Para donos de lojas WooCommerce, comunicar especificações de produto é fundamental, não apenas para melhorar a experiência do usuário, mas também para melhorar o processo de tomada de decisão dos compradores potenciais. WooCommerce, um plataforma de e-commerce flexível e poderosa, oferece várias funcionalidades para ajudar você a enriquecer suas páginas de produto com detalhes adicionais. Veja aqui um guia passo a passo sobre como adicionar informações adicionais aos produtos WooCommerce.
O que é informação adicional no WooCommerce?
Informação adicional no WooCommerce é uma seção na página do produto de uma loja WooCommerce que exibe detalhes adicionais do produto, especificamente atributos como tamanho, cor, material ou qualquer outro atributo personalizado que o dono da loja queira incluir. Essa funcionalidade é particularmente útil para fornecer aos clientes informações específicas que podem ajudá-los a tomar decisões de compra informadas. Aqui é como ela funciona típicamente:
Atributos
Atributos no WooCommerce são usados para definir aspectos de um produto. Esses podem ser atributos gerais que se aplicam a vários produtos (como tamanhos ou cores para roupas) ou específicos para um único tipo de produto (como peso ou dimensões para mobílias).
Exibição na aba de Informações Adicionais
Uma vez que você tenha configurado atributos e os assignado aos produtos, esses atributos podem ser exibidos automaticamente na aba Informações adicionais na página do produto. Essa aba faz parte do layout padrão de produto WooCommerce e aparece ao lado da aba Descrição.
Essa informação ajuda a:
- Destacar funcionalidades importantes do produto: Os clientes podem ver de uma só vista o que é distintivo de um produto, o que é particularmente útil para produtos que se oferecem em várias opções ou têm especificações técnicas.
- Melhorar o SEO: Ter atributos de produto detalhados pode ajudar no SEO, pois permite que as páginas de seus produtos sejam mais informativas e possam ranking mais alto em resultados de busca.
Customização
O layout e a informação dentro da aba Informações adicionais podem ser personalizados através de plugins adicionais ou editando os arquivos do seu tema, se você precisar adicionar informações mais complexas ou específicas do que os atributos padrão.
Esta funcionalidade melhora a experiência do comprador, fornecendo informações claras e úteis que podem afetar sua decisão de compra, tornando-se uma característica essencial para muitas lojas WooCommerce.
Como usar a guia Informações adicionais?
A guia Informações adicionais no WooCommerce é crucial para fornecer especificações detalhadas do produto que podem influenciar decisões de compra, como dimensões, materiais ou instruções de cuidado. Esta guia ajuda a organizar os atributos do produto de maneira organizada, facilitando que os clientes encontrem e avaliem rapidamente as informações que são importantes para eles.
Além disso, incluir detalhes completos do produto nesta guia pode melhorar o SEO, pois conteúdos enriquecidos tendem a performing melhor nos rankings de motores de busca, atraindo mais compradores potenciais para o seu site. Para usar esta funcionalidade:
- Vá para aSeção de Produtosno painel do WordPress e selecione o produto que você deseja editar.
- Abaixo da descrição principal, encontre oDados do Produto > Atributos.
- Aqui você pode adicionar atributos que se aplicam a seu produto. CliqueAdicionar.
- Nomeie seu atributo. Por exemplo, Material, Cor ou Tamanho.
- Adicione valores de atributo separados por um ponto de interrogação (|), como algodão | poliéster.
- Marque a opçãoVisível na página do produtopara garantir que os clientes verão este atributo.

- Depois de adicionar todos os atributos desejados, cliqueSalvar atributos.
Como adicionar informações adicionais aos produtos do WooCommerce?
Adicionar informações adicionais aos seus produtos WooCommerce é uma estratégia vital para melhorar as listagens de produtos e a experiência do cliente. Agora, vamos discutir duas formas eficazes de incluir mais detalhes de produto usando um plugin e um código personalizado.
Método 1: Usando um plugin
Campos personalizados avançados (ACF) é um plugin popular que pode ser usado para adicionar e exibir campos personalizados em WooCommerce. Veja como você pode usar o ACF para exibir campos personalizados na página do produto:
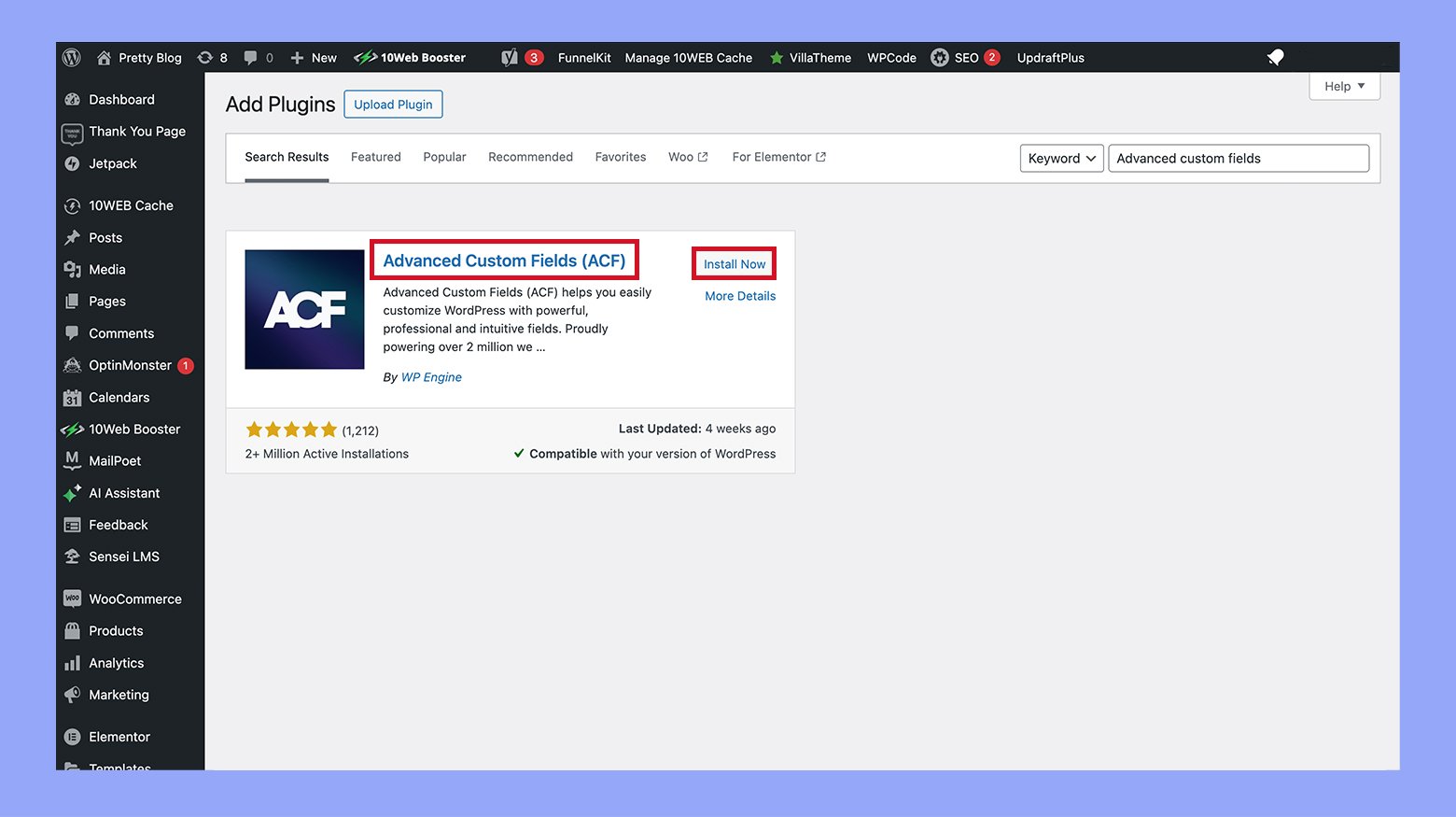
- A primeira coisaInstale o plugin Campos personalizados avançados do repositório de plugins WordPress e ative-o.

