A automação de páginas web tem crescido extensivamente, e a maioria de nós já trabalhou nisso. É algo em que trabalhamos quase regularmente, automatizando vários cenários e navegando por muitas páginas da web.
Mas você já se perguntou o que acontece nos bastidores quando uma página é carregada no Selenium WebDriver? Conhecemos algumas funções do WebDriver usadas para navegar até uma página, como get() e navigate(), mas elas definem como uma página é carregada, ou existe alguma outra funcionalidade em jogo no backend das coisas?
A resposta a isso é SIM! É definido por algo chamado Estratégia de Carregamento de Página no Selenium WebDriver. O WebDriver usa a Estratégia de Carregamento de Página para determinar como a página da web será carregada antes de prosseguir com interações adicionais; para executar as próximas ações.
Neste blog sobre a Estratégia de Carregamento de Página do Selenium, vamos dar uma olhada mais profunda nessa estratégia e tentar entender seus diferentes tipos e como podem ser implementados no código de automação.
Então, vamos começar!
O que é a Estratégia de Carregamento de Página?
A Estratégia de Carregamento de Página define quando a página seria considerada carregada para a sessão atual sempre que o código de automação inicia um navegador e usa o método get() ou navigate().to(). Por padrão, o Selenium WebDriver usa a Estratégia de Carregamento de Página padrão, que é NORMAL. Isso significa esperar até que toda a página e seus componentes, como CSS, imagens, frames, etc., sejam carregados.
Se a página demorar mais para carregar devido aos componentes mencionados acima (ou condições de rede limitadas) e não for importante para o seu script, você pode alterá-la para EAGER ou NONE para acelerar a execução. Este valor se aplica à sessão inteira, então escolha sabiamente para o seu projeto, caso contrário, pode levar a instabilidade nos testes.
O uso da Estratégia de Carregamento de Página foi introduzido como parte das funcionalidades do Selenium 4. Ao contrário das versões anteriores, remove a dependência de usar tempos limite padrão de carregamento de página.
Como Funciona a Estratégia de Carregamento de Página?
Para determinar se o carregamento da página foi concluído ou não, o Selenium faz uso da propriedade document.readyState. O document.readyState descreve o estado de carregamento do documento. Aqui, documento refere-se a qualquer página da web carregada no navegador.
O método de Estado Pronto do Documento é suportado por todos os navegadores, tornando-o uma opção confiável para uso com a Estratégia de Carregamento de Página do Selenium.
Assim como temos a Estratégia de Carregamento de Página padrão, o document.readyState padrão para o qual o Selenium WebDriver espera é Complete.
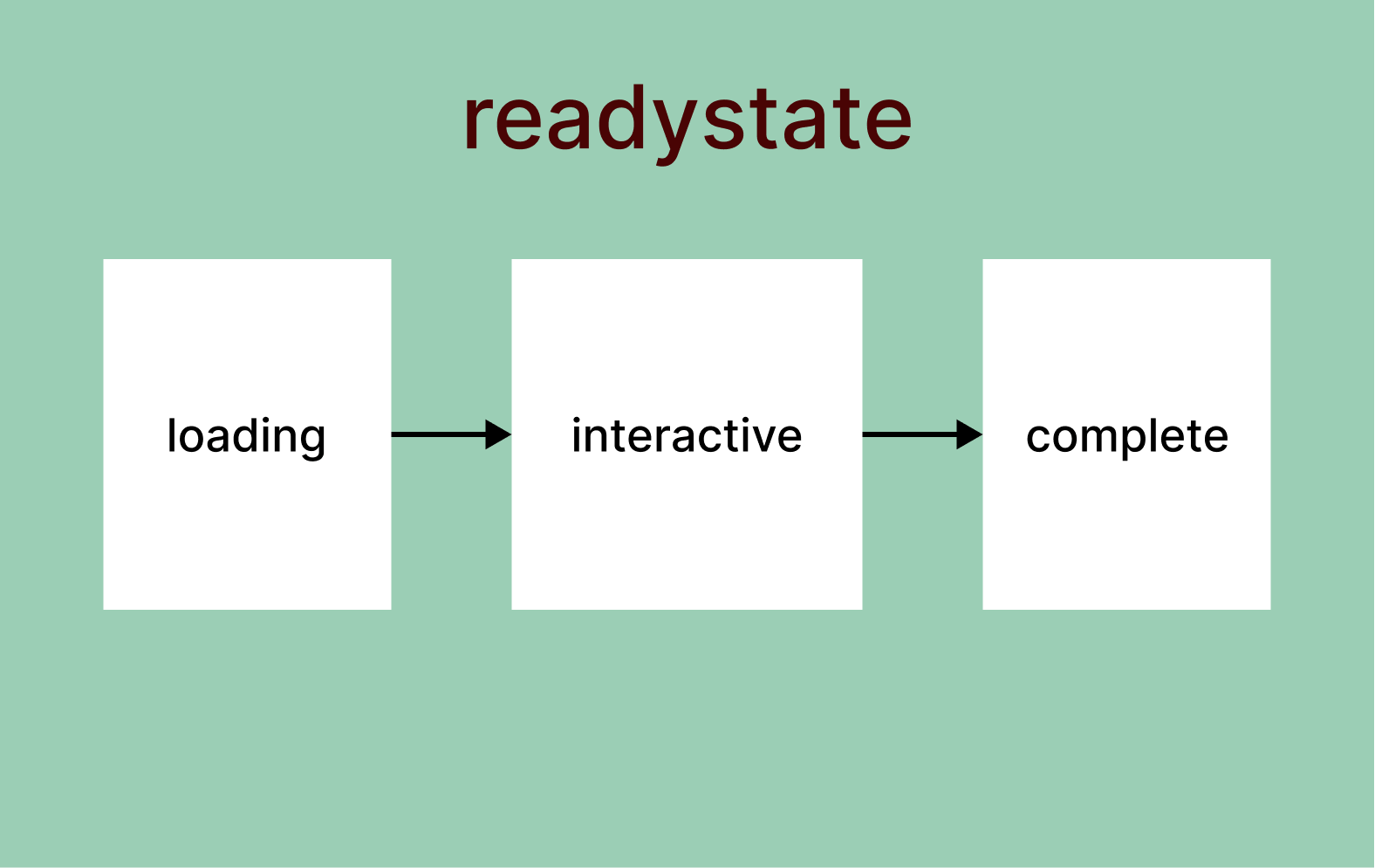
A propriedade readyState de um objeto de documento do navegador representa o estado atual do processo de carregamento da página. A propriedade pode ter um dos seguintes valores:
- carregando – A página ainda está carregando.
- interativo – A página terminou de carregar, mas recursos subjacentes como imagens, folhas de estilo e frames ainda podem estar carregando.
- completo – A página e todos os recursos subjacentes terminaram de carregar.
Você pode usar a propriedade readyState para determinar quando uma página foi totalmente carregada e está pronta para ser manipulada por JavaScript ou outros meios. Por exemplo, no Selenium, você pode usar a propriedade readyState para determinar quando uma página foi carregada e os elementos na página podem ser interagidos usando comandos do Selenium.

Antes de avançarmos, vamos entender um pouco mais sobre o readyState do documento com um pequeno exercício.
- Navegue até o site.
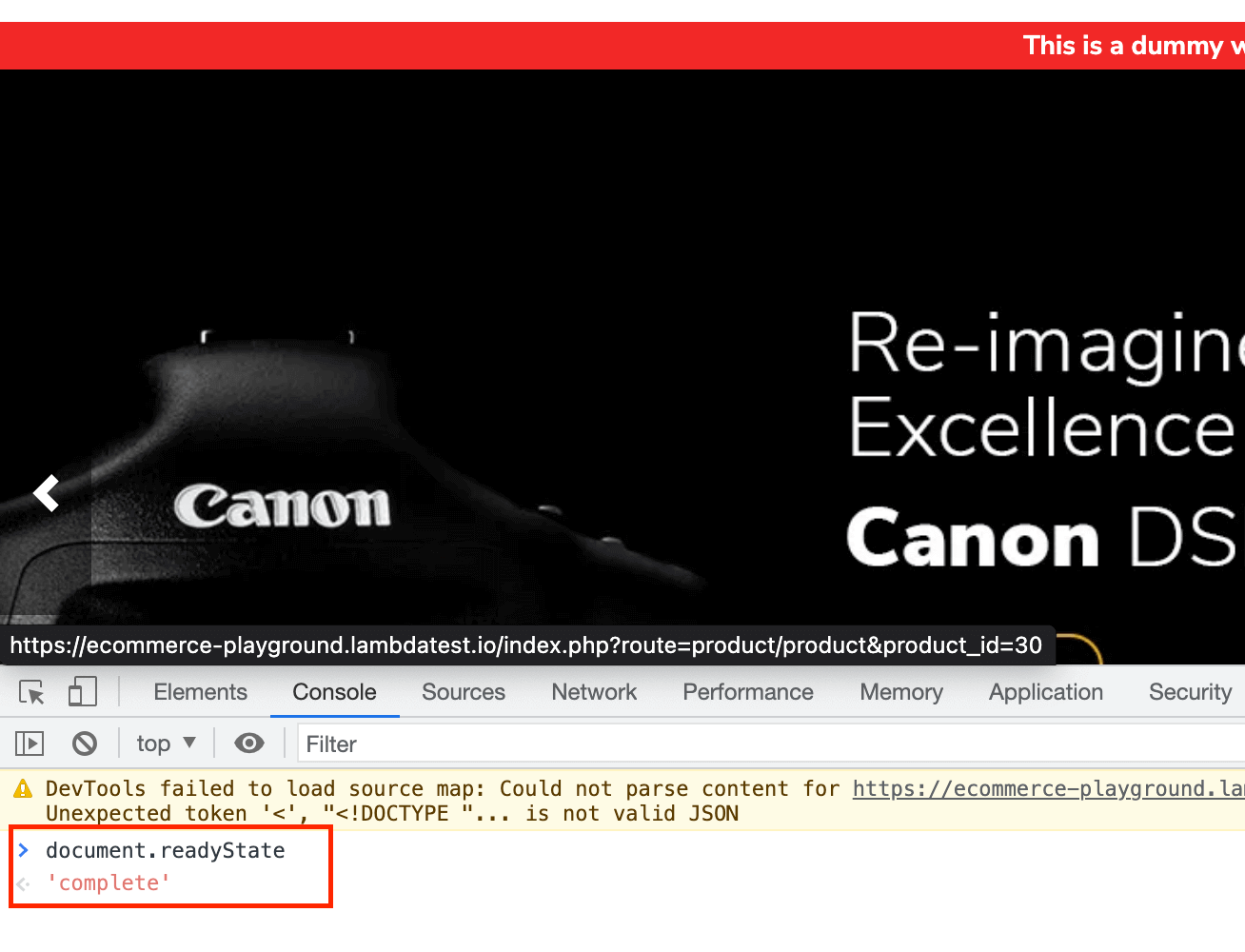
- Uma vez que o site esteja carregado, clique com o botão direito -> clique em Inspeccionar -> abra o console e execute o comando document.readyState.

3. Como resultado deste comando, você veria a saída como completa, que é o estado atual do documento. Isso significa que toda a página foi carregada com os recursos necessários (isto é, imagens, CSS, etc.).
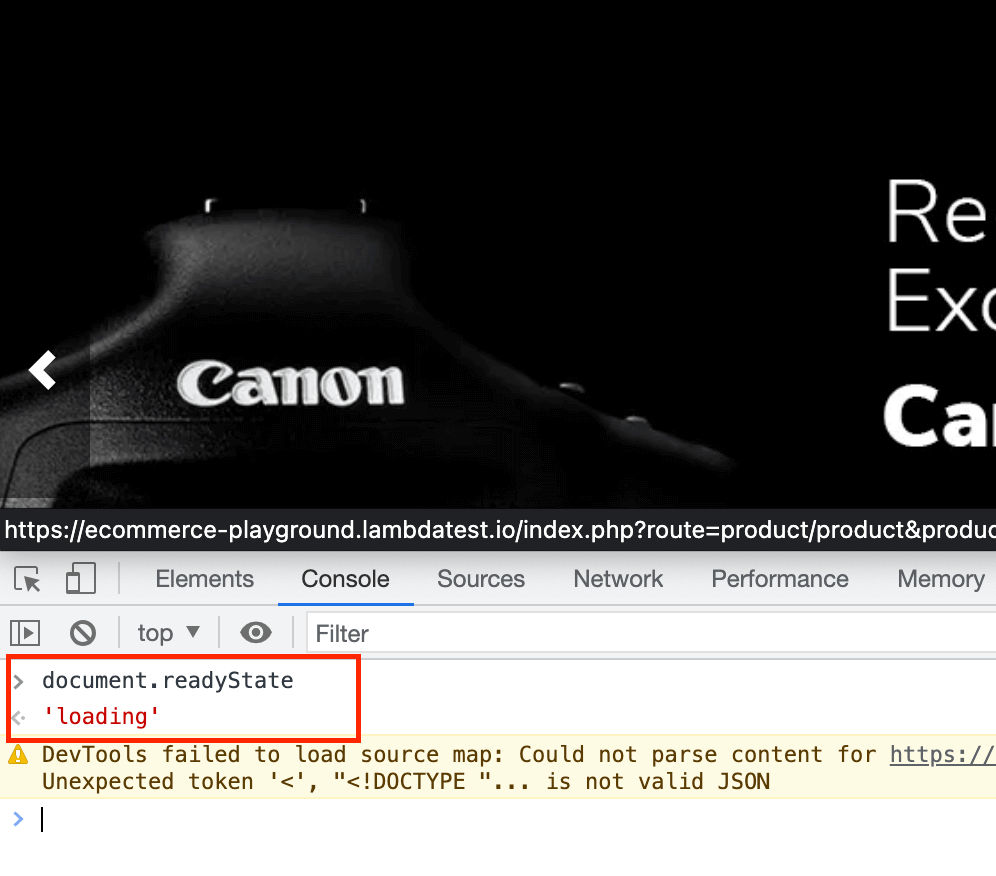
4. Em seguida, atualize a página e aperte enter novamente no comando acima. Você será capaz de ver o estado de carregamento do documento neste momento, como abaixo.

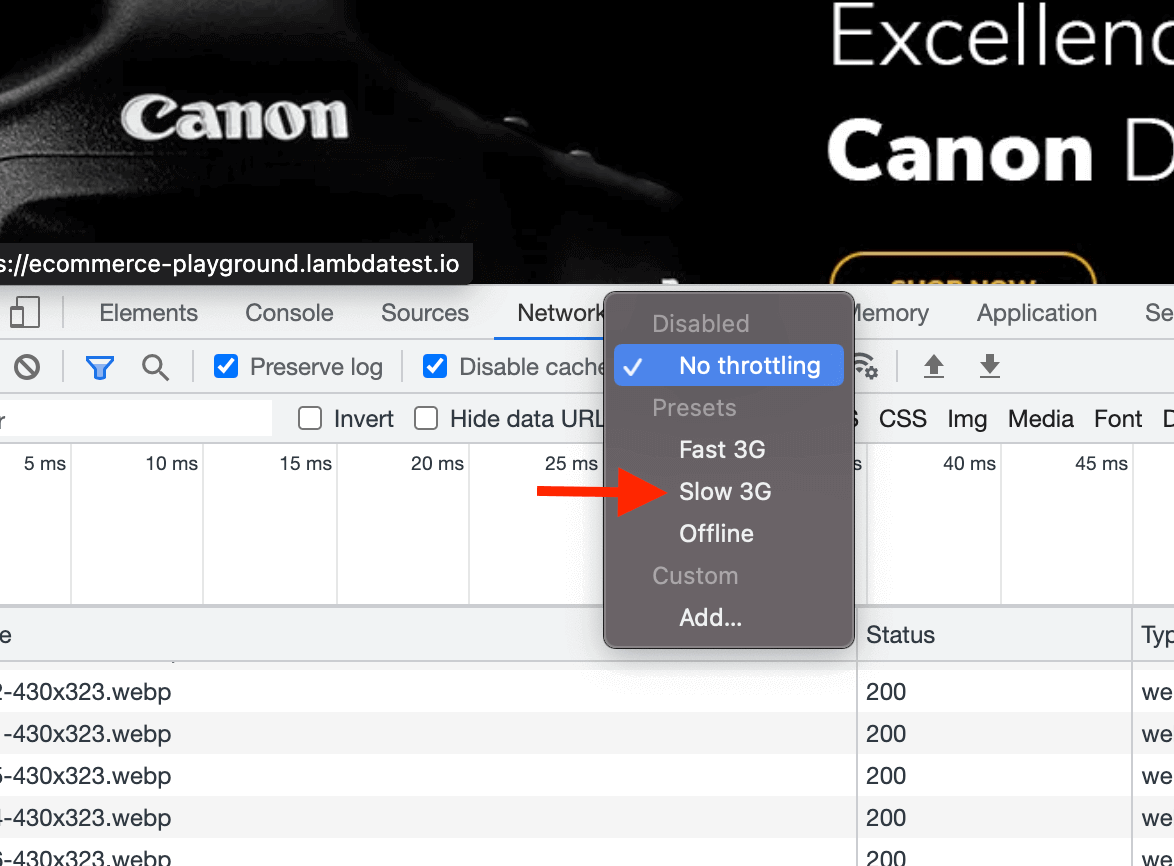
Se você não conseguir ver o estado de carregamento após 4-5 atualizações, tente limitar as condições da Internet definindo a Rede para opções mais lentas. Você pode aprender mais sobre isso através deste blog sobre testar sites em diferentes condições de rede. Também usaremos a mesma abordagem no demonstração.

Então isso mostra como document.readyState funciona na prática. Você também pode verificar o desempenho do site em condições de rede variadas usando o LT Browser, uma ferramenta de teste amigável para dispositivos móveis. O LT Browser é uma ferramenta complementar oferecida pela LambdaTest, que permite testar a responsividade do seu site em mais de 50 dispositivos diferentes, incluindo smartphones, tablets e laptops. Também oferece a capacidade de criar resoluções personalizadas, simular diferentes condições de rede e gerar relatórios de desempenho usando o Google Lighthouse.
Vamos avançar para entender esses valores e como eles são mapeados com os valores de PageLoadStrategy.
Mapeamento PageLoadStrategy <> document.readyState
O readyState do documento pode ser um dos seguintes:
- Carregando: O carregamento do documento está em andamento.
- Interativo: O documento foi carregado e analisado, mas os recursos subordinados como scripts, imagens, CSS e frames ainda estão carregando. Neste ponto, o evento DOMContentLoaded é disparado.
- Completo: O documento e todos os recursos subordinados terminaram de carregar. Isso indica o disparo do evento load.
Cada PageLoadStrategy é mapeado para um valor específico de document.readyState, com base no qual o WebDriver completará o método de navegação e continuará executando os próximos passos.
| PageLoadStrategy | document.readyState | Description |
| Normal | complete | Used by default by browser and Selenium WebDriver. Waits for all the resources to be downloaded. |
| Eager | interactive | Resources like images and CSS might still be loading, but DOM is accessible and ready to interact. |
| None | any | WebDriver is not blocked at all. Execution continues without any wait as soon as the initial page is loaded. |
Tipos de Estratégias de Carregamento de Páginas no Selenium
Existem basicamente três tipos de Estratégias de Carregamento de Páginas do Selenium que podem ser usadas na automação web.
NORMAL (Padrão, Se Não Especificado)
Este Selenium Page Load Strategy faz com que o WebDriver aguarde até que a página seja totalmente carregada, ou seja, até que o evento de carregamento seja disparado.
O evento de carregamento é disparado quando a página é carregada, incluindo recursos dependentes como CSS, JavaScript, iFrames e imagens.

Ele aguarda que o conteúdo HTML seja baixado e analisado junto com todos os subrecursos.
ANSIOSO
Com este Selenium Page Load Strategy, o WebDriver aguarda apenas até que a página inicial seja carregada e o evento DOMContentLoaded seja disparado.
Ao contrário do evento de carregamento, o evento DOMContentLoaded é disparado assim que o DOM é carregado, sem aguardar recursos adicionais como CSS, JavaScript, iFrames e imagens serem carregados.

Ele aguarda apenas que o conteúdo HTML seja baixado e analisado.
NENHUM
Neste Selenium Page Load Strategy, o WebDriver não é bloqueado e continua com a execução dos testes.
Ele aguarda apenas que o conteúdo HTML seja baixado.

Demonstração: Configuração do WebDriver com diferentes Selenium Page Load Strategies
Agora que desenvolvemos um entendimento básico de diferentes Selenium Page Load Strategies, vamos analisar exemplos de código para entender como isso é implementado.
Para fazer o mesmo, escreveremos um script de teste automatizado para o seguinte cenário.
- Crie uma instância de RemoteWebDriver usando a Selenium Grid baseada em nuvem. Para isso, usaremos a plataforma LambdaTest.
- Defina as capacidades do WebDriver para a estratégia específica de PageLoadStrategy.
- Em seguida, use o driver para iniciar o navegador e navegar aqui.
- Para isso, vamos anotar a duração do tempo em que a página é carregada para ver como isso varia para diferentes Estratégias de Carregamento de Páginas do Selenium sob as mesmas condições. As diferenças no tempo de carregamento da página ajudarão a obter mais clareza sobre todas as estratégias.
Configuração do Projeto
Para este blog sobre Estratégia de Carregamento de Página do Selenium, será usado o projeto Maven com Java no Eclipse IDE. Se você não é fã do Eclipse, use qualquer IDE à sua escolha e execute os mesmos passos. Ele usará as dependências do Selenium WebDriver e TestNG para automatizar a interação com os elementos da página e a execução dos casos de teste. É altamente recomendável usar as versões estáveis mais recentes para melhores resultados.
Vamos começar agora.
- Inicie o Eclipse ou a IDE à sua escolha.
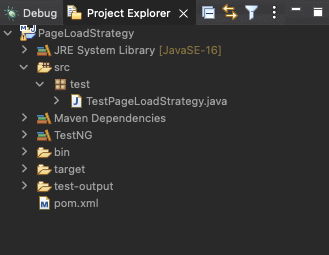
- Crie um novo projeto Maven e nomeie-o PageLoadStrategy.
- Dentro da pasta src, adicione um pacote de teste e dentro dele uma classe de teste e nomeie-a como TestPageLoadStrategy. Esta classe conterá todo o código para esta demonstração.

4. Atualize o arquivo pom.xml para incluir as dependências mais recentes para usar o TestNG no Selenium, conforme mostrado abaixo, antes de escrever o caso de teste real.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi= "http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>PageLoadStrategy</groupId>
<artifactId>PageLoadStrategy</artifactId>
<version>0.0.1-SNAPSHOT</version>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<release>16</release>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.6.0</version>
</dependency>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.7.0</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>5. Após atualizar o pom.xml, adicione o seguinte código ao arquivo de caso de teste, TestPageLoadStrategy.java. Este arquivo conterá três testes demonstrando o uso de todos os três tipos de Estratégias de Carregamento de Página do Selenium.
package test;
import java.net.MalformedURLException;
import java.net.URL;
import java.time.*;
import java.util.HashMap;
import org.openqa.selenium.PageLoadStrategy;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.Test;
public class TestPageLoadStrategy {
public RemoteWebDriver driver = null;
String username = "";
String accessKey = "";
ChromeOptions chromeOptions = new ChromeOptions();
HashMap ltOptions = new HashMap();
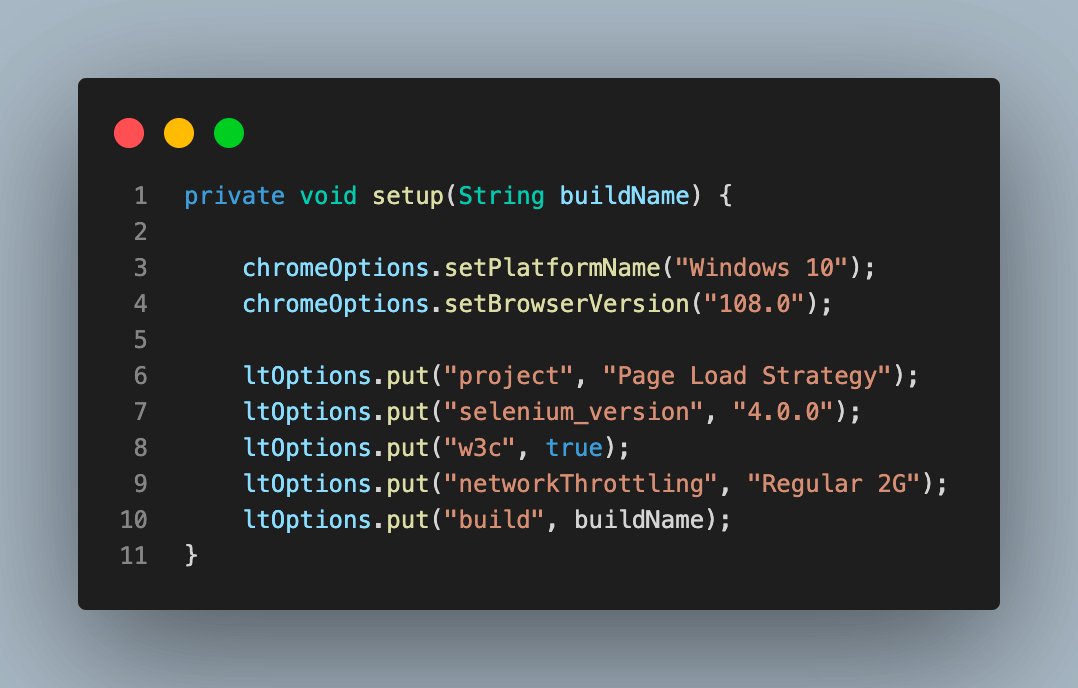
private void setup(String buildName) {
chromeOptions.setPlatformName("Windows 10");
chromeOptions.setBrowserVersion("108.0");
ltOptions.put("project", "Page Load Strategy");
ltOptions.put("selenium_version", "4.0.0");
ltOptions.put("w3c", true);
ltOptions.put("networkThrottling", "Regular 2G");
ltOptions.put("build", buildName);
}
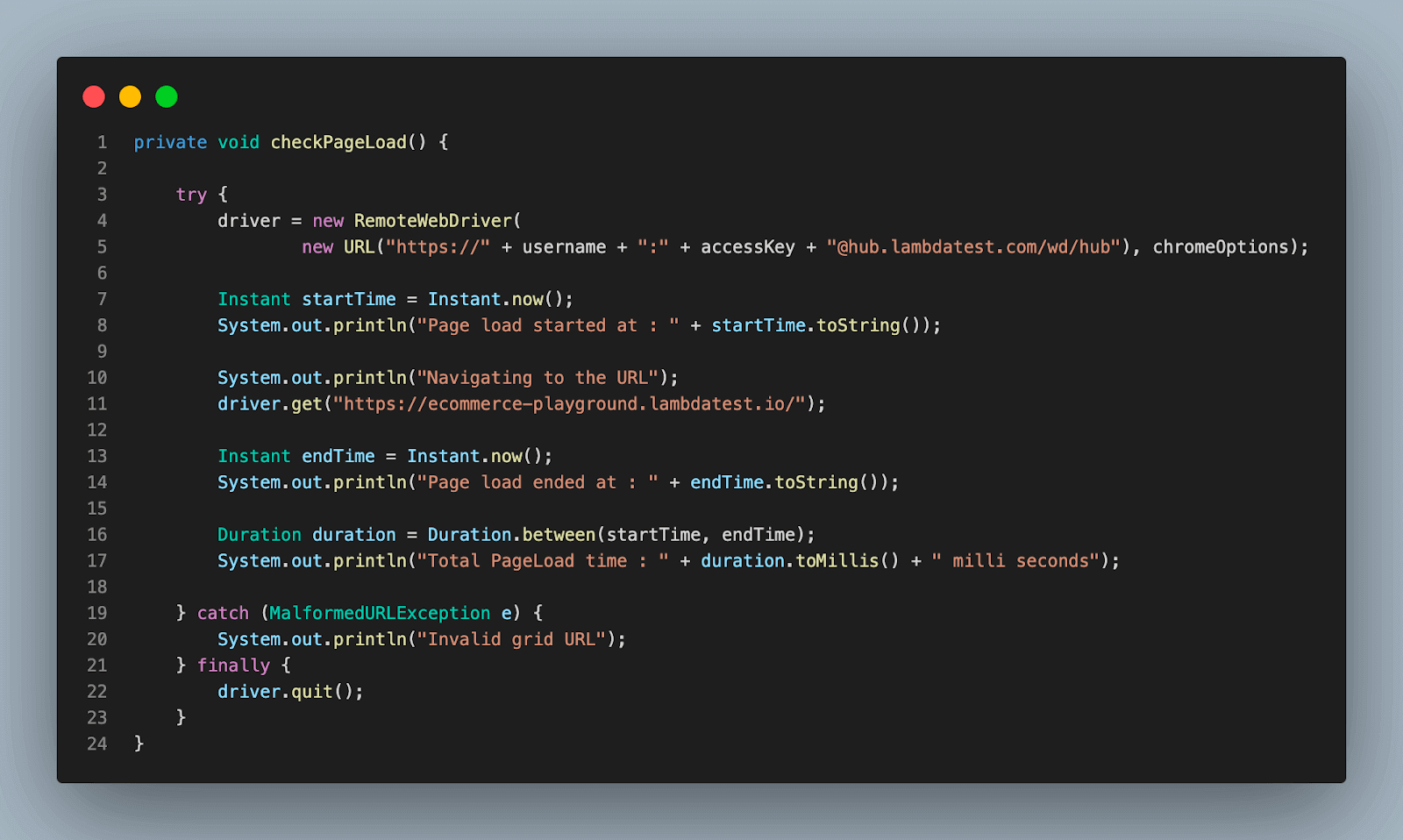
private void checkPageLoad() {
try {
driver = new RemoteWebDriver(
new URL("https://" + username + ":" + accessKey + "@hub.lambdatest.com/wd/hub"), chromeOptions);
Instant startTime = Instant.now();
System.out.println("Page load started at : " + startTime.toString());
System.out.println("Navigating to the URL");
driver.get("https://ecommerce-playground.lambdatest.io/");
Instant endTime = Instant.now();
System.out.println("Page load ended at : " + endTime.toString());
Duration duration = Duration.between(startTime, endTime);
System.out.println("Total PageLoad time : " + duration.toMillis() + " milli seconds");
} catch (MalformedURLException e) {
System.out.println("Invalid grid URL");
} finally {
driver.quit();
}
}
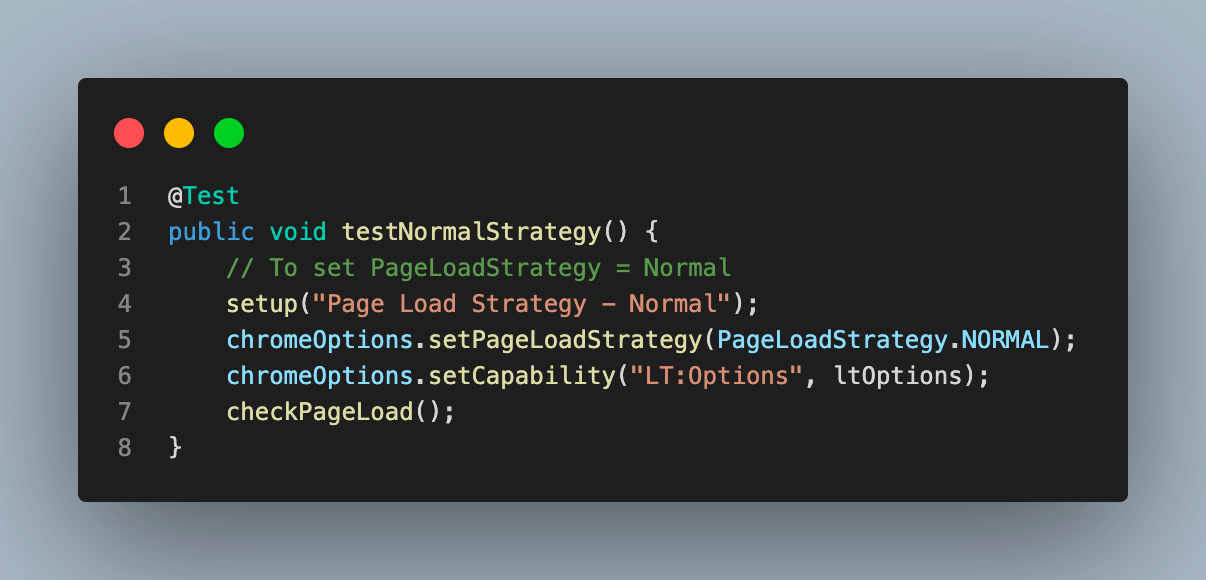
@Test
public void testNormalStrategy() {
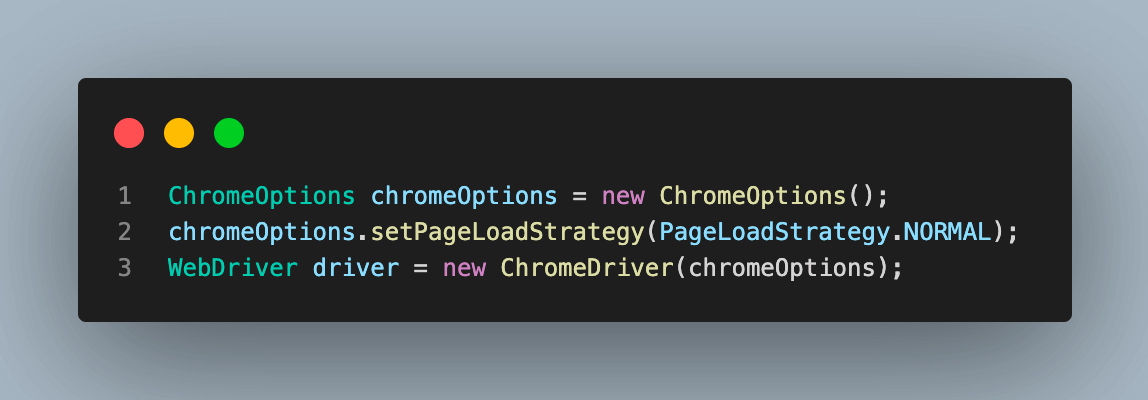
// Para definir PageLoadStrategy = Normal
setup("Page Load Strategy - Normal");
chromeOptions.setPageLoadStrategy(PageLoadStrategy.NORMAL);
chromeOptions.setCapability("LT:Options", ltOptions);
checkPageLoad();
}
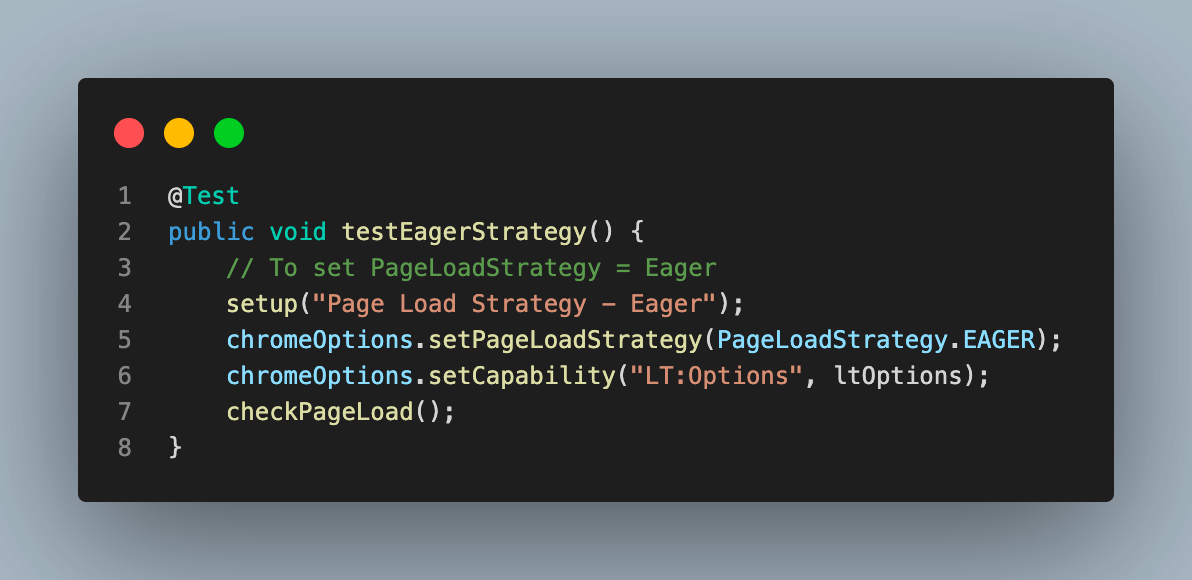
@Test
public void testEagerStrategy() {
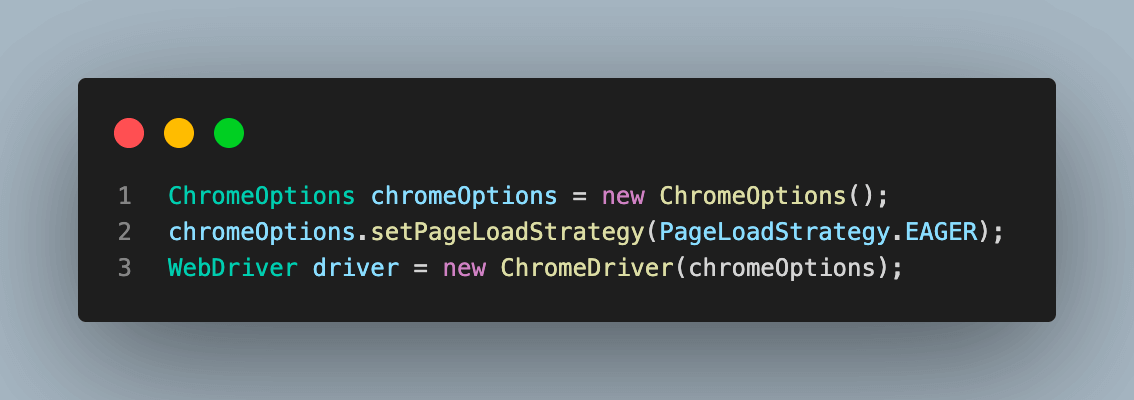
// Para definir PageLoadStrategy = Eager
setup("Page Load Strategy - Eager");
chromeOptions.setPageLoadStrategy(PageLoadStrategy.EAGER);
chromeOptions.setCapability("LT:Options", ltOptions);
checkPageLoad();
}
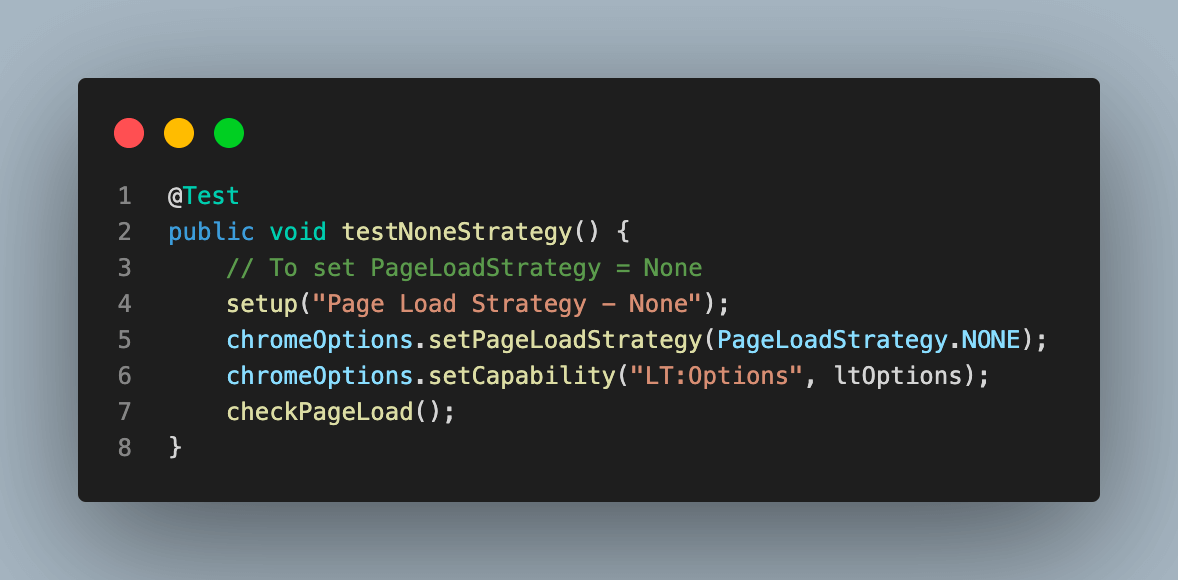
@Test
public void testNoneStrategy() {
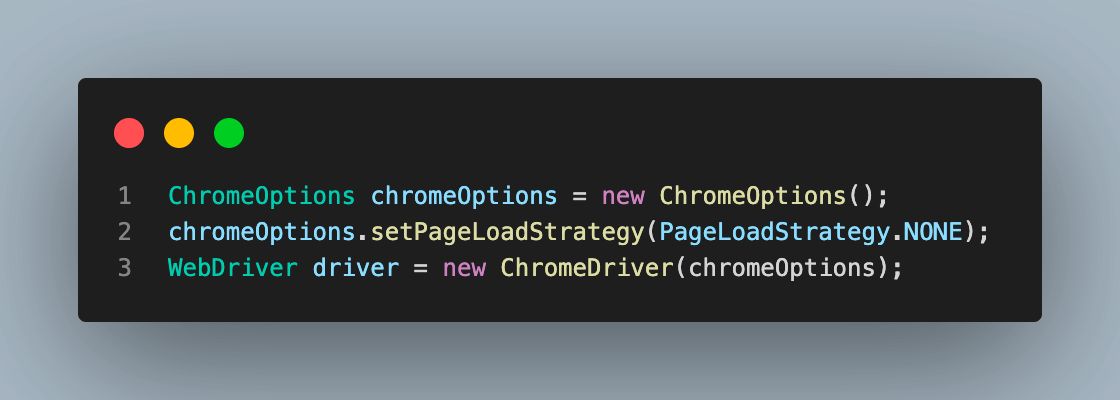
// Para definir PageLoadStrategy = None
setup("Page Load Strategy - None");
chromeOptions.setPageLoadStrategy(PageLoadStrategy.NONE);
chromeOptions.setCapability("LT:Options", ltOptions);
checkPageLoad();
}
} Roteiro de Código: TestPageLoadStrategy.java
Este arquivo Java é a classe de teste principal para demonstrar a implementação de todas as estratégias usando diferentes funções.
Vamos entender cada passo em detalhes.
Passo 1. O primeiro passo seria criar uma instância de RemoteWebDriver. Isso é necessário para ser capaz de suportar a execução no Grid Selenium Cloud.

Usar o Grid Selenium Cloud proporciona maior escalabilidade e velocidade para testes automatizados em Java e permite que os usuários realizem testes paralelos e de navegadores cruzados em várias combinações de sistemas operacionais e navegadores.
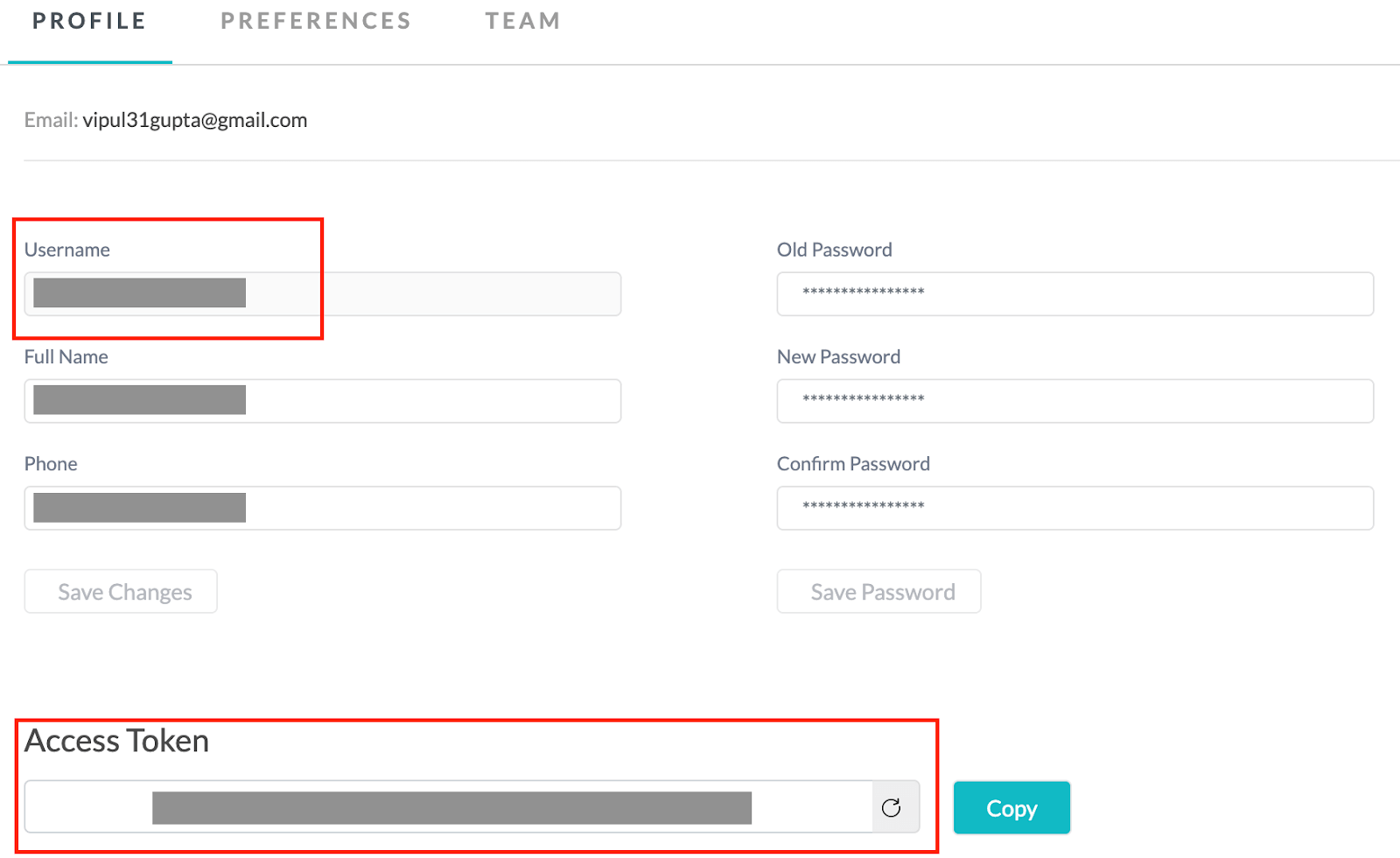
Passo 2. Como mencionado no passo anterior, já que estamos usando a plataforma LambdaTest, precisamos fornecer o nome de usuário e a chave de acesso para o nosso usuário se conectar com o hub cloud. Você pode encontrar essas informações na seção de Perfil do LambdaTest após a criação de sua conta.


Passo 3. Crie um objeto da classe ChromeOptions. Essa classe é usada para manipular várias propriedades do driver do Chrome, que usaremos para execução. Este objeto chromeOptions será usado em cada caso de teste para definir a PageLoadStrategy e, em seguida, passado para o WebDriver.

Passo 4. Crie uma variável HashMap e nomeie-a como ltOptions. Isso definirá várias propriedades para a execução da grade de nuvem LambdaTest.

Passo 5. Em seguida, está o método setup(), usado para definir algumas propriedades básicas em chromeOptions e ltOptions. Estas são as propriedades comuns de todos os três casos de PageLoadStrategy.
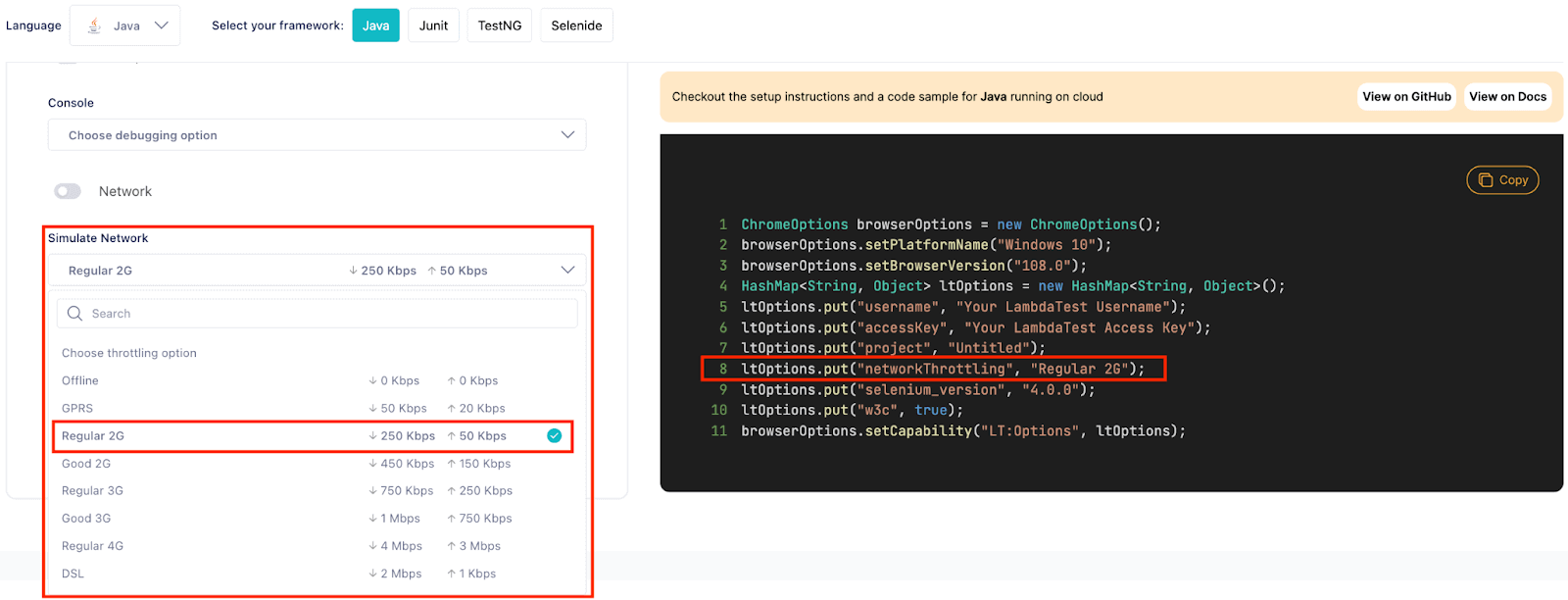
Além disso, note que estamos usando a propriedade networkThrottling da LambdaTest para definir a rede como Regular 2G com velocidade de download de 250 Kbps e velocidade de upload de 50 Kbps. Isso ajudará a demonstrar o tempo de carregamento melhor em todas as situações, conforme discutido na seção anterior.
O uso da plataforma LambdaTest oferece essa vantagem em que você pode selecionar diretamente os detalhes do navegador e da versão, e suas capacidades são geradas automaticamente usando o Gerador de Capacidade LambdaTest. Você só precisa adicioná-los ao código.

Este método recebe um parâmetro, buildName. Esse parâmetro é usado para exibir o nome do build.

Passo 6. Adicione uma nova função, checkPageLoad(). No bloco try, escrevemos o código para conectar-se ao RemoteWebDriver na plataforma LambdaTest usando as propriedades definidas em chromeOptions.
Após a conexão ser estabelecida, é criado um objeto da classe Instant do pacote java.time para armazenar e registrar a hora de início quando estamos prestes a lançar o navegador e começar a navegar. Isso é seguido por um driver chamado ao navegador e o lançamento do site de teste.
Assim que o site é considerado carregado, dependendo da estratégia de carregamento de página definida, o driver passa o controle para o próximo comando, que é novamente um objeto da classe Instant, para obter a hora atual novamente, a hora de término.
Neste ponto, a página está carregada de acordo com a estratégia solicitada e temos as horas de início e término. O tempo gasto para carregar uma página da web em milissegundos pode ser determinado encontrando a diferença entre dois pontos. A classe Duration, que faz parte do mesmo pacote, é usada para realizar isso.
Você notará que este tempo de carregamento difere em todos os nossos casos de teste para diferentes estratégias.

A catch block is added next for the try block to handle the exception if it occurs. MalformedURLException is to catch the exception in case our RemoteWebDriver URL has invalid syntax. Once everything is done, we finally close the driver instance. To learn more about it, you can go through this blog on the most common exceptions in Selenium.
testNormalStrategy()
Este é o caso de teste para demonstrar a estratégia Normal.
Primeiro, o método setup() define propriedades básicas para o navegador e a plataforma LambdaTest. Em seguida, o valor para PageLoadStrategy é definido como NORMAL aqui nas chromeOptions, seguido por definir outras capacidades.

Finalmente, o método checkPageLoad() é chamado para carregar a página da web e registrar o tempo de carregamento, que compararemos para cada estratégia na seção de execução.
testEagerStrategy()
Este é o caso de teste para demonstrar a estratégia Eager.

Todos os passos, neste caso, são semelhantes ao anterior. A única diferença é que o valor para PageLoadStrategy é definido como EAGER aqui nas chromeOptions, seguido pela chamada do método checkPageLoad().
testNoneStrategy()
Este é o caso de teste para demonstrar a estratégia None.

