當谈及可观测性時,Grafana是進行可视化的首选工具。Grafana控制面板由各種形式的可视化组成,這些通常是由一個數據庫支撐的。
這並不总是這樣。有時候,您可能不想直接將數據庫中的數據推送到控制面板,而是想對數據進行提炼。這不能總是通過數據庫提供的功能来实现。例如,您可能想從一個專有API撷取結果。這就是grafana-infinity-datasource插件发挥作用的地方。使用grafana-infinity-datasource,您可以基於JSON、XML、CSV等創建可视化。您可以向REST API發送HTTP請求,並繪製收到的數據。
教程
假設我們有一個線上商店應用程序。我們將使用FastAPI創建一個簡單的Python API來管理線上商店的商品和購買量。
透過這個 API,我們將新增项目和購買量条目。
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchases我們還需要將 FastAPI 添加到 requirements.txt 中:
fastapi我們將通過 Docker 托管應用程序;因此,我們將創建一個 Dockerfile:
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
我們應該進行到 Grafana 可視化。基本上,我們有两个不同的數據源。
模型 Item 將以表格形式顯示,模型購買將通過時間序列圖形顯示。
我將使用 Docker Compose 來提供 Grafana 以及 Python 應用程序:
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasource基本上,通過 Docker 上的環境變量,我啟用了 infinity-datasource 插件。
我們可以通过以下命令启动我们的实例:
docker compose upDocker Compose V2 出來了,带有许多好功能。
我们现在可以给应用程序填充一些数据:
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
继续前进,在 Grafana 上创建一个仪表板。
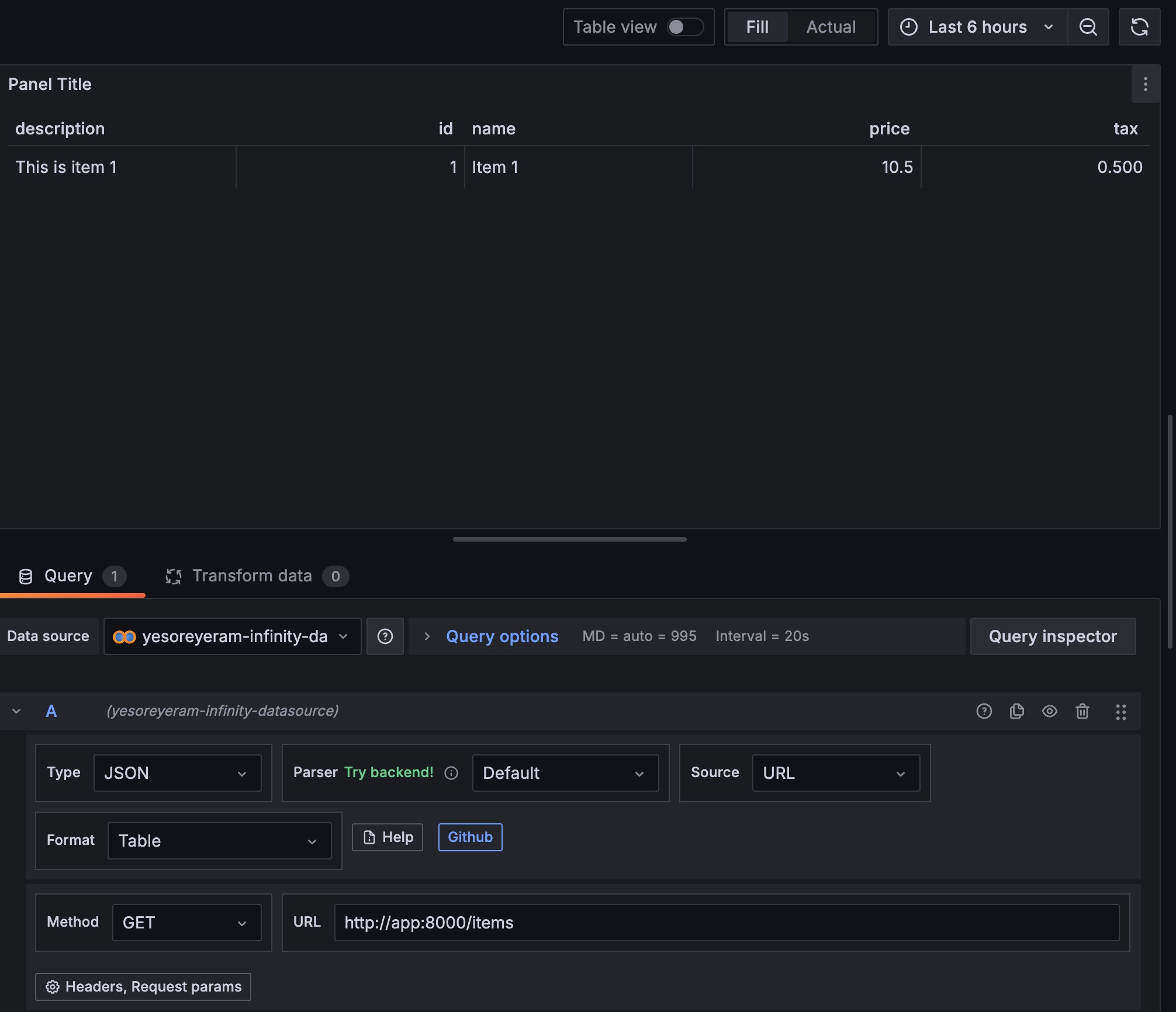
一个用于项目的可视化:
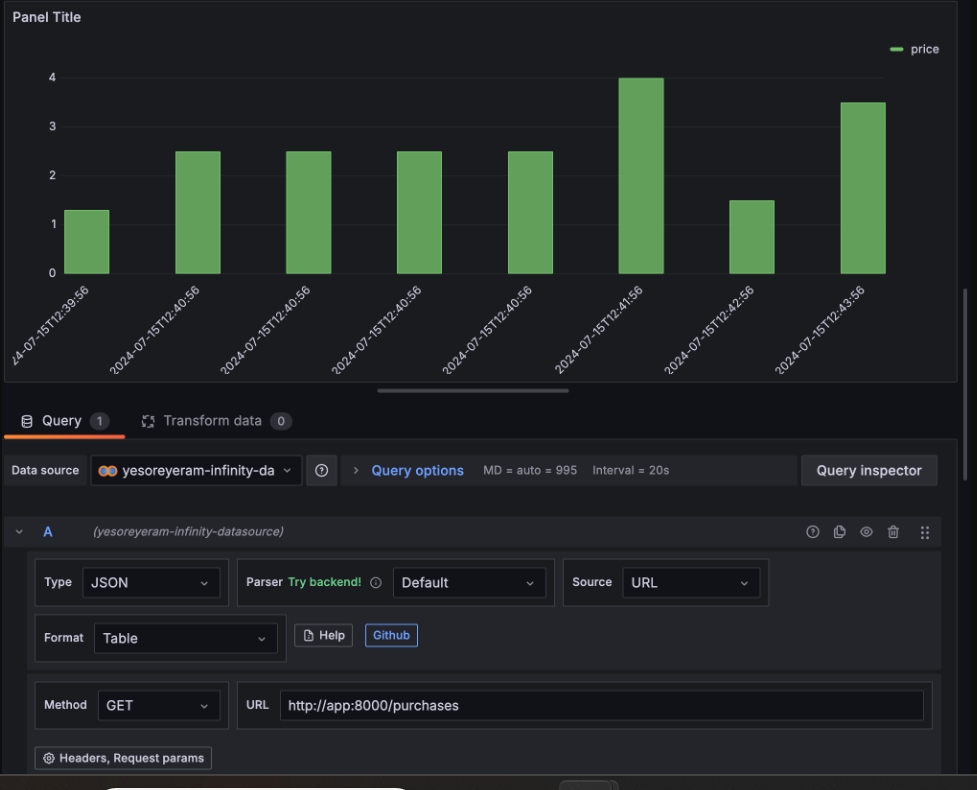
一个用于购买量的可视化:

正如您在兩種情況下看到的,我使用了 http://app:8000 端點,這是我們的應用程序,以及 Compose 應用程序可以解 resolution 的 DNS。
就是這樣!我們使用 Grafana 从 REST API 繪製了我們的數據。
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource