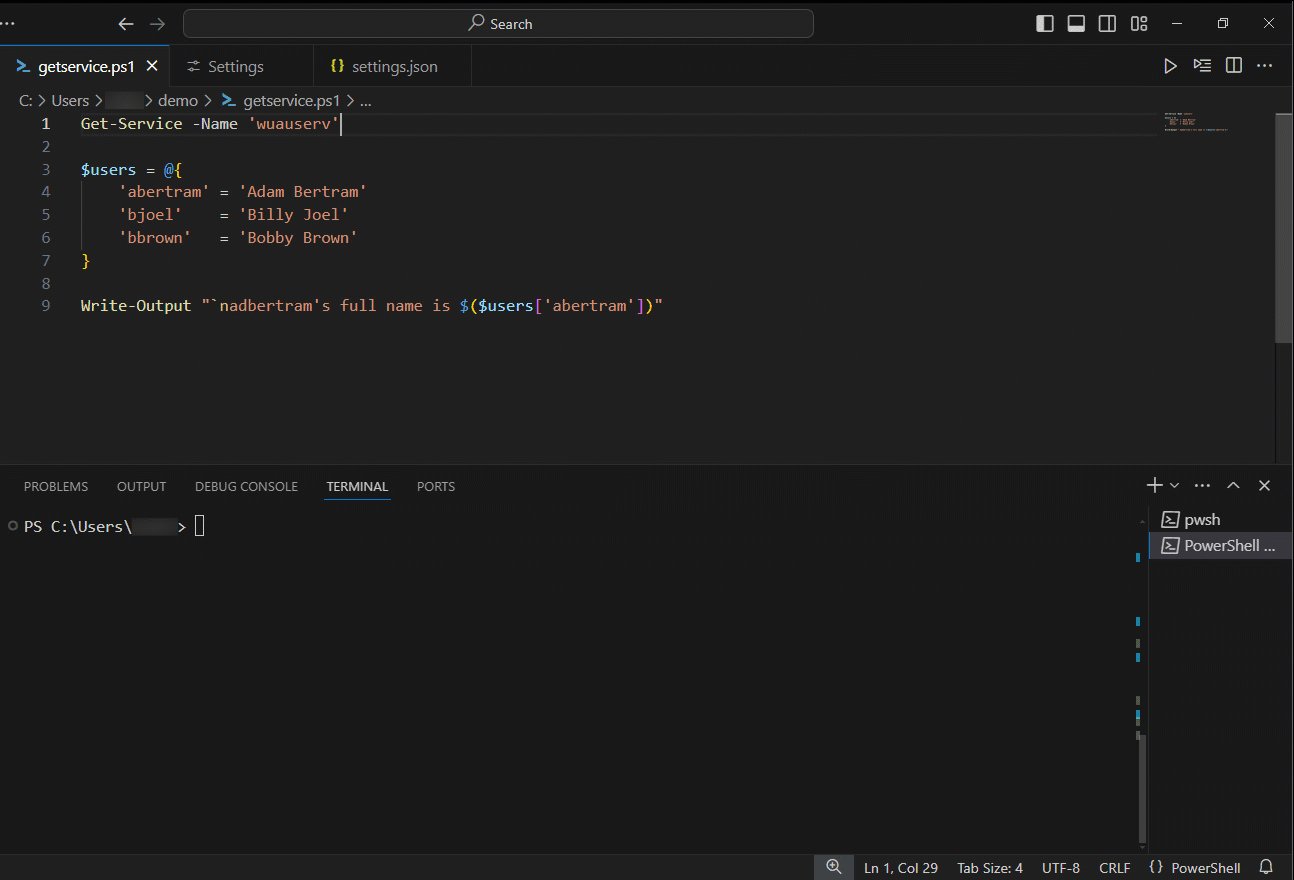
بمجرد أن تعدل السكربت وتحفظه، اضغط على F5. سيتم تشغيله وعرض النتائج مباشرة في الطرفية أسفل.

