관찰성 대신 Grafana는 가장 먼저 생각하는 도구이다. Grafana 대시보드는 일반적으로 데이터베이스를 기반으로 다양한 형태의 시각화를 组成한다.
이 사항이 항상 지어지는 것이 아니다. 때문에 데이터베이스에서 그대로 데이터를 보내고자 하는 것 대신, 데이터를 精炼하고자 하는 경우가 있다. 이러한 작업을 数据库에서 제공하는 기능을 이용해서는 항상 실현할 수 없다. 예를 들어, 独家 API에서 결과를 받아오고자 하는 것이면 grafana-infinity-datasource 플러그인이 나오게 된다. Grafana-infinity-datasource를 사용하면 JSON, XML, CSV 등을 기반으로 시각화를 만들 수 있다. REST API에 HTTP 요청을 发送하여 받은 데이터를 플로트할 수 있다.
教程
let’s 가정 우리가 eShop 응용 프로그램이 있다. 우리는 FastAPI를 사용하여 simplicity Python API를 만들고 eShop 아이템과 구매 量을 관리하는 것을 하고 있다.
이 API를 통해 아이템과 구매량 条目을 추가할 것입니다.
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchases또한 requirements.txt에 FastAPI를 추가해야 합니다.
fastapi应用程序를 Docker経由で 호스트할 것입니다; 따라서 Dockerfile을 생성할 것입니다.
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
Grafana 的可视化을 进めます. 기본적으로, 두 가지 다른 데이터 소스가 있습니다.
모델 Item는 테이블에서 시각化되고, 모델 purchase는 시간 시리즈 그래프로 시각화되ます.
Docker Compose를 사용하여 Grafana와 Python 应用程序을 제공할 것입니다.
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasourceDocker上에서 環境 변수를 사용하여 infinity-datasource 플러그인을 활성화합니다.
다음과 같이 명령어를 発行하여 인스턴스를 시작시키고 있습니다.
docker compose upDocker Compose V2는 다양한 좋은 기능을 갖춘 것입니다.
이제 응용 프로그램에 一些 데이터를 추가할 수 있습니다.
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
次に, Grafana에서 대시보드를 생성합니다.
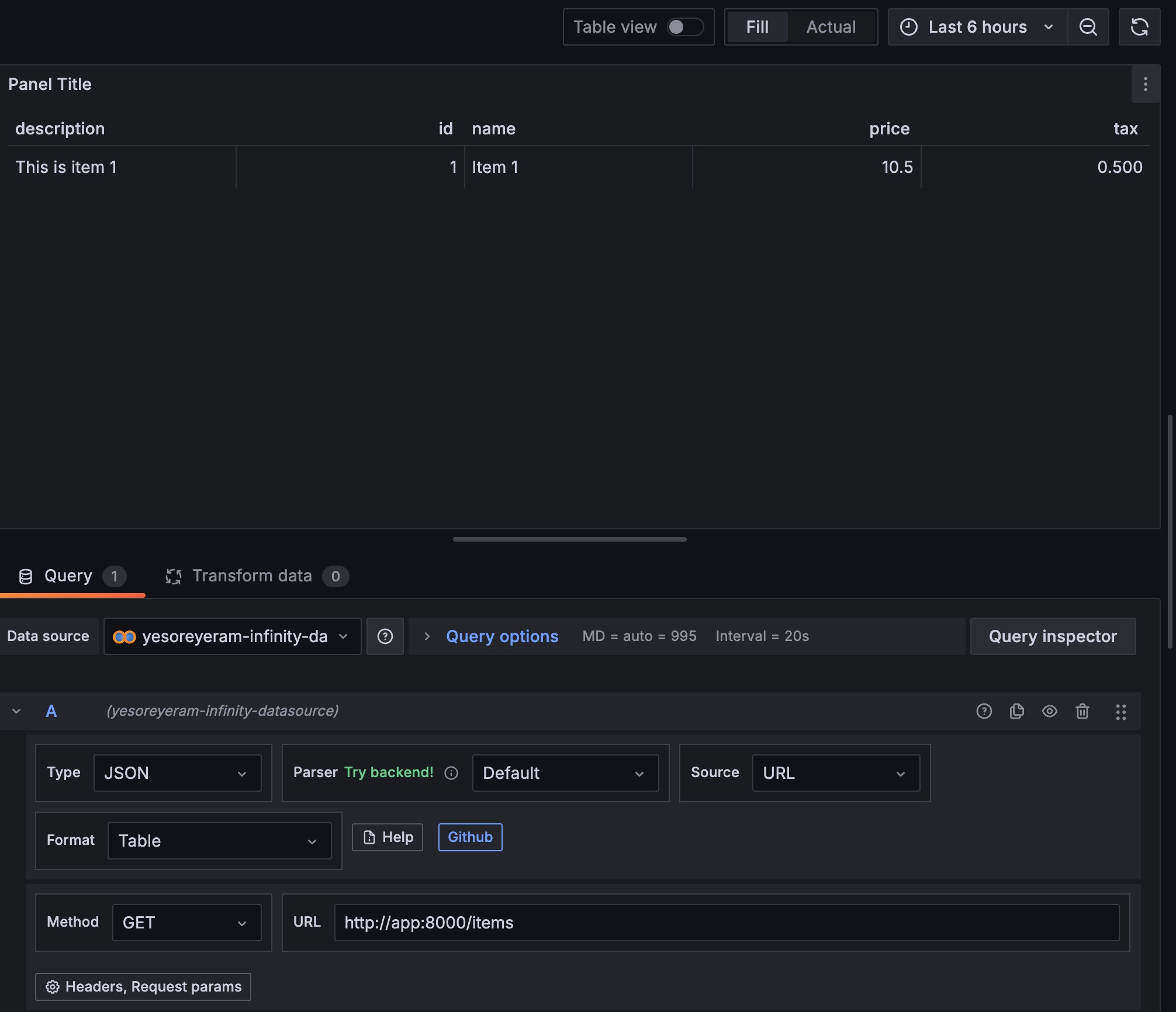
아이템에 대한 하나의 시각화:
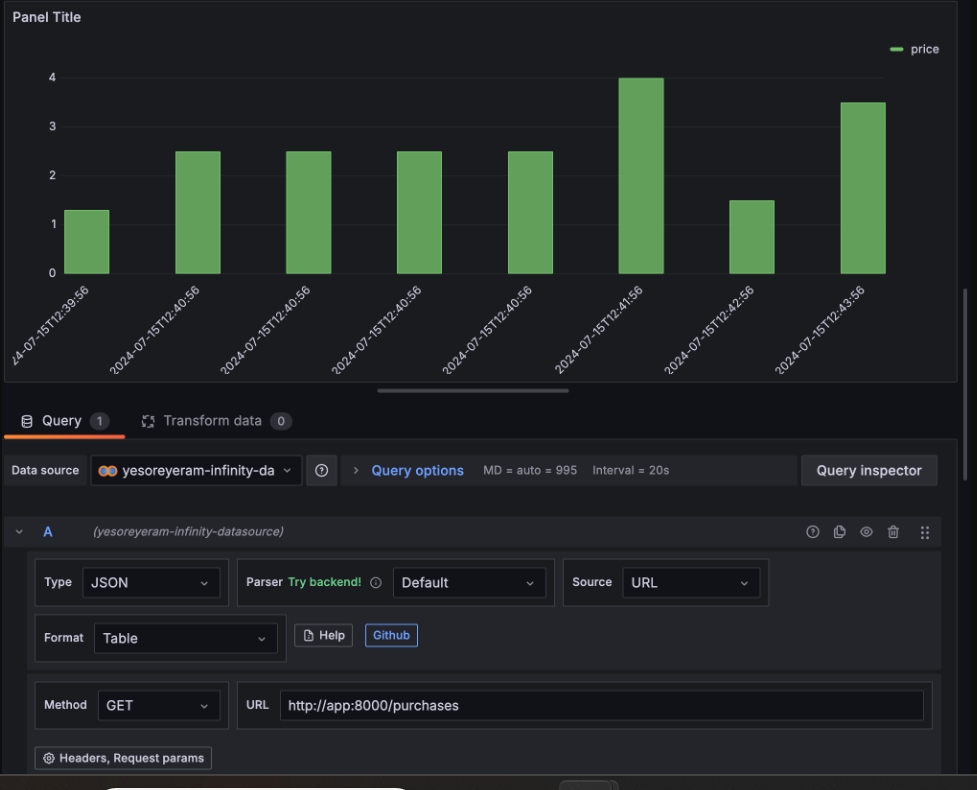
구매량에 대한 하나의 시각화:

이 两款 경우에서는, 제가 사용한 http://app:8000 終点은 우리의 응용 프로그램입니다, 그리고 Compose 응용 프로그램이 해석할 수 있는 DNS입니다.
이제 그렇습니다! 우리는 Grafana를 사용하여 REST API로부터 데이터를 시각화했습니다.
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource