Django是一个高级Python框架。它以简单和高效而闻名,用于构建强大的Web应用程序。
Django架构的核心是模型-视图-模板(MVT)模式。如果您希望充分利用Django的全部功能,那么对模型、视图和模板如何交互有一个良好的理解至关重要。
无论您是完全新手还是初学者,本文将作为一份全面指南,向您展示这些组件如何工作并相互交互以创建动态Web应用程序。
为了使其更易理解,我们将构建一个简单的应用程序,帮助您更好地理解这些组件之间的相互关系。
如果您已经感到兴奋,请直接开始吧!
以下是我们将涵盖的内容:
先决条件
要跟着学习,您需要:
-
基本了解网络应用程序的工作原理,包括客户端-服务器架构。
-
基本Python知识。
什么是MVT架构?
MVT模式是Django组织代码库和Web应用程序工作流程的方法。构成该架构的组件包括模型、视图和模板。每个组件执行特定功能,然后将处理过程传递给其他组件以执行它们的功能。
让我们快速查看这些组件及其执行的具体功能:
-
模型:也称为数据层,管理数据并与数据库互动。
-
视图:也称为逻辑层,充当中介,处理逻辑并管理数据流。
-
模板:也称为表现层,在用户界面上呈现HTML内容。
现在您对Django应用程序中的组件及其角色有了初步了解,我们将深入研究每个组件及其在架构中的交互。
模型组件
模型管理Django应用程序中数据的结构和交互,使其成为Django应用程序的基础,因为数据发挥着关键作用。
Django模型利用一个强大的功能称为对象关系映射(ORM),它架起了关系数据库和Python代码之间的桥梁。它将Python对象(类)转换为数据库表,将它们的属性转换为列,并将实例转换为这些表中的行。
ORM的一个巨大优势是它允许您使用Python对象与数据库交互,而不是编写SQL查询。可以将其视为一种将一种语言转换为另一种语言以便观众理解的翻译工具。在这种情况下,ORM将Python代码转换为数据库可以执行的SQL命令,反之亦然。
Django模型封装了所有与数据库相关的逻辑,并定义了您的数据库结构,充当了您要存储的数据的蓝图。
Django模型的一般格式
在Django中,每个模型都遵循特定的声明方式。以下是模型声明的基本结构:
class <model_name>(models.Model):
<field_name> = models.<field_type>(<optional_field_characteristics>)
让我们来看看:
-
class:在Django中定义模型的关键字。 -
model_name:模型的名称。 models.Model:模型类继承的基类。-
field_name:数据库列的名称。 -
field_type:指字段所持有的数据类型,如charField、BooleanField等。 -
optional_field_characteristics:用于进一步定义字段的行为,如max_length、default等。
模型示例
在了解了关于模型的所有内容后,我们将构建一个任务列表。它通常包含任务标题、描述以及指示任务是否完成的标志。
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
在这个模型中:
-
Task是模型的名称。
-
任务模型有三个字段:
-
title: 一个CharField,保存文本,最大长度为100个字符。 -
description: 一个用于长文本的TextField。 -
completed: 一个BooleanField,存储True或False值,默认为False。
-
视图组件
Django视图负责处理用户请求并返回响应。它们充当模型和模板之间的桥梁,从模型对象中收集数据,对其执行逻辑操作(如基于某些条件的查询),然后将数据传递给模板进行显示。
视图可以根据应用程序的复杂性和要求编写为函数或基于类的形式。
Django视图的一般格式
以下是视图的基本结构:
def <view_name>(request):
# 视图逻辑放在这里....
return render(request, <template>, <context>)
让我们逐步分解:
-
view_name:视图函数的名称。 -
request:客户端发送到Django服务器的HTTP请求,可以通过表单提交或点击按钮触发。 -
return render:用于生成HTML响应。它需要:-
request:包含有关传入请求的信息的请求对象。 -
template:要渲染的模板文件。 -
context:包含要在模板中提供的变量,通常以字典的形式出现。
-
查看示例
继续我们的任务列表,这是我们视图的样子:
def task_list(request):
# 逻辑写在这里...
return render(request, <template>, {'tasks': tasks})
模板组件
Django 模板负责在浏览器上呈现最终的 HTML 输出。它们定义了数据应该如何呈现,通过使用 HTML 和 Django 的模板语言的组合。
Django 模板语言涉及使用模板标签{% %}和模板变量{{ }},允许您在 HTML 模板中进入 Django 模式。在这种模式下,您可以访问在视图中定义的变量,并在模板中使用控制结构。
模板也可以使用 CSS 或您喜欢的任何 CSS 框架进行样式设置,以使用户界面更具表现力。
模板示例
我们的模板是一个带有 Django 模板语言的普通 HTML 文件。以下是我们的任务列表模板的样子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
</body>
</html>
在这个模板中:
-
for循环遍历tasks列表中的每个任务(记住它是作为上下文在我们的视图中传递的)。 -
对于每个任务,它输出任务的
title及其completed状态(分别为“完成”或“未完成”)。 -
如果
tasks列表为空,{% empty %}块会显示一条备用消息,说明“没有可用的任务”。
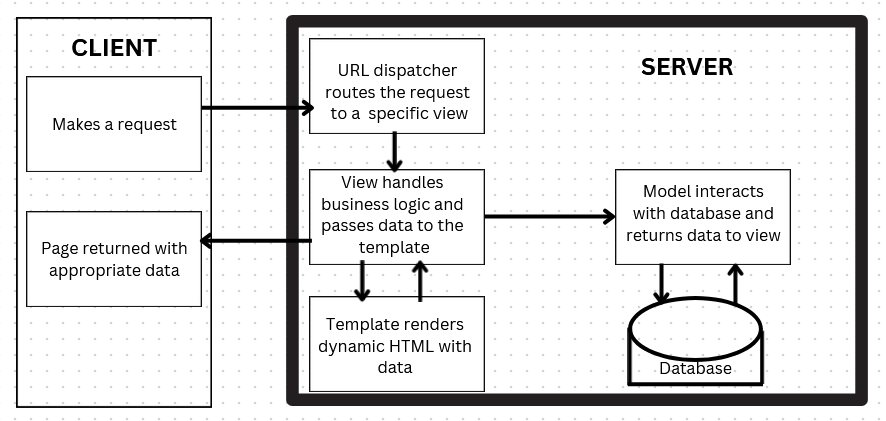
显示 MVT 工作流的图表
该图表描绘了数据在 Django 的 MVT 架构中的流动方式:

MVT 的现实世界类比
想象一下你去餐厅点你最喜欢的餐点。在幕后,餐厅有一本食谱,概述了每道菜的准备方法。厨师根据食谱准备你的餐点,正如你所点的那样。餐点准备好后,服务员将其以可呈现的方式送到你面前。
就像厨师遵循食谱制作菜肴一样,视图使用模型来收集和处理数据。最后,像服务员送上菜肴一样,模板确保最终输出以清晰且引人入胜的格式呈现给用户。
将所有内容整合到一个项目中
本部分将从头到尾指导您如何设置我们在文章中使用的任务列表示例。最后,您应该拥有一个完全运转的MVT架构的功能应用程序。
安装Python
首先,请确保已安装Python。您可以访问Python官方网站下载最新的Python版本。
设置Django项目和应用
接下来,安装Django。您可以使用pip进行安装:
pip install django
创建一个文件夹并在您喜欢的代码编辑器中打开它。
通过在终端中依次运行以下命令来创建一个新的Django项目和应用:
django-admin startproject myproject
cd myproject
django-admin startapp myapp
定义模型
在您的myapp/models.py中:
from django.db import models
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
创建一个表单
我们需要一个基于Task模型的Django表单,因此我们将使用Django ModelForm创建一个。
在您的myapp中,创建一个文件,命名为forms.py,并插入以下代码:
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'description', 'completed']
在这段代码中:
-
Task从.models中导入。 -
class TaskForm(forms.ModelForm):这创建了一个名为TaskForm的新类,它是forms.ModelForm的子类。 -
class Meta:: 是 Django 的ModelForm中使用的特殊类,用于为表单提供配置。Meta类通过指定关联的模型和要包含在表单中的字段,告诉 Django 如何创建表单。 -
model = Task: 指定表单所基于的模型。在这种情况下,表单基于Task模型。 -
fields = ['title', 'description', 'completed']: 指定从Task模型中应包含在表单中的字段。这使您可以控制表单中显示哪些模型字段,并可以自定义以仅包含特定字段,而不是模型中的所有字段。
创建视图
在您的 myapp/views.py 中,插入以下代码:
from django.shortcuts import render,redirect
from .models import Task
from .forms import TaskForm
def task_list(request):
tasks = Task.objects.all() # 获取所有任务
if request.method == 'POST': # 处理表单提交
form = TaskForm(request.POST)
if form.is_valid():
form.save()
return redirect('task_list') # 重定向以避免重复提交
else:
form = TaskForm()
# 将任务和表单传递给模板
return render(request, 'task_list.html', {'tasks': tasks, 'form': form})
在此视图中,
-
TaskForm是从forms导入的。 -
代码检查请求方法是否为
POST,这表示用户已提交表单。 -
如果方法为
POST,则使用提交的数据 (request.POST) 创建TaskForm的实例。 -
然后使用
form.is_valid()验证表单,如果有效,则将表单保存到数据库。 -
保存后,用户将被重定向到任务列表页面,以防止重复提交。
定义模板
在您的myapp目录中,创建一个templates文件夹。在templates文件夹内,创建一个文件并命名为task_list.html。我们需要添加一个表单元素,收集用户输入并在UI上显示为列表。
在task_list HTML文件中,我们有:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
<h2>Add a New Task</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Add Task</button>
</form>
</body>
</html>
在添加的表单代码中:
-
我们创建了一个使用
POST方法提交数据的HTML表单。它包括一个{% csrf_token %}来防范CSRF攻击。 -
表单字段使用
{{ form.as_p }}进行呈现,它在<p>标签内显示每个字段。 -
最后,提供一个名为“添加任务”的提交按钮,允许用户提交表单数据。
文件夹结构
到达这一点后,重要的是要交叉检查您是否正在正确配置您的应用程序。以下是您的文件夹/文件结构应该看起来的样子:
└── 📁myproject
└── 📁myapp
└── 📁__pycache__
└── 📁migrations
└── 📁templates
└── task_list.html
└── __init__.py
└── admin.py
└── apps.py
└── forms.py
└── models.py
└── tests.py
└── urls.py
└── views.py
└── 📁myproject
└── 📁__pycache__
└── __init__.py
└── asgi.py
└── settings.py
└── urls.py
└── wsgi.py
└── db.sqlite3
└── manage.py
配置项目的URL
在您的myproject/urls.py中,包括您的myapp的URL:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
将应用添加到项目设置中
将您的myapp添加到myproject/settings.py中安装的应用程序列表中:
INSTALLED_APPS = [
'myapp', # 添加我们的myapp应用
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
运行服务器
通过输入以下命令应用迁移并运行服务器:
python manage.py migrate
python manage.py runserver
在浏览器中访问http://127.0.0.1:8000/来测试您的应用程序。
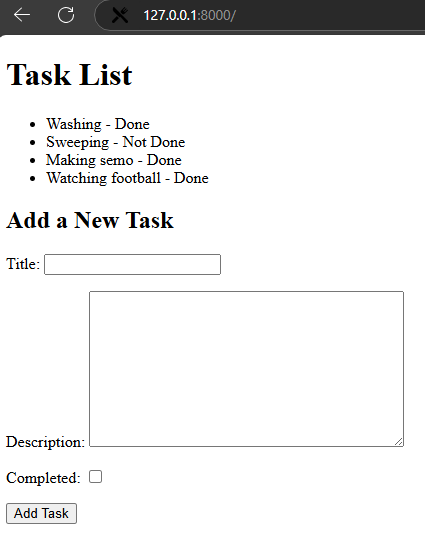
最终效果
这是我们的任务列表应用程序在浏览器中的展示,添加了一些任务后的样子。您可以根据需要进一步改进模板的样式。

结论
在本文中,您了解了Django的MVT架构中的组件,它们如何相互交互,以及它们如何使web体验更加流畅。我们还构建了一个简单的项目来看看它如何在实践中运作,希望您现在对此有了更好的理解。
如果你喜欢阅读这篇文章,可以在X上关注我,或者在LinkedIn上与我联系,获取更多编程文章和帖子。
我们下次再见!
Source:
https://www.freecodecamp.org/news/how-django-mvt-architecture-works/













