Für Inhaber von WooCommerce-Shops ist es entscheidend, Produktdetails effektiv zu kommunizieren. Dies trifft nicht nur auf die Verbesserung der Benutzererfahrung zu, sondern auch auf die Verbesserung des Entscheidungsprozesses von potenziellen Kunden. WooCommerce ist eine flexible und leistungsstarke E-Commerce-Plattform, die Ihnen verschiedene Funktionen anbietet, um Ihre Produktseiten mit zusätzlichen Informationen anzureichern. Hier ist ein Schritt-für-Schritt-Leitfaden wie Sie zusätzliche Informationen zu WooCommerce-Produkten hinzufügen.
Was ist zusätzliche Information in WooCommerce?
Zusätzliche Information in WooCommerce ist ein Abschnitt auf der Produktseite eines WooCommerce-Shops, der zusätzliche Produktdetails anzeigt, insbesondere Attribute wie Größe, Farbe, Material oder jeder andere benutzerdefinierte Attribut, das ein Shopinhaber hinzufügen möchte. Diese Funktion ist besonders nützlich, um Kunden mit spezifischen Informationen zu versorgen, die ihnen helfen, informierte Kaufentscheidungen zu treffen. Hier ist wie es typischerweise funktioniert:
Attribute
In WooCommerce werden Attribute verwendet, um Aspekte von Produkten zu definieren. Dies kann allgemeine Attribute sein, die auf mehrere Produkte angewendet werden (wie Größen oder Farben für Kleidung) oder speziell für ein einzelnes Produkttyp (wie Gewicht oder Maße für Möbel).
Anzeige im Zusatzinformationen-Tab
Sobald Sie Attribute eingestellt haben und ihnen Produkte zugewiesen haben, können diese Attribute automatisch im Zusatzinformationen-Reiter auf der Produktseite angezeigt werden. Dieser Reiter ist Teil der Standard-WooCommerce-Produktlayouts und erscheint neben dem Beschreibungs-Reiter.
Diese Informationen helfen dabei:
- Herauszuschalten wichtiger Produkteigenschaften:Kunden können sofort erkennen, was ein Produkt auszeichnet, was insbesondere für Produkte gute ist, die verschiedene Optionen haben oder technische Spezifikationen aufweisen.
- SEO-Verbesserung:Eine detailliertere Darstellung der Produkteigenschaften kann der SEO zugutekommen, da Ihre Produktseiten informativer werden und potenziell höher in den Suchergebnissen rangieren.
Anpassung
Die Anordnung und die Informationen innerhalb des Zusatzinformationen-Reiters können entweder durch zusätzliche Plugins angepasst oder durch Bearbeiten der Dateien Ihres Themas erfolgen, falls Sie mehr komplexe oder spezifische Informationen als die Standardattribute hinzufügen müssen.
Diese Funktionalität verbessert die Einkaufserfahrung der Kunden, indem sie klare und hilfreiche Informationen bereitstellt, die ihre Kaufentscheidung beeinflussen könnten, und ist daher eine essenzielle Funktion für viele WooCommerce-Shops.
Wie verwendet man den Tab „Zusätzliche Informationen“?
Der Zusätzliche Informationen-Tab in WooCommerce ist entscheidend, um detaillierte Produktspezifika zu bereitzustellen, die Kaufentscheidungen beeinflussen können, wie z.B. Abmessungen, Materialien oder Pflegeanweisungen. Dieser Tab hilft dabei, Produktattribute sauber zu organisieren, sodass Kunden schnell die für sie wichtigen Informationen finden und bewerten können.
Außerdem kann das Einbinden umfassender Produktdetails in diesem Tab die SEO-Optimierung verbessern, da reichhaltige Inhalte tendenziell besser in Suchmaschinen-Rankings performen und mehr potenzielle Käufer auf Ihre Website ziehen. Um diese Funktion zu nutzen:
- Gehe zu derProdukte-Sektion in deinem WordPress-Dashboard und wähle das Produkt, das du bearbeiten möchtest.
- Unter der Hauptbeschreibung findest du dieProduktdaten > Eigenschaften.
- Hier kannst du Eigenschaften hinzufügen, die für das Produkt gelten. KlickeHinzufügen.
- Nenne deine Eigenschaft. Zum Beispiel Material, Farbe oder Größe.
- Füge Eigenschaftswerte hinzu, die durch einen vertikalen Pfeil (|) getrennt sind, wie z.B. Baumwolle | Polyester.
- Aktiviere die OptionAuf der Produktseite sichtbar, um sicherzustellen, dass Kunden diese Eigenschaft sehen können.

- Nachdem du alle gewünschten Eigenschaften hinzugefügt hast, klickeEigenschaften speichern.
Wie kann ich zusätzliche Informationen zu WooCommerce-Produkten hinzufügen?
Das Hinzufügen zusätzlicher Informationen zu Ihren WooCommerce-Produkten ist eine lebenswichtige Strategie, um Produktanzeigen zu verbessern und das Kundenerlebnis zu verbessern. Jetzt werden wir zwei Methoden besprechen, um effektiv mehr Produktinformationen mit einem Plugin und einem benutzerdefinierten Code hinzuzufügen.
Methode 1: Verwendung eines Plugins
Advanced Custom Fields (ACF) ist ein beliebtes Plugin, das verwendet werden kann, um benutzerdefinierte Felder in WooCommerce hinzuzufügen und anzuzeigen. So können Sie ACF verwenden, um benutzerdefinierte Felder auf einer Produktseite anzuzeigen:
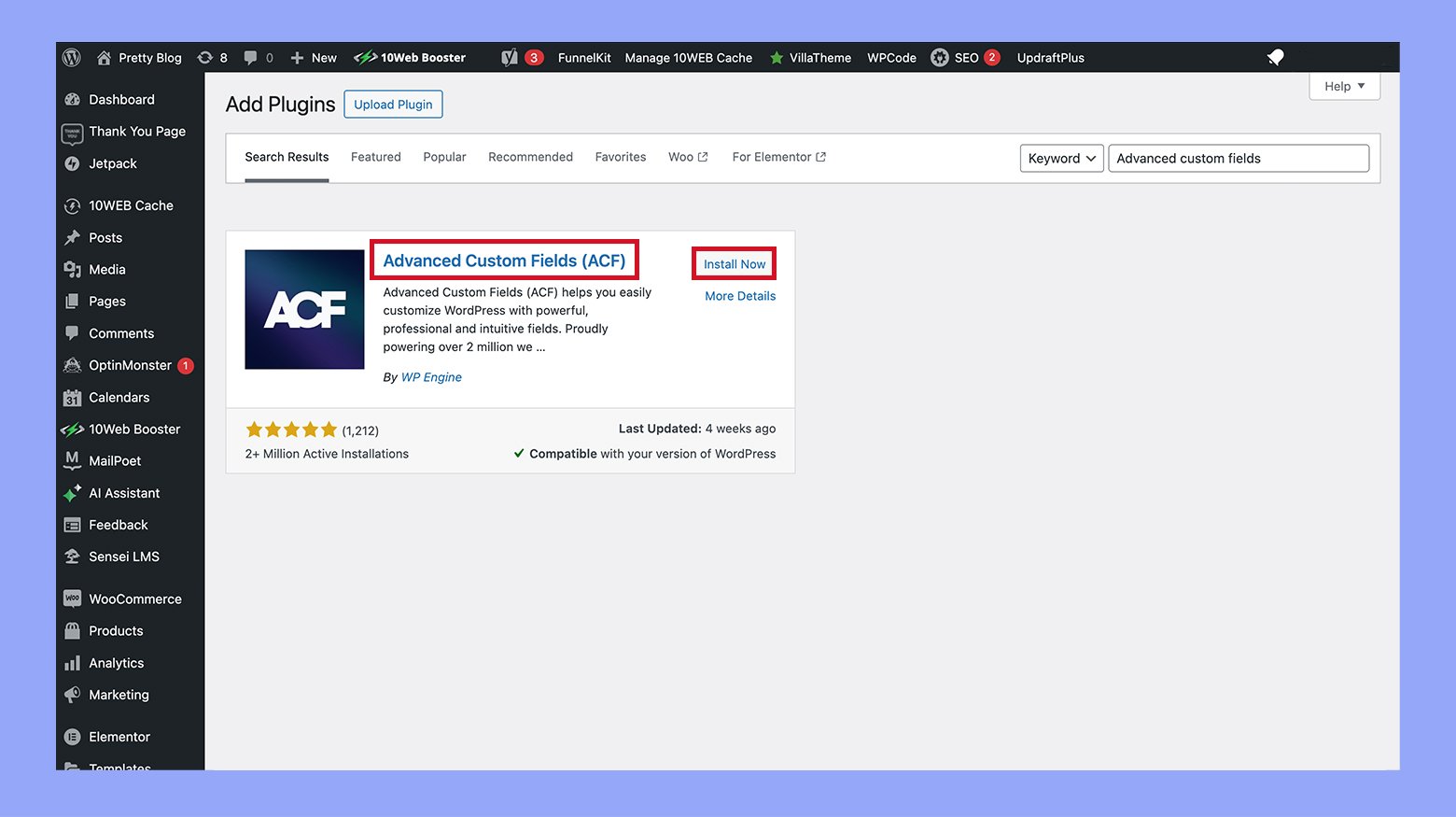
- Zuerst installieren Sie das Plugin Advanced Custom Fields aus dem WordPress-Plugin-Repository und aktivieren Sie es.

