Per i proprietari di negozi WooCommerce, comunicare efficacemente i dettagli del prodotto è cruciale non solo per migliorare l’esperienza utente ma anche per ampliare il processo decisionale dei potenziali acquirenti. WooCommerce, un potente e flessibile platform e-commerce, offre diverse funzionalità per aggiungere dettagli extra alle pagine del prodotto.Ecco un guida passo-passo sucome aggiungere informazioni aggiuntive ai prodotti WooCommerce.
Cos’è le informazioni aggiuntive di WooCommerce?
Le informazioni aggiuntive di WooCommerce sono una sezione nella pagina del prodotto di un negozio WooCommerce che mostra i dettagli extra del prodotto, specificamente attributi come taglia, colore, materiale o qualsiasi altro attributo personalizzato che il proprietario del negozio voglia includere. Questa funzione è particolarmente utile per fornire ai clienti informazioni specifiche che possono aiutarli nell’acquisto informato. Ecco come funziona di solito:
Attributi
Gli attributi in WooCommerce vengono usati per definire aspetti di un prodotto. Questi possono essere attributi generali applicabili a molti prodotti (come taglie o colori per l’abbigliamento) o specifici per un solo tipo di prodotto (come peso o dimensioni per il mobile).
Visualizzazione nella scheda Informazioni aggiuntive
Una volta impostati gli attributi e assegnati ai prodotti, questi attributi possono essere visualizzati automaticamente nella scheda Informazioni aggiuntive sulla pagina del prodotto. Questa scheda fa parte del layout predefinito dei prodotti di WooCommerce e compare accanto alla scheda Descrizione.
Queste informazioni aiutano a:
- Evidenziare le caratteristiche importanti del prodotto: I clienti possono vedere all’occhio cosa distingue un prodotto, il che è particolarmente utile per prodotti che sono disponibili in varie opzioni o hanno specifiche tecniche.
- Migliorare l’SEO: Avere attributi di prodotto dettagliati può aiutare l’SEO in quanto permette alle pagine dei tuoi prodotti di essere più informative e potenzialmente classificate più in alto nei risultati di ricerca.
Personalizzazione
Il layout e le informazioni nella scheda Informazioni aggiuntive possono essere personalizzati tramite plugin aggiuntivi o modificando i file del tuo tema se hai bisogno di aggiungere informazioni più complesse o specifiche rispetto agli attributi standard.
Questa funzionalità migliora l’esperienza del cliente offrendo informazioni chiare e utili che potrebbero influenzare la decisione di acquisto, rendendola una caratteristica essenziale per molti negozi WooCommerce.
Come utilizzare la scheda Informazioni aggiuntive?
La scheda Informazioni aggiuntive in WooCommerce è fondamentale per fornire dettagliati specifiche del prodotto che possono influenzare le decisioni di acquisto, come dimensioni, materiali o istruzioni per il mantenimento. Questa scheda aiuta a organizzare gli attributi del prodotto in maniera ordinata, rendendo più facile per i clienti trovare e valutare rapidamente le informazioni importanti per loro.
Inoltre, l’inclusione di dettagli produttivi completi in questa scheda può migliorare l’SEO, poiché il contenuto arricchito tende a ottenere migliori punteggi nelle classifiche dei motori di ricerca, attirando così più potenziali acquirenti sul sito. Per utilizzare questa caratteristica:
- Vai allaProdottisezione del tuo pannello di amministrazione di WordPress e seleziona il prodotto che vuoi modificare.
- Sotto la descrizione principale, trovaI dati del prodotto > Attributi.
- Qui puoi aggiungere attributi che si applicano al tuo prodotto. CliccaAggiungi.
- Nomeil tuo attributo. Per esempio, Materiale, Colore o Dimensione.
- Aggiungi valori di attributo separati da uno spazio verticale (|), come ad esempio Cotone | Poliestirene.
- SelezionaVisibile sulla pagina del prodottoper assicurarti che i clienti vedano questo attributo.

- Dopo aver aggiunto tutti gli attributi desiderati, cliccaSalva attributi.
Come aggiungere informazioni aggiuntive ai prodotti di WooCommerce?
Aggiungere ulteriori informazioni ai tuoi prodotti WooCommerce è una strategia fondamentale per migliorare le liste dei prodotti e l’esperienza del cliente. Ora discuteremo due metodi per incorporare in modo efficace ulteriori dettagli sui prodotti utilizzando un plugin e un codice personalizzato.
Metodo 1: Utilizzo di un plugin
Advanced custom fields (ACF) è un plugin popolare che può essere utilizzato per aggiungere e visualizzare campi personalizzati in WooCommerce. Ecco come puoi utilizzare ACF per visualizzare campi personalizzati su una pagina prodotto:
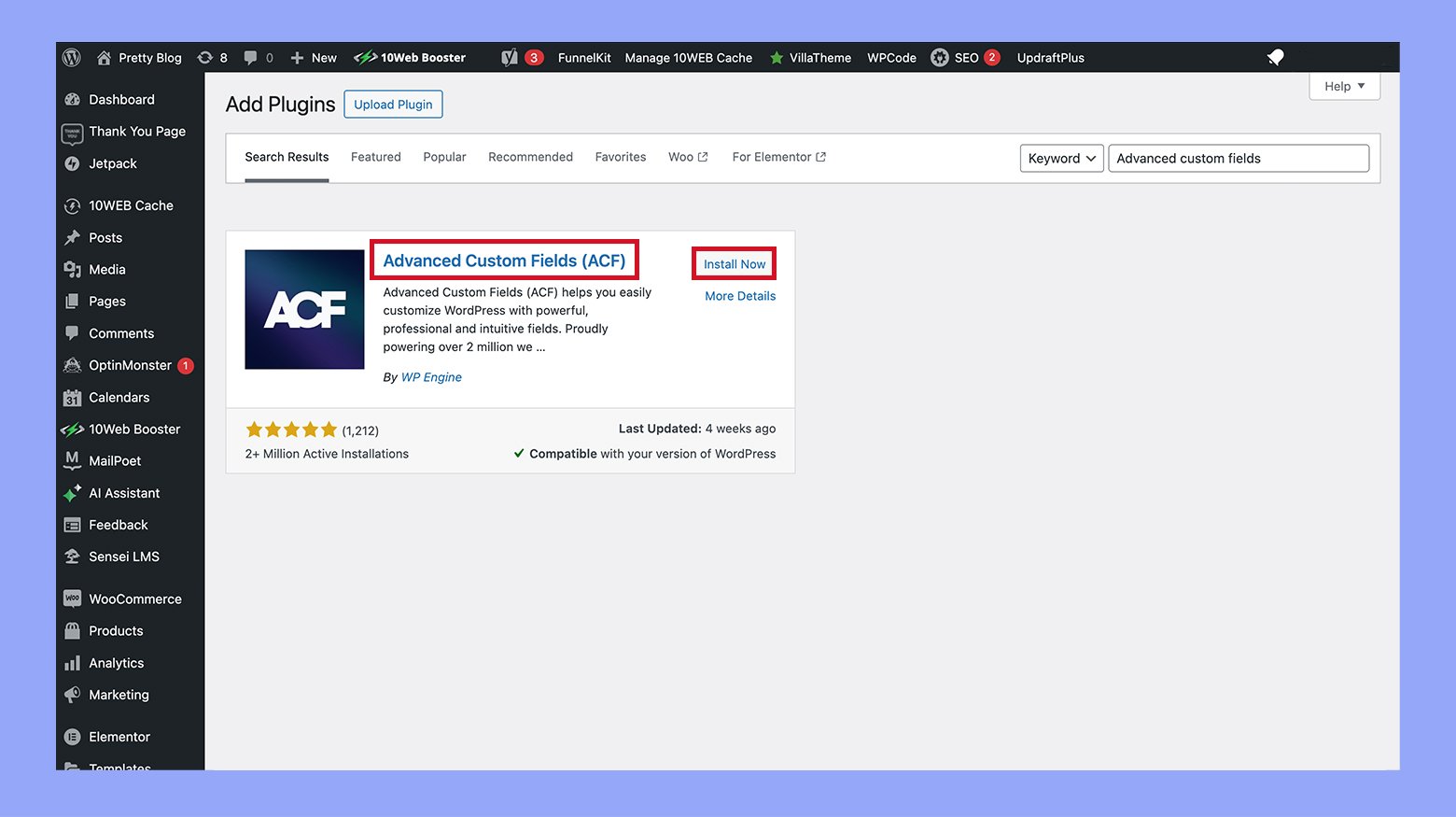
- Prima, Installa il plugin Advanced custom fields dal repository di WordPress e attivalo.

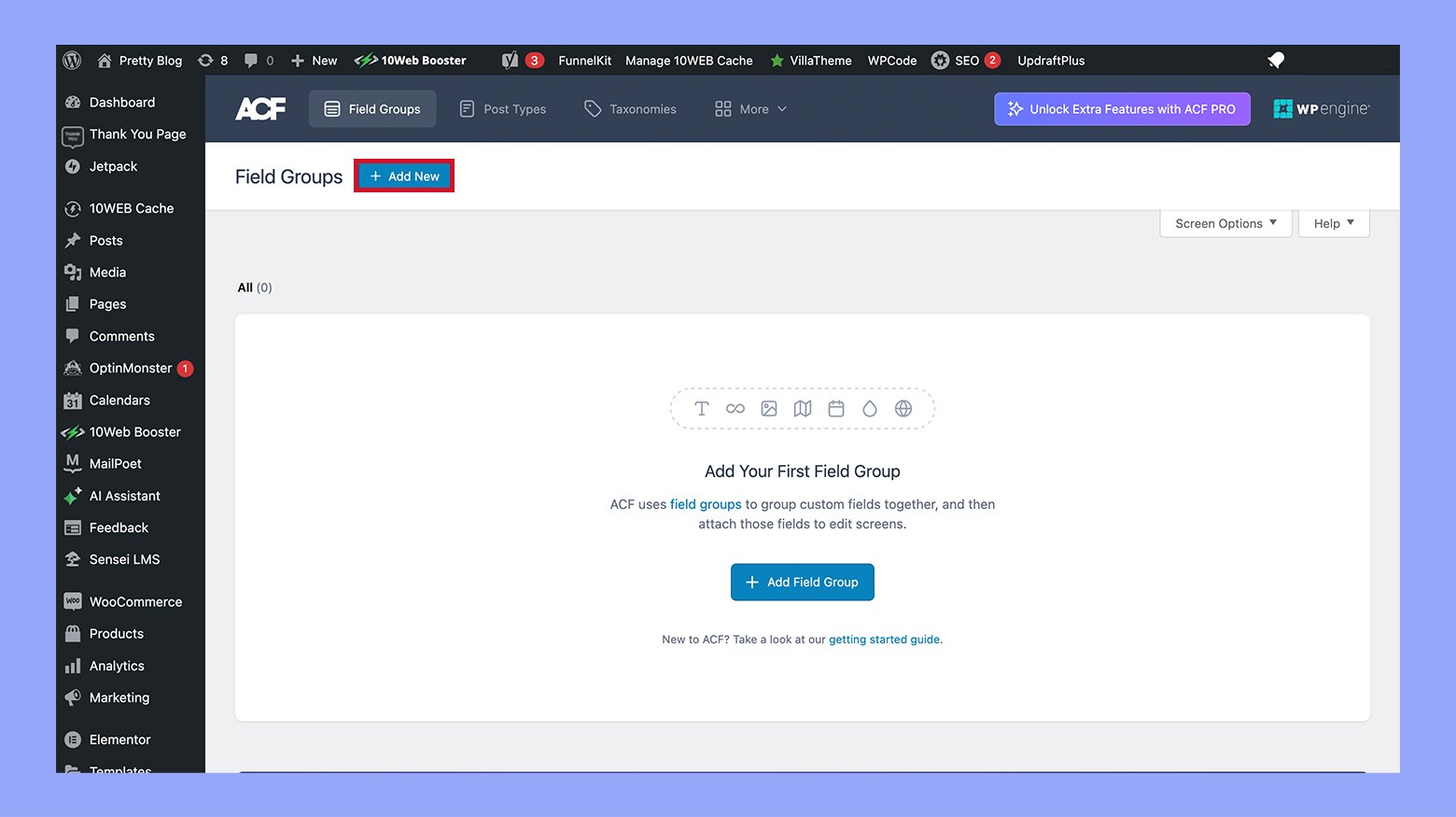
- Vai a ACF nella dashboard di WordPress e clicca su Aggiungi nuovo.

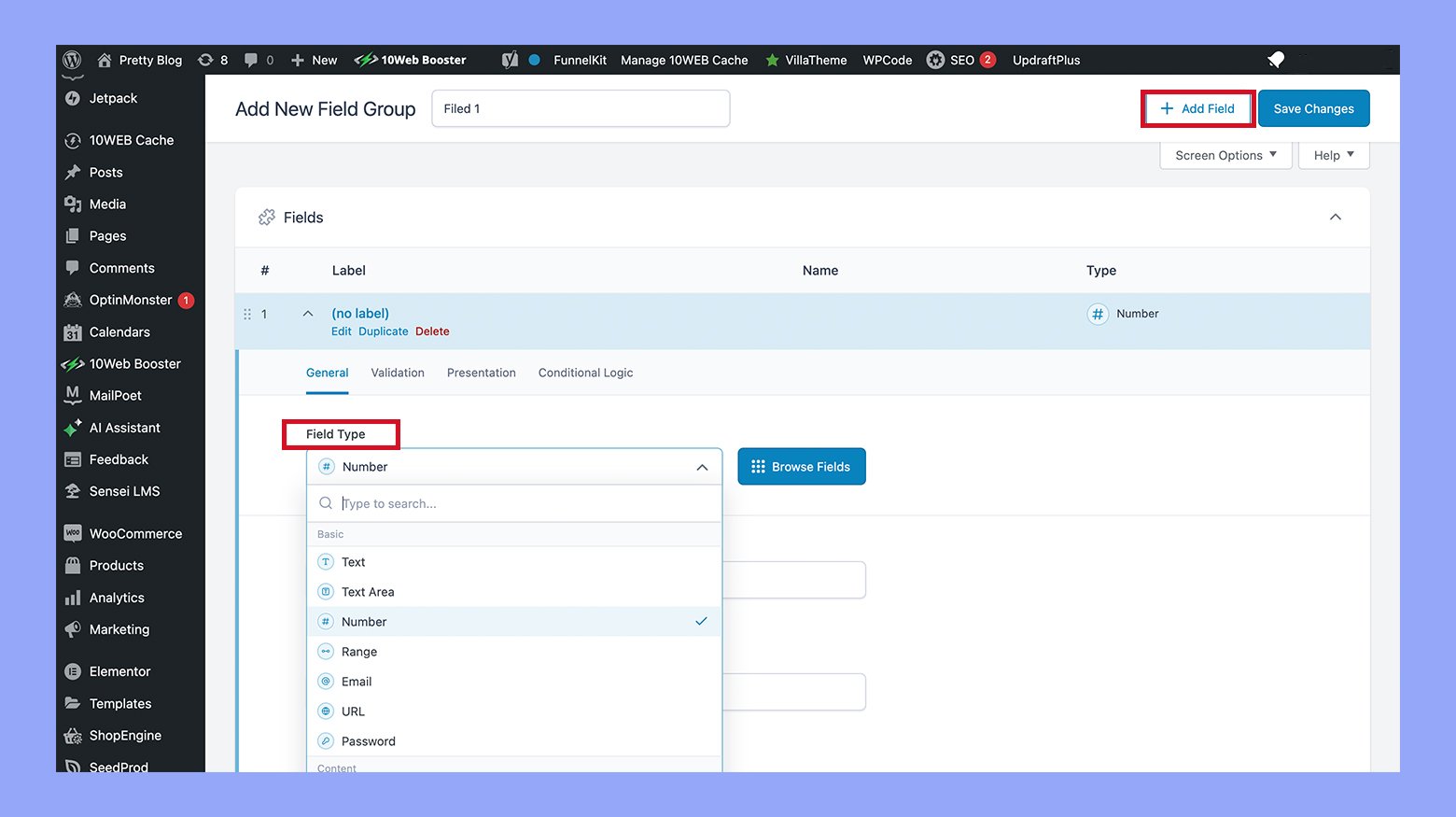
- Nome il tuo gruppo di campi e utilizza il pulsante Aggiungi campo per iniziare ad aggiungere i tuoi campi personalizzati.
- Configura i tuoi campi assegnando loroetichette e nomi di campo. Puoi scegliere tra diversitipi come testo, area di testo, immagine, ecc.

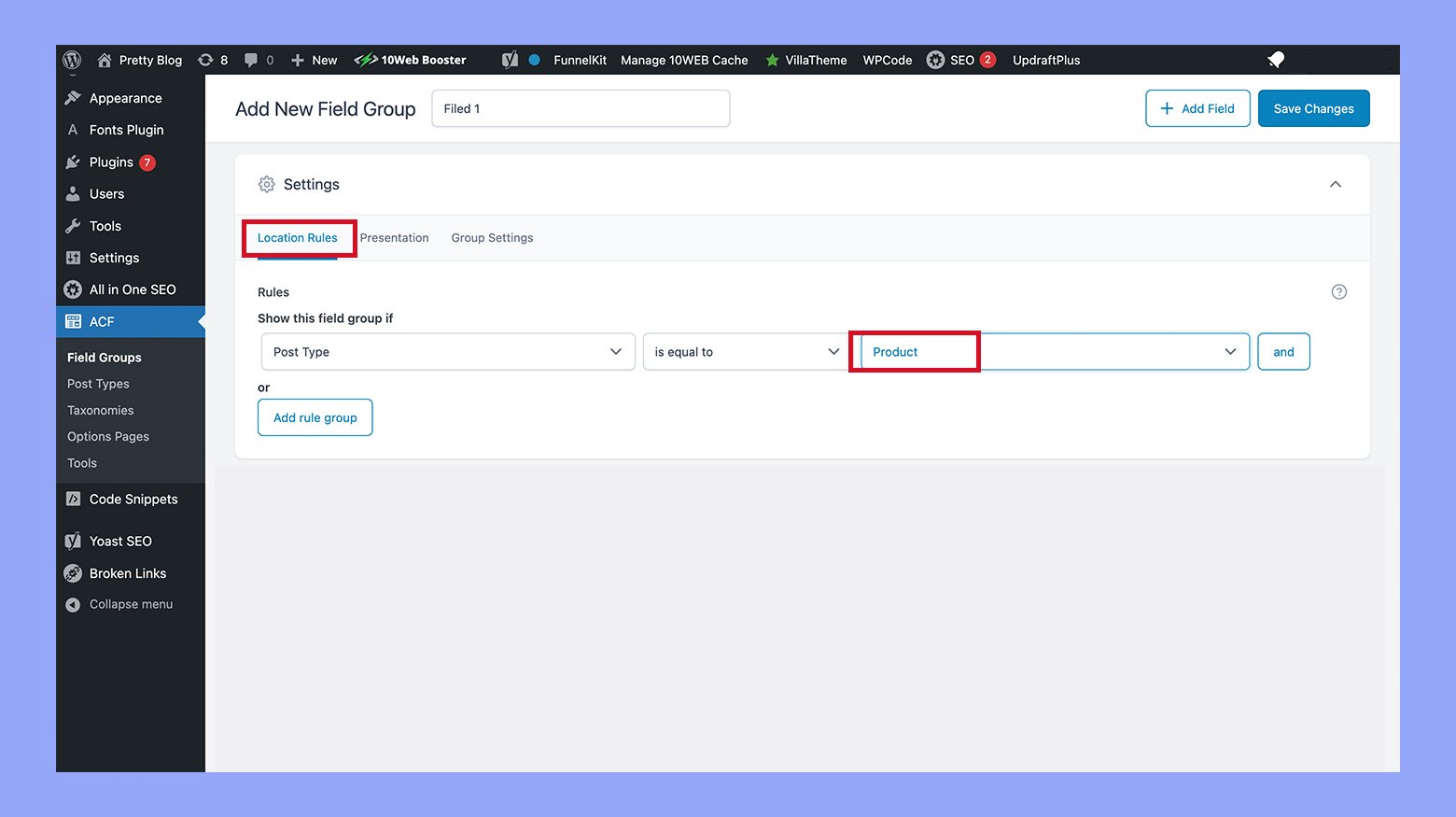
- Imposta leregole di posizione per mostrare questi campi sulle pagineProdotto di WooCommerce. Puoi specificare che questi campi appaiano per tutti i prodotti o in base a categorie, tag o altri attributi del prodotto.

- Vai nella sezioneProdottidel tuo pannello di amministrazione, seleziona un prodotto da modificare e vedrai i tuoi campi personalizzati lì. Compilale necessariamente.
- Visualizzare i campi personalizzati nella pagina del prodotto. Modificare il template della pagina del prodotto del tuo tema (di solito single-product.php o una parte specifica del template in WooCommerce) e usare la funzione ACF the_field(‘field_name’) per visualizzare il campo. Assicurarti di posizionarlo dove vuoi che appaia sulla pagina.
Metodo 2: Utilizzando un codice personalizzato
Se preferisci non utilizzare un plugin, puoi aggiungere i campi personalizzati manualmente modificando il file functions.php del tuo tema o creando un tema figlio. Ecco una guida di base:
- Aggiungere campi personalizzati all’amministrazione:
- Usa add_action per agganciarti alle opzioni del prodotto di WooCommerce per aggiungere i tuoi campi personalizzati. Di solito usi woocommerce_product_options_general_product_data o hook simili.
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- Salvare i campi personalizzati:
- Utilizza un altro hook per salvare i dati inseriti dall’utente in questi campi.
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- Visualizza campi personalizzati sulla pagina del prodotto:
- Modifica i file template della pagina del prodotto del tuo tema e utilizza get_post_meta per recuperare e visualizzare il valore dei tuoi campi personalizzati.
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
Gestione della scheda Informazioni aggiuntive in WooCommerce
La gestione della scheda Informazioni aggiuntive in WooCommerce è essenziale per offrire un’esperienza di acquisto dettagliata. La gestione efficace di questa scheda può anche migliorare il SEO del tuo sito, attirando più visitatori e potenzialmente riducendo il ritorno dei prodotti.
Passo 1: Aggiungi testo personalizzato alla scheda Informazioni aggiuntive
Per aggiungere un link personalizzato o testo alla scheda Informazioni aggiuntive, puoi inserire il codice PHP nel file functions.php del tuo tema.
- Apri il file functions.php del tuo tema: Questo file può essere accesso tramite la dashboard di WordPress sotto Aspetto > Editor del Tema o tramite un client FTP.
- Inserisci il seguente codice PHP alla fine del file:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- Questo codice aggiunge un link cliccabile che puoi personalizzare con l’URL e il testo desiderati.
- Salva le modifiche: Aggiorna il file e visita la pagina del prodotto per vedere il nuovo testo del link sotto o sopra l’elenco degli attributi.
Passo 2: Nascondi o rimuovi la scheda Informazioni aggiuntive
Per rimuovere la scheda Informazioni aggiuntive quando non è necessaria, come per i prodotti digitali:
Utilizzando il codice PHP:
- Accedi al file functions.php del tuo tema child.
- Aggiungi il seguente codice:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- Salva e verifica la tua pagina del prodotto per confermare che la scheda Informazioni aggiuntive non sia più visibile.
Utilizzando il codice CSS:
- Naviga fino a Aspetto > Personalizza > CSS aggiuntivo nella tua bacheca di WordPress.
- Inserisci il seguente codice CSS:
li.additional_information_tab { display: none !important; }
- Pubblica le modifiche e verifica sulla tua pagina del prodotto che la scheda sia nascosta.
Passo 3: Sposta le Informazioni aggiuntive nella scheda Descrizione
Se vuoi raggruppare le informazioni del prodotto in meno schede:
- Modifica il file functions.php del tuo tema.
- Incolla il seguente codice PHP per rimuovere la scheda Informazioni aggiuntive e unire il suo contenuto con la scheda Descrizione:
Rimuovi la scheda Informazioni aggiuntive
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
Inserisci le informazioni aggiuntive nella scheda Descrizione
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- Salva il file e visualizza una pagina di prodotto per assicurarti che le informazioni aggiuntive appaiano ora sotto la scheda Descrizione.
Conclusione
Aggiungere informazioni aggiuntive ai tuoi prodotti WooCommerce è un modo potente per migliorare l’esperienza di acquisto, fornire dettagli essenziali e migliorare il SEO delle pagine prodotti. Sia attraverso l’uso della scheda Informazioni aggiuntive integrata o integrando campi personalizzati con plugin, WooCommerce offre opzioni versatili per soddisfare le specifiche necessità del tuo negozio. Speriamo che questo guide abbia aiutato a configurare come aggiungere informazioni aggiuntive ai prodotti WooCommerce e sfruttando queste funzionalità puoi garantire che i tuoi prodotti siano non solo ben rappresentati ma anche distinti in un mercato affollato, portando a un incremento della soddisfazione clienti e delle vendite.
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













