Django é um framework Python de alto nível. É popular por sua simplicidade e eficiência na construção de aplicações web robustas.
No coração da arquitetura do Django está o padrão Model-View-Template (MVT). Ter uma boa compreensão de como Modelos, Visões e Templates interagem é crucial se você deseja aproveitar todo o poder do Django.
Se você é completamente novo no Django ou um iniciante, este artigo servirá como um guia abrangente mostrando como esses componentes funcionam e interagem entre si para criar aplicações web dinâmicas.
Para tornar tudo ainda mais compreensível, construiremos uma aplicação simples para ajudá-lo a entender melhor a interconectividade desses componentes.
Se você já está empolgado, vamos direto ao ponto!
Aqui está o que vamos cobrir:
Pré-requisitos
Para acompanhar, você precisa:
-
Compreensão básica de como aplicativos web funcionam, incluindo arquitetura cliente-servidor.
-
Conhecimento básico de Python.
O que é a Arquitetura MVT?
O padrão MVT é a abordagem do Django para organizar a base de código e o fluxo de trabalho de uma aplicação web. Os componentes que compõem esta arquitetura são o Modelo, Visão e Template. Cada componente realiza funções específicas e então passa o processo para os outros componentes fazerem o deles.
Vamos dar uma olhada rápida nos componentes com as funções específicas que eles desempenham:
-
Modelo: Também conhecido como camada de dados, gerencia dados e interage com o banco de dados.
-
Visão: Também conhecida como camada de lógica, atua como intermediário, lida com lógica e gerencia o fluxo de dados.
-
Template: Também conhecido como camada de apresentação, ele renderiza conteúdo HTML na interface do usuário.
Agora que você tem uma ideia sobre os componentes e seus papéis em uma aplicação Django, vamos explorar extensivamente cada componente e como eles interagem na arquitetura.
O Componente Modelo
Os modelos gerenciam a estrutura e interação de dados dentro de uma aplicação Django, tornando-os a base de aplicativos Django devido ao papel crítico que os dados desempenham.
Os modelos do Django utilizam um recurso poderoso chamado Mapeamento Objeto-Relacional (ORM), que faz a ligação entre um banco de dados relacional e o código Python. Ele converte os objetos Python (classes) em tabelas de banco de dados, seus atributos em colunas, e as instâncias em linhas dentro dessas tabelas.
Uma grande vantagem do ORM é que ele permite interagir com o banco de dados usando objetos Python em vez de escrever consultas SQL. Pense nele como um tradutor que converte uma linguagem em outra para que o público possa entender. Neste caso, o ORM traduz o código Python em comandos SQL que o banco de dados pode executar, e vice-versa.
Os modelos do Django encapsulam toda a lógica relacionada ao banco de dados e definem a estrutura do seu banco de dados, atuando como um modelo para os dados que você deseja armazenar.
Formato geral de um Modelo do Django
No Django, cada modelo segue uma forma específica de declaração. Aqui está a estrutura básica de uma declaração de modelo:
class <model_name>(models.Model):
<field_name> = models.<field_type>(<optional_field_characteristics>)
Vamos analisar:
-
class: a palavra-chave usada para definir um modelo no Django. -
nome_do_modelo: o nome do modelo. -
models.Model: a classe base da qual a classe do modelo herda. -
field_name: o nome da coluna do banco de dados. -
field_type: refere-se ao tipo de dado que o campo armazena, comocharField,BooleanFielde assim por diante. -
optional_field_characteristics: usado para definir melhor como o campo se comporta, comomax_length,default, e assim por diante.
Exemplo de Modelo
Após conhecer tudo sobre modelos até este ponto, vamos construir um para uma lista de Tarefas. Normalmente, contém o título da tarefa, descrição e um indicador sobre se as tarefas foram concluídas ou não.
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
No modelo:
-
Tarefa é o nome do modelo.
