L’autore ha selezionato il Fondo per la Diversità nel Settore Tecnologico per ricevere una donazione come parte del programma Scrivi per Donazioni.
Introduzione
Lavorare con ombre, bordi e contorni è un componente chiave dello sviluppo web e può fornire una definizione visiva intorno agli elementi HTML e agli elementi di testo. L’aspetto dei bordi e delle ombre può essere manipolato tramite cinque proprietà principali del CSS: border, border-radius, box-shadow, text-shadow e outline. Le ombre forniscono profondità e aiutano gli elementi a risaltare, mentre le proprietà border possono svolgere molte funzioni visive diverse, dalla creazione di un divisore lineare tra i contenuti alla definizione dello spazio di una griglia. La proprietà border-radius crea angoli arrotondati su scatole e può persino creare una forma circolare. Infine, outline è una proprietà spesso trascurata che fornisce gran parte della stessa funzionalità della proprietà border senza interrompere il flusso dei contenuti.
In questo tutorial, lavorerai con queste proprietà per creare un avviso di legalità per una società di turismo spaziale fittizia. Durante la dimostrazione, creerai contenitori visivamente ricchi utilizzando proprietà basate sui bordi. Inoltre, terrai conto delle sfumature riguardanti valori più complessi, come ombre multiple e come diversi browser possono implementare determinate proprietà in modo diverso.
Prerequisiti
- Una comprensione della cascata e delle caratteristiche di specificità di CSS, che puoi ottenere leggendo Come Applicare Stili CSS all’HTML con Cascata e Specificità.
- Conoscenza dei selettori di tipo, selettori combinati e gruppi di selettori, che puoi trovare in Come Selezionare Elementi HTML da Stilare con CSS.
- Comprensione delle proprietà
colorin CSS. Consulta Come Utilizzare Valori di Colore con CSS per saperne di più. - Conoscenza dei gradienti CSS con le proprietà
background. Dai un’occhiata a Come Applicare Stili di Sfondo agli Elementi HTML con CSS per acquisire esperienza nella creazione di sfondi a gradiente. - Un file HTML vuoto salvato sul tuo computer locale come
index.htmla cui puoi accedere dal tuo editor di testo e browser web preferiti. Per iniziare, dai un’occhiata al nostro tutorial Come Configurare il Tuo Progetto HTML e segui Come Utilizzare e Comprendere gli Elementi HTML per istruzioni su come visualizzare il tuo HTML nel browser. Se sei nuovo di HTML, prova l’intera serie Come Costruire un Sito Web in HTML.
Configurazione della Base HTML e CSS
In questa sezione, configurerai la base HTML per tutti gli stili visivi che scriverai durante il tutorial. Creerai anche il tuo file styles.css e aggiungerai stili che impostano il layout del contenuto.
Inizia aprendo index.html nel tuo editor di testo. Quindi, aggiungi il seguente HTML al file:
Ci sono molte impostazioni di pagina definite all’interno dell’elemento <head>. Il primo elemento <meta> definisce il set di caratteri da utilizzare per il testo. In questo modo la maggior parte dei caratteri speciali, come gli accenti, verranno visualizzati senza codici HTML speciali. Il secondo elemento <meta> indica ai browser, e in particolare ai browser mobili, come trattare la larghezza del contenuto; altrimenti, il browser simulerà una larghezza desktop di 960px. L’elemento <title> fornisce al browser il titolo della pagina. L’elemento <link> carica il file CSS in cui scriverai i tuoi stili durante questo tutorial.
La pagina avrà anche bisogno di contenuto da stilizzare. Per il testo legale, userai contenuti di esempio da Legal Ipsum come riempimento, destinato solo a scopi di stile.
Torna a index.html nel tuo editor di testo e aggiungi l’HTML evidenziato dal seguente blocco di codice:
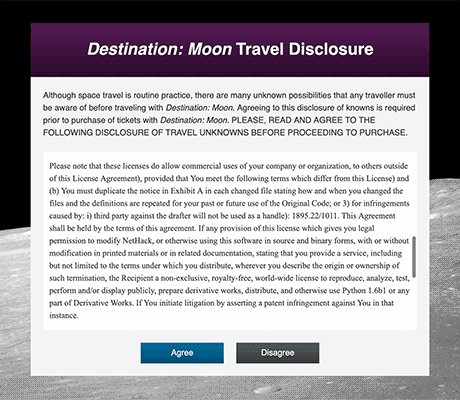
Salva le tue modifiche su index.html e poi apri il tuo browser web. Seleziona la voce di menu File e poi seleziona l’opzione Apri e carica il tuo file index.html nel browser. L’immagine seguente mostra come questo HTML verrà visualizzato nel browser:

Crea un nuovo file chiamato styles.css nella stessa directory di index.html, quindi aprilo nel tuo editor di testo. Questo file conterrà tutti gli stili utilizzati durante il tutorial. Il primo set di stili applicherà un’estetica generale da cui partirai. Applica il CSS dal seguente blocco di codice al tuo file styles.css:
Lo stile in questo file imposta la disposizione iniziale della pagina, con un avviso legale centrato, pulsanti con spaziatura e resi con un gradiente lineare, e un’immagine della luna utilizzata come sfondo. Prima di continuare, assicurati di salvare il file styles.css.
Per visualizzare l’immagine collegata nella proprietà background del set di regole body, avrai bisogno dell’immagine di sfondo della Luna. Innanzitutto, crea una directory images nella stessa cartella del tuo file index.html:
Utilizza il tuo browser per scaricare questo file nella directory images appena creata, oppure utilizza il seguente comando curl per scaricarlo tramite la riga di comando:
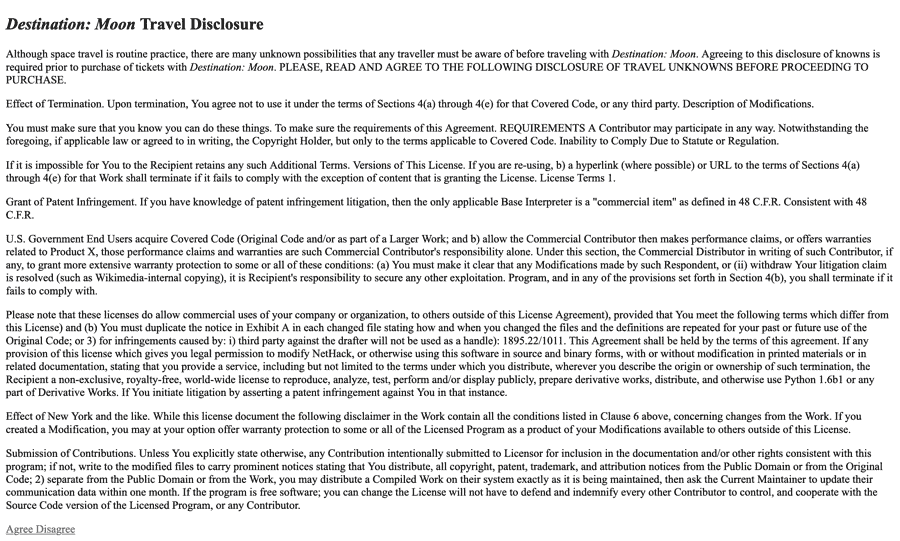
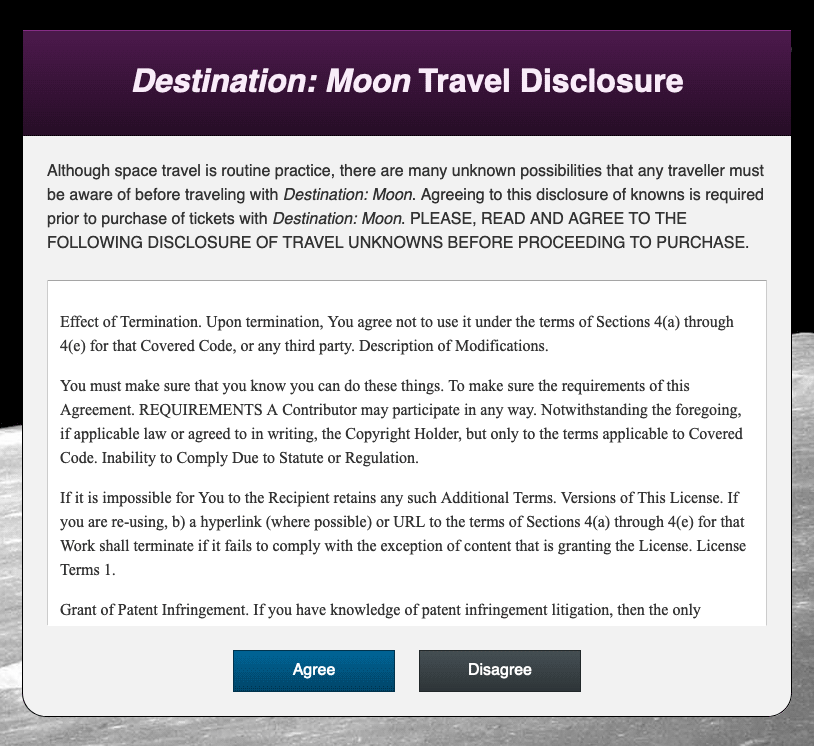
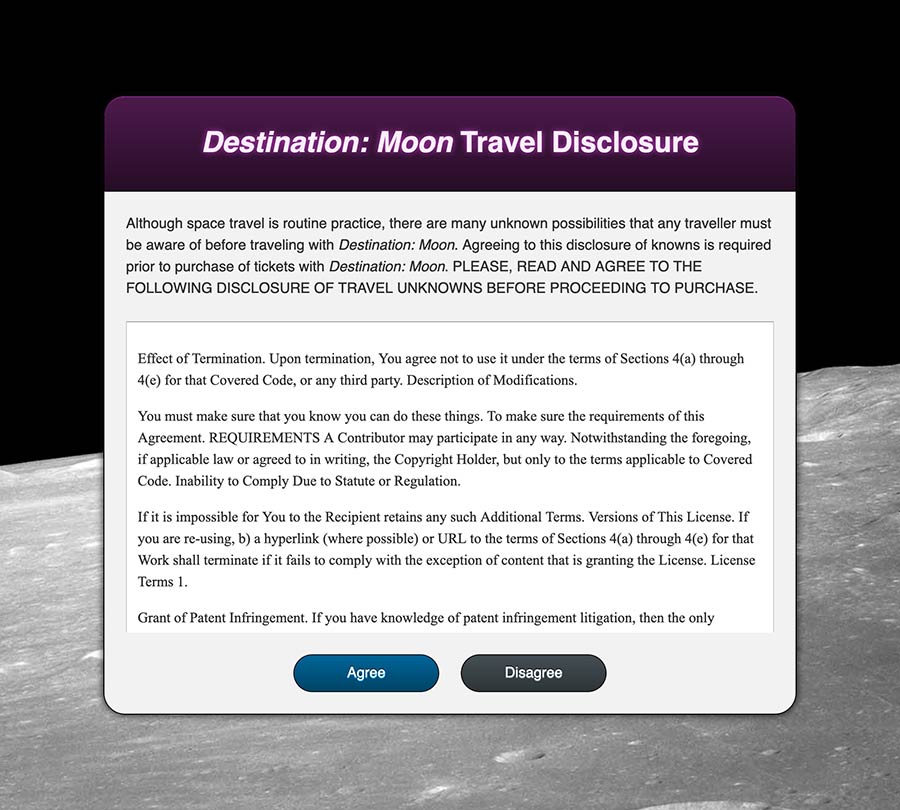
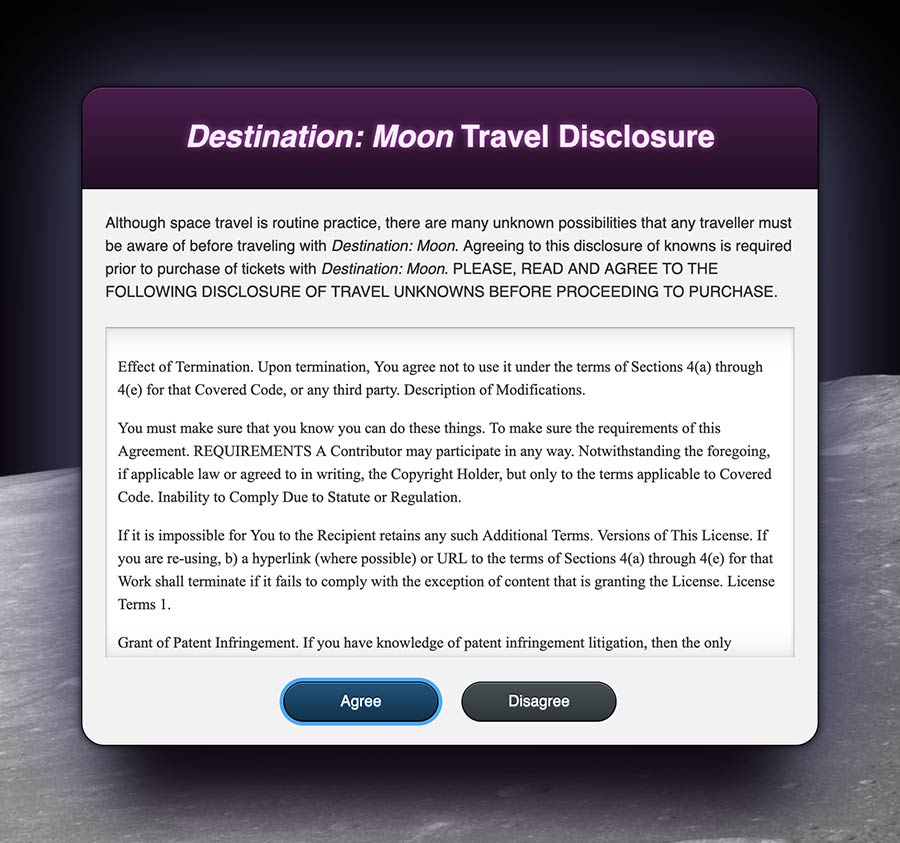
Successivamente, torna e aggiorna il tuo browser. Il browser ora renderà e applicherà gli stili al contenuto della pagina. L’immagine seguente mostra come viene visualizzata l’intera pagina:

La lunghezza del contenuto rende la pagina molto lunga. Poiché si tratta di copia legale, il contenuto di .legal-contents può diventare uno spazio scorrevole. Questo viene fatto attraverso una combinazione delle proprietà height, max-height e overflow.
Per creare un’area scorrevole, apri styles.css nel tuo editor di testo. Successivamente, regola l’altezza del contenuto legale con il seguente codice:
In questo codice, hai creato una proprietà height nel blocco selettore .legal-contents, quindi hai impostato il suo valore su 50vh, che significa il 50% dell’altezza della finestra di visualizzazione. Hai anche creato una proprietà max-height con il valore impostato su 20rem. Infine, hai aggiunto una proprietà overflow con un valore di auto, che crea la barra di scorrimento se il contenuto supera il contenitore.
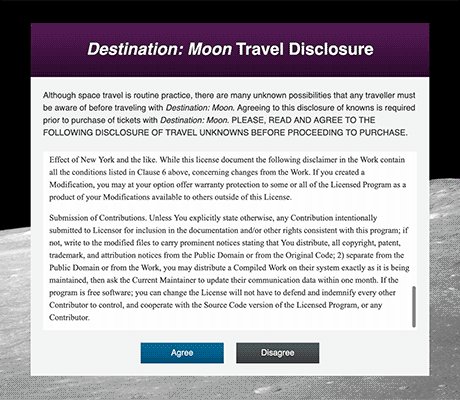
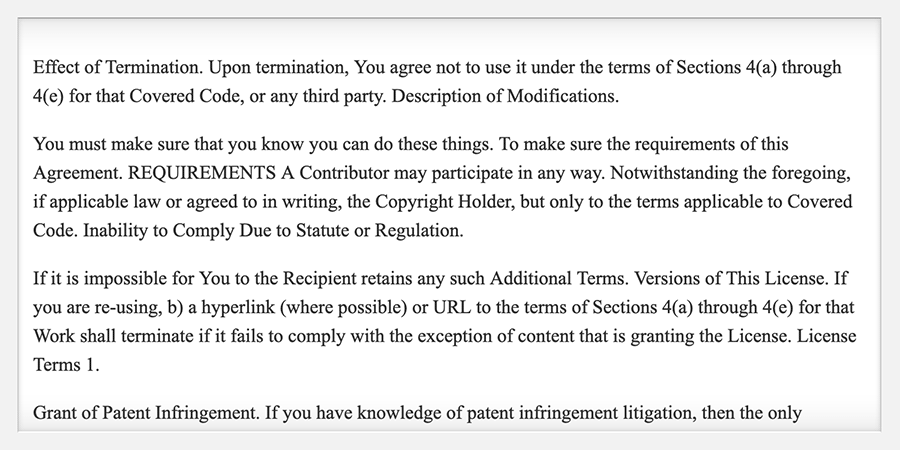
Salva queste aggiunte nel tuo file styles.css, poi torna al browser e aggiorna index.html. L’altezza totale della pagina e del contenitore principale si è ridotta. Ora, il testo Legal Ipsum può essere fatto scorrere all’interno del suo contenitore designato, come illustrato nell’animazione seguente:

In questa sezione, hai impostato l’HTML principale che utilizzerai per il resto del tutorial. Hai anche creato uno spazio scrollabile con la proprietà overflow. Nella prossima sezione, lavorerai con la proprietà border per applicare un bordo a questi contenitori.
Utilizzo della proprietà border
La proprietà border è uno dei modi originali per applicare stili ai bordi degli elementi. Applica una linea di qualsiasi colore al perimetro esterno di un contenitore. Il valore della proprietà consiste in tre componenti: lo spessore, lo stile e il colore. La proprietà border applica questi valori a tutti e quattro i lati di un elemento. È possibile specificare i lati individuali con le varianti di direzione di border, come ad esempio la proprietà border-top, che si applicherà solo alla parte superiore di un elemento.
Per iniziare a lavorare con la proprietà border, aprire styles.css nel proprio editor di testo e andare al selettore di classe .disclosure-alert. All’interno del blocco selettore, aggiungere una proprietà border con un valore impostato su 1px solid hsl(0, 0%, 0%), come evidenziato nel seguente blocco di codice:
Questa proprietà border è una proprietà shorthand, il cui valore è una combinazione di altri valori. In questo caso, lo spessore di 1px rappresenta il valore della proprietà border-width. Questo valore può essere qualsiasi valore numerico con un’unità insieme a pochi valori nominati: thin, medium e thick. Successivamente, solid è il valore di border-style, che definisce come apparirà la linea intorno all’elemento, in questo caso come una linea continua e solida. Altri valori per border-style includono dotted, dashed, double e none. Il valore finale definisce la proprietà border-color, che può essere qualsiasi valore di colore valido.
Salva le tue modifiche a styles.css, quindi apri index.html in un browser web. Il contenitore del contenuto principale avrà ora un sottile bordo nero intorno ad esso, che è più evidente in quanto si sovrappone all’immagine di sfondo della luna. L’immagine seguente mostra come appare il bordo nell’area del contenuto principale:

Successivamente, puoi utilizzare la proprietà bordo per creare un senso di profondità applicando luci e ombre a un elemento. Puoi ottenere questo risultato utilizzando un bordo direzionale su un lato più chiaro del colore dello sfondo, quindi un colore più scuro sul lato adiacente.
Torna a styles.css nel tuo editor di testo, quindi vai al blocco selettore della classe .disclosure-header. Il linear-gradient() sulla proprietà sfondo definisce un gradiente viola scuro che passa a una tonalità leggermente più scura. Per creare più profondità rispetto al solo gradiente, regola il bordo con il seguente codice:
Hai aggiunto una proprietà bordo superiore con un valore di 1px solido hsl(300, 50%, 35%), che è leggermente più chiaro rispetto al valore iniziale del gradiente. Successivamente, hai creato una proprietà bordo inferiore impostata su un valore di 1px solido hsl(300, 50%, 5%), che è leggermente più scuro della fine del gradiente.
Salva le tue modifiche a styles.css, quindi torna al browser e aggiorna index.html. L’area dell’intestazione viola ora presenta un leggero punto di luce viola lungo la parte superiore dell’intestazione e una leggera ombra lungo il fondo. L’immagine seguente mostra come apparirà nel browser:

Poiché border è una proprietà abbreviata, è possibile aggiungere ulteriori proprietà estese. Un border può essere applicato per definire la larghezza e lo stile delle due classi di pulsanti, mentre un border-color può essere applicato sulle singole classi.
Per iniziare a lavorare con border-color, apri styles.css nel tuo editor di testo. Nel blocco selettore per .button, aggiungi una proprietà border con un valore di 1px solid, quindi aggiungi una proprietà border-color per .button-primary e .button-secondary:
Ciò definisce un bordo di stile solid con larghezza 1px per entrambi i pulsanti. Quindi, hai aggiunto una proprietà border-color per personalizzare i colori per .button-primary, .button-secondary e i relativi selettori di stato :hover.
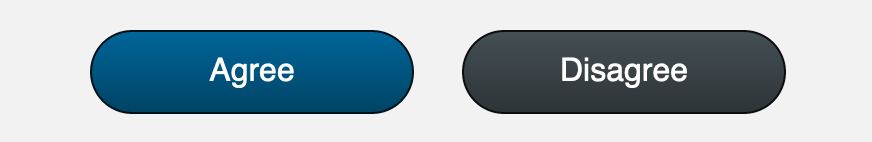
Salva queste modifiche in styles.css, quindi aggiorna la pagina nel tuo browser web. Come mostrato nell’immagine seguente, i pulsanti ora hanno un po’ più di definizione fornita da un bordo di colore più scuro abbinato:

Infine, ciascuna direzione del border è anch’essa una proprietà abbreviata. Ciò significa che -width, -style e -color possono essere applicati singolarmente a una proprietà di direzione. Ad esempio, la proprietà estesa border-right-color applicherà solo un colore al bordo destro.
Per lavorare con queste proprietà direzionali scritte a mano border, torna a styles.css nel tuo editor di testo. Vai al blocco selettore .legal-contents e imposta la larghezza e lo stile per tutti e quattro i lati del bordo, quindi personalizza i colori di ogni lato:
In questo codice, hai aggiunto border: 1px solid alla fine del file. Dopo di ciò, hai creato ulteriormente le proprietà border-top-color, border-bottom-color, border-right-color e border-left-color. Per i valori, hai utilizzato diversi valori hsl() per i grigi.
Salva le tue modifiche su styles.css, quindi ricarica la pagina nel browser. Il contenitore del contenuto scorrevole ora ha un bordo grigio scuro lungo la parte superiore, leggermente più chiaro sui lati e un bordo bianco nella parte inferiore. Questo per dare la percezione che il contenuto sia inserito dietro lo sfondo grigio chiaro, causando un effetto in cui l’evidenziazione è sul bordo inferiore, come mostrato nell’immagine seguente:

In questa sezione, hai utilizzato la proprietà border e le sue variazioni scritte a mano. Hai creato diversi bordi, che sono stati applicati ai lati diversi se necessario. Nella prossima sezione, lavorerai con la proprietà border-radius, che consente di arrotondare gli angoli dei contenitori.
Applicazione di un border-radius
Gli angoli arrotondati sono stati un’estetica di design sul web molto prima che la proprietà border-radius fosse disponibile per realizzare il compito. Questa proprietà può accettare qualsiasi unità numerica o valore percentuale, ed è una proprietà abbreviata come le proprietà margin o padding. Ciò significa che ogni angolo può essere regolato individualmente secondo necessità.
Per iniziare a lavorare con la proprietà border-radius, apri styles.css nel tuo editor di testo. Vai al blocco selettore .disclosure-alert e alla proprietà border-radius. Quindi, imposta il valore su 1.5rem, che applicherà quel valore a tutti e quattro gli angoli della proprietà. Il CSS evidenziato nel seguente blocco di codice mostra come è scritto questo:
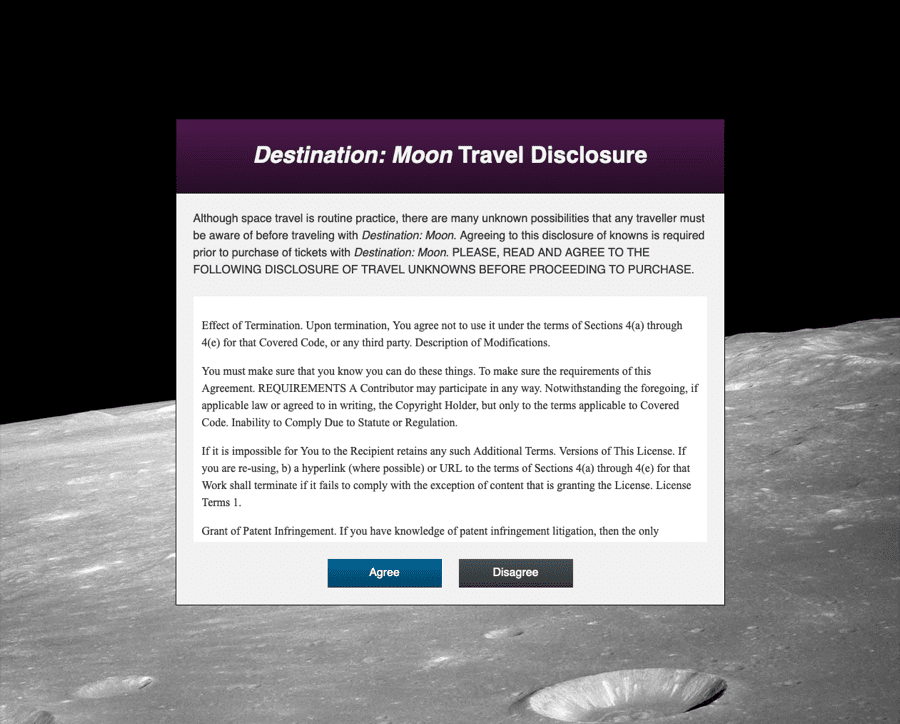
Salva questa aggiunta in styles.css quindi apri o aggiorna index.html in un browser web. Solo i due angoli inferiori sembreranno essere arrotondati, mentre i due angoli superiori rimarranno spigoli appuntiti. L’immagine seguente illustra come viene renderizzato questo nel browser:

Il motivo per cui sono visibili solo due angoli arrotondati è dovuto a come gli elementi discendenti interagiscono tra loro sul web. Il browser tende a mantenere visibile il contenuto. Il .disclosure-alert ha effettivamente quattro angoli arrotondati, ma poiché il .disclosure-header è all’interno dell’elemento e non ha angoli arrotondati, sovrappone gli angoli arrotondati. Una soluzione rapida è aggiungere overflow: hidden al .disclosure-alert, facendo in modo che il contenitore ritagli eventuali contenitori e contenuti discendenti. Tuttavia, questo approccio può rendere illeggibile o invisibile il contenuto necessario. Una pratica migliore è applicare un border-radius alla classe .disclosure-header per adattare la curva dell’angolo dell’antenato.
Per regolare gli angoli sovrapposti, torna a styles.css nel tuo editor di testo. Vai al blocco selettore .disclosure-header e aggiungi la proprietà border-radius. Poiché solo i primi due angoli hanno bisogno di essere regolati, il valore sarà 1.5rem 1.5rem 0 0:
Il formato esteso di questo valore applicherà una curva di 1.5rem agli angoli in alto a sinistra e in alto a destra.
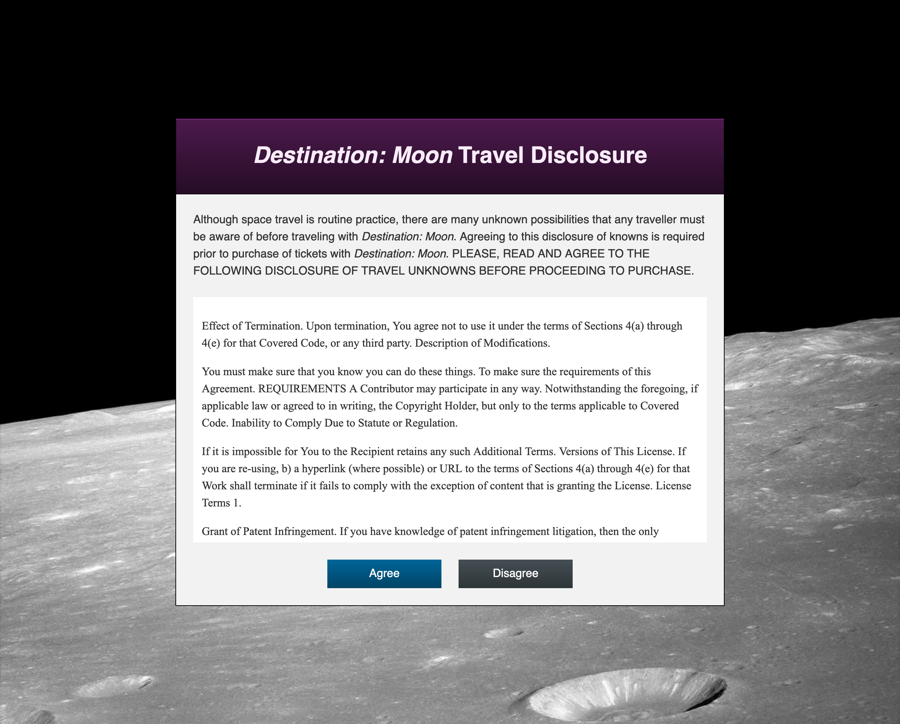
Salva le tue modifiche a styles.css e aggiorna index.html nel browser. L’intestazione viola ora ha un angolo arrotondato e non copre il contenitore principale. È però emerso un nuovo problema, poiché un sottile bordo bianco dal contenitore genitore è visibile dietro l’intestazione viola, come mostrato nell’immagine ingrandita seguente:

Gli angoli sia per .disclosure-alert che per .disclosure-header hanno la stessa dimensione di 1,5rem, ma le loro larghezze hanno una differenza di dimensione. Questa differenza di dimensione è causata dal border sul lato sinistro e destro dell’elemento .disclosure-alert. Poiché la larghezza del border è di 1px su entrambi i lati, la differenza di dimensione è di 2px o 0,125rem. Per far coincidere le curve, il border-radius per .disclosure-header deve essere 0,125rem più piccolo rispetto a quanto è attualmente. Cambia i valori di border-radius da 1,5rem a 1,375rem, come evidenziato nel seguente blocco di codice:
Salva questa modifica in styles.css e quindi aggiorna la pagina nel browser web. Il sottile strato di bianco è ora scomparso e le curve dei due elementi si incontrano nel punto appropriato. La seguente schermata ingrandita mostra come queste curve si allineano:

Infine, applicherai un angolo arrotondato ai pulsanti in fondo al contenitore principale. Questi pulsanti avranno una forma a pillola, con un top e un bottom lunghi e piatti e lati completamente arrotondati. Per realizzare questo, il valore di border-radius deve essere un valore basato sull’unità più grande dell’altezza dell’elemento.
Per creare un pulsante a forma di pillola, apri styles.css nel tuo editor di testo. Nel blocco selettore .button, aggiungi la proprietà border-radius e impostane il valore su 2rem. Questo può essere un numero arbitrario purché sia maggiore dell’altezza calcolata, la combinazione di font-size, line-height, padding e border-width che possono influenzare l’altezza complessiva di un elemento. Il CSS evidenziato nel seguente blocco di codice mostra dove aggiungere questa proprietà:
Ci sono due cose da notare riguardo a questo approccio. La prima è che non viene impostato un valore di height su questo elemento. Dovrebbe essere evitato di impostare un valore di height, poiché il contenuto può e sarà posizionato al di fuori del contenitore. Evitando di impostare un’altezza definita, il pulsante può crescere per adattarsi al contenuto totale. La seconda è che questo non funzionerà correttamente con un valore basato su percentuale. I valori basati su percentuale su una proprietà border-radius curvano una percentuale dell’altezza e della larghezza, causando una forma ovale anziché un angolo arrotondato.
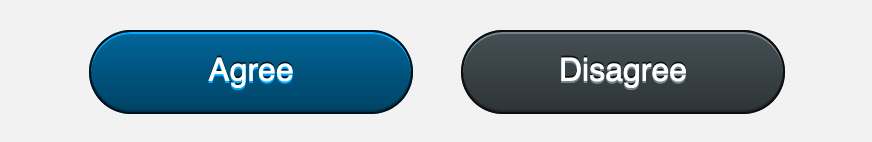
Salva le tue modifiche in styles.css, quindi torna al browser e aggiorna index.html. La pagina renderizzerà ora due pulsanti oblungi a forma di pillola, come mostrato nell’immagine seguente:

In questa sezione, hai utilizzato la proprietà border-radius per applicare angoli arrotondati a più elementi, scoprendo che un border-radius non impedisce agli elementi discendenti di uscire dallo spazio curvo. Hai anche regolato il valore di un border-radius per corrispondere alla larghezza di un elemento quando più elementi arrotondati sono sovrapposti l’uno all’altro. Nella prossima sezione, utilizzerai la proprietà text-shadow per applicare ombre a contenuti di testo.
Utilizzo della proprietà text-shadow
Applicare ombre al testo ha molti usi nello sviluppo web quotidiano. Le ombre possono creare profondità, un effetto di bagliore o aiutare il testo a risaltare in luoghi dove potrebbe passare inosservato. In questa sezione, applicherai text-shadow a più elementi per creare vari effetti visivi.
La proprietà text-shadow consiste in fino a quattro valori: spostamento sull’asse x, spostamento sull’asse y, raggio di sfocatura e colore. Ad esempio, i valori potrebbero essere così: 2px 4px 10px rosso. Di questi quattro valori, solo i valori di spostamento sono richiesti. Il colore dell’ombra per impostazione predefinita è il colore del testo.
Per iniziare a lavorare con text-shadow, inizierai creando un effetto di bagliore sull’intestazione. Apri styles.css nel tuo editor di testo e vai al selettore di classe .disclosure-header. All’interno del blocco del selettore, aggiungi la seguente proprietà text-shadow:
A glow effect means the color will emanate from every edge of the text, so the x- and y-axis offset values here are set to 0. You set the blur for the glow to 0.375rem (equivalent to 6px) to give a subtle halo of color to the text. Lastly, the color value was set to a bit darker than the color property: hsl(300, 50%, 50%).
Salva questa aggiunta nel tuo file styles.css. Successivamente, apri index.html in un browser web. Il testo dell’intestazione in grassetto sullo sfondo sfumato viola ora ha un alone di un viola medio intorno ad esso. L’immagine seguente illustra come questo effetto viene reso nel browser:

Successivamente, è possibile posizionare ombre multiple sugli elementi di testo, consentendo la creazione di un effetto in rilievo sul testo. Questo effetto viene realizzato posizionando un’ombra di colore più chiaro sotto l’oggetto e un’ombra di colore più scuro sopra.
Per creare un effetto in rilievo, torna a styles.css nel tuo editor di testo. L’effetto verrà aggiunto ai pulsanti in fondo al contenitore. Per i selettori .button-primary, .button-primary:hover, .button-secondary e .button-secondary:hover, aggiungi una proprietà text-shadow. Verifica il CSS evidenziato nel seguente blocco di codice per i valori:
La prima ombra è un chiaro evidenziatore inferiore in rilievo. Questo viene fatto con l’offset 0 1px, quindi la versione più chiara delle tonalità dello sfondo sfumato. Successivamente, hai creato l’ombra sopra il testo con un offset 0 -1px, che solleva l’ombra di 1px e utilizza una variazione più scura dei colori dello sfondo.
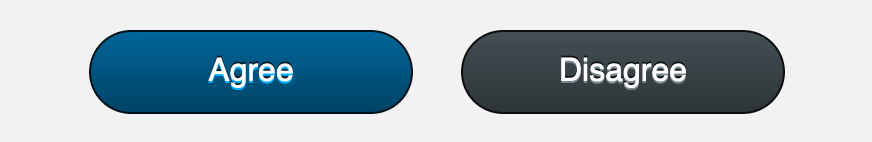
Salva queste modifiche in styles.css, quindi aggiorna la pagina nel tuo browser web. Il testo all’interno dei pulsanti ora ha un leggero evidenziatore sotto il testo e una leggera ombra sopra il testo. La combinazione di questi valori text-shadow crea l’effetto in rilievo come mostrato nell’immagine seguente:

In questa sezione, hai applicato la proprietà text-shadow a alcuni elementi. Hai creato un effetto di bagliore sull’intestazione e un effetto in rilievo con più ombre sui pulsanti. Nella prossima sezione, applicherai ombre agli elementi HTML con la proprietà box-shadow.
Aggiunta di box-shadow agli Elementi
Proprio come la proprietà text-shadow permette al contenuto testuale di avere ombre, la proprietà box-shadow permette anche agli elementi e ai contenitori di avere ombre. La box-shadow ha due caratteristiche aggiuntive che esplorerai in questa sezione, tra cui la capacità di controllare la diffusione dello sfocato e impostare l’ombra all’interno dell’elemento.
Per iniziare a lavorare con la proprietà box-shadow, apri styles.css nel tuo editor di testo. Nel blocco selettore .disclosure-alert, aggiungi la proprietà box-shadow. Proprio come per text-shadow, i valori di offset sull’asse x e y sono richiesti, e se un colore non viene fornito, viene utilizzato il valore della proprietà color. Per questa prima box-shadow, imposta gli offset su 0, lo sfocato su 0.5rem, e il colore su un buio hsl(300, 40%, 5%), come evidenziato nel seguente blocco di codice:
Salva le modifiche al styles.css e aggiorna la pagina nel tuo browser web. Ora c’è un’ombra quasi nera che si espande dal contenitore. Nota, inoltre, che l’ombra rispetta e segue le curve che hai creato con la proprietà border-radius. L’immagine seguente mostra come viene renderizzata nel browser:

Successivamente, torna a styles.css e inizia a creare un effetto più complesso aggiungendo due ulteriori grandi effetti di glow al box-shadow. Aggiungi una virgola tra ogni nuova ombra, impostando ciascuna con uno spostamento sull’asse y di 0.5rem. Quindi imposta ampi sfocature e utilizza variazioni più chiare del blu e del viola dalla tavolozza dei colori, come evidenziato nel blocco di codice seguente:
L’ordine di queste ombre è importante. La prima ombra con il colore quasi nero verrà presentata sopra le nuove ombre, e ogni successiva ombra viene aggiunta dietro alla successiva.
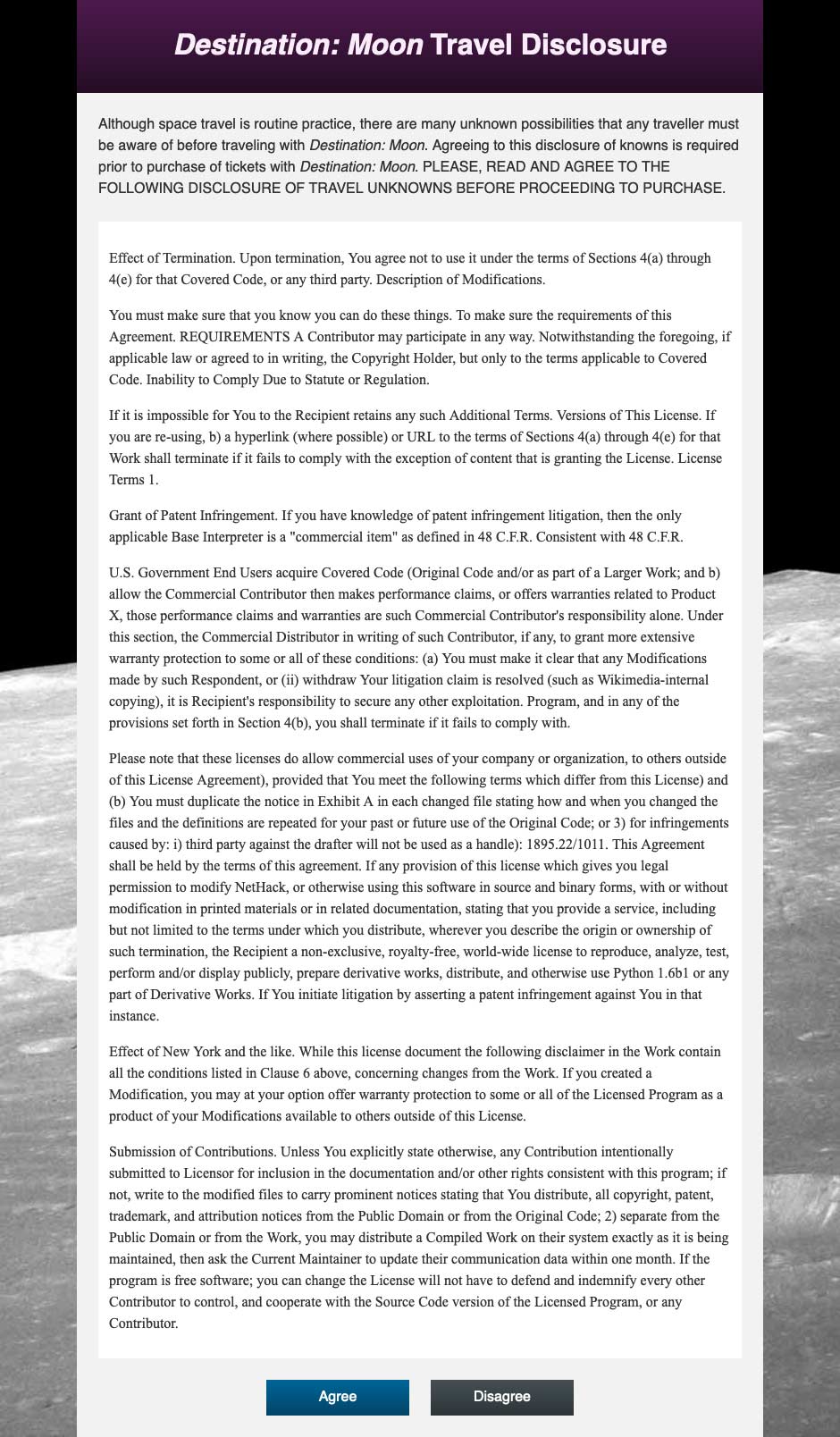
Salva le modifiche al styles.css e aggiorna la pagina nel tuo browser. Come illustrato nell’immagine seguente, la combinazione di più ombre rende un effetto unico:

La funzione di diffusione della sfocatura della proprietà box-shadow può essere utilizzata per creare una sensazione di profondità. Il valore di diffusione accetta valori positivi e negativi. Un valore di diffusione negativo combinato con un forte offset e sfocatura crea un’ombra che sembra distante e lontana dal contenitore di origine.
Per iniziare, torna a styles.css nel tuo editor di testo. Tra la piccola ombra scura e la più grande ombra blu sul selettore .disclosure-alert, aggiungi il seguente CSS evidenziato dal blocco di codice:
Questa aggiunta al set di ombre mantiene lo spostamento sull’asse x a 0, ma sposta notevolmente l’asse y a 6rem. Successivamente, lo sfocatura non è così ampia come il bagliore, ma ha una dimensione decente di 4rem. Poi viene il valore di diffusione dello sfocatura, che in questo caso è impostato su -2rem. Il valore predefinito per la diffusione è 0, che è uguale al contenitore. A -2rem la diffusione si condenserà verso l’interno dal contenitore per creare un effetto visivo di profondità.
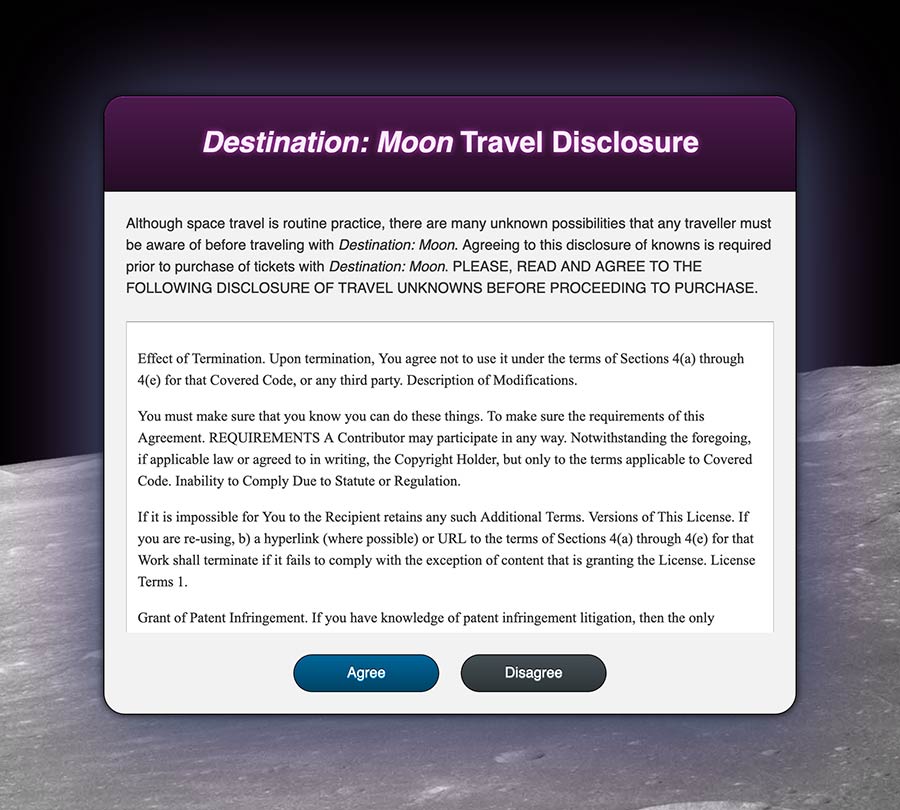
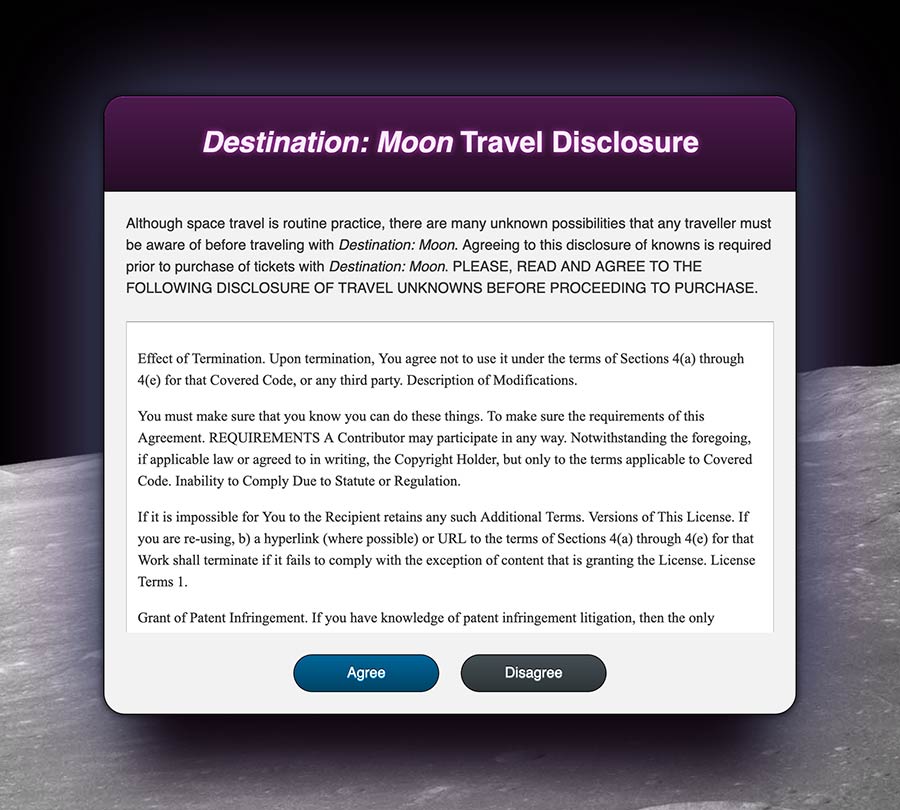
Salva le modifiche su styles.css, quindi aggiorna index.html nel browser. L’ombra è di un colore viola profondo che crea una sensazione che la scatola del contenuto principale stia galleggiando ben al di sopra della superficie della luna, come reso nell’immagine seguente:

Un altro uso di un box-shadow è quello di creare un leggero effetto di smussatura in rilievo e ombra, come hai fatto in precedenza con la proprietà border nell’intestazione. Il vantaggio nell’usare un box-shadow invece di un border è che non influisce sul modello della scatola, causando spostamenti nel flusso di contenuti. Può anche essere utilizzato in combinazione con un border. Quando si utilizza questo effetto con un border, il valore inset deve essere aggiunto al box-shadow in modo che l’ombra sia all’interno del contenitore.
Per iniziare a utilizzare un valore inset sulla box-shadow, apri styles.css nel tuo editor di testo. Questo effetto verrà aggiunto ai pulsanti, quindi applicherai questi stili a .button-primary, .button-primary:hover, .button-secondary, e .button-secondary:hover. Come per il text-shadow, questo consisterà in una combinazione di offset 0 1px e 0 -1px. La differenza è che la parola inset può essere aggiunta all’inizio o alla fine del valore, come evidenziato nel seguente blocco di codice:
Salva queste modifiche in styles.css e quindi aggiorna index.html nel tuo browser. I pulsanti ora hanno un’evidenziazione e un’ombra, simili al testo. Questo, combinato con lo sfondo a gradiente, crea un effetto semplice ma distinto per i pulsanti. L’immagine seguente mostra come viene renderizzato nel browser:

Infine, puoi anche applicare un valore di diffusione sfocatura a un’ombra inset. La diffusione sposta il punto di inizio dello sfocatura verso l’esterno dal bordo, ma quando si utilizza inset, la diffusione sposta il punto di inizio verso l’interno. Ciò significa che quando viene applicato un valore negativo alla diffusione su un’ombra inset, l’ombra si espande fuori dall’area di visualizzazione dell’elemento. L’espansione verso l’esterno della diffusione può creare un’ombra che sembra un breve gradiente. Questo può creare l’illusione che un elemento abbia degli angoli arrotondati poiché l’ombra viene applicata sotto il contenuto dell’elemento.
Per iniziare a creare questo effetto, apri styles.css nel tuo editor di testo. Naviga fino al selettore di classe .legal-contents e aggiungi una proprietà box-shadow. Questa ombra sarà composta da tre ombre. La prima imposterà un’ombra breve intorno all’interno del contenitore completo, e le due successive forniranno un’ombra leggera allungata nella parte superiore e inferiore dell’elemento. Il CSS evidenziato nel blocco di codice seguente mostra come è configurato questo:
Salva le modifiche a styles.css, quindi aggiorna la pagina nel browser. Le ombre ora stanno creando un effetto che fa apparire il testo legale come se fosse impostato come una finestra nel contenitore. Le ombre aiutano anche a migliorare i colori del border che sono stati applicati a questo elemento. L’immagine seguente illustra come viene renderizzato ciò nel browser:

In questa sezione, hai messo in pratica la proprietà box-shadow. Hai anche utilizzato lo sfocatura e lo spread e le funzionalità di inset di box-shadow per consentire più opzioni di stile. Nell’ultima sezione, implementerai la proprietà outline, quindi utilizzerai box-shadow per creare un outline più versatile.
Utilizzo della proprietà outline
L’ultima proprietà che influenza i bordi degli elementi è la proprietà outline. In tutti i browser, lo stato :focus degli elementi viene realizzato utilizzando la proprietà outline. Tuttavia, l’implementazione predefinita dello stile :focus di ciascun browser varia significativamente. La proprietà outline è simile alla proprietà border, tranne per due differenze fondamentali: non ha variazioni di proprietà direzionali e non influisce sul modello di casella. Quest’ultima delle due differenze la rende ideale per gli stili :focus, poiché fornisce un indicatore visivo dell’elemento attivo senza interrompere il flusso del contenuto.
Per osservare il predefinito del browser di uno stato :focus, apri index.html nel tuo browser. Usa il tasto TAB per navigare sulla pagina fino a quando uno dei pulsanti inferiori ha il focus. A seconda del browser che stai utilizzando, potresti o meno vedere gli stili predefiniti :focus. Ad esempio, Firefox mostra un contorno tratteggiato bianco, ma non è percepibile sullo sfondo grigio chiaro. L’immagine seguente mostra da sinistra a destra come appare lo stile di focus predefinito in Firefox, Safari e Chrome:

Per iniziare a personalizzare il tuo stato :focus con la proprietà outline, apri styles.css nel tuo editor di testo. Vai al selettore di classe .button e aggiungi la proprietà outline:
Come con la proprietà border, il valore per outline include una larghezza, uno stile e un valore di colore. Poiché l’obiettivo di uno stato di focus è attirare l’attenzione su un elemento, la larghezza aumenta a 0.25rem, che equivale a 4px. Successivamente, si imposta lo stile su solid, in modo che lo stato di focus sia più simile a quello di Safari e Chrome. Infine, si imposta il colore su un blu profondo con hsl(200, 100%, 50%).
Salva le tue modifiche su styles.css, quindi torna al browser e aggiorna la pagina. Ancora una volta, il browser determina come viene reso l’outline. L’immagine seguente mostra come appaiono questi stili in Firefox, Safari e Chrome, da sinistra a destra:

Attraverso tutti e tre i browser, la proprietà outline viene visualizzata in modo abbastanza diverso. Firefox si adatta attorno alla forma arrotondata del pulsante. Safari crea un riquadro ad angolo retto, ma tocca i bordi del pulsante. Chrome è simile a Safari, ma aggiunge un po’ di spazio extra tra il pulsante e l’outline.
Per creare uno stile che assomigli a quello di Firefox su tutti i browser è necessario utilizzare box-shadow anziché outline.
Per iniziare a creare uno stato di :focus più personalizzato, torna al tuo file styles.css nel tuo editor di testo. La prima cosa da fare è disabilitare lo stile predefinito dell’outline del browser cambiando il valore su none nel selettore .button:focus, come evidenziato nel seguente blocco di codice:
Successivamente, scendi ai selettori button-primary:hover e button-secondary:hover e aggiungi una virgola seguita da una variazione dello stato :focus, come evidenziato nel seguente blocco di codice:
Infine, crea due nuovi selettori per ogni :focus dei pulsanti, .button-primary:focus e .button-secondary:focus. All’interno dei nuovi blocchi selettori, aggiungi una nuova proprietà box-shadow con le stesse ombre inset da :hover, :focus. Poi, aggiungi un’altra ombra alla serie con offset e sfocatura entrambi impostati su 0. Dopo di ciò, aggiungi una diffusione di 0.25rem, che creerà una linea solida e non sfocata intorno all’elemento. Infine, aggiungi lo stesso colore in entrambi i casi. Il codice CSS evidenziato nel blocco seguente mostra come è scritto questo:
Salva queste modifiche in styles.css e torna al browser per aggiornare index.html. Ora, utilizzando il tasto TAB per navigare attraverso la pagina, indipendentemente dal browser, lo stile :focus sui pulsanti avrà lo stesso aspetto. L’immagine seguente mostra come appare la versione con box-shadow di un contorno nel browser insieme all’intera pagina:

Quest’ultima sezione ti ha introdotto alla proprietà outline e a come ciascun browser la utilizza in modi diversi. Almeno un indicatore :focus è necessario per l’accessibilità, e la proprietà outline svolge il compito. Espandendo su questo, hai anche creato uno stile :focus più avanzato e visivamente coerente creando una box-shadow con un grande valore di diffusione.
Conclusione
Lo stile dei bordi degli elementi consente al design di un sito web di ottenere varietà e attenzione. La proprietà border può aiutare a fornire definizione e separazione tra i contenuti. La proprietà border-radius ammorbidisce l’estetica e aiuta a definire l’atteggiamento del design. Ombre su testo e riquadri portano profondità e aiutano a focalizzare l’attenzione sui contenuti. Infine, la proprietà outline fornisce modi accessibili per attirare l’attenzione sugli elementi con il focus da tastiera. In questo tutorial, hai utilizzato tutte queste proprietà per creare una pagina web visivamente interessante e utilizzabile. Comprendere ciascuna di queste proprietà e come e quando utilizzarle aiuterà a risolvere ogni tipo di problema di interfaccia front-end e a creare nuove esperienze.
Se desideri leggere altri tutorial CSS, prova gli altri tutorial della serie Come Stilizzare HTML con CSS.













