L’auteur a sélectionné le Fonds pour la diversité dans la technologie pour recevoir une donation dans le cadre du programme Écrire pour des Dons.
Introduction
Travailler avec les ombres, les bordures et les contours est un élément clé du développement web, et peut fournir une définition visuelle autour des éléments HTML et des éléments textuels. L’apparence des bordures et des ombres peut être manipulée via cinq propriétés CSS principales: border, border-radius, box-shadow, text-shadow, et outline. Les ombres apportent de la profondeur et aident les éléments à se démarquer, tandis que les propriétés de border peuvent effectuer différentes fonctions visuelles, de la création d’une division linéaire entre le contenu à la définition de l’espace d’une grille. La propriété border-radius crée des coins arrondis sur les boîtes, et peut même créer une forme circulaire. Enfin, outline est une propriété souvent négligée qui offre une grande partie des mêmes fonctionnalités que la propriété border sans perturber le flux de contenu.
Dans ce tutoriel, vous travaillerez avec ces propriétés pour créer un avis de légalité pour une entreprise fictive de tourisme spatial. Tout au long de la démonstration, vous créerez des conteneurs visuellement riches en utilisant des propriétés basées sur les bords. De plus, vous prendrez en compte les nuances concernant des valeurs plus complexes, telles que des ombres multiples et comment différents navigateurs peuvent implémenter certaines propriétés différemment.
Prérequis
- Une compréhension de la cascade et des spécificités de CSS, que vous pouvez obtenir en lisant Comment Appliquer des Styles CSS à HTML avec la Cascade et la Spécificité.
- Connaissance des sélecteurs de type, des sélecteurs combinés et des groupes de sélecteurs, que vous pouvez trouver dans Comment Sélectionner des Éléments HTML à Styler avec CSS.
- Compréhension des propriétés de
coloren CSS. Consultez Comment Utiliser les Valeurs de Couleur avec CSS pour en savoir plus. - Connaissance des dégradés CSS avec les propriétés de
background. Consultez Comment Appliquer des Styles de Fond aux Éléments HTML avec CSS pour acquérir de l’expérience dans la création de fonds dégradés. - Un fichier HTML vide enregistré sur votre ordinateur local sous le nom de
index.htmlque vous pouvez accéder depuis votre éditeur de texte et navigateur web de choix. Pour commencer, consultez notre tutoriel Comment configurer votre projet HTML, et suivez Comment utiliser et comprendre les éléments HTML pour des instructions sur la manière de visualiser votre HTML dans votre navigateur. Si vous débutez en HTML, essayez l’ensemble de la série Comment construire un site web en HTML.
Configuration de la base HTML et CSS
Dans cette section, vous allez configurer la base HTML pour tous les styles visuels que vous allez écrire tout au long du tutoriel. Vous allez également créer votre fichier styles.css et ajouter des styles qui définissent la mise en page du contenu.
Commencez par ouvrir index.html dans votre éditeur de texte. Ensuite, ajoutez le HTML suivant au fichier :
Il y a beaucoup de paramètres de page définis à l’intérieur de l’élément <head>. Le premier élément <meta> définit l’ensemble de caractères à utiliser pour le texte. De cette façon, la plupart des caractères spéciaux, tels que les accents, s’afficheront sans codes HTML spéciaux. Le deuxième élément <meta> indique aux navigateurs, et en particulier aux navigateurs mobiles, comment traiter la largeur du contenu ; sinon, le navigateur simulerait une largeur de bureau de 960px. L’élément <title> fournit au navigateur le titre de la page. L’élément <link> charge le fichier CSS dans lequel vous écrirez vos styles tout au long de ce tutoriel.
La page aura également besoin de contenu à styler. Pour le texte légal, vous utiliserez du contenu d’exemple de Legal Ipsum comme copie de remplissage, destinée uniquement à des fins de stylisation.
Revenez à index.html dans votre éditeur de texte et ajoutez le HTML en surbrillance du bloc de code suivant :
Enregistrez vos modifications dans index.html puis ouvrez votre navigateur web. Sélectionnez l’élément de menu Fichier puis sélectionnez l’option Ouvrir et chargez votre fichier index.html dans le navigateur. L’image suivante montre comment ce HTML sera rendu dans le navigateur :

Créez un nouveau fichier appelé styles.css dans le même répertoire que index.html, puis ouvrez-le dans votre éditeur de texte. Ce fichier contiendra tous les styles utilisés tout au long du tutoriel. Le premier ensemble de styles appliquera une esthétique générale à partir de laquelle vous construirez. Appliquez le CSS du bloc de code suivant à votre fichier styles.css :
Le style dans ce fichier définit la mise en page initiale de la page, avec une divulgation légale centrée, des boutons avec un espacement et rendus avec un dégradé linéaire, et une image de la lune utilisée comme arrière-plan. Avant de continuer, assurez-vous de sauvegarder le fichier styles.css.
Pour afficher l’image liée à la propriété background de la règle body, vous aurez besoin de l’image d’arrière-plan de la lune. Tout d’abord, créez un répertoire images dans le même dossier que votre fichier index.html:
Utilisez votre navigateur pour télécharger ce fichier dans votre nouveau répertoire images, ou utilisez la commande curl suivante pour le télécharger via la ligne de commande :
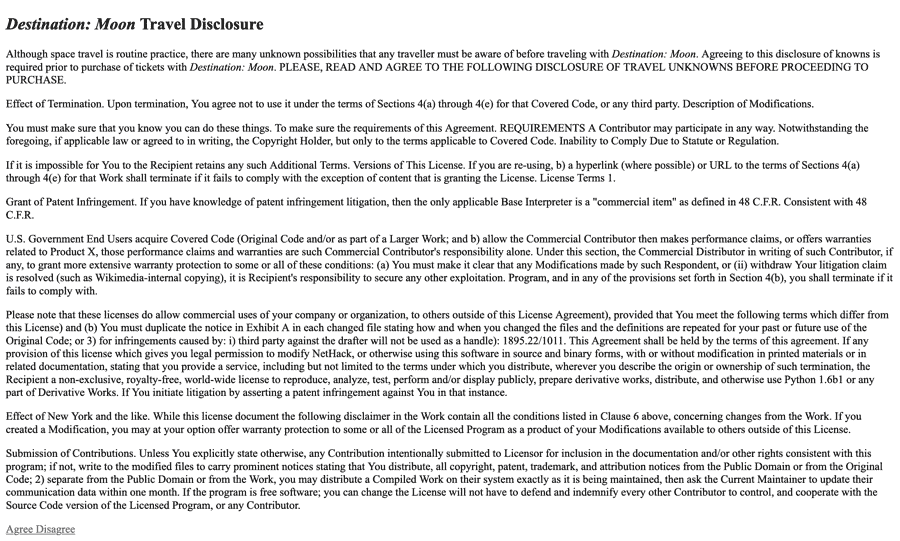
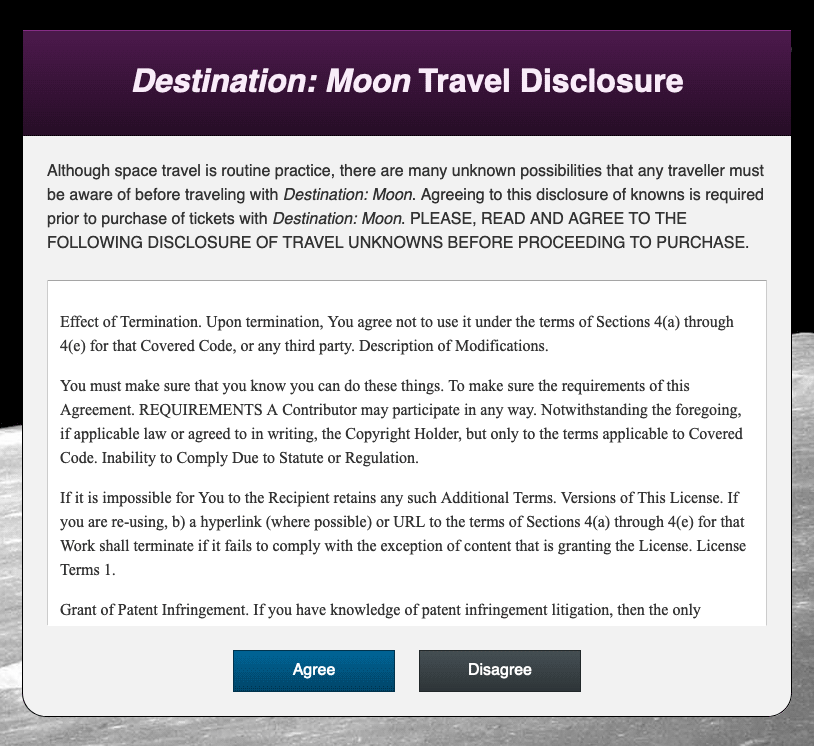
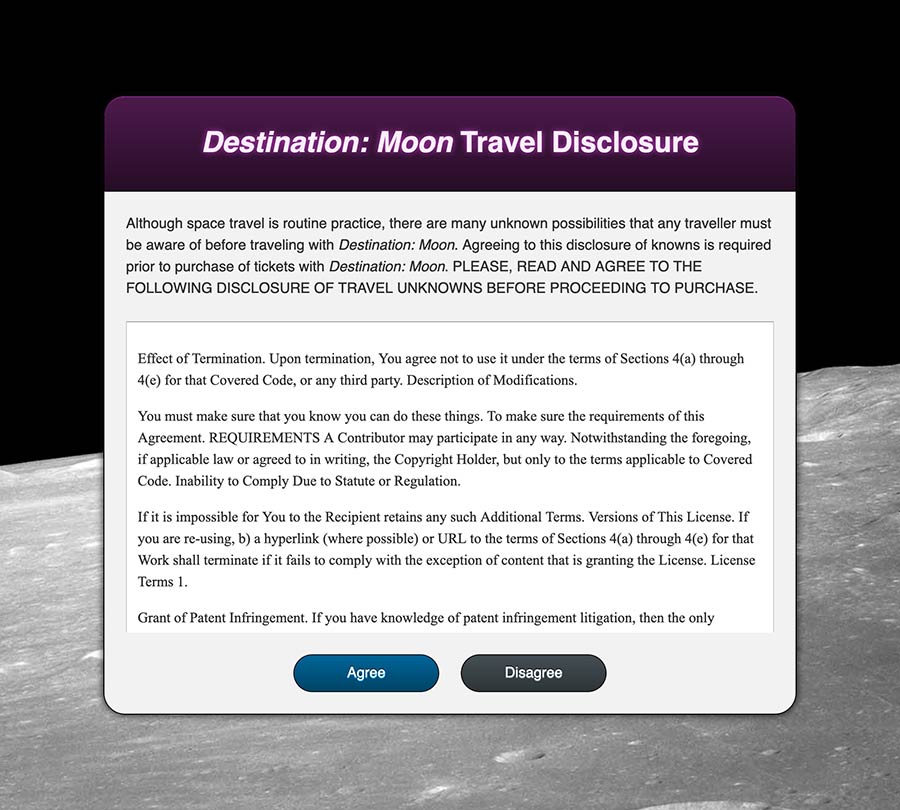
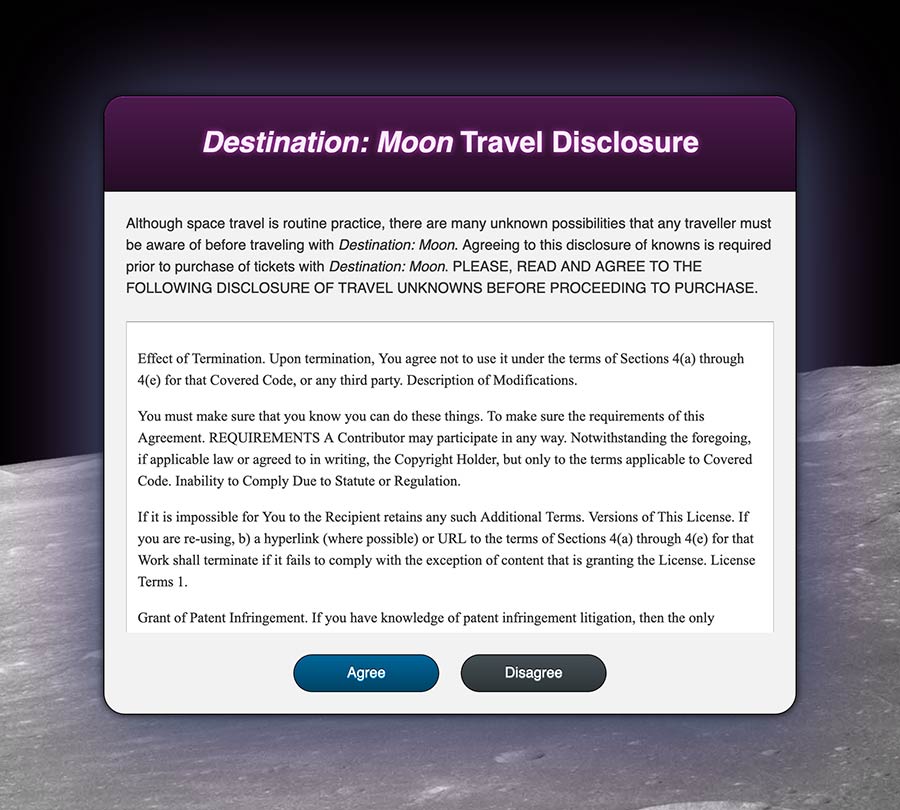
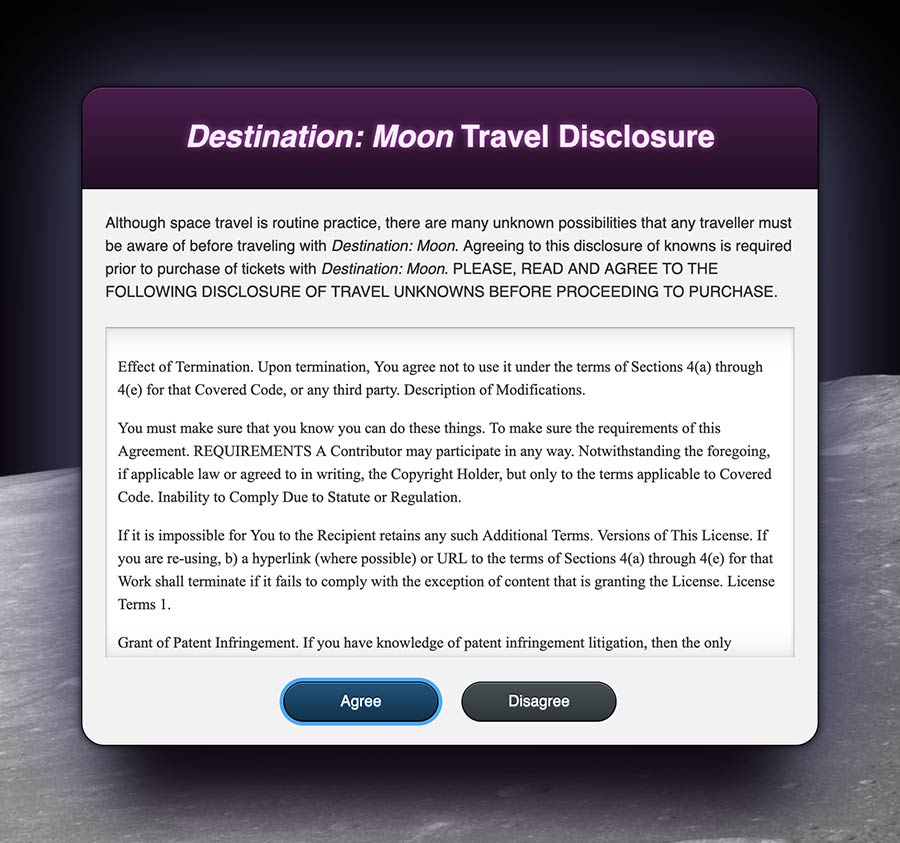
Ensuite, retournez à et rafraîchissez votre navigateur. Le navigateur rendra désormais et appliquera les styles au contenu de la page. L’image suivante montre comment la page entière est rendue :

