המחבר בחר בקרן חופשית ופתוחת המקור לקבלת תרומה כחלק מתוכנית Write for DOnations.
מבוא
Flask הוא מסגרת אינטרנט קלת משקל בפייתון המספקת כלים ותכונות שימושיים ליצירת יישומי אינטרנט בשפת הפייתון. הוא נותן למפתחים גמישות והוא מסגרת נגישה למפתחים חדשים מכיוון שאפשר לבנות יישום אינטרנט במהירות באמצעות קובץ פייתון בודד. Flask הוא גם ניתן להרחבה ולא מאלץ מבנה תיקייה מסוים או דורש קוד מבוסס קוד מוכן מורכב לפני שמתחילים.
למידה של Flask תאפשר לך ליצור במהירות יישומי אינטרנט בפייתון. אפשר לנצל ספריות פייתון להוספת תכונות מתקדמות ליישום האינטרנט שלך, כמו אחסון הנתונים שלך במסד נתונים, או אימות טפסים באינטרנט.
במדריך זה, תבנה יישום אינטרנט קטן שמרנדר טקסט HTML בדפדפן. תתקין Flask, תכתוב ותריץ יישום Flask, ותריץ את היישום במצב פיתוח. תשתמש בניתוב (routing) כדי להציג דפים אינטרנט שונים שמשרתים מטרות שונות ביישום האינטרנט שלך. תשתמש גם בפונקציות תצוגה (view functions) כדי לאפשר למשתמשים לקיים אינטראקציה עם היישום דרך ניתובים דינמיים. לבסוף, תשתמש במפענח (debugger) כדי לפתור שגיאות.
דרישות מוקדמות
-
סביבת תכנות Python 3 מקומית. פעל על פי המדריך עבור ההפצה שלך בסדרת כיצד להתקין ולהגדיר סביבת תכנות מקומית עבור Python 3. במדריך זה נקרא למדריכינו
flask_app. -
הבנה של מושגי Python 3 בסיסיים, כגון סוגי נתונים, רשימות, פונקציות, ומושגים אחרים כאלה. אם אינך מכיר Python, עיין בסדרת המדריכים שלנו כיצד לתכנת ב-Python 3.
-
הבנה של מושגי HTML בסיסיים. תוכל לסקור את סדרת המדריכים כיצד לבנות אתר עם HTML לידע רקע.
שלב 1 — התקנת Flask
בשלב זה, אתה תפעיל את סביבת ה-Python שלך ותתקין את Flask באמצעות מתקין החבילות pip.
ראשית, הפעל את סביבת התכנות שלך אם עדיין לא עשית זאת:
ברגע שהפעלת את סביבת התכנות שלך, התקן את Flask באמצעות הפקודה pip install:
לאחר שההתקנה הושלמה, תראה רשימה של חבילות מותקנות בחלקים האחרונים של הפלט, דומה לזה:
Output...
Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, click, flask
Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 click-8.0.1 flask-2.0.1 itsdangerous-2.0.1
זה אומר שהתקנת Flask גם התקינה מספר חבילות אחרות. חבילות אלו הן תלות שFlask צריכה כדי לבצע פונקציות שונות.
יצרת את תיקיית הפרויקט, סביבה וירטואלית, והתקנת Flask. כעת אתה יכול לעבור להגדרת יישום פשוט.
שלב 2 — יצירת יישום פשוט
כעת, לאחר שהגדרת את סביבת התכנות שלך, תתחיל לעבוד עם Flask. בשלב זה, תיצור יישום אינטרנט קטן של Flask בתוך קובץ Python, שבו תכתוב קוד HTML להצגה בדפדפן.
בתיקיית flask_app שלך, פתח קובץ בשם app.py לעריכה, השתמש ב-nano או בעורך הטקסט המועדף עליך:
כתוב את הקוד הבא בתוך קובץ app.py:
שמור וסגור את הקובץ.
בבלוק הקוד למעלה, תחילה ייבאת את האובייקט Flask מהחבילה flask. לאחר מכן משתמשים בו כדי ליצור את מופע יישום Flask שלך, ונותנים לו את השם app. אתה מעביר את המשתנה המיוחד __name__, שמחזיק את השם של המודול הנוכחי של Python. השם הזה אומר למופע המיקום שלו; אתה זקוק לכך מכיוון שFlask מגדיר כמה נתיבים ברקע.
ברגע שאתה יוצר את מופע app, תוכל להשתמש בו כדי לטפל בבקשות אינטרנט נכנסות ולשלוח תגובות למשתמש. @app.route היא דקורטור שהופכת פונקציה רגילה של Python לפונקציית תצוגה של Flask, שממירה את ערך ההחזרה של הפונקציה לתגובת HTTP שתוצג על ידי לקוח HTTP, כמו דפדפן אינטרנט. אתה מעביר את הערך '/' ל-@app.route() כדי לציין שהפונקציה תגיב לבקשות אינטרנט עבור ה-URL /, שזהו ה-URL הראשי.
הפונקציה לצפייה hello() מחזירה את המחרוזת '<h1>שלום, עולם!</h1>' כתגובת HTTP.
כעת יש לך יישום Flask פשוט בקובץ Python בשם app.py, בשלב הבא, תפעיל את היישום כדי לראות את התוצאה של פונקציית הצפייה hello() המוצגת בדפדפן.
שלב 3 — הרצת היישום
לאחר יצירת הקובץ המכיל את יישום Flask, תפעיל אותו באמצעות ממשק שורת הפקודה של Flask כדי להפעיל את שרת הפיתוח ולהציג בדפדפן את קוד ה-HTML שכתבת כערך החזרה עבור פונקציית הצפייה hello() מהשלב הקודם.
ראשית, תוך כדי שאתה בספריית flask_app עם הסביבה הווירטואלית שלך מופעלת, הודע ל-Flask איפה למצוא את היישום (app.py במקרה שלך) באמצעות משתנה הסביבה FLASK_APP עם הפקודה הבאה (ב-Windows, השתמש ב-set במקום export):
לאחר מכן, ציין שאתה רוצה להריץ את היישום במצב פיתוח (כך שתוכל להשתמש במפענח השגיאות ללכידת שגיאות) עם משתנה הסביבה FLASK_ENV:
לבסוף, הרץ את היישום באמצעות הפקודה flask run:
ברגע שהיישום פועל, הפלט יהיה משהו כזה:
Output * Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 296-353-699
לפלט הקודם יש מספר פיסות מידע, כגון:
- שם היישום שאתה מריץ (
"app"). - הסביבה בה היישום מופעל (
development). Debug mode: onמעיד על כך שמריץ את מפענח השגיאות של Flask. זה שימושי בזמן פיתוח כי הוא מספק הודעות שגיאה מפורטות כשמשהו הולך לא כמו שצריך, מה שמקל על פתרון בעיות.- היישום פועל מקומית בכתובת ה-URL
http://127.0.0.1:5000/.127.0.0.1הוא ה-IP שמייצג אתlocalhostשל המחשב שלך ו-:5000הוא מספר הפורט.
פתח דפדפן והקלד את ה-URL http://127.0.0.1:5000/. תראה את הטקסט Hello, World! בכותרת <h1> כתגובה. זה מאשר שהיישום שלך פועל בהצלחה.

אם אתה רוצה לעצור את שרת הפיתוח, הקש CTRL+C.
אזהרה: Flask משתמש בשרת אינטרנט פשוט לשירות היישום שלך בסביבת פיתוח, מה שגם אומר שמריץ את מפענח השגיאות של Flask כדי להקל על לכידת שגיאות. אסור להשתמש בשרת הפיתוח הזה בפריסה מוצר. עיין בדף אפשרויות פריסה בתיעוד של Flask למידע נוסף. אפשר גם לבדוק את המדריך לפריסה של Flask עם Gunicorn או את זה עם uWSGI או להשתמש ב-DigitalOcean App Platform לפריסת היישום שלך ב-Flask על ידי ביצוע המדריך כיצד לפרוס אפליקציית Flask באמצעות Gunicorn ל-App Platform.
כדי להמשיך לפתח את היישום app.py, השאר את שרת הפיתוח פועל ופתח חלון מסוף אחר. עבור אל תיקיית flask_app, הפעל את הסביבה הווירטואלית, הגדר את משתני הסביבה FLASK_ENV ו-FLASK_APP, והמשך לשלבים הבאים. (הפקודות האלה מופיעות מוקדם יותר בשלב זה.)
הערה: כשאתה פותח מסוף חדש, או כשאתה סוגר את המסוף שבו אתה מריץ את שרת הפיתוח ורוצה להריץ אותו שוב, חשוב לזכור להפעיל את הסביבה הווירטואלית ולהגדיר את משתני הסביבה FLASK_ENV ו-FLASK_APP כדי שהפקודה flask run תעבוד כראוי.
אתה צריך להריץ את השרת פעם אחת בחלון מסוף אחד.
כששרת הפיתוח של יישום Flask כבר פועל, לא ניתן להריץ יישום Flask אחר עם אותה פקודה flask run. זה בגלל ש-flask run משתמש במספר הפורט 5000 כברירת מחדל, וברגע שהוא תפוס, הוא הופך ללא זמין להרצת יישום אחר ואז תקבל שגיאה דומה לזו:
OutputOSError: [Errno 98] Address already in use
כדי לפתור את הבעיה, עצור את השרת שכבר פועל באמצעות CTRL+C, ואז הרץ שוב את flask run, או אם אתה רוצה להריץ את שני היישומים בו-זמנית, אתה יכול להעביר מספר פורט שונה לטיעון -p, למשל, כדי להריץ יישום אחר על פורט 5001 השתמש בפקודה הבאה:
עם זה אתה יכול להריץ יישום אחד על http://127.0.0.1:5000/ ואחר על http://127.0.0.1:5001/ אם אתה רוצה.
כעת יש לך יישום אינטרנט קטן של Flask. הרצת את היישום שלך והצגת מידע בדפדפן האינטרנט. בהמשך, תלמד על נתיבים ואיך להשתמש בהם כדי לשרת מספר דפי אינטרנט.
שלב 4 – נתיבים ופונקציות תצוגה
בשלב זה, תוסיף מספר נתיבים ליישומך כדי להציג דפים שונים בהתאם לכתובת ה-URL המבוקשת. תלמד גם על פונקציות תצוגה ואיך להשתמש בהן.
נתיב (route) הוא כתובת URL שבאמצעותה ניתן לקבוע מה המשתמש יקבל כשהוא מבקר ביישומן האינטרנט שלך בדפדפן שלהם. לדוגמה, http://127.0.0.1:5000/ יכול להיות הנתיב הראשי שמשמש להצגת דף הבית. ה-URL http://127.0.0.1:5000/about יכול להיות נתיב אחר המשמש לדף "אודות" שמספק מידע על היישום האינטרנטי שלך. באופן דומה, ניתן ליצור נתיב שמאפשר למשתמשים להתחבר ליישומך ב-http://127.0.0.1:5000/login.
היישום Flask שלך כולל נתיב אחד שמשרת משתמשים שמבקשים את ה-URL הראשי (http://127.0.0.1:5000/). כדי להדגים כיצד להוסיף דף אינטרנט חדש ליישומך, תערוך את קובץ היישום שלך כדי להוסיף נתיב נוסף שמספק מידע על היישום האינטרנטי שלך ב-http://127.0.0.1:5000/about.
