はじめに
コードのフォーマットを一貫性を保つことは難しいが、現代の開発者ツールを使えば、チームのコードベース全体で自動的に一貫性を保つことができます。
この記事では、Visual Studio Code(VS Codeとも呼ばれる)でコードを自動的にフォーマットするためにPrettierを設定する方法を説明します。
デモンストレーションのために、これからフォーマットするサンプルコードは以下の通りです:
コードフォーマットに詳しい方は、いくつかの不備に気付くかもしれません:
- A mix of single and double quotes.
- まず、
personオブジェクトの最初のプロパティは、それ自体の行にあるべきです。 - 関数内のコンソールステートメントは、インデントされるべきです。
- アロー関数のパラメータを囲むオプションの括弧が好きかどうかは人それぞれかもしれません。
目次
前提条件
このチュートリアルに従うためには、以下が必要です:
- Visual Studio Codeをダウンロードしてインストールします。
-
Visual Studio CodeでPrettierを使用するには、拡張機能をインストールする必要があります。これを行うには、VS Codeの拡張機能パネルで
Prettier - Code Formatterを検索します。初めてインストールする場合は、ここに示すアンインストールボタンの代わりにインストールボタンが表示されます。

ステップ1 — ドキュメントのフォーマットコマンドを使用する
Prettier拡張機能がインストールされたので、これを活用してコードをフォーマットできるようになりました。始めに、ドキュメントのフォーマットコマンドを使用してみましょう。このコマンドは、フォーマットされたスペース、行折り返し、引用符を使用してコードを一貫性のあるものにします。
コマンドパレットを開くには、macOSではCOMMAND + SHIFT + P、WindowsではCTRL + SHIFT + Pを使用できます。
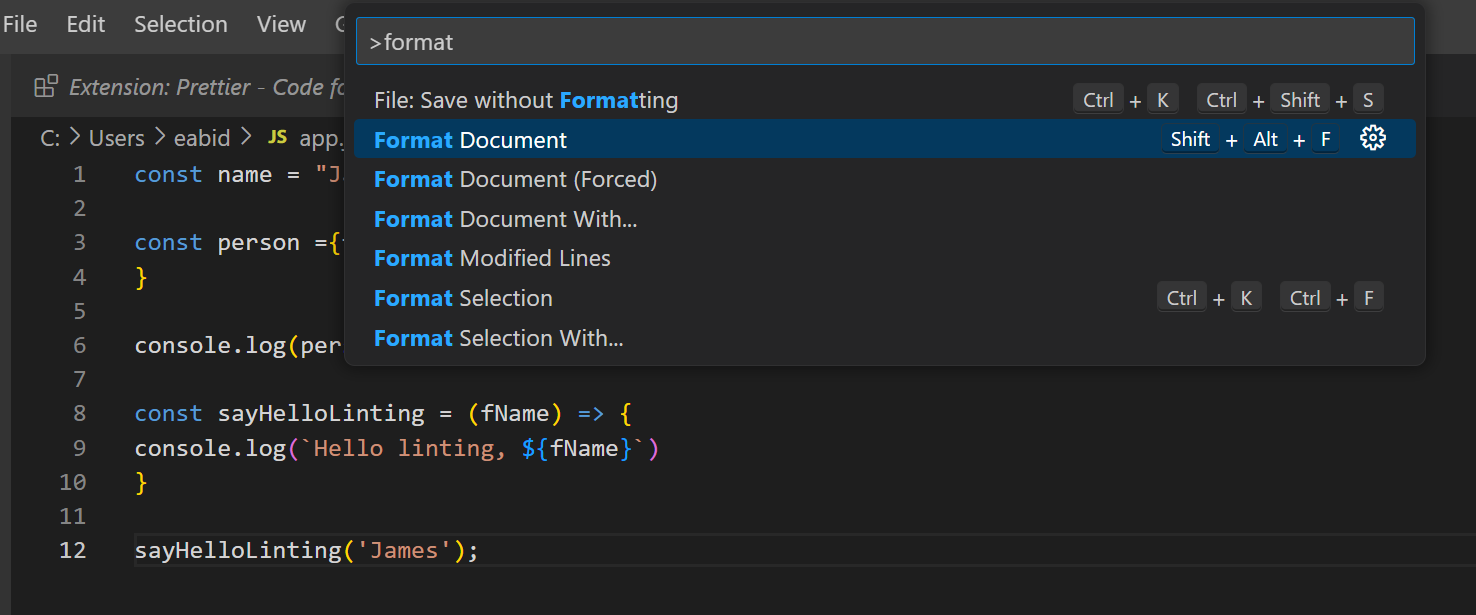
コマンドパレットで、formatを検索し、ドキュメントのフォーマットを選択してください。

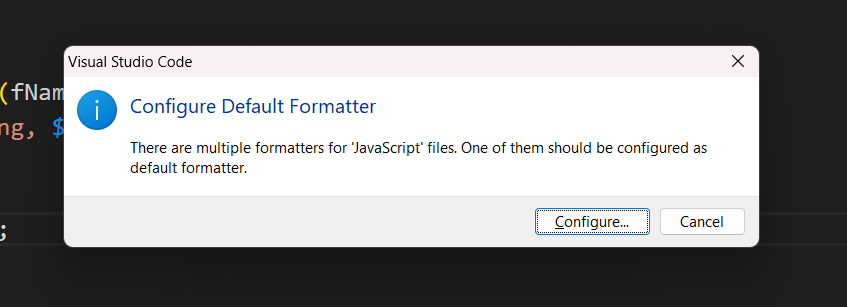
次に、どのフォーマットを使用するか選択するように求められる場合があります。その場合は、設定ボタンをクリックしてください。

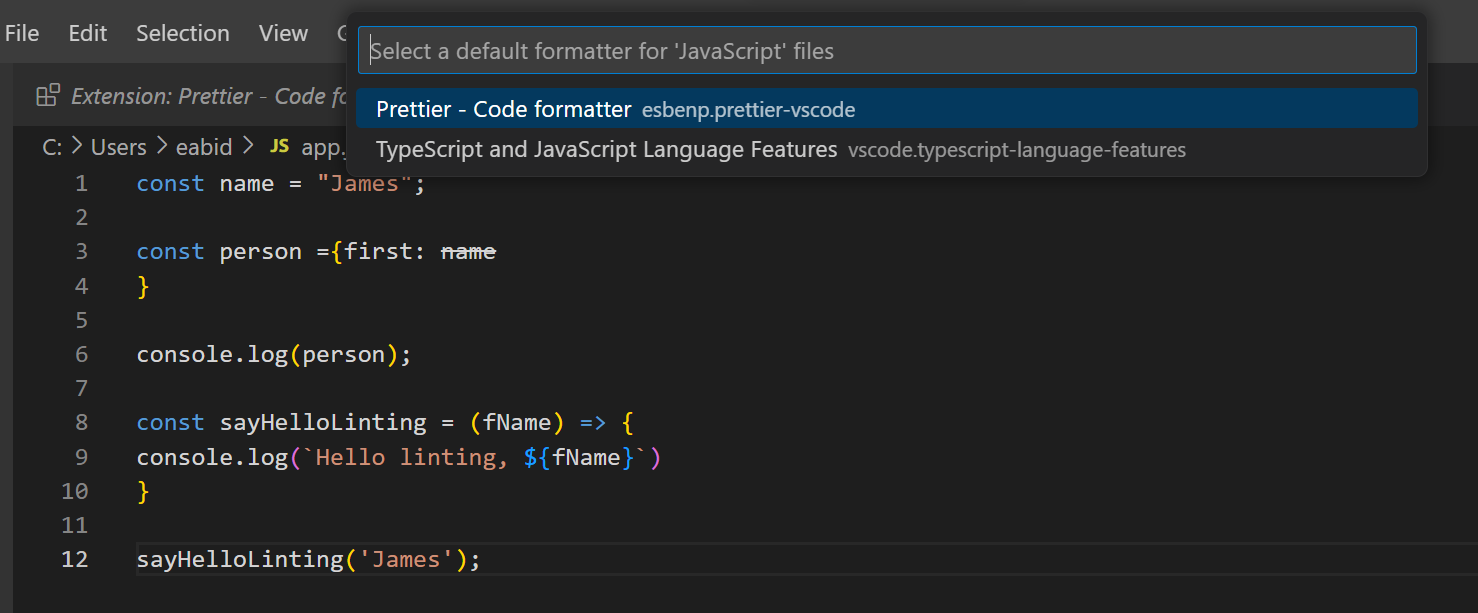
その後、Prettier – Code Formatterを選択してください。

注:デフォルトのフォーマットを選択するプロンプトが表示されない場合は、設定で手動で変更できます。Editor: Default Formatterをesbenp.prettier-vscodeに設定してください。
コードは、スペース、改行、一貫性のあるクォートでフォーマットされます。
これはCSSファイルにも機能します。不規則なインデント、波括弧、改行、セミコロンを含むものを、整然としたコードに変換できます。たとえば、