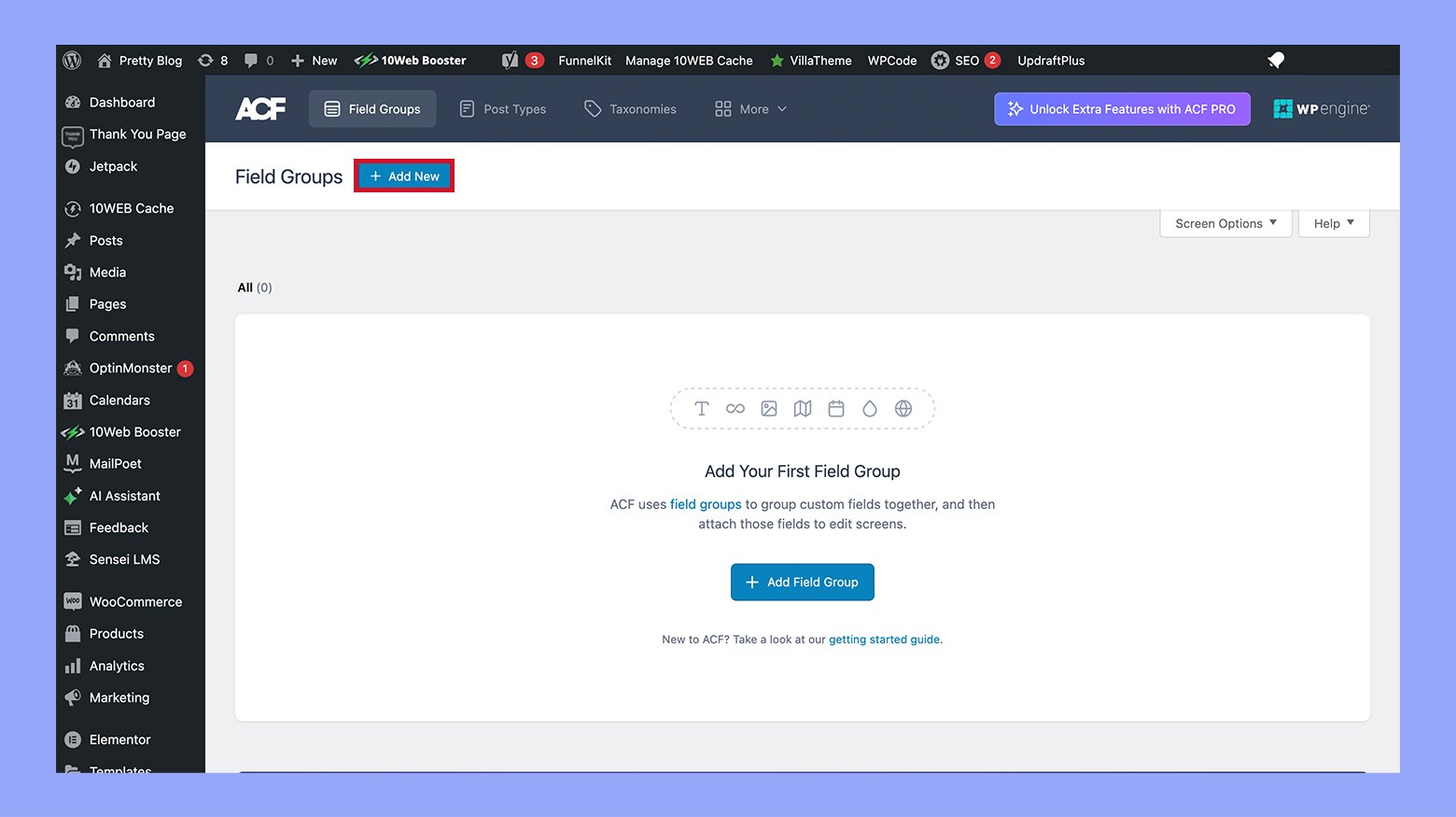
- Vá para ACF no painel de controle do WordPress e clique em Adicionar novo.