ראשית, פתח את קובץ app.py לעריכה:
ערוך את הקובץ על ידי הוספת הקוד המודגש הבא בסוף הקובץ:
שמור וסגור את הקובץ.
הוספת פונקציה חדשה בשם about(). פונקציה זו מוצהרת עם המעצב @app.route() שמשנה אותה לפונקציה מצגת שמטפלת בבקשות עבור הנקודת קצה http://127.0.0.1:5000/about.
עם שרת הפיתוח פועל, בקר בכתובת הבאה באמצעות הדפדפן שלך:
http://127.0.0.1:5000/about
תראה את הטקסט This is a Flask web application. שמופיע בכותרת HTML <h3>.
ניתן גם להשתמש במספר נתיבים עבור פונקצית מצגת אחת. למשל, ניתן לשרת את דף הבית בשני הנתיבים / ו-/index/. לשם כך, פתח את הקובץ app.py לעריכה:
ערוך את הקובץ על ידי הוספת מעצב נוסף לפונקצית המצגת hello():
שמור וסגור את הקובץ.
לאחר הוספת מעצב חדש זה, ניתן לגשת לדף הבית בשני הנתיבים http://127.0.0.1:5000/ ו-http://127.0.0.1:5000/index.
כעת אתה מבין מהם נתיבים, איך להשתמש בהם כדי ליצור פונקציות מצגת, ואיך להוסיף נתיבים חדשים ליישומך. הבא, תשתמש בנתיבים דינמיים כדי לאפשר למשתמשים לשלוט בתגובת היישום.
שלב 5 — נתיבים דינמיים
בשלב זה, תשתמש בנתיבים דינמיים כדי לאפשר למשתמשים להתקשר עם היישום. תיצור נתיב שמקצר מילים שעוברות דרך ה-URL, ונתיב שמוסיף שני מספרים יחד ומציג את התוצאה.
בדרך כלל, משתמשים לא מתקשרים עם יישום אינטרנט על ידי עריכה ידנית של ה-URL. אלא, המשתמש מתקשר עם אלמנטים בדף שמובילים ל-URL-ים שונים בהתאם לקלט ולפעולה של המשתמש, אך לצורך המדריך הזה, תערוך את ה-URL כדי להדגים כיצד היישום יגיב באופן שונה עם URL-ים שונים.
ראשית, פתח את קובץ app.py שלך לעריכה:
אם אתה מאפשר למשתמש להגיש משהו ליישום האינטרנט שלך, כמו ערך ב-URL כפי שאתה הולך לעשות בעריכה הבאה, עליך תמיד לזכור שהאפליקציה שלך לא צריכה להציג באופן ישיר נתונים לא מהימנים (נתונים שהמשתמש שלח). כדי להציג בצורה בטוחה נתונים של משתמש, השתמש בפונקציה escape() שמגיעה עם החבילה markupsafe, שהותקנה יחד עם Flask.
ערוך את app.py והוסף את השורה הבאה לתחילת הקובץ, מעל הייבוא של Flask:
לאחר מכן, הוסף את הנתיב הבא לסוף הקובץ:
שמור וסגור את הקובץ.
המסלול החדש הזה כולל חלק משתנה <word>. זה אומר ל-Flask לקחת את הערך מה-URL ולהעביר אותו לפונקציית התצוגה. המשתנה ב-URL <word> מעביר טיעון מילות מפתח לפונקציית התצוגה capitalize(). הטיעון נקרא באותו שם כמו המשתנה ב-URL (word במקרה זה). עם זה אתה יכול לגשת למילה שהועברה דרך ה-URL ולהגיב עם גרסה מקולפת שלה באמצעות המתודה capitalize() בפייתון.
אתה משתמש בפונקציה escape() שייבאת קודם כדי להציג את המחרוזת word כטקסט. זה חשוב כדי למנוע התקפות Cross Site Scripting (XSS). אם המשתמש שולח JavaScript זדוני במקום מילה, escape() יציג אותו כטקסט והדפדפן לא יריץ אותו, וכך תוכל לשמור על האפליקציה שלך בטוחה.
