引言
維持程式碼格式的一致性是一項挑戰,但現代開發者工具使得自動保持團隊程式碼庫的一致性成為可能。
在本文中,您將設置Prettier來自動格式化Visual Studio Code中的程式碼,也被稱為VS Code。
為了示範,這裡是您將要格式化的範例程式碼:
如果您熟悉程式碼格式化,您可能會注意到一些錯誤:
- A mix of single and double quotes.
- person物件的第一個屬性應該在其行上。
- 函數內的控制台語句應該縮排。
- 您可能喜歡也可能不喜歡圍繞箭頭函數參數的可選括號。
目錄
先決條件
要跟隨本教程,您需要:
- 下載並安裝Visual Studio Code。
- 要在Visual Studio Code中使用Prettier,您需要安裝擴展。為此,在VS Code的擴展面板中搜索
Prettier - Code Formatter。如果您是第一次安裝,您將看到一個安裝按鈕,而不是這裡顯示的卸載按鈕:

第1步 – 使用格式化文檔命令
安裝了Prettier擴展後,您現在可以利用它來格式化您的代碼。首先,讓我們探索使用格式化文檔命令。此命令將使您的代碼與格式化的間距、行折疊和引號更加一致。
要打開命令面板,您可以在macOS上使用COMMAND + SHIFT + P或在Windows上使用CTRL + SHIFT + P。
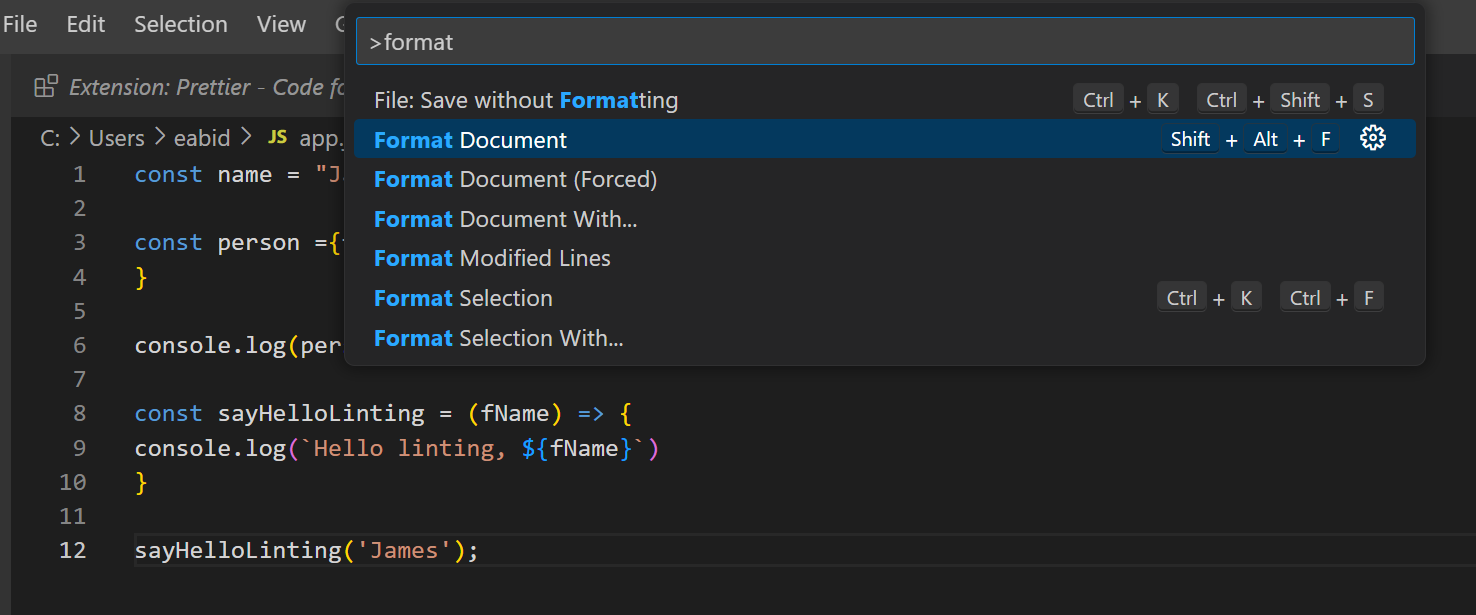
在命令面板中,搜索format,然後選擇Format Document。

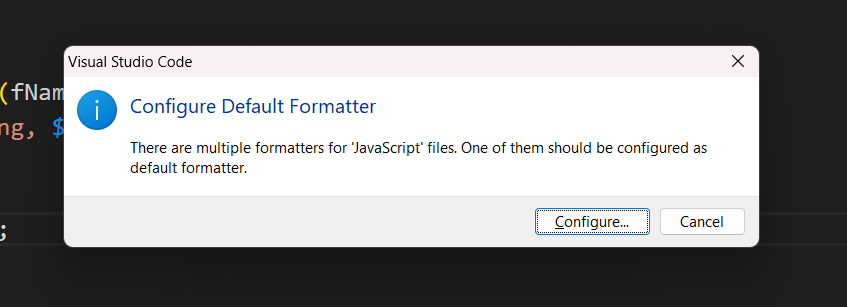
接著,系統可能會提示您選擇要使用的格式。要進行此操作,請點擊Configure按鈕:

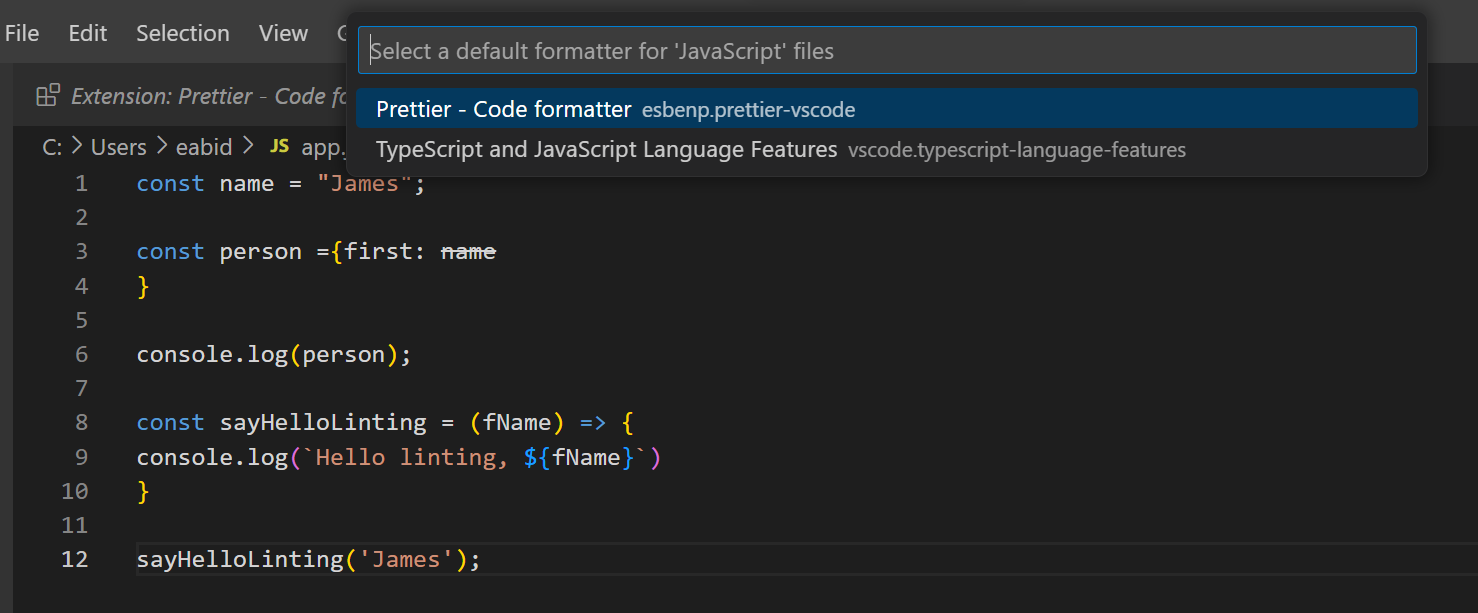
然後選擇Prettier – Code Formatter。

注意:如果您沒有看到選擇默認格式的提示,您可以手動在您的Settings中更改此設置。將Editor: Default Formatter設置為esbenp.prettier-vscode。
您的代碼現在已經按照間距、行折疊和一致的引號進行了格式化:
這也適用於CSS文件。您可以將不一致的縮進、大括號、新行和分號轉換為格式良好的代碼。例如:
將被重新格式化為:
現在我們已經探索了這個命令,讓我們看看如何實現自動運行。
步驟2 — 在保存時格式化代碼
到目前為止,您必須手動運行命令來格式化您的代碼。為了自動化這個過程,您可以在VS Code中選擇一個設置,以便在您保存文件時自動格式化文件。這也確保了未經格式化的代碼不會被檢查到版本控制中。
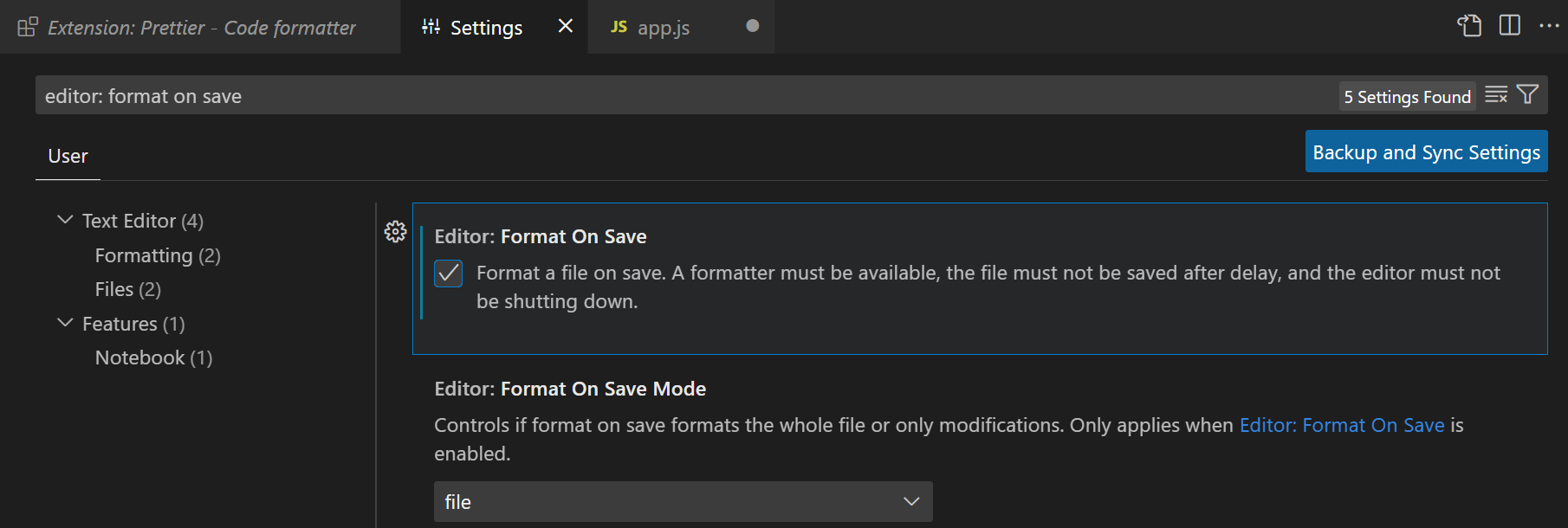
要更改此設置,請在macOS上按COMMAND + ,,或在Windows上按CTRL + ,打開設置菜單。打開菜單後,搜索Editor: Format On Save並確保該選項已被勾選:

設置完成後,您可以像往常一樣編寫代碼,並在保存文件時自動格式化。
步驟3 – 更改Prettier配置設置
Prettier默認為您做了很多事情,但您也可以自定義設置。
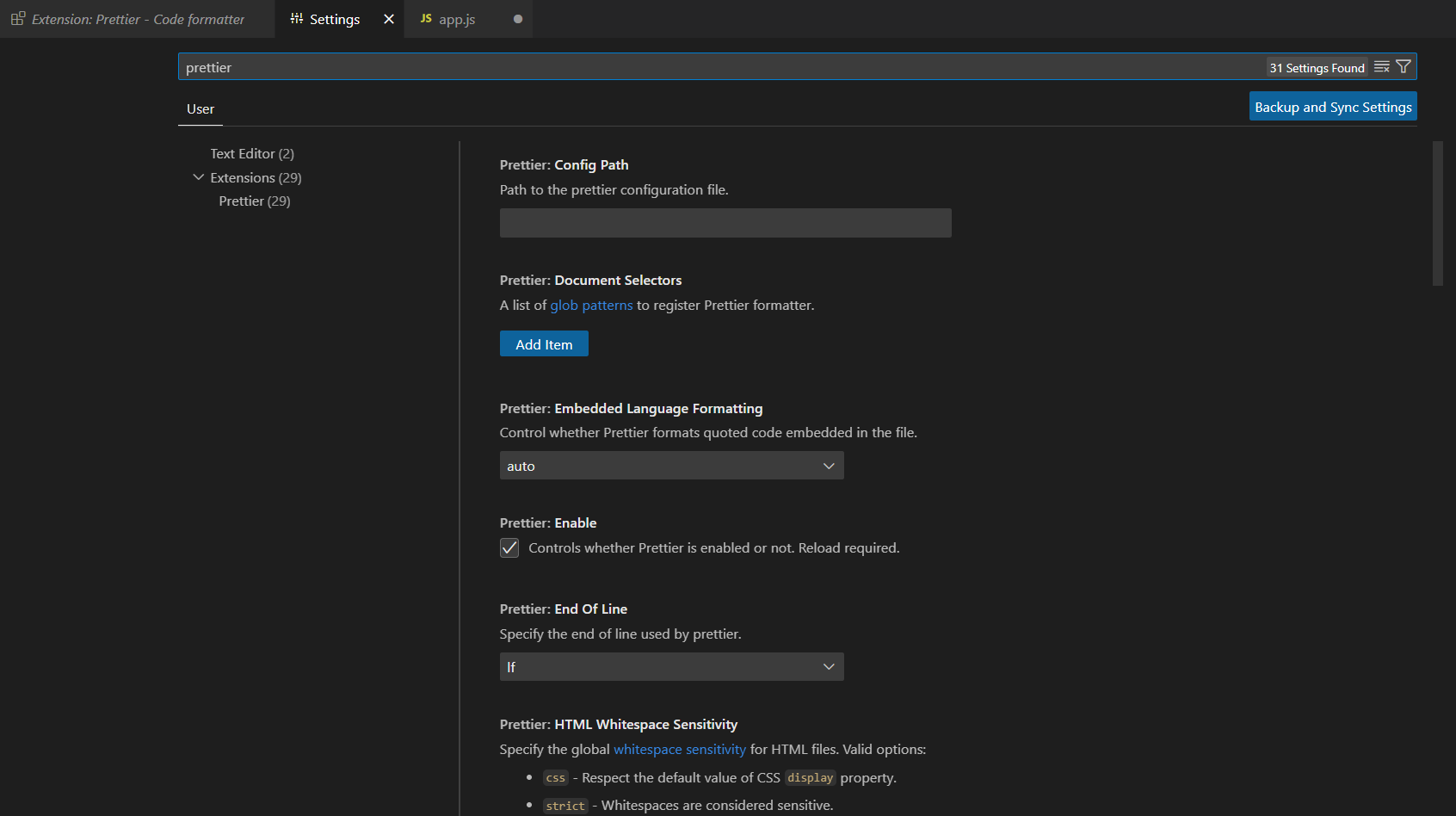
打開設置菜單。然後,搜索Prettier。這將顯示所有可以更改的設置:

以下是一些最常見的設置:
- 單引號 – 在單引號和雙引號之間選擇。
- 分號 – 選擇是否在行尾包含分號。
- 製表符寬度 – 指定您希望製表符插入多少個空格。
使用 VS Code 內建的設定選單的缺點是,它無法確保團隊中不同開發者之間的一致性。
步驟 4 — 創建 Prettier 設定檔
如果你在 VS Code 中更改了設定,其他人的機器上可能會有完全不同的設定。你可以通過為專案創建一個設定檔來在團隊中建立一致的格式化規則。
創建一個名為 .prettierrc.擴展名 的新檔案,使用以下其中一種擴展名:
ymlyamljsonjstoml
以下是使用 JSON 的簡單設定檔範例:
如需更多關於設定檔的具體資訊,請查閱 Prettier 文件。在創建了這些設定檔並將其檢入專案後,你可以確保每位團隊成員都遵循相同的格式化規則。
結論
保持一致的程式碼是一個好的習慣。在與多人合作的項目中尤其有益。達成一套統一的配置有助於提高程式碼的可讀性和理解性。這樣可以將更多時間用於解決具有挑戰性的技術問題,而不是爭論已解決的問題,如程式碼縮排。
Prettier確保程式碼格式的一致性並使整個過程自動化。