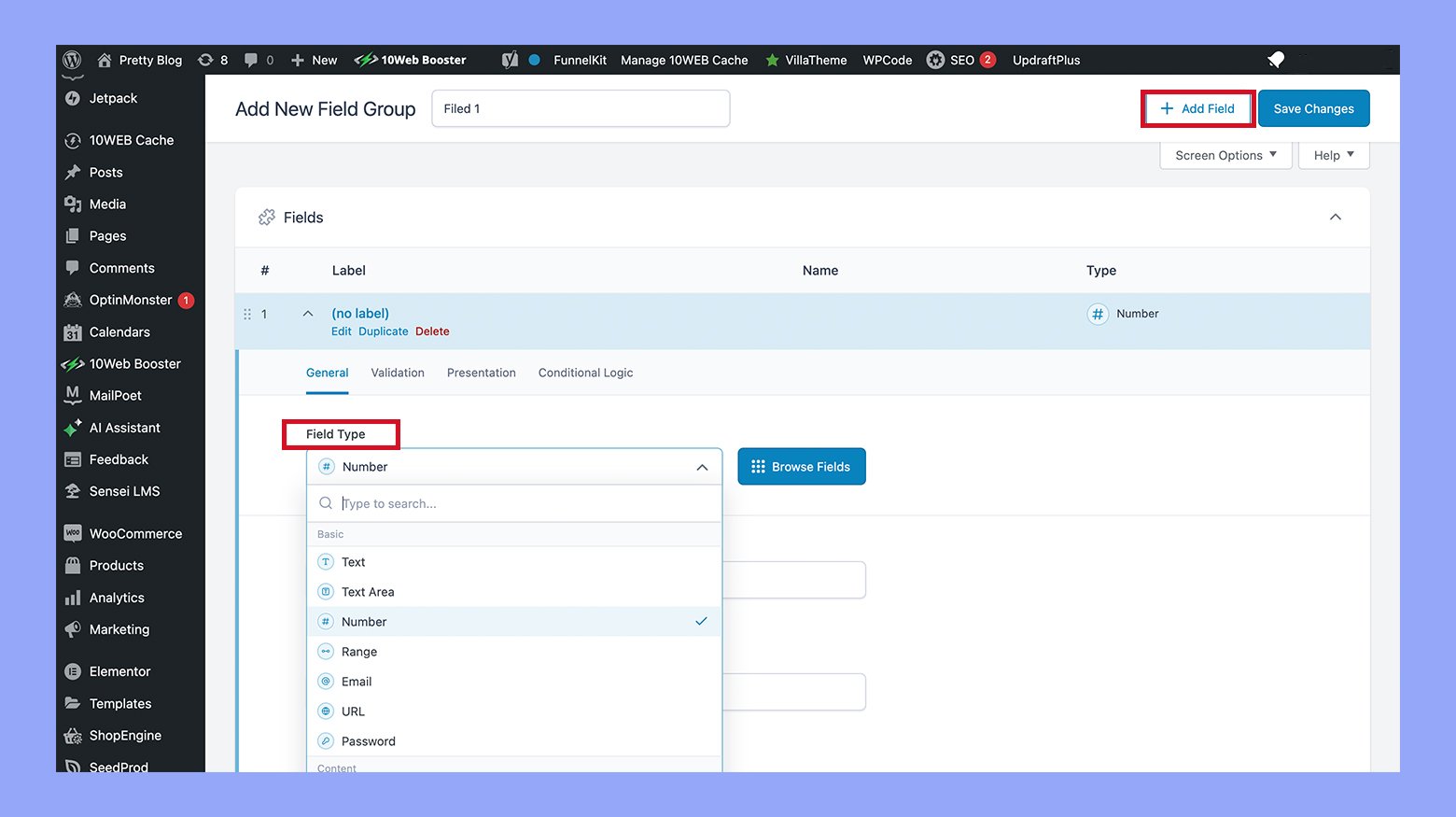
- Nomeie seu grupo de campos e use o botão Adicionar campo para começar a adicionar seus campos personalizados.
- Configure seus campos atribuindo rótulos e nomes de campo. Você pode escolher entre vários tipos como texto, área de texto, imagem, etc.

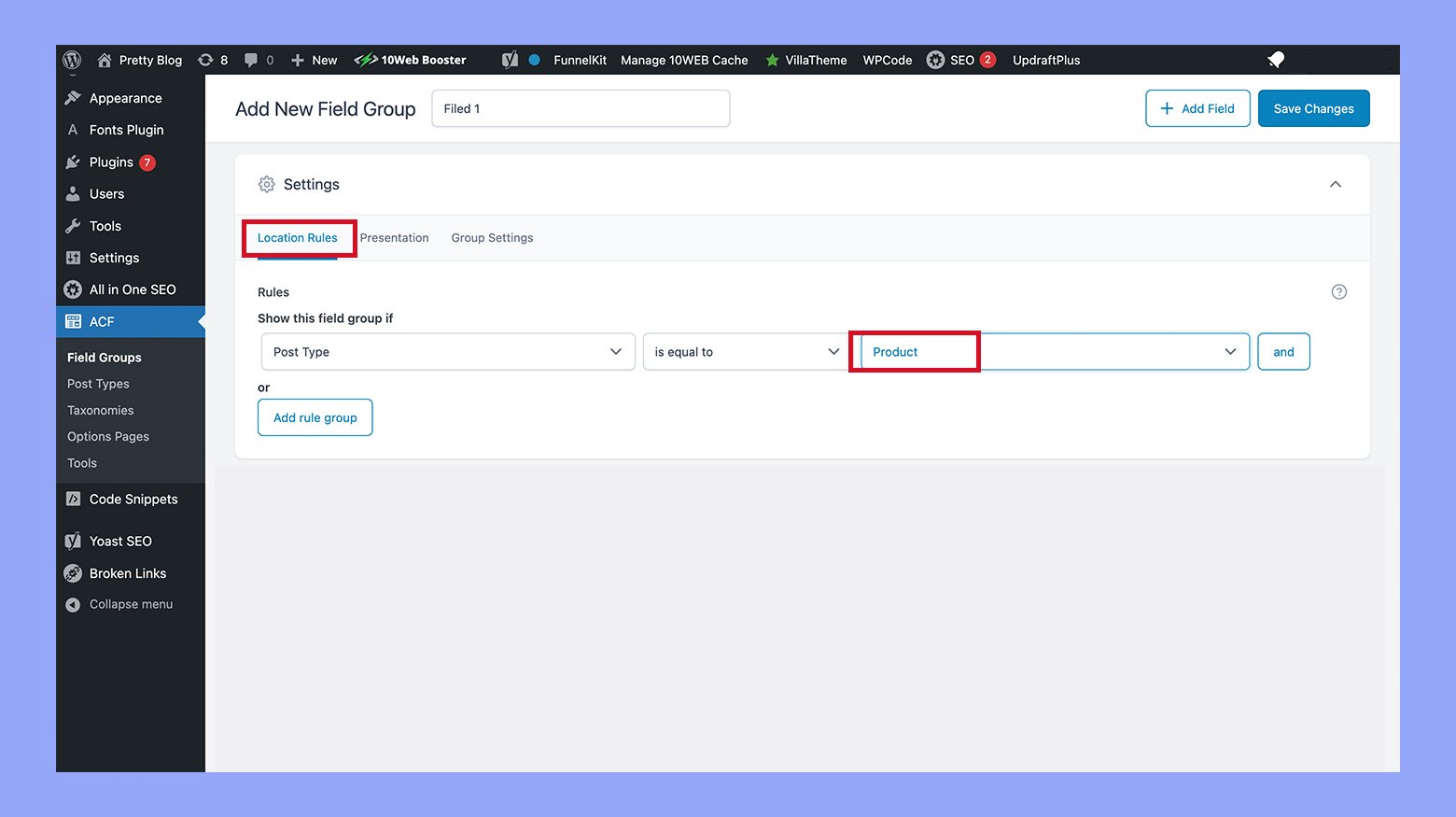
- Defina as Regras de localização para exibir esses campos nas páginas de Produto do WooCommerce. Você pode especificar que esses campos apareçam para todos os produtos ou condicionalmente com base em categorias, tags ou outros atributos de produto.

