WooCommerceストアのオーナーにとって、製品の詳細を効果的に伝えることは、ユーザーエクスペリエンスを向上させるだけでなく、潜在顧客の購入意思決定プロセスを強化するにも不可欠です。柔軟で強力なeコマースプラットフォームであるWooCommerceは、製品ページを追加の詳細で豊かにするためのいくつかの機能を提供しています。以下に、WooCommerce製品に追加情報を追加する方法についてのステップバイステップのガイドを示します。WooCommerce製品に追加情報を追加する方法。
WooCommerceの追加情報とは?
WooCommerceの追加情報は、WooCommerceストアの製品ページ上に表示される追加の製品詳細を示すセクションです。具体的には、サイズ、色、素材、またはストアオーナーが含めたい他のカスタム属性などの属性が含まれます。この機能は、顧客に特定の情報を提供し、より情報に基づいた購入意思決定を助けるのに特に役立ちます。以下がその典型的な動作方法です:
属性
WooCommerceの属性は、製品の側面を定義するために使用されます。これらは、複数の製品に適用される一般属性(例えば、衣服のサイズや色)または特定の製品タイプに固有の属性(例えば、家具の重量や寸法)です。
追加情報タブに表示
一旦属性を設定し、それを商品に割り当てると、これらの属性は自動的に商品ページの「追加情報」タブに表示されます。このタブはデフォルトのWooCommerce商品レイアウトの一部で、説明タブの隣に表示されます。
この情報は以下のように役立ちます:
- 重要な商品特徴を強調表示する: 顧客は一瞬で商品の区別を見つけることができ、特にさまざまなオプションを持つ商品や技術的な仕様を持つ商品にとって非常に役立ちます。
- SEOを改善する: 詳細な商品属性を持つことで、SEOに役立つことがあります。それは、商品ページがより情報が豊富で、検索結果でより上位にランクする可能性があるためです。
カスタマイズ
「追加情報」タブのレイアウトと情報は、標準的な属性以上に複雑で特定の情報を追加する必要がある場合、追加のプラグインを通じてまたはテーマのファイルを編集してカスタマイズすることができます。
この機能は、購入決定に影響を与える可能性のある明確で役立つ情報を提供することで、ショッパーの体験を向上させます。これは、多くのWooCommerceストアにおいて必須の機能です。
追加情報タブの使用方法は?
WooCommerceの追加情報タブは、寸法、材料、またはケアインストラクションなど、購入決定に影響を与える詳細な商品情報を提供するために非常に重要です。このタブは、商品属性を整然として整理することで、顧客が重要な情報を迅速に見つけて評価するのを容易にします。
また、このタブに包括的な商品詳細を含めることで、SEOを改善することができます。豊富なコンテンツは通常、検索エンジンのランキングでより良いパフォーマンスを示し、より多くの潜在購買者をサイトに引き寄せます。この機能を使用するには、以下の手順に従ってください。
- WordPressのダッシュボードの商品セクションにある商品を編集したい場合は選択します。
- 主要な商品説明の下にある商品データ > 属性を見つけてください。
- 商品に適用する属性を追加することができます。追加をクリックしてください。
- 属性の名前を入力してください。例えば、素材、色、サイズなどです。
- 縦線(|)で区切った属性の値を追加してください。例: 綿 | ポリエステル。
- この属性を商品ページで表示するを選択して、顧客にこの属性を見せることに同意してください。

- 必要な属性を全て追加した後は属性を保存をクリックしてください。
WooCommerce商品に追加情報を追加する方法は?
WooCommerceの商品に追加情報を追加することは、商品一覧を強化し、顧客の体験を改善するために非常に重要な戦略です。今、pluginとカスタムコードを使用して、より効果的に商品詳細を追加する2つの方法について話します。
方法1: pluginを使用する
Advanced custom fields(ACF)は、WooCommerceにカスタムフィールドを追加し、表示するために使用できる人気のpluginです。以下は、ACFを使用して商品ページ上にカスタムフィールドを表示する方法です。
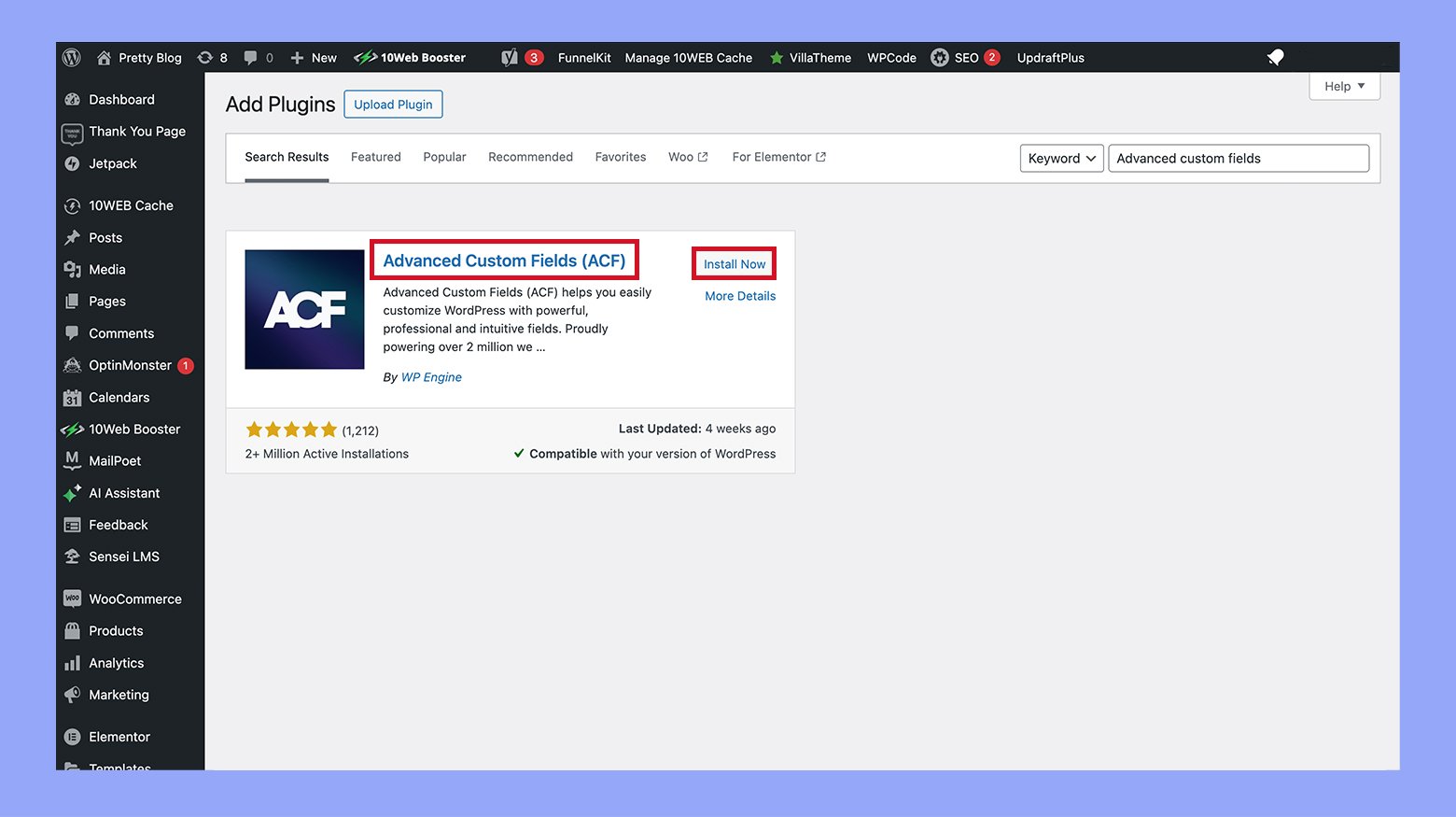
- まず、WordPress plugin repositoryからAdvanced custom fields pluginをインストールし、有効化します。
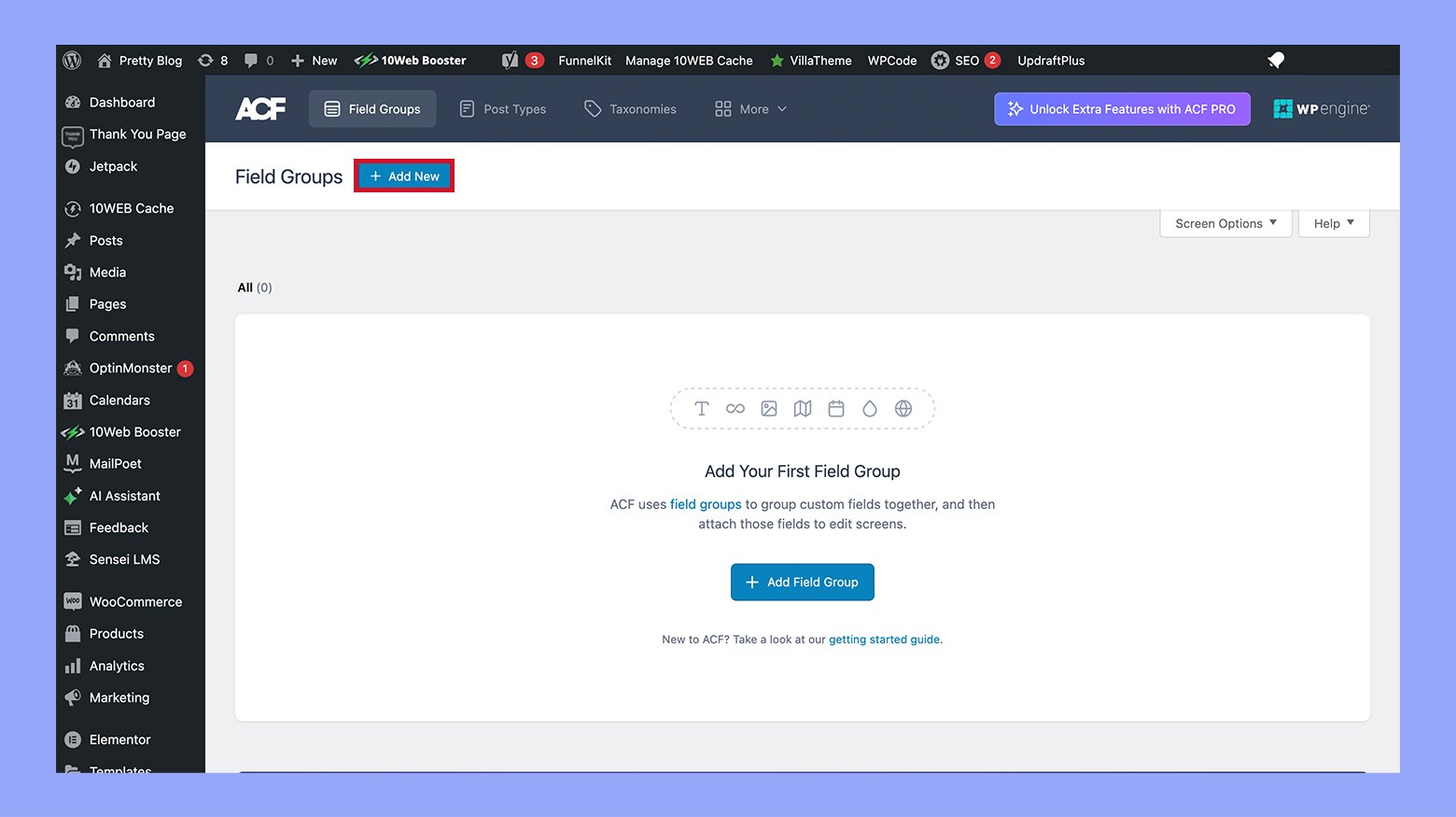
WordPressダッシュボードのACFに移動し、 新しい
新しい
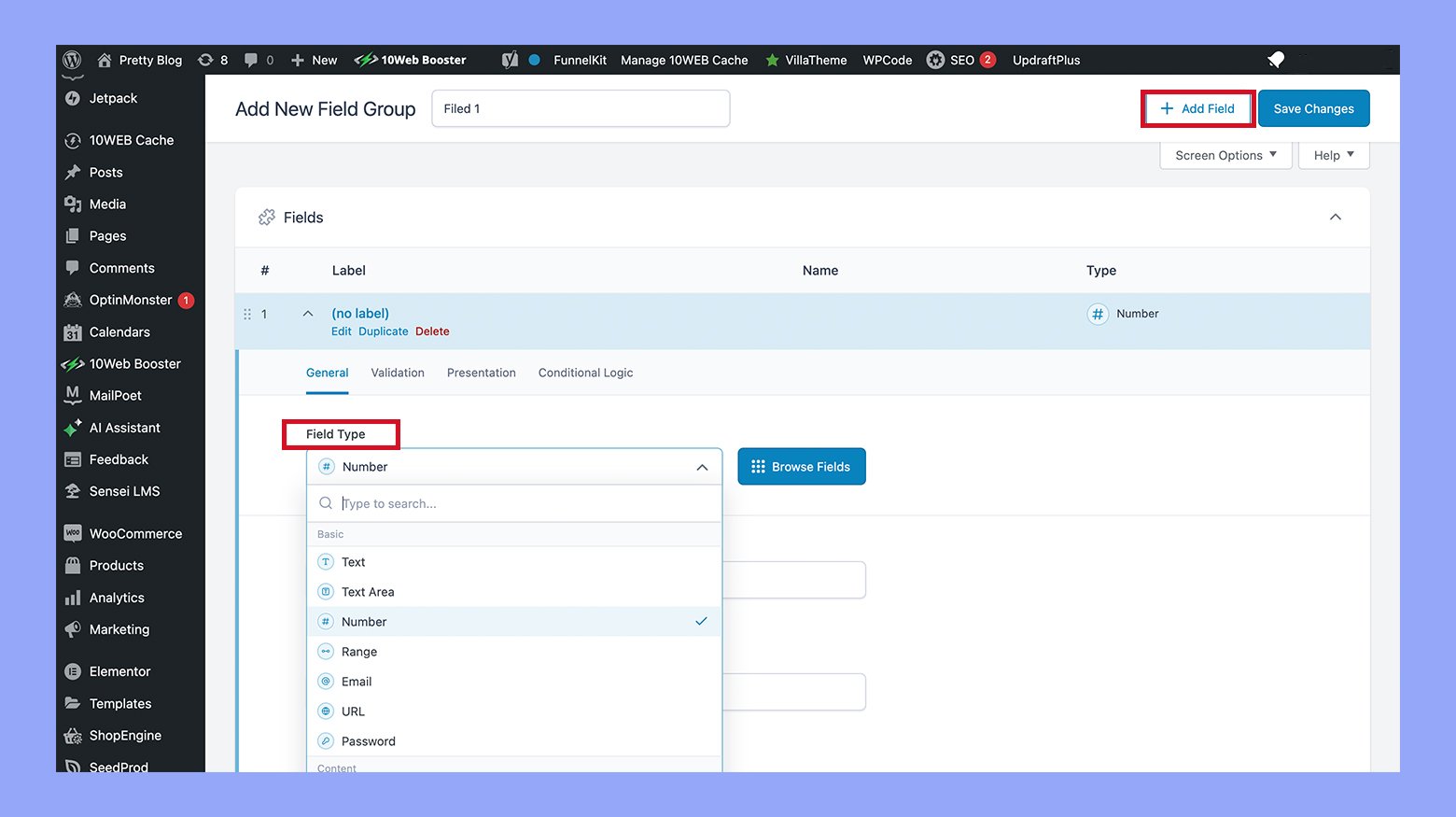
をクリックします。 - フィールドグループを名前付け、Add field按钮を使用して、カスタムフィールドを追加します。

- フィールドの設定を行いましょう。ラベルとフィールド名を指定してください。テキスト、テキストエリア、画像など、さまざまなタイプから選ぶことができます。

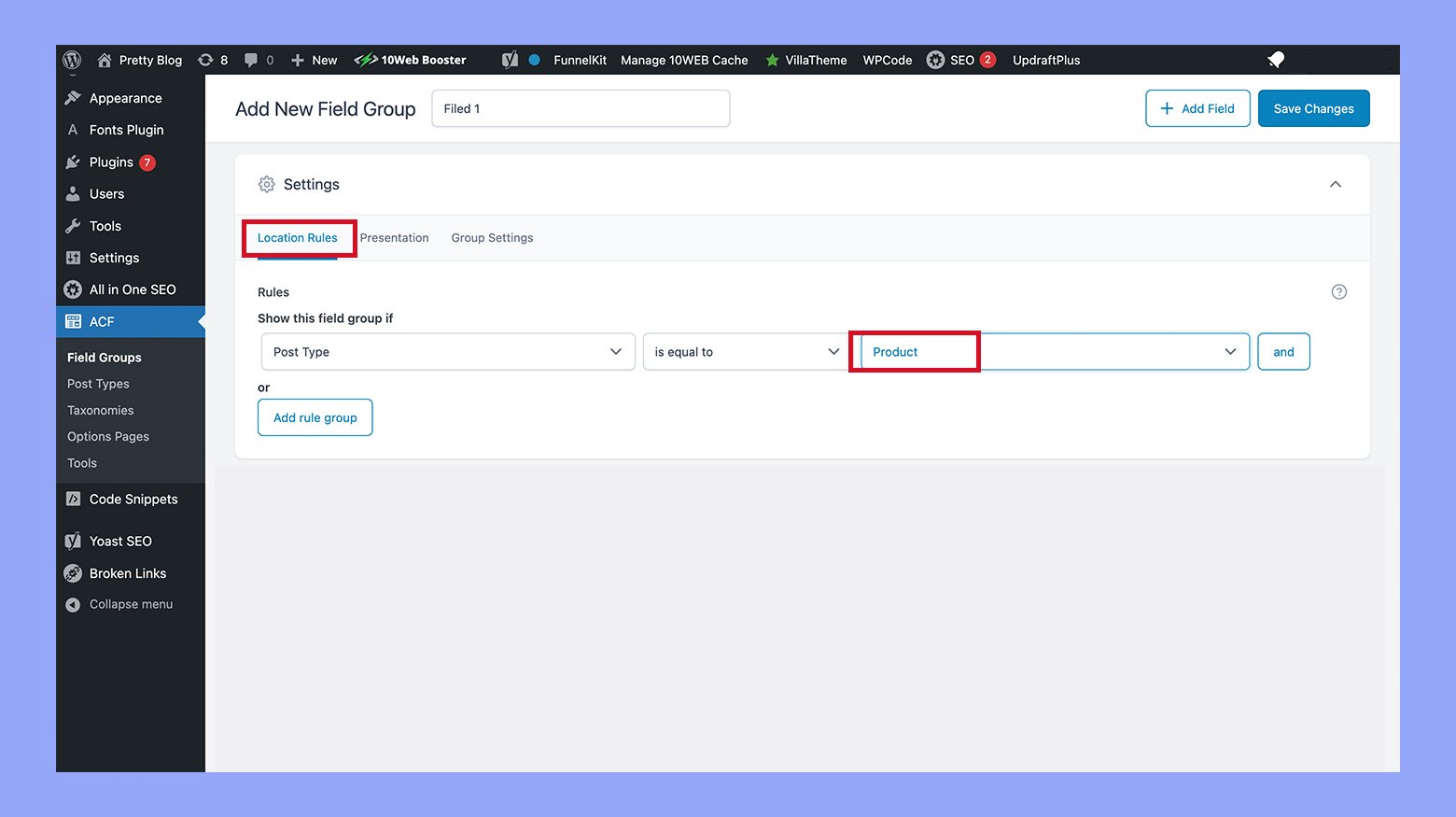
- WooCommerceのプロダクトページにこれらのフィールドを表示するためにロケーションルールを設定しましょう。すべての商品に表示するか、カテゴリーやタグ、その他の商品属性に基づいて条件付きで表示することができます。

- ダッシュボードのプロダクトセクションに移動し、編集する商品を選択すると、カスタムフィールドが表示されます。必要に応じて入力してください。
- 商品ページでカスタムフィールドを表示する。テーマの商品ページテンプレート(通常はsingle-product.phpまたはWooCommerceの特定のテンプレートパート)を編集し、ACF関数the_field(‘field_name’)を使用してフィールドを表示します。それをページで表示したい場所に配置してください。
メソッド2:カスタムコードを使用する
プラグインを使用しない場合、テーマのfunctions.phpファイルを編集するか子テーマを作成して手動でカスタムフィールドを追加することができます。以下は基本的なガイドです。
- 管理者画面でカスタムフィールドを追加する:
- WooCommerce商品オプションにカスタムフィールドを追加するためにadd_actionを使用します。一般的にはwoocommerce_product_options_general_product_dataや似たようなフックを使用します。
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- カスタムフィールドを保存する:
- 他のフックを使用して、ユーザーがこれらのフィールドに入力したデータを保存してください。
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- 商品ページ上でカスタムフィールドを表示する:
- テーマの商品ページテンプレートファイルを編集し、get_post_metaを使用してカスタムフィールドの値を取得し表示してください。
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
WooCommerceで追加情報タブの管理
WooCommerceで追加情報タブの管理は、詳細な購入体験を提供するために重要です。このタブの効果的な管理は、サイトのSEOを向上させ、より多くの訪問者を引き寄せ、プロダクトの返送を可能にする。
ステップ1: 追加情報タブにカスタムテキストを追加する
追加情報タブにカスタムリンクまたはテキストを追加するには、PHPコードをテーマのfunctions.phpファイルに挿入することができます。
- テーマのfunctions.phpファイルを開いてください: このファイルは、WordPressのダッシュボードのAppearance > Theme Editorからアクセスすることも、FTPクライアントを使用してアクセスすることもできます。
- 次のPHPコードをファイルの最後に挿入してください:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- このコードは、あなたの望むURLとテキストでカスタマイズ可能なクリック可能なリンクを追加します。
- 変更を保存する: ファイルを更新し、製品ページを訪れて、属性のリストの下に新しいリンクテキストが表示されているか、そして上にあることを確認してください。
手順2: 追加情報タブを非表示にするか削除する
追加情報タブが必要でない場合、たとえばデジタル製品の場合に非表示にしたい場合:
PHPコードを使用して:
- 子テーマのfunctions.phpファイルにアクセスし
- 以下のコードを追加し:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- 保存
CSSコードを使用して:
- WordPressダッシュボードのアpperance > Customize > Additional CSSに移動し
- 以下のCSSコードを入力し:
li.additional_information_tab { display: none !important; }
- 変更を公開
手順3: 追加情報を説明タブに移動する
製品情報を较少のタブに統合したい場合:
- テーマ内のfunctions.phpファイルを編集してください。
- 以下のPHPコードを貼り付けて、追加情報タブを削除し、その内容を詳細タブに結合します。
追加情報タブを削除する追加情報
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
詳細タブに追加情報を挿入する詳細
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- ファイルを保存し、製品ページを確認してください。追加情報は今や詳細タブの下に表示されていることを確認してください。
結論
WooCommerce商品に追加情報を追加することは、ショッピング体験を向上させ、重要な詳細を提供し、商品ページのSEOを改善する強力な方法です。ビルトインの追加情報タブを使用するか、プラグインとカスタムフィールドを統合することで、WooCommerceはお店の特定のニーズに合わせたバージatileなオプションを提供しています。このガイドが、WooCommerce商品に追加情報を追加する方法を設定するのに役立つことを願っております。これらの機能を活用することで、商品がうまく表現されるだけでなく、賑やかな市場で目立つことができ、最終的には顧客満足度と売上を向上させることができます。
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