כדי להציג את המילה המקולפת בתוך כותרת HTML <h1>, אתה משתמש במתודת format() של פייתון, למידע נוסף על מתודה זו, ראה כיצד להשתמש במתיבות מחרוזות בפייתון 3
עם שרת הפיתוח פועל, פתח את הדפדפן שלך ובקר ב-URL הבאים. אתה יכול להחליף את המילים המודגשות בכל מילה שתבחר.
http://127.0.0.1:5000/capitalize/hello
http://127.0.0.1:5000/capitalize/flask
http://127.0.0.1:5000/capitalize/python
אתה יכול לראות את המילה ב-URL מקולפת בתוך תג <h1> בדף.
ניתן גם להשתמש במספר משתנים בנתיב. כדי להדגים זאת, תוסיף נתיב שמוסיף שני מספרים שלמים חיוביים ומציג את התוצאה.
פתח את הקובץ app.py לעריכה:
הוסף את הנתיב הבא לסוף הקובץ:
שמור וסגור את הקובץ.
בנתיב זה, אתה משתמש בממיר מיוחד int עם משתנה ה-URL (/add/<int:n1>/<int:n2>/) שמקבל רק מספרים שלמים חיוביים. כברירת מחדל, משתני ה-URL נחשבים למחרוזות ומתייחסים אליהם ככאלה.
עם שרת הפיתוח פועל, פתח את הדפדפן שלך ובקר ב-URL הבא:
http://127.0.0.1:5000/add/5/5/
התוצאה תהיה סכום של שני המספרים (10 במקרה זה).
כעת יש לך הבנה של איך להשתמש בנתיבים דינמיים כדי להציג תגובות שונות בנתיב יחיד בהתאם ל-URL שהתבקש. הלאה, תלמד כיצד לפתור תקלות ולנפות את יישום Flask שלך במקרה של שגיאה.
שלב 6 — ניפוי שגיאות ביישום Flask
בפיתוח יישום אינטרנט, תתקל לעתים קרובות במצבים שבהם היישום מציג שגיאה במקום ההתנהגות שאתה מצפה לה. ייתכן שתשגה בהקלדת משתנה או שתשכח להגדיר או לייבא פונקציה. כדי להקל על תיקון בעיות אלה, Flask מספק מפענח שגיאות כאשר היישום פועל במצב פיתוח. בשלב זה, תלמד כיצד לתקן שגיאות ביישום שלך באמצעות מפענח Flask.
כדי להדגים כיצד לטפל בשגיאות, תיצור נתיב שמברך משתמש מרשימת שמות משתמשים.
פתח את קובץ app.py שלך לעריכה:
הוסף את הנתיב הבא לסוף הקובץ:
שמור וסגור את הקובץ.
בנתיב למעלה, פונקציית התצוגה greet_user() מקבלת ארגומנט user_id ממשתנה ה-URL user_id. אתה משתמש בממיר int כדי לקבל מספרים שלמים חיוביים. בתוך הפונקציה, יש לך רשימת Python הנקראת users, שמכילה שלושה מחרוזות המייצגות שמות משתמשים. פונקציית התצוגה מחזירה מחרוזת שנבנית תלויה ב-user_id הנתון. אם user_id הוא 0, התגובה תהיה Hi Bob בתג <h2> כי Bob הוא הפריט הראשון ברשימה (הערך של users[0]).
