Django 是一個高級的 Python 框架。它以建立強大的 Web 應用程式的簡單性和效率而聞名。
在 Django 架構的核心是 Model-View-Template(MVT)模式。如果你希望充分利用 Django 的全部功能,對 Models、Views 和 Templates 之間的互動有很好的理解是至關重要的。
無論你是完全新手還是初學者,本文將作為一份全面的指南,向你展示這些組件如何工作並相互作用以創建動態 Web 應用程式。
為了使其更容易理解,我們將構建一個簡單的應用程式,以幫助你更好地理解這些組件之間的互聯性。
如果你已經感到興奮,讓我們直接開始吧!
以下是我們將涵蓋的內容:
前提條件
要跟隨,您需要:
-
對網絡應用程序的基本理解,包括客戶端-服務器架構。
-
基本的 Python 知識。
MVT架構是什麼?
MVT模式是Django組織代碼庫和工作流程的方法。構成此架構的組件是模型(Model)、視圖(View)和模板(Template)。每個組件執行特定功能,然後將處理過程傳遞給其他組件執行其功能。
讓我們快速看看這些組件及其執行的具體功能:
-
模型(Model):也稱為數據層,管理數據並與數據庫進行交互。
-
視圖(View):也稱為邏輯層,充當中介,處理邏輯並管理數據流。
-
模板(Template):也稱為演示層,在用戶界面上呈現HTML內容。
現在您對Django應用程序中的組件及其角色有了一個概念,我們將深入研究每個組件以及它們在架構中的交互作用。
模型(Model)組件
模型在Django應用程序中管理數據的結構和交互,使其成為Django應用程序的基礎,這是由於數據所起的關鍵作用。
Django 模型利用一個強大的功能稱為物件關聯映射(ORM),它橋接了關聯式數據庫和 Python 代碼之間的差距。它將 Python 對象(類)轉換為數據庫表,將它們的屬性轉換為列,並將實例放入這些表中的行中。
ORM 的一個巨大優勢是,它允許您使用 Python 對象與數據庫交互,而無需編寫 SQL 查詢。可以將其視為將一種語言轉換為另一種以供觀眾理解的翻譯工具。在這種情況下,ORM 將 Python 代碼轉換為數據庫可以執行的 SQL 命令,反之亦然。
Django 模型封裝了所有與數據庫相關的邏輯,並定義了您數據庫的結構,充當您想要存儲的數據的藍圖。
Django 模型的一般格式
在 Django 中,每個模型都遵循特定的聲明方式。這是一個模型聲明的基本結構:
class <model_name>(models.Model):
<field_name> = models.<field_type>(<optional_field_characteristics>)
讓我們來分解一下:
-
class:Django 中用來定義模型的關鍵字。 -
model_name:模型的名稱。 -
models.Model:模型類從中繼承的基類。 -
field_name: 資料庫欄位的名稱。 -
field_type: 指的是欄位所保存的資料類型,如charField、BooleanField等。 -
optional_field_characteristics: 用於進一步定義欄位的行為,如max_length、default等。
模型範例
到目前為止,我們已經了解了有關模型的所有內容,現在我們將為任務清單構建一個模型。該模型通常包含任務標題、描述以及任務是否已完成的指示。
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
在這個模型中:
-
Task是模型的名稱。
-
任務模型有三個字段:
-
title:一個包含文本的CharField,最大長度為 100 個字符。 -
description:一個用於較長文本的TextField。 -
completed:一個存儲True或False值的BooleanField,默認為False。
-
視圖組件
Django 視圖負責處理用戶請求並返回響應。它們充當模型和模板之間的橋樑,通過從模型對象中收集數據,對其執行邏輯操作(例如基於某些標準的查詢),然後將數據傳遞給模板進行顯示。
視圖可以根據應用程序的複雜性和需求,以函數或基於類的方式編寫。
Django 視圖的一般格式
這是視圖的基本結構:
def <view_name>(request):
# 視圖邏輯在這裡....
return render(request, <template>, <context>)
讓我們來分析一下:
-
view_name:視圖函數的名稱。 -
request:客戶端發送到 Django 伺服器的 HTTP 請求,可能是由表單提交或按鈕點擊觸發的。 return render:用於生成 HTML 響應。它接受:-
request:請求對象,包含有關傳入請求的信息。 -
template:要渲染的模板文件。 -
context:包含在模板中可用的變量,通常以字典的形式出現。
-
查看示例
接着我们的任务清单,这是我们的视图会是什么样子:
def task_list(request):
# 逻辑写在这里...
return render(request, <template>, {'tasks': tasks})
模板组件
Django 模板负责在浏览器上呈现最终的 HTML 输出。它们定义了数据应该如何呈现,通过使用 HTML 和 Django 的模板语言的组合。
Django 模板语言涉及使用模板标签{% %}和模板变量{{ }},让您可以在 HTML 模板中进入 Django 模式。在这种模式下,您可以访问在视图中定义的变量,并在模板中使用控制结构。
模板还可以使用 CSS 或您喜爱的任何 CSS 框架进行样式设置,使您的用户界面更具吸引力。
模板示例
我们的模板是一个带有 Django 模板语言的普通 HTML 文件。这是我们的任务清单模板会是什么样子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
</body>
</html>
在这个模板中:
-
for循环遍历tasks列表中的每个任务(请记住它是作为上下文在我们的视图中传递的)。 -
對於每個任務,它會輸出該任務的
title和其completed狀態(可能是”Done” 或 “Not Done”)。 -
如果
tasks列表為空,則{% empty %}塊會顯示一個回退消息,說明”沒有任務可用”。
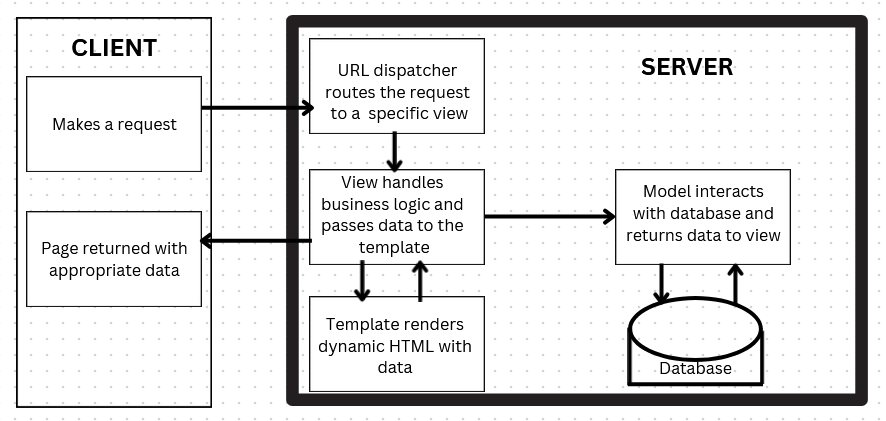
顯示 MVT 工作流程的圖表
此圖表顯示了數據在 Django 的 MVT 架構內部如何流動:

MVT 的現實世界比喻
想象一下,您去餐廳點了您最喜歡的餐點。在幕後,餐廳有一本食譜書,詳細介紹了如何準備每道菜。廚師使用食譜來準備您點的餐點。一旦準備好了,服務生以一種整潔和引人入勝的方式將餐點送到您面前。
就像廚師遵循食譜來製作菜品一樣,View 使用 Model 來收集和處理數據。最後,就像服務生送上菜品一樣,Template 確保最終輸出以清晰和引人入勝的方式呈現給用戶。
將所有內容整合到一個項目中
這一節將從頭到尾引導您完成設置任務列表的步驟,該列表是我們在文章中使用的示例。最終,您應該擁有一個完全運作的MVT架構應用程式。
安裝Python
首先,確保您已安裝Python。您可以訪問Python官方網站來下載最新的Python版本。
設置Django專案和應用程式
接下來,安裝Django。您可以使用pip進行安裝:
pip install django
創建一個文件夾並在您喜歡的程式碼編輯器中打開它。
通過在終端中依次運行以下命令來創建新的Django專案和應用程式:
django-admin startproject myproject
cd myproject
django-admin startapp myapp
定義模型
在您的myapp/models.py中:
from django.db import models
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
創建一個表單
我們需要一個基於Task模型的Django表單,因此我們將使用Django ModelForm 創建一個。
在您的myapp中,創建一個文件,命名為forms.py,並插入以下代碼:
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'description', 'completed']
在這段代碼中:
-
Task從.models中導入。 -
class TaskForm(forms.ModelForm):這創建了一個名為TaskForm的新類,它是forms.ModelForm的子類。 -
class Meta::是一個由Django的ModelForm使用的特殊類別,用於提供表單的配置。Meta類別告訴Django如何創建表單,通過指定相關的模型和要包含在表單中的字段。 -
model = Task:指定表單所基於的模型。在這種情況下,表單是基於Task模型。 -
fields = ['title', 'description', 'completed']:指定應該包含在表單中的Task模型的哪些字段。這使您可以控制哪些模型字段出現在表單中,並且可以自定義為僅包含某些字段,而不是模型中的所有字段。
創建視圖
在您的myapp/views.py中,插入以下代碼:
from django.shortcuts import render,redirect
from .models import Task
from .forms import TaskForm
def task_list(request):
