Ich habe kürzlich an einem spannenden Projekt gearbeitet, bei dem eine Website erstellt wurde, die zwischen Sprachen wechseln kann, um ein breiteres Publikum anzusprechen. Dies hat mir das Konzept der „Lokalisierung“ näher gebracht, das typischerweise die Anpassung von Inhalten beinhaltet, um sie für Benutzer in verschiedenen Sprachen und Regionen relevant, zugänglich und nachvollziehbar zu machen.
Lokalisierung geht nicht nur um die Übersetzung von Wörtern, es geht darum, eine Erfahrung zu schaffen, die Benutzer sich unabhängig von ihrer Sprache wie zu Hause fühlen lässt. Beispielsweise machen globale Plattformen wie Amazon das Wechseln der Sprache so nahtlos, dass es fast magisch erscheint. Über die Verbesserung der Benutzererfahrung hinaus spielt dieses Feature eine entscheidende Rolle bei der Steigerung von Geschäften, indem es ein breiteres Publikum erreicht und stärkere Verbindungen zu Kunden weltweit fördert.
Inhaltsverzeichnis
Was ist i18n und warum wird es verwendet?
i18n, kurz für Internationalisierung, bedeutet, dass eine Anwendung mehrere Sprachen unterstützt. „i18n“ leitet sich davon ab, dass es 18 Buchstaben zwischen dem ersten „i“ und dem letzten „n“ in „Internationalisierung“ gibt. Es geht darum, Ihre App anpassungsfähig für globale Zielgruppen zu machen, indem Textübersetzungen, das Formatieren von Daten und Zahlen, das Verwalten von Währungen und die Berücksichtigung regionaler Konventionen gehandhabt werden.
Indem Sie die Internationalisierung aktivieren, wird Ihre App nicht nur zu einem Werkzeug, sondern zu einer inklusiven Plattform, die direkt auf die Vorlieben und die Kultur eines Benutzers eingeht.
Gehen wir direkt darauf ein
Wir werden eine sehr einfache Demo-Mehrsprachen-Webanwendung mit einer Funktion zum Umschalten des Dunkelmodus erstellen, um zu zeigen, wie dieses Konzept umgesetzt werden kann.
Voraussetzungen
-
Grundkenntnisse in React – Sie sollten verstehen, wie man Komponenten erstellt, Zustände verwaltet und Hooks wie
useStateunduseEffectverwendet. Wenn Sie neu in React sind, empfehle ich, mit der offiziellen React-Dokumentation für ein solides Fundament zu beginnen. -
Vertrautheit mit Internationalisierungskonzepten – Das Kennen der Grundlagen der Internationalisierung (i18n) und warum es wichtig ist, wird Ihnen einen Kontext für das Projekt geben. Die vorherigen Abschnitte dieses Artikels behandeln das Wesentliche.
-
Tailwind CSS – Wir werden Tailwind CSS für das Styling verwenden. Es ist ein CSS-Framework, das nach dem Utility-First-Prinzip funktioniert und dabei hilft, moderne, responsive Designs zu erstellen, ohne Ihren HTML-Code zu verlassen. Wenn Sie nicht vertraut sind, schauen Sie sich die Dokumentation von Tailwind an.
-
Node.js – Stellen Sie sicher, dass Node.js auf Ihrem System installiert ist, um Abhängigkeiten zu verwalten. Sie können die neueste Version von Node.js herunterladen.
-
Paket-Manager – Entweder npm (im Lieferumfang von Node.js enthalten) oder yarn wird benötigt, um Projektabhängigkeiten zu verwalten
Die Tools, die wir verwenden werden
-
Code-Editor
-
Übersetzungs-Bibliothek: react-i18next
-
Icons-Bibliothek: hero-icons
Schritt 1: Einrichten des Projekts
Initialisieren des Projekts
Verwenden Sie Vite für eine schnelle Einrichtung:
npm create vite@latest multilingual-demo
Befolgen Sie die Anweisungen, die in Ihrem Terminal angezeigt werden, und wählen Sie für die Entwicklung React und TypeScript wie im Bild unten gezeigt:

Abhängigkeiten installieren
Führen Sie die folgenden Befehle in Ihrem Terminal aus, um die für dieses Projekt erforderlichen Abhängigkeiten zu installieren:
npm install i18next react-i18next i18next-browser-languagedetector i18next-http-backend heroicons
npm install tailwindcss postcss autoprefixer
npx tailwindcss init
Configurieren von TailwindCSS
Aktualisieren Sie die Datei tailwind.config.ts:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
darkMode: "class", //Für unsere Dark-Mode-Funktionalität
theme: {
container: {
center: true,
padding: "1.25rem",
screens: {
sm: "1200px",
},
},
extend: {},
},
plugins: [],
};
Fügen Sie TailwindCSS zu src/index.css hinzu:
@tailwind base;
@tailwind components;
@tailwind utilities;
Schritt 2: So richten Sie die Internationalisierung mit i18next ein
Initialisieren Sie i18next
Erstellen Sie eine Datei i18n.tsx im Ordner src und konfigurieren Sie i18next:
import i18next from "i18next";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
import Backend from "i18next-http-backend";
i18next.use(LanguageDetector).use(initReactI18next).use(Backend).init({
returnObjects: true,
fallbackLng: "en", // Sprache, auf die zurückgegriffen wird, wenn die ausgewählte nicht konfiguriert ist
debug: true, //Um uns Fehler anzeigen zu lassen
// lng: "en", //Standardsprache als Englisch
});
Werfen wir einen schnellen Blick auf den Inhalt dieser Datei, da sie eine Schlüsselrolle bei der Aktivierung der Übersetzungsfunktionalität spielt. Diese Datei ist dafür verantwortlich, den Kern des Übersetzungsprozesses einzurichten und sicherzustellen, dass die Funktion zum Wechseln der Sprache reibungslos in Ihrer App funktioniert.
-
i18next: Die Kern-Internationalisierungsbibliothek, die wir für Übersetzungen verwenden. -
LanguageDetector: Hilft uns, die bevorzugte Sprache des Benutzers automatisch anhand der Browsereinstellungen zu erkennen. -
initReactI18next: Ist verantwortlich für die Integration desi18next-Plugins mit React und stellt Hooks wie denuseTranslation-Hook und andere Hilfsfunktionen bereit. -
Backend: Ruft Übersetzungsdaten dynamisch von einer externen Quelle ab. In diesem Fall verwenden wir JSON-Dateien.
Importiere diese Datei in die Datei main.tsx:
//main.tsx
import React, { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import "./index.css";
import App from "./App.tsx";
import "./i18n.tsx"; //Hier importieren
createRoot(document.getElementById("root")!).render(
<StrictMode>
<React.Suspense fallback="loading">
<App />
</React.Suspense>
</StrictMode>
);
Erstelle Übersetzungsdateien
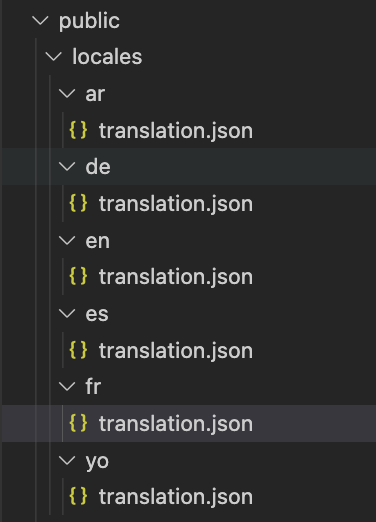
Erstelle im Verzeichnis public/locales Unterordner für jede Sprache (zum Beispiel en, fr) und füge translation.json-Dateien hinzu:
en/translation.json
{
"greeting": "Welcome to the Language Playground",
"detail": {
"line1": "Did you know that over 7,000 languages are spoken worldwide?",
"line2": "This Playground demonstrates how web applications can support users in multiple languages, making them accessible and inclusive to people from different backgrounds."
}
}
fr/translation.json
{
"greeting": "Bienvenue sur le terrain de jeu linguistique",
"detail": {
"line1": "Saviez-vous que plus de 7 000 langues sont parlées dans le monde ?",
"line2": "Ce terrain de jeu démontre comment les applications web peuvent prendre en charge les utilisateurs dans plusieurs langues, les rendant accessibles et inclusives aux personnes de différents horizons."
}
}
Hier kannst du beliebig viele Sprachen mit ihren Übersetzungsdateien hinzufügen, die an i18next übergeben werden. Beachte, dass die Schlüssel in den JSON-Dateien identisch sind, da sie als Referenzen beim Anzeigen auf der Website verwendet werden.

Schritt 3: Wie man Komponenten erstellt
Erstelle einen Ordner components im Verzeichnis src und füge die folgenden Komponenten hinzu:
Sprachauswahl
Erstellen Sie das LanguageSelector-Komponente – enthält ein select-Element, um Benutzern das dynamische Wechseln von Sprachen zu erleichtern:
import { useEffect, useState } from "react";
import i18next from "i18next";
import { useTranslation } from "react-i18next";
type languageOption = { language: string; code: string };
const languageOptions: languageOption[] = [
{
language: "English",
code: "en",
},
{ language: "French", code: "fr" },
{ language: "German", code: "de" },
{ language: "Spanish", code: "es" },
{ language: "Arabic", code: "ar" },
{ language: "Yoruba", code: "yo" },
];
const LanguageSelector = () => {
// Setzen Sie die anfängliche Sprache von i18next's erkannter oder Standard-Sprache
const [language, setLanguage] = useState(i18next.language);
const { i18n } = useTranslation();
const handleLanguageChange = (e: React.ChangeEvent<HTMLSelectElement>) => {
const selectedLanguage = e.target.value;
setLanguage(selectedLanguage);
i18next.changeLanguage(selectedLanguage); // Aktualisieren Sie die Sprache in i18next
};
useEffect(() => {
document.body.dir = i18n.dir(); // Setzt den Textkörper auf ltr oder rtl
}, [i18n, i18n.language]);
return (
<select
id="language"
value={language}
onChange={handleLanguageChange}
className="p-2 border border-gray-300 rounded-md shadow-sm focus:border-indigo-500 focus:ring focus:ring-indigo-200 focus:ring-opacity-50
dark:bg-gray-800 dark:border-gray-600 dark:text-gray-200 dark:focus:border-indigo-400 dark:focus:ring-indigo-700 dark:focus:ring-opacity-50"
>
{languageOptions.map(({ language, code }, key) => (
<option value={code} key={key}>
{language}
</option>
))}
</select>
);
};
export default LanguageSelector;
-
Initialisieren Sie die Sprache mit der von
i18nexterkannten Sprache oder der standardmäßig festgelegten Sprache. -
Der
useTranslation-Hook gibt diei18n-Instanz voni18nextfrei, um mit den Internationalisierungseinstellungen zu interagieren. -
Die Funktion
handleLanguageChangewürde verwendet werden, um die vom Benutzer ausgewählte Sprache zu aktualisieren. Sie wird ausgelöst, wenn der Benutzer eine neue Sprache aus dem Dropdown-Menü auswählt.
Implementierung der Textrichtung
Das dir-Attribut in HTML ist eine entscheidende Funktion zur Sicherstellung von Zugänglichkeit und Inklusivität in Webanwendungen, insbesondere beim Umgang mit Sprachen, die sich in der Textrichtung unterscheiden. Zum Beispiel:
-
Von links nach rechts (LTR): Die meisten Sprachen, einschließlich Englisch, Französisch und Spanisch, folgen dieser Richtung.
Von rechts nach links (RTL): Sprachen wie Arabisch und Hebräisch erfordern eine Umkehrung der Textausrichtung und des Layouts, um Lesbarkeit und kulturellen Kontext zu erhalten.
Um dies in unserer App zu erreichen, setzen wir document.body.dir auf das dir von i18n und hören auf Änderungen in der Sprachauswahl mithilfe des useEffect-Hooks
Dark Mode Toggle
Erstellen Sie das DarkModeToggle-Komponente, um zwischen Hell- und Dunkelmodus umzuschalten, wie es vom Benutzer bevorzugt wird.
import { useEffect, useState } from "react";
import { SunIcon, MoonIcon } from "@heroicons/react/solid";
const DarkModeToggle = () => {
const [darkMode, setDarkMode] = useState(false);
useEffect(() => {
// Speichern Sie die lokale Speicherung oder die Systemeinstellung beim ersten Laden.
const isDark =
localStorage.getItem("theme") === "dark" ||
(!localStorage.getItem("theme") &&
window.matchMedia("(prefers-color-scheme: dark)").matches);
setDarkMode(isDark);
document.documentElement.classList.toggle("dark", isDark);
}, []);
const toggleDarkMode = () => {
setDarkMode(!darkMode);
document.documentElement.classList.toggle("dark", !darkMode);
localStorage.setItem("theme", !darkMode ? "dark" : "light");
};
return (
<button
aria-label="Toggle dark mode"
onClick={toggleDarkMode}
className="p-1 rounded"
>
{darkMode ? (
<SunIcon
className="w-6 h-6 text-yellow-500 "
onClick={toggleDarkMode}
/>
) : (
<MoonIcon className="w-6 h-6 text-gray-900 " onClick={toggleDarkMode} />
)}
</button>
);
};
export default DarkModeToggle;
Header-Komponente
Die Header-Komponente dient als Elternkomponente für die DarkModeToggle– und languageSelector-Komponenten.
import DarkModeToggle from "./DarkModeToggle";
import LanguageSelector from "./LanguageSelector";
const Header = () => {
return (
<header className="container flex justify-between">
<DarkModeToggle />
<LanguageSelector />
</header>
);
};
export default Header;
Schritt 4: Haupt