La longueur du contenu rend la page très longue. Comme il s’agit de copie légale, le contenu de .legal-contents peut devenir un espace déroulant. Cela est réalisé grâce à une combinaison des propriétés height, max-height et overflow.
Pour créer une zone déroulante, ouvrez styles.css dans votre éditeur de texte. Ensuite, ajustez la hauteur du contenu légal avec le code suivant :
Dans ce code, vous avez créé une propriété height dans le bloc de sélecteur .legal-contents, puis défini sa valeur sur 50vh, ce qui signifie 50 % de la hauteur de la fenêtre d’affichage. Vous avez également créé une propriété max-height avec sa valeur définie sur 20rem. Enfin, vous avez ajouté une propriété overflow avec une valeur de auto, ce qui crée la barre de défilement si le contenu dépasse le conteneur.
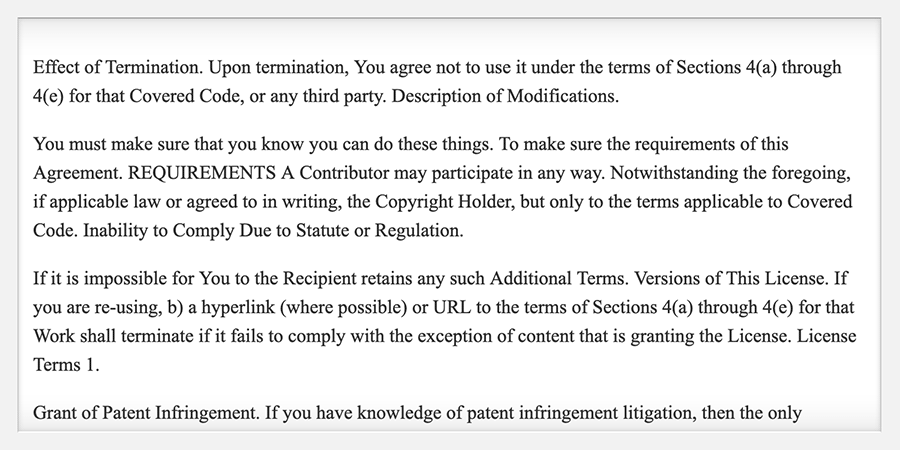
Enregistrez ces ajouts dans votre fichier styles.css, puis revenez à votre navigateur et actualisez index.html. La hauteur totale de la page et du conteneur principal s’est condensée. Maintenant, le texte Legal Ipsum peut être défilé à l’intérieur de son conteneur désigné, comme illustré dans l’animation suivante:

Tout au long de cette section, vous avez configuré le HTML principal que vous utiliserez pour le reste du tutoriel. Vous avez également configuré un espace défilable avec la propriété overflow. Dans la section suivante, vous travaillerez avec la propriété border pour appliquer une bordure à ces conteneurs.
Utilisation de la propriété border
La propriété border est l’un des moyens originaux d’appliquer des styles sur les bords des éléments. Elle applique une ligne de n’importe quelle couleur au périmètre extérieur d’un conteneur. La valeur de la propriété se compose de trois composantes : l’épaisseur, le style et la couleur. La propriété border applique ces valeurs à tous les quatre côtés d’un élément. Vous pouvez spécifier des côtés individuels avec les variations de direction de border, comme la propriété border-top, qui s’appliquera uniquement au haut d’un élément.
Pour commencer à travailler avec la propriété border, ouvrez styles.css dans votre éditeur de texte et accédez au sélecteur de classe .disclosure-alert. À l’intérieur du bloc de sélecteur, ajoutez une propriété border avec une valeur définie sur 1px solid hsl(0, 0%, 0%), comme indiqué dans le bloc de code suivant:
Cette propriété border est une propriété abrégée, ce qui signifie que sa valeur est une combinaison d’autres valeurs. Dans ce cas, l’épaisseur de 1px représente la valeur de la propriété border-width. Cette valeur peut être n’importe quelle valeur numérique avec une unité ainsi que quelques valeurs nommées : thin, medium et thick. Ensuite, solid est la valeur de border-style, qui définit comment la ligne autour de l’élément apparaîtra, dans ce cas comme une ligne solide et continue. D’autres valeurs pour border-style comprennent dotted, dashed, double et none. La valeur finale définit la propriété border-color, qui peut être n’importe quelle valeur de couleur valide.
Enregistrez vos modifications dans styles.css, puis ouvrez index.html dans un navigateur web. Le conteneur de contenu principal aura maintenant une fine bordure noire autour, ce qui est plus évident car il se superpose à l’image de fond de lune. L’image suivante montre comment la bordure apparaît sur la zone de contenu principale :

Ensuite, vous pouvez utiliser la propriété bordure pour créer un sentiment de profondeur en appliquant des points lumineux et des ombres à un élément. Vous pouvez y parvenir en utilisant une bordure directionnelle sur un côté qui est plus claire que la couleur de fond, puis une couleur plus foncée sur le côté adjacent.
Revenez à styles.css dans votre éditeur de texte, puis allez au bloc de sélecteur de classe .disclosure-header. Le linear-gradient() sur la propriété background définit un dégradé violet foncé passant à une teinte légèrement plus sombre. Pour créer plus de profondeur que le simple dégradé, ajustez la bordure avec le code suivant :
Vous avez ajouté une propriété bordure-haut avec une valeur de 1px solide hsl(300, 50%, 35%), qui est un peu plus claire que la valeur de dégradé de départ. Ensuite, vous avez créé une propriété bordure-bas définie sur une valeur de 1px solide hsl(300, 50%, 5%), qui est légèrement plus sombre que la fin du dégradé.
Enregistrez vos modifications dans styles.css, puis revenez au navigateur et actualisez index.html. L’arrière-plan violet de l’en-tête a maintenant un léger point lumineux violet traversant le haut de l’en-tête, et une légère ombre le long du bas. L’image suivante montre comment cela apparaîtra dans le navigateur :

Étant donné que border est une propriété raccourcie, vous pouvez ajouter des propriétés longues supplémentaires. Un border peut être appliqué pour définir la largeur et le style des deux classes de boutons, tandis qu’un border-color peut être appliqué sur les classes individuelles.
Pour commencer à travailler avec border-color, ouvrez styles.css dans votre éditeur de texte. Dans le bloc de sélecteur pour .button, ajoutez une propriété border avec une valeur de 1px solid, puis ajoutez une propriété border-color pour .button-primary et .button-secondary:
Cela définit un border de style 1px de largeur solid pour les deux boutons. Ensuite, vous avez ajouté une propriété border-color pour personnaliser les couleurs des sélecteurs .button-primary, .button-secondary, et leur état :hover associé.
Enregistrez ces modifications dans styles.css, puis actualisez la page dans votre navigateur web. Comme le montre l’image suivante, les boutons ont maintenant un peu plus de définition grâce à une bordure de couleur plus foncée assortie:

Enfin, chaque direction de border est également une propriété raccourcie. Cela signifie que -width, -style et -color peuvent chacun être appliqués à une propriété de direction. Par exemple, la propriété longue border-right-color appliquera uniquement une couleur à la bordure de droite.
Pour travailler avec ces propriétés de bordure longues directionnelles, retournez à styles.css dans votre éditeur de texte. Accédez au bloc de sélecteur .legal-contents et définissez la largeur et le style pour les quatre côtés de la bordure, puis personnalisez les couleurs de chaque côté :
Dans ce code, vous avez ajouté border: 1px solid à la fin du fichier. Ensuite, vous avez également créé les propriétés border-top-color, border-bottom-color, border-right-color et border-left-color. Pour les valeurs, vous avez utilisé différentes valeurs hsl() pour les gris.
Enregistrez vos modifications dans styles.css, puis rechargez la page dans le navigateur. Le conteneur de contenu déroulable a maintenant une bordure gris foncé en haut, un gris légèrement plus clair sur les côtés et une bordure blanche en bas. Cela donne l’impression que le contenu est encastré derrière l’arrière-plan gris clair, créant un effet où le point culminant est sur le bord inférieur, comme le montre l’image suivante :

Dans cette section, vous avez utilisé la propriété border et ses différentes variations longues. Vous avez créé plusieurs bordures, qui ont été appliquées aux différents côtés selon les besoins. Dans la section suivante, vous travaillerez avec la propriété border-radius, qui permet d’arrondir les coins des conteneurs.
Application d’un border-radius
Les coins arrondis sont une esthétique de conception sur le web bien avant que la propriété border-radius ne soit utilisée pour accomplir cette tâche. Cette propriété peut accepter n’importe quelle unité numérique ou valeur en pourcentage, et est une propriété raccourcie comme les propriétés margin ou padding. Cela signifie que chaque coin peut être ajusté individuellement selon les besoins.
Pour commencer à travailler avec la propriété border-radius, ouvrez styles.css dans votre éditeur de texte. Allez au bloc de sélecteur .disclosure-alert et à la propriété border-radius. Ensuite, définissez la valeur sur 1.5rem, ce qui appliquera cette valeur à tous les quatre coins de la propriété. Le CSS en surbrillance dans le bloc de code suivant montre comment cela est écrit:
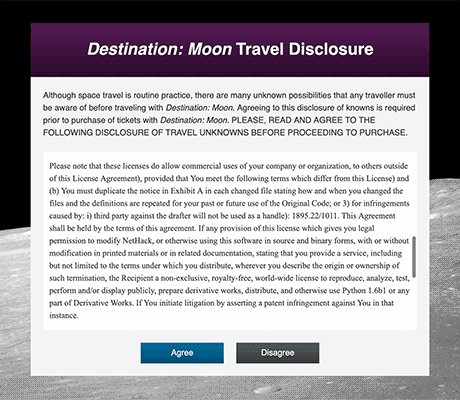
Enregistrez cet ajout dans styles.css, puis ouvrez ou actualisez index.html dans un navigateur web. Seuls les deux coins inférieurs sembleront être arrondis, tandis que les deux coins supérieurs resteront des bords pointus. L’image suivante illustre comment cela est rendu dans le navigateur:

La raison pour laquelle seuls deux coins arrondis sont visibles est due à la manière dont les éléments descendants interagissent les uns avec les autres sur le web. Le navigateur privilégie le maintien du contenu visible. La classe .disclosure-alert a bien quatre coins arrondis, mais comme .disclosure-header est à l’intérieur de l’élément et n’a pas de coins arrondis, elle chevauche les coins arrondis. Une solution rapide consiste à ajouter overflow: hidden à .disclosure-alert, ce qui entraîne le rognage de tout contenu et conteneurs descendants. Cependant, cette approche peut rendre le contenu nécessaire illisible ou invisible. Une meilleure pratique est d’appliquer un border-radius à la classe .disclosure-header pour correspondre à la courbe du coin de son ancêtre.
Pour ajuster les coins qui se chevauchent, revenez à styles.css dans votre éditeur de texte. Allez au bloc de sélecteur .disclosure-header et ajoutez la propriété border-radius. Puisque seuls les deux coins supérieurs ont besoin d’ajustement, la valeur sera 1.5rem 1.5rem 0 0:
La format étendu de cette valeur appliquera une courbe de 1.5rem aux coins supérieur gauche et supérieur droit.
Enregistrez vos modifications dans styles.css et rafraîchissez index.html dans le navigateur. L’en-tête violet a maintenant un coin arrondi et ne recouvre pas le conteneur principal. Cependant, un nouveau problème est apparu, car une fine ligne blanche du conteneur parent dépasse derrière l’en-tête violet, comme le montre l’image agrandie suivante :

Les coins à la fois de .disclosure-alert et de .disclosure-header ont la même taille de 1.5rem, mais leurs largeurs ont une différence de taille. Cette différence de taille est causée par la border à gauche et à droite de l’élément .disclosure-alert. Puisque la largeur de la border est de 1px des deux côtés, la différence de taille est de 2px ou de 0.125rem. Pour que les courbes correspondent, le border-radius de .disclosure-header doit être 0.125rem plus petit que ce qu’il est actuellement. Changez les valeurs de border-radius de 1.5rem à 1.375rem, comme indiqué dans le bloc de code suivant :
Enregistrez ce changement dans styles.css puis rafraîchissez la page dans le navigateur web. L’éclat de blanc est maintenant disparu et les courbes des deux éléments se rencontrent à l’endroit approprié. La capture d’écran zoomée suivante montre comment ces courbes s’alignent :

Enfin, vous appliquerez un coin arrondi aux boutons en bas du conteneur principal. Ces boutons auront une forme de pilule, avec un dessus et un dessous plats et longs, et des côtés complètement arrondis. Pour cela, la valeur de border-radius doit être une valeur basée sur l’unité plus grande que la hauteur de l’élément.
Pour créer un bouton de forme de pilule, ouvrez le fichier styles.css dans votre éditeur de texte. Dans le bloc de sélecteur .button, ajoutez la propriété border-radius et définissez la valeur sur 2rem. Cela peut être un nombre arbitraire tant qu’il est plus grand que la hauteur calculée, la combinaison de la font-size, de la line-height, du padding et de la border-width qui peut affecter la hauteur totale d’un élément. Le CSS surligné dans le bloc de code suivant montre où ajouter cette propriété :
Il y a deux choses à noter concernant cette approche. La première est qu’aucune valeur de height n’est définie sur cet élément. Il faut éviter de définir une valeur de height car le contenu peut et sera susceptible de déborder du conteneur. En évitant une height définie, le bouton peut s’agrandir pour correspondre au contenu total. La deuxième est que cela ne fonctionnera pas correctement avec une valeur basée sur un pourcentage. Les valeurs basées sur un pourcentage sur une propriété border-radius courbent un pourcentage de la hauteur et de la largeur, provoquant une forme ovale au lieu d’un coin arrondi.
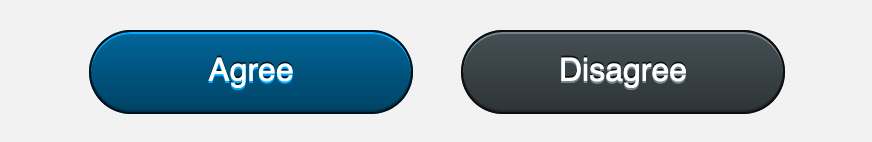
Enregistrez vos modifications dans styles.css, puis revenez sur le navigateur et actualisez index.html. La page affichera maintenant deux boutons oblongs de forme de pilule, comme indiqué dans l’image suivante :

Tout au long de cette section, vous avez utilisé la propriété border-radius pour appliquer des coins arrondis à plusieurs éléments, découvrant qu’un border-radius n’empêche pas les éléments descendants de sortir de l’espace courbé. Vous avez également ajusté la valeur d’un border-radius pour correspondre à la largeur d’un élément lorsque plusieurs éléments arrondis sont superposés les uns aux autres. Dans la prochaine section, vous utiliserez la propriété text-shadow pour appliquer des ombres portées au contenu textuel.
Utilisation de la propriété text-shadow
Appliquer des ombres aux textes a de nombreuses utilisations dans le développement web quotidien. Les ombres peuvent créer de la profondeur, un effet de lueur ou aider le texte à se démarquer dans des endroits où il pourrait être négligé. Tout au long de cette section, vous appliquerez text-shadow à plusieurs éléments pour créer différents effets visuels.
La propriété text-shadow se compose d’un maximum de quatre valeurs : décalage sur l’axe des x, décalage sur l’axe des y, rayon de flou et couleur. Par exemple, les valeurs pourraient ressembler à ceci : 2px 4px 10px red. De ces quatre valeurs, seules les valeurs de décalage sont requises. La couleur de l’ombre par défaut est la couleur du texte.
Pour commencer à travailler avec text-shadow, vous commencerez par créer un effet de lueur sur l’en-tête. Ouvrez styles.css dans votre éditeur de texte et allez au sélecteur de classe .disclosure-header. À l’intérieur du bloc de sélecteur, ajoutez la propriété text-shadow suivante:
A glow effect means the color will emanate from every edge of the text, so the x- and y-axis offset values here are set to 0. You set the blur for the glow to 0.375rem (equivalent to 6px) to give a subtle halo of color to the text. Lastly, the color value was set to a bit darker than the color property: hsl(300, 50%, 50%).
Enregistrez cette addition dans votre fichier styles.css. Ensuite, ouvrez index.html dans un navigateur web. Le texte en gras sur le fond violet dégradé a maintenant une lueur d’un violet moyen autour. L’image suivante illustre comment cet effet est rendu dans le navigateur :

Ensuite, plusieurs ombres peuvent être placées sur les éléments de texte, permettant la création d’un effet en relief sur le texte. Cet effet est accompli en plaçant une ombre de couleur plus claire en dessous de l’objet et une ombre de couleur plus foncée au-dessus.
Pour créer un effet en relief, retournez à styles.css dans votre éditeur de texte. L’effet sera ajouté aux boutons en bas du conteneur. Pour les sélecteurs .button-primary, .button-primary:hover, .button-secondary, et .button-secondary:hover, ajoutez une propriété text-shadow. Examinez le CSS en surbrillance dans le bloc de code suivant pour les valeurs:
La première ombre est un reflet inférieur plus clair. Cela est fait avec le décalage 0 1px, puis la version plus claire des nuances du dégradé d’arrière-plan. Ensuite, vous avez fait l’ombre au-dessus du texte avec un décalage 0 -1px, ce qui tire l’ombre vers le haut de 1px et utilise une variation plus sombre des couleurs de fond.
Enregistrez ces modifications dans styles.css, puis actualisez la page dans votre navigateur web. Le texte à l’intérieur des boutons a maintenant un léger reflet sous le texte et une légère ombre au-dessus du texte. La combinaison de ces valeurs de text-shadow crée l’effet en relief tel qu’illustré dans l’image suivante :

Dans cette section, vous avez appliqué la propriété text-shadow à quelques éléments. Vous avez créé un effet de lueur sur l’en-tête et un effet en relief avec plusieurs ombres sur les boutons. Dans la prochaine section, vous appliquerez des ombres aux éléments HTML avec la propriété box-shadow.
Ajout de box-shadow aux éléments
Tout comme la propriété text-shadow permet aux contenus textuels d’avoir des ombres, la propriété box-shadow permet également aux éléments et aux conteneurs d’avoir des ombres. La propriété box-shadow offre deux fonctionnalités supplémentaires que vous explorerez tout au long de cette section, notamment la possibilité de contrôler la propagation du flou et de définir l’ombre à l’intérieur de l’élément.
Pour commencer à travailler avec la propriété box-shadow, ouvrez styles.css dans votre éditeur de texte. Dans le bloc de sélecteurs .disclosure-alert, ajoutez la propriété box-shadow. Tout comme pour text-shadow, les valeurs de décalage sur les axes x et y sont requises, et si aucune couleur n’est fournie, la valeur de la propriété color est utilisée. Pour cette première box-shadow, définissez les décalages sur 0, le flou sur 0.5rem, et la couleur sur un foncé hsl(300, 40%, 5%), comme indiqué dans le bloc de code suivant:
Enregistrez les modifications apportées à styles.css et actualisez la page dans votre navigateur Web. Il y a maintenant une ombre presque noire qui se propage depuis le conteneur. Notez également que l’ombre respecte et suit les courbes que vous avez créées avec la propriété border-radius. L’image suivante montre comment cela est rendu dans le navigateur :

Ensuite, retournez à styles.css et commencez à créer un effet plus complexe en ajoutant deux effets de lueur supplémentaires au box-shadow. Ajoutez une virgule entre chaque nouvelle ombre, en définissant chacune avec un décalage sur l’axe y de 0,5rem. Ensuite, définissez de grands flous et utilisez des variations plus claires du bleu et du violet de la palette de couleurs, comme indiqué dans le bloc de code suivant :
L’ordre de ces ombres est important. La première ombre avec la couleur presque noire sera présentée au-dessus des nouvelles ombres, et chaque ombre ultérieure est ajoutée derrière la suivante.
Enregistrez vos modifications apportées à styles.css et actualisez la page dans votre navigateur. Comme illustré dans l’image suivante, la combinaison de plusieurs ombres rend un effet unique :

La fonction de diffusion du flou de la propriété box-shadow peut être utilisée pour créer une sensation de profondeur. La valeur de diffusion accepte à la fois des valeurs positives et négatives. Une valeur de diffusion négative combinée à un décalage et à un flou importants crée une ombre qui semble lointaine et éloignée du conteneur source.
Pour commencer, retournez à styles.css dans votre éditeur de texte. Entre la petite ombre sombre et la plus grande ombre bleue sur le sélecteur .disclosure-alert, ajoutez le CSS surligné suivant à partir du bloc de code :
Cette addition à l’ensemble de l’ombre garde le décalage sur l’axe des x à 0, mais déplace considérablement l’axe des y à 6rem. Ensuite, le flou n’est pas aussi grand que l’éclat, mais il a une taille décente de 4rem. Ensuite vient la valeur de diffusion du flou, qui dans ce cas est réglée sur -2rem. La valeur par défaut pour la diffusion est 0, ce qui est équivalent au conteneur. À -2rem, la diffusion se condensera vers l’intérieur du conteneur pour créer un effet visuel de profondeur.
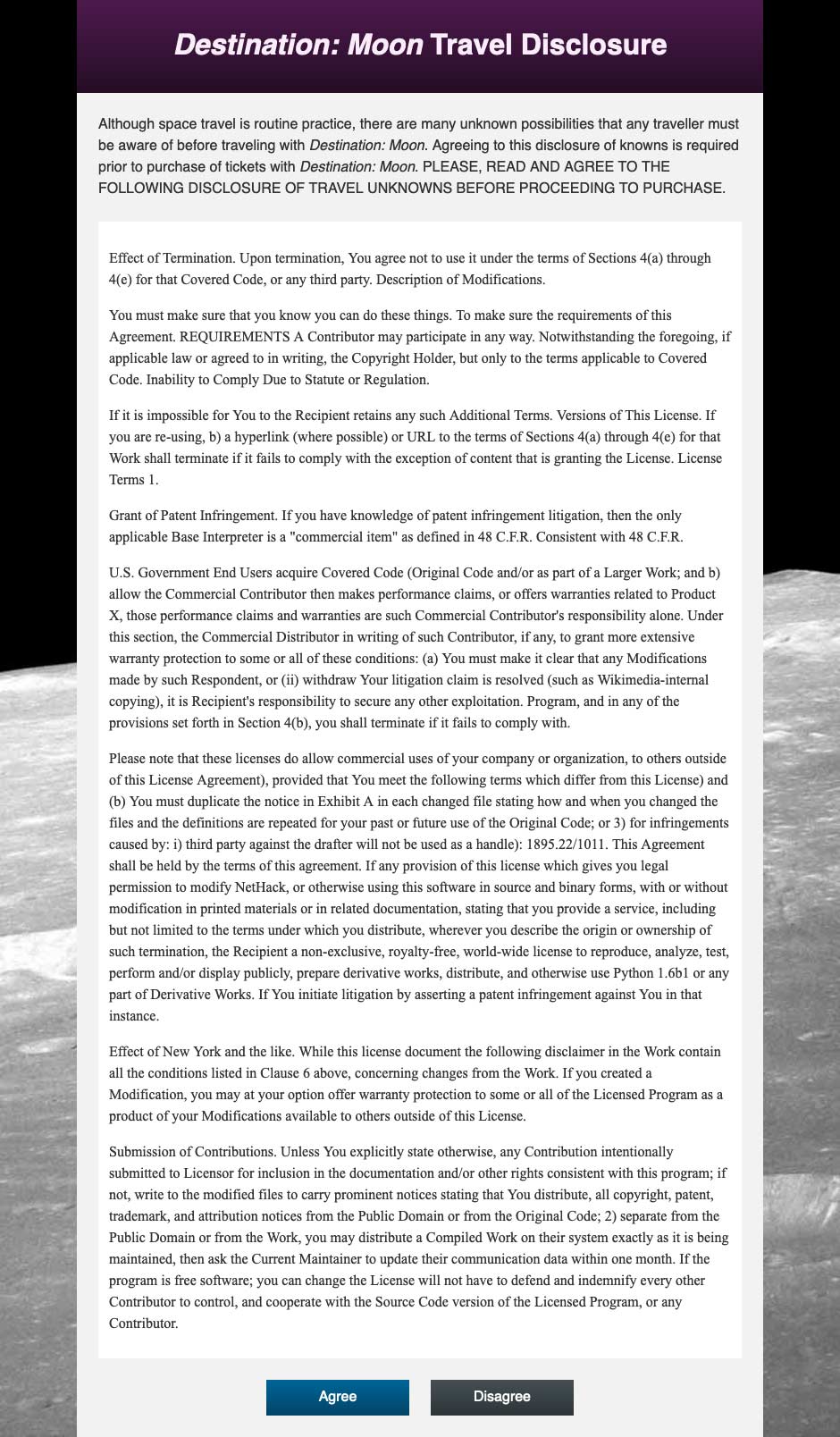
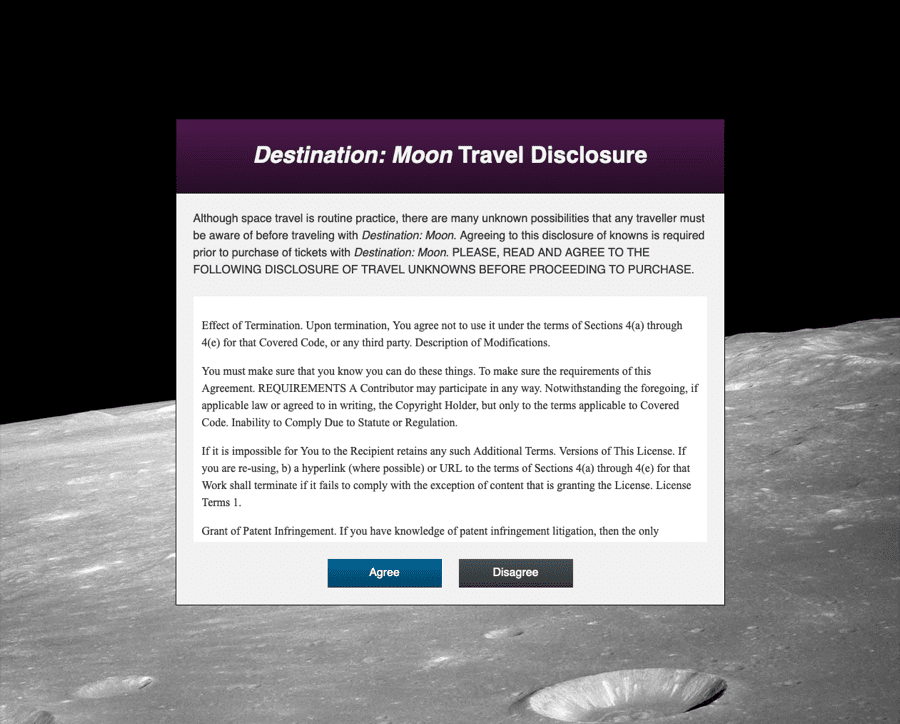
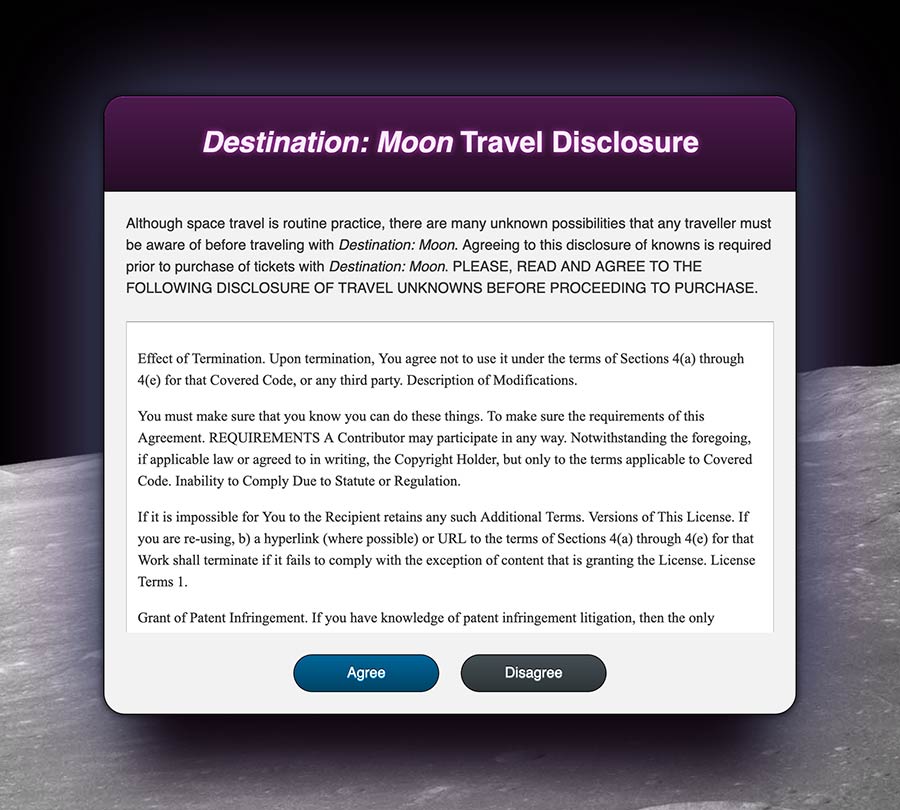
Enregistrez vos modifications dans styles.css, puis rafraîchissez index.html dans le navigateur. L’ombre est d’une couleur violet foncé qui donne l’impression que la boîte de contenu principale flotte bien au-dessus de la surface de la lune, comme rendu dans l’image suivante :

Une autre utilisation d’une box-shadow est de créer un léger effet de biseau avec un léger éclairage et une ombre, comme vous l’avez fait précédemment avec la propriété border sur l’en-tête. L’avantage d’utiliser une box-shadow plutôt qu’une border est qu’elle n’affecte pas le modèle de boîte, ce qui provoque des décalages dans le flux de contenu. Elle peut également être utilisée en conjonction avec une border. Lorsque vous utilisez cet effet avec une border, la valeur inset doit être ajoutée à la box-shadow pour que l’ombre soit à l’intérieur du conteneur.
Pour commencer à utiliser une valeur inset sur la propriété box-shadow, ouvrez le fichier styles.css dans votre éditeur de texte. Cet effet sera ajouté aux boutons, donc vous appliquerez ces styles à .button-primary, .button-primary:hover, .button-secondary, et .button-secondary:hover. Comme pour la propriété text-shadow, cela consistera en une combinaison de décalages 0 1px et 0 -1px. La différence est que le mot inset peut être ajouté au début ou à la fin de la valeur, comme indiqué dans le bloc de code suivant :
Enregistrez ces modifications dans le fichier styles.css, puis actualisez index.html dans votre navigateur. Les boutons ont désormais un surlignage et une ombre, similaires au texte. Associé à l’arrière-plan dégradé, cela crée un effet simple mais distingué pour les boutons. L’image suivante montre comment cela est rendu dans le navigateur :

Enfin, vous pouvez également appliquer une valeur d’étalement de flou à une ombre en relief. L’étalement déplace le point de départ du flou vers l’extérieur du bord, mais lors de l’utilisation de inset, l’étalement déplace le point de départ vers l’intérieur. Cela signifie qu’en appliquant une valeur négative à l’étalement sur un inset, l’ombre se développe hors de la zone de visualisation de l’élément. L’expansion vers l’extérieur de l’étalement peut créer une ombre qui ressemble à un dégradé court. Cela peut créer l’illusion qu’un élément a des bords arrondis car l’ombre est appliquée sous le contenu de l’élément.
Pour commencer à créer cet effet, ouvrez styles.css dans votre éditeur de texte. Accédez au sélecteur de classe .legal-contents et ajoutez une propriété box-shadow. Cette ombre se composera de trois ombres. La première définira une courte ombre à l’intérieur du conteneur entier, et les deux suivantes fourniront une ombre légère allongée sur le dessus et le bas de l’élément. Le CSS mis en évidence dans le bloc de code suivant montre comment cela est configuré :
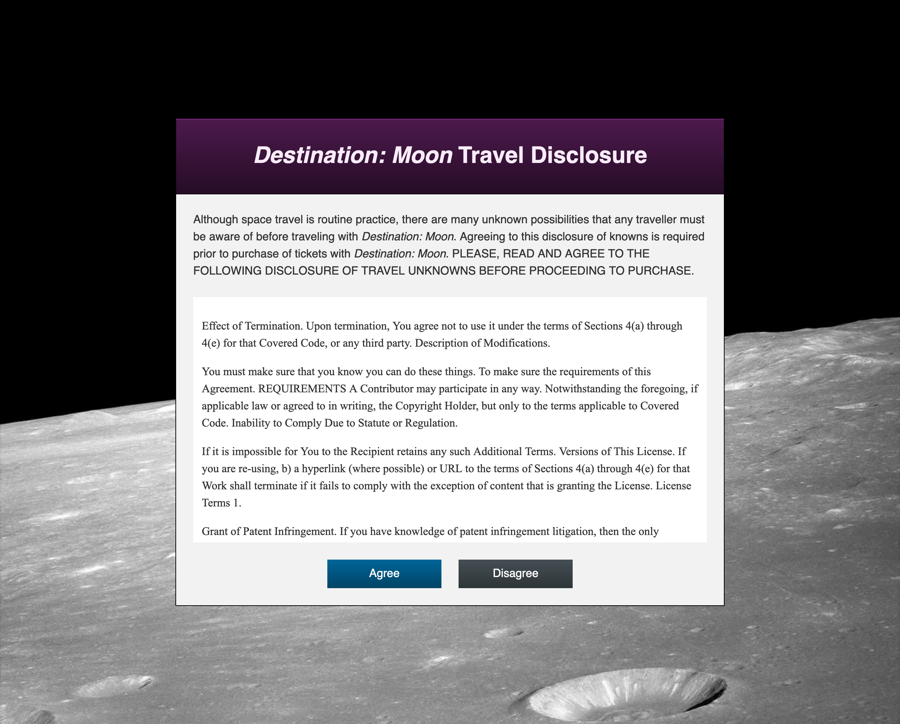
Enregistrez vos modifications dans styles.css, puis rafraîchissez la page dans le navigateur. Les ombres créent désormais un effet qui donne l’impression que le texte légal est disposé comme une fenêtre dans le conteneur. Les ombres aident également à améliorer les couleurs de la border qui ont été appliquées à cet élément. L’image suivante illustre comment cela est rendu dans le navigateur :

Dans cette section, vous mettez en pratique la propriété box-shadow. Vous avez également utilisé les fonctionnalités de flou, d’étalement et inset de box-shadow pour permettre plus d’options de style. Dans la dernière section, vous implémenterez la propriété outline, puis utiliserez box-shadow pour créer un outline plus polyvalent.
Utilisation de la propriété outline
La dernière propriété qui affecte les bords des éléments est la propriété outline. Dans tous les navigateurs, l’état :focus des éléments est réalisé en utilisant la propriété outline. Cependant, l’implémentation par défaut du style :focus varie considérablement selon chaque navigateur. La propriété outline est similaire à la propriété border, à deux différences près : elle n’a pas de variations de propriété directionnelles et n’affecte pas le modèle de boîte. Cette dernière différence la rend idéale pour les styles :focus, car elle fournit un indicateur visuel de l’élément actif sans perturber le flux de contenu.
Pour observer le style par défaut d’un état :focus du navigateur, ouvrez index.html dans votre navigateur. Utilisez la touche TAB pour naviguer sur la page jusqu’à ce qu’un des boutons du bas soit en focus. Selon le navigateur que vous utilisez, vous pouvez ou non voir les styles :focus par défaut. Par exemple, Firefox affiche un contour en pointillés blanc, mais il n’est pas perceptible sur le fond gris clair. L’image suivante montre de gauche à droite comment apparaît le style de focus par défaut dans Firefox, Safari et Chrome :

Pour commencer à personnaliser votre propre état :focus avec la propriété outline, ouvrez styles.css dans votre éditeur de texte. Allez au sélecteur de classe .button et ajoutez la propriété outline :
Comme avec la propriété border, la valeur de la propriété outline comprend une largeur, un style et une couleur. Comme l’objectif de l’état de mise au point est d’attirer l’attention sur un élément, la largeur augmente à 0.25rem, ce qui équivaut à 4px. Ensuite, vous définissez le style sur solide, afin que l’état de mise au point soit plus similaire à celui de Safari et de Chrome. Enfin, vous définissez la couleur sur un bleu profond avec hsl(200, 100%, 50%).
Enregistrez vos modifications dans styles.css, puis retournez dans votre navigateur et rafraîchissez la page. Une fois de plus, le navigateur détermine comment le outline est rendu. L’image suivante montre à quoi ressemblent ces styles dans Firefox, Safari et Chrome, de gauche à droite :

Dans les trois navigateurs, la propriété outline est affichée de manière assez différente. Firefox reste serré autour de la forme arrondie du bouton. Safari crée une boîte à angle droit, mais touche les bords du bouton. Chrome est similaire à Safari, mais ajoute un peu d’espace supplémentaire entre le bouton et l’outline.
Pour créer un style qui ressemble à celui de Firefox dans tous les navigateurs, il faut utiliser box-shadow au lieu de outline.
Pour commencer à créer un état de :focus plus personnalisé, retournez dans votre fichier styles.css dans votre éditeur de texte. La première chose à faire est de désactiver le style outline par défaut du navigateur en changeant la valeur sur le sélecteur .button:focus de outline en none, comme indiqué dans le bloc de code suivant :
Ensuite, descendez jusqu’aux sélecteurs button-primary:hover et button-secondary:hover et ajoutez une virgule suivie d’une variation d’état :focus, comme indiqué dans le bloc de code suivant :
Enfin, créez deux nouveaux sélecteurs pour chaque :focus des boutons, .button-primary: focus et .button-secondary:focus. À l’intérieur des nouveaux blocs de sélecteurs, ajoutez une nouvelle propriété box-shadow avec les mêmes ombres internes que leur homologue :hover, :focus. Ensuite, ajoutez une autre ombre à la série avec les décalages et le flou tous deux réglés sur 0. Ensuite, ajoutez une diffusion de 0.25rem, ce qui créera une ligne solide et non floue autour de l’élément. Enfin, ajoutez la même couleur aux deux instances. Le CSS surligné dans le bloc de code suivant montre comment cela est écrit :
Enregistrez ces modifications dans styles.css et retournez à votre navigateur pour rafraîchir index.html. Maintenant, lorsque vous utilisez la touche TAB pour naviguer dans la page, quelle que soit le navigateur, le style :focus sur les boutons aura maintenant le même aspect. L’image suivante montre comment la version box-shadow d’un contour apparaît dans le navigateur ainsi que la page entière :

Cette dernière section vous a présenté la propriété outline et comment chaque navigateur l’utilise de différentes manières. Au minimum, un indicateur :focus est nécessaire pour l’accessibilité, et la propriété outline fait le travail. En approfondissant cela, vous avez également créé un style :focus plus avancé et visuellement cohérent en créant une box-shadow avec une grande valeur de diffusion.
Conclusion
Le style des bords des éléments permet à la conception d’un site web de gagner en variété et en attention. La propriété border peut aider à fournir une définition et une séparation entre le contenu. La propriété border-radius adoucit l’esthétique et aide à définir l’attitude de la conception. Les ombres sur le texte et les boîtes apportent de la profondeur et aident à attirer l’attention sur le contenu. Enfin, la propriété outline offre des moyens accessibles d’attirer l’attention sur les éléments ayant le focus clavier. Dans ce tutoriel, vous avez utilisé toutes ces propriétés pour créer une page web visuellement intéressante et utilisable. Comprendre chacune de ces propriétés et comment et quand les utiliser aidera à résoudre toutes sortes de problèmes d’interface frontale et à créer de nouvelles expériences.
Si vous souhaitez lire d’autres tutoriels CSS, essayez les autres tutoriels de la série Comment styliser HTML avec CSS.













