Der Autor hat den Diversity in Tech Fund ausgewählt, um im Rahmen des Write for DOnations-Programms eine Spende zu erhalten.
Einführung
Das Arbeiten mit Schatten, Rahmen und Konturen ist ein wesentlicher Bestandteil der Webentwicklung und kann eine visuelle Definition um HTML-Elemente und Textelemente bieten. Das Erscheinungsbild von Rahmen und Schatten kann über fünf Haupt-CSS-Eigenschaften manipuliert werden: border, border-radius, box-shadow, text-shadow und outline. Schatten verleihen Tiefe und helfen dabei, Elemente hervorzuheben, während die border-Eigenschaften viele verschiedene visuelle Funktionen erfüllen können, von der Erstellung eines linearen Trennelements zwischen Inhalten bis zur Definition des Rasters eines Gitters. Die border-radius-Eigenschaft erstellt abgerundete Ecken an Kästen und kann sogar eine kreisförmige Form erstellen. Schließlich ist outline eine oft übersehene Eigenschaft, die einen Großteil der Funktionalität der border-Eigenschaft bietet, ohne den Fluss des Inhalts zu unterbrechen.
In diesem Tutorial werden Sie mit diesen Eigenschaften arbeiten, um einen Rechtshinweis für ein fiktives Weltraumtourismusunternehmen zu erstellen. Während der Demonstration erstellen Sie visuell ansprechende Container, indem Sie kantenbasierte Eigenschaften verwenden. Darüber hinaus werden Sie die Feinheiten komplexerer Werte berücksichtigen, wie z. B. mehrere Schatten und wie verschiedene Browser bestimmte Eigenschaften unterschiedlich implementieren können.
Voraussetzungen
- Ein Verständnis der Kaskade- und Spezifitätsfunktionen von CSS, das Sie durch das Lesen von Wie man CSS-Stile auf HTML mit Kaskade und Spezifität anwendet erhalten können.
- Kenntnisse über Typselektoren, Kombinatorenselektoren und Selektorgruppen, die Sie in Wie man HTML-Elemente zur Gestaltung mit CSS auswählt finden können.
- Verständnis der
color-Eigenschaften in CSS. Sehen Sie sich Wie man Farbwerte mit CSS verwendet, um mehr zu erfahren. - Kenntnisse über CSS-Verläufe mit den
background-Eigenschaften. Schauen Sie sich Wie man Hintergrundstile auf HTML-Elementen mit CSS anwendet, um Erfahrung beim Erstellen von Verlaufs-Hintergründen zu sammeln. - Eine leere HTML-Datei, die auf Ihrem lokalen Rechner als
index.htmlgespeichert ist und von Ihrem Texteditor und Webbrowser Ihrer Wahl aus zugänglich ist. Um loszulegen, werfen Sie einen Blick auf unser Anleitung zur Einrichtung Ihres HTML-Projekts-Tutorial und folgen Sie Anleitung zum Verwenden und Verstehen von HTML-Elementen, um Anweisungen zur Anzeige Ihres HTML im Browser zu erhalten. Wenn Sie neu in HTML sind, probieren Sie die gesamte Anleitung zum Erstellen einer Website in HTML-Serie aus.
Einrichten der Grundlagen von HTML und CSS
In diesem Abschnitt richten Sie die HTML-Basis für alle visuellen Stile ein, die Sie im Verlauf des Tutorials schreiben werden. Sie erstellen auch Ihre styles.css-Datei und fügen Stile hinzu, die das Layout des Inhalts festlegen.
Beginnen Sie damit, index.html in Ihrem Texteditor zu öffnen. Fügen Sie dann folgendes HTML zur Datei hinzu:
Es gibt viele Seiteneinstellungen, die im <head>-Element definiert sind. Das erste <meta>-Element legt den Zeichensatz fest, der für den Text verwendet werden soll. Auf diese Weise werden die meisten Sonderzeichen, wie Akzentzeichen, ohne spezielle HTML-Codes gerendert. Das zweite <meta>-Element gibt Browsern, insbesondere mobilen Browsern, an, wie die Breite des Inhalts behandelt werden soll; sonst wird der Browser eine Desktop-Breite von 960px simulieren. Das <title>-Element liefert dem Browser den Titel der Seite. Das <link>-Element lädt die CSS-Datei, in der Sie Ihre Styles im Verlauf dieses Tutorials schreiben werden.
Die Seite benötigt auch Inhalte, die gestaltet werden sollen. Für den rechtlichen Text verwenden Sie Beispielinhalte von Legal Ipsum als Platzhaltertext, der nur für Gestaltungszwecke gedacht ist.
Gehen Sie zurück zu index.html in Ihrem Texteditor und fügen Sie den hervorgehobenen HTML-Code aus dem folgenden Codeblock hinzu:
Speichern Sie Ihre Änderungen in index.html und öffnen Sie dann Ihren Webbrowser. Wählen Sie den Menüpunkt Datei und dann die Option Öffnen und laden Sie Ihre index.html-Datei im Browser. Das folgende Bild zeigt, wie dieser HTML-Code im Browser gerendert wird:

Erstellen Sie eine neue Datei namens styles.css im selben Verzeichnis wie index.html und öffnen Sie sie dann in Ihrem Texteditor. Diese Datei enthält alle im Tutorial verwendeten Styles. Der erste Satz von Styles wird eine allgemeine Ästhetik anwenden, von der aus Sie aufbauen werden. Wenden Sie den CSS-Code aus dem folgenden Codeblock auf Ihre styles.css-Datei an:
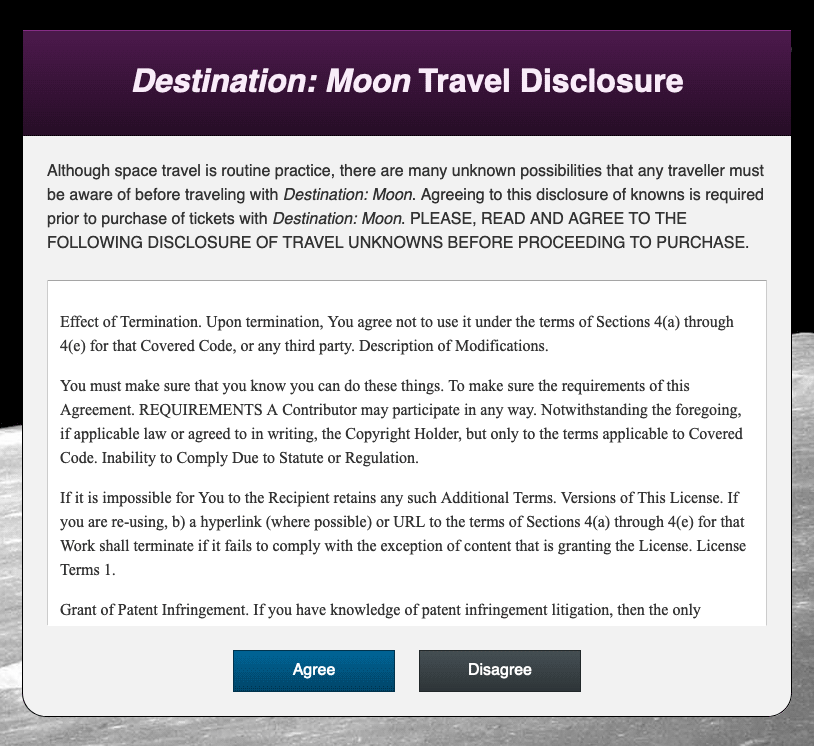
Die Formatierung in dieser Datei legt das initiale Layout der Seite fest, mit einem zentrierten rechtlichen Hinweis, Buttons mit Abstand und gerendert mit einem linearen Verlauf, sowie einem Bild des Mondes als Hintergrund. Bevor Sie fortfahren, vergewissern Sie sich, dass Sie die Datei styles.css speichern.
Um das Bild anzuzeigen, das in der background-Eigenschaft des body-Regelsatzes verlinkt ist, benötigen Sie das Mond-Hintergrundbild. Zuerst erstellen Sie ein Verzeichnis images im selben Ordner wie Ihre index.html-Datei:
Verwenden Sie Ihren Browser, um diese Datei in Ihr neu erstelltes images-Verzeichnis herunterzuladen, oder verwenden Sie den folgenden curl-Befehl, um sie über die Befehlszeile herunterzuladen:
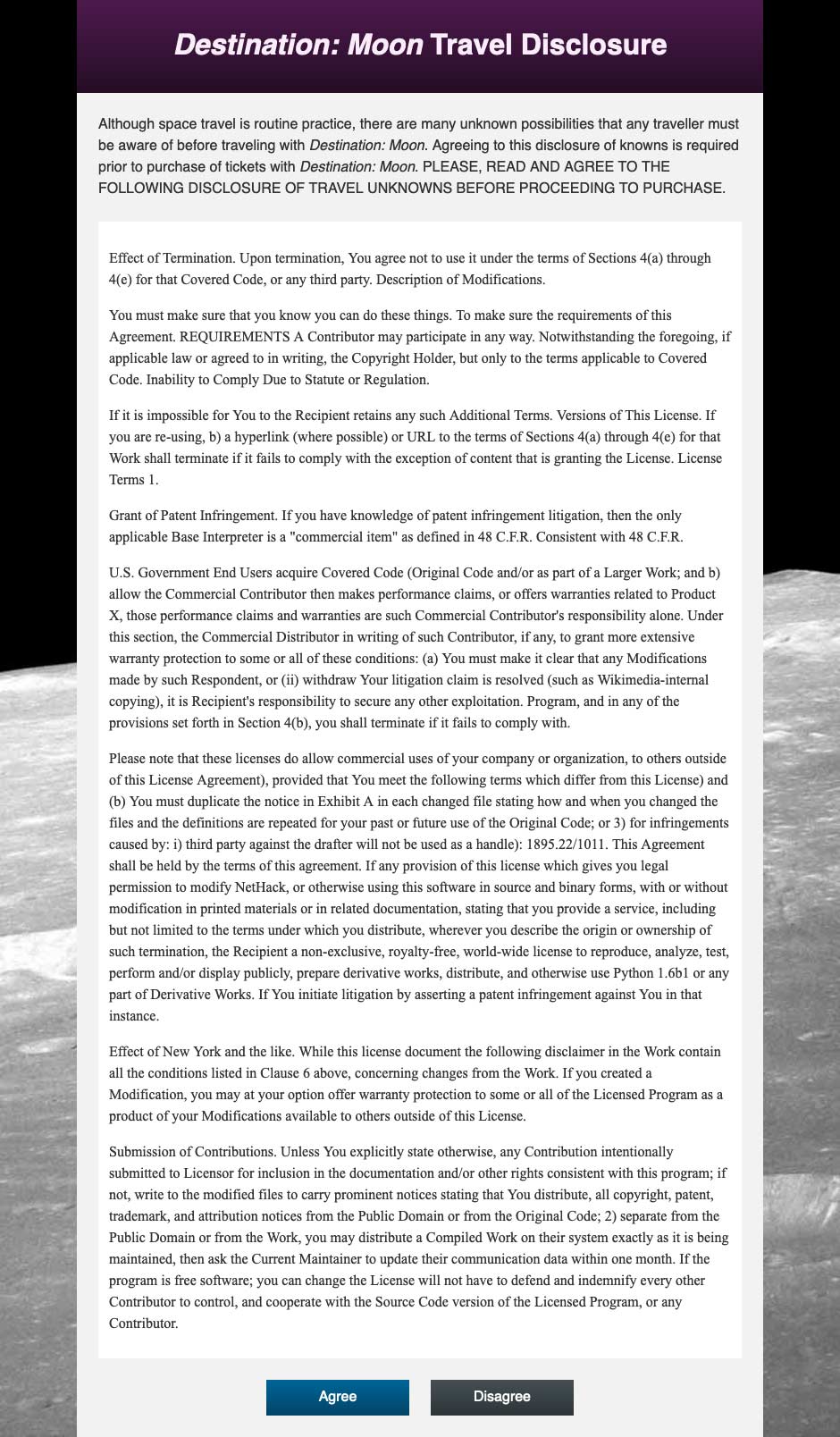
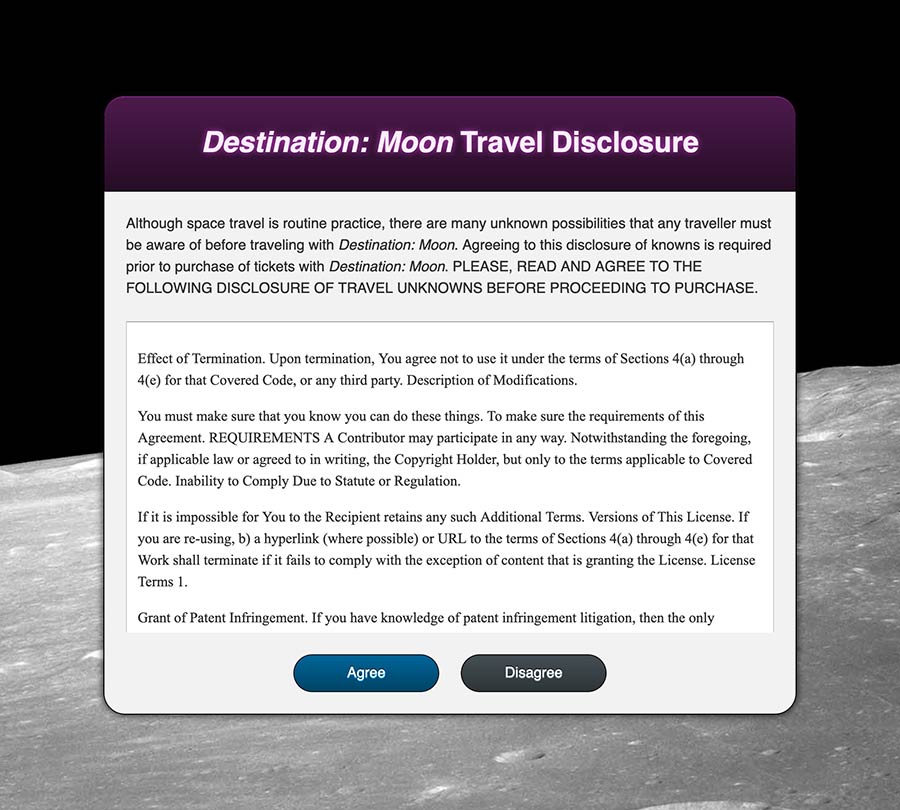
Anschließend kehren Sie zu Ihrem Browser zurück und aktualisieren die Seite. Der Browser wird nun die Styles auf den Inhalt der Seite rendern und anwenden. Das folgende Bild zeigt, wie die gesamte Seite gerendert wird:

Die Länge des Inhalts macht die Seite sehr lang. Da es sich um einen rechtlichen Text handelt, kann der Inhalt von .legal-contents zu einem scrollbaren Bereich werden. Dies wird durch eine Kombination der Eigenschaften height, max-height und overflow erreicht.
Um einen scrollbaren Bereich zu erstellen, öffnen Sie styles.css in Ihrem Texteditor. Passen Sie dann die Höhe des rechtlichen Inhalts mit folgendem Code an:
In diesem Code haben Sie eine height-Eigenschaft im .legal-contents-Selektorblock erstellt und ihren Wert auf 50vh gesetzt, was 50 % der Höhe des Ansichtsfensters bedeutet. Sie haben auch eine max-height-Eigenschaft mit dem Wert 20rem erstellt. Schließlich haben Sie eine overflow-Eigenschaft mit dem Wert auto hinzugefügt, die eine Scrollleiste erstellt, wenn der Inhalt den Container überläuft.
Speichern Sie diese Ergänzungen in Ihrer styles.css-Datei, kehren Sie dann zu Ihrem Browser zurück und aktualisieren Sie index.html. Die Gesamthöhe der Seite und des Hauptcontainers hat sich verkleinert. Jetzt kann der Legal Ipsum-Text innerhalb seines zugewiesenen Containers gescrollt werden, wie in der folgenden Animation dargestellt:

Im Verlauf dieses Abschnitts haben Sie das primäre HTML eingerichtet, das Sie für den Rest des Tutorials verwenden werden. Sie haben auch einen scrollbaren Bereich mit der overflow-Eigenschaft eingerichtet. Im nächsten Abschnitt werden Sie mit der border-Eigenschaft arbeiten, um einen Rahmen für diese Container anzuwenden.
Verwendung der border-Eigenschaft
Die border-Eigenschaft ist eine der ursprünglichen Möglichkeiten, Stile auf den Rändern von Elementen anzuwenden. Sie wendet eine Linie in jeder Farbe auf den äußeren Umfang eines Behälters an. Der Wert der Eigenschaft besteht aus drei Komponenten: der Dicke, dem Stil und der Farbe. Die border-Eigenschaft wendet diese Werte auf alle vier Seiten eines Elements an. Sie können einzelne Seiten mit den Richtungsvariationen von border angeben, wie z.B. die border-top-Eigenschaft, die nur auf die Oberseite eines Elements angewendet wird.
Um mit der border-Eigenschaft zu arbeiten, öffnen Sie styles.css in Ihrem Texteditor und gehen Sie zum Klassenselektor .disclosure-alert. Fügen Sie innerhalb des Selektorblocks eine border-Eigenschaft mit einem Wert von 1px solid hsl(0, 0%, 0%) hinzu, wie im folgenden Codeblock hervorgehoben:
Diese border-Eigenschaft ist eine Kurzschreibweise, was bedeutet, dass ihr Wert eine Kombination anderer Werte ist. In diesem Fall repräsentiert die Dicke von 1px den Wert der border-width-Eigenschaft. Dieser Wert kann jeder numerische Wert mit einer Einheit sein, zusammen mit einigen benannten Werten: thin, medium und thick. Als nächstes ist solid der Wert der border-style-Eigenschaft, der definiert, wie die Linie um das Element herum erscheinen wird, in diesem Fall als eine durchgehende, kontinuierliche Linie. Andere Werte für border-style sind dotted, dashed, double und none. Der letzte Wert definiert die border-color-Eigenschaft, die jeden gültigen Farbwert sein kann.
Speichern Sie Ihre Änderungen in styles.css, öffnen Sie dann index.html in einem Webbrowser. Der primäre Inhaltscontainer wird jetzt einen dünnen schwarzen Rahmen um ihn herum haben, der sich besonders deutlich über das Hintergrundbild des Mondes legt. Das folgende Bild zeigt, wie der Rahmen im Hauptinhaltsbereich erscheint:

Als nächstes können Sie die Rahmen-Eigenschaft verwenden, um ein Gefühl von Tiefe zu erzeugen, indem Sie einem Element Highlights und Schatten hinzufügen. Dies können Sie erreichen, indem Sie einen RichtungsRahmen auf einer Seite verwenden, der heller ist als die Hintergrundfarbe, und dann eine dunklere Farbe auf der benachbarten Seite.
Gehen Sie zurück zu styles.css in Ihrem Texteditor und navigieren Sie zum Klassen-Selektorblock .disclosure-header. Das linear-gradient() in der background-Eigenschaft definiert einen dunkellilanen Verlauf, der zu einem etwas dunkleren Farbton übergeht. Um mehr Tiefe als nur den Verlauf allein zu erzeugen, passen Sie den Rahmen mit folgendem Code an:
Sie haben eine Rahmen-oben-Eigenschaft mit einem Wert von 1px solid hsl(300, 50%, 35%) hinzugefügt, der etwas heller ist als der Ausgangswert des Verlaufs. Als nächstes haben Sie eine Rahmen-unten-Eigenschaft mit einem Wert von 1px solid hsl(300, 50%, 5%) erstellt, der etwas dunkler ist als das Ende des Verlaufs.
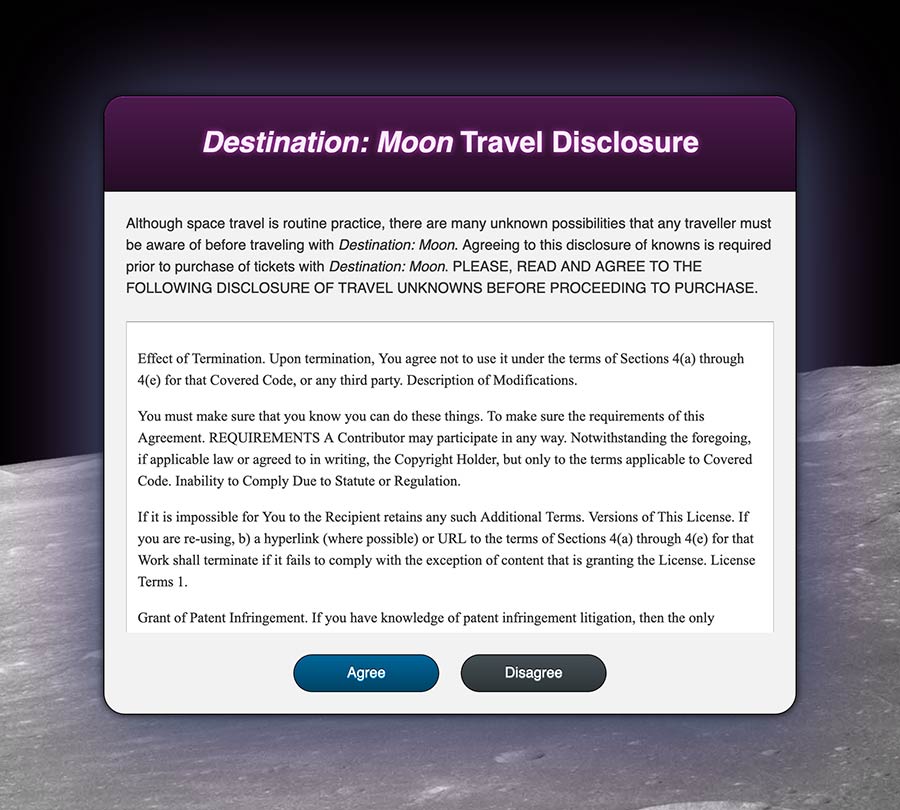
Speichern Sie Ihre Änderungen in styles.css, kehren Sie dann zum Browser zurück und aktualisieren Sie index.html. Der lila Header-Hintergrund hat jetzt einen leichten lila Farbverlauf oben auf dem Header und einen leichten Schatten unten. Das folgende Bild zeigt, wie dies im Browser erscheinen wird:

Da border eine Kurzschreibweise ist, können zusätzliche Langschreibweisen hinzugefügt werden. Ein border kann angewendet werden, das die Breite und den Stil der beiden Button-Klassen definiert, während ein border-color auf die einzelnen Klassen angewendet werden kann.
Um mit border-color zu arbeiten, öffnen Sie styles.css in Ihrem Texteditor. Fügen Sie im Selektorblock für .button eine border-Eigenschaft mit einem Wert von 1px solid hinzu und fügen Sie dann eine border-color-Eigenschaft für .button-primary und .button-secondary hinzu:
Dies definiert einen 1px breiten solid Stilrand für beide Buttons. Dann haben Sie eine border-color-Eigenschaft hinzugefügt, um die Farben für die .button-primary, .button-secondary und ihre zugehörigen :hover-Zustandsselektoren anzupassen.
Speichern Sie diese Änderungen in styles.css und aktualisieren Sie dann die Seite in Ihrem Webbrowser. Wie im folgenden Bild gezeigt, haben die Buttons jetzt eine etwas klarere Definition durch einen passenden dunkleren Farbrand:

Zuletzt ist jede border-Richtung ebenfalls eine Kurzschreibweise. Das bedeutet, dass -width, -style und -color jeweils auf eine Richtungseigenschaft angewendet werden können. Zum Beispiel wird die Langschreibweise border-right-color nur eine Farbe auf den rechten Seitenrand anwenden.
Um mit diesen Richtungs-Langhand border Eigenschaften zu arbeiten, kehren Sie zu styles.css in Ihrem Texteditor zurück. Gehen Sie zum .legal-contents Selektor-Block und setzen Sie die Breite und den Stil für alle vier Seiten des Rahmens und passen Sie dann die Farben jeder Seite an:
In diesem Code haben Sie border: 1px solid ans Ende der Datei hinzugefügt. Danach haben Sie zusätzlich die border-top-color, border-bottom-color, border-right-color und border-left-color Eigenschaften erstellt. Für die Werte haben Sie verschiedene hsl() Werte für Grautöne verwendet.
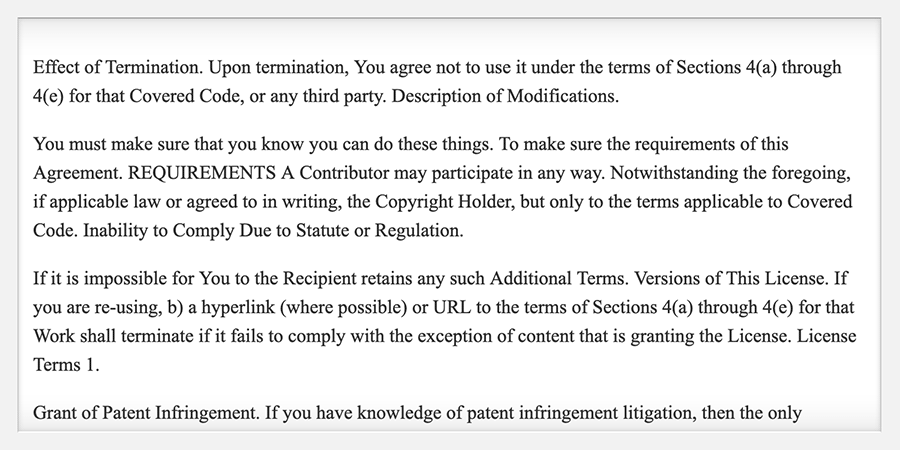
Speichern Sie Ihre Änderungen in styles.css und laden Sie dann die Seite im Browser neu. Der scrollbare Inhaltscontainer hat jetzt einen dunkelgrauen Rand oben, ein etwas helleres Grau an den Seiten und einen weißen Rand unten. Dies soll die Wahrnehmung erzeugen, dass der Inhalt hinter dem hellgrauen Hintergrund liegt und einen Effekt erzeugen, bei dem das Highlight am unteren Rand liegt, wie im folgenden Bild gezeigt:

In diesem Abschnitt haben Sie die border Eigenschaft und ihre verschiedenen Langhandvariationen verwendet. Sie haben mehrere Rahmen erstellt, die je nach Bedarf auf verschiedene Seiten angewendet wurden. Im nächsten Abschnitt werden Sie mit der border-radius Eigenschaft arbeiten, die es ermöglicht, die Ecken von Containern abzurunden.
Anwendung eines border-radius
Abgerundete Ecken waren bereits lange vor der border-radius-Eigenschaft ein Designästhetik auf dem Web. Diese Eigenschaft kann jede numerische Einheit oder Prozentsatzwert akzeptieren und ist eine Shorthand-Eigenschaft wie die margin– oder padding-Eigenschaften. Das bedeutet, dass jede Ecke individuell angepasst werden kann.
Um mit der border-radius-Eigenschaft zu arbeiten, öffnen Sie styles.css in Ihrem Texteditor. Gehen Sie zum .disclosure-alert-Selektorblock und zur border-radius-Eigenschaft. Setzen Sie dann den Wert auf 1,5rem, der diesen Wert auf alle vier Ecken der Eigenschaft anwendet. Der hervorgehobene CSS im folgenden Codeblock zeigt, wie dies geschrieben wird:
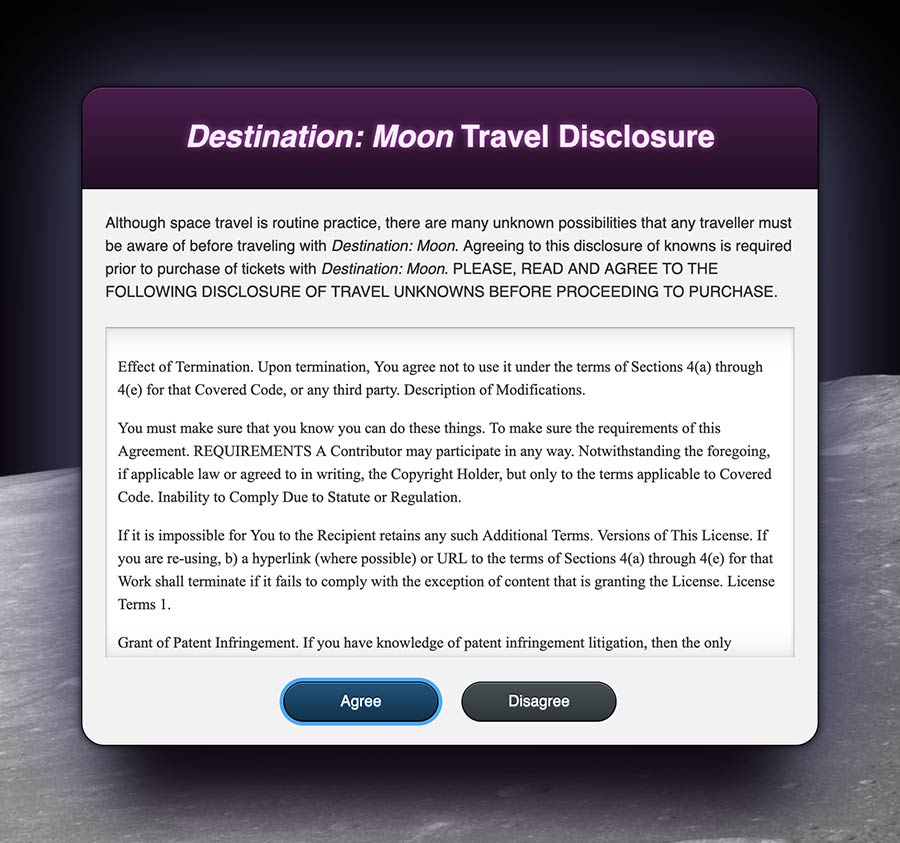
Speichern Sie diese Ergänzung in styles.css und öffnen oder aktualisieren Sie index.html in einem Webbrowser. Nur die unteren beiden Ecken werden abgerundet erscheinen, während die oberen beiden spitz bleiben. Das folgende Bild veranschaulicht, wie dies im Browser dargestellt wird:

Der Grund, warum nur zwei abgerundete Ecken sichtbar sind, liegt daran, wie sich nachgeordnete Elemente im Web miteinander verhalten. Der Browser neigt dazu, den Inhalt sichtbar zu halten. Die .disclosure-alert hat zwar vier abgerundete Ecken, aber weil sich .disclosure-header innerhalb des Elements befindet und keine abgerundeten Ecken hat, überlappt es die abgerundeten Ecken. Eine schnelle Lösung besteht darin, overflow: hidden zu .disclosure-alert hinzuzufügen, wodurch der Container alle nachgeordneten Container und Inhalte abschneidet. Dieser Ansatz kann jedoch dazu führen, dass erforderliche Inhalte unleserlich oder unsichtbar werden. Eine bessere Praxis ist es, eine border-radius auf die Klasse .disclosure-header anzuwenden, um die Kurve der Ecke ihres Vorgängers anzupassen.
Um die überlappenden Ecken anzupassen, kehren Sie zu styles.css in Ihrem Texteditor zurück. Gehen Sie zum Selector-Block .disclosure-header und fügen Sie die border-radius-Eigenschaft hinzu. Da nur die oberen zwei Ecken angepasst werden müssen, beträgt der Wert 1,5rem 1,5rem 0 0:
Das erweiterte Format dieses Werts wendet eine 1,5rem-Kurve auf die oberen linken und oberen rechten Ecken an.
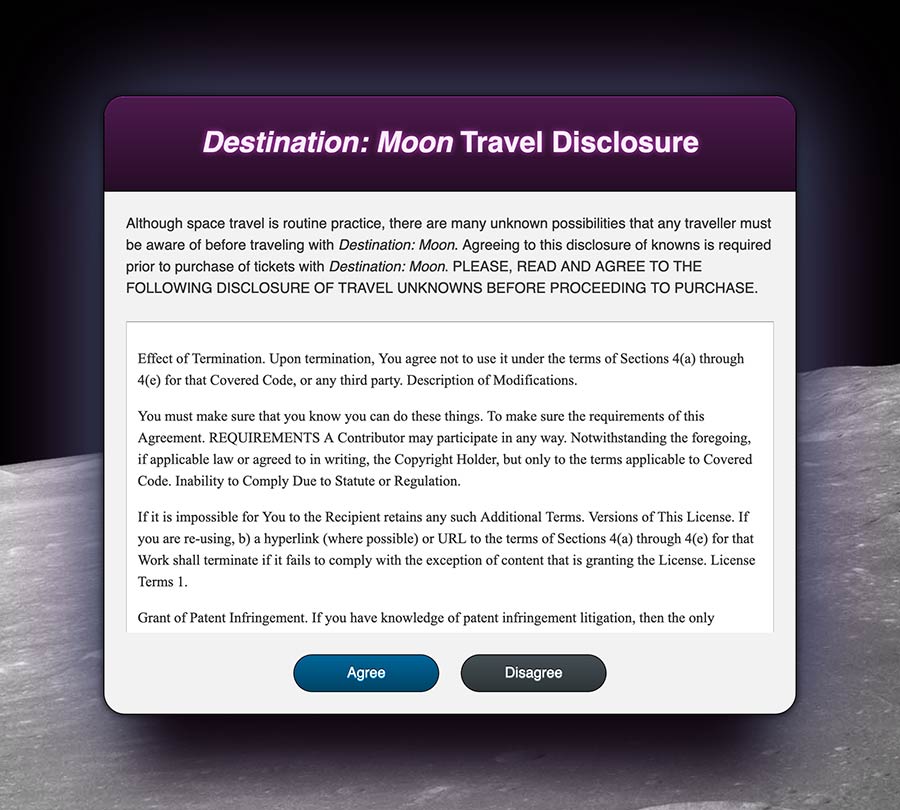
Speichern Sie Ihre Änderungen in styles.css und aktualisieren Sie index.html im Browser. Der lila Header hat jetzt eine abgerundete Ecke und deckt nicht den Hauptcontainer ab. Allerdings ist ein neues Problem aufgetreten, da ein weißer Streifen des übergeordneten Containers hinter dem lila Header hervorlugt, wie im folgenden vergrößerten Bild gezeigt:

Die Ecken sowohl für .disclosure-alert als auch für .disclosure-header haben die gleiche Größe von 1,5rem, aber ihre Breiten unterscheiden sich. Dieser Größenunterschied wird durch den Rand links und rechts vom Element .disclosure-alert verursacht. Da die Breite des Randes auf beiden Seiten 1px beträgt, beträgt der Größenunterschied 2px oder 0,125rem. Um die Kurven anzugleichen, muss der Randradius für .disclosure-header um 0,125rem kleiner sein als aktuell. Ändern Sie die Randradius-Werte von 1,5rem auf 1,375rem, wie im folgenden Code-Block hervorgehoben:
Speichern Sie diese Änderung in styles.css und aktualisieren Sie dann die Seite im Webbrowser. Der schmale weiße Streifen ist jetzt verschwunden und die Kurven der beiden Elemente treffen sich an der richtigen Stelle. Der folgende vergrößerte Screenshot zeigt, wie sich diese Kurven ausrichten:

Zuletzt wenden Sie einen abgerundeten Eckradius auf die Schaltflächen am unteren Rand des Hauptcontainers an. Diese Schaltflächen haben eine Pillenform, mit einer langen, flachen Ober- und Unterseite und vollständig abgerundeten Seiten. Um dies zu erreichen, muss der Wert des Randradius größer sein als die Höhe des Elements.
Um eine pillenförmige Schaltfläche zu erstellen, öffnen Sie styles.css in Ihrem Texteditor. Fügen Sie im .button-Selektorblock die border-radius-Eigenschaft hinzu und setzen Sie den Wert auf 2rem. Dies kann eine beliebige Zahl sein, solange sie größer ist als die berechnete Höhe, die sich aus der Kombination von font-size, line-height, padding und border-width ergibt, die die Gesamthöhe eines Elements beeinflussen können. Der hervorgehobene CSS-Code im folgenden Codeblock zeigt, wo Sie diese Eigenschaft hinzufügen können:
Es gibt zwei Dinge, die bei diesem Ansatz zu beachten sind. Erstens wird kein height-Wert für dieses Element festgelegt. Das Festlegen eines height-Werts sollte vermieden werden, da Inhalte außerhalb des Containers fließen können und werden. Durch das Vermeiden einer festgelegten height kann die Schaltfläche wachsen, um dem gesamten Inhalt zu entsprechen. Zweitens funktioniert dies nicht korrekt mit einem prozentualen Wert. Prozentuale Werte bei einer border-radius-Eigenschaft krümmen einen Prozentsatz der Höhe und der Breite und erzeugen eine ovale Form anstelle einer abgerundeten Ecke.
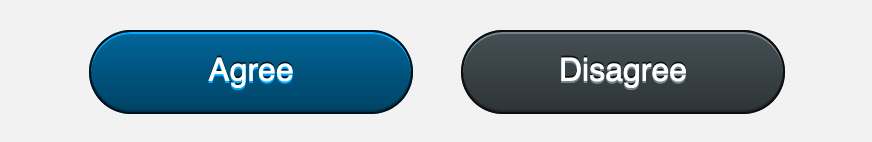
Speichern Sie Ihre Änderungen in styles.css, kehren Sie dann zum Browser zurück und aktualisieren Sie index.html. Die Seite wird jetzt zwei längliche, pillenförmige Schaltflächen anzeigen, wie im folgenden Bild dargestellt:

In diesem Abschnitt haben Sie die border-radius-Eigenschaft verwendet, um abgerundete Ecken auf mehreren Elementen anzuwenden und festgestellt, dass eine border-radius nicht verhindert, dass untergeordnete Elemente den gekrümmten Raum verlassen. Sie haben auch den Wert eines border-radius angepasst, um der Breite eines Elements zu entsprechen, wenn mehrere abgerundete Elemente übereinander geschichtet sind. Im nächsten Abschnitt werden Sie die text-shadow-Eigenschaft verwenden, um Schlagschatten auf Textinhalt anzuwenden.
Verwendung der text-shadow-Eigenschaft
Das Anwenden von Schatten auf Text hat viele Anwendungen in der täglichen Webentwicklung. Schatten können Tiefe erzeugen, einen Glüheffekt erzeugen oder Text hervorheben an Stellen, wo er übersehen werden könnte. In diesem Abschnitt wenden Sie text-shadow auf mehrere Elemente an, um verschiedene visuelle Effekte zu erzeugen.
Die text-shadow-Eigenschaft besteht aus bis zu vier Werten: Versatz auf der X-Achse, Versatz auf der Y-Achse, Unschärferadius und Farbe. Als Beispiel könnten die Werte so aussehen: 2px 4px 10px rot. Von diesen vier Werten sind nur die Versatzwerte erforderlich. Die Schattenfarbe ist standardmäßig die Farbe des Textes.
Um mit text-shadow zu arbeiten, beginnen Sie mit der Erstellung eines Glüheffekts auf dem Header. Öffnen Sie styles.css in Ihrem Texteditor und gehen Sie zum Klassen-Selektor .disclosure-header. Fügen Sie innerhalb des Selektorenblocks die folgende text-shadow-Eigenschaft hinzu:
A glow effect means the color will emanate from every edge of the text, so the x- and y-axis offset values here are set to 0. You set the blur for the glow to 0.375rem (equivalent to 6px) to give a subtle halo of color to the text. Lastly, the color value was set to a bit darker than the color property: hsl(300, 50%, 50%).
Fügen Sie diese Ergänzung zu Ihrer styles.css-Datei hinzu. Öffnen Sie dann index.html in einem Webbrowser. Der fettgedruckte Überschriftstext auf dem lila Farbverlauf hat jetzt einen mittellila Schein um ihn herum. Das folgende Bild veranschaulicht, wie dieser Effekt im Browser dargestellt wird:

Als nächstes können mehrere Schatten auf Textelemente platziert werden, um einen geprägten Effekt auf Text zu erzeugen. Dieser Effekt wird erzielt, indem ein hellerer Schatten unterhalb des Objekts und ein dunklerer Schatten oberhalb platziert werden.
Um einen geprägten Effekt zu erstellen, kehren Sie zu styles.css in Ihrem Texteditor zurück. Der Effekt wird den Buttons am unteren Rand des Containers hinzugefügt. Für die Selektoren .button-primary, .button-primary:hover, .button-secondary und .button-secondary:hover fügen Sie eine text-shadow-Eigenschaft hinzu. Überprüfen Sie den hervorgehobenen CSS-Code im folgenden Codeblock für die Werte:
Der erste Schatten ist ein hellerer eingelassener Highlight unten. Dies wird mit dem 0 1px-Versatz erreicht, dann die hellere Version der Hintergrundverlaufsfarben. Als nächstes haben Sie den Schatten über dem Text mit einem 0 -1px-Versatz erstellt, der den Schatten um 1px nach oben zieht und eine dunklere Variation der Hintergrundfarben verwendet.
Speichern Sie diese Änderungen in styles.css und aktualisieren Sie dann die Seite in Ihrem Webbrowser. Der Text innerhalb der Buttons hat jetzt einen leichten Highlight unter dem Text und einen leichten Schatten über dem Text. Die Kombination dieser text-shadow-Werte erzeugt den geprägten Effekt, wie im folgenden Bild dargestellt:

In diesem Abschnitt haben Sie die text-shadow-Eigenschaft auf einige Elemente angewendet. Sie haben einen Leuchteffekt auf dem Header und einen geprägten Effekt mit mehreren Schatten auf den Schaltflächen erstellt. Im nächsten Abschnitt werden Sie Schatten auf HTML-Elemente mit der box-shadow-Eigenschaft anwenden.
Hinzufügen von box-shadow zu Elementen
Genau wie die text-shadow-Eigenschaft ermöglicht die box-shadow-Eigenschaft auch, dass Elemente und Container Schatten haben können. Die box-shadow-Eigenschaft hat zwei zusätzliche Funktionen, die Sie im Verlauf dieses Abschnitts erkunden werden, darunter die Möglichkeit, die Ausbreitung des Schattens zu steuern und den Schatten innerhalb des Elements zu setzen.
Um mit der box-shadow-Eigenschaft zu arbeiten, öffnen Sie styles.css in Ihrem Texteditor. Fügen Sie im .disclosure-alert-Selektorblock die box-shadow-Eigenschaft hinzu. Genauso wie bei text-shadow sind die Versatzwerte auf der X- und Y-Achse erforderlich, und wenn keine Farbe angegeben ist, wird der Wert der color-Eigenschaft verwendet. Für diesen ersten box-shadow setzen Sie die Versatzwerte auf 0, den Unschärfeeffekt auf 0.5rem und die Farbe auf ein dunkles hsl(300, 40%, 5%), wie im folgenden Codeblock hervorgehoben:
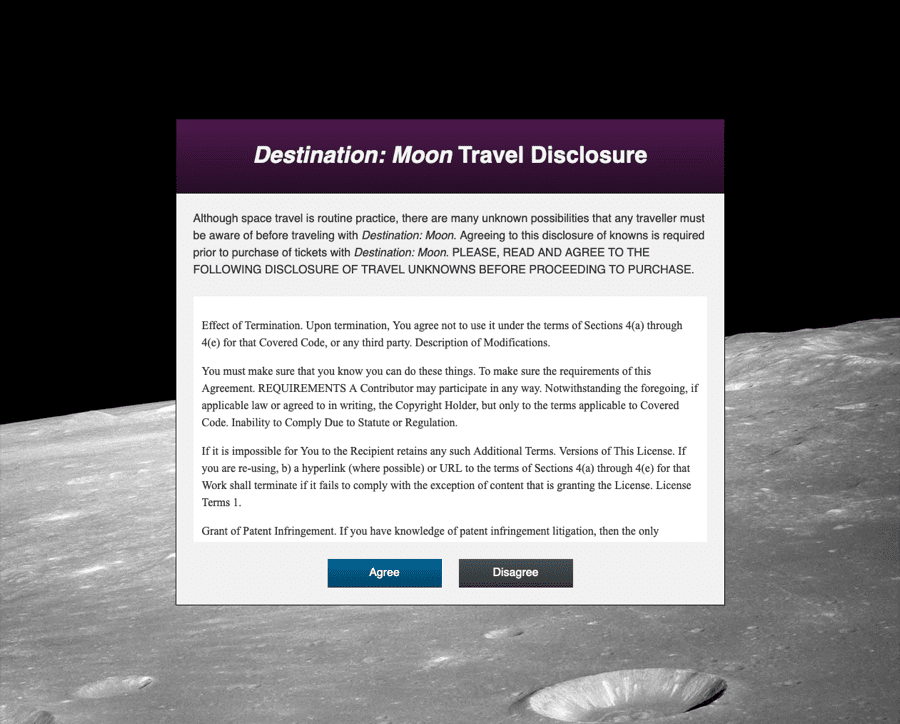
Speichern Sie die Änderungen an styles.css und aktualisieren Sie die Seite in Ihrem Webbrowser. Es gibt nun einen fast schwarzen Schatten, der sich vom Container ausbreitet. Beachten Sie auch, dass der Schatten die Kurven respektiert und den Sie mit der border-radius-Eigenschaft erstellt haben. Das folgende Bild zeigt, wie dies im Browser gerendert wird:

Gehen Sie dann zurück zu styles.css und beginnen Sie damit, einen komplexeren Effekt zu erstellen, indem Sie zwei zusätzliche große Leuchteffekte zum box-shadow hinzufügen. Fügen Sie zwischen jedem neuen Schatten ein Komma hinzu und setzen Sie jeden auf eine y-Achsen-Verschiebung von 0.5rem. Legen Sie dann große Unschärfeeffekte fest und verwenden Sie hellere Varianten des Blau und Lila aus der Farbpalette, wie im folgenden Code-Block hervorgehoben:
Die Reihenfolge dieser Schatten ist wichtig. Der erste Schatten mit der fast schwarzen Farbe wird über den neuen Schatten präsentiert, und jeder nachfolgende Schatten wird hinter den nächsten gelegt.
Speichern Sie Ihre Änderungen an styles.css und aktualisieren Sie die Seite in Ihrem Browser. Wie im folgenden Bild dargestellt, erzeugt die Kombination mehrerer Schatten einen einzigartigen Effekt:

Die Blur-Spread-Funktion der box-shadow-Eigenschaft kann verwendet werden, um ein Gefühl von Tiefe zu erzeugen. Der Spread-Wert akzeptiert sowohl positive als auch negative Werte. Ein negativer Spread-Wert in Verbindung mit einer starken Verschiebung und Unschärfe erzeugt einen Schatten, der sich weit entfernt und weit vom Ausgangscontainer entfernt anfühlt.
Gehen Sie zurück zu styles.css in Ihrem Texteditor. Fügen Sie zwischen dem dunklen kleinen Schatten und dem größeren blauen Schatten im .disclosure-alert-Selektor den folgenden hervorgehobenen CSS-Code aus dem Code-Block hinzu:
Diese Ergänzung zum Schattenset hält den X-Achsenversatz bei 0, bewegt aber die Y-Achse beträchtlich auf 6rem. Als nächstes ist der Weichzeichnungseffekt nicht so groß wie der Glanz, sondern hat eine anständige Größe von 4rem. Dann kommt der Wert für die Verbreitung des Weichzeichnungseffekts, der in diesem Fall auf -2rem eingestellt ist. Der Standardwert für die Verbreitung ist 0, was dem Container entspricht. Bei -2rem wird die Verbreitung von außen nach innen vom Container weg kondensieren, um einen visuellen Tiefeneffekt zu erzeugen.
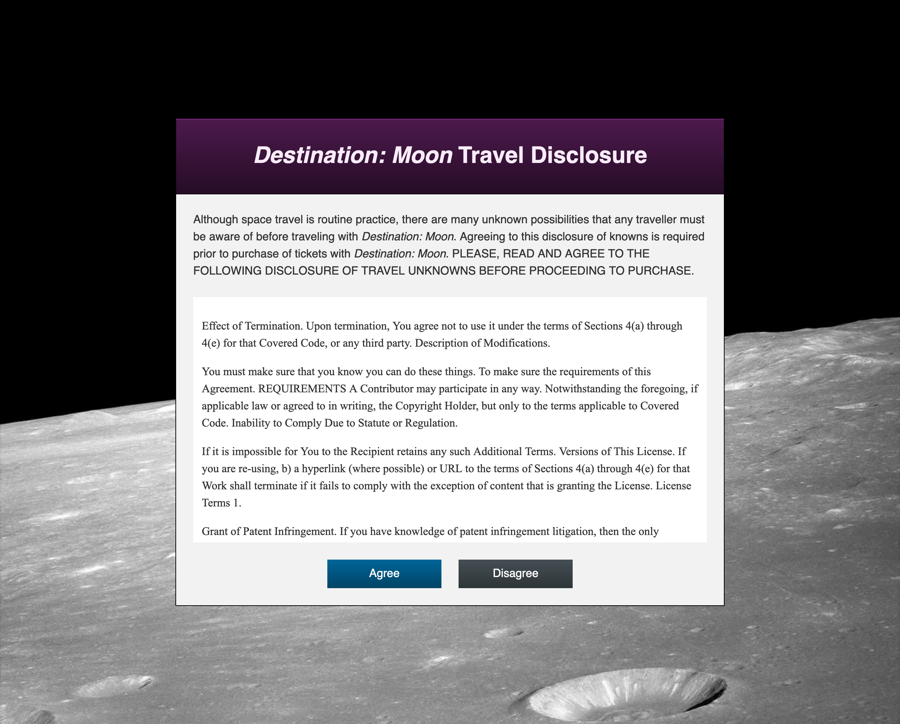
Speichern Sie Ihre Änderungen in styles.css, dann aktualisieren Sie index.html im Browser. Der Schatten hat eine tiefviolette Farbe, die den Eindruck erweckt, dass die Hauptinhaltbox weit über die Oberfläche des Mondes schwebt, wie im folgenden Bild dargestellt:

Eine weitere Verwendung eines box-shadow ist die Erzeugung eines leichten Highlight- und Schattenkanteneffekts, ähnlich wie Sie es zuvor mit der border-Eigenschaft im Header gemacht haben. Der Vorteil der Verwendung eines box-shadow anstelle einer border besteht darin, dass er das Boxmodell nicht beeinflusst, was Verschiebungen im Inhaltfluss verursacht. Es kann auch in Verbindung mit einer border verwendet werden. Wenn Sie diesen Effekt mit einer border verwenden, muss der Wert inset zum box-shadow hinzugefügt werden, damit der Schatten innerhalb des Containers liegt.
Um einen inset-Wert auf den box-shadow anzuwenden, öffnen Sie styles.css in Ihrem Texteditor. Dieser Effekt wird den Schaltflächen hinzugefügt, daher wenden Sie diese Stile auf .button-primary, .button-primary:hover, .button-secondary und .button-secondary:hover an. Wie beim text-shadow besteht dies aus einer Kombination von 0 1px und 0 -1px Versatz. Der Unterschied besteht darin, dass das Wort inset am Anfang oder am Ende des Werts hinzugefügt werden kann, wie im folgenden Codeblock hervorgehoben:
Speichern Sie diese Änderungen in styles.css und aktualisieren Sie dann index.html in Ihrem Browser. Die Schaltflächen haben jetzt eine Hervorhebung und einen Schatten, ähnlich wie der Text. Dies in Kombination mit dem Farbverlaufshintergrund erzeugt einen einfachen, aber markanten Effekt für Schaltflächen. Das folgende Bild zeigt, wie dies im Browser gerendert wird:

Zuletzt können Sie auch einen Unschärfe-Ausbreitungswert auf einen eingefügten Schatten anwenden. Die Ausbreitung verschiebt den Startpunkt des Unschärfeeffekts von der Kante nach außen, aber bei Verwendung von inset verschiebt sich der Startpunkt der Ausbreitung nach innen. Das bedeutet, dass bei einem negativen Wert für die Ausbreitung auf ein inset der Schatten aus dem Sichtbereich des Elements herausragt. Die nach außen gerichtete Ausbreitung der Ausbreitung kann einen Schatten erzeugen, der wie ein kurzer Farbverlauf aussieht. Dies kann die Illusion erzeugen, dass ein Element abgerundete Kanten hat, da der Schatten unterhalb des Inhalts des Elements angewendet wird.
Um diesen Effekt zu erstellen, öffnen Sie styles.css in Ihrem Texteditor. Navigieren Sie zum Klassenselektor .legal-contents und fügen Sie eine box-shadow-Eigenschaft hinzu. Dieser Schatten wird aus drei Schatten bestehen. Der erste wird einen kurzen Schatten um den gesamten Container setzen, und die nächsten beiden werden einen länglichen Lichtschatten oben und unten am Element bereitstellen. Der hervorgehobene CSS-Code im folgenden Codeblock zeigt, wie dies eingerichtet ist:
Speichern Sie Ihre Änderungen in styles.css und aktualisieren Sie dann die Seite im Browser. Die Schatten erzeugen nun einen Effekt, der den Rechtstext erscheinen lässt, als wäre er wie ein Fenster in den Container gesetzt. Die Schatten tragen auch dazu bei, die border-Farben zu verstärken, die diesem Element zugewiesen wurden. Das folgende Bild veranschaulicht, wie dies im Browser gerendert wird:

In diesem Abschnitt setzen Sie die box-shadow-Eigenschaft in die Praxis um. Sie haben auch die Unschärfeverbreitung und die inset-Funktionen von box-shadow verwendet, um mehr Gestaltungsoptionen zu ermöglichen. Im letzten Abschnitt werden Sie die outline-Eigenschaft implementieren und dann box-shadow verwenden, um eine vielseitigere outline zu erstellen.
Verwendung der outline-Eigenschaft
Die letzte Eigenschaft, die die Ränder von Elementen beeinflusst, ist die outline-Eigenschaft. Über alle Browser hinweg wird der :focus-Zustand von Elementen unter Verwendung der outline-Eigenschaft erstellt. Die Implementierung des Standard-:focus-Stils variiert jedoch in jedem Browser erheblich. Die outline-Eigenschaft ähnelt der border-Eigenschaft, weist jedoch zwei wesentliche Unterschiede auf: Sie hat keine Richtungsvariationen und beeinflusst nicht das Box-Modell. Der letzte dieser beiden Unterschiede macht es ideal für :focus-Stile, da es einen visuellen Indikator für das aktive Element bietet, ohne den Fluss des Inhalts zu stören.
Um den Standard des Browser-:focus-Zustands zu beobachten, öffnen Sie index.html in Ihrem Browser. Verwenden Sie die TAB-Taste, um die Seite zu durchsuchen, bis eines der unteren Schaltflächen den Fokus hat. Je nach verwendetem Browser können die Standard-:focus-Stile sichtbar oder unsichtbar sein. Zum Beispiel zeigt Firefox eine weiße gestrichelte Kontur, die jedoch auf dem hellgrauen Hintergrund nicht wahrnehmbar ist. Das folgende Bild zeigt von links nach rechts, wie der Standard-Fokusstil in Firefox, Safari und Chrome aussieht:

Um Ihren eigenen :focus-Zustand mit der outline-Eigenschaft anzupassen, öffnen Sie styles.css in Ihrem Texteditor. Gehen Sie zum .button-Klassen-Selektor und fügen Sie die outline-Eigenschaft hinzu:
Wie bei der border-Eigenschaft umfasst der Wert für die outline-Eigenschaft einen Breite-, Stil- und Farbwert. Da das Ziel eines Fokuszustands darin besteht, die Aufmerksamkeit auf ein Element zu lenken, erhöht sich die Breite auf 0,25rem, was 4px entspricht. Als nächstes setzen Sie den Stil auf solid, damit der Fokuszustand dem von Safari und Chrome ähnelt. Schließlich setzen Sie die Farbe auf ein tiefes Blau mit hsl(200, 100%, 50%).
Speichern Sie Ihre Änderungen in styles.css, kehren Sie dann zu Ihrem Browser zurück und aktualisieren Sie die Seite. Erneut bestimmt der Browser, wie die outline dargestellt wird. Das folgende Bild zeigt, wie diese Stile in Firefox, Safari und Chrome von links nach rechts aussehen:

In allen drei Browsern wird die outline-Eigenschaft recht unterschiedlich dargestellt. Firefox hält sich eng um die gesamte abgerundete Form des Buttons. Safari erstellt eine rechtwinklige Box, die jedoch die Kanten des Buttons berührt. Chrome ähnelt Safari, fügt jedoch etwas zusätzlichen Platz zwischen dem Button und der outline hinzu.
Um einen Stil zu erstellen, der in allen Browsern wie der von Firefox aussieht, ist es erforderlich, anstelle von outline box-shadow zu verwenden.
Um mit der Erstellung eines individuelleren :focus-Zustands zu beginnen, kehren Sie zu Ihrer styles.css-Datei in Ihrem Texteditor zurück. Das erste, was Sie tun müssen, ist den standardmäßigen outline-Stil des Browsers zu deaktivieren, indem Sie den Wert im .button:focus-Selektor auf none ändern, wie im folgenden Codeblock hervorgehoben:
Als Nächstes gehen Sie zu den button-primary:hover und button-secondary:hover Selektoren und fügen Sie ein Komma gefolgt von einem :focus Zustandsvariation hinzu, wie im folgenden Code-Block hervorgehoben:
Zum Schluss erstellen Sie zwei neue Selektoren für den :focus jedes Buttons, .button-primary:focus und .button-secondary:focus. Innerhalb der neuen Selektorblöcke fügen Sie eine neue box-shadow-Eigenschaft mit denselben Einfügungsschatten wie bei ihren :hover, :focus Gegenstücken hinzu. Fügen Sie dann einen weiteren Schatten zur Serie mit den Versatz- und Unschärfe-Parametern, die auf 0 gesetzt sind, hinzu. Fügen Sie anschließend eine Ausbreitung von 0.25rem hinzu, was eine solide, nicht verschwommene Linie um das Element erzeugt. Fügen Sie schließlich dieselbe Farbe zu beiden Instanzen hinzu. Der hervorgehobene CSS-Code im folgenden Code-Block zeigt, wie dies geschrieben wird:
Speichern Sie diese Änderungen in styles.css und kehren Sie zum Browser zurück, um index.html zu aktualisieren. Jetzt, wenn Sie die TAB-Taste verwenden, um durch die Seite zu navigieren. Unabhängig vom Browser sehen die :focus-Stile der Buttons jetzt gleich aus. Das folgende Bild zeigt, wie die box-shadow-Version einer Umrandung im Browser zusammen mit der gesamten Seite aussieht:

Dieser letzte Abschnitt hat Sie mit der outline-Eigenschaft und wie sie von jedem Browser auf unterschiedliche Weise verwendet wird, vertraut gemacht. Mindestens ein :focus-Indikator ist für die Barrierefreiheit erforderlich, und die outline-Eigenschaft erledigt die Aufgabe. Darüber hinaus haben Sie auch einen fortgeschritteneren und visuell konsistenten :focus-Stil erstellt, indem Sie eine box-shadow mit einem großen Ausbreitungswert erstellt haben.
Abschluss
Das Stylen der Ränder von Elementen ermöglicht es dem Design einer Website, Vielfalt und Aufmerksamkeit zu gewinnen. Die border-Eigenschaft kann dabei helfen, Definition und Trennung zwischen Inhalten zu bieten. Die border-radius-Eigenschaft mildert die Ästhetik ab und hilft, die Haltung des Designs zu definieren. Schatten auf Texten und Boxen bringen Tiefe und helfen, die Aufmerksamkeit auf Inhalte zu lenken. Schließlich bietet die outline-Eigenschaft zugängliche Möglichkeiten, um Elemente mit Tastaturfokus hervorzuheben. In diesem Tutorial haben Sie all diese Eigenschaften verwendet, um eine visuell interessante und benutzbare Webseite zu erstellen. Das Verständnis jeder dieser Eigenschaften und wann und wie man sie einsetzt, wird helfen, alle Arten von Front-End-Schnittstellenproblemen zu lösen und neue Erfahrungen zu schaffen.
Wenn Sie weitere CSS-Tutorials lesen möchten, probieren Sie die anderen Tutorials in der How To Style HTML with CSS-Serie aus.