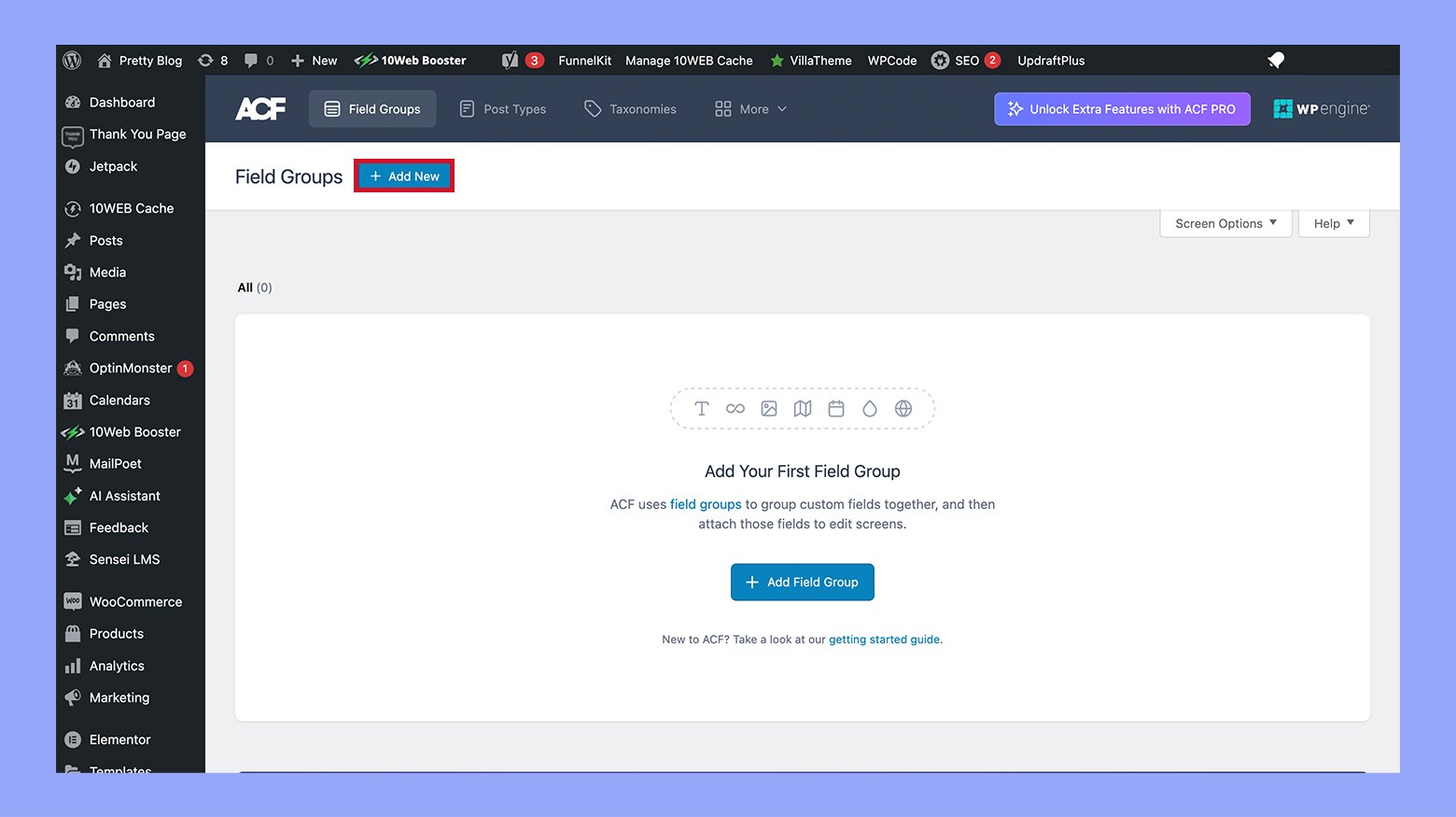
- Gehen Sie zu ACF im WordPress-Dashboard und klicken Sie auf Hinzufügen.

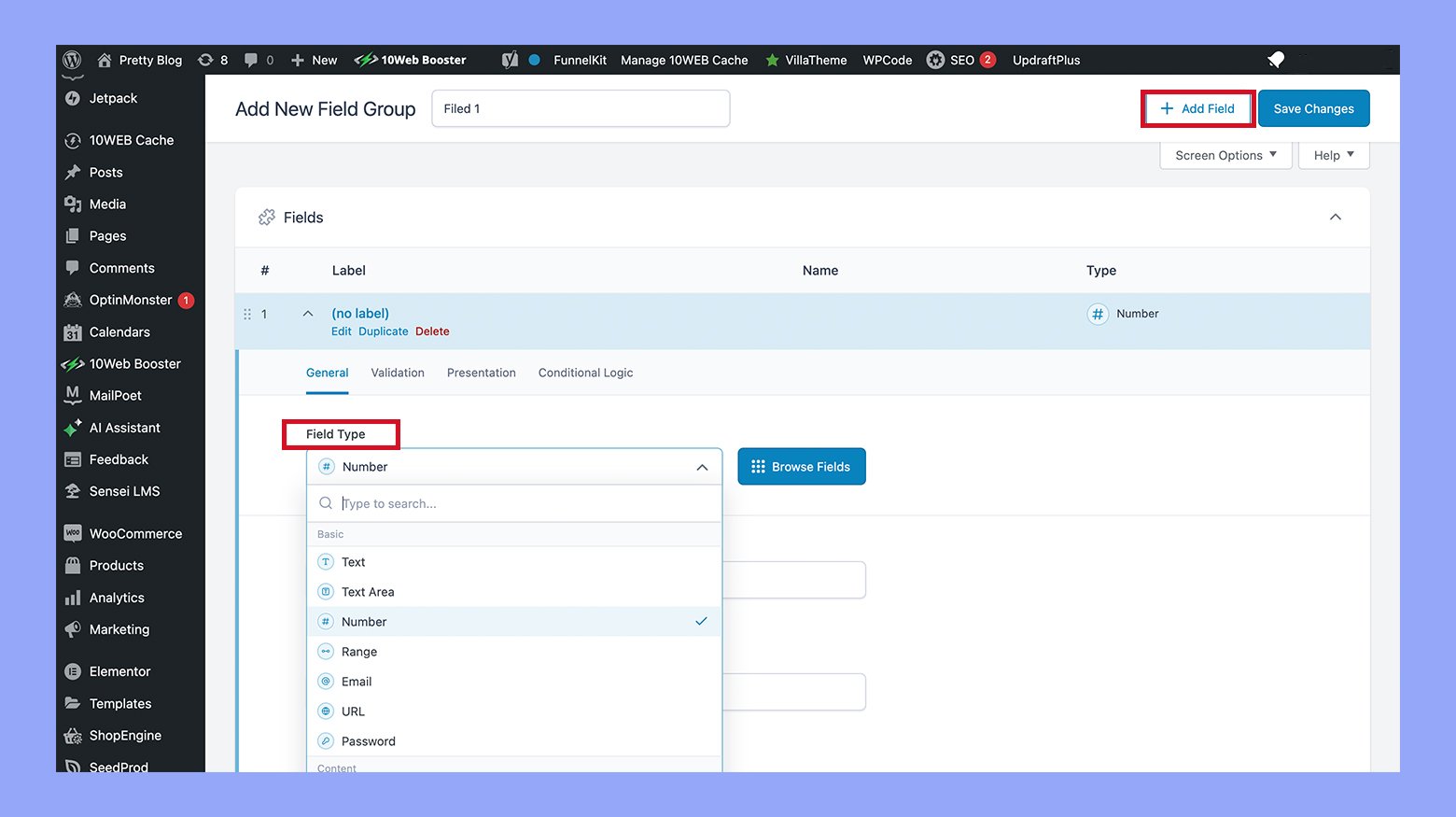
- Nennen Sie Ihre Feldgruppe und verwenden Sie die Schaltfläche Feld hinzufügen, um Ihre benutzerdefinierten Felder hinzuzufügen.