tasks = Task.objects.all() # 检索所有任务
if request.method == 'POST': # 处理表单提交
form = TaskForm(request.POST)
if form.is_valid():
form.save()
return redirect('task_list') # 重定向以避免重复提交
else:
form = TaskForm()
# 将任务和表单传递给模板
return render(request, 'task_list.html', {'tasks': tasks, 'form': form})
在这个视图中,
-
TaskForm从forms中导入。 -
代码检查请求方法是否为
POST,表示用户已提交表单。 -
如果方法是
POST,则使用提交的数据(request.POST)创建TaskForm实例。 -
然后使用
form.is_valid()验证表单,如果有效,则将表单保存到数据库。 -
保存後,將用戶重定向到任務列表頁面,以防止重複提交。
定義模板
在您的myapp目錄中,創建一個templates文件夾。在templates文件夾內,創建一個文件並命名為task_list.html。我們需要添加一個表單元素,收集用戶輸入並在UI上顯示它們的列表。
在task_list HTML文件中,我們有:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
<h2>Add a New Task</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Add Task</button>
</form>
</body>
</html>
在添加的表單代碼中:
-
我們創建了一個使用
POST方法提交數據的HTML表單。它包括一個{% csrf_token %}以防止CSRF攻擊。 -
表單字段使用
{{ form.as_p }}呈現,它在<p>標籤內顯示每個字段。 -
最後,提供了一個名為“添加任務”的提交按鈕,允許用戶提交表單數據。
文件夾結構
到達這一步後,重要的是交叉檢查您是否正確配置應用程式。這是您的文件/檔案結構應該如何看起來:
└── 📁myproject
└── 📁myapp
└── 📁__pycache__
└── 📁migrations
└── 📁templates
└── task_list.html
└── __init__.py
└── admin.py
└── apps.py
└── forms.py
└── models.py
└── tests.py
└── urls.py
└── views.py
└── 📁myproject
└── 📁__pycache__
└── __init__.py
└── asgi.py
└── settings.py
└── urls.py
└── wsgi.py
└── db.sqlite3
└── manage.py
配置專案的URL
在您的myproject/urls.py中,包括在您的myapp中的URL:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
將應用程式新增至專案設定
將您的myapp新增至您的myproject/settings.py中的已安裝應用程式清單中:
INSTALLED_APPS = [
'myapp', # 添加我們的 myapp 應用程式
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
運行伺服器
應用遷移並運行伺服器,輸入以下命令:
python manage.py migrate
python manage.py runserver
在瀏覽器中訪問http://127.0.0.1:8000/來測試您的應用程式。
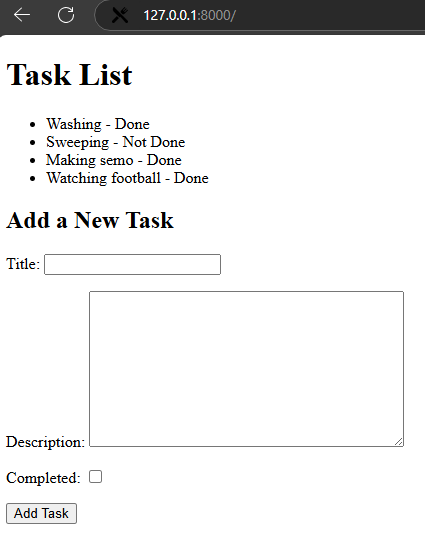
最終效果
在添加一些任務後,透過表單查看我們的任務清單應用程式在瀏覽器上的外觀。您可以按照您的想法進一步改進模板的樣式。

結論
在本文中,您了解了Django的MVT架構中的組件,它們如何相互交互以及如何使網頁體驗無縫。我們還建立了一個簡單的專案來實際了解它的運作方式,希望您現在更好地理解了。
如果您喜歡閱讀這篇文章,可以在X上關注我,或在LinkedIn上與我聯繫,以獲取更多的編程文章和帖子。
我們下一篇文章再見!
Source:
https://www.freecodecamp.org/news/how-django-mvt-architecture-works/













