Gestionar Proxies y Virtual Hosts (VHosts) a través de archivos de configuración de NGINX puede volverse tedioso a medida que aumenta el número de hosts virtuales y servicios web. ¿Cómo puedes simplificar el proceso? Con NGINX Proxy Manager (NPM).
Sigue leyendo y aprende a crear, gestionar y asegurar hosts virtuales con la consola web de NGINX Proxy Manager.
Prerrequisitos
Este tutorial será una demostración práctica. Si deseas seguirlo, asegúrate de tener lo siguiente:
- A Linux machine to host NGINX Proxy Manager and the proxied webserver- This tutorial uses Fedora 35.
- Docker para ejecutar los contenedores; este tutorial utiliza Docker v20.10.12. Instala Docker con este tutorial si aún no tienes instalada ninguna de las alternativas.
- Docker Compose para configurar automáticamente el Proxy Manager y sus requisitos. Este tutorial utiliza la versión 1.29.2. Instala Docker Compose para continuar con el resto del artículo.
- El nombre de dominio sirve como un punto final de host virtual. Este tutorial utiliza un nombre de dominio privado, testweb.com. Asegúrate de que el nombre de dominio apunte a la máquina host de Linux. También puedes utilizar un nombre de dominio registrado públicamente.
- Debes tener un certificado SSL y una clave de certificado para asegurar los hosts virtuales. Crea un certificado y su archivo de clave asociado primero si aún no tienes uno.
Configuración del NGINX Proxy Manager
El NGINX Proxy Manager no es un paquete que instalas en tu sistema operativo. En su lugar, NPM es una aplicación que despliegas en Docker, por eso Docker y Docker Compose son los requisitos principales.
Sigue los siguientes pasos para comenzar a configurar tu NGINX Proxy Manager.
1. Inicie sesión en su servidor Linux a través de SSH o el entorno de escritorio si está presente.
2. Cree y abra un archivo YAML llamado docker-compose.yml utilizando su editor de texto preferido, aquí se utiliza vi.
3. Copie y pegue el siguiente código en el editor. Este código contiene las directivas para descargar y configurar la última imagen de nginx-proxy-manager. Guarde y cierre el archivo para volver a la línea de comandos.
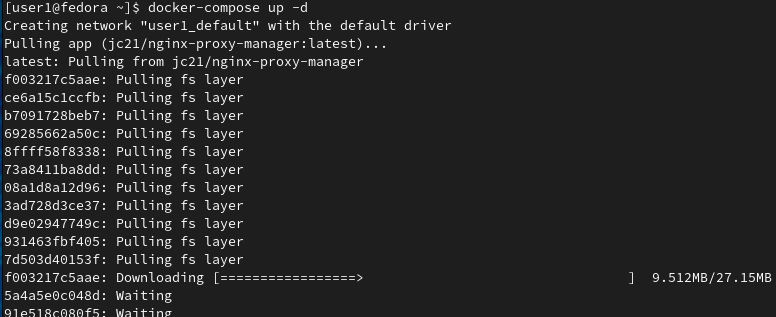
4. Ejecute docker-compose para iniciar el contenedor en segundo plano (-d) según las directivas especificadas.

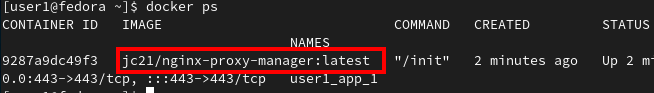
5. Ejecute el siguiente comando para asegurarse de que el contenedor está en funcionamiento.
Si todo está bien, debería ver un proceso en ejecución correspondiente al contenedor del administrador de proxy como se muestra en la captura de pantalla a continuación.

Acceso al Panel Administrativo
El NGINX Proxy Manager ahora debería estar en funcionamiento. Ahora puede acceder al panel de administración de NPM para realizar la configuración inicial del usuario administrador.
1. Abra la ventana de su navegador y vaya a http://<host_ip>:admin-ui-port>. Para mayor comodidad, este tutorial utiliza localhost implícito en lugar de una dirección IP, es decir, http://localhost:81, para iniciar el panel de administración.
2. Inicie sesión con las credenciales predeterminadas iniciales de la dirección de correo electrónico [email protected] y la contraseña changeme.

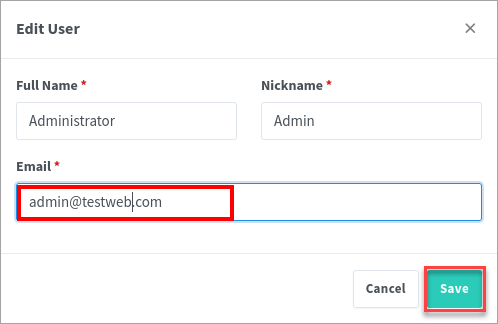
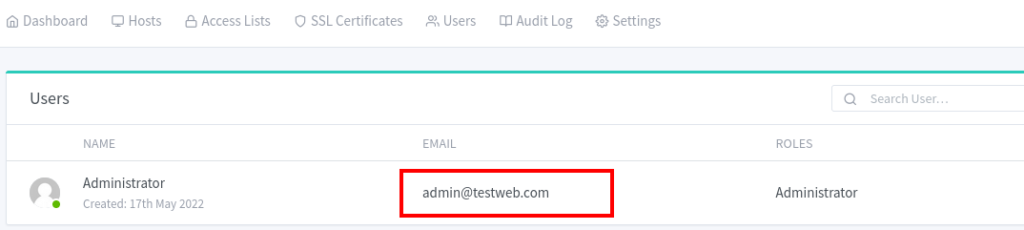
3. Modifique la cuenta de usuario predeterminada según desee. Este tutorial conserva el Nombre Completo y el Apodo y solo cambia el Correo Electrónico a [email protected]. Haga clic en Guardar para guardar los detalles del usuario.

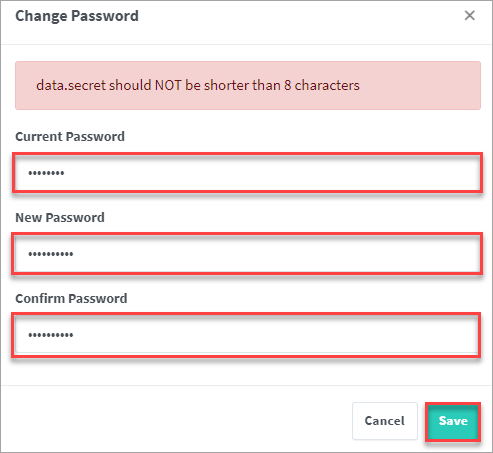
4. Escriba una nueva contraseña para el usuario en Cambiar Contraseña como se muestra a continuación. Escriba una contraseña de ocho caracteres o más y haga clic en Guardar.

Debería ver los cambios que realizó en la cuenta de usuario a continuación.

Implementación del Servidor Web
Ahora que ha realizado la configuración inicial, su próximo paso es iniciar un servidor web para su host virtual. Siga los pasos de esta sección para iniciar rápidamente un contenedor de servicio web Apache utilizando Docker Compose.
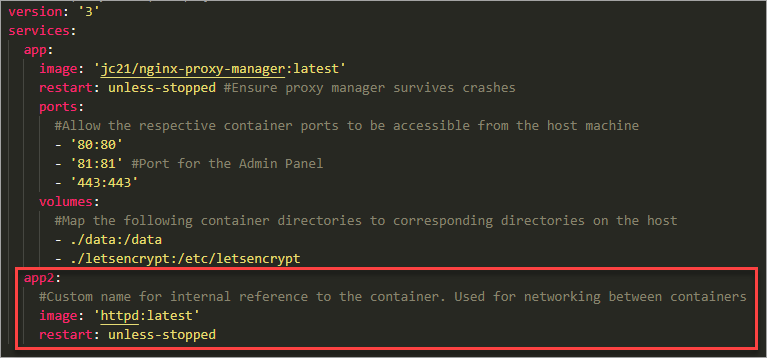
Abra el archivo docker-compose.yml que creó previamente en su editor de texto. Adjunte el siguiente fragmento de código al archivo docker-compose.yml
La ventaja de utilizar el mismo archivo es que modifica la red de contenedor existente agregando un contenedor basado en httpd registrado bajo el nombre app2 en lugar de en una red separada.
El contenido del archivo debería verse como en la captura de pantalla a continuación. Guarde el archivo y salga del editor.

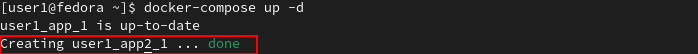
Ejecute docker-compose para levantar el contenedor en segundo plano (-d).
Debería recibir una retroalimentación similar a la captura de pantalla a continuación, confirmando la creación del segundo contenedor.

Creando un Nuevo Host Virtual
Ahora tiene un servicio web en funcionamiento. Esta sección tiene como objetivo permitir el acceso al servidor web a través de los puertos publicados del Administrador de Proxy NGINX.
1. Inicie sesión en el panel de administración del Administrador de Proxy NGINX.
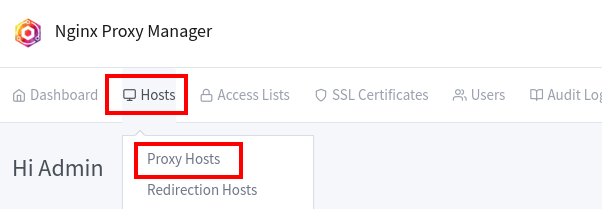
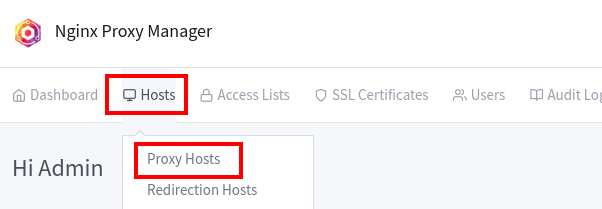
2. Haga clic en Hosts —> Hosts Proxy.

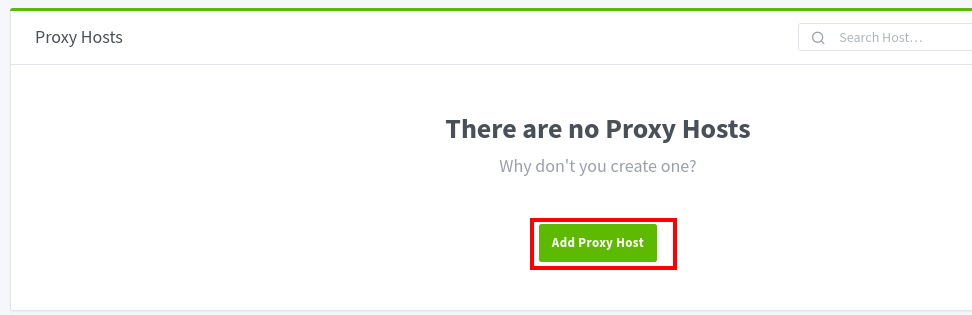
3. Haga clic en Agregar Host Proxy para iniciar la creación de un host virtual para el servidor web

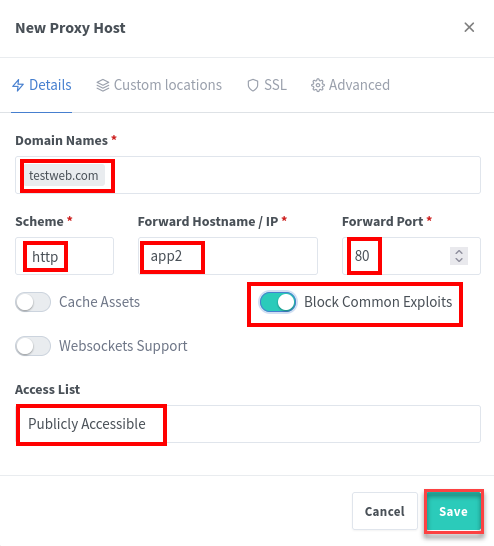
4. Complete el formulario Nuevo Host Proxy con los siguientes detalles para configurar el host virtual.
- Nombres de Dominio: Los nombres de dominio donde su servidor web será accesible. Este ejemplo utiliza el dominio testweb.com.
- Esquema: El protocolo a utilizar al acceder al servidor web. Deje el valor predeterminado en
httppor ahora.
- Nombre de host / IP Reenviado: El nombre de host o la dirección IP del servidor web. Dado que este tutorial utiliza Docker Compose para configurar los contenedores, es suficiente con usar
app2. Escribe cualquier nombre que hayas proporcionado en docker-compose.yml.
- Puerto Reenviado: El puerto en el que el servidor web escucha las solicitudes. En este caso, utilizarás el puerto
80, que es el puerto expuesto por defecto para los contenedores de Apache httpd.
- Bloquear Exploits Comunes: Como ventaja, los proxies configurados con NPM pueden bloquear exploits comunes. Activa esta opción.
- Lista de Acceso: Listas predefinidas para controlar el acceso al servidor web detrás de un proxy. Para este tutorial, deja la opción de Acceso Público para asegurarte de que puedes acceder al servidor web a través del proxy.
El formulario en tu pantalla debería coincidir con la captura de pantalla que aparece a continuación. Haz clic en Guardar después de completar el formulario.

