Django ist ein Framework für Python auf hoher Ebene. Es ist beliebt für seine Einfachheit und Effizienz beim Erstellen robuster Webanwendungen.
Im Herzen der Architektur von Django steht das Model-View-Template (MVT) Muster. Ein gutes Verständnis davon, wie Models, Views und Templates interagieren, ist entscheidend, wenn Sie die volle Leistungsfähigkeit von Django nutzen möchten.
Ob Sie völlig neu in Django sind oder ein Anfänger, dieser Artikel wird als umfassender Leitfaden dienen, der Ihnen zeigt, wie diese Komponenten funktionieren und miteinander interagieren, um dynamische Webanwendungen zu erstellen.
Um es noch verständlicher zu machen, werden wir eine einfache Anwendung erstellen, um Ihnen ein besseres Verständnis für die Verknüpfung dieser Komponenten zu vermitteln.
Wenn Sie bereits aufgeregt sind, lassen Sie uns gleich damit beginnen!
Hier ist, was wir behandeln werden:
Voraussetzungen
Um mitzumachen, benötigen Sie:
-
Grundlegendes Verständnis, wie Webanwendungen funktionieren, einschließlich Client-Server-Architektur.
-
Grundkenntnisse in Python.
Was ist die MVT-Architektur?
Das MVT-Muster ist der Ansatz von Django zur Organisation des Codebasises und des Workflows einer Webanwendung. Die Komponenten, die diese Architektur bilden, sind das Modell, die Ansicht und die Vorlage. Jede Komponente führt spezifische Funktionen aus und leitet den Prozess dann an die anderen Komponenten weiter, um ihre eigenen Aufgaben zu erledigen.
Werfen wir einen kurzen Blick auf die Komponenten mit den spezifischen Funktionen, die sie ausführen:
-
Modell: Auch bekannt als die Datenschicht, verwaltet es Daten und interagiert mit der Datenbank.
-
Ansicht: Auch bekannt als die Logikschicht, fungiert sie als Vermittler, behandelt Logik und verwaltet den Datenfluss.
-
Vorlage: Auch bekannt als die Präsentationsschicht, rendert sie HTML-Inhalte auf der Benutzeroberfläche.
Jetzt, da Sie eine Vorstellung von den Komponenten und ihren Rollen in einer Django-Anwendung haben, werden wir ausführlich auf jede Komponente eingehen und wie sie in der Architektur interagieren.
Die Modellkomponente
Modelle verwalten die Struktur und Interaktion von Daten innerhalb einer Django-Anwendung und machen sie aufgrund der wichtigen Rolle, die Daten spielen, zum Fundament von Django-Apps.
Django-Modelle nutzen eine leistungsstarke Funktion namens Object-Relational Mapping (ORM), die die Kluft zwischen einer relationalen Datenbank und Python-Code überbrückt. Sie konvertiert die Python-Objekte (Klassen) in Datenbanktabellen, ihre Attribute in Spalten und Instanzen in Zeilen innerhalb dieser Tabellen.
Ein großer Vorteil des ORM ist, dass es Ihnen ermöglicht, mit der Datenbank mithilfe von Python-Objekten zu interagieren, anstatt SQL-Abfragen zu schreiben. Denken Sie an einen Übersetzer, der eine Sprache in eine andere für ein Publikum übersetzt, um zu verstehen. In diesem Fall übersetzt das ORM den Python-Code in SQL-Befehle, die die Datenbank ausführen kann, und umgekehrt.
Django-Modelle kapseln alle datenbankbezogenen Logiken ein und definieren die Struktur Ihrer Datenbank, indem sie als Blaupause für die Daten dienen, die Sie speichern möchten.
Allgemeines Format eines Django-Modells
In Django folgt jedes Modell einer bestimmten Deklarationsweise. Hier ist die grundlegende Struktur einer Modelldeklaration:
class <model_name>(models.Model):
<field_name> = models.<field_type>(<optional_field_characteristics>)
Lassen Sie uns das aufschlüsseln:
-
class: das Schlüsselwort, das in Django verwendet wird, um ein Modell zu definieren. -
model_name: der Name des Modells. -
models.Model: die Basisklasse, von der die Modellklasse erbt. -
field_name: der Name der Datenbankspalte. -
field_type: bezieht sich auf den Datentyp, den das Feld enthält, wie z.B.charField,BooleanFieldund so weiter. -
optional_field_characteristics: wird verwendet, um weiter zu definieren, wie sich das Feld verhält, wie z.B.max_length,defaultusw.
Beispiel Modell
Nachdem wir bis zu diesem Punkt alles über Modelle wissen, werden wir eines für eine Aufgabenliste erstellen. Diese enthält in der Regel den Aufgabentitel, die Beschreibung und einen Indikator dafür, ob die Aufgaben abgeschlossen wurden oder nicht.
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
In diesem Modell:
-
Task ist der Name des Modells.
-
Das Task-Modell hat drei Felder:
-
title: EinCharField, das Text mit einer maximalen Länge von 100 Zeichen enthält. -
description: EinTextFieldfür längeren Text. -
completed: EinBooleanField, das einen Wert vonTrueoderFalsespeichert, standardmäßig aufFalsegesetzt.
-
Die Ansichtskomponente
Django-Ansichten sind dafür verantwortlich, Benutzeranfragen zu verarbeiten und Antworten zurückzugeben. Sie fungieren als Brücke zwischen dem Modell und der Vorlage, indem sie Daten von Modellobjekten sammeln, logische Operationen darauf ausführen (wie Abfragen basierend auf bestimmten Kriterien) und dann die Daten zur Anzeige an die Vorlage übergeben.
Ansichten können je nach Komplexität und Anforderungen Ihrer Anwendung als Funktionen oder klassenbasiert geschrieben werden.
Allgemeines Format einer Django-Ansicht
Hier ist die grundlegende Struktur einer Ansicht:
def <view_name>(request):
# Ansichtslogik kommt hierhin...
return render(request, <template>, <context>)
Lassen Sie uns das aufschlüsseln:
-
view_name: der Name der Ansichtsfunktion. -
request: die vom Client an den Django-Server gesendete HTTP-Anforderung, die durch Formulareinreichungen oder Klicken auf eine Schaltfläche ausgelöst werden kann. -
return render: wird verwendet, um die HTML-Antwort zu generieren. Es nimmt folgendes entgegen:-
request: das Anforderungsobjekt, das Informationen über die eingehende Anforderung enthält. -
template: die zu rendernde Vorlagendatei. -
context: enthält Variablen, die in der Vorlage verfügbar gemacht werden sollen, in der Regel in Form eines Wörterbuchs.
-
Beispiel anzeigen
Wenn wir mit unserer Aufgabenliste fortfahren, würde unser View wie folgt aussehen:
def task_list(request):
# Logik kommt hierhin...
return render(request, <template>, {'tasks': tasks})
Das Template-Komponente
Django-Templates sind dafür verantwortlich, die endgültige HTML-Ausgabe im Browser zu rendern. Sie definieren, wie Daten präsentiert werden sollen, indem sie eine Kombination aus HTML und der Django-Template-Sprache verwenden.
Die Django-Template-Sprache beinhaltet die Verwendung von Template-Tags {% %} und Template-Variablen {{ }}, die es Ihnen ermöglichen, in den Django-Modus in Ihrem HTML-Template zu wechseln. In diesem Modus können Sie auf in Ihren Views definierte Variablen zugreifen und Steuerstrukturen in Ihrem Template verwenden.
Templates können auch mit CSS oder einem Ihrer bevorzugten CSS-Frameworks gestaltet werden, um Ihre Benutzeroberfläche ansprechender zu gestalten.
Template-Beispiel
Unser Template ist eine normale HTML-Datei mit der Django-Template-Sprache. So würde unser Aufgabenlisten-Template aussehen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
</body>
</html>
In diesem Template:
-
Die
for-Schleife durchläuft jede Aufgabe in dertasks-Liste (denken Sie daran, dass sie als Kontext in unseren Views übergeben wurde). -
Für jede Aufgabe gibt sie den
titleder Aufgabe und ihrencompleted-Status aus (entweder „Erledigt“ oder „Nicht erledigt“). -
Wenn die
tasks-Liste leer ist, zeigt der{% empty %}-Block eine Ersatznachricht mit dem Text „Keine Aufgaben verfügbar“ an.
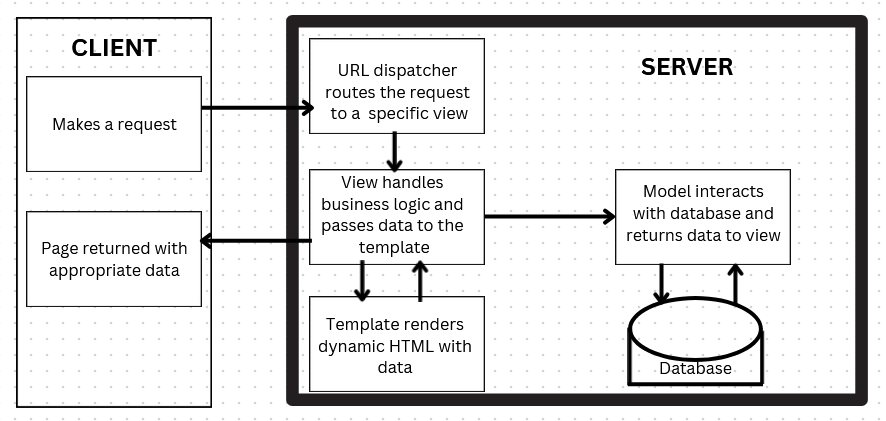
Diagramm zur Darstellung des MVT-Arbeitsablaufs
Dieses Diagramm zeigt, wie Daten innerhalb der MVT-Architektur von Django fließen:

Realwelt-Analogie des MVT
Stellen Sie sich vor, Sie gehen in ein Restaurant und bestellen Ihr Lieblingsgericht. Hinter den Kulissen hat das Restaurant ein Rezeptbuch, das beschreibt, wie jedes Gericht zubereitet werden soll. Der Koch benutzt die Rezepte, um Ihr Gericht genau so zuzubereiten, wie Sie es bestellt haben. Sobald es fertig ist, bringt der Kellner Ihnen das Gericht auf ansprechende Weise.
Genau wie ein Koch das Rezept befolgt, um das Gericht zu kreieren, verwendet die Ansicht das Modell, um Daten zu sammeln und zu verarbeiten. Schließlich stellt die Vorlage sicher, dass die endgültige Ausgabe dem Benutzer in einer klaren und ansprechenden Form präsentiert wird.
Alles zusammen in ein Projekt einfügen
Dieser Abschnitt führt Sie durch, von Anfang bis Ende, wie Sie die Aufgabenliste einrichten, die wir als Beispiel im Artikel verwendet haben. Am Ende sollten Sie eine funktionierende Anwendung mit der MVT-Architektur in vollem Gange haben.
Python installieren
Stellen Sie zunächst sicher, dass Python installiert ist. Sie können die neueste Python-Version von der Python-Offiziellen Website herunterladen.
Das Django-Projekt und die App einrichten
Installieren Sie als nächstes Django. Sie können es mit pip installieren:
pip install django
Erstellen Sie einen Ordner und öffnen Sie ihn in Ihrem bevorzugten Code-Editor.
Erstellen Sie ein neues Django-Projekt und eine App, indem Sie nacheinander die folgenden Befehle in Ihrem Terminal ausführen:
django-admin startproject myproject
cd myproject
django-admin startapp myapp
Das Modell definieren
In Ihrer myapp/models.py:
from django.db import models
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
Eine Form erstellen
Wir benötigen ein Django-Formular basierend auf dem Task-Modell, daher werden wir eins mithilfe des Django ModelForm erstellen.
In Ihrem myapp erstellen Sie eine Datei, benennen sie forms.py und fügen diesen Code ein:
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'description', 'completed']
In diesem Code:
-
Taskwird aus.modelsimportiert. -
class TaskForm(forms.ModelForm): Dies erstellt eine neue Klasse namensTaskForm, die eine Unterklasse vonforms.ModelFormist. -
class Meta:: ist eine spezielle Klasse, die vonModelFormin Django verwendet wird, um Konfigurationen für das Formular bereitzustellen. DieMeta-Klasse informiert Django darüber, wie das Formular erstellt werden soll, indem das zugehörige Modell und die Felder, die im Formular enthalten sein sollen, angegeben werden. -
model = Task: legt das Modell fest, auf dem das Formular basiert. In diesem Fall basiert das Formular auf dem ModellTask. -
fields = ['title', 'description', 'completed']: gibt an, welche Felder aus dem ModellTaskim Formular enthalten sein sollen. Dies ermöglicht es Ihnen, zu steuern, welche Modellfelder im Formular erscheinen, und kann angepasst werden, um nur bestimmte Felder einzuschließen, anstatt alle Felder im Modell.
Erstellen Sie die Ansicht
In Ihrer myapp/views.py fügen Sie diesen Code ein:
from django.shortcuts import render,redirect
from .models import Task
from .forms import TaskForm
def task_list(request):
tasks = Task.objects.all() # Alle Aufgaben abrufen
if request.method == 'POST': # Formulareingaben verarbeiten
form = TaskForm(request.POST)
if form.is_valid():
form.save()
return redirect('task_list') # Umleitung, um doppelte Einreichungen zu vermeiden
else:
form = TaskForm()
# Aufgaben und das Formular an die Vorlage übergeben
return render(request, 'task_list.html', {'tasks': tasks, 'form': form})
In dieser Ansicht,
-
TaskFormwird ausformsimportiert. -
Der Code überprüft, ob die Anfragemethode
POSTist, was darauf hinweist, dass der Benutzer ein Formular eingereicht hat. -
Wenn die Methode
POSTist, wird eine Instanz vonTaskFormunter Verwendung der übermittelten Daten erstellt (request.POST). -
Das Formular wird dann unter Verwendung von
form.is_valid()validiert und bei Erfolg wird das Formular in die Datenbank gespeichert. -
Nach dem Speichern wird der Benutzer zur Aufgabenliste umgeleitet, um doppelte Einreichungen zu vermeiden.
