引言
保持代码格式的一致性是一个挑战,但现代开发者工具使得自动维护团队代码库的一致性成为可能。
在本文中,您将设置Prettier来在Visual Studio Code(也称为VS Code)中自动格式化您的代码。
为了演示,这里有一个您将要格式化的示例代码:
如果您熟悉代码格式化,您可能会注意到一些错误:
- A mix of single and double quotes.
- 对象
person的第一个属性应该在自己的行上。 - 函数内部的控制台语句应该缩进。
- 您可能喜欢也可能不喜欢箭头函数参数周围的括号。
目录
先决条件
要跟随本教程,您需要:
- 下载并安装Visual Studio Code。
- 要在Visual Studio Code中使用Prettier,您需要安装扩展。为此,请在VS Code的扩展面板中搜索
Prettier - Code Formatter。如果您是第一次安装它,您将看到一个安装按钮,而不是这里显示的卸载按钮:

步骤1 – 使用格式化文档命令
安装了Prettier扩展后,您现在可以利用它来格式化您的代码。首先,让我们探索使用格式化文档命令。此命令将使您的代码更加一致,包括格式化的间距、行包装和引号。
要打开命令面板,您可以在macOS上使用COMMAND + SHIFT + P,或在Windows上使用CTRL + SHIFT + P。
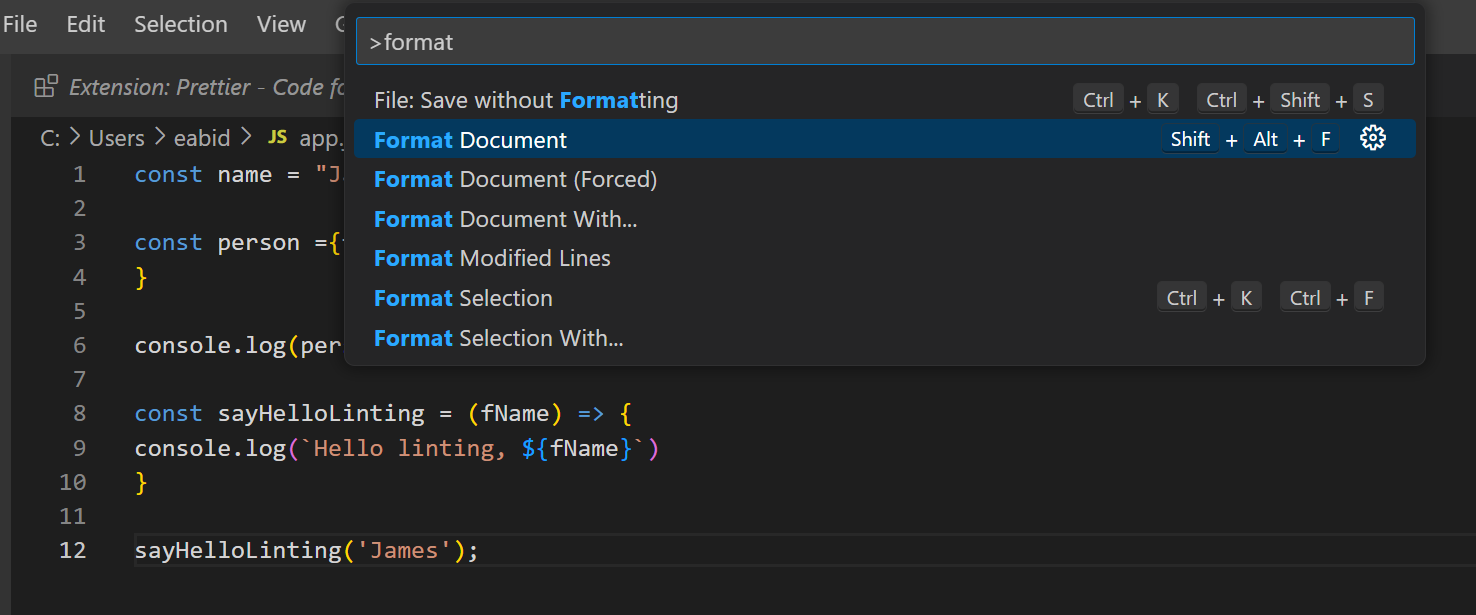
在命令面板中,搜索format,然后选择Format Document。

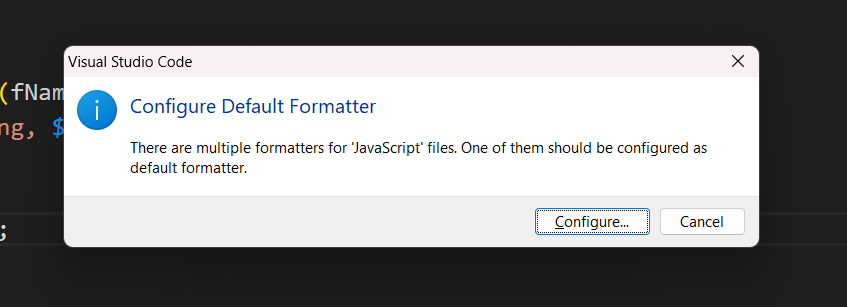
然后,您可能会被提示选择要使用的格式。为此,请单击Configure按钮:

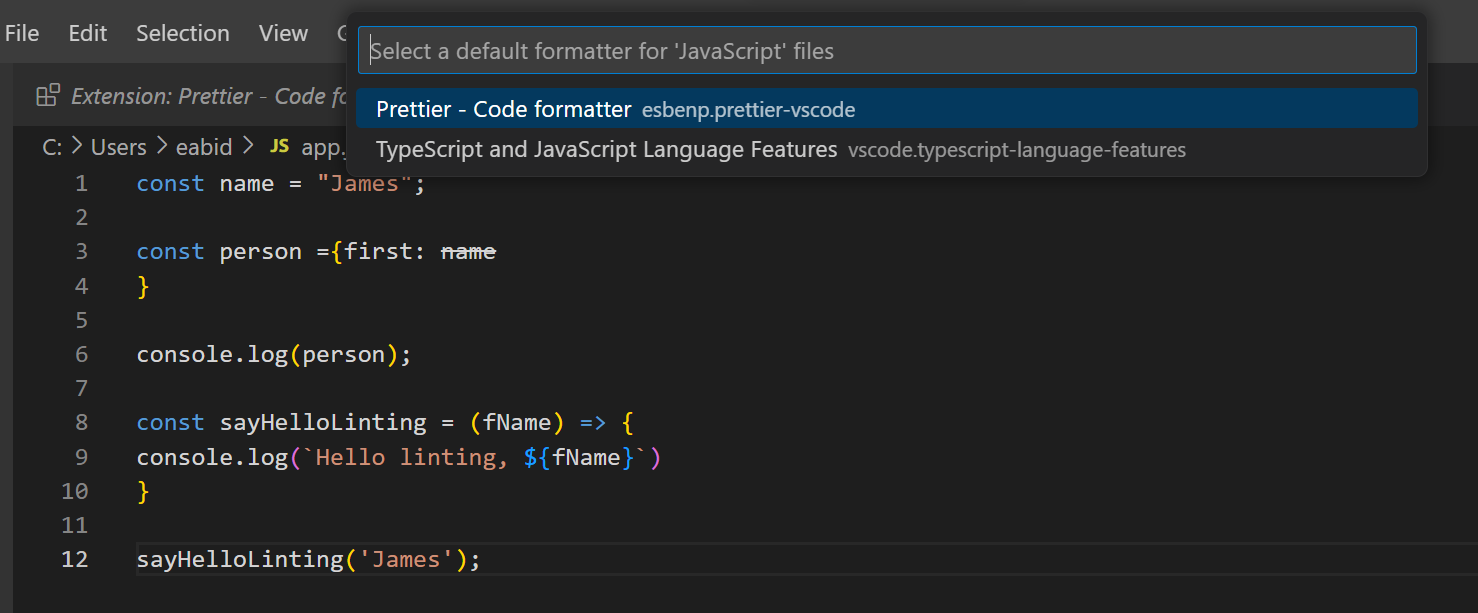
然后选择Prettier – Code Formatter。

注意:如果您没有看到选择默认格式的提示,您可以手动在您的Settings中更改此设置。将Editor: Default Formatter设置为esbenp.prettier-vscode。
现在,您的代码已经按照空格、换行和一致的引号进行了格式化:
这对于CSS文件也同样适用。您可以将不一致的缩进、大括号、新行和分号转换为格式良好的代码。例如:
将被重新格式化为:
现在我们已经探索了这个命令,让我们看看如何实现自动运行。
步骤2 — 在保存时格式化代码
到目前为止,您必须手动运行命令来格式化您的代码。为了自动化这个过程,您可以在VS Code中选择一个设置,以便在您保存文件时自动格式化文件。这也确保了未经格式化的代码不会被检入版本控制。
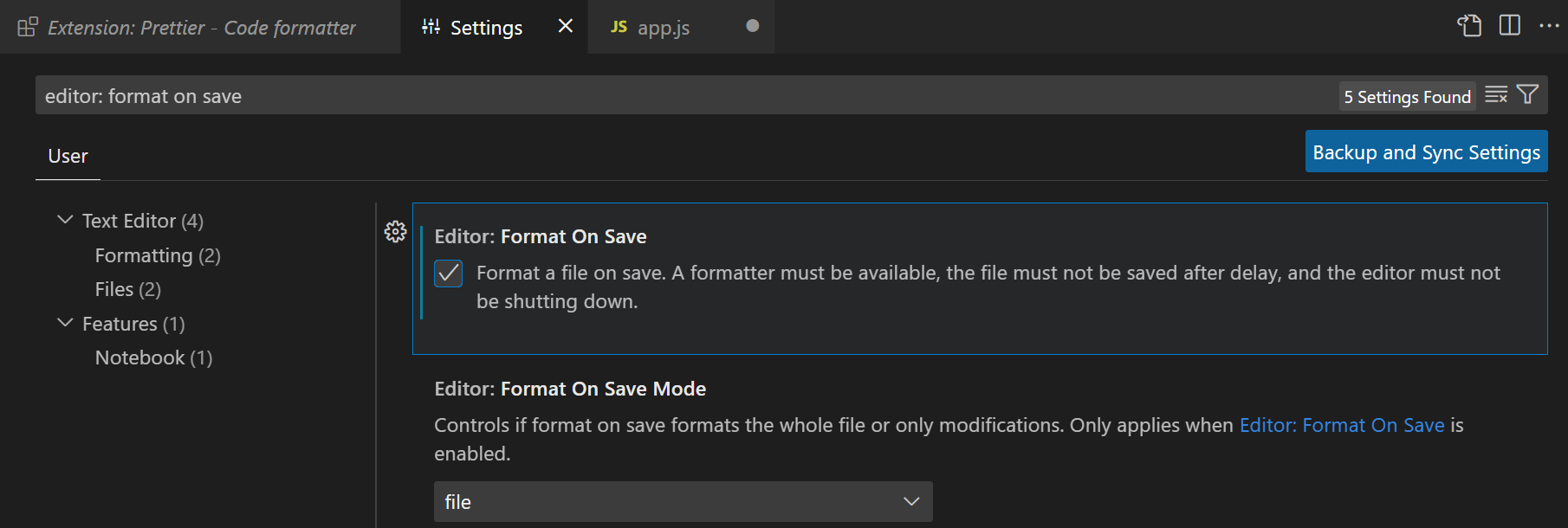
要更改此设置,请在macOS上按COMMAND + ,,或在Windows上按CTRL + ,打开设置菜单。菜单打开后,搜索Editor: Format On Save并确保该选项已被勾选:

设置完成后,您可以像往常一样编写代码,保存文件时它将自动格式化。
第三步 – 更改Prettier配置设置
Prettier默认为您做了很多事情,但您也可以自定义设置。
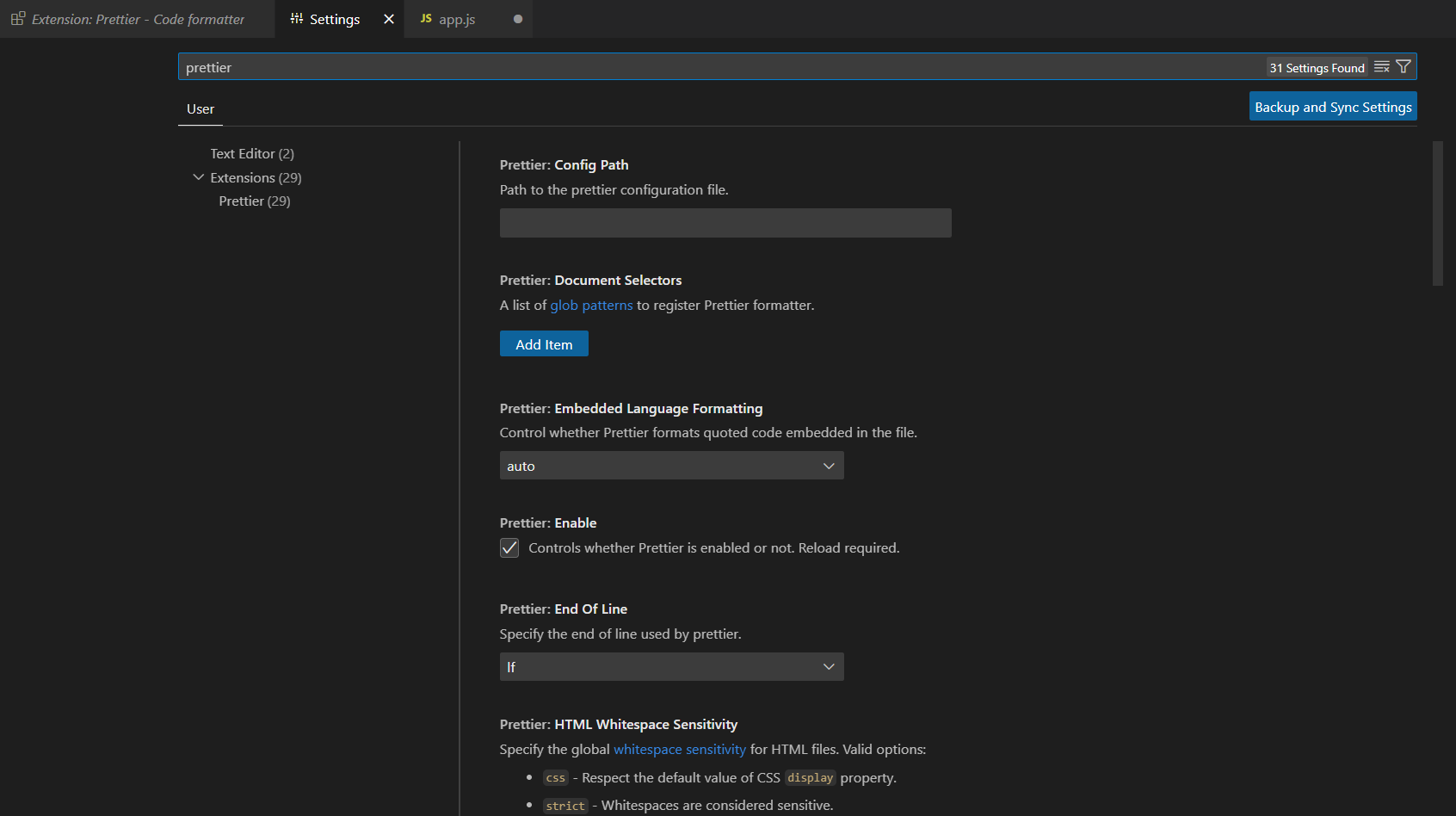
打开设置菜单。然后,搜索Prettier。这将显示您可以更改的所有设置:

以下是一些最常见的设置:
- 单引号 – 在单引号和双引号之间选择。
- 分号 – 选择是否在行尾包含分号。
- 制表符宽度 – 指定您希望制表符插入多少个空格。
在VS Code中使用内置设置菜单的缺点是,它无法确保团队中不同开发人员之间的配置一致性。
步骤4 – 创建Prettier配置文件
如果你在VS Code中更改了设置,其他人可能在他们的机器上有完全不同的配置。你可以通过为你的项目创建一个配置文件来确保团队成员之间的格式一致性。
创建一个名为.prettierrc.扩展名的新文件,使用以下扩展名之一:
ymlyamljsonjstoml
以下是使用JSON的简单配置文件示例:
有关配置文件的更多详细信息,请查看Prettier文档。创建这些文件之一并将其检入到你的项目中后,你可以确保每个团队成员都遵循相同的格式规则。
结论
保持一致的代码是一个良好的实践。特别是在与多个协作者一起开展项目时,这尤其有益。达成一致的配置有助于代码的可读性和理解。可以将更多时间用于解决具有挑战性的技术问题,而不是纠结于已经解决的问题,如代码缩进。
Prettier确保代码格式的一致性,并使该过程自动化。