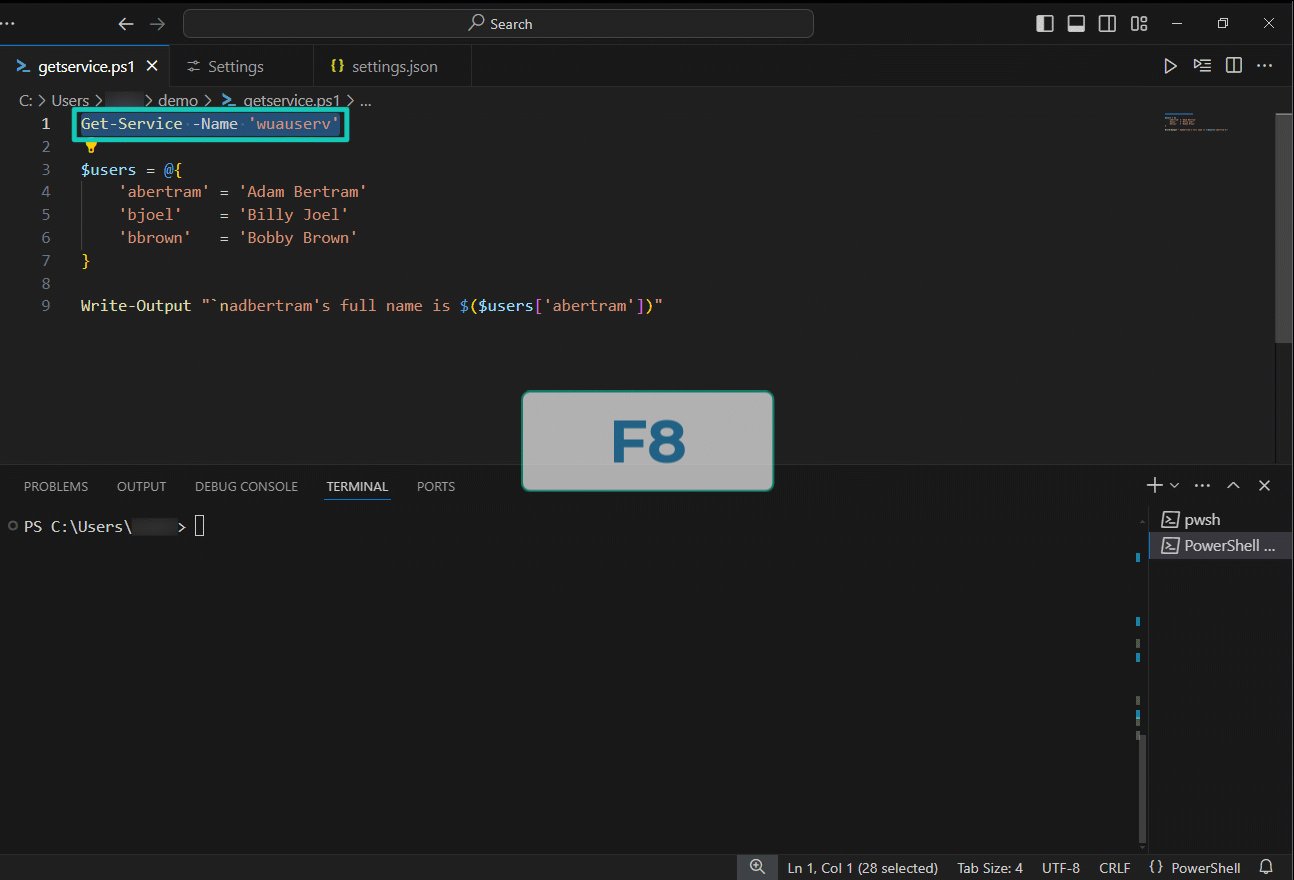
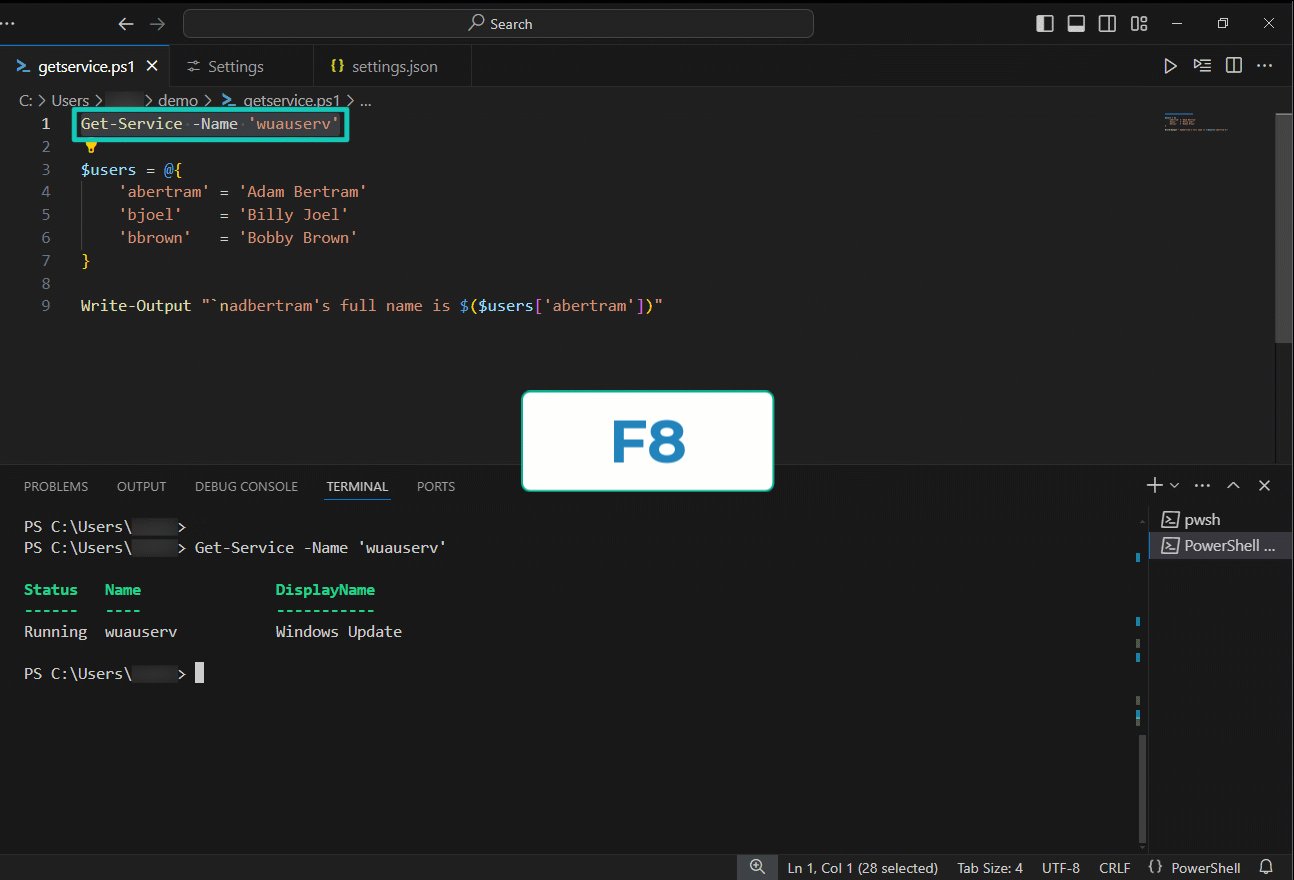
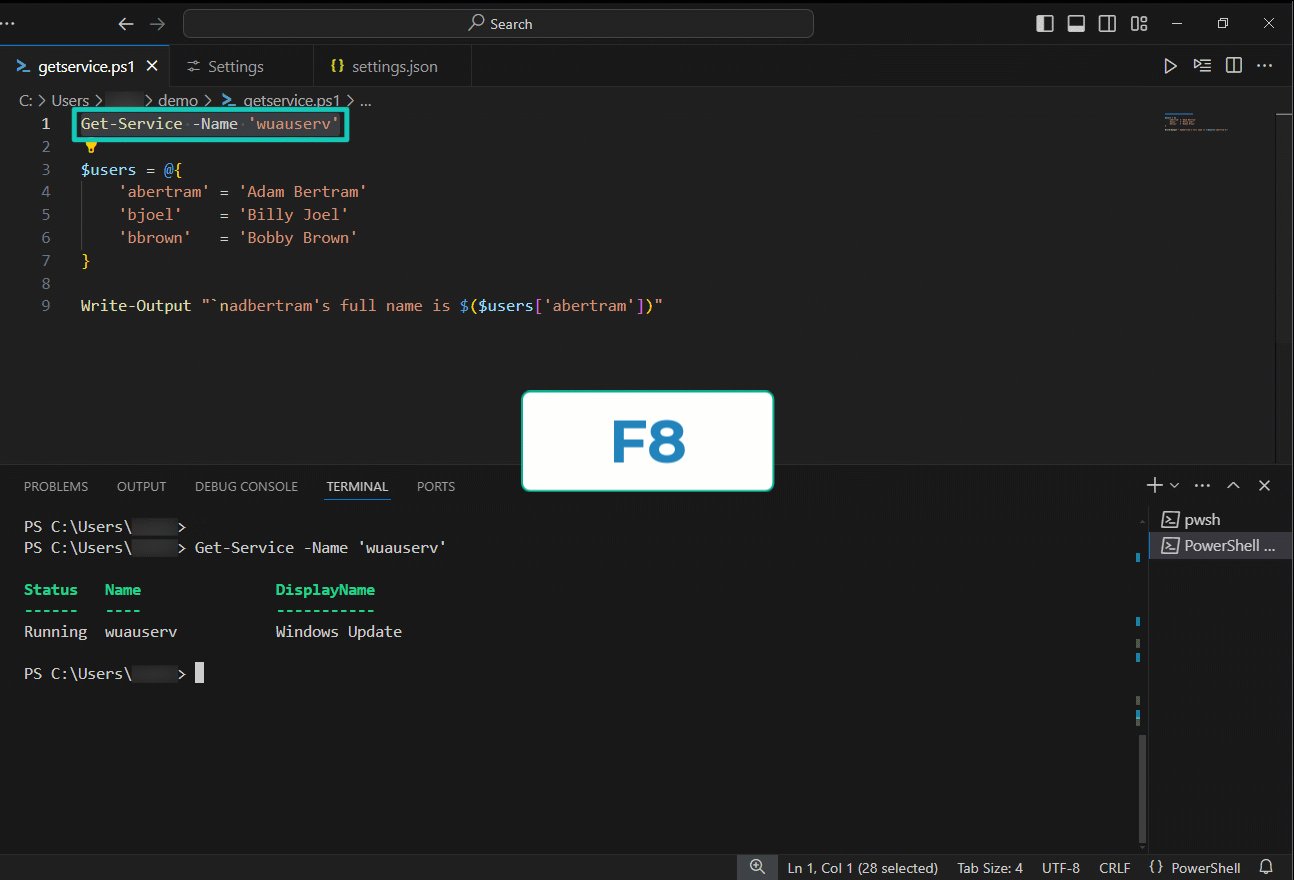
ولكن ربما ترغب فقط في تشغيل جزء منه. للقيام بذلك، يمكنك تحديد جزء من الشيفرة والضغط على F8، مما يقوم بتشغيل تلك الجزء فقط من السكربت.
هذه القدرة على تنفيذ جزء فقط من السكربت مفيدة عند تحديد المشاكل في سكربتات أكبر.

الاستنتاج
لقد قمت الآن بإعداد VS Code لتطوير PowerShell واستكشاف ميزاته الأساسية. مع امتداد PowerShell، والطرفية المتكاملة، وأدوات التحرير المفيدة، يمكنك البدء في كتابة السكربتات وحل المشاكل مباشرة في VS Code.
عندما تصبح مرتاحًا مع الواجهة، قم باستكشاف الإعدادات الإضافية والامتدادات لتخصيص بيئة التطوير الخاصة بك بشكل أفضل. إن VS Code هو محرر قوي ويمكنه فعل الكثير، ولكن بالنسبة للمبتدئين، عليك الزحف قبل أن تستطيع المشي!
Source:
https://adamtheautomator.com/vs-code-powershell-setup/