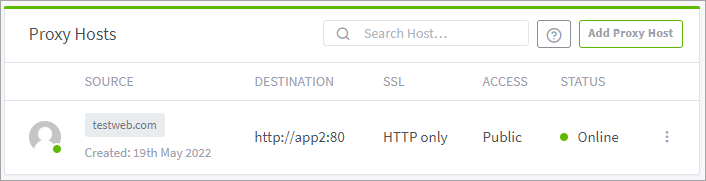
Ahora tienes un host de proxy en la lista.

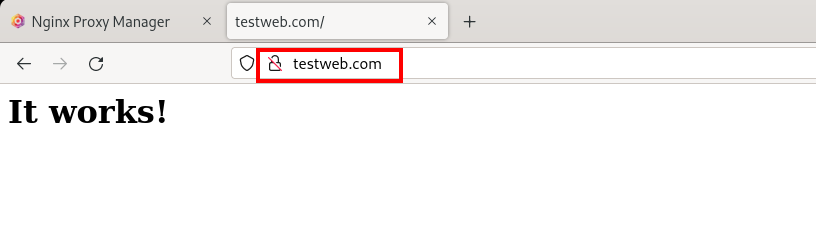
5. Por último, navega hasta la URL del host virtual en una nueva pestaña o ventana del navegador. Para este tutorial, la URL es http://testweb.com. Si el host virtual está funcionando correctamente, deberías ver la página de inicio predeterminada.

Provisión de Certificados SSL
Has implementado el servidor web y confirmado que está en funcionamiento. Sin embargo, en este punto, el sitio web aún no tiene un certificado SSL. Aunque ejecutar sitios web privados internos puede estar bien sin un certificado SSL, no debería ser lo mismo cuando se alojan sitios web públicos.
Para asegurarse de que las conexiones de su sitio web estén encriptadas, instalará un certificado SSL en su host virtual a continuación. No se preocupe, lo hará desde el NGINX Proxy Manager. Pero ya debería tener un certificado SSL en formato PEM y una clave de certificado existente como requisito.
1. Haga clic en la pestaña “SSL Certificates” en el panel de administración del NGINX Proxy Manager.

2. En la esquina superior derecha, haga clic en “Add SSL Certificates” -> “Custom”.

Como alternativa a un certificado personalizado, puede solicitar un certificado de Let’s Encrypt directamente y sobre la marcha seleccionando “Let’s Encrypt”. Pero hacerlo requiere que su sitio web y su registro DNS sean públicos. De lo contrario, la adquisición del certificado fallará.
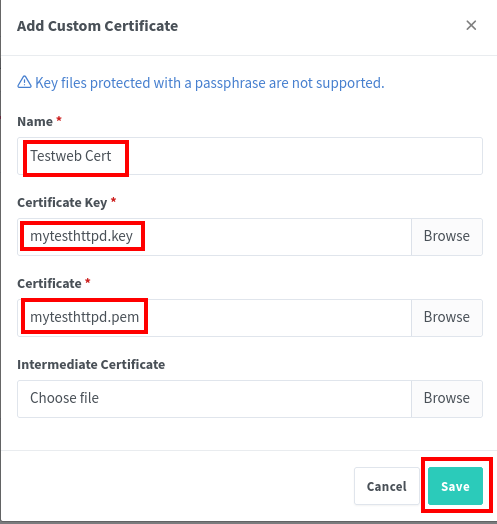
3. Complete el formulario Add Custom Certificate de la siguiente manera:
- Nombre: Un nombre fácil de entender para el certificado en el panel de administración. Este tutorial utiliza el nombre “Testweb Cert”.

- Clave del certificado: Esta clave viene con el archivo de certificado que generó como requisito en este tutorial.
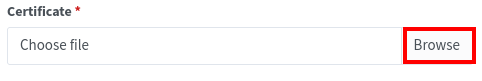
Haga clic en “Browse” y navegue hasta el archivo de clave.

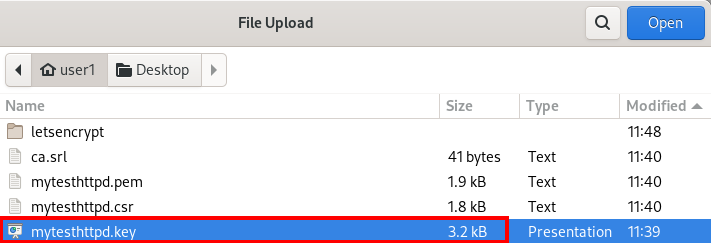
Haga doble clic en el archivo de clave. Para este tutorial, la clave del certificado se llama “mytesthttpd.key”.

- Certificado: El archivo del certificado en sí, ya sea en formato .crt o .pem.
Haga clic en “Browse” y navegue hasta su certificado en el explorador de archivos.

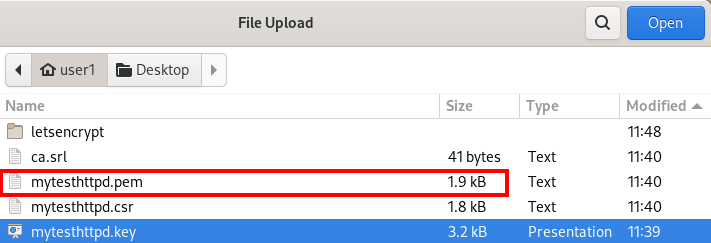
Haga doble clic en el archivo del certificado para abrirlo. Para este tutorial, el archivo de clave se llama “mytesthttpd.pem”.

4. Una vez que hayas completado los tres campos, tu formulario debería verse como en la captura de pantalla a continuación. Haz clic en Guardar para enviar el certificado personalizado.
Este tutorial no utiliza un certificado Intermedio. Ignora ese campo por ahora.

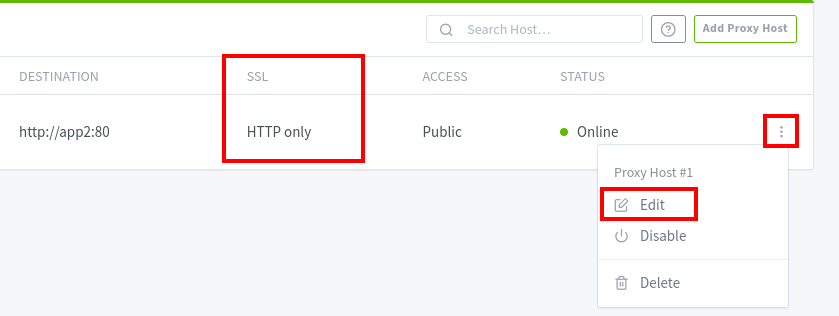
5. Ahora, haz clic en Hosts —> Proxy Hosts.

6. Haz clic en el ícono del menú kebab y luego en Editar. Observa que en este punto la columna SSL dice Solo HTTP

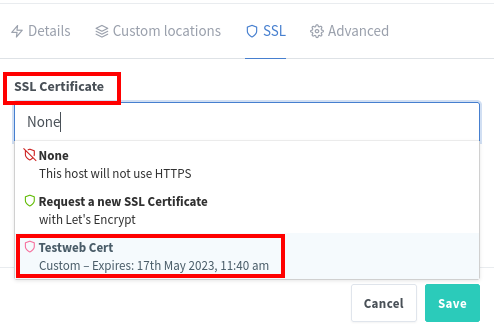
7. Selecciona la pestaña SSL en la ventana de Edición de Proxy Host como se muestra a continuación. Selecciona el certificado que has provisto del menú desplegable bajo SSL Certificate. Para este tutorial, es Testweb Cert como en la captura de pantalla a continuación.

8. Selecciona el certificado que agregaste anteriormente del menú desplegable bajo SSL Certificate. Como puedes ver a continuación, el nombre del certificado a seleccionar es Testweb Cert.

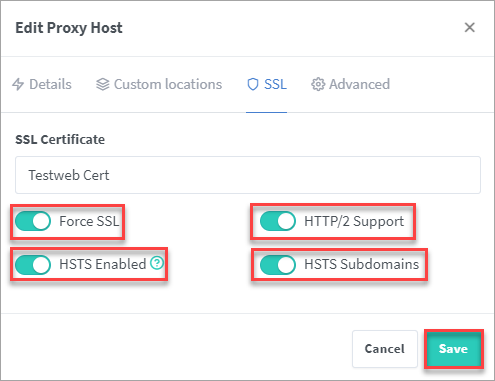
9. Habilita todas las opciones avanzadas de SSL disponibles, como se muestra en la captura de pantalla a continuación, y haz clic en Guardar.
La opción Forzar SSL forzará o actualizará todas las conexiones a HTTPS incluso cuando el cliente intentó inicialmente acceder a la URL de HTTP solamente.

A word of warning with HSTS. As browsers will include the site on an internal inclusion list, your site will no longer work under non-SSL conditions. Therefore, make sure that you have everything set up the correct way first.
Notarás que el valor de la columna SSL cambió de Solo HTTP a Personalizado.

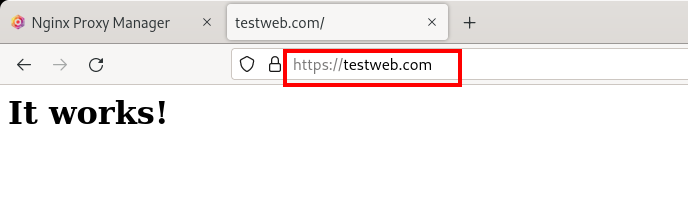
10. Por último, abre una pestaña del navegador y navega de nuevo a tu dominio de host virtual. Para este tutorial, eso es http://testweb.com. La conexión debería actualizarse automáticamente a HTTPS.

¡Felicidades! Has completado la implementación de un host virtual seguro utilizando NGINX Proxy Manager.
Agregando Usuarios de NGINX Proxy Manager
Si trabajas con un equipo o esperas que otra persona gestione los hosts virtuales en NPM, deberás proporcionar acceso de usuario. En esta sección, ampliarás la gestión de NPM, especialmente en configuraciones de equipo, creando un usuario y asignando roles y permisos.
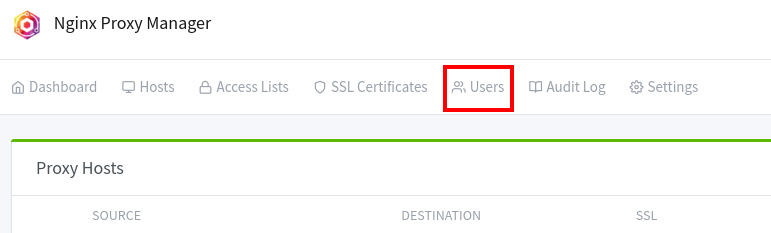
1. Haz clic en Usuarios en la página de inicio del panel de administración.

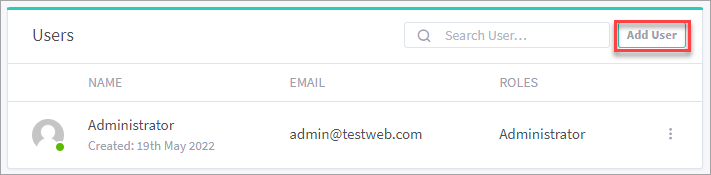
2. Haz clic en Agregar Usuario en la esquina superior derecha de la tarjeta de Usuarios.

3. Escribe el Nombre completo del usuario (Test User), el Apodo (testuser) y el Correo electrónico ([email protected]) en los campos correspondientes y haz clic en Guardar.
Este usuario que estás creando no será un administrador completo, así que no habilites el rol de Administrador. En su lugar, asignarás permisos personalizados. Haz clic en Guardar para añadir el nuevo usuario.

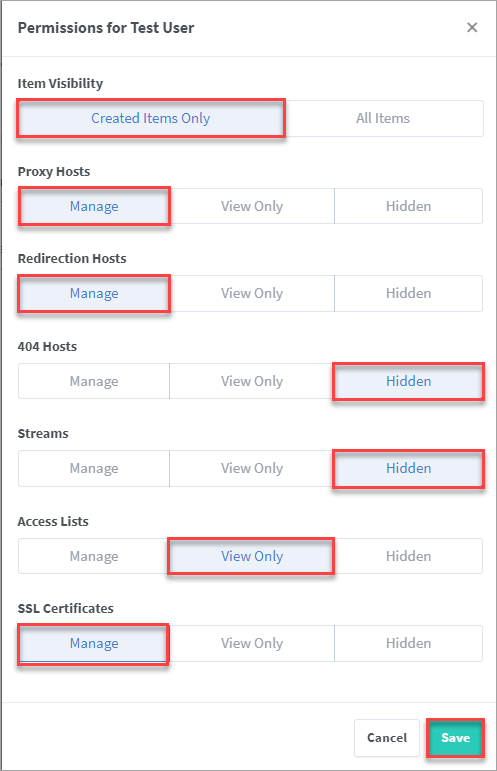
4. Configura los permisos que deseas dar al usuario. Para este tutorial, el nuevo usuario tendrá la siguiente configuración de permisos.
- Puede ver solo los elementos creados por el usuario.
- Puede crear, editar y eliminar Hosts Proxy.
- Puede crear, editar y eliminar Hosts de Redirección.
- No puede ver Hosts 404.
- No puede ver Flujos.
- Puede ver Listas de Acceso.
- Puede crear, editar y eliminar Certificados SSL.
El conjunto de permisos debería verse similar a la captura de pantalla a continuación. Haz clic en Guardar para finalizar la adición del nuevo usuario.

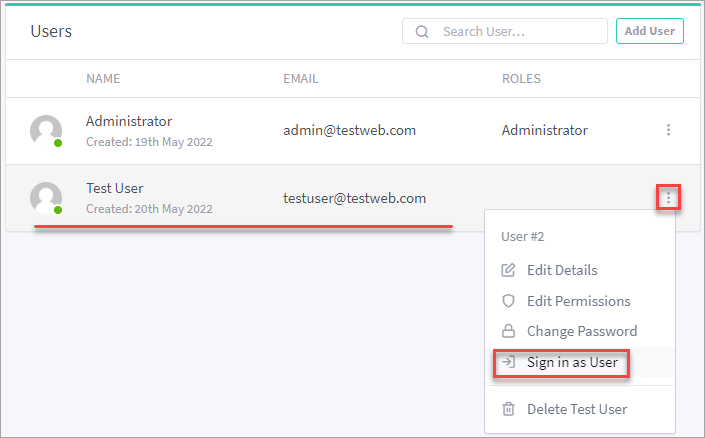
5. Ahora, haz clic en el menú kebab del nuevo usuario y selecciona Iniciar sesión como usuario. Este paso cambiará el contexto del usuario actual a Test User.

6. Explora el panel de administración desde el punto de vista del nuevo usuario. Según los permisos de este usuario, deberías ver menos pestañas y recursos.

Conclusión
Felicitaciones por terminar este tutorial del Gestor de Proxy NGINX. ¡Aprendiste a gestionar hosts virtuales y habilitar la colaboración creando usuarios desde la interfaz gráfica de usuario! ¿Crees que volverás alguna vez a gestionar hosts virtuales de NGINX mediante la edición manual de archivos de configuración?
Aquí tienes una idea para poner a prueba tu aprendizaje aún más. ¿Por qué no investigar sobre Cómo Servir Subdominios o Múltiples Dominios de NGINX. Pero en lugar de seguir las configuraciones manuales, aplica lo que has aprendido e implementa y configura los hosts virtuales usando el Gestor de Proxy NGINX.