-
O modelo Task possui três campos:
-
title: UmCharFieldque armazena texto, com um comprimento máximo de 100 caracteres. -
description: UmTextFieldpara texto mais longo. -
completed: UmBooleanFieldque armazena um valorTrueouFalse, com um padrão deFalse.
-
O Componente de Visualização
As views do Django são responsáveis por processar as solicitações dos usuários e retornar respostas. Elas atuam como a ponte entre o Modelo e o Template, coletando dados de objetos do Modelo, realizando operações lógicas sobre eles (como consultas baseadas em certos critérios) e, em seguida, passando os dados para o template para exibição.
As visualizações podem ser escritas como funções ou baseadas em classes, dependendo da complexidade e dos requisitos da sua aplicação.
Formato Geral de uma Visualização do Django
Aqui está a estrutura básica de uma visualização:
def <view_name>(request):
# A lógica da visualização vai aqui....
return render(request, <template>, <context>)
Vamos analisar:
-
nome_da_visualizacao: o nome da função de visualização. -
requisição: a requisição HTTP enviada pelo cliente para o servidor Django, pode ser acionada a partir de envios de formulários ou ao clicar em um botão. -
return render: usado para gerar a resposta HTML. Ele recebe:-
requisição: o objeto de requisição, que contém informações sobre a requisição recebida. -
modelo: o arquivo de modelo a ser renderizado. -
contexto: contém variáveis a serem disponibilizadas no modelo, geralmente é fornecido na forma de um dicionário.
-
Exemplo de Visualização
Continuando com nossa Lista de Tarefas, é assim que nossa visualização ficaria:
def task_list(request):
# A lógica vai aqui...
return render(request, <template>, {'tasks': tasks})
O Componente de Modelo
Os modelos do Django são responsáveis por renderizar a saída final em HTML no navegador. Eles definem como os dados devem ser apresentados, usando uma combinação de HTML e a linguagem de modelo do Django.
A linguagem de modelo do Django envolve o uso de tags de modelo {% %} e variáveis de modelo {{ }} que permitem entrar no modo Django em seu modelo HTML. Neste modo, você pode acessar variáveis definidas em suas visualizações e usar estruturas de controle dentro do seu modelo.
Os modelos também podem ser estilizados usando CSS ou qualquer um dos seus frameworks CSS favoritos para tornar sua interface do usuário mais apresentável.
Exemplo de Modelo
Nosso modelo é um arquivo HTML normal com a linguagem de modelo do Django. Aqui está como seria nosso modelo de Lista de Tarefas:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
</body>
</html>
Neste modelo:
-
O loop
foritera através de cada tarefa na lista detarefas(lembre-se de que foi passada como contexto em nossas visualizações). -
Para cada tarefa, ele exibe o
títuloda tarefa e seu status decompletado(como “Feito” ou “Não Feito”). -
Se a lista de
tasksestiver vazia, o bloco{% empty %}exibe uma mensagem de fallback dizendo “Nenhuma tarefa disponível”.
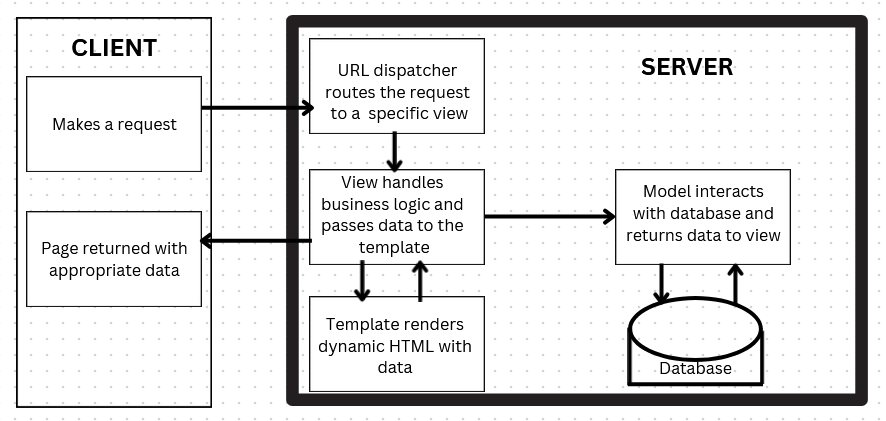
Diagrama Mostrando o Fluxo de Trabalho MVT
Este diagrama representa como os dados fluem dentro da arquitetura MVT do Django:

Analogia do Mundo Real do MVT
Imagine que você vai a um restaurante e faz um pedido da sua refeição favorita. Nos bastidores, o restaurante tem um livro de receitas que descreve como cada prato deve ser preparado. O chef usa as receitas para preparar sua refeição exatamente como você pediu. Quando estiver pronto, o garçom entrega a refeição de uma forma apresentável a você.