- Vá para a seção Produtos no seu painel, selecione um produto para editar e você verá seus campos personalizados lá. Preencha conforme necessário.
- Exibir campos personalizados na página do produto. Edite o modelo da página do produto do seu tema (normalmente single-product.php ou uma parte do modelo específica no WooCommerce) e use a função ACF the_field(‘field_name’) para exibir o campo. Certifique-se de colocá-lo onde quer que apareça na página.
Método 2: Usando código personalizado
Se você preferir não usar um plugin, você pode adicionar campos personalizados manualmente editando o arquivo functions.php do seu tema ou criando um tema filho. Aqui está um guia básico:
- Adicionar campos personalizados ao admin:
- Use add_action para se anexar às opções de produto WooCommerce para adicionar seus campos personalizados. Normalmente você usa woocommerce_product_options_general_product_data ou hooks semelhantes.
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- Salvar campos personalizados:
- Usar outro ponteiro para salvar os dados inseridos pelo usuário nestes campos.
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- Exibir campos personalizados na página do produto:
- Edite os arquivos de modelo da página do produto do tema e use get_post_meta para recuperar e exibir o valor dos seus campos personalizados.
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
Gerenciar a aba Informações adicionais no WooCommerce
Gerenciar a aba Informações adicionais no WooCommerce é essencial para fornecer uma experiência de compra detalhada. O bom gerenciamento desta aba pode também aumentar o SEO do seu site, atraindo mais visitantes e potencialmente reduzindo as devoluções de produtos.
Passo 1: Adicionar texto personalizado à aba Informações adicionais
Para adicionar um link personalizado ou texto à aba Informações adicionais, você pode inserir código PHP em seu arquivo functions.php do tema.
- Abra o arquivo functions.php do seu tema: Este arquivo pode ser acessado através do painel de controle do WordPress em Aparência > Editor de Tema ou através de um cliente FTP.
- Insira o seguinte código PHP no final do arquivo:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- Este código adiciona um link clicável que você pode personalizar com o URL e texto desejados.
- Salvar as mudanças: Atualize o arquivo e visite a página do seu produto para ver o novo texto do link abaixo ou acima da lista de atributos.
Etapa 2: Ocultar ou remover a aba Informações Adicionais
Para remover a aba Informações Adicionais quando não for necessário, como para produtos digitais:
Usando código PHP:
- Acesse o arquivo functions.php do seu tema filho.
- Adicione o seguinte código:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- Salvar e verifique a página do seu produto para confirmar que a aba Informações Adicionais não está mais visível.
Usando código CSS:
- Navegue até Aparência > Personalizar > CSS Adicional no painel do seu WordPress.
- Insira o seguinte código CSS:
li.additional_information_tab { display: none !important; }
- Publicar as mudanças e verifique na página do seu produto que a aba está oculta.
Etapa 3: Mover as Informações Adicionais para a aba Descrição
Se você quiser consolidar as informações do produto em menos abas:
- Edite o arquivo functions.php do seu tema.
- Cole o seguinte código PHP para remover a aba de Informações Adicionais e juntar seu conteúdo com a aba Descrição:
Remover aba de Informações Adicionais
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
Inserir informações adicionais na aba Descrição
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- Salvar o arquivo e visualizar uma página de produto para garantir que as informações adicionais agora aparecem sob a aba Descrição.
Conclusão
Adicionar informações adicionais aos seus produtos WooCommerce é uma maneira poderosa de melhorar a experiência de compra, fornecer detalhes essenciais e melhorar o SEO das páginas dos produtos. Quer através do uso da aba de informações adicionais integrada ou através da integração de campos personalizados com plugins, WooCommerce oferece opções versáteis para atender as necessidades específicas da sua loja. Esperamos que este guia ajude você a configurar como adicionar informações adicionais aos produtos WooCommerce e, aproveitando essas funcionalidades, você pode garantir que seus produtos não só estão bem representados mas também se destacam num mercado lotado, levando eventualmente a melhora da satisfação do cliente e às vendas.
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













