In questo tutorial, parleremo di Alert Dialog e li implementeremo nella nostra applicazione Android utilizzando Kotlin.
Alert Dialog
Alert Dialog è una finestra che compare sullo schermo. Di solito mostrano alcune informazioni e richiedono un’azione da parte dell’utente. Ci sono tre componenti principali che compongono un Alert Dialog.
- Testo del titolo
- Testo del messaggio
- Pulsanti – Ci sono tre tipi di pulsanti: Positivo, Negativo e Neutro
Per creare un AlertDialog utilizziamo la classe interna AlertDialog.Builder.
val alertDialogBuilder = AlertDialog.Builder(this)
Passiamo il contesto nel costruttore. Opzionalmente, possiamo passare un altro parametro, lo stile della finestra di dialogo.
Metodi di Alert Dialog
Alcuni dei metodi che possono essere utilizzati su un AlertDialog.
- setTitle
- setMessage
- setIcon
- setCustomTitle – Qui è possibile passare una vista personalizzata che verrà inserita al posto della parte del titolo nella finestra di dialogo.
- setPositiveButton – Passiamo il nome della stringa, così come il metodo di callback del pulsante cliccato.
- setView – utilizzato per aggiungere una vista personalizzata all’interno della finestra di dialogo.
- setList – utilizzato per impostare un array di stringhe che verranno visualizzate sotto forma di elenco.
- setMultiChoiceList – di nuovo possiamo impostare un array, ma questa volta possiamo selezionare più elementi dall’elenco grazie alla CheckBox.
- setPositiveButtonIcon – imposta un’icona accanto al pulsante.
- show() – utilizzato per visualizzare l’AlertDialog.
- setDismissListener – All’interno di questo, è possibile impostare la logica da attivare quando la finestra di dialogo viene chiusa.
- setShowListener – imposta la logica da attivare quando la finestra di dialogo viene visualizzata.
- setCancelable – richiede un valore booleano. Per impostazione predefinita, tutte le finestre di dialogo sono annullabili con un clic sul pulsante o toccando all’esterno. Se questo metodo viene impostato su false, è necessario annullare esplicitamente la finestra di dialogo utilizzando il metodo dialog.cancel().
Alert Dialog Kotlin Code
Per utilizzare AlertDialog nel tuo progetto Android Studio, importa la seguente classe.
import android.support.v7.app.AlertDialog;
Il seguente codice Kotlin viene utilizzato per creare una semplice finestra di dialogo.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
Il builder.show() mostra il dialogo di avviso sullo schermo. All’interno della funzione setPositiveButton, passiamo il testo del pulsante insieme a una funzione Kotlin che viene attivata quando quel pulsante viene cliccato. La funzione fa parte dell’interfaccia DialogInterface.OnClickListener(). Il tipo di funzione è (DialogInterface, Int) -> Unit. DialogInterface è un’istanza del dialogo e Int è l’ID del pulsante che viene cliccato. Nel codice sopra, abbiamo rappresentato questa funzione come una funzione Kotlin di ordine superiore. I parametri dialog e which rappresentano i due argomenti. Possiamo migliorare la funzione passando _ se gli argomenti non vengono utilizzati. Le funzioni avranno questo aspetto:
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
Alternativamente, possiamo anche mostrare il dialogo attraverso un’istanza della classe AlertDialog. Sostituisci builder.show() con:
val alertDialog = builder.create()
alertDialog.show()
Al posto di definire le funzioni listener per il clic del pulsante per ciascuno dei pulsanti, possiamo definire separatamente anche le funzioni di ordine superiore.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
Ora impostiamo questa proprietà val all’interno della funzione Kotlin setPositiveButton come:
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
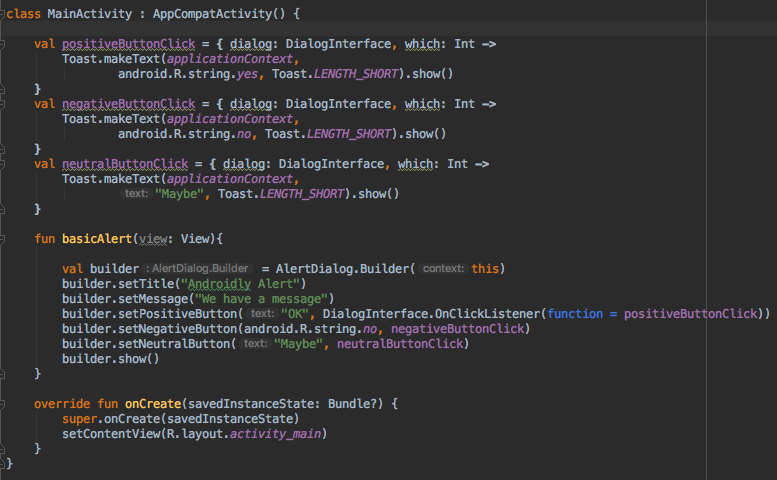
Quest’ultimo rende il codice molto più conciso. Di seguito è riportata un’immagine della nostra classe Activity con la funzione precedente applicata per ciascuno dei pulsanti. 
Puoi passare un valore nullo al posto della funzione se non intendi mantenere alcuna azione al clic del pulsante.
Kotlin ha ancora più potere per migliorare la leggibilità del codice sopra.
Codice Kotlin per un semplice dialogo di avviso
Utilizzando la funzione with, possiamo migliorare la leggibilità del codice Kotlin per creare un dialogo di avviso.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
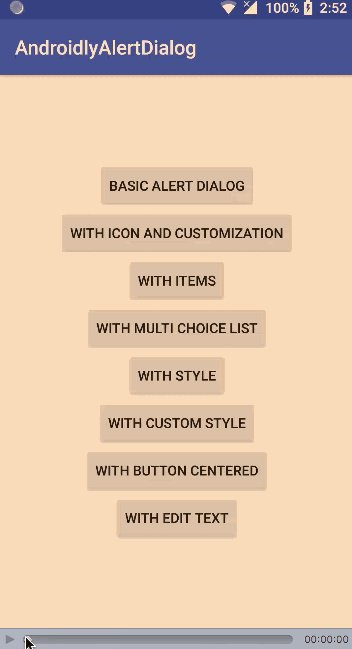
Nella sezione successiva creeremo la nostra Applicazione Android dove implementeremo le seguenti funzionalità nel nostro AlertDialog.
- Semplice dialogo di avviso
- Dialogo di avviso con icona e personalizzazione del pulsante
- Dialogo di avviso con lista
- Dialogo di avviso con lista di scelte multiple
- Dialogo di avviso con stile
- Dialogo di avviso con stile personalizzato
- Dialogo di avviso con EditText
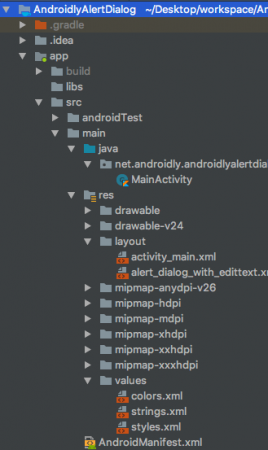
Struttura del progetto Android Studio

1. Codice layout XML
Il codice per il layout activity_main.xml è riportato di seguito.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
Per ciascuno dei pulsanti abbiamo impostato un attributo android:onClick con il nome della funzione. Queste funzioni Kotlin verranno attivate nella classe MainActivity.kt. Discuteremo ognuna di esse una alla volta.
2. Codice dell’attività principale di Kotlin
Abbiamo già creato il primo Alert Dialog sopra. Vediamo come appare il MainActivity.kt con esso.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. Dialogo di avviso con icone e personalizzazione
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
Utilizzando il getButton, possiamo recuperare uno qualsiasi dei pulsanti impostando la loro costante rispettiva. Una volta recuperato il pulsante, possiamo personalizzarlo come fatto sopra.
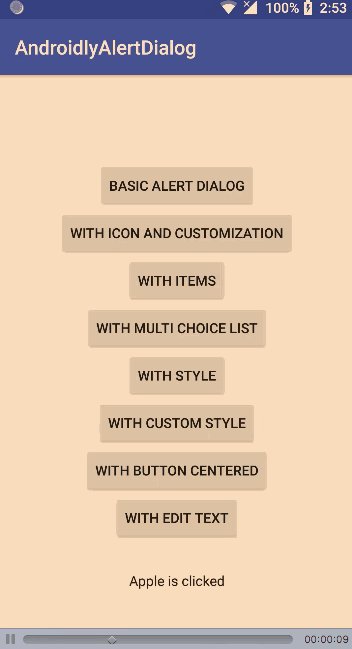
4. Dialogo di avviso con elementi
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
All’interno dei setItems passiamo l’array Kotlin. L’argomento which rappresenta l’indice dell’elemento cliccato nell’elenco.
5. Dialogo di avviso con elenco di scelte multiple
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
Nel codice sopra, salviamo le scelte in un elenco di interi e le recuperiamo per mostrarle nuovamente nel messaggio Toast.
6. Finestra di dialogo di avviso con stile
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Se non si utilizza ContextThemeWrapper, la finestra di dialogo di avviso verrà visualizzata a schermo intero.
7. Finestra di dialogo di avviso con stile personalizzato
Aggiungi il seguente codice nel file styles.xml:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
Ecco la funzione Kotlin:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. Finestra di dialogo di avviso con pulsante centrato
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
9. Finestra di dialogo di avviso con campo di modifica del testo
Il codice per il layout personalizzato alert_dialog_with_edittext.xml è fornito di seguito:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
L’output dell’applicazione sopra indicata è il seguente: 
Scarica il progetto Android Studio: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