O valor para PageLoadStrategy é definido como NONE aqui nas chromeOptions, e o restante dos passos é semelhante aos casos de teste previamente discutidos.
Execução do Teste
Compreendendo o funcionamento e a implementação de todas as PageLoadStrategy, agora vamos executar o código e ver os resultados da execução localmente e no Painel da LambdaTest.
O caso de teste será executado usando TestNG. Para executar, siga os passos mencionados abaixo:
- Clique com o botão direito no nome do caso de teste no Eclipse IDE.
- Vá para Run Test e selecione TestNG Test para iniciar a execução.
Vamos executar os casos um por um e ver se o tempo de carregamento varia para cada estratégia.
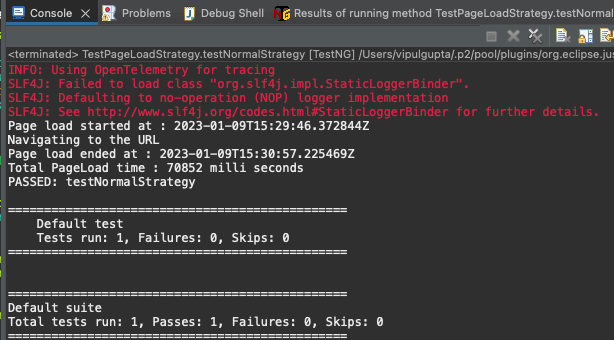
Estratégia NORMAL

Você pode notar que o tempo TotalPageLoad, neste caso, é de 70852 milissegundos, pois estamos usando uma rede com velocidade Regular 2G. Foi estabelecido que o valor mais alto deve estar entre os três casos. Como estabelecido até agora, deve ser o maior entre todos os três. Podemos verificar isso executando os casos para Eager e None e comparando-os.
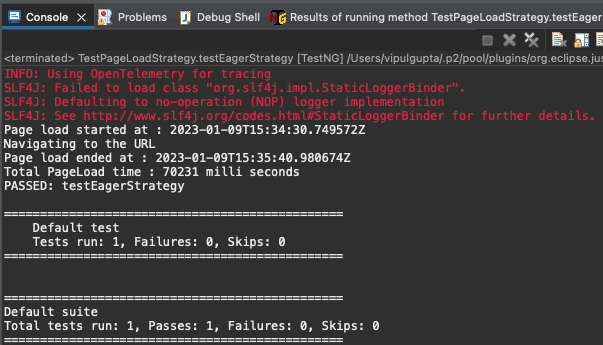
Estratégia EAGER

Como esperado, o PageLoadTime, ou seja, 70231 milissegundos, para a estratégia Eager no mesmo cenário é comparativamente menor que a Normal.
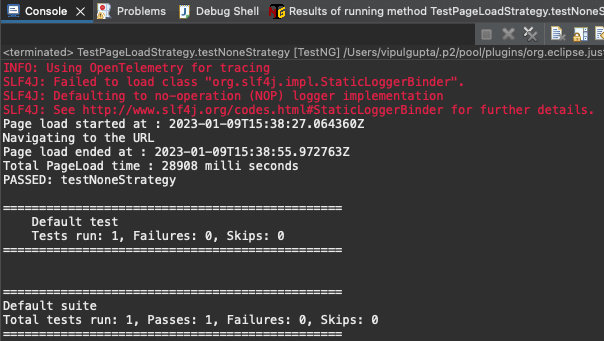
Estratégia NONE

Você pode observar aqui que o PageLoadTime para a estratégia None é significativamente menor do que as outras duas, pois não espera que quaisquer recursos sejam baixados.
Aqui está um resumo rápido dos tempos de carregamento da página em diferentes estratégias
| PageLoadStrategy | PageLoadTime (in milliseconds) |
| Normal | 70852 |
| Eager | 70231 |
| None | 28908 |
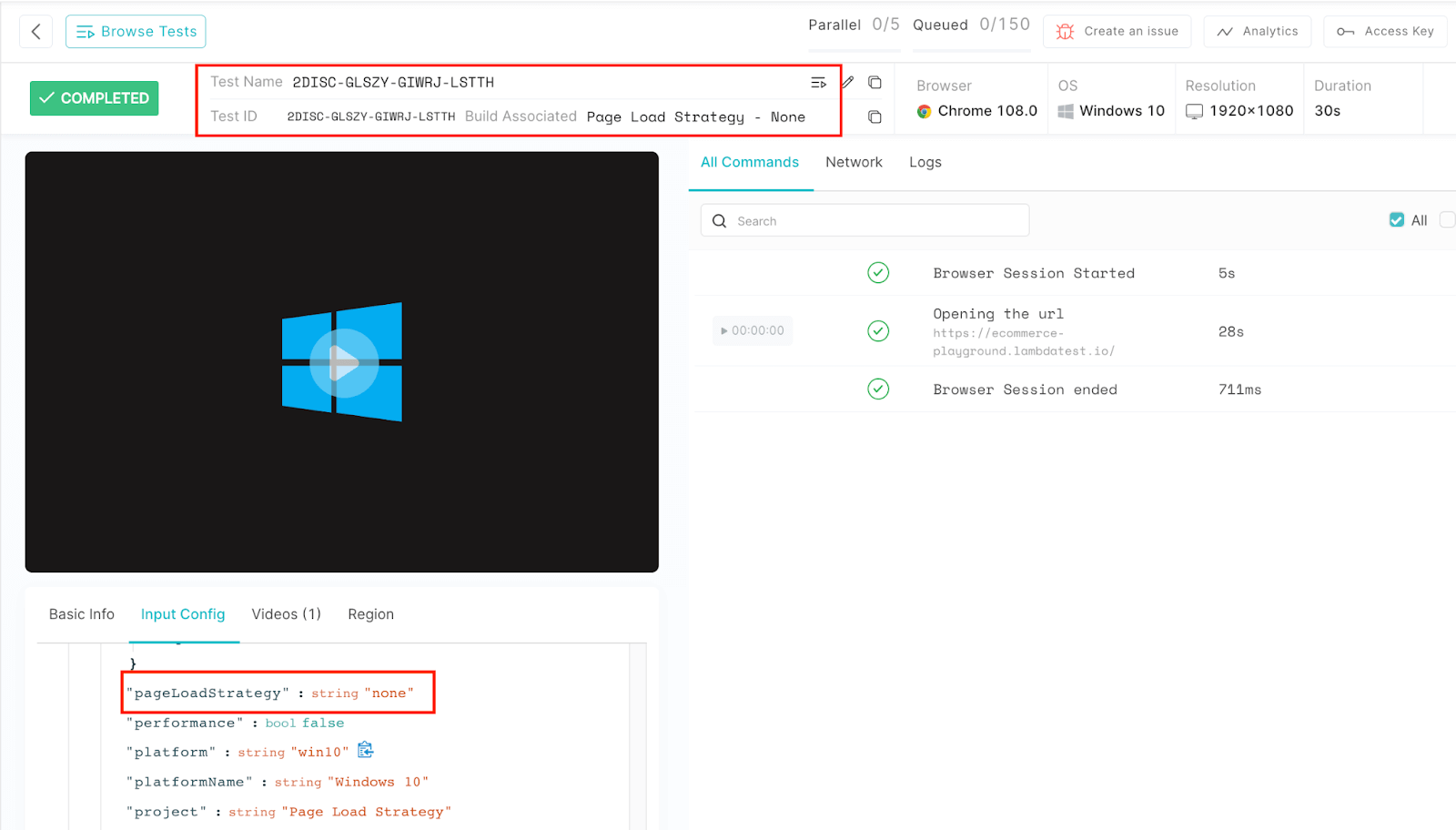
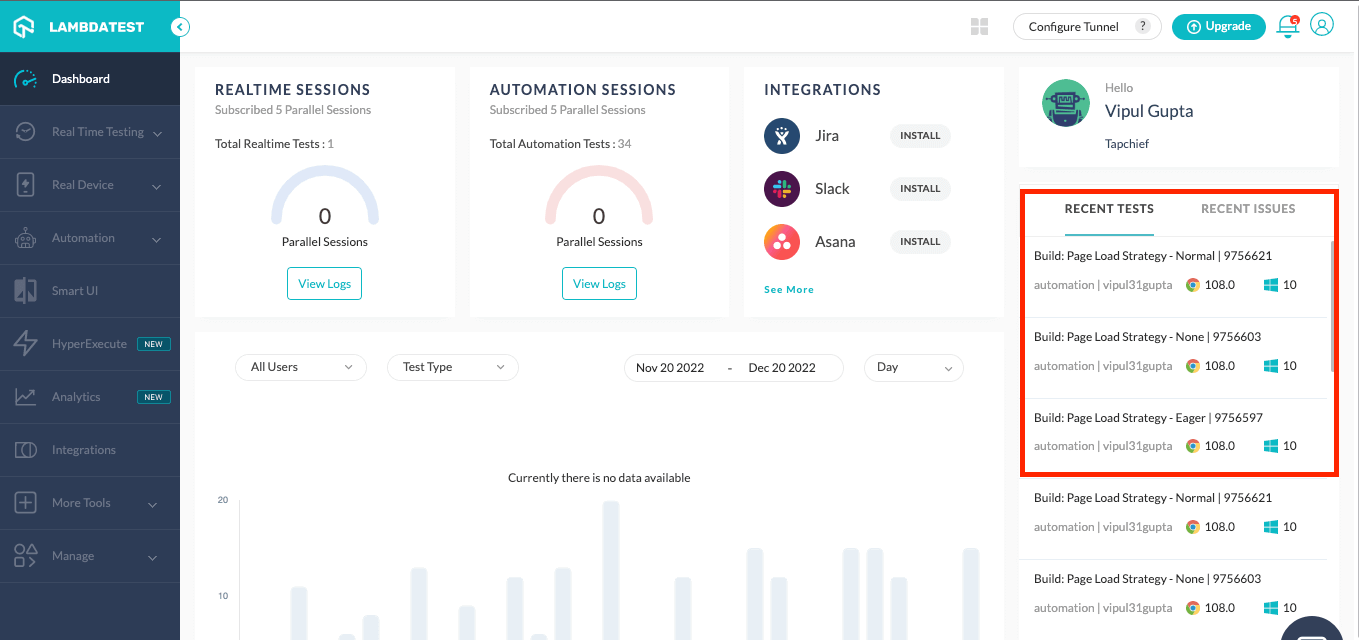
Você também pode visualizar os resultados da execução navegando até o Painel do LambdaTest, conforme mostrado abaixo, para cada PageLoadStrategy:

Você pode navegar até a seção Builds em Automation para visualizar detalhes do seu build automatizado.
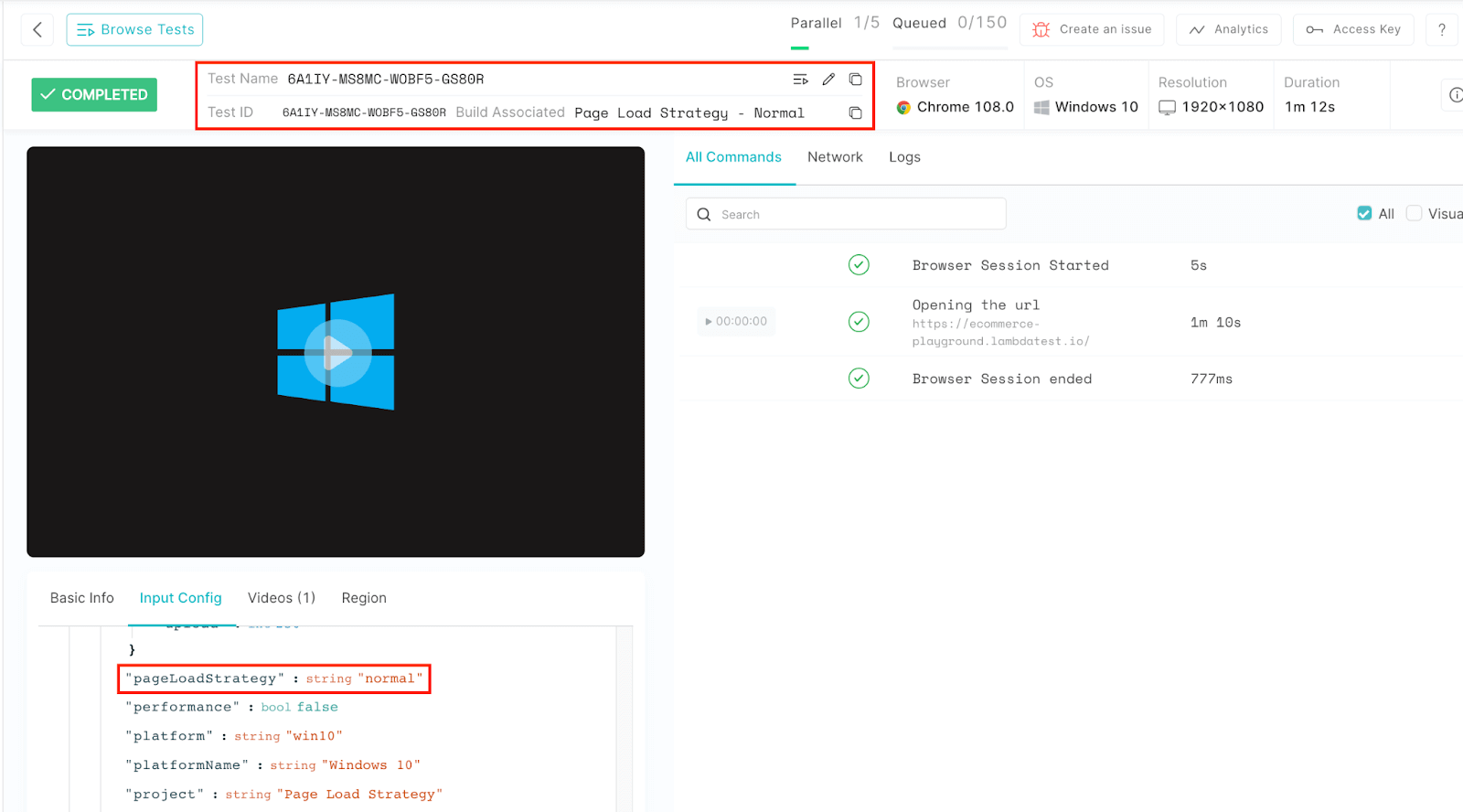
Detalhes do build para PageLoadStrategy.NORMAL:

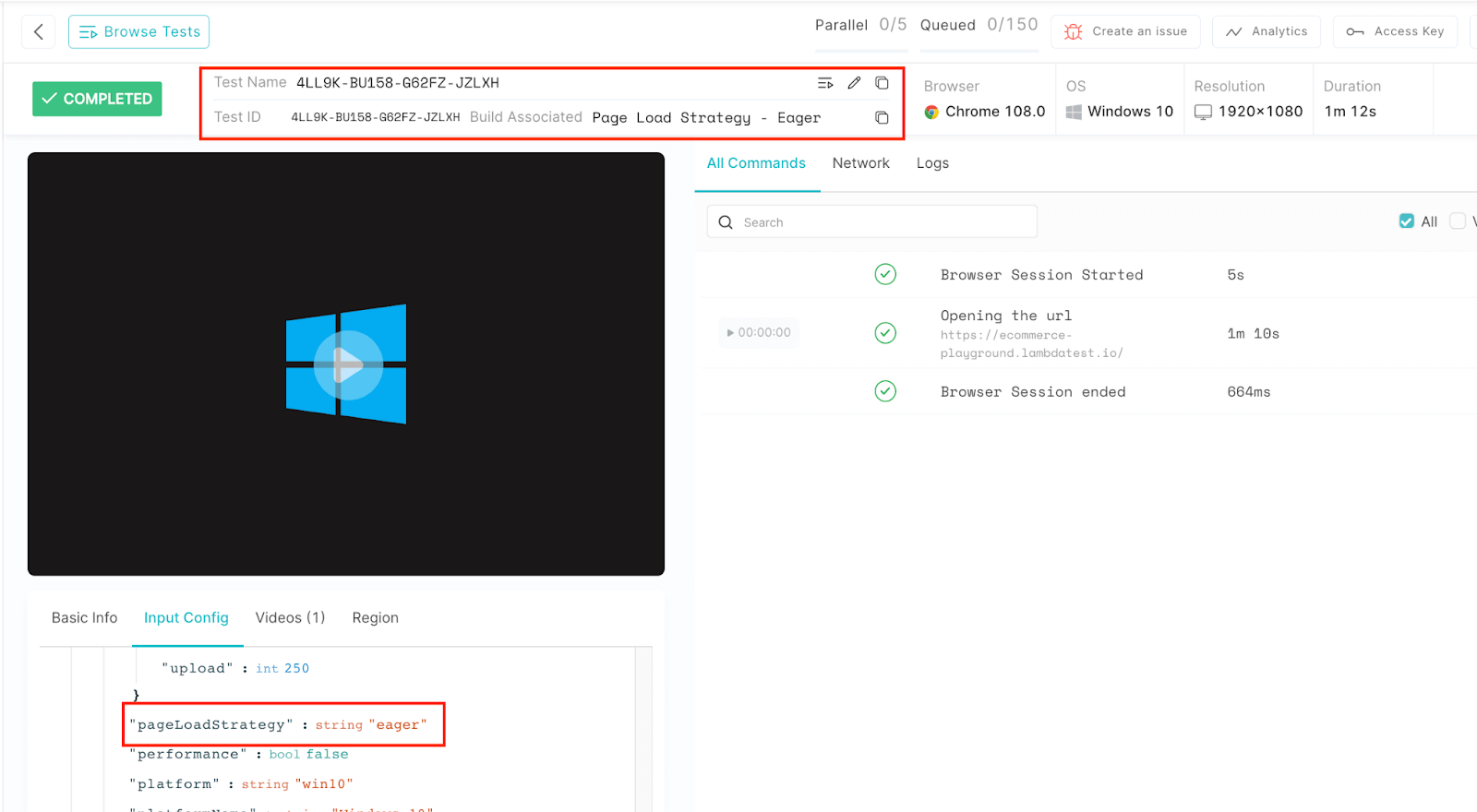
Detalhes do build para PageLoadStrategy.EAGER:

Detalhes do build para PageLoadStrategy.NONE:
Conclusão
Com isso, chegamos ao final deste tutorial de Selenium TestNG sobre diferentes Estratégias de Carregamento de Página no Selenium WebDriver. Neste, aprendemos sobre o uso adicional e o funcionamento dessas Estratégias de Carregamento de Página do Selenium e como podemos integrá-las em script de automação e executá-las no Grid de Nuvem do Selenium.
I hope now you can implement these in your use cases more efficiently.
Feliz Carregamento!!
Source:
https://dzone.com/articles/a-complete-guide-to-selenium-page-load-strategy