Todos sabemos a importância que as cores representam em qualquer coisa, seja um layout de site, imagem, vídeo ou qualquer outro elemento gráfico. Em essência, a cor é uma experiência subjetiva resultante da interação entre a luz, o olho e o cérebro. Adicionar cores ao site dá uma nova vida ao layout inteiro e aos elementos gráficos. Ninguém gosta de visitar páginas web com cores branca, preta e cinza. As cores fazem os elementos parecerem mais reais e chamativos para o olho humano.
Não só teoricamente, a psicologia também entra em jogo quando usamos cores em sites. Foi provado cientificamente que um conjunto específico de cores dispara emoções particulares no cérebro humano, como as cores de outono como o vermelho e o amarelo representam a alegria ou o feliz, a cor vermelha para as épocas festivas, e a cor azul considerada calma e de confiança. Além disso, você deve ter notado que muitas empresas de alimentos frequentemente usam o vermelho e o amarelo em seus sites, empresas farmacêuticas tendem a usar o verde em seus sites, empresas de fitness às vezes usam o laranja, e assim por diante.
Criar uma interface de usuário inclui várias coisas, incluindo layouts de site em CSS, elementos, posicionamento em CSS, navegação, texto, etc. Outra coisa que funciona como fator na interface de usuário é as cores HSL em CSS. As cores em CSS também representam importância na interface de usuário, o que é um dos fatores que a maioria das pessoas evita.
Não somente desenvolvedores de sites, mas também fotógrafos profissionais e editores de vídeo usam muito este jogo de cores. Criar uma imagem perfeita é o seu trabalho, e para isso, eles usam muito o contraste de cores. Portanto, escolher o conjunto ideal de cores para elementos é muito importante.
O CSS possui muitas propriedades, incluindo background-color, color, linear-gradient, etc., que permitem aos usuários adicionar ou preencher a cor desejada em elementos. Todas essas propriedades ajudam os usuários a fazer a fonte colorida ou até mesmo adicionar alguns belos padrões de cor aos textos e elementos.
Todas as propriedades de cor do CSS exigem um método de cor para definir a cor e então preencher essa cor no elemento especificado. O CSS tem alguns métodos de cor internos, como HSL, RGB, HSLA, Hexadecimal, etc. Ainda assim, esses métodos de cor exigem uma coleção de valores inteiros em diferentes unidades para recuperar a cor.
Embora muitos blogs e tutoriais se concentrem no método RGB e Hexadecimal, há a necessidade de abranger os aspectos integrais do método HSL. Neste blog, vamos mergulhar profundamente no papel das cores HSL no CSS, abrangendo todos os detalhes em volta do método HSL e como difere dos outros métodos.
Antes de avançar diretamente para o método HSL, vamos discutir os outros dois métodos de cor do CSS – RGB e Hexadecimal, e por que é que precisamos das cores HSL no CSS.
Diferença Entre RGB e Hex
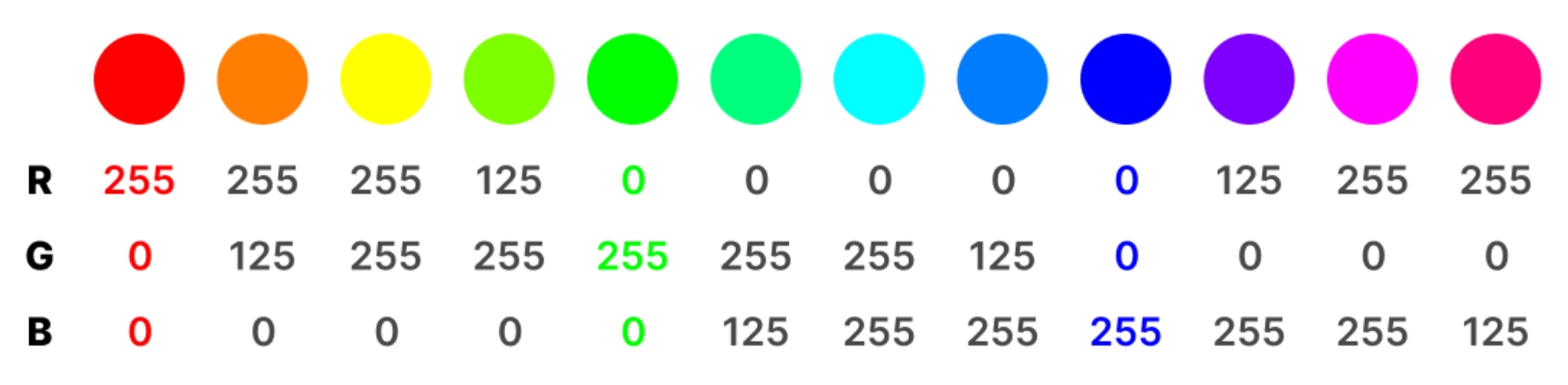
O método RGB funciona considerando que todas as cores são misturas de vermelho, verde e azul. Este método exige três valores decimais atribuídos no intervalo de 0 a 255 na função rgb(). Esses valores especificam o nível de intensidade para cada uma das três cores, representando o valor 0 como a intensidade mais baixa e 255 como a maior intensidade.
Aqui estão alguns exemplos de combinações de cor RGB em diferentes intensidades:

Vamos pegar um exemplo para entender o funcionamento do método RGB.
.container {
background-color: rgb(0, 200, 120);
width: 100%;
height: 100px;
}Saída:

Agora vamos passar para o método Hexadecimal. Também funciona com base no conceito de que cada cor é uma mistura de vermelho, verde e azul. O método Hexadecimal requer três números Hexadecimais de duas casas e começa com o símbolo ‘#’. Estes três valores Hex especificam respectivamente o nível de intensidade do vermelho, verde e azul.
Como há a participação de valores Hexadecimais, e a base Hexadecimal varia de 0–15, onde os valores no intervalo de 10–15 são representados pelas letras A–F. Portanto, 00 dá a cor com a menor intensidade, e FF resulta no nível de intensidade máximo.
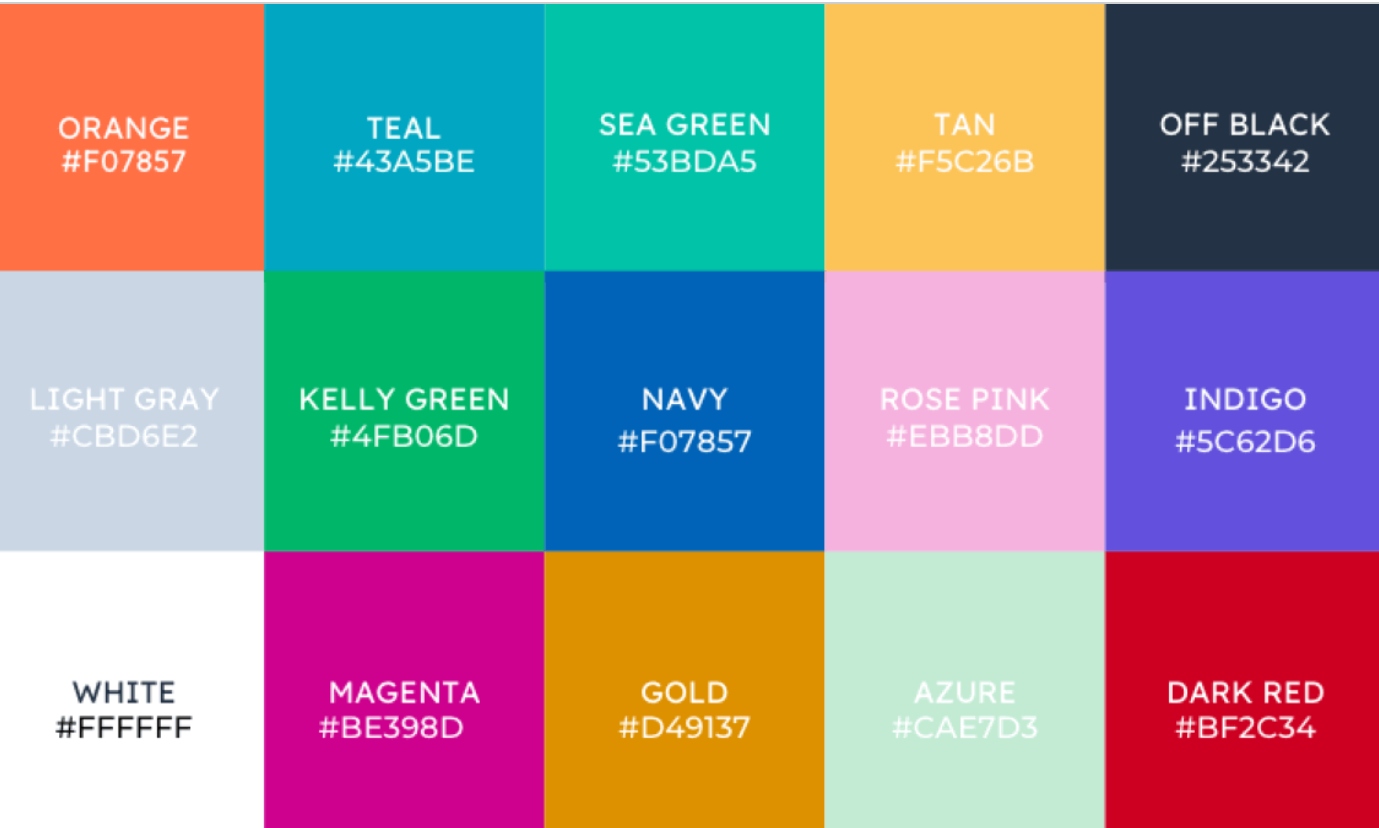
Aqui estão algumas cores Hex com códigos comuns:

Vamos pegar um exemplo para entender o funcionamento do método Hex.
.container1{
background-color:#91D8E4;
}Saída:

Ao trabalhar com os métodos RGB e Hexadecimal, é conveniente e consegue-nos tudo o que precisamos. Mas isso não é verdade. Trabalhar com estes dois métodos não é tão fácil como parece. Vamos ver como.
Problemas associados aos códigos de cor RGB e Hexadecimal
Um dos problemas significativos que esses dois métodos trazem é que eles não são intuitivos. Isso significa que eles não funcionam de acordo com como o cérebro humano reconhece cores. Quando uma pessoa vê uma cor, o cérebro humano não separa essa cor em vermelho, verde e azul. Portanto, torna-se difícil para nós reconhecer as cores através de seus números RGB e hexadecimais ou decimais.
Entre essas dificuldades, uma instância que pode ocorrer na vida diária de desenvolvedores ou testadores é a necessidade de conversão de RGB para Hex ou vice-versa para melhor entendimento e comunicação humana.
Ao criar uma interface de usuário, os designers de UI e os desenvolvedores web precisam de várias sombras de uma cor particular para manter um tema constante na interface. Por exemplo, 30 sombras de azul, 20 sombras de verde, 10 sombras de laranja, etc., dependendo da necessidade. Pode criar confusão se usarmos variáveis CSS para armazenar tantas variações de cores. Quando percebemos que os valores RGB de todas essas varições são des relacionadas, as coisas ficam piores.
Mas essas desvantagens dos métodos RGB e Hexadecimal podem ser eliminadas com as cores HSL em CSS. Agora vamos entender o papel das cores HSL em CSS começando a discussão com o que o método HSL significa, como ele funciona e como ele supera as deficiências dos métodos RGB e Hexadecimal.
O que é HSL?
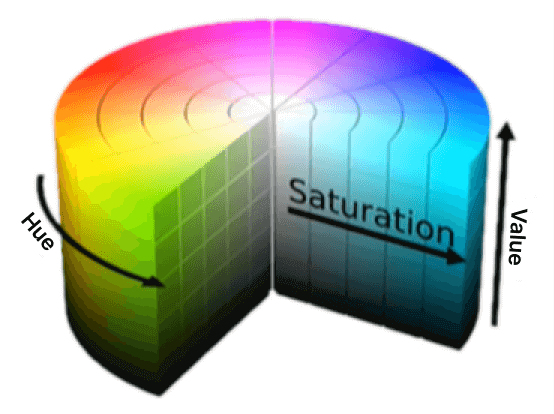
HSL representa Hue, Saturation, e Lightness. Em outras palavras, o HSL é composto por três fatores de medição – Hue, Saturation, e Lightness. Como os outros dois métodos discutidos acima, o método HSL também funciona com a observação de que cada cor é uma mistura de vermelho, verde e azul.

Como as cores primárias no formato HSL são o vermelho, o verde e o azul, o círculo de cores RGB é o conceito central por trás das cores HSL no CSS.
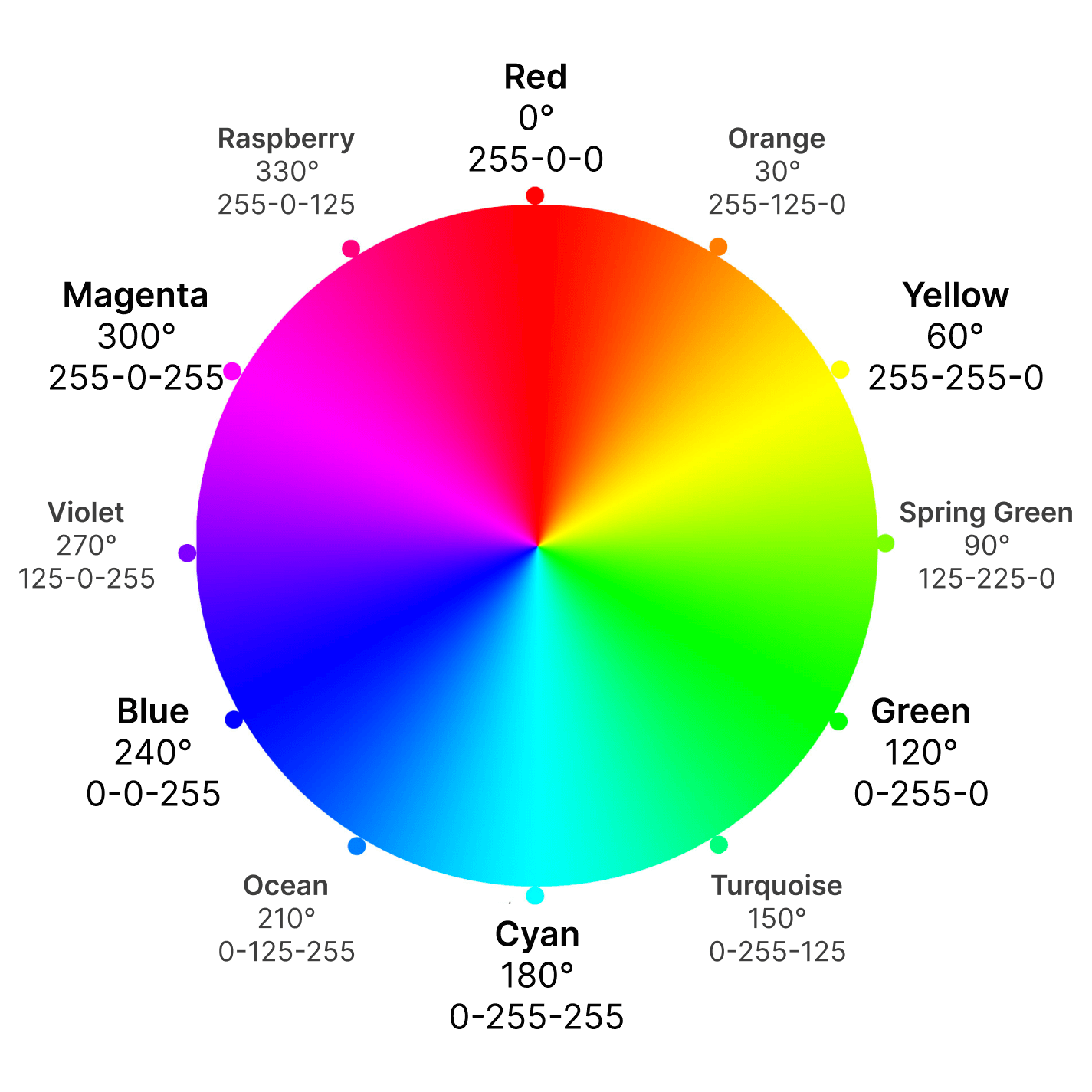
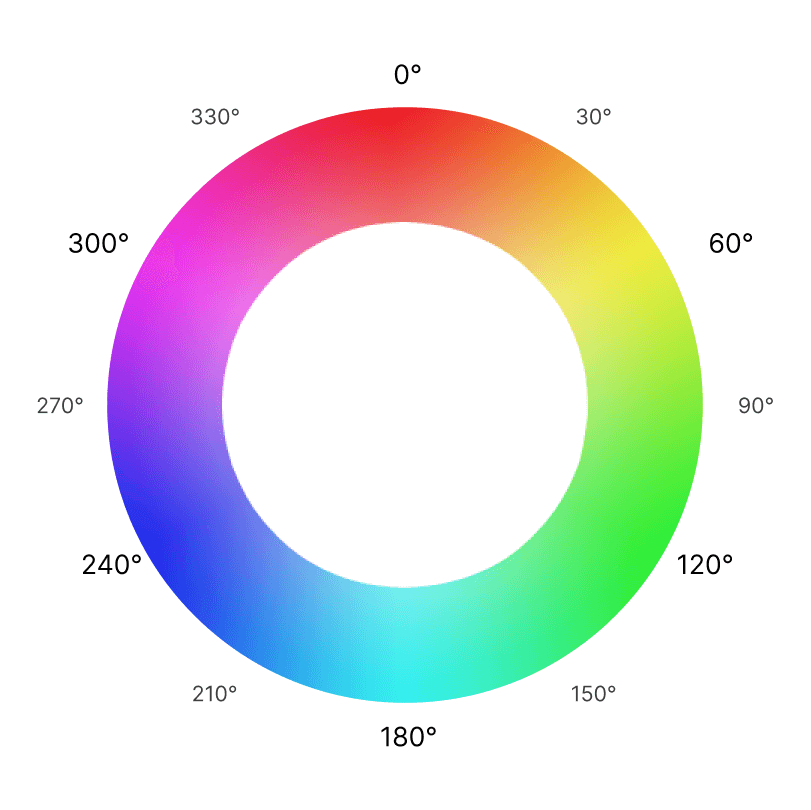
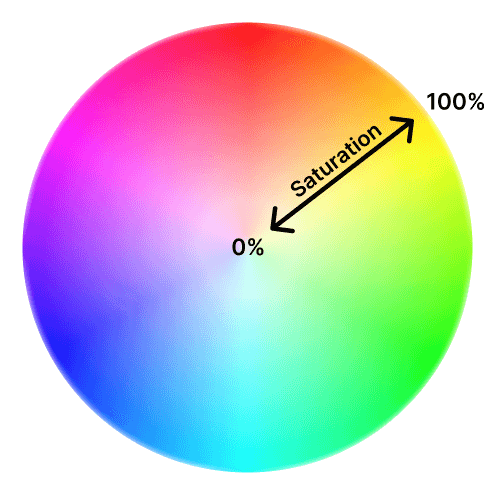
O círculo de cores RGB (Vermelho Verde Azul) representa principalmente cores preenchidas dentro de um círculo. Este círculo mostra a relação entre as cores primárias, secundárias e terciárias. No entanto, existem três tipos de círculos de cores – RGB (Vermelho Verde Azul), CMY (Ciano Magenta Amarelo) e RYB (Vermelho Amarelo Azul).

O círculo de cores RGB anexado acima representa o círculo de cores RGB. Você pode observar que o vermelho está em 0 graus, o verde em 120 graus e o azul em 240 graus. Vamos mergulhar fundo nestas três características e entender o que acontece por trás das cenas quando usamos as cores HSL no CSS.
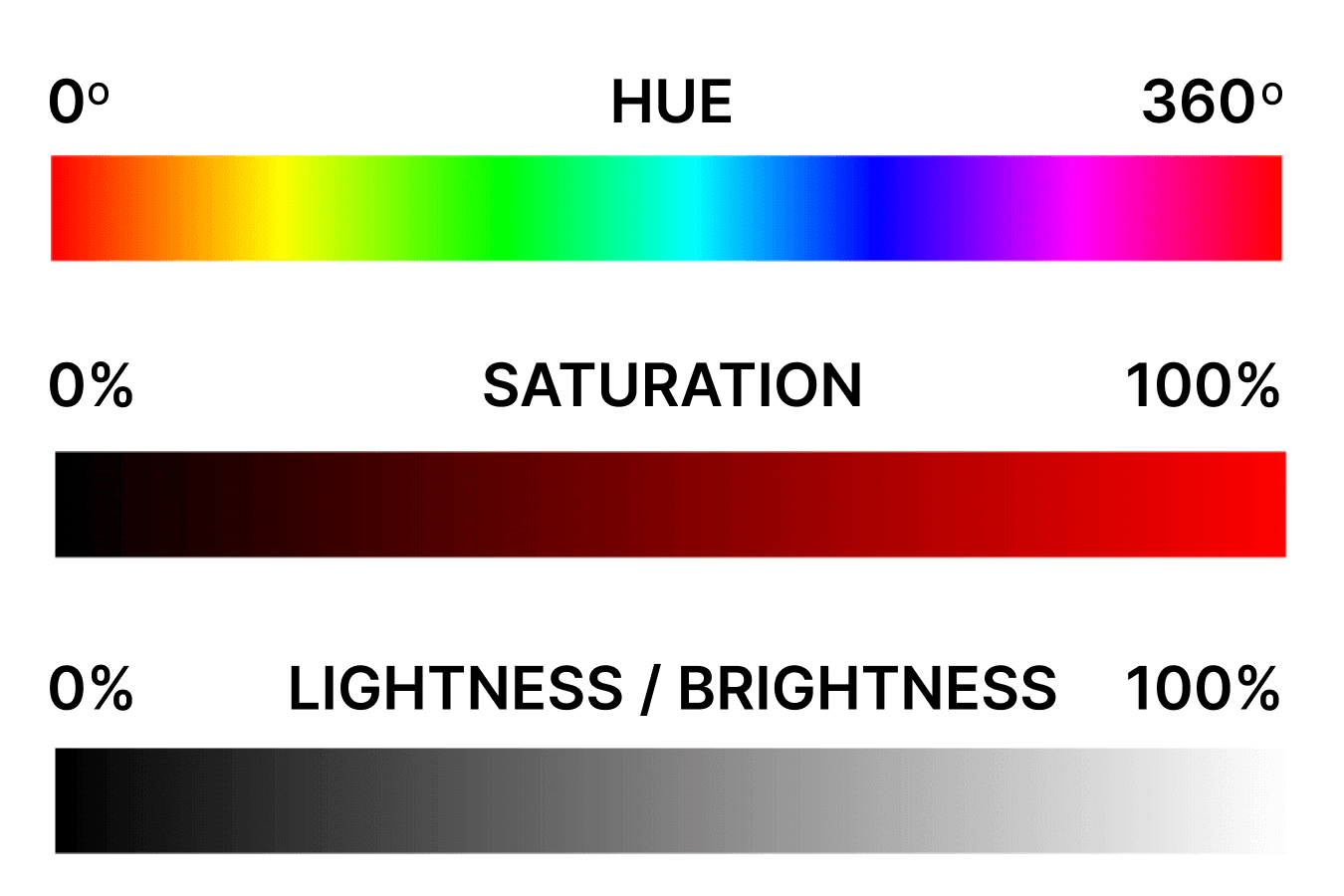
Hue
A cor é o primeiro valor atribuído neste método enquanto usamos as cores HSL no CSS. É a medida do ângulo da cor no círculo de cores. O valor de ângulo definido é calculado a partir do eixo x positivo na direção anti-horária, e a cor neste ângulo é retornada. Como é a medida de um ângulo, seu valor padrão está em unidades de grau. No entanto, este método permite que definamos valores de ângulo em outras unidades, incluindo rad, grad e turn.

O valor da unidade de ângulo se encontra num intervalo de 0–360 graus. Vermelho em 0 graus, verde em 120 graus e azul em 240 graus. Para rad, o intervalo de valores é de 0–6,28 rad. As unidades de valor mais comumente usadas em cores HSL em CSS são os valores de grau.
Vamos ver um exemplo para entender o funcionamento da Hue.
div {
border: 2px solid;
height: 100px;
background-color: hsl(123deg, 39%, 49%);
}Output:

Apesar do valor do ângulo estar restrito entre 0-360, ele pode aceitar valores menores que 0 graus e maiores que 360 graus. Quando o valor é acima de 360, ele é convertido para o intervalo atribuindo a diferença a 360. No caso de valores abaixo de 0 ou valores negativos, o valor é adicionado a 360, e o valor resultante é usado para recuperar a cor.
background-color: hsl(400deg, 39%, 49%);Output:

background-color: hsl(-120deg, 39%, 49%);Output:

<div class="container1">Container 1</div>
<div class="container2">Container 2</div>
div {
border: 2px solid;
height: 100px;
text-align: center;
font-size: 80px;
margin-bottom: 10px;
}
.container1 {
background-color: hsl(60, 39%, 49%);
}
.container2 {
background-color: hsl(420, 39%, 49%);
}Output:

Se considerarmos em termos de valores angular, então 60 graus e 420 graus (420 – 360 = 60) ambos os valores são os mesmos. Portanto, obtemos a mesma cor de fundo em ambos os recipientes, conforme observado no exemplo acima.
.container1 {
background-color: hsl(90, 39%, 49%);
}
.container2 {
background-color: hsl(-270, 39%, 49%);
}Output:

Aqui também, você pode observar que 90 graus e -270 graus dão-nos o mesmo resultado por causa do mesmo motivo do exemplo anterior. 90 graus e -270 graus, ambos os valores são os mesmos se considerarmos-os em valores angular.
Agora, vamos avançar para o 2º característica do método HSL, ou seja, saturação.
Saturação
Saturação define o nível de pureza do cor e quanto o cor será saturado ou insaturado. Em outras palavras, a característica de saturação manipula o nível de intensidade do cor. A medição de saturação aceita um valor inteiro em unidades de porcentagem para definir a saturação do cor.

Vamos pegar um exemplo para entender o funcionamento de Saturação.
.container{
background-color:hsl(60, 45%,49%);
}Saída:

Se o valor da característica de saturação for alta, então a intensidade do cor também será alta, e a quantidade de sombra cinza nesse cor será menor. Portanto, um valor de 100% de saturação nos dá um cor puro, um valor de 50% resultará em metade de cor e metade de sombra cinza, e 0% resultará em sombra cinza completa.
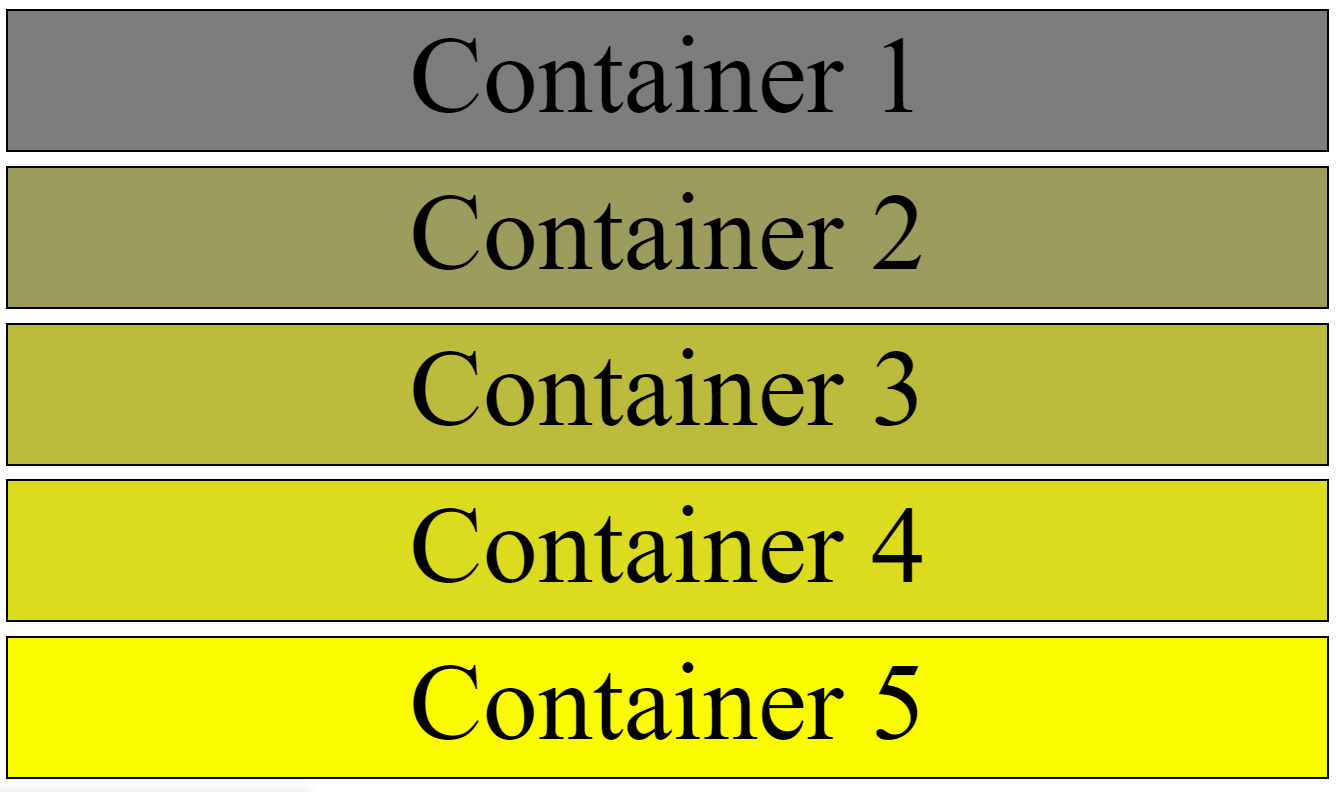
.container1{
background-color:hsl(60, 0%,49%);
}
.container2{
background-color:hsl(420, 25%,49%);
}
.container3{
background-color:hsl(420, 50%,49%);
}
.container4{
background-color:hsl(420, 75%,49%);
}
.container5{
background-color:hsl(420, 100%,49%);
}Saída:

No exemplo acima, você pode ver a diferença que estamos obtendo na cor de fundo dos contêineres ao aumentar o valor da característica de saturação de 0% – 100%. No valor de 0%, obtemos o cor inteiro cinza no container 1, e conforme o valor aumenta, a intensidade do cor também aumenta. No final, a intensidade é máxima em 100% no container 5.
Já que a característica de saturação aceita um valor em porcentagem, o valor obtido fica dentro do intervalo de 0% – 100%. De algum modo, o usuário pode passar valores superiores a 100% e inferiores a 0% na característica de saturação.
Mas justamente como a característica de Tom, não há nenhum uso em passar valores fora dos limites, porque se o usuário passar um valor superior a 100%, a intensidade do cor permanece igual a 100%. Em valores abaixo de 0% (valores negativos), a intensidade permanece igual a 0%.
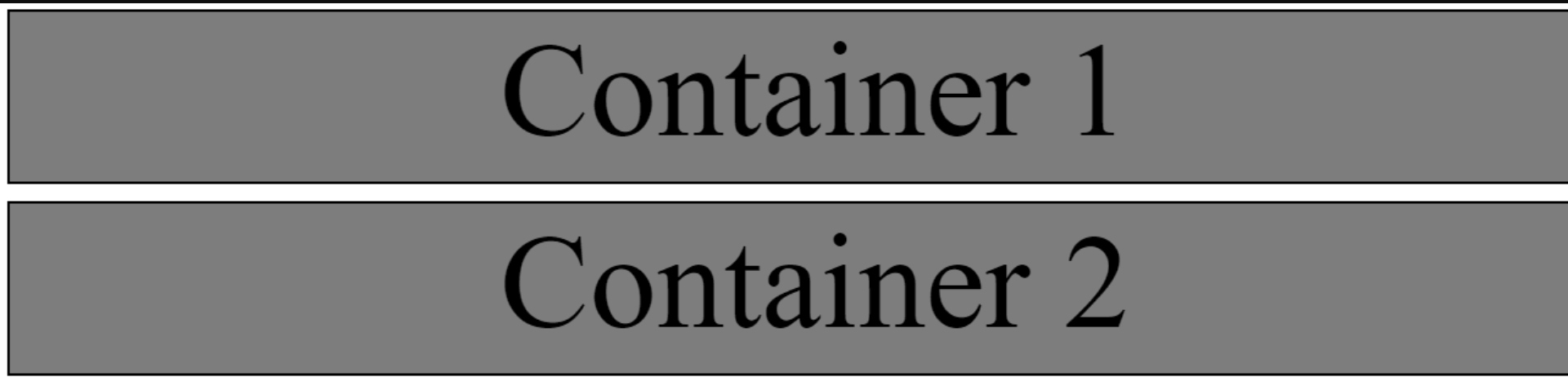
.container1 {
background-color: hsl(60, 0%, 49%);
}
.container2 {
background-color: hsl(420, -25%, 49%);
}Saída:

Aqui, você pode observar que nós atribuímos valores de 0% e -25% para a característica saturação e, em ambos os recipientes, nós obtemos a mesma cor de fundo.
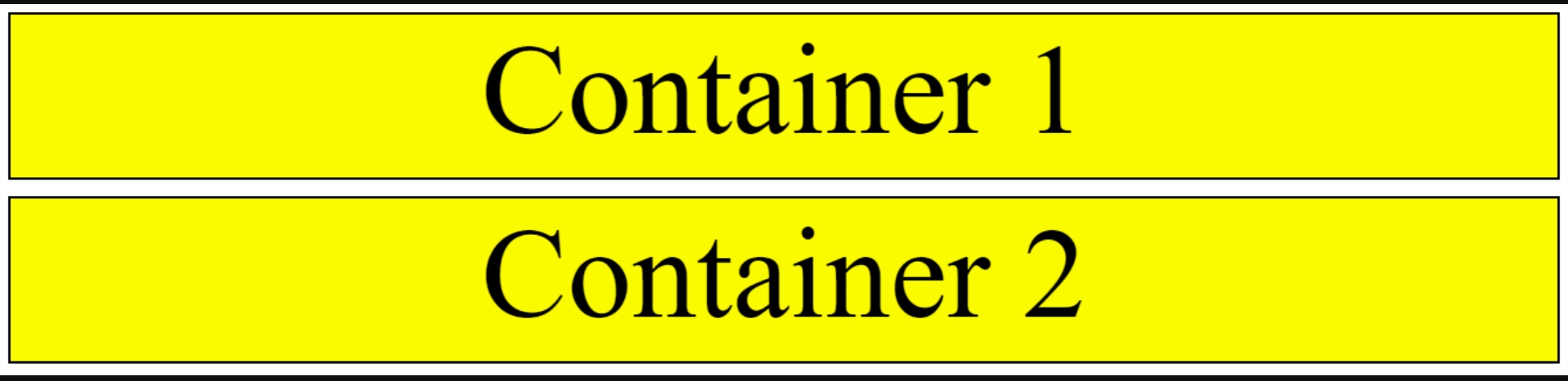
.container1 {
background-color: hsl(60, 100%, 49%);
}
.container2 {
background-color: hsl(420, 200%, 49%);
}Saída:

Neste exemplo, nós inicializamos os valores de 100% e 200% para a característica saturação e, para esses dois valores diferentes, nós obtemos a mesma cor de fundo em ambos os recipientes.
Agora, é a hora da última característica do método HSL usado em Cores HSL em CSS, isto é, a Luminosidade.
Luminosidade
Como o nome sugere, a característica Luminosidade controla a quantidade de luz em uma cor. Em outras palavras, a luminosidade pode ser descrita também como a propriedade que controla quanto essa cor será, clara ou escura. Semelhante à característica saturação, a característica luminosidade também exige um valor inteiro em unidades de porcentagem.

Vamos considerar um exemplo para entender o funcionamento da Luminosidade.
.container {
background-color: hsl(60, 39%, 49%);
}Saída:

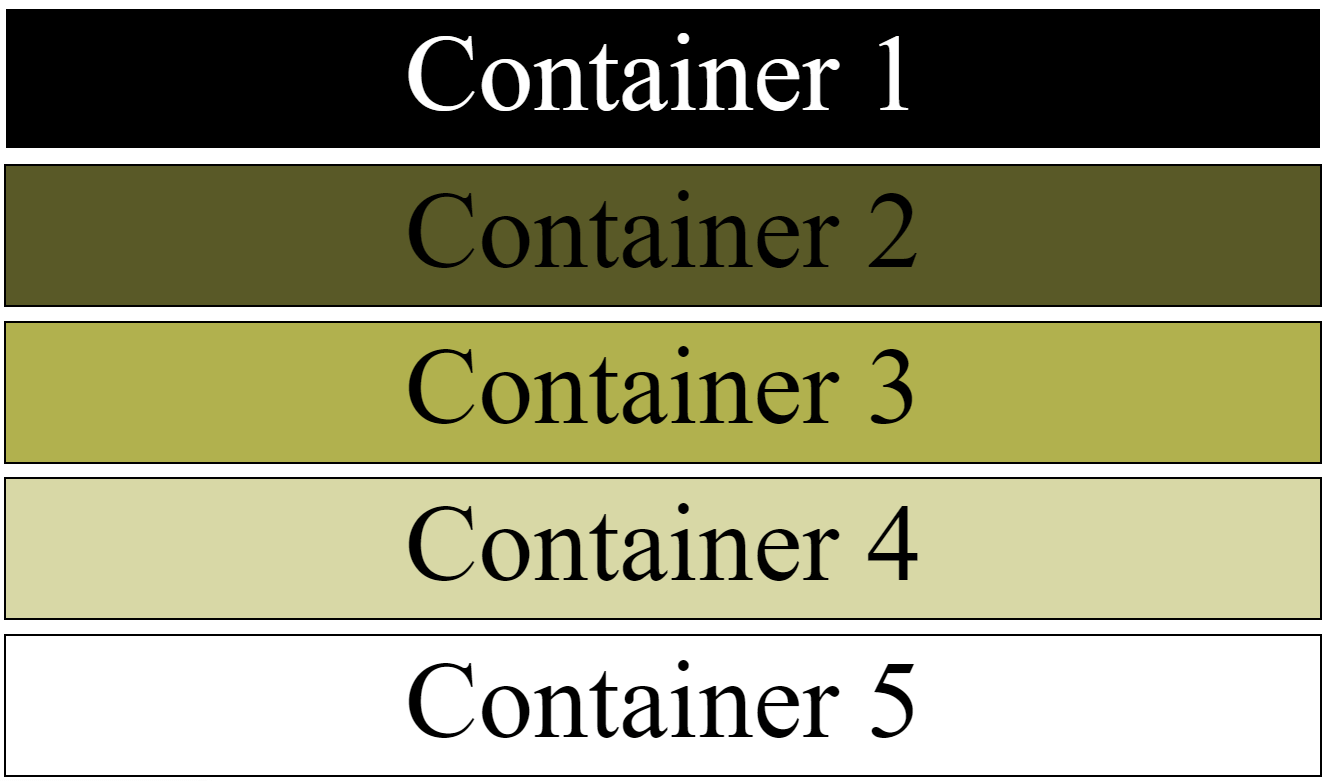
.container1 {
background-color: hsl(60, 39%, 0%);
color: white;
}
.container2 {
background-color: hsl(420, 39%, 25%);
}
.container3 {
background-color: hsl(420, 39%, 50%);
}
.container4 {
background-color: hsl(420, 39%, 75%);
}
.container5 {
background-color: hsl(420, 39%, 100%);
}
Saída:

Aqui, você pode observar que com 0% de luminosidade, a cor de fundo é preto comum no Container 1, e conforme o valor de luminosidade aumenta, a luminosidade da cor aumenta, e com 100% de luminosidade, a cor é totalmente branca, portanto, a cor de fundo é totalmente branca no Container 5.
Como a característica saturação, a característica luminosidade aceita valores acima de 100% e abaixo de 0%. Mas valores acima de 100% funcionam da mesma forma que 100%, e valores abaixo de 0% (valores negativos) funcionam da mesma forma que 0%. Vamos ver isso em ação.
.container1 {
background-color: hsl(60, 39%, 0%);
}
.container2 {
background-color: hsl(420, 39%, -25%);
}Saída:

.container1 {
background-color: hsl(60, 39%, 100%);
}
.container2 {
background-color: hsl(420, 39%, 250%);
}Saída:

Neste exemplo, você pode observar que, apesar de nós terem atribuído um valor de luminosidade de 100% no Container 1 e um valor de 200% no Container 2, ainda assim, dá ao mesmo resultado na cor de fundo.
Nós temos estado a discutir as três características dos Cores HSL em CSS, mas isso não é tudo. Outra funcionalidade sob as Cores HSL em CSS é a “A”, abreviação de “alpha”. É a quarta característica. A característica alfa especifica a opacidade da cor. Em outras palavras, a característica alfa ajusta simplesmente o nível de transparência da cor. Em HSL, para usar as características alfa, o método HSLA é usado.
Diferentemente das outras características das Cores HSL em CSS, que exigem um valor composto por unidades, a característica alfa não exige um valor com unidade. A característica alfa exige um valor unitless que varia de 0 a 1. Em 0, a cor é invisível ou oculta; em 1, a característica alfa está no seu pico, e a cor é totalmente visível.
.container{
background-color:hsla(60, 39%,49%, 0);
}Saída:

.container{
background-color:hsla(60, 39%,49%, 1);
}Saída:

Aqui, como nós atribuímos a característica alfa com o valor 1, a cor de fundo do container começa a aparecer, e nós podemos iniciar a cor de fundo.
Exigir um valor unitless não é a única coisa que diferencia as características alfa. Uma característica alfa pode aceitar qualquer valor entre 0 e 1, até mesmo os valores decimais (0.1, 0.2, 0.01), o que não funciona nas outras características das Cores HSL em CSS.
.container {
background-color: hsla(60, 39%, 49%, 0.5);
}Saída:

Neste exemplo, como podem observar, nós atribuímos o valor 0.5 (meio) à característica alpha. Portanto, como resultado, nós obtemos a cor de fundo com metade de transparência no contêiner. Não só decimais de uma casa, as características alpha também aceitam decimais de duas casas. Isso dá controle total sobre o nível de transparência da cor.
Aqui está um exemplo mostrando isso.
.container {
background-color: hsla(60, 39%, 49%, 0.25);
}Saída:

Aqui, nós passamos o valor 0.25, que é um valor de duas casas decimais, para a característica alpha.
Vantagens de Usar Cores HSL em CSS
As cores HSL (Matiz, Saturação, Brilho) são uma adição relativamente nova ao módulo de cor CSS, oferecendo uma maneira mais intuitiva e flexível para especificar cores em desenvolvimento web. Em comparação com as cores RGB tradicionais ou códigos hexadecimais, as cores HSL em CSS fornecem uma série de vantagens para designers e desenvolvedores.
Nesta seção, nós exploraremos as vantagens de usar cores HSL em CSS em detalhes e discutiremos como elas podem ser usadas para criar designs visuais atraentes e acessíveis para páginas web e aplicações.
Em relação à aplicação prática, as cores HSL em CSS são consideradas em muitos níveis profissionais para uso por causa de suas vantagens.
Existem várias vantagens de usar cores HSL, conforme listadas abaixo:
- Melhora o fluxo de trabalho global, fazendo-o muito mais suave
- Extremamente útil quando costumávamos obter cores diferentes mantendo a cor de base padrão
- Um método poderoso e simples que oferece uma vasta possibilidade de cores.
- Trabalha na forma prática como as pessoas observam as cores e é fácil de aprender e ler rapidamente
- As cores geradas pelo método HSL são bem expressas e é fácil imaginar o resultado.
Outra vantagem significativa de usar as cores HSL no CSS é que elas também servem como alternativa ao RGB e podem ser facilmente convertidas em RGB. Como ambos os métodos RGB e HSL exigem uma coleção de valores numéricos para funcionar, podemos aproveitar os métodos que convertem facilmente os valores numéricos das cores HSL para as frações dos valores do método RGB.
Para tornar as coisas ainda mais fáceis, vários convertores de cor online podem converter os métodos de cor de um para o outro. Todas essas vantagens fazem das cores HSL no CSS um método de definição de cores preferido em projetos. E há muitas outras razões para as que o número de desenvolvedores que escolhem usar as cores HSL no CSS em relação a outros métodos está aumentando diariamente. Embora a maioria dos especialistas em CSS ainda prefira usar o método HEX ou RGB em relação às cores HSL, as cores HSL estão ganhando atenção diariamente.
Aplicações do Uso de Cores HSL no CSS
As cores HSL no CSS fornecem uma maneira versátil e intuitiva de especificar cores e têm muitas aplicações em desenvolvimento web. Aqui estão algumas das principais aplicações do uso de cores HSL no CSS:
Cores Tintadas
Ao nível profissional, para criar um tema constante ao longo da interface, o tema do site é desenhado usando diferentes tons de uma cor particular em diferentes seções da interface. O método HSL é muito útil em situações como essa.

Neste exemplo, consideramos dois layouts básicos de sites. Em ambos, a seção de cabeçalho é preenchida com uma cor de fundo e a seção de conteúdo tem a mesma cor de fundo, mas com uma tonalidade muito clara. Para obter este efeito, mantivemos o valor característico de luminosidade baixo na seção de cabeçalho e alto na seção de conteúdo.
Ao experimentar com o valor característico de luminosidade em diferentes valores, conseguimos obter sombras escuras e claras da mesma cor para usar nas temáticas do site.
Sombra de Cor escura em hover
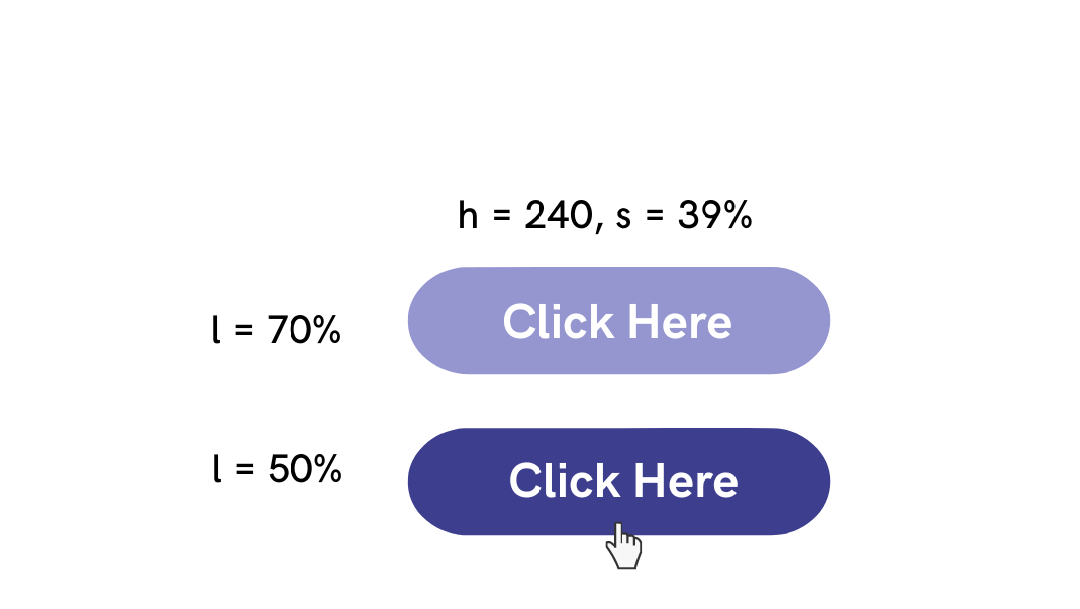
Você pode ter assistido a alguns elementos na interface do site mudarem de cor quando o usuário passa o mouse sobre eles. Sua cor muda de sombra clara para escura. Neste local, as cores HSL no CSS entram em jogo para proporcionar as sombras claras e escuras de um mesmo cor.
button {
padding: 10px;
border-radius: 20px;
background-color: hsl(240, 39%, 70%);
color: white;
font-size: 20px;
}
button:hover {
background-color: hsl(240, 39%, 50%);
cursor: pointer;
}
Aqui, você pode observar que no botão superior, a cor é de sombra clara, para isso, mantivemos o valor das características de luminosidade em 70%. E após o hover, a cor do botão muda para uma sombra escura, como você pode notar no botão abaixo. Para obter este efeito, atribuímos um valor de 50% à característica de luminosidade, que é menor do que o botão superior.
Sombras de cor branca
Na maioria do tempo, precisamos usar a cor branca como cor do texto para fazer o texto parecer ligeiramente diferente da interface inteira do site. Mas usar a mesma sombra de branco para cada texto enfraquece a experiência do usuário. Para evitar isso, podemos usar diferentes sombras de branco para fazer o texto destacar e manter interessante.
As cores HSL no CSS podem ajudar-nos a obter diferentes tons de branco. Podemos adicionar valores diferentes à característica de luminosidade no método HSL para obter diferentes tons de branco.
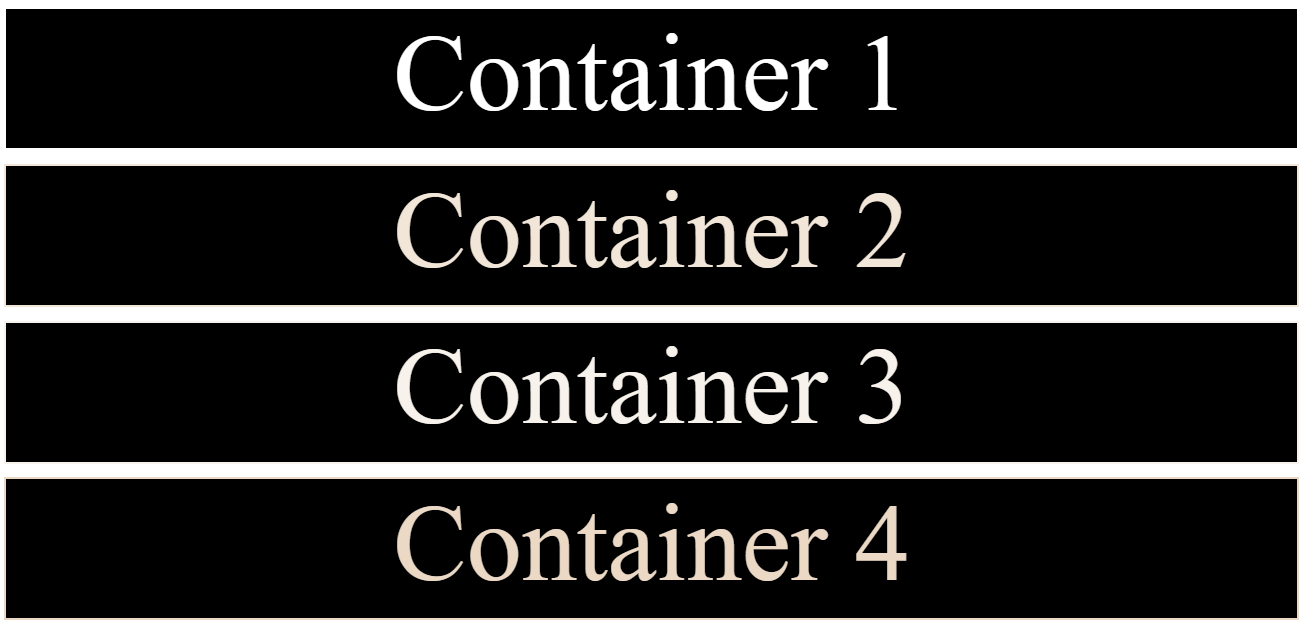
.container1 {
color: hsl(30, 49%, 100%);
}
.container2 {
color: hsl(30, 49%, 90%);
}
.container3 {
color: hsl(30, 49%, 95%);
}
.container4 {
color: hsl(30, 49%, 85%);
}Saída:

Neste exemplo, você pode observar que em todos os quatro contêineres, o texto não é o branco padrão. Nós usamos diferentes tons de branco para dar um aspecto interessante e manter branco. Para isso, manipulamos o valor da característica de luminosidade para a cor do texto.
Tipos de Botão
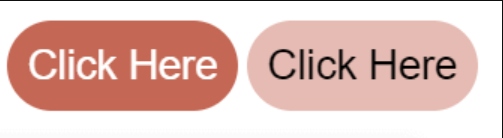
As cores HSL no CSS também são muito úteis quando temos dois tons diferentes da mesma cor para botões. Atribuir tons diferentes de uma cor comum faz com que o usuário identifique rapidamente qual é o botão primário e qual é o secundário.
Na vida real, cores escuras são usadas para botões primários e tons de cor para botões secundários. Para obter tons claros e escuros de uma cor comum, passamos valores altos e baixos para a característica de luminosidade no método HSL.
Vamos ver isso em ação considerando um exemplo.
.primary {
color: white;
background-color: hsl(10, 49%, 55%);
}
.secondary {
background-color: hsl(10, 49%, 80%);
}Saída:

No exemplo acima, o botão superior é o primário e o botão inferior é o secundário. A cor escura é usada no botão primário com um valor baixo de luminosidade e a cor clara é usada no botão secundário com um valor alto de luminosidade.
Cores do Tema Escuro
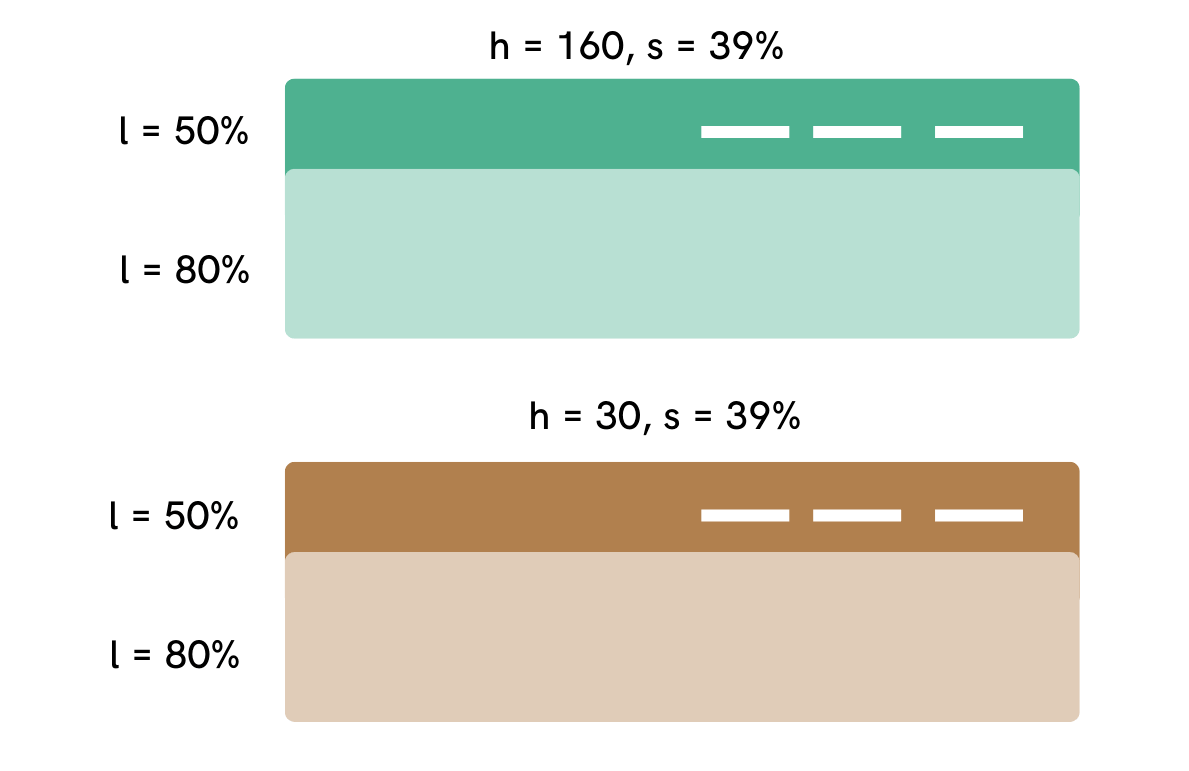
Uso de contraste de cor correto é fundamental na interface do usuário. Especialmente quando o usuário habilita o tema escuro no site. De acordo com estudos realizados em 2022, 81,9% dos usuários usam o tema escuro em seus smartphones. A partir disso, você pode imaginar a importância do contraste de cor em interfaces de tema escuro.
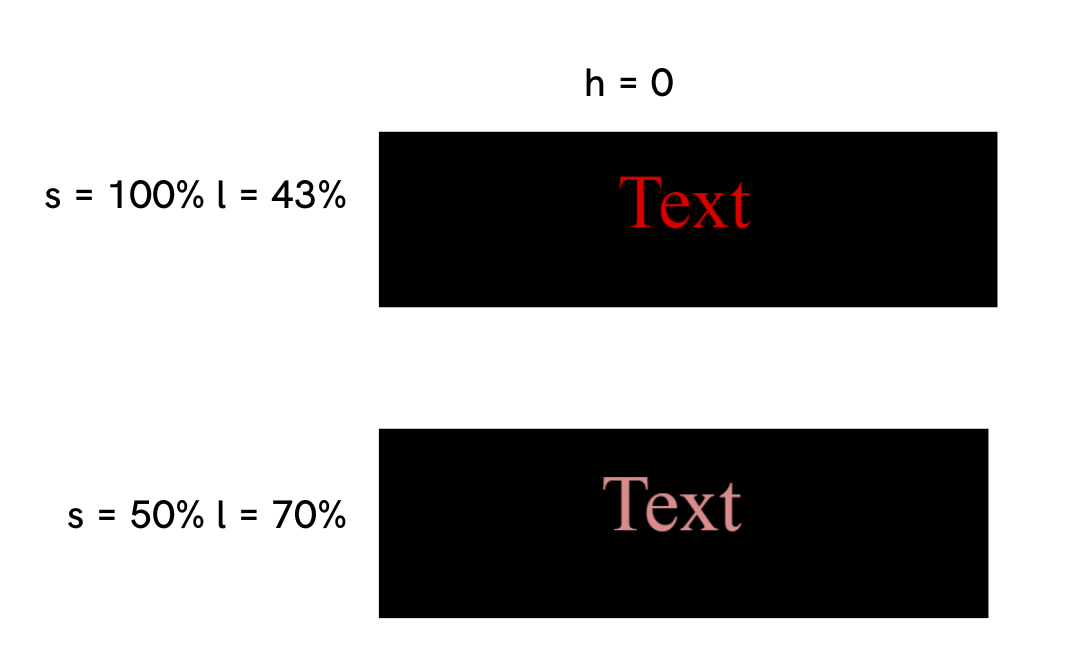
De acordo com o padrão de acessibilidade WCAG, deve-se manter, pelo menos, 4:5:1 para o texto de corpo contra superfícies escuras. E para obedecer a essa regra, o uso de cores saturadas é evitado em temas escuros. O uso de cores saturadas também aumenta o esforço visual se usadas com um fundo escuro.

No gráfico acima, é óbvio que é muito mais fácil ler o texto com um valor de saturação baixo do que o texto com um valor de saturação alto. Portanto, é sempre recomendado usar cores não saturadas contra fundos escuros.
Como Escolher o Melhor Especificador de Cor
Os três métodos que discutimos têm suas vantagens e desvantagens. Depende do caso de uso qual especificador de cor performa melhor para ele. Não existe um factor comum em que podemos comparar todos esses três especificadores de cor, mas vamos examinar cada um deles.
Hexadecimal
Se você não está em nenhuma área de design e criando projetos para uso pessoal, então você pode ter que usar o método hexadecimal para especificar cores. Muitos desenvolvedores preferem o método hexadecimal por sua simplicidade, que não inclui muita complexidade, ao contrário das cores RGB e HSL em CSS.
Copie o código hexadecimal da cor desejada e insira-o em seu programa. No entanto, surgiem desafios quando precisamos manipular a opacidade da cor. O método hexadecimal não dá aos usuários controle sobre a opacidade da cor.
RGB
Agora, quando escolher o método RGB: este método é útil para todos os desenvolvedores e designers profissionais na área de edição e design de fotos. Outra razão é que o método RGB é o especificador de cor mais comumente usado em muitos softwares de design populares, incluindo CorelDraw, PhotoShop e Illustrator. Mas o método RGB falha quando se trata de oferecer diferentes tons da mesma cor sem ficar muito complexo.
HSL
Agora, considere o método HSL. Os desenvolvedores web profissionais e designers de interface de usuário tendem a manter um tema comum em toda a interface. Neste caso, o uso das Cores HSL em CSS torna-se uma ajuda por sua capacidade de alterar a cor por meio da mudança dos valores das características de saturação e luminosidade. No final, tudo depende da preferência individual. Você pode escolher qualquer um desses três especificadores para executar seu trabalho.
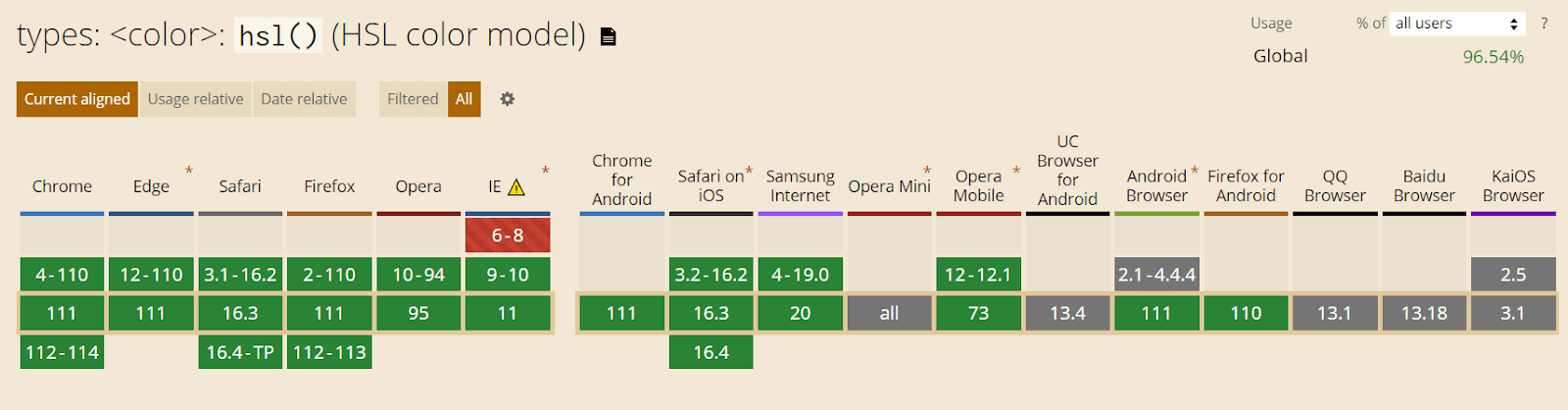
Compatibilidade do Navegador
Não serve para especificar cores se as cores definidas não fornecer o resultado esperado em navegadores. Para evitar uma situação como esta, o especificador de cor usado no design da interface deve sercompatível com todos os navegadores.
Felizmente, o funcionamento das Cores HSL em CSS é totalmente independente do navegador. O método HSL é totalmentecompatível com o navegador. Portanto, não importa qual navegador o usuário use, ele sempre encontrará a página web com cores definidas corretamente.

No entanto, você pode realizar testes de compatibilidade de navegador cruzado para garantir que os Cores em HSL no CSS dê o resultado desejado em cada navegador. Plataformas de teste de qualidade contínua (i.e., LambdaTest) auxiliam você a executar testes de compatibilidade de navegador cruzado em diferentes navegadores reais, dispositivos e combinações de SO. Ele verifica se as cores CSS especificadas funcionam corretamente em navegadores e dispositivos.
Encerrando!
Este blog ensinou-nos sobre o papel das Cores em HSL no CSS e como elas se diferenciam de outros métodos de cor. Também discutimos as aplicações das Cores em HSL no CSS e seus benefícios. Também aprenderamos como as Cores em HSL no CSS proporcionam maior flexibilidade e precisão ao especificar cores em projetos de web.
Ao usar Cores em HSL no CSS, os designers podem ter mais controle sobre a saturação e a luminosidade das cores, resultando em uma ampla gama de tons e sombras disponíveis para uso em websites e aplicações para combinar a identidade da marca ou visão estética.
As Cores em HSL no CSS permitem maior acessibilidade para pessoas com deficiências; simplesmente ajustando a luminosidade e saturação das cores, criando mais contraste e legibilidade para texto e outros elementos de design, tornando mais fácil para os usuários navegar e entender o conteúdo. Em resumo, as cores HSL no CSS fornecem uma ferramenta poderosa para designers e desenvolvedores criarem esquemas de cores vibrantes e acessíveis em seus projetos de web.
Source:
https://dzone.com/articles/create-cohesive-ux-using-hsl-colors-in-css













