Introdução
Formatar o código de forma consistente é um desafio, mas as ferramentas modernas de desenvolvimento tornam possível manter a consistência em todo o código base da sua equipe automaticamente.
Neste artigo, você configurará o Prettier para formatar automaticamente o seu código no Visual Studio Code, também conhecido como VS Code.
Para fins de demonstração, aqui está o código de amostra que você formatará:
Se você está familiarizado com a formatação de código, pode perceber alguns erros:
- A mix of single and double quotes.
- A primeira propriedade do objeto
persondeve estar em sua própria linha. - A declaração de console dentro da função deve ser recuada.
- Você pode gostar ou não dos parênteses opcionais ao redor do parâmetro da função de seta.
Sumário
- Usando o comando de formatação do documento
- Formatando o código na gravação
- Alterando as configurações de configuração do Prettier
- Criando um arquivo de configuração do Prettier
Pré-requisitos
Para seguir este tutorial, você precisa:
- Faça o download e instale o Visual Studio Code.
- Para trabalhar com o Prettier no Visual Studio Code, você precisará instalar a extensão. Para fazer isso, pesquise pelo
Prettier - Code Formatterna janela de extensões do VS Code. Se você estiver instalando pela primeira vez, verá um botão instalar em vez do botão desinstalar mostrado aqui:

Etapa 1 — Usando o Comando Formatar Documento
Com a extensão do Prettier instalada, agora você pode aproveitá-la para formatar seu código. Para começar, vamos explorar o uso do Formato do Documento comando. Esse comando tornará seu código mais consistente com espaçamento formatado, quebras de linha e aspas.
Para abrir o palete de comandos, você pode usar COMMAND + SHIFT + P no macOS ou CTRL + SHIFT + P no Windows.
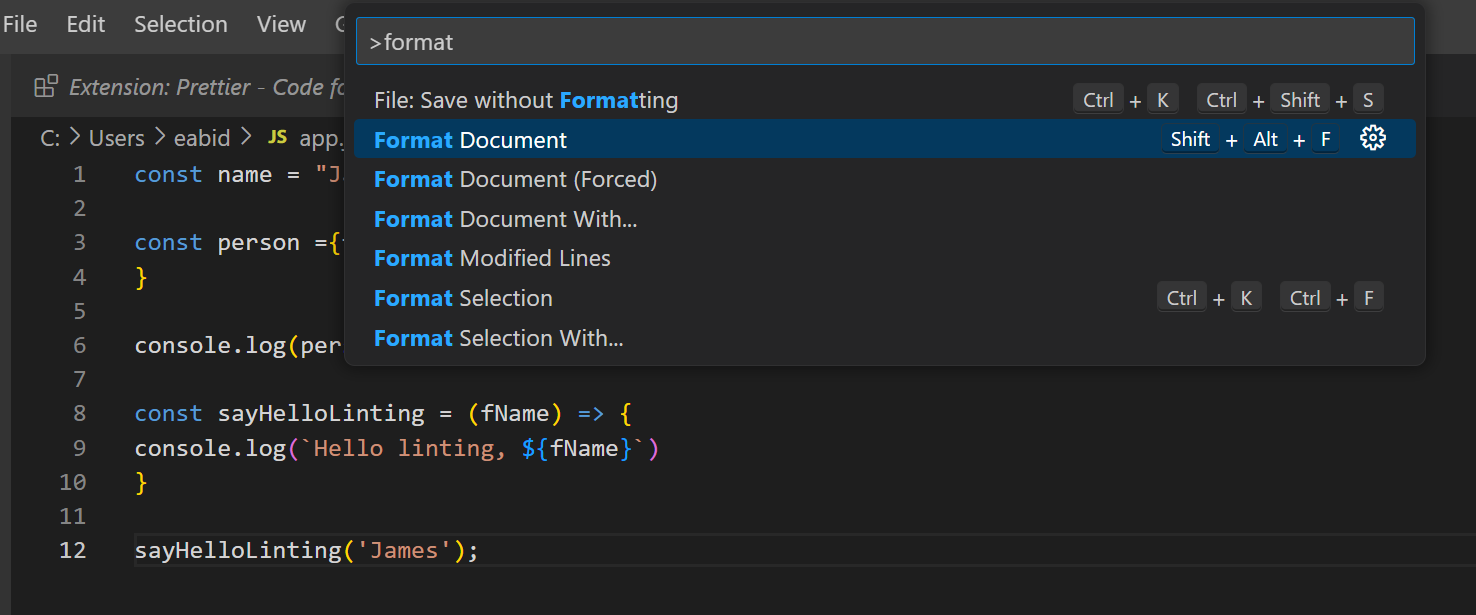
No palete de comandos, procure pelo format e então escolha Format Document.

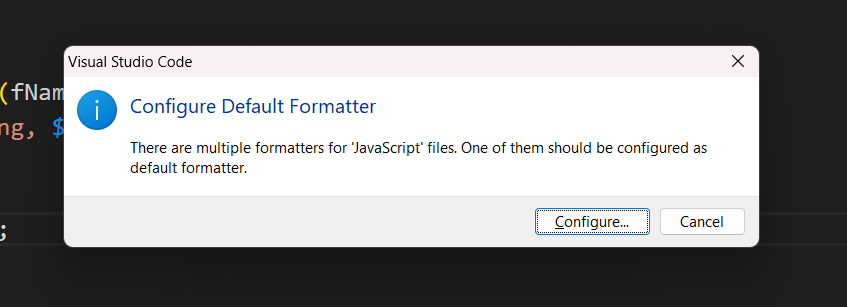
Você pode ser solicitado a escolher qual formato usar. Para fazer isso, clique no botão Configure:

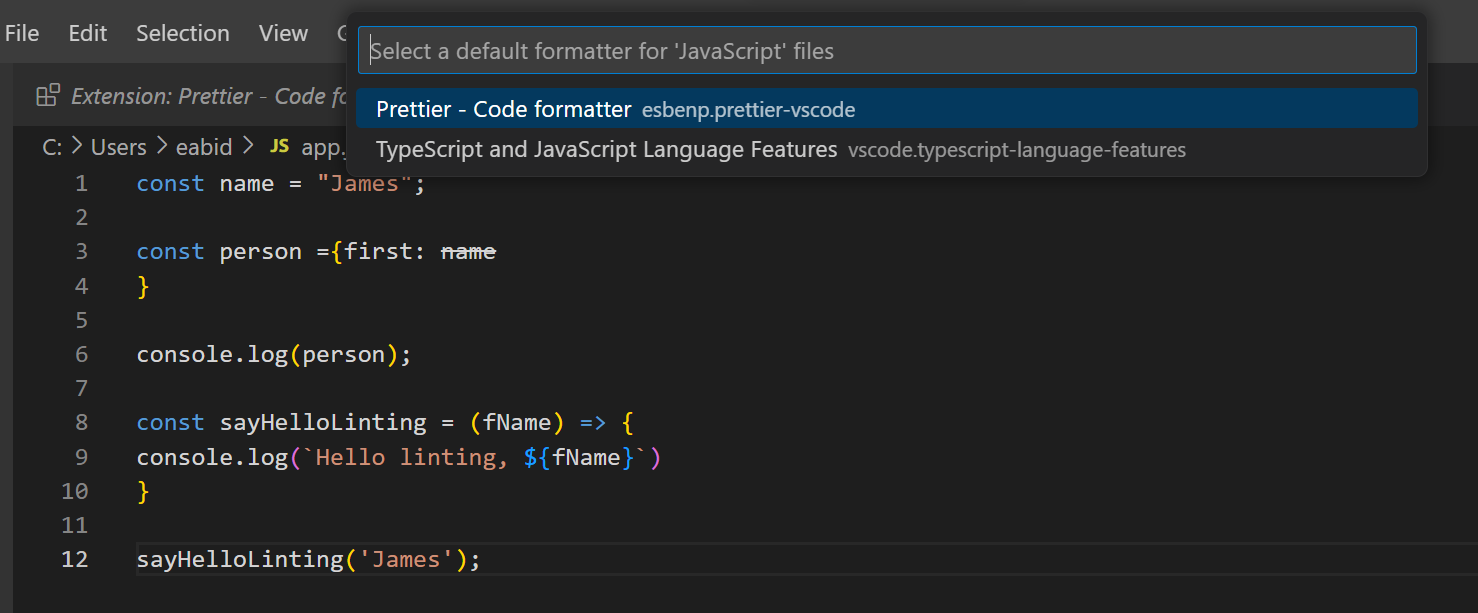
Então escolha Prettier – Code Formatter.

Nota: Se você não vir um prompt para selecionar um formato padrão, você pode mudar isso manualmente em suas Configurações. Defina Editor: Default Formatter como esbenp.prettier-vscode.
Seu código agora está formatado com espaçamento, quebra de linha e aspas consistentes:
Isso também funciona em arquivos CSS. Você pode transformar algo com indentação inconsistente, chaves, linhas em branco e ponto e vírgula em um código bem formatado. Por exemplo:
Será reformatado como:
Agora que exploramos este comando, vamos ver como isso pode ser implementado para rodar automaticamente.