Assim como um chef segue a receita para criar o prato, a View usa o Model para reunir e processar dados. Finalmente, como o garçom entregando o prato, o Template garante que a saída final seja apresentada de forma clara e envolvente para o usuário.
Juntando Tudo em um Projeto
Esta seção irá guiá-lo, do início ao fim, sobre como configurar a Lista de Tarefas que usamos como exemplo no artigo. No final, você deve ter um aplicativo funcional com a arquitetura MVT em pleno funcionamento.
Instalar Python
Primeiro, certifique-se de que você tenha o Python instalado. Você pode visitar o Site Oficial do Python para baixar a versão mais recente do Python.
Configurar o Projeto e o App Django
Em seguida, instale o Django. Você pode instalá-lo usando o pip:
pip install django
Crie uma pasta e abra-a em seu editor de código favorito.
Crie um novo projeto e aplicativo Django executando os seguintes comandos em seu terminal, um após o outro:
django-admin startproject myproject
cd myproject
django-admin startapp myapp
Definir o Modelo
Em seu myapp/models.py:
from django.db import models
class Task(models.Model):
title = models.CharField(max_length=100)
description = models.TextField()
completed = models.BooleanField(default=False)
Criar um Formulário
Precisamos de um formulário Django baseado no modelo Task, então criaremos um usando o Django ModelForm.
Em seu myapp, crie um arquivo, nomeie-o forms.py, e insira este código:
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'description', 'completed']
Neste código:
-
Taské importado de.models. -
class TaskForm(forms.ModelForm): Isso cria uma nova classe chamadaTaskForm, que é uma subclasse deforms.ModelForm. -
class Meta:: é uma classe especial usada peloModelFormdo Django para fornecer configuração para o formulário. A classeMetainforma ao Django como criar o formulário especificando o modelo associado e os campos a serem incluídos no formulário. -
model = Task: especifica o modelo no qual o formulário é baseado. Neste caso, o formulário é baseado no modeloTask. -
fields = ['title', 'description', 'completed']: especifica quais campos do modeloTaskdevem ser incluídos no formulário. Isso permite controlar quais campos do modelo aparecem no formulário, e pode ser personalizado para incluir apenas certos campos, em vez de todos os campos do modelo.
Criar a Visão
No seu myapp/views.py, insira este código:
from django.shortcuts import render,redirect
from .models import Task
from .forms import TaskForm
def task_list(request):
tasks = Task.objects.all() # Recuperar todas as tarefas
if request.method == 'POST': # Lidar com envios de formulário
form = TaskForm(request.POST)
if form.is_valid():
form.save()
return redirect('task_list') # Redirecionar para evitar envios duplicados
else:
form = TaskForm()
# Passar tarefas e o formulário para o modelo
return render(request, 'task_list.html', {'tasks': tasks, 'form': form})
Nesta visualização,
-
TaskFormé importado deforms. -
O código verifica se o método da solicitação é
POST, indicando que o usuário enviou um formulário. -
Se o método for
POST, ele cria uma instância deTaskFormusando os dados enviados (request.POST). -
O formulário é então validado usando
form.is_valid(), e se for válido, o formulário é salvo no banco de dados. -
Depois de salvar, o usuário é redirecionado para a página da lista de tarefas para evitar envios duplicados.
Definir o Modelo
No diretório myapp, crie uma pasta templates. Dentro da pasta de templates, crie um arquivo e nomeie-o task_list.html. Precisamos adicionar um elemento de formulário que coleta as entradas do usuário e exibe-as em uma lista na IU.
No arquivo HTML task_list, temos:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task List</title>
</head>
<body>
<h1>Task List</h1>
<ul>
{% for task in tasks %}
<li>{{ task.title }} - {{ task.completed|yesno:"Done,Not Done" }}</li>
{% empty %}
<p>No tasks available.</p>
{% endfor %}
</ul>
<h2>Add a New Task</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Add Task</button>
</form>
</body>
</html>
No código do formulário adicionado:
-
Criamos um formulário HTML com o método
POSTpara enviar dados. Ele inclui um{% csrf_token %}para se proteger contra ataques CSRF. -
Os campos do formulário são renderizados usando
{{ form.as_p }}, que exibe cada campo dentro de uma tag<p>. -
Por fim, um botão de envio rotulado como “Adicionar Tarefa” é fornecido, permitindo que o usuário envie os dados do formulário.
Estrutura de Pastas
Tendo chegado a este ponto, é importante verificar se está configurando sua aplicação da maneira correta. Aqui está como a estrutura de pastas/arquivos deve parecer:
└── 📁myproject
└── 📁myapp
└── 📁__pycache__
└── 📁migrations
└── 📁templates
└── task_list.html
└── __init__.py
└── admin.py
└── apps.py
└── forms.py
└── models.py
└── tests.py
└── urls.py
└── views.py
└── 📁myproject
└── 📁__pycache__
└── __init__.py
└── asgi.py
└── settings.py
└── urls.py
└── wsgi.py
└── db.sqlite3
└── manage.py
Configurar o URL do Projeto
No seu myproject/urls.py, inclua o URL no seu myapp:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
Adicionar o Aplicativo às Configurações do Projeto
Adicione seu myapp à lista de Aplicativos instalados no seu myproject/settings.py:
INSTALLED_APPS = [
'myapp', # adicionado nosso aplicativo myapp
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Executar o Servidor
Aplicar a migração e executar o servidor inserindo estes comandos:
python manage.py migrate
python manage.py runserver
Visite http://127.0.0.1:8000/ em seu navegador para testar sua aplicação.
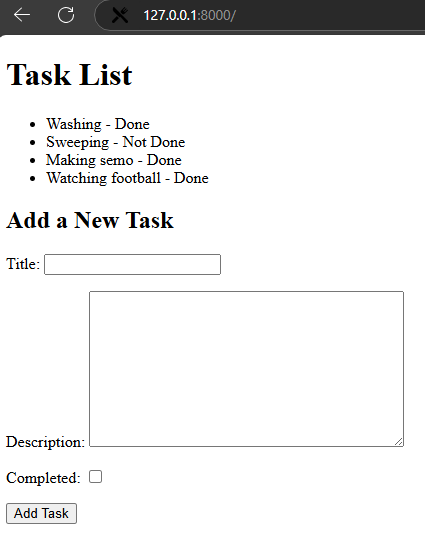
Visualização Final
Aqui está como nossa aplicação de lista de tarefas parece no navegador após adicionar algumas tarefas usando o formulário. Você pode fazer mais melhorias estilizando o modelo como desejar.

Conclusão
Neste artigo, você aprendeu sobre os componentes da arquitetura MVT do Django, como eles interagem entre si e como tornam as experiências na web sem interrupções. Também construímos um projeto simples para ver como funciona na prática, e espero que você o entenda melhor agora.
Se você gostou de ler este artigo, pode me seguir no X ou se conectar comigo no LinkedIn para mais artigos e postagens sobre programação.
Até a próxima!
Source:
https://www.freecodecamp.org/news/how-django-mvt-architecture-works/













