I picker di data e ora di Android sono molto utilizzati nelle app Android. In questo tutorial mostreremo l’uso di un Date Picker e un Timer Picker Dialog nella nostra applicazione Android. Questi componenti sono utilizzati per selezionare data e ora in un’interfaccia utente personalizzata. Utilizzeremo le classi DatePickerDialog e TimePickerDialog con la classe Calendar nel codice della nostra applicazione Android per ottenere questo.
Android DatePickerDialog e TimePickerDialog
Anche se un Date Picker e un Time Picker possono essere utilizzati come widget indipendenti, occupano più spazio sullo schermo. Pertanto, utilizzarli all’interno di un Dialog è una scelta migliore. Fortunatamente Android ci fornisce le sue classi DatePickerDialog e TimePickerDialog. Le classi DatePickerDialog e TimePickerDialog hanno i metodi di callback onDateSetListener() e onTimeSetListener() rispettivamente. Questi metodi di callback vengono invocati quando l’utente ha finito di compilare la data e l’ora rispettivamente. La classe DatePickerDialog consiste in un costruttore a 5 argomenti con i parametri elencati di seguito.
- Context: Richiede il contesto dell’applicazione
- Funzione di callback:
onDateSet()viene invocato quando l’utente imposta la data con i seguenti parametri:
- int year : Verrà memorizzato l’anno corrente selezionato dal dialogo
- int monthOfYear: Questo verrà memorizzato il mese corrente selezionato dalla finestra di dialogo
- int dayOfMonth: Questo verrà memorizzato il giorno corrente selezionato dalla finestra di dialogo
- int mYear: Mostra l’anno corrente visibile quando compare la finestra di dialogo
- int mMonth: Mostra il mese corrente visibile quando compare la finestra di dialogo
- int mDay: Mostra il giorno corrente visibile quando compare la finestra di dialogo
La classe TimePickerDialog consiste in un costruttore a 5 argomenti con i parametri elencati di seguito.
- Context: Richiede il contesto dell’applicazione
- Funzione di richiamo:
onTimeSet()viene invocato quando l’utente imposta l’orario con i seguenti parametri:
- int hourOfDay: Questo verrà memorizzato l’ora del giorno corrente selezionata dalla finestra di dialogo
- int minute: Questo verrà memorizzato il minuto corrente selezionato dalla finestra di dialogo
- int mHours: Mostra l’ora corrente visibile quando compare la finestra di dialogo
- int mMinute: Mostra il minuto corrente visibile quando compare la finestra di dialogo
- boolean false: Se impostato su false, mostrerà l’orario nel formato a 24 ore, altrimenti no
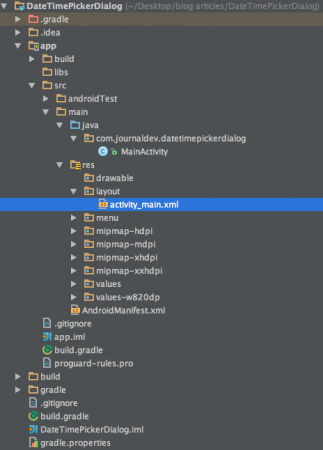
Esempio di struttura del progetto Android Date Time Picker
Codice del progetto del dialogo Android Date Time Picker
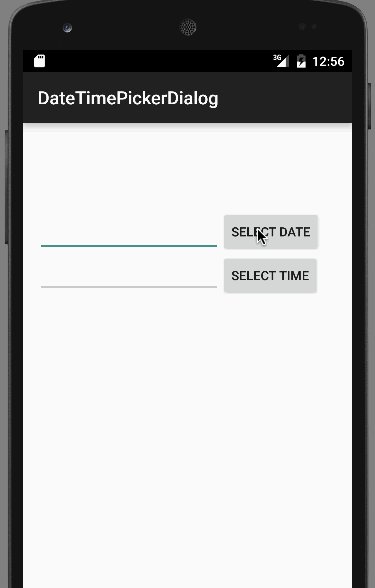
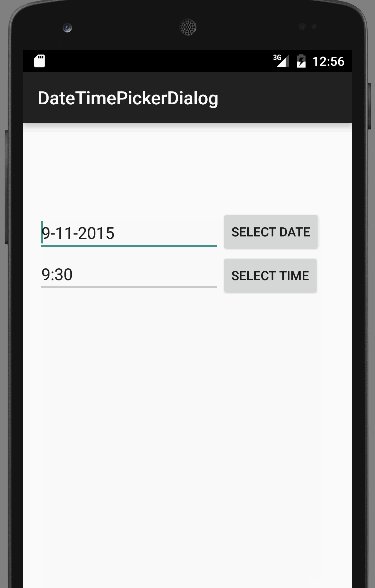
Il activity_main.xml consiste in due pulsanti per invocare i dialoghi del selezionatore di data e ora e impostare l’ora selezionata dall’utente nelle due viste EditText. Il codice xml è fornito di seguito. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
La classe MainActivity.java è fornita di seguito:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// Ottieni la data corrente
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// Ottieni l'ora corrente
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Avvia il dialogo del selezionatore di ora
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
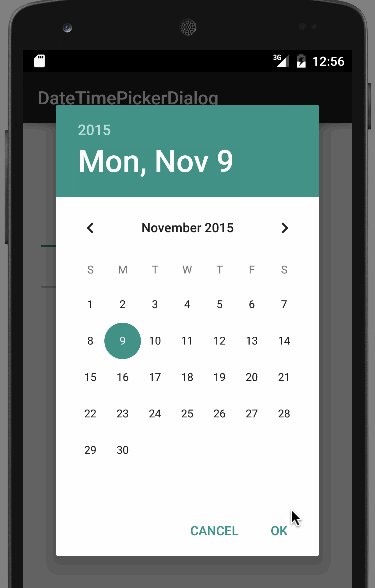
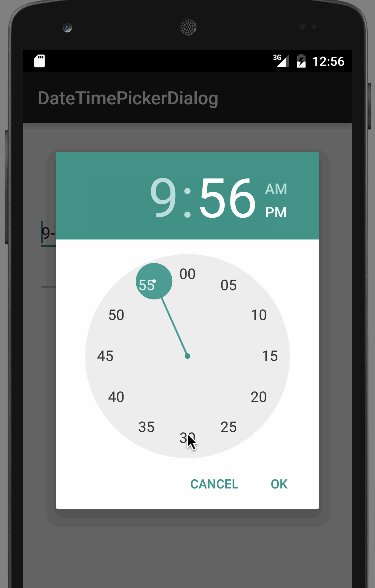
Nel codice sopra abbiamo creato un oggetto Calendar utilizzando Calendar.getInstance() per visualizzare la data e l’ora correnti utilizzando i rispettivi campi statici. Nota: Il calendario e l’orologio visualizzati sono i temi predefiniti dell’interfaccia utente forniti nel tema AppCompat. Di seguito è riportato l’output prodotto dalla nostra applicazione di esempio di selezione data e ora per Android.  Questo conclude il tutorial sull’esempio di dialogo del selettore data e ora per Android. Puoi scaricare il Progetto Android DateTimePickerDialog finale dal link sottostante.
Questo conclude il tutorial sull’esempio di dialogo del selettore data e ora per Android. Puoi scaricare il Progetto Android DateTimePickerDialog finale dal link sottostante.
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog