Pour les propriétaires de boutiques WooCommerce, communiquer efficacement les spécificités des produits est essentiel non seulement pour améliorer l’expérience utilisateur mais aussi pour enrichir le processus de prise de décision des acheteurs potentiels. WooCommerce, une plateforme e-commerce flexible et puissante, offre plusieurs fonctionnalités pour vous aider à enrichir vos pages de produits avec des détails supplémentaires. Voici un guide étape par étape sur comment ajouter des informations supplémentaires aux produits WooCommerce.
Qu’est-ce que les informations supplémentaires WooCommerce ?
Les informations supplémentaires WooCommerce sont une section de la page produit d’une boutique WooCommerce qui affiche des détails supplémentaires sur le produit, notamment des attributs tels que la taille, la couleur, le matériau ou tout autre attribut personnalisé que le propriétaire de la boutique souhaite inclure. Cette fonctionnalité est particulièrement utile pour fournir aux clients des informations spécifiques qui peuvent les aider à prendre des décisions d’achat éclairées. Voici comment cela fonctionne généralement :
Attributs
Les attributs dans WooCommerce sont utilisés pour définir des aspects d’un produit. Ce peuvent être des attributs généraux applicables à plusieurs produits (comme les tailles ou les couleurs pour les vêtements) ou spécifiques à un seul type de produit (comme le poids ou les dimensions pour les meubles).
Affichage dans l’onglet Informations supplémentaires
Une fois que vous avez configuré des attributs et leur assigné des produits, ces attributs peuvent être affichés automatiquement dans l’onglet Informations supplémentaires sur la page produit. Cet onglet fait partie de l’affichage par défaut des produits WooCommerce et apparaît à côté de l’onglet Description.
Ces informations aident à :
- Mettre en avant les caractéristiques importantes du produit : Les clients peuvent à la vue identifier ce qui distingue un produit, ce qui est particulièrement utile pour les produits offrant plusieurs options ou des spécifications techniques.
- Améliorer le SEO : Avoir des attributs de produit détaillés peut aider au SEO car il permet à vos pages produits d’être plus informatives et de se classer potentiellement plus haut dans les résultats de recherche.
Personnalisation
Le layout et les informations à l’intérieur de l’onglet Informations supplémentaires peuvent être personnalisés soit par l’ajout de plugins supplémentaires ou en modifiant les fichiers de votre thème si vous devez ajouter des informations plus complexes ou spécifiques que les attributs standard.
Cette fonctionnalité améliore l’expérience du consommateur en fournissant des informations claires et utiles qui pourraient influencer leur décision d’achat, ce qui en fait une fonctionnalité essentielle pour de nombreuses boutiques WooCommerce.
Comment utiliser l’onglet Informations supplémentaires ?
L’onglet Informations supplémentaires dans WooCommerce est crucial pour fournir des détails spécifiques sur le produit qui peuvent influencer les décisions d’achat, tels que les dimensions, matériaux ou instructions d’entretien. Cet onglet aide à organiser les attributs du produit de manière ordonnée, ce qui permet aux clients de trouver et d’évaluer rapidement les informations qui leur sont importantes.
De plus, l’inclusion de détails complets sur le produit dans cet onglet peut améliorer le SEO, car le contenu enrichi a tendance à mieux performer dans les classements des moteurs de recherche, attirant ainsi plus de acheteurs potentiels sur votre site. Pour utiliser cette fonctionnalité :
- Allez à la section Produits de votre tableau de bord WordPress et sélectionnez le produit que vous souhaitez modifier.
- En dessous de la description principale, trouvez Données du produit > Attributs.
- ICI, vous pouvez ajouter des attributs applicables à votre produit. Cliquez sur Ajouter.
- Nommez votre attribut. Par exemple, Matériau, Couleur ou Taille.
- Ajoutez des valeurs d’attribut séparées par une barre verticale (|), comme Cotton | Polyester.
- Cochez l’option Visible sur la page produit pour vous assurer que les clients verront cet attribut.

- Après avoir ajouté tous les attributs souhaités, cliquez sur Enregistrer les attributs.
Comment ajouter des informations supplémentaires aux produits WooCommerce ?
Ajouter des informations supplémentaires à vos produits WooCommerce est une stratégie essentielle pour améliorer les listes de produits et l’expérience client. Maintenant, nous discuterons de deux méthodes pour intégrer efficacement davantage de détails de produit en utilisant un plugin et un code personnalisé.
Méthode 1 : En utilisant un plugin
Advanced Custom Fields (ACF) est un plugin populaire qui permet d’ajouter et d’afficher des champs personnalisés dans WooCommerce. Voici comment vous pouvez utiliser ACF pour afficher les champs personnalisés sur une page produit :
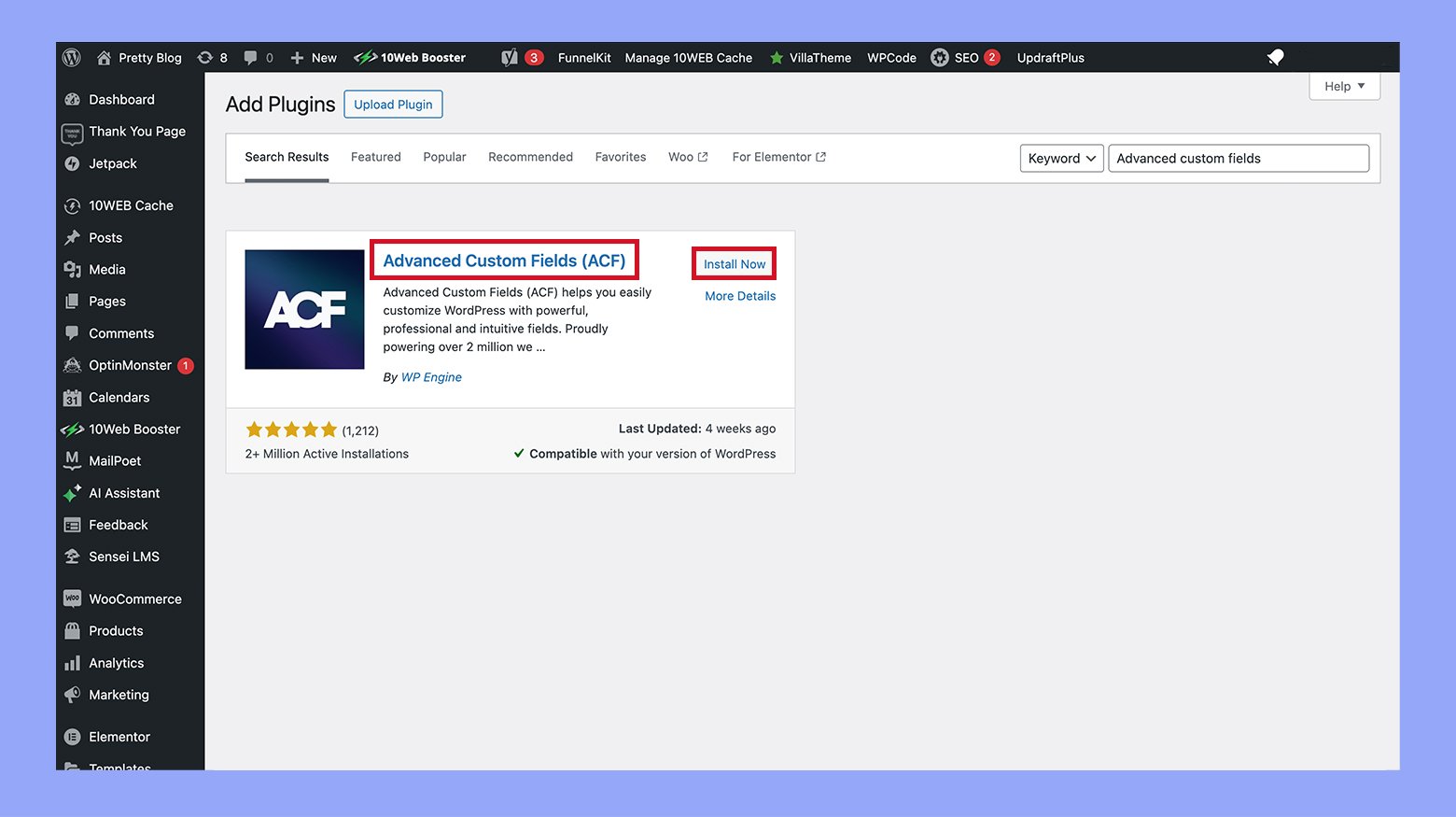
- Premièrement,Installez le plugin Advanced Custom Fields depuis le dépôt de plugins WordPress et activez-le.

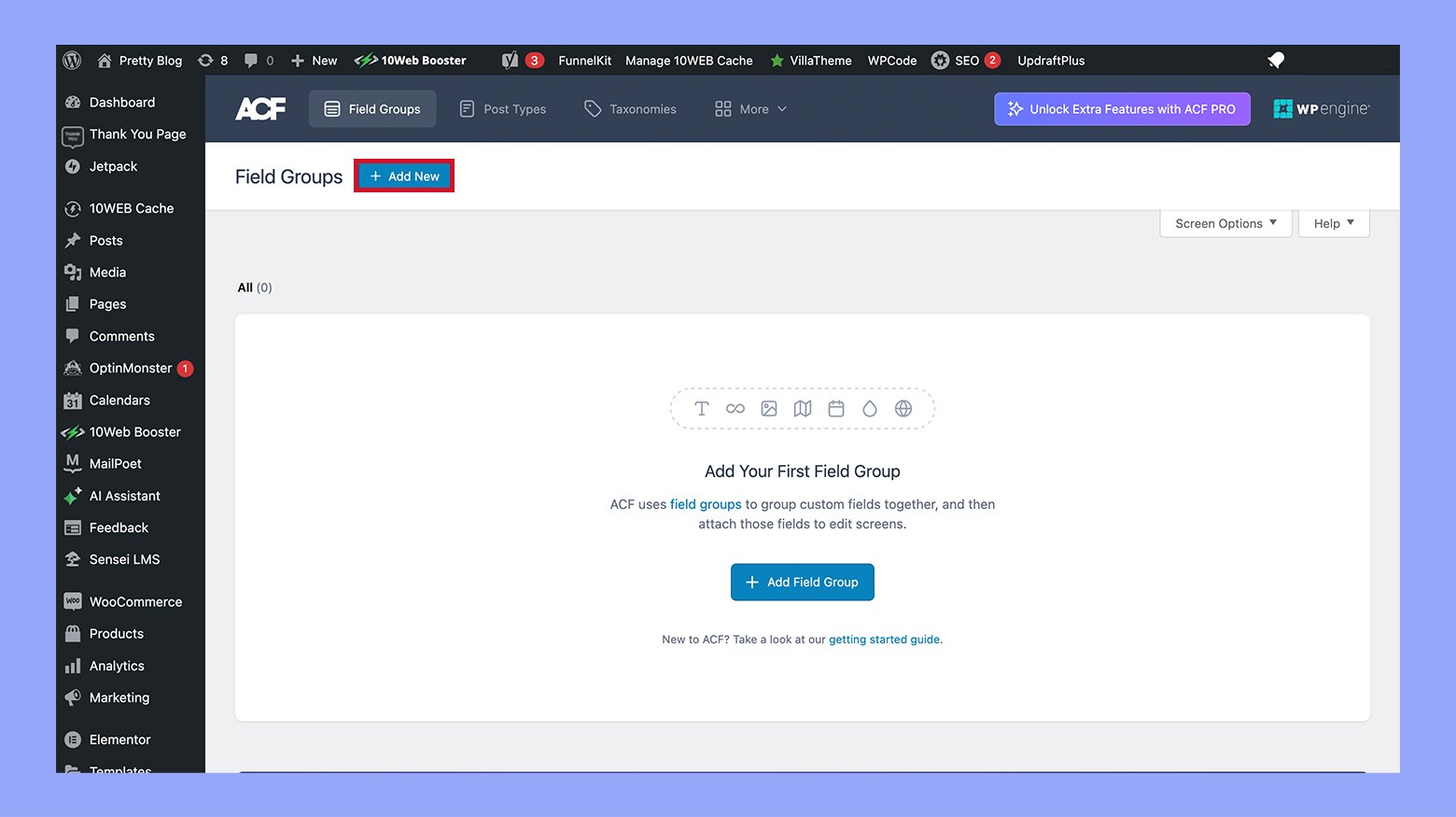
- Allez dans ACF dans le tableau de bord WordPress et cliquez sur Ajouter un nouveau groupe de champs.

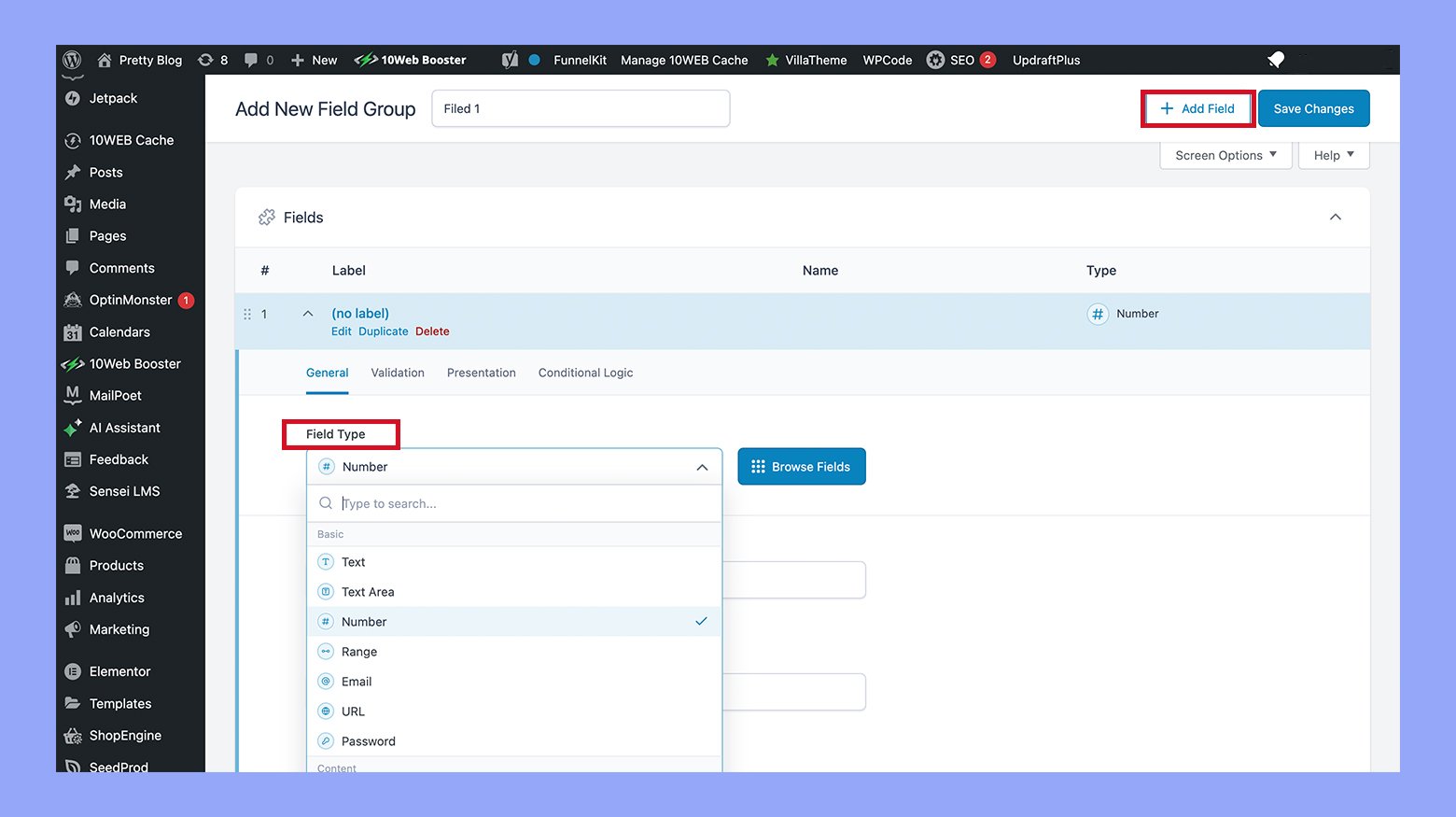
- Nommez votre groupe de champs et utilisez le bouton Ajouter un champ pour commencer à ajouter vos champs personnalisés.
- Configurez vos champs en leur donnant des étiquettes et des noms de champs. Vous pouvez choisir parmi divers types tels que texte, zone de texte, image, etc.

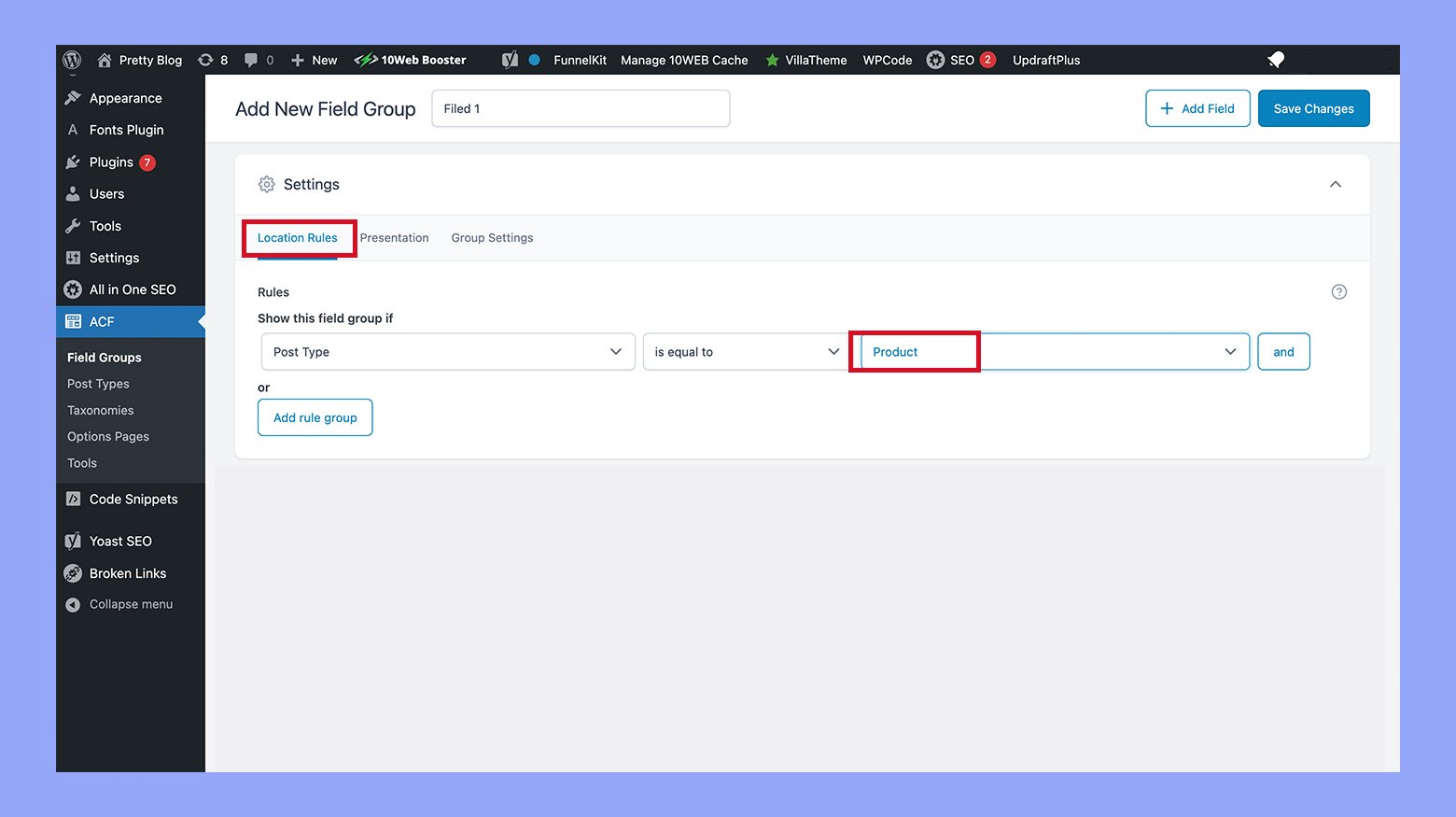
- Définissez les Règles de positionnement pour afficher ces champs sur les pages de Produit de WooCommerce. Vous pouvez spécifier que ces champs apparaissent pour tous les produits ou conditionnellement en fonction de catégories, mots-clés ou autres attributs de produit.

- Allez dans la section Produits de votre tableau de bord, sélectionnez un produit à éditer, et vous verrez vos champs personnalisés là-bas. Remplissez-les si nécessaire.
- Afficher les champs personnalisés sur la page produit. Modifiez le modèle de template de page produit de votre thème (généralement single-product.php ou une partie de template spécifique dans WooCommerce) et utilisez la fonction ACF the_field(‘field_name’) pour afficher le champ. Assurez-vous de le placer où vous souhaitez qu’il apparaisse sur la page.
Méthode 2 : Utiliser un code personnalisé
Si vous préférez ne pas utiliser de plugin, vous pouvez ajouter les champs personnalisés manuellement en modifiant le fichier functions.php de votre thème ou en créant un thème enfant. Voici une guide de base :
- Ajouter des champs personnalisés à l’admin :
- Utilisez add_action pour se connecter aux options de produit WooCommerce pour ajouter vos champs personnalisés. Vous utilisez généralement woocommerce_product_options_general_product_data ou des hooks similaires.
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- Enregistrer les champs personnalisés :
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- Enregistrer les données saisies par l’utilisateur dans ces champs à l’aide d’un autre crochet.
- Afficher les champs personnalisés sur la page produit :get_post_metaPour récupérer et afficher la valeur de vos champs personnalisés.
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
Gérer l’onglet Informations supplémentaires dans WooCommerce
Gérer l’onglet Informations supplémentaires dans WooCommerce est essentiel pour fournir une expérience de shopping détaillée. La gestion efficace de cet onglet peut également améliorer l’SEO de votre site, attirant plus de visiteurs et potentiellement réduisant les retours de produits.
Étape 1 : Ajouter du texte personnalisé à l’onglet Informations supplémentaires
Pour ajouter un lien personnalisé ou du texte à l’onglet Informations supplémentaires, vous pouvez insérer du code PHP dans le fichier functions.phpde votre thème.
- Ouvrez le fichier functions.phpde votre thème : Ce fichier peut être accessible via le tableau de bord WordPress sous Apparence > Éditeur de thème ou à travers un client FTP.
- Insérez le code PHP suivant à la fin du fichier :
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- Ce code ajoute un lien cliquable que vous pouvez personnaliser avec l’URL et le texte de votre choix.
- Enregistrer les modifications : Mettez à jour le fichier et visitez la page de votre produit pour voir le nouveau texte de lien sous ou au-dessus de la liste des attributs.
Étape 2 : Masquer ou supprimer l’onglet Informations supplémentaires
Pour supprimer l’onglet Informations supplémentaires lorsqu’il n’est pas nécessaire, par exemple pour les produits numériques :
En utilisant du code PHP :
- Accédez au fichier functions.php de votre thème enfant.
- Ajoutez le code suivant :
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- Enregistrer et vérifiez votre page de produit pour confirmer que l’onglet Informations supplémentaires n’est plus visible.
En utilisant du code CSS :
- Navigatez vers Apparence > Personnaliser > CSS supplémentaire dans votre tableau de bord WordPress.
- Entrez le code CSS suivant :
li.additional_information_tab { display: none !important; }
- Publier les modifications et vérifiez sur votre page de produit que l’onglet est masqué.
Étape 3 : Déplacer les Informations supplémentaires vers l’onglet Description
Si vous souhaitez regrouper les informations sur le produit dans moins d’onglets :
- Modifiez le fichier functions.php de votre thème.
- Collez le code PHP suivant pour supprimer l’onglet « Informations supplémentaires » et fusionner son contenu avec l’onglet « Description » :
Supprimer l’onglet Informations supplémentaires
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
Ajouter les informations supplémentaires dans l’onglet Description
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- Enregistrez le fichier et affichez une page de produit pour vérifier que les informations supplémentaires apparaissent maintenant sous l’onglet Description.
Conclusion
Ajouter des informations supplémentaires à vos produits WooCommerce est un moyen puissant d’améliorer l’expérience d’achat, de fournir des détails essentiels et d’améliorer le SEO de vos pages de produits. Que ce soit grâce à l’utilisation de l’onglet Informations supplémentaires intégré ou en intégrant des champs personnalisés avec des plugins, WooCommerce offre des options polyvalentes pour répondre aux besoins spécifiques de votre boutique. Nous espérons que ce guide vous a aidé à configurer la manière d’ajouter des informations supplémentaires aux produits WooCommerce et en exploitant ces fonctionnalités, vous pouvez vous assurer que vos produits sont non seulement bien représentés mais aussi se démarquent sur un marché concurrentiel, conduisant en fin de compte à une satisfaction et à des ventes accrues.
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