עם שרת הפיתוח פועל, פתח את הדפדפן שלך ובקר ב-URLs הבאים:
http://127.0.0.1:5000/users/0
http://127.0.0.1:5000/users/1
http://127.0.0.1:5000/users/2
תקבל את התגובות הבאות:
OutputHi Bob
Hi Jane
Hi Adam
זה עובד טוב עד כה, אך זה יכול להשתבש כאשר אתה מבקש ברכה עבור משתמש שאינו קיים. כדי להדגים כיצד מפעיל ה-Flask עובד, בקר בכתובת ה-URL הבאה:
http://127.0.0.1:5000/users/3
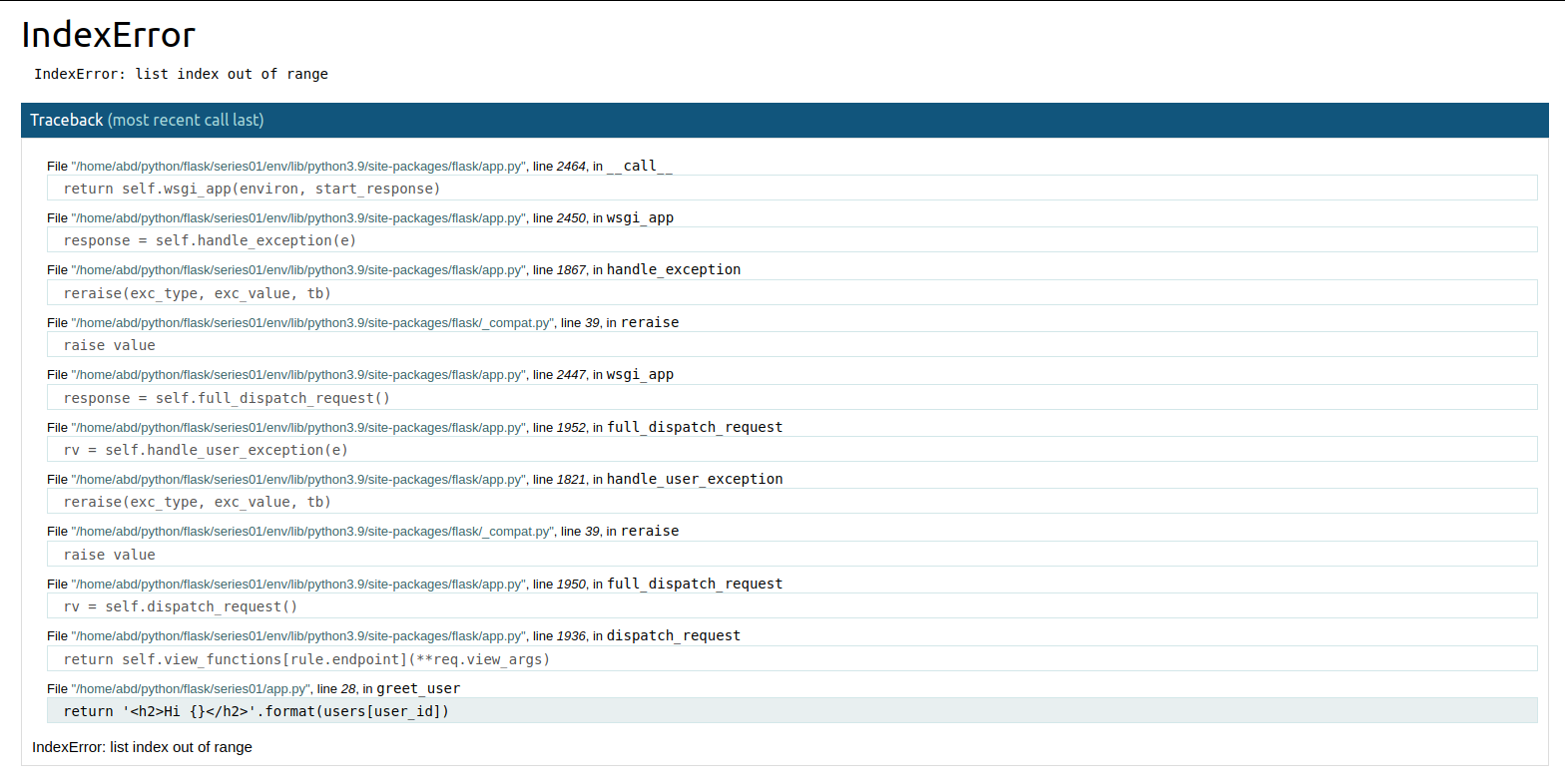
תראה דף שנראה כך:

בראשו, הדף נותן לך את שם החריגה של Python, שהוא IndexError, המציין שהאינדקס ברשימה (3 במקרה זה) מחוץ לטווח הרשימה (שהוא רק מ-0 עד 2 כיוון שלרשימה יש רק שלושה פריטים). במפעיל, אפשר לראות את ה-traceback שמספר לך את שורות הקוד שהעלו את החריגה הזו.
שתי השורות האחרונות של ה-traceback בדרך כלל נותנות את מקור השגיאה. במקרה שלך השורות עשויות להיות משהו כמו הבא:
File "/home/USER/flask_app/app.py", line 28, in greet_user
return '<h2>Hi {}</h2>'.format(users[user_id])
זה אומר לך שהשגיאה נובעת מהפונקציה greet_user() בתוך הקובץ app.py, במיוחד בשורת ה-return.
ידיעת השורה המקורית שמעלה את החריגה תעזור לך לקבוע מה השתבש, ולהחליט מה לעשות כדי לתקן את זה.
במקרה זה אפשר להשתמש במשפט try...except פשוט כדי לתקן את השגיאה. אם ה-URL המבוקש יש אינדקס מחוץ לטווח הרשימה, המשתמש יקבל שגיאה 404 Not Found, שהיא שגיאת HTTP המספרת למשתמש שהדף שהם מחפשים אינו קיים.
פתח את הקובץ app.py שלך לעריכה:
כדי להגיב עם שגיאת HTTP 404, תצטרך את פונקציית abort() של Flask, שניתן להשתמש בה כדי ליצור תגובות שגיאת HTTP. שנה את השורה השנייה בקובץ כדי לייבא גם את הפונקציה הזו:
לאחר מכן ערוך את פונקציית התצוגה greet_user() להיראות כך:
אתה משתמש ב-try למעלה כדי לבדוק את הביטוי return עבור שגיאות. אם לא הייתה שגיאה, כלומר של user_id יש ערך שתואם אינדקס ברשימת users, היישום יגיב עם הפניה המתאימה. אם הערך של user_id נמצא מחוץ לטווח הרשימה, יוצג חריגת IndexError, ואתה משתמש ב-except כדי לתפוס את השגיאה ולהגיב עם שגיאת HTTP 404 באמצעות פונקציית העזר abort() של Flask.
עכשיו, עם שרת הפיתוח פועל, בקר ב-URL שוב:
http://127.0.0.1:5000/users/3
הפעם תראה דף שגיאה סטנדרטי 404 המודיע למשתמש שהדף אינו קיים.
בסוף המדריך הזה, קובץ app.py שלך יראה כך:
כעת יש לך מושג כללי כיצד להשתמש במפתח השגיאות של Flask כדי לפתור את השגיאות שלך ולעזור לך לקבוע את הפעולה המתאימה לתיקון אותן.
סיכום
כעת יש לך הבנה כללית מהי Flask, איך להתקין אותה, ואיך להשתמש בה כדי לכתוב יישום אינטרנט, איך להפעיל את שרת הפיתוח, ואיך להשתמש בנתיבים ובפונקציות התצוגה כדי להציג דפי אינטרנט שונים שמשרתים מטרות ספציפיות. למדת גם איך להשתמש בנתיבים דינמיים כדי לאפשר למשתמשים לתקשר עם היישום האינטרנטי שלך דרך הכתובת, ואיך להשתמש במפעיל הבאגים כדי לפתור שגיאות.
אם אתה רוצה לקרוא עוד על Flask, תוכל לבדוק את דף הנושא של Flask.