Definieren Sie die Vorlage
Erstellen Sie im Verzeichnis myapp einen Ordner templates. Im Templates-Ordner erstellen Sie eine Datei und benennen sie task_list.html. Wir müssen ein Formularelement hinzufügen, das die Benutzereingaben sammelt und sie in einer Liste auf der Benutzeroberfläche anzeigt.
In der HTML-Datei task_list haben wir:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
<h2>Add a New Task</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Add Task</button>
</form>
</body>
</html>
Im hinzugefügten Formularcode:
-
Wir haben ein HTML-Formular mit der Methode
POSTzum Übermitteln von Daten erstellt. Es enthält ein{% csrf_token %}zum Schutz vor CSRF-Angriffen. -
Die Formularfelder werden mit
{{ form.as_p }}gerendert, was jedes Feld innerhalb eines<p>-Tags anzeigt. -
Schließlich wird eine Schaltfläche mit der Bezeichnung „Aufgabe hinzufügen“ bereitgestellt, die es dem Benutzer ermöglicht, die Formulardaten zu senden.
Ordnerstruktur
Nachdem Sie diesen Punkt erreicht haben, ist es wichtig zu überprüfen, ob Sie Ihre App auf die richtige Weise konfigurieren. So sollte Ihre Ordner-/Dateistruktur aussehen:
└── 📁myproject
└── 📁myapp
└── 📁__pycache__
└── 📁migrations
└── 📁templates
└── task_list.html
└── __init__.py
└── admin.py
└── apps.py
└── forms.py
└── models.py
└── tests.py
└── urls.py
└── views.py
└── 📁myproject
└── 📁__pycache__
└── __init__.py
└── asgi.py
└── settings.py
└── urls.py
└── wsgi.py
└── db.sqlite3
└── manage.py
Projekt-URL konfigurieren
In Ihrer myproject/urls.py fügen Sie die URL in Ihrer myapp ein:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
App zu den Projekteinstellungen hinzufügen
Fügen Sie Ihre myapp zur Liste der Installierten Apps in Ihrer myproject/settings.py hinzu:
INSTALLED_APPS = [
'myapp', # unsere myapp App hinzufügen
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Server starten
Führen Sie die Migration aus und starten Sie den Server, indem Sie diese Befehle eingeben:
python manage.py migrate
python manage.py runserver
Öffnen Sie http://127.0.0.1:8000/ in Ihrem Browser, um Ihre App zu testen.
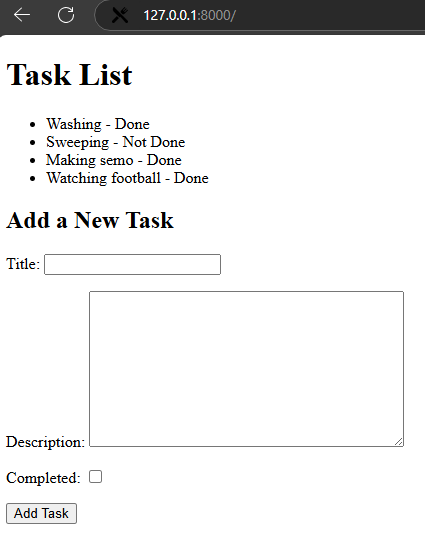
Endgültiger Look
So sieht unsere Aufgabenlisten-App im Browser aus, nachdem wir einige Aufgaben über das Formular hinzugefügt haben. Sie können das Template nach Belieben weiter gestalten.

Fazit
In diesem Artikel haben Sie die Komponenten der Django-MVT-Architektur kennengelernt, wie sie miteinander interagieren und wie sie webbasierte Erlebnisse nahtlos gestalten. Wir haben auch ein einfaches Projekt erstellt, um zu sehen, wie es in der Praxis funktioniert, und ich hoffe, Sie verstehen es jetzt besser.
Wenn Ihnen das Lesen dieses Artikels gefallen hat, können Sie mir auf X folgen oder sich mit mir auf LinkedIn verbinden, um weitere Programmierartikel und Beiträge zu erhalten.
Bis zum nächsten Mal!
Source:
https://www.freecodecamp.org/news/how-django-mvt-architecture-works/