は、以下のように再フォーマットされます。
このコマンドを探索した後、これを自動的に実行する方法を見てみましょう。
ステップ2 – 保存時のコードのフォーマット
これまで、コードを手動でフォーマットするためにコマンドを実行する必要がありました。このプロセスを自動化するために、VS Codeでファイルが保存時に自動的にフォーマットされるように設定を選択できます。これにより、フォーマットされていないコードがバージョン管理にチェックインされることはありません。
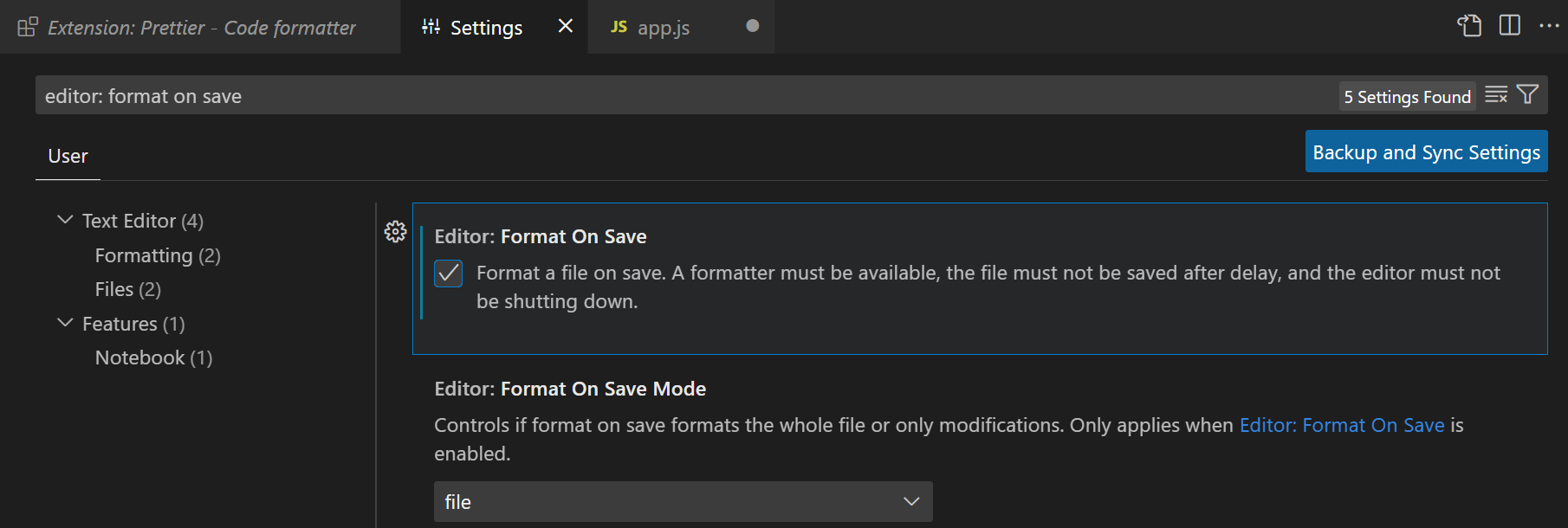
この設定を変更するには、macOSでCOMMAND + ,、またはWindowsでCTRL + ,を押して設定メニューを開きます。メニューが開いたら、Editor: Format On Saveを検索し、そのオプションがチェックされていることを確認してください:

これを設定すると、普段どおりにコードを書いて保存すると、自動的にフォーマットされます。
ステップ3 — Prettierの設定を変更する
Prettierはデフォルトで多くのことを行いますが、設定もカスタマイズできます。
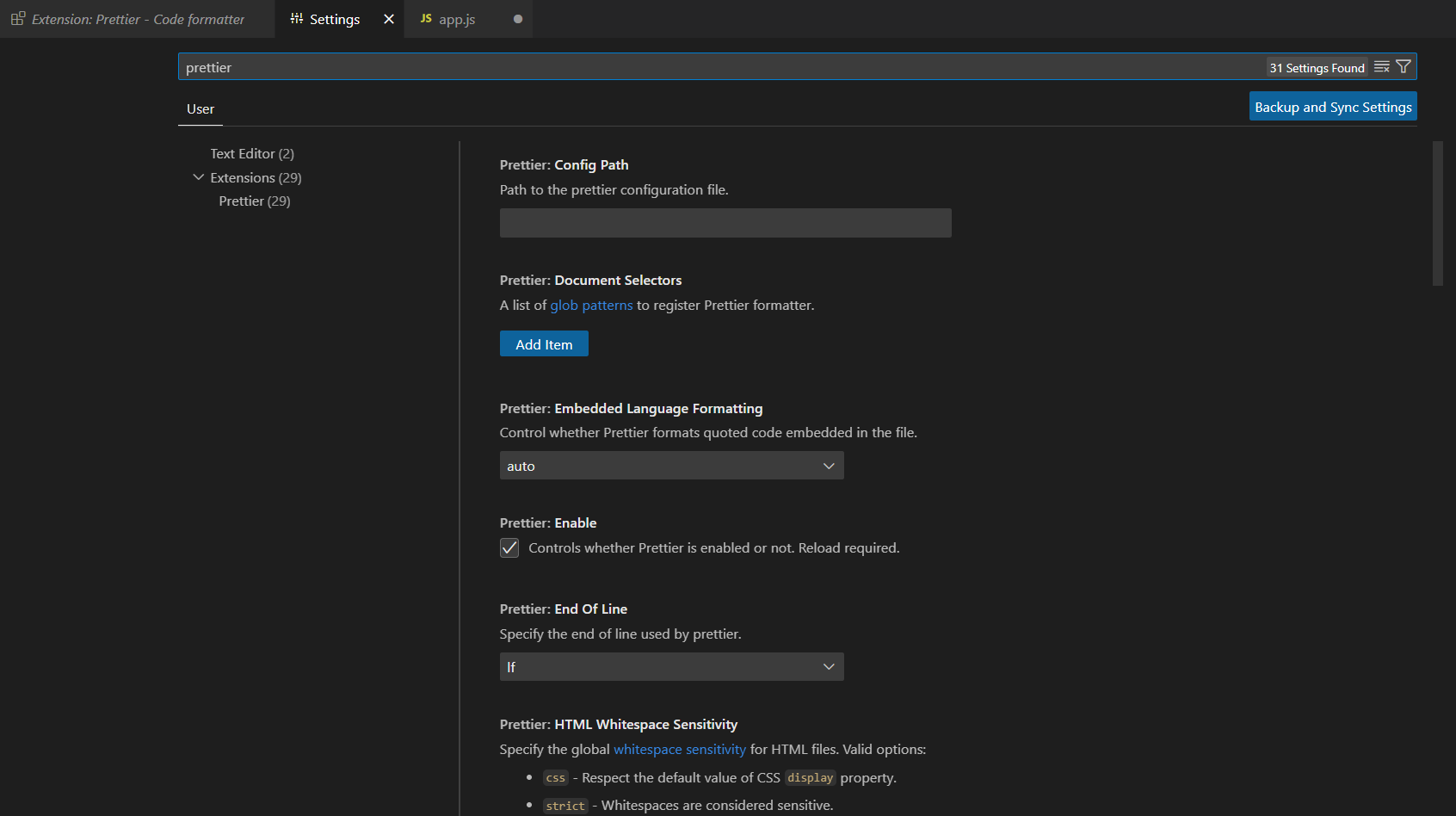
設定メニューを開きます。次に、Prettierを検索します。これにより、変更できるすべての設定が表示されます:

ここにいくつかの一般的な設定があります:
- シングルクォート – シングルクォートとダブルクォートのどちらを選択するか。
- セミ – 行の最後にセミコロンを含めるかどうかを選択します。
- タブ幅 – タブが挿入するスペース数を指定します。
ビルトインの設定メニューを使用するVS Codeの欠点は、チーム内の開発者全体で一貫性が保証されないことです。
ステップ4 — Prettierの設定ファイルの作成
VS Codeの設定を変更すると、他の人は自分のマシンで完全に異なる設定を持っている可能性があります。プロジェクトの設定ファイルを作成することで、チーム全体で一貫したフォーマットを確立できます。
次の拡張子のいずれかを使用して、.prettierrc.extensionという名前の新しいファイルを作成します。
ymlyamljsonjstoml
JSONを使用したシンプルな設定ファイルの例は次のとおりです。
設定ファイルの詳細については、Prettier Docsをチェックアウトしてください。これらのいずれかを作成し、プロジェクトにチェックインすることで、チームのメンバーが同じフォーマットルールに従うことを保証できます。
結論
一貫したコードを持つことは良い習慣です。特に複数の共同作業者がいるプロジェクトで作業する際には特に有益です。設定の一連を合意することはコードの可読性と理解を助けます。コードのインデントのような解決済みの問題について格闘する代わりに、難しい技術的な問題の解決に時間を費やすことができます。
Prettierはコードのフォーマットを一貫させ、そのプロセスを自動化します。













