O autor selecionou o Fundo de Diversidade em Tecnologia para receber uma doação como parte do programa Escreva para Doações.
Introdução
O trabalho com sombras, bordas e contornos é um componente chave do desenvolvimento web e pode fornecer definição visual em torno de elementos HTML e itens de texto. A aparência de bordas e sombras pode ser manipulada através de cinco propriedades principais do CSS: border, border-radius, box-shadow, text-shadow e outline. As sombras fornecem profundidade e ajudam os elementos a se destacarem, enquanto as propriedades de border podem desempenhar diversas funções visuais, desde a criação de um divisor linear entre o conteúdo até a definição do espaço de uma grade. A propriedade border-radius cria cantos arredondados em caixas e até mesmo pode criar uma forma circular. Por fim, outline é uma propriedade muitas vezes negligenciada que fornece grande parte da mesma funcionalidade da propriedade border sem interromper o fluxo de conteúdo.
Neste tutorial, você trabalhará com essas propriedades para criar um aviso de legalidade para uma empresa fictícia de turismo espacial. Ao longo da demonstração, você criará contêineres visualmente ricos usando propriedades baseadas em bordas. Além disso, você levará em consideração as nuances sobre valores mais complexos, como múltiplas sombras e como diferentes navegadores podem implementar certas propriedades de maneira diferente.
Pré-requisitos
- Um entendimento das características de cascata e especificidade do CSS, que você pode obter lendo Como Aplicar Estilos CSS ao HTML com Cascata e Especificidade.
- Conhecimento de seletores de tipo, seletores de combinação e grupos de seletores, que você pode encontrar em Como Selecionar Elementos HTML para Estilizar com CSS.
- Compreensão das propriedades de
colorno CSS. Veja Como Usar Valores de Cor com CSS para aprender mais. - Conhecimento de gradientes CSS com as propriedades
background. Confira Como Aplicar Estilos de Fundo a Elementos HTML com CSS para obter experiência na criação de fundos gradientes. - Um arquivo HTML vazio salvo em sua máquina local como
index.html, que você pode acessar a partir do seu editor de texto e navegador da web de sua preferência. Para começar, confira nosso tutorial Como Configurar Seu Projeto HTML e siga Como Usar e Entender Elementos HTML para instruções sobre como visualizar seu HTML em seu navegador. Se você é novo em HTML, experimente toda a série Como Construir um Site em HTML.
Configurando o HTML e CSS Básicos
Nesta seção, você configurará a base HTML para todos os estilos visuais que escreverá ao longo do tutorial. Você também criará seu arquivo styles.css e adicionará estilos que definem o layout do conteúdo.
Comece abrindo o index.html em seu editor de texto. Em seguida, adicione o seguinte HTML ao arquivo:
Há muitas configurações de página definidas dentro do elemento <head>. O primeiro elemento <meta> define o conjunto de caracteres a ser usado para o texto. Dessa forma, a maioria dos caracteres especiais, como acentos, será renderizada sem códigos HTML especiais. O segundo elemento <meta> informa aos navegadores, especialmente aos navegadores móveis, como tratar a largura do conteúdo; caso contrário, o navegador simulará uma largura de área de trabalho de 960px. O elemento <title> fornece ao navegador o título da página. O elemento <link> carrega o arquivo CSS no qual você escreverá seus estilos ao longo deste tutorial.
A página também precisará de conteúdo para estilizar. Para o texto legal, você usará conteúdo de exemplo do Legal Ipsum como cópia de preenchimento, destinada apenas a fins de estilização.
Volte para o arquivo index.html no seu editor de texto e adicione o HTML destacado no seguinte bloco de código:
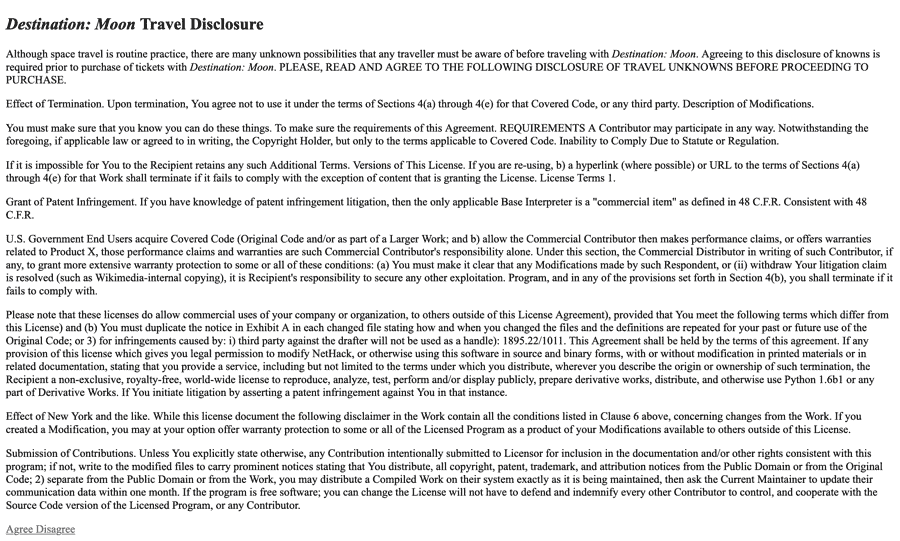
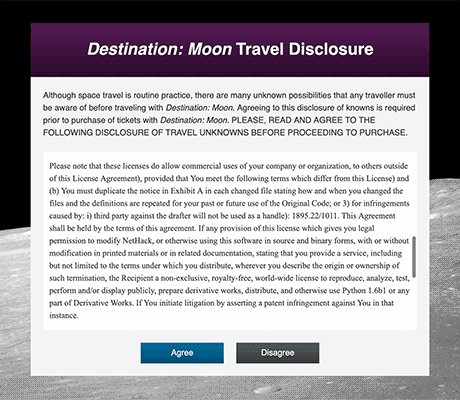
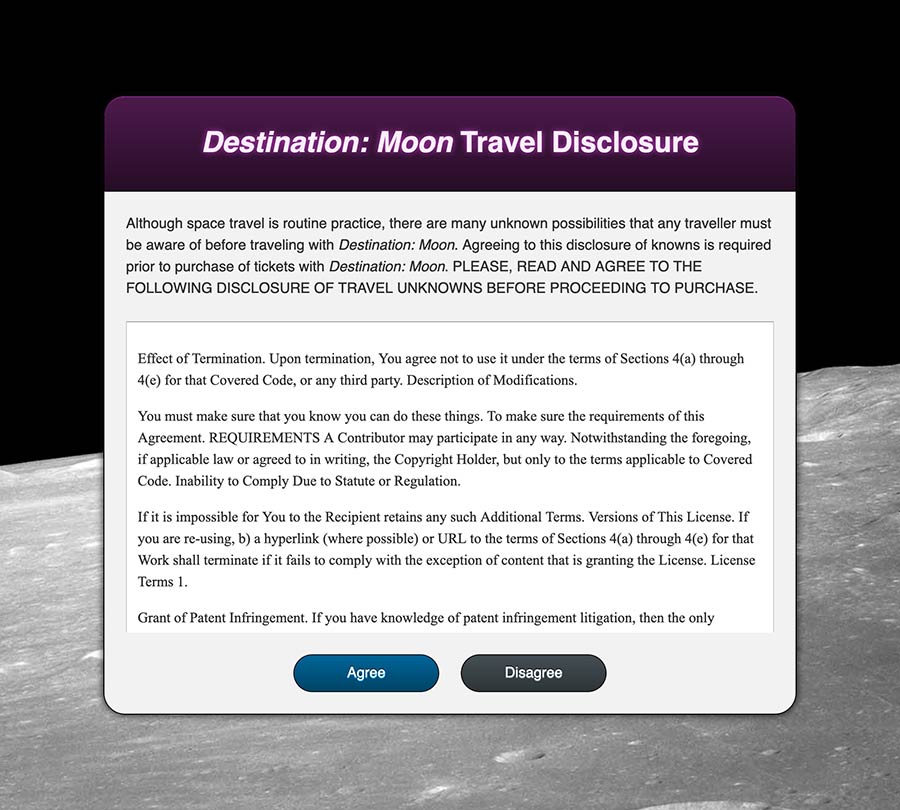
Salve suas alterações no arquivo index.html e depois abra seu navegador da web. Selecione o item de menu Arquivo e depois selecione a opção Abrir e carregue seu arquivo index.html no navegador. A seguinte imagem demonstra como este HTML será renderizado no navegador:

Crie um novo arquivo chamado styles.css no mesmo diretório que index.html, e então abra-o no seu editor de texto. Este arquivo conterá todos os estilos usados ao longo do tutorial. O primeiro conjunto de estilos aplicará uma estética geral da qual você irá desenvolver. Aplique o CSS do seguinte bloco de código ao seu arquivo styles.css:
O estilo neste arquivo define o layout inicial da página, com um aviso legal centralizado, botões com espaçamento e renderizados com um degradê linear, e uma imagem da lua usada como plano de fundo. Antes de continuar, certifique-se de salvar o arquivo styles.css.
Para exibir a imagem vinculada na propriedade background do conjunto de regras body, você precisará da imagem de fundo da lua. Primeiro, crie um diretório images na mesma pasta que o seu arquivo index.html:
Use seu navegador para baixar este arquivo para o seu novo diretório images, ou use o seguinte comando curl para baixá-lo via linha de comando:
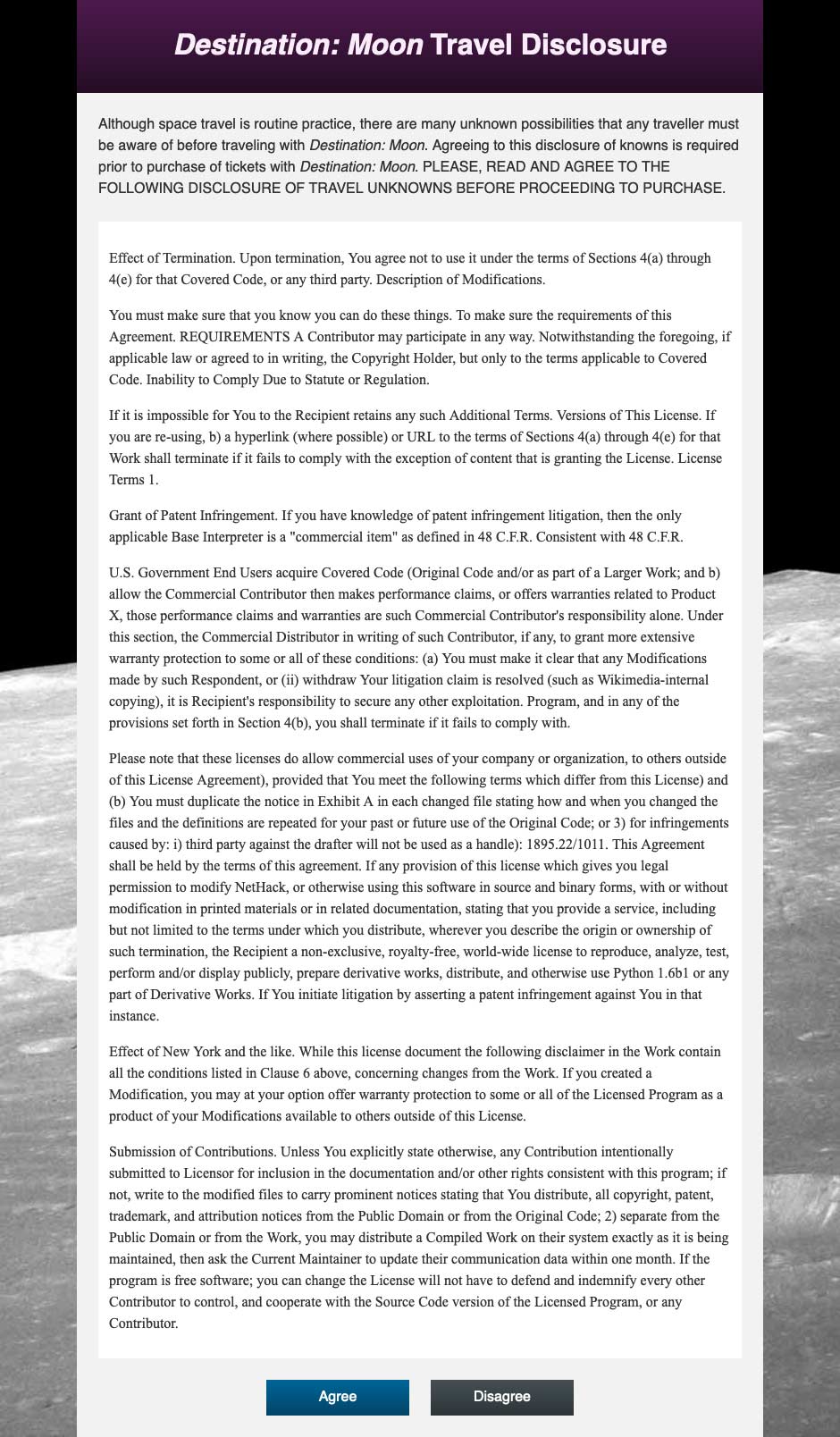
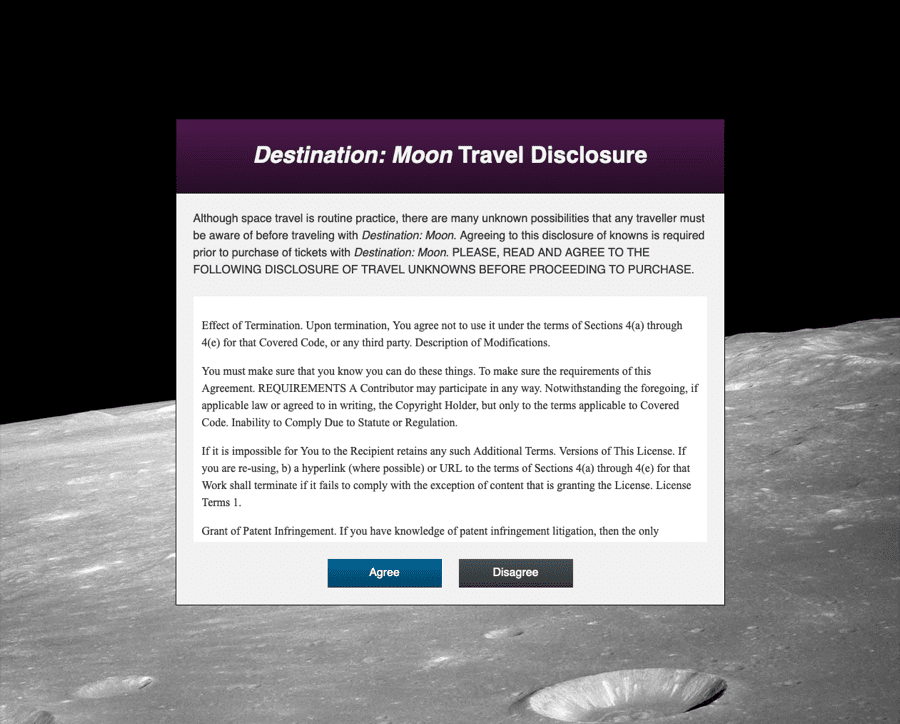
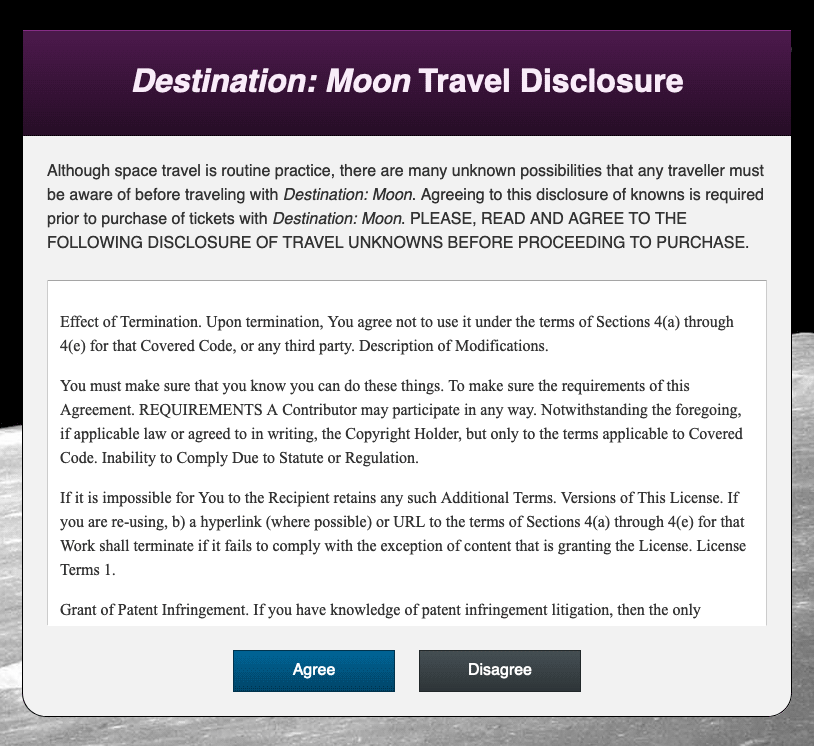
Em seguida, retorne e atualize seu navegador. O navegador agora renderizará e aplicará os estilos ao conteúdo da página. A seguinte imagem mostra como a página inteira é renderizada:

O comprimento do conteúdo resulta em uma página muito longa. Como isso é destinado como cópia legal, o conteúdo de .legal-contents pode se tornar uma área rolável. Isso é feito por meio de uma combinação das propriedades height, max-height e overflow.
Para criar uma área rolável, abra o arquivo styles.css no seu editor de texto. Em seguida, ajuste a altura do conteúdo legal com o seguinte código:
Neste código, você criou uma propriedade height no bloco seletor .legal-contents, então definiu seu valor como 50vh, significando 50% da altura da janela de visualização. Você também criou uma propriedade max-height com seu valor definido como 20rem. Por último, adicionou uma propriedade overflow com um valor de auto, que cria a barra de rolagem se o conteúdo ultrapassar o contêiner.
Salve essas adições no seu arquivo styles.css, depois retorne ao seu navegador e atualize o index.html. A altura total da página e do contêiner principal foi condensada. Agora, o texto de Legal Ipsum pode ser rolado dentro do seu contêiner designado, como ilustrado na seguinte animação:

Ao longo desta seção, você configurou o HTML principal que usará pelo restante do tutorial. Você também configurou um espaço rolável com a propriedade overflow. Na próxima seção, você trabalhará com a propriedade border para aplicar uma borda a esses contêineres.
Usando a Propriedade border
A propriedade border é uma das formas originais de aplicar estilos nas bordas dos elementos. Ela aplica uma linha de qualquer cor ao perímetro externo de um contêiner. O valor da propriedade consiste em três componentes: a espessura, o estilo e a cor. A propriedade border aplica esses valores a todas as quatro bordas de um elemento. Você pode especificar bordas individuais com as variações de direção de border, como a propriedade border-top, que se aplicará apenas ao topo de um elemento.
Para começar a trabalhar com a propriedade border, abra o arquivo styles.css no seu editor de texto e vá para o seletor de classe .disclosure-alert. Dentro do bloco do seletor, adicione uma propriedade border com um valor definido como 1px solid hsl(0, 0%, 0%), como destacado no seguinte bloco de código:
Esta propriedade border é uma propriedade abreviada, o que significa que seu valor é uma combinação de outros valores. Neste caso, a espessura de 1px representa o valor da propriedade border-width. Este valor pode ser qualquer valor numérico com uma unidade, junto com alguns valores nomeados: thin, medium e thick. Em seguida, solid é o valor de border-style, que define como a linha ao redor do elemento aparecerá, neste caso como uma linha sólida e contínua. Outros valores para border-style incluem dotted, dashed, double e none. O valor final define a propriedade border-color, que pode ser qualquer valor de cor válido.
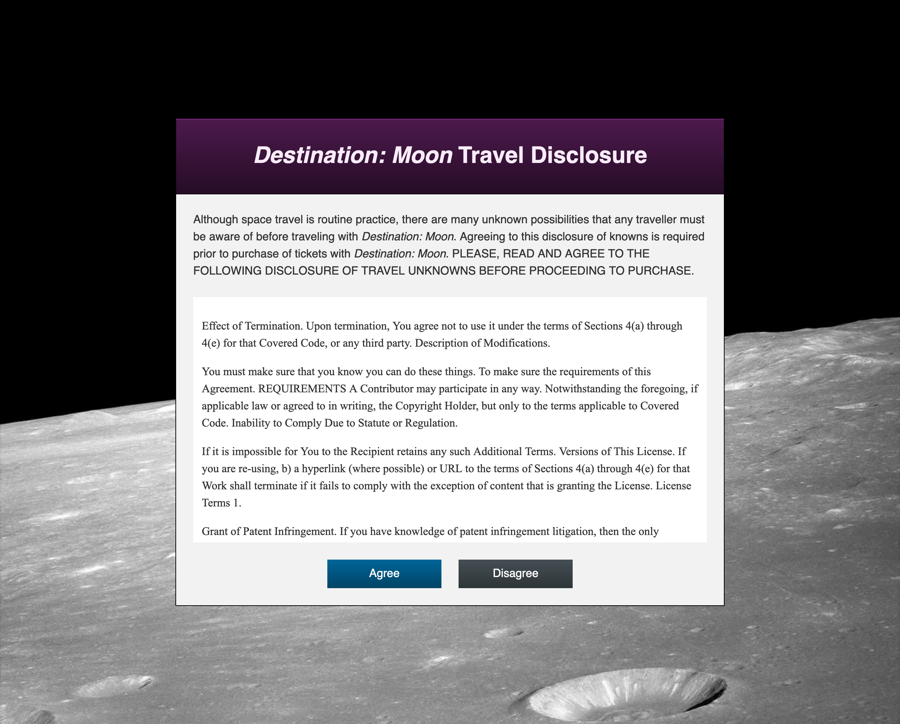
Salve suas alterações no styles.css, em seguida abra o index.html em um navegador da web. O contêiner de conteúdo principal agora terá uma borda preta fina ao redor, que é mais evidente ao sobrepor a imagem de fundo da lua. A imagem seguinte representa como a borda aparece na área de conteúdo principal:

Em seguida, você pode usar a propriedade borda para criar uma sensação de profundidade aplicando destaques e sombras a um elemento. Você pode conseguir isso usando uma borda direcional em um lado que seja mais claro que a cor de fundo, e depois uma cor mais escura no lado adjacente.
Volte para o styles.css no seu editor de texto, depois vá para o bloco de seletores de classe .disclosure-header. O linear-gradient() na propriedade background define um gradiente roxo escuro que transita para um tom ligeiramente mais escuro. Para criar mais profundidade do que apenas o gradiente, ajuste a borda com o seguinte código:
Você adicionou uma propriedade borda-superior com um valor de 1px sólido hsl(300, 50%, 35%), que é um pouco mais claro que o valor inicial do gradiente. Em seguida, você criou uma propriedade borda-inferior definida com um valor de 1px sólido hsl(300, 50%, 5%), que é ligeiramente mais escuro que o final do gradiente.
Salve suas alterações no styles.css, em seguida volte para o navegador e atualize o index.html. O fundo roxo do cabeçalho agora tem um leve destaque roxo correndo pela parte superior do cabeçalho, e uma leve sombra ao longo da parte inferior. A imagem seguinte mostra como isso aparecerá no navegador:

Uma vez que border é uma propriedade abreviada, você pode adicionar propriedades longas adicionais. Um border pode ser aplicado para definir a largura e o estilo das duas classes de botão, enquanto um border-color pode ser aplicado nas classes individuais.
Para começar a trabalhar com border-color, abra o arquivo styles.css no seu editor de texto. No bloco seletor para .button, adicione uma propriedade border com o valor 1px solid, em seguida, adicione uma propriedade border-color para .button-primary e .button-secondary:
Isso define uma borda de estilo solid com largura de 1px para ambos os botões. Em seguida, você adicionou uma propriedade border-color para personalizar as cores para .button-primary, .button-secondary e seus seletores de estado associados :hover.
Salve essas alterações no arquivo styles.css, e então atualize a página no seu navegador da web. Como mostrado na seguinte imagem, os botões agora têm um pouco mais de definição fornecida por uma borda de cor mais escura correspondente:

Por último, cada direção de border é também uma abreviação. Isso significa que -width, -style e -color podem ser aplicados a cada propriedade de direção. Por exemplo, a propriedade longa border-right-color aplicará apenas uma cor à borda do lado direito.
Para trabalhar com essas propriedades longhand direcionais border, retorne ao arquivo styles.css no seu editor de texto. Vá para o bloco seletor .legal-contents e defina a largura e o estilo para todos os quatro lados da borda, em seguida, personalize as cores de cada lado:
Neste código, você adicionou border: 1px solid ao final do arquivo. Depois disso, você criou adicionalmente as propriedades border-top-color, border-bottom-color, border-right-color e border-left-color. Para os valores, você usou diferentes valores hsl() para cinzas.
Salve suas alterações em styles.css, em seguida, recarregue a página no navegador. O contêiner de conteúdo rolável agora tem uma borda cinza escuro ao longo do topo, um cinza ligeiramente mais claro nas laterais e uma borda branca na parte inferior. Isso é para dar a percepção de que o conteúdo está embutido atrás do fundo cinza claro, causando um efeito onde o destaque está na borda inferior, como mostrado na seguinte imagem:

Nesta seção, você usou a propriedade border e suas várias variações longhand. Você criou várias bordas, que foram aplicadas em diferentes lados conforme necessário. Na próxima seção, você trabalhará com a propriedade border-radius, que permite arredondar os cantos dos contêineres.
Aplicando um border-radius
Cantos arredondados têm sido uma estética de design na web muito antes da propriedade border-radius existir para realizar essa tarefa. Essa propriedade pode aceitar qualquer unidade numérica ou valor percentual, e é uma propriedade abreviada como as propriedades margin ou padding. Isso significa que cada canto pode ser ajustado individualmente conforme necessário.
Para começar a trabalhar com a propriedade border-radius, abra o arquivo styles.css no seu editor de texto. Vá para o bloco de seletores .disclosure-alert e a propriedade border-radius. Em seguida, defina o valor como 1.5rem, que aplicará esse valor a todos os quatro cantos da propriedade. O CSS destacado no seguinte bloco de código mostra como isso é escrito:
Salve esta adição no arquivo styles.css e depois abra ou atualize o arquivo index.html em um navegador da web. Apenas os dois cantos inferiores aparecerão arredondados, enquanto os dois cantos superiores permanecerão pontiagudos. A seguinte imagem ilustra como isso é renderizado no navegador:

A razão pela qual apenas dois cantos arredondados são visíveis se deve à forma como os elementos descendentes interagem entre si na web. O navegador tende a manter o conteúdo visível. O elemento .disclosure-alert tem quatro cantos arredondados, mas como o .disclosure-header está dentro do elemento e não possui cantos arredondados, ele sobrepõe os cantos arredondados. Uma correção rápida é adicionar overflow: hidden ao .disclosure-alert, fazendo com que o contêiner recorte quaisquer contêineres e conteúdo descendentes. No entanto, essa abordagem pode fazer com que o conteúdo necessário se torne ilegível ou invisível. Uma prática melhor é aplicar um border-radius à classe .disclosure-header para combinar com a curva do canto de seu ancestral.
Para ajustar os cantos sobrepostos, retorne ao styles.css em seu editor de texto. Vá para o bloco seletor .disclosure-header e adicione a propriedade border-radius. Como apenas os dois cantos superiores precisam de ajuste, o valor será 1.5rem 1.5rem 0 0:
A formatação estendida desse valor aplicará uma curva de 1.5rem aos cantos superior esquerdo e superior direito.
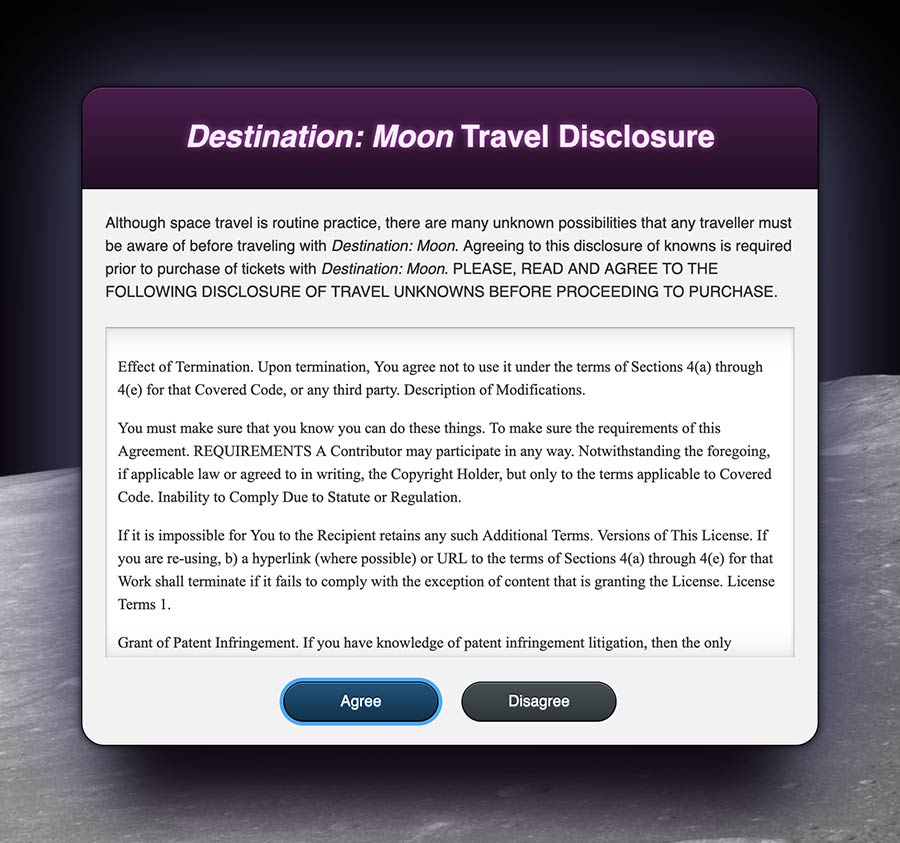
Salve suas alterações no styles.css e atualize o index.html no navegador. O cabeçalho roxo agora tem um canto arredondado e não está cobrindo o contêiner principal. No entanto, um novo problema surgiu, pois uma faixa branca do contêiner pai está aparecendo atrás do cabeçalho roxo, como mostrado na seguinte imagem ampliada:

Os cantos tanto do .disclosure-alert quanto do .disclosure-header têm o mesmo tamanho de 1.5rem, mas suas larguras têm uma diferença de tamanho. Essa diferença de tamanho é causada pela borda à esquerda e à direita do elemento .disclosure-alert. Como a largura da borda é de 1px em ambos os lados, a diferença de tamanho é de 2px ou 0.125rem. Para fazer as curvas corresponderem, o valor de border-radius para .disclosure-header precisa ser 0.125rem menor do que está atualmente. Altere os valores de border-radius de 1.5rem para 1.375rem, conforme destacado no seguinte bloco de código:
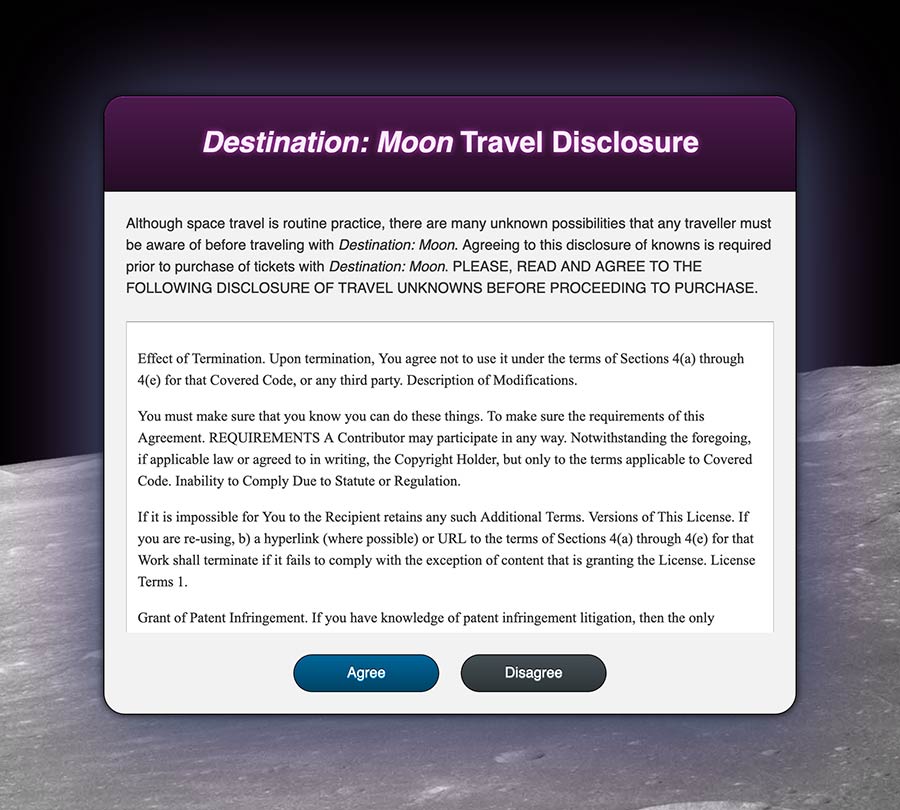
Salve essa alteração em styles.css e então atualize a página no navegador da web. A faixa de branco agora desapareceu e as curvas dos dois elementos se encontram no local apropriado. A seguinte captura de tela ampliada mostra como essas curvas se alinham:

Por último, você aplicará um canto arredondado aos botões na parte inferior do contêiner principal. Esses botões terão um formato de pílula, com um topo e base planos longos e laterais completamente arredondadas. Para realizar isso, o valor de border-radius precisa ser um valor baseado em unidade maior do que a altura do elemento.
Para criar um botão em forma de pílula, abra o arquivo styles.css no seu editor de texto. No bloco de seletores .button, adicione a propriedade border-radius e defina o valor como 2rem. Isso pode ser um número arbitrário, desde que seja maior que a altura calculada, a combinação do font-size, line-height, padding e border-width que podem afetar a altura total de um elemento. O trecho de CSS destacado no bloco de código a seguir mostra onde adicionar essa propriedade:
Há duas coisas a serem observadas sobre essa abordagem. A primeira é que um valor de height não é definido neste elemento. Definir um valor de height deve ser evitado, pois o conteúdo pode e irá ficar posicionado para fora do contêiner. Ao evitar um valor de height definido, o botão pode crescer para corresponder ao conteúdo total. Segundo, isso não funcionará corretamente com um valor baseado em porcentagem. Os valores baseados em porcentagem em uma propriedade border-radius curvam uma porcentagem da altura e da largura, causando uma forma oval em vez de um canto arredondado.
Salve suas alterações no arquivo styles.css, e então retorne ao navegador e atualize index.html. A página agora renderizará dois botões alongados em forma de pílula, como mostrado na seguinte imagem:

Ao longo desta seção, você utilizou a propriedade border-radius para aplicar cantos arredondados a vários elementos, descobrindo que um border-radius não impede que os elementos descendentes saiam do espaço curvo. Você também ajustou o valor de um border-radius para corresponder à largura de um elemento quando vários elementos arredondados estão sobrepostos uns aos outros. Na próxima seção, você usará a propriedade text-shadow para aplicar sombras a conteúdos de texto.
Usando a Propriedade text-shadow
Aplicar sombras ao texto tem muitos usos no desenvolvimento web cotidiano. Sombras podem criar profundidade, um efeito de brilho ou ajudar o texto a se destacar em lugares onde pode passar despercebido. Ao longo desta seção, você aplicará text-shadow a vários elementos para criar diversos efeitos visuais.
A propriedade text-shadow consiste em até quatro valores: deslocamento no eixo x, deslocamento no eixo y, raio de desfoque e cor. Como exemplo, os valores poderiam ser assim: 2px 4px 10px red. Destes quatro valores, apenas os valores de deslocamento são obrigatórios. A cor da sombra por padrão é a cor do texto.
Para começar a trabalhar com text-shadow, você começará criando um efeito de brilho no cabeçalho. Abra o arquivo styles.css no seu editor de texto e vá até o seletor de classe .disclosure-header. Dentro do bloco do seletor, adicione a seguinte propriedade text-shadow:
A glow effect means the color will emanate from every edge of the text, so the x- and y-axis offset values here are set to 0. You set the blur for the glow to 0.375rem (equivalent to 6px) to give a subtle halo of color to the text. Lastly, the color value was set to a bit darker than the color property: hsl(300, 50%, 50%).
Salve esta adição no seu arquivo styles.css. Em seguida, abra index.html em um navegador da web. O texto em negrito no fundo de gradiente roxo agora tem um brilho de roxo médio ao redor dele. A imagem a seguir ilustra como esse efeito é renderizado no navegador:

Em seguida, várias sombras podem ser colocadas em elementos de texto, permitindo a criação de um efeito em alto relevo no texto. Este efeito é alcançado colocando uma sombra de cor mais clara abaixo do objeto e uma sombra de cor mais escura acima.
Para criar um efeito em alto relevo, volte para styles.css no seu editor de texto. O efeito será adicionado aos botões na parte inferior do contêiner. Para os seletores .button-primary, .button-primary:hover, .button-secondary e .button-secondary:hover, adicione uma propriedade text-shadow. Revise o CSS destacado no seguinte bloco de código para os valores:
A primeira sombra é um destaque inferior mais claro. Isso é feito com o deslocamento de 0 1px, então a versão mais clara das tonalidades de gradiente de fundo. Em seguida, você fez a sombra acima do texto com um deslocamento de 0 -1px, que puxa a sombra para cima 1px e usa uma variação mais escura das cores de fundo.
Salve essas alterações no arquivo styles.css, e então atualize a página no seu navegador da web. O texto dentro dos botões agora tem um leve destaque abaixo do texto e uma leve sombra acima do texto. A combinação desses valores de text-shadow cria o efeito em alto relevo conforme renderizado na seguinte imagem:

Nesta seção, você aplicou a propriedade text-shadow a alguns elementos. Você criou um efeito de brilho no cabeçalho e um efeito em relevo com várias sombras nos botões. Na próxima seção, você aplicará sombras aos elementos HTML com a propriedade box-shadow.
Adicionando box-shadow aos Elementos
Assim como a propriedade text-shadow permite que o conteúdo do texto tenha sombras, a propriedade box-shadow permite que elementos e contêineres também tenham sombras. A propriedade box-shadow possui duas características adicionais que você explorará ao longo desta seção, incluindo a capacidade de controlar a propagação do desfoque e definir a sombra dentro do elemento.
Para começar a trabalhar com a propriedade box-shadow, abra o arquivo styles.css no seu editor de texto. No bloco de seletores .disclosure-alert, adicione a propriedade box-shadow. Assim como o text-shadow, os valores de deslocamento do eixo x e y são necessários, e se uma cor não for fornecida, o valor da propriedade color é usado. Para esta primeira box-shadow, defina os deslocamentos como 0, o desfoque como 0.5rem e a cor como um hsl(300, 40%, 5%) escuro, conforme destacado no seguinte bloco de código:
Salve as alterações no styles.css e atualize a página no seu navegador da web. Agora há uma sombra quase preta se espalhando a partir do contêiner. Observe também que a sombra respeita e segue as curvas que você criou com a propriedade border-radius. A seguinte imagem mostra como isso é renderizado no navegador:

Em seguida, retorne ao styles.css e comece a criar um efeito mais complexo adicionando dois efeitos de brilho adicionais ao box-shadow. Adicione uma vírgula entre cada nova sombra, configurando cada uma para ter um deslocamento no eixo y de 0.5rem. Em seguida, defina grandes desfoques e use variações mais claras do azul e roxo da paleta de cores, como destacado no seguinte bloco de código:
A ordem dessas sombras importa. A primeira sombra com a cor quase preta será apresentada acima das novas sombras, e cada sombra subsequente é adicionada atrás da próxima.
Salve suas alterações no styles.css e atualize a página no seu navegador. Como ilustrado na seguinte imagem, a combinação de várias sombras renderiza um efeito único:

A função de espalhamento de desfoque da propriedade box-shadow pode ser usada para criar uma sensação de profundidade. O valor de espalhamento aceita valores positivos e negativos. Um valor de espalhamento negativo combinado com um deslocamento forte e desfoque cria uma sombra que parece distante e longe do contêiner de origem.
Para começar, retorne ao styles.css no seu editor de texto. Entre a pequena sombra escura e a maior sombra azul no seletor .disclosure-alert, adicione o seguinte CSS destacado no bloco de código:
Esta adição ao conjunto de sombras mantém o deslocamento do eixo-x em 0, mas move consideravelmente o eixo-y para 6rem. Em seguida, o desfoque não é tão grande quanto o brilho, mas é de um tamanho decente de 4rem. Depois vem o valor de propagação do desfoque, que neste caso é definido como -2rem. O valor padrão para a propagação é 0, que é igual ao contêiner. Em -2rem, a propagação irá se condensar para dentro a partir do contêiner para criar um efeito visual de profundidade.
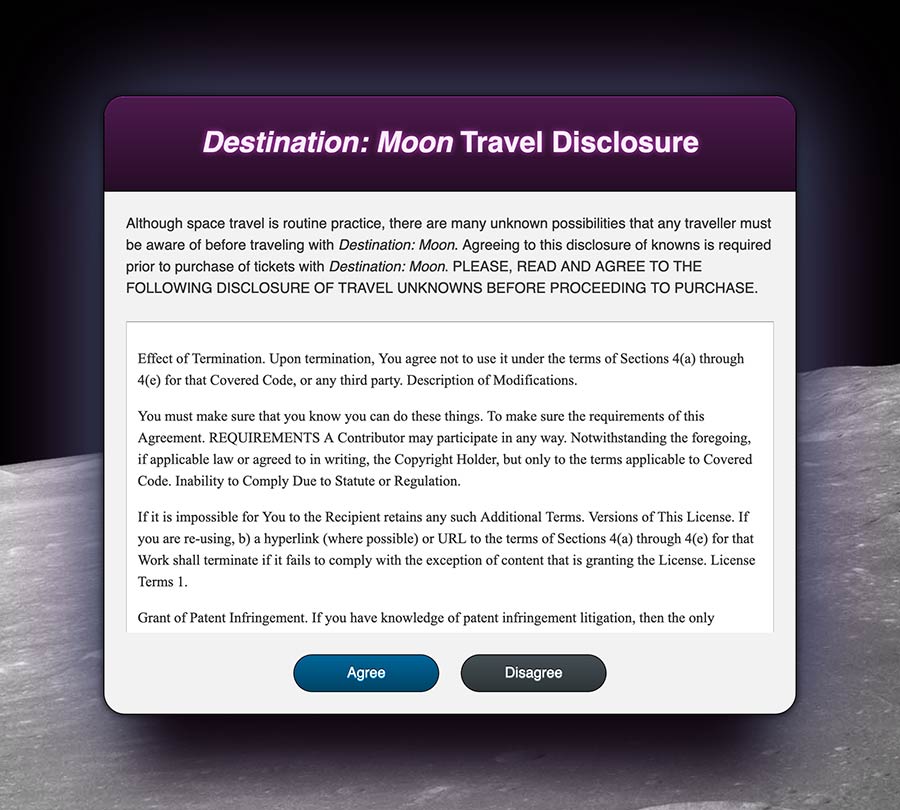
Salve suas alterações em styles.css, em seguida, atualize index.html no navegador. A sombra é de cor roxa profunda, o que cria a sensação de que a caixa de conteúdo principal está flutuando bem acima da superfície da lua, conforme renderizado na seguinte imagem:

Outro uso de um box-shadow é criar um leve efeito de bisel de destaque e sombra, como você fez anteriormente com a propriedade border no cabeçalho. A vantagem de usar um box-shadow em vez de uma border é que isso não afeta o modelo de caixa, o que causa deslocamentos no fluxo de conteúdo. Também pode ser usado em conjunto com uma border. Ao usar este efeito com uma border, o valor inset deve ser adicionado ao box-shadow para que a sombra esteja dentro do contêiner.
Para começar a usar um valor inset na propriedade box-shadow, abra o arquivo styles.css no seu editor de texto. Este efeito será adicionado aos botões, então você estará aplicando esses estilos a .button-primary, .button-primary:hover, .button-secondary e .button-secondary:hover. Assim como o text-shadow, isso consistirá em uma combinação de deslocamento de 0 1px e 0 -1px. A diferença é que a palavra inset pode ser adicionada no início ou no final do valor, como destacado no seguinte bloco de código:
Salve essas alterações no arquivo styles.css e depois atualize o index.html no seu navegador. Os botões agora têm um destaque e uma sombra, semelhantes ao texto. Isso, combinado com o fundo gradiente, cria um efeito simples, porém distinto, para os botões. A seguinte imagem mostra como isso é renderizado no navegador:

Por último, você também pode aplicar um valor de desfoque (blur) à propriedade spread de uma sombra interna. O spread move o ponto inicial do desfoque para fora da borda, mas ao usar inset, o spread move o ponto inicial para dentro. Isso significa que quando um valor negativo é aplicado ao spread em um inset, a sombra se expande para fora da área de visualização do elemento. A expansão externa do spread pode criar uma sombra que se parece com um pequeno gradiente. Isso pode criar a ilusão de um elemento tendo arredondamento nas bordas, já que a sombra é aplicada abaixo do conteúdo do elemento.
Para começar a criar esse efeito, abra o styles.css no seu editor de texto. Navegue até o seletor de classe .legal-contents e adicione a propriedade box-shadow. Esta sombra consistirá em três sombras. A primeira definirá uma sombra curta ao redor do interior de todo o contêiner, e as duas seguintes fornecerão uma sombra leve alongada na parte superior e inferior do elemento. O CSS destacado no seguinte bloco de código demonstra como isso é configurado:
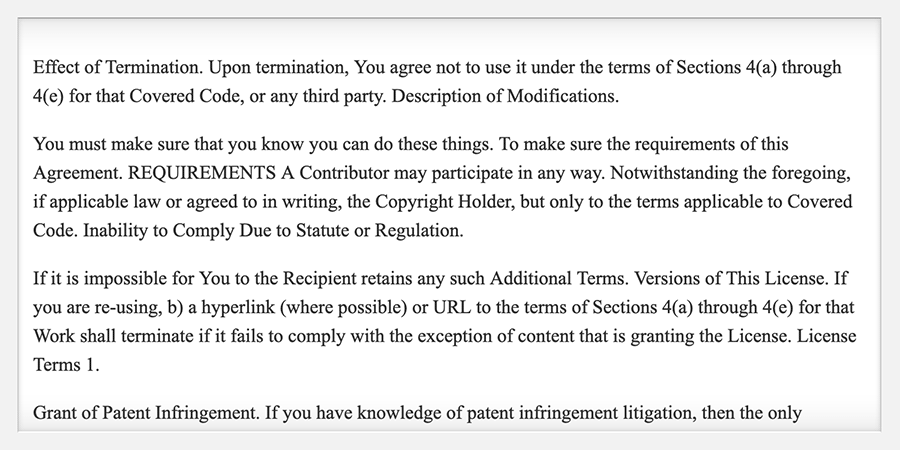
Salve suas alterações no styles.css, em seguida, atualize a página no navegador. As sombras agora estão criando um efeito que faz o texto legal parecer definido como uma janela dentro do contêiner. As sombras também ajudam a realçar as cores da border que foram aplicadas a este elemento. A seguinte imagem ilustra como isso é renderizado no navegador:

Nesta seção, você colocou a propriedade box-shadow em prática. Você também usou o desfoque, a propagação e os recursos inset de box-shadow para permitir mais opções de estilização. Na última seção, você implementará a propriedade outline, em seguida, usará box-shadow para fazer um outline mais versátil.
Usando a Propriedade outline
A última propriedade que afeta as bordas dos elementos é a propriedade outline. Em todos os navegadores, o estado :focus dos elementos é feito usando a propriedade outline. No entanto, a implementação do estilo padrão :focus de cada navegador varia significativamente. A propriedade outline é semelhante à propriedade border, exceto por duas diferenças-chave: ela não tem variações de propriedade direcional e não afeta o modelo de caixa. A última dessas duas diferenças a torna ideal para estilos :focus, pois fornece um indicador visual do elemento ativo sem interromper o fluxo de conteúdo.
Para observar o padrão do navegador de um estado :focus, abra index.html em seu navegador. Use a tecla TAB para navegar na página até que um dos botões inferiores tenha foco. Dependendo do navegador que você está usando, você pode ou não ser capaz de ver os estilos padrão :focus. Por exemplo, o Firefox mostra um contorno pontilhado branco, mas não é perceptível contra o fundo cinza claro. A imagem a seguir mostra da esquerda para a direita como o estilo de foco padrão aparece no Firefox, Safari e Chrome:

Para começar a personalizar seu próprio estado :focus com a propriedade outline, abra styles.css no seu editor de texto. Vá para o seletor de classe .button e adicione a propriedade outline:
Assim como a propriedade border, o valor para o outline inclui uma largura, estilo e cor. Como o objetivo de um estado de foco é chamar a atenção para um elemento, a largura aumenta para 0.25rem, o que equivale a 4px. Em seguida, você define o estilo como sólido, para que o estado de foco seja mais semelhante ao do Safari e Chrome. Por último, você define a cor para um azul profundo com hsl(200, 100%, 50%).
Salve suas alterações em styles.css, depois volte para o navegador e atualize a página. Novamente, o navegador determina como o outline é renderizado. A seguinte imagem mostra como esses estilos ficam no Firefox, Safari e Chrome, da esquerda para a direita:

Em todos os três navegadores, a propriedade outline é exibida de maneira bastante diferente. O Firefox se mantém firme ao redor de toda a forma arredondada do botão. O Safari cria uma caixa de ângulo reto, mas toca as bordas do botão. O Chrome é semelhante ao Safari, mas adiciona algum espaço extra entre o botão e o outline.
Para criar um estilo que se pareça com o do Firefox em todos os navegadores, é necessário usar box-shadow em vez de outline.
Para começar a criar um estado de :focus mais personalizado, retorne ao seu arquivo styles.css no seu editor de texto. A primeira coisa a fazer é desativar o estilo padrão do outline do navegador alterando o valor no seletor .button:focus para none, conforme destacado no seguinte bloco de código:
Em seguida, desça até os seletores button-primary:hover e button-secondary:hover e adicione uma vírgula seguida de uma variação de estado :focus, conforme destacado no seguinte bloco de código:
Finalmente, crie dois novos seletores para o :focus de cada botão, .button-primary:focus e .button-secondary:focus. Dentro dos novos blocos de seletores, adicione uma nova propriedade box-shadow com as mesmas sombras inseridas de seus equivalentes :hover, :focus. Em seguida, adicione outra sombra à série com os deslocamentos e desfoque todos definidos como 0. Depois disso, adicione uma expansão de 0.25rem, que criará uma linha sólida e não desfocada ao redor do elemento. Por fim, adicione a mesma cor a ambas as instâncias. O CSS destacado no seguinte bloco de código mostra como isso é escrito:
Salve estas alterações em styles.css e retorne ao seu navegador para atualizar index.html. Agora, ao usar a tecla TAB para navegar pela página. Independentemente do navegador, o estilo :focus nos botões agora terá a mesma aparência. A seguinte imagem mostra como a versão do box-shadow de um contorno aparece no navegador juntamente com toda a página:

Esta última seção apresentou a você a propriedade outline e como cada navegador a utiliza de maneiras diferentes. No mínimo, um indicador :focus é necessário para acessibilidade, e a propriedade outline faz o trabalho. Expandindo isso, você também criou um estilo :focus mais avançado e visualmente consistente criando um box-shadow com um grande valor de expansão.
Conclusão
Estilizar as bordas dos elementos permite que o design de um site ganhe variação e atenção. A propriedade border pode ajudar a fornecer definição e separação entre o conteúdo. A propriedade border-radius suaviza a estética e ajuda a definir a atitude do design. Sombras em texto e caixas trazem profundidade e ajudam a chamar a atenção para o conteúdo. Por último, a propriedade outline oferece formas acessíveis de chamar a atenção para elementos com foco de teclado. Neste tutorial, você utilizou todas essas propriedades para criar uma página da web visualmente interessante e utilizável. Compreender cada uma dessas propriedades e como e quando usá-las ajudará a resolver todos os tipos de problemas de interface de front-end e criar novas experiências.
Se você gostaria de ler mais tutoriais de CSS, experimente os outros tutoriais da série Como Estilizar HTML com CSS.













