프로젝트에 적합한 테스트 도구를 선택하는 것은 어려운 작업일 수 있습니다. 가장 널리 사용되는 두 가지 옵션은 Cypress와 Selenium이며, 이들의 기능을 이해하면 정보에 기반한 결정을 내리는 데 도움이 됩니다.
Cypress는 현대 웹 애플리케이션을 위해 설계된 엔드 투 엔드(E2E) 테스트 프레임워크로, JavaScript로 구축되었습니다. 독특한 아키텍처 덕분에 웹 애플리케이션의 빠르고 신뢰할 수 있는 테스트가 가능합니다. Cypress는 Angular, Vue, React 등과 같은 도구 및 프레임워크와 원활하게 통합됩니다. Cypress는 상호작용하기 전에 요소가 준비될 때까지 자동으로 대기하여 테스트의 불안정성을 줄입니다. 시간 여행 디버깅 기능을 통해 사용자는 브라우저에서 명령을 시각적으로 단계별로 진행하여 문제를 쉽게 해결할 수 있습니다.
반면에, Selenium은 테스트 환경에서 더 확립되고 유연성이 높은 도구입니다. Java, Python, C#, JavaScript 등 여러 프로그래밍 언어를 지원하며, 광범위한 크로스 브라우저 테스트 기능을 제공합니다.
이 블로그는 Cypress와 Selenium 중에서 프로젝트에 가장 적합한 도구를 선택하기 위한 기준을 이해하는 데 도움이 될 것입니다.
Cypress에 대하여
Cypress는 현대 웹 애플리케이션을 위해 특별히 설계된 강력한 오픈 소스 엔드 투 엔드 테스트 프레임워크입니다. 사용 용이성, 속도, 일관되고 신뢰할 수 있는 테스트 결과를 제공하는 능력으로 유명합니다.
많은 다른 테스트 도구와 달리 Cypress는 브라우저 내에서 직접 작동하여 응용 프로그램과 동일한 실행 루프에서 테스트를 실행합니다. 이 독특한 아키텍처는 외부 드라이버나 추가 오버헤드 없이 빠르고 일관된 테스트 실행을 가능하게 합니다.
Cypress는 Node.js 위에 구축되어 있으며 이는 테스트를 관리하고 실행하는 중심 허브로 작동합니다. 그 아키텍처는 전통적인 Selenium과 같은 테스트 자동화 도구와는 다르며 일반적으로 브라우저 환경 외부에서 작동합니다.
Cypress 아키텍처
Cypress 아키텍처는 효율적이고 신뢰성 있는 테스트 자동화를 제공하기 위해 함께 작동하는 여러 주요 구성 요소로 구성되어 있습니다.

다음은 Cypress 아키텍처의 주요 구성 요소를 자세히 살펴본 것입니다:
웹
이는 테스트되는 응용 프로그램과 상호 작용하는 외부 웹 브라우저를 나타냅니다.
Node.js 서버
Node.js 서버는 Cypress의 실행 환경을 제공하며 파일 서빙, 테스트 실행 및 브라우저와 Cypress 테스트 실행기 간의 통신을 처리합니다. 또한 Cypress가 브라우저 동작을 제어할 수 있도록 합니다. Node.js 환경은 각 테스트가 독립적으로 실행되도록 보장하여 테스트 프로세스의 안정성과 신뢰성을 유지합니다.
운영 체제
기본 운영 체제는 Node.js 환경과 브라우저를 모두 호스팅합니다. 시스템 수준의 상호 작용을 관리하여 Cypress가 다양한 플랫폼에서 원활하게 작동하도록 보장합니다.
프록시 서버
프록시 서버는 클라이언트와 서비스 서버 사이의 중개자 역할을 합니다. 테스트 실행 중에 브라우저와 애플리케이션 트래픽을 관리하고 모니터링합니다. HTTP 요청 및 응답을 조작함으로써 프록시 서버는 네트워크 활동에 대한 자세한 정보를 제공하여 개발자가 문제를 더 효과적으로 식별하고 해결할 수 있도록 돕습니다.
브라우저
Cypress에서 테스트는 브라우저 내에서 직접 실행됩니다. 이 접근 방식은 Cypress에게 브라우저 환경을 완전히 제어할 수 있게 하여 애플리케이션과 직접 상호 작용하고 정확한 테스트 결과를 제공할 수 있게 합니다.
Cypress 테스트
이것들은 Cypress에서 작성된 실제 테스트 스크립트로, 테스트 중인 애플리케이션과 상호 작용하기 위해 설계되었습니다. Cypress를 사용하면 다양한 극단적인 경우를 다루는 테스트를 작성할 수 있어 애플리케이션이 철저히 테스트되고 결과가 정확하게 기록되도록 할 수 있습니다.
테스트 대상 애플리케이션
이것은 Cypress가 테스트하는 웹 애플리케이션을 가리킵니다. 애플리케이션은 브라우저에서 실행되며 기능, 성능 및 신뢰성을 확인하기 위해 다양한 테스트를 받습니다.
Cypress 사용의 장점
Cypress는 프론트엔드 테스트에 대한 선호하는 옵션으로 만드는 다양한 장점과 기능을 제공합니다. 여기에는 가장 주목할만한 몇 가지가 있습니다:
- 종합 테스트 프레임워크: Cypress는 여러 테스트 기능을 하나의 플랫폼에 통합합니다. 엔드 투 엔드, 단위 및 통합 테스트를 지원하며 네트워크 요청의 스텁 및 모의 객체를 위한 내장 도구를 포함합니다.
- 시간 여행 및 디버깅: Cypress의 시간 여행 기능을 사용하면 테스트 실행을 진행하며 일시 중지하고 응용 프로그램의 상태를 다양한 단계에서 검사할 수 있습니다. 테스트 실행기에서 각 명령 위로 마우스를 가져가면 DOM 변경 및 네트워크 활동을 포함한 특정 시간의 응용 프로그램 상태를 검사할 수 있습니다.
- 실제 브라우저 자동화: Cypress는 실제 브라우저 환경에서 테스트를 실행하여 실제 사용자 상호 작용을 밀접하게 모방합니다. 이는 브라우저 동작을 모방하는 도구와 대조됩니다. 이 도구들은 가장자리 경우나 실제 사용자 경험을 완전히 재현하지 못할 수 있습니다.
- 자동 대기: Cypress는 명령 및 어설션을 완료할 때까지 대기를 처리합니다. 이 자동 동기화는 수동 지연이나 복잡한 대기 로직이 필요 없게 하여 더 신뢰할 수 있고 간단한 테스트를 이끌어냅니다.
- 플레이크 방지 테스트: 플레이크 테스트를 줄이도록 설계된 Cypress는 실패한 어설션에 대한 내장된 재시도 및 요소에 대한 자동 대기를 통해 테스트의 불안정성을 줄입니다. 이를 통해 테스트가 일관되게 통과하거나 실패하도록 보장하여 신뢰성을 향상시킵니다.
Cypress 사용하지 않는 이유
Cypress의 장점을 탐색했지만 Cypress를 사용하는 것의 제한 사항도 인식하는 것이 중요합니다. 가장 주목할 만한 몇 가지 제한 사항은 다음과 같습니다:
- 자바스크립트/타입스크립트 전용: 사이프러스는 자바스크립트 또는 타입스크립트에 독점적으로 종속되어 있어, 다른 프로그래밍 언어를 사용하는 팀들에게 매력을 제한한다. 셀레니움은 다양한 언어를 지원하여, 다양한 개발 팀에게 더 유연한 옵션이다.
- 자바스크립트에 대한 익숙함 필요: 사이프러스는 일반적으로 사용자 친화적이지만, 초보자들은 자바스크립트나 현대적인 웹 개발 관행에 익숙하지 않은 경우 학습 곡선을 만날 수 있다.
- 다중 탭 테스팅 및 아이프레임 지원: 사이프러스는 다중 탭 및 아이프레임 테스팅에 제한적인 지원을 제공한다. 아이프레임 처리를 위한 플러그인이나 특정 다중 탭 사용 사례를 다루기 위한 플러그인 등의 해결책이 존재하지만, 이러한 시나리오는 셀레니움과 같은 다른 도구보다 간단하지 않을 수 있다.
- 네이티브 모바일 지원 없음: 사이프러스는 주로 웹 애플리케이션 테스트를 위해 설계되었으며, 네이티브 모바일 애플리케이션에 대한 내장 지원이 부족하다.
- 지속적 통합 구성: 사이프러스를 지속적 통합(CI)을 위해 설정하는 것은 추가 구성이 필요할 수 있으며, 다른 테스트 도구보다 간단하지 않을 수 있다.
- 병렬 테스트 실행: 사이프러스는 기본적으로 병렬 테스트 실행을 지원하지 않는다. 여러 브라우저나 기계에서 테스트를 병렬로 실행하려면 추가 설정이 필요하다.
셀레니움에 대해
Selenium는 다양한 브라우저와 플랫폼에서 웹 애플리케이션을 자동화하는 잘 알려진 오픈 소스 도구입니다. 테스터는 다양한 프로그래밍 언어로 스크립트를 작성하여 테스트 중에 웹 요소를 제어하고 상호 작용할 수 있습니다.
Selenium 아키텍처
Selenium 4.0의 출시로 아키텍처가 크게 변경되었습니다. 특히 테스트 스크립트와 브라우저 간의 통신 방식이 변경되었습니다.
가장 주목할만한 변경 사항은 JSON Wire Protocol을 W3C WebDriver Protocol로 대체한 것입니다. 이 프로토콜은 모든 현대적인 브라우저에서 직접 지원되므로 브라우저 자동화의 표준이 되었습니다. W3C 프로토콜은 테스트 요청의 인코딩 및 디코딩을 필요로하지 않으며, 통신 프로세스를 간소화하고 잠재적인 오류 원인을 줄입니다.

Selenium 4.0 아키텍처의 주요 구성 요소
Selenium 클라이언트 라이브러리
이러한 라이브러리는 Java, Python, C#과 같은 언어로 테스트를 작성하기 위한 API를 제공합니다. 이들은 WebDriver에 명령을 전송합니다.
W3C WebDriver Protocol
JSON Wire Protocol을 대체하는 W3C Protocol은 WebDriver와 직접 상호 작용하여 번역 계층을 필요로하지 않고 다른 브라우저 간에 더 일관된 동작을 보장합니다.
WebDriver
WebDriver는 이제 W3C 프로토콜을 사용하여 브라우저와 직접 통신하며 더 빠르고 신뢰할 수 있는 테스트 실행을 가능하게 합니다.
브라우저 드라이버
이 드라이버들은 중개자로서 계속 작용하지만 W3C 프로토콜을 통해 WebDriver와 보다 간편하게 상호 작용합니다.
웹 브라우저
브라우저는 표준화된 프로토콜 덕분에 성능과 호환성이 향상되어 명령을 실행합니다.
Selenium 사용의 장점
다음은 Selenium을 사용하는 이유를 설명하는 주요 이유입니다:
- 크로스 브라우저 호환성: Selenium은 Chrome, Firefox, Edge, Safari 등 다양한 웹 브라우저를 지원하여 테스트가 다양한 브라우저에서 실행되어 개발 과정 초기에 잠재적인 호환성 문제를 식별할 수 있습니다.
- 오픈 소스 및 무료: Selenium은 오픈 소스 프로젝트로 무료로 사용할 수 있습니다. 라이선스 비용이나 제한이 없어 자동화 테스트에 대한 비용 효율적인 솔루션입니다.
- 다양한 도구 세트: Selenium 스위트에는 Selenium WebDriver, Selenium Grid, Selenium IDE가 포함되어 레코드 및 재생 (IDE)부터 복잡한 브라우저 자동화 (WebDriver)까지 다양한 테스트 요구 사항에 대한 포괄적인 도구 세트를 제공합니다.
- 확장성: Selenium의 오픈 아키텍처는 TestNG, JUnit, Jenkins, Docker 등 다른 도구 및 프레임워크와의 광범위한 통합을 가능하게 합니다. 이 유연성은 복잡한 CI/CD 파이프라인의 생성 및 브라우저 상호작용 이상의 다양한 작업 자동화를 가능하게 합니다.
- 병렬 테스트 실행: Selenium Grid를 통해 다양한 환경 및 브라우저에서 테스트를 병렬로 실행하여, 테스트 실행에 필요한 시간을 줄이고 효율성을 높일 수 있습니다.
- 넓은 커뮤니티 지원: Selenium은 크고 활발한 커뮤니티를 보유하고 있어 다양한 자료, 튜토리얼, 플러그인, 그리고 정기적인 업데이트 및 개선을 제공합니다.
- 덜 취약함: Selenium 4에서 W3C WebDriver 프로토콜의 도입으로 브라우저 통신을 표준화하여 플래키 전환을 줄이고, 다양한 브라우저 간에 예측 가능하고 신뢰할 수 있는 테스트 결과를 도출합니다.
Selenium을 사용하지 않는 이유
Selenium은 웹 자동화를 위한 강력한 도구이지만, 모든 상황에 가장 적합한 것은 아닐 수 있습니다. Selenium 대안을 고려해야 하는 이유는 다음과 같습니다:
- API 테스트: Selenium은 웹 애플리케이션의 사용자 인터페이스를 테스트하는 데 초점을 맞추고 있습니다. 브라우저와 상호작용하지 않고 API를 직접 테스트해야 하는 경우, Cypress, Postman, SoapUI, 또는 REST Assured와 같은 도구가 더 적합합니다.
- 취약한 테스트: Selenium 테스트는 취약할 수 있으며, 애플리케이션의 UI가 변경될 때 테스트 스크립트를 자주 업데이트해야 할 수 있습니다.
- 주장에 대한 기본 지원 부족: Selenium은 브라우저 자동화에 중점을 두며 기본적으로 주장 프레임워크를 제공하지 않습니다. 주장을 위해 TestNG, JUnit 또는 PyTest와 같은 테스트 프레임워크와 통합해야 합니다.
- 모바일 앱 테스트: Selenium은 주로 웹 애플리케이션을 위해 설계되었으며 모바일 앱 테스트에는 최상의 옵션이 아닐 수 있습니다.
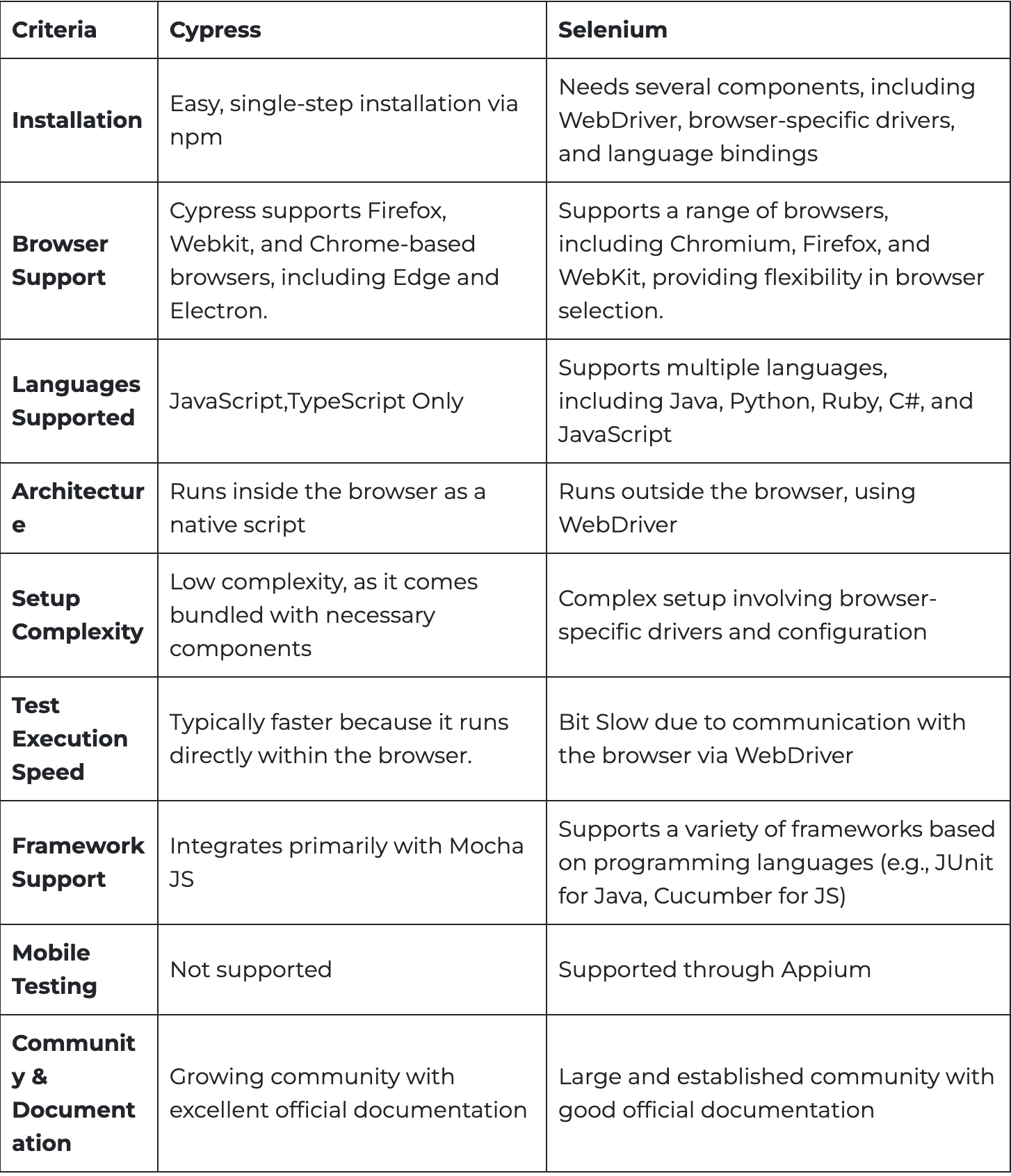
Cypress vs. Selenium
여기 Cypress와 Selenium 간의 간단한 비교가 있습니다:

결론
테스트 프레임워크의 경쟁에서 Cypress와 Selenium은 각각 다른 요구에 맞춘 독특한 장점을 제공합니다. Cypress는 개발자 친화적인 설정, 실시간 브라우저 상호작용 및 테스트와 디버깅을 간소화하는 내장 기능으로 빛납니다.
반면 Selenium은 다양한 브라우저와 플랫폼에서의 다재다능함과 광범위한 호환성으로 두드러집니다. 여러 프로그래밍 언어에 대한 지원과 테스트 커뮤니티에서의 확립된 존재는 복잡한 크로스 브라우저 테스트 시나리오에 대한 신뢰성을 강조합니다.
궁극적으로 Selenium과 Cypress 중 선택은 특정 테스트 요구 사항과 프로젝트 필요에 따라 다릅니다. 두 도구 모두 고유한 강점을 가지고 있으며, 이를 이해하면 강력하고 효율적인 테스트 자동화를 보장하기 위한 올바른 프레임워크를 선택하는 데 도움이 될 수 있습니다.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