Passo 2 — Formatando Código na Salvaguarda
Até agora, você teve que executar um comando para formatar seu código manualmente. Para automatizar esse processo, você pode escolher uma configuração no VS Code para que seus arquivos sejam formatados automaticamente quando você salvar. Isso também garante que o código não seja verificado na versão do controle que não está formatada.
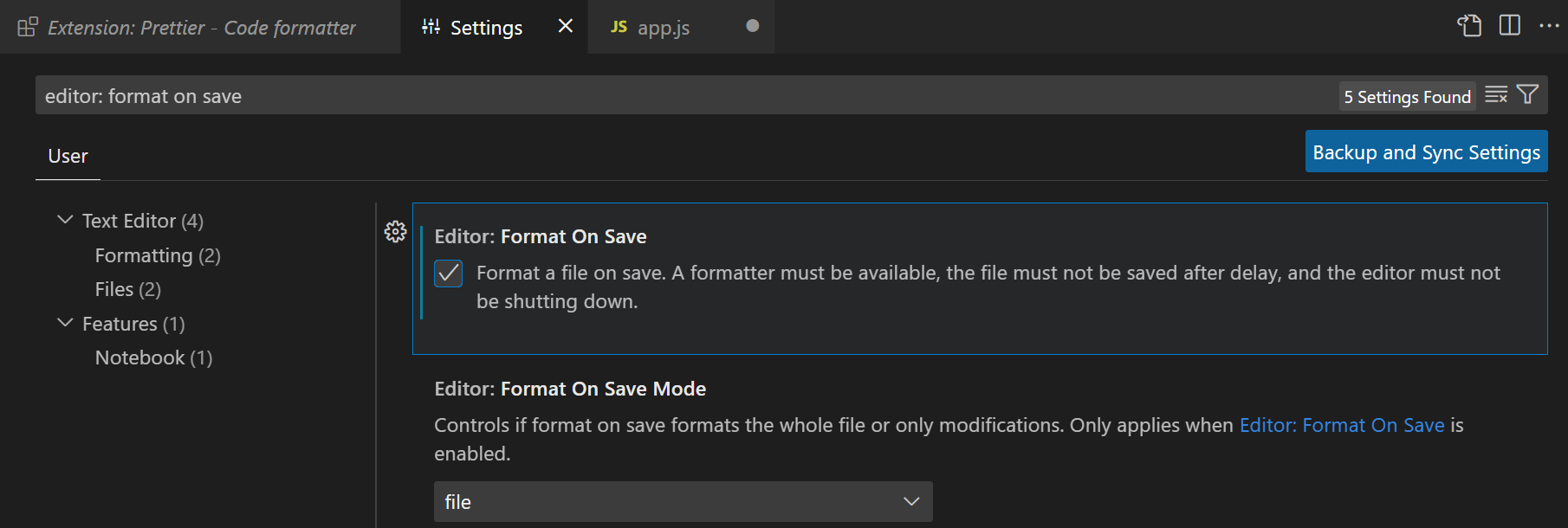
Para alterar essa configuração, pressione COMMAND + , no macOS, ou CTRL + , no Windows para abrir o menu Configurações. Depois que o menu estiver aberto, procure Editor: Format On Save e verifique se essa opção está marcada:

Depois de definir isso, você pode escrever seu código como de costume e ele será formatado automaticamente quando você salvar o arquivo.
Etapa 3 – Alterando as Configurações de Configuração do Prettier
O Prettier faz muitas coisas para você por padrão, mas você também pode personalizar as configurações.
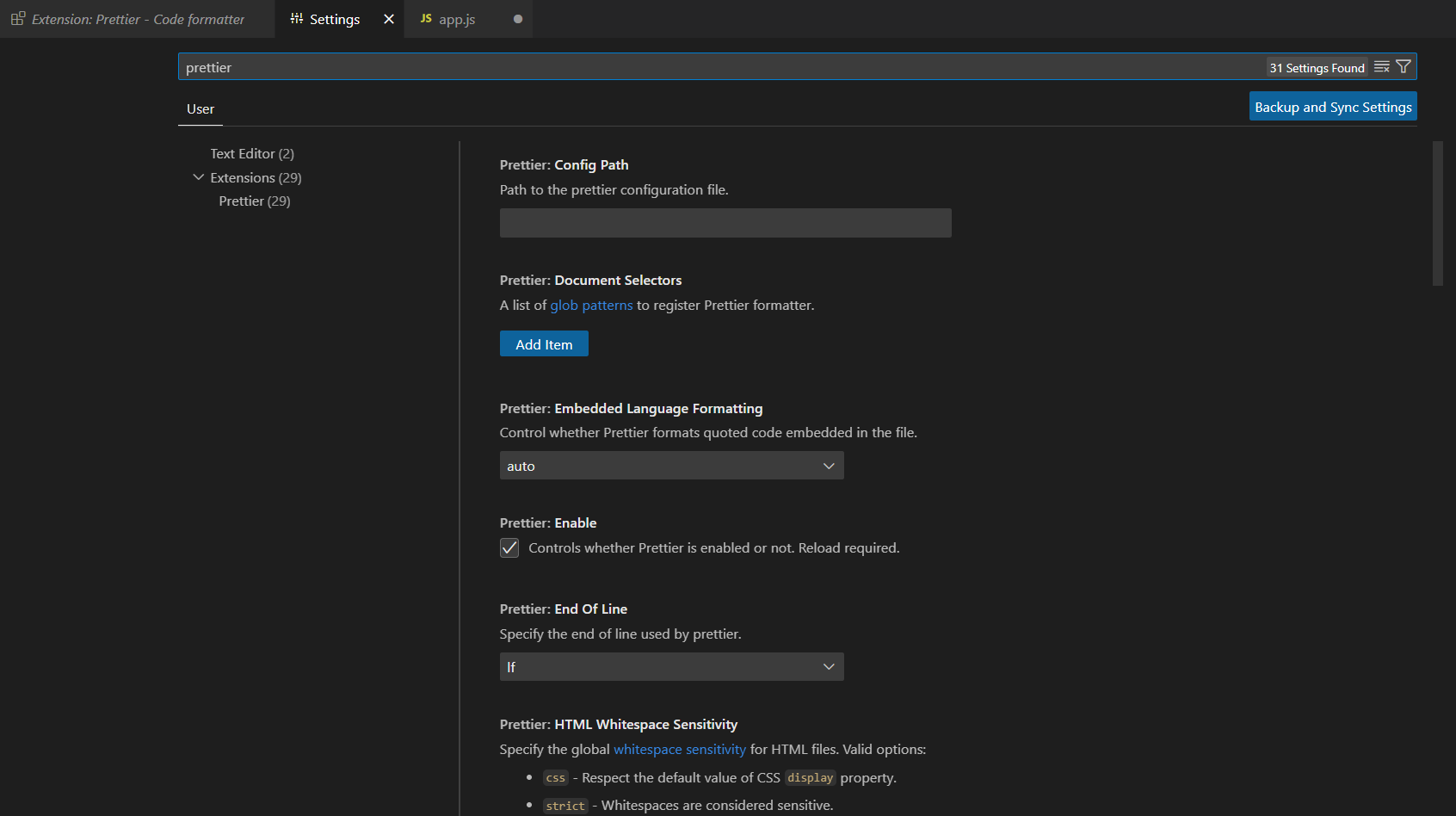
Abra o menu Configurações. Em seguida, pesquise por Prettier. Isso trará todas as configurações que você pode alterar:

Aqui estão algumas das configurações mais comuns:
- Aspas Simples – Escolha entre aspas simples e duplas.
- Ponto e Vírgula – Escolha se deseja ou não incluir ponto e vírgula no final das linhas.
- Largura da Tabulação – Especifique quantas lacunas você deseja que uma tabulação insira.
A desvantagem de usar o menu de configurações interno no VS Code é que ele não garante consistência entre os desenvolvedores em sua equipe.
Etapa 4 — Criando um Arquivo de Configuração do Prettier
Se você alterar as configurações no VS Code, outra pessoa pode ter uma configuração completamente diferente em seu computador. Você pode estabelecer formatação consistente em sua equipe criando um arquivo de configuração para seu projeto.
Crie um novo arquivo chamado .prettierrc.extension com uma das seguintes extensões:
ymlyamljsonjstoml
Aqui está um exemplo de um arquivo de configuração simples usando JSON:
Para mais detalhes sobre os arquivos de configuração, confira a Documentação do Prettier. Após criar um desses e incluí-lo em seu projeto, você pode garantir que todos os membros da equipe sigam as mesmas regras de formatação.
Conclusão
Ter um código consistente é uma boa prática. Isso é especialmente benéfico ao trabalhar em um projeto com múltiplos colaboradores. Concordar em um conjunto de configurações ajuda na legibilidade e compreensão do código. Mais tempo pode ser dedicado à resolução de problemas técnicos desafiadores em vez de brigar com problemas já resolvidos como a formatação do código.
O Prettier garante consistência na formatação do seu código e torna o processo automático.