- Konfigurieren Sie Ihre Felder, indem Sie ihnen Beschriftungen und Feldnamen zuweisen. Sie können aus verschiedenen Typen wie Text, Textbereich, Bild usw. auswählen.

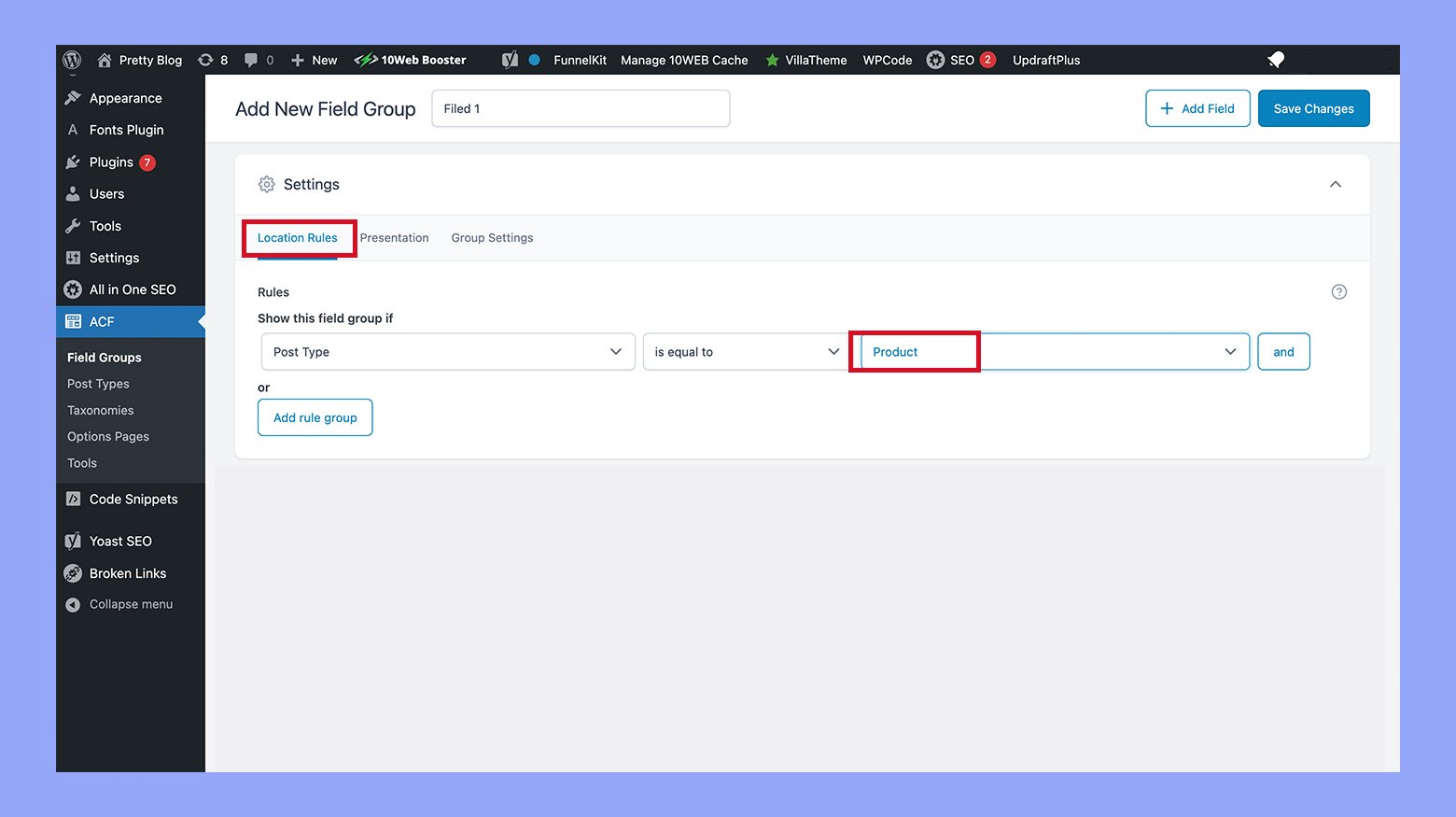
- Legen Sie die Standortregeln fest, um diese Felder auf den WooCommerce-Produkt-Seiten anzuzeigen. Sie können festlegen, dass diese Felder für alle Produkte oder bedingt basierend auf Kategorien, Tags oder anderen Produktmerkmalen angezeigt werden.

- Gehen Sie zum Abschnitt Produkte in Ihrem Dashboard, wählen Sie ein Produkt zum Bearbeiten aus, und Sie werden Ihre benutzerdefinierten Felder dort sehen. Füllen Sie sie nach Bedarf aus.
- Anzeige benutzerdefinierter Felder auf der Produktseite. Bearbeiten Sie die Template für die Produktseite Ihres Themas (normalerweise single-product.php oder eine bestimmte Template-Partei in WooCommerce) und verwenden Sie die ACF-Funktion the_field(‘field_name’) um das Feld anzuzeigen. Stellen Sie sicher, dass Sie es dort platzieren, wo Sie es auf der Seite sehen möchten.
Methode 2: Verwendung benutzerdefinierten Codes
Wenn Sie kein Plugin verwenden möchten, können Sie benutzerdefinierte Felder manuell hinzufügen, indem Sie Ihre Theme’s Datei functions.php bearbeiten oder ein Kind-Theme erstellen. Hier ist ein grundlegender Leitfaden:
- Fügen Sie benutzerdefinierte Felder zum Admin hinzu:
- Verwenden Sie add_action um mit WooCommerce Produktoptionen zu verlinken, um Ihre benutzerdefinierten Felder hinzuzufügen. Normalerweise verwenden Sie woocommerce_product_options_general_product_data oder ähnliche Hooks.
add_action('woocommerce_product_options_general_product_data', 'add_your_custom_general_fields'); function add_your_custom_general_fields() { woocommerce_wp_text_input( array( 'id' => '_custom_product_text_field', 'label' => __('Custom Product Text Field', 'woocommerce'), 'placeholder' => 'Enter text', 'desc_tip' => 'true', 'description' => __('Enter a custom text for this product.', 'woocommerce') ) ); }
- Speichern Sie benutzerdefinierte Felder:
add_action('woocommerce_process_product_meta', 'save_your_custom_general_fields'); function save_your_custom_general_fields($post_id) { $custom_field_value = isset($_POST['_custom_product_text_field']) ? $_POST['_custom_product_text_field'] : ''; update_post_meta($post_id, '_custom_product_text_field', sanitize_text_field($custom_field_value)); }
- Benutzerdefinierte Felder auf der Produktseite anzeigen:
- Bearbeiten Sie die Template-Dateien für die Produktseite Ihres Themas und verwenden Sie get_post_meta, um die Werte Ihrer benutzerdefinierten Felder abzurufen und anzuzeigen.
echo '<div class="custom-field">'; echo '<label>Custom Field:</label> '; echo get_post_meta(get_the_ID(), '_custom_product_text_field', true); echo '</div>';
Verwalten der Zusätzlichen Informationen-Registerkarte in WooCommerce
Die Verwaltung der Zusätzlichen Informationen-Registerkarte in WooCommerce ist wichtig, um ein detailliertes Einkaufserlebnis zu bieten. Eine effektive Verwaltung dieser Registerkarte kann auch die SEO-Leistung Ihrer Webseite verbessern, mehr Besucher anziehen und die Rückgaben von Produkten möglicherweise reduzieren.
Schritt 1: Füge benutzerdefinierte Text zur Zusätzlichen Informationen-Registerkarte hinzu
Um einen benutzerdefinierten Link oder Text zur Zusätzlichen Informationen-Registerkarte hinzuzufügen, kannst du PHP-Code in die Datei functions.php Ihres Themas einfügen.
- Öffne die Datei functions.php Ihres Themas: Diese Datei kann über das WordPress-Backend unter Erscheinungsbild > Theme-Editor oder mit einem FTP-Client erreichbar sein.
- Füge den folgenden PHP-Code am Ende der Datei ein:
add_action('woocommerce_product_additional_information', 'print_custom_html'); function print_custom_html() { ?> <a href="#">Click here for more information on product attributes</a> <?php }
- Dieser Code fügt eine klickbare Verknüpfung hinzu, die du mit deiner gewünschten URL und Text anpassen kannst.
- Änderungen speichern: Datei aktualisieren und auf Ihre Produktseite gehen, um den neuen Linktext unter oder oberhalb der Attributliste zu sehen.
Schritt 2: Zusätzliche Informationenregisterkarte ausblenden oder entfernen
Um die Zusätzlichen Informationen-Registerkarte nicht notwendigerweise auszublenden, wie z.B. bei digitalen Produkten:
Mit PHP-Code:
- Zugriff auf die functions.php-Datei Ihres Kindthemes.
- Fügen Sie dem folgenden Code hinzu:
add_filter('woocommerce_product_tabs', 'woo_remove_product_tabs', 98); function woo_remove_product_tabs($tabs) { unset($tabs['additional_information']); return $tabs; }
- Änderungen speichern
Mit CSS-Code:
- Gehe zu Erscheinungsbild> Anpassen> Zusätzliches CSS in Ihrer WordPress-Dashboard.
- Geben Sie folgenden CSS-Code ein:
li.additional_information_tab { display: none !important; }
- Veröffentlichen der Änderungen und überprüfen Sie auf Ihrer Produktseite, dass die Registerkarte verborgen ist.
Schritt 3: Zusätzliche Informationen auf die Beschreibungsregisterkarte verschieben
Wenn Sie Produktinformationen in weniger Registerkarten konsolidiert haben möchten:
- Bearbeiten Sie die functions.php Datei Ihres Themas.
- Fügen Sie以下PHP-Code ein, um den Zusatzinformationen-Reiter zu entfernen und seinen Inhalt mit dem Beschreibungs-Reiter zu verschmelzen:
Entfernen Sie den Zusatzinformationen-Reiter
add_filter('woocommerce_product_tabs', function($tabs) { unset($tabs['additional_information']); return $tabs; }, 98);
Fügen Sie Zusatzinformationen zum Beschreibungs-Reiter hinzu
add_filter('woocommerce_product_tabs', function($tabs) { $tabs['description']['callback'] = function() { global $product; wc_get_template('single-product/tabs/description.php'); if ($product && ($product->has_attributes() || apply_filters('wc_product_enable_dimensions_display', $product->has_weight() || $product->has_dimensions()))) { wc_get_template('single-product/tabs/additional-information.php'); } }; return $tabs; }, 98);
- Speichern Sie die Datei und anschließend ein Produktseite anzeigen, um sicherzugehen, dass die Zusatzinformationen nun unter dem Beschreibungs-Reiter erscheint.
Schlussfolgerung
Zusätzliche Informationen zu Ihren WooCommerce-Produkten hinzufügen, ist eine leistungsstarke Methode, um das Einkaufserlebnis zu verbessern, wichtige Details bereitzustellen und die SEO-Optimierung Ihrer Produktseiten zu verbessern. Egal, ob durch die Verwendung der integrierten Zusätzlichen Informationen-Registerkarte oder durch die Integration von benutzerdefinierten Feldern mit Plugins, WooCommerce bietet vielseitige Optionen, um den spezifischen Bedürfnissen Ihres Online-Shops gerecht zu werden. Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu verstehen, wie Sie zusätzliche Informationen zu Ihren WooCommerce-Produkten hinzufügen können. Indem Sie diese Features nutzen, können Sie sicherstellen, dass Ihre Produkte nicht nur gut repräsentiert sind, sondern auch sich in einer überfüllten Marktsituation hervorheben und letztlich zu einer erhöhten Kundenzufriedenheit und mehr Verkäufe führen.
Source:
https://10web.io/blog/how-to-add-additional-information-to-woocommerce-products/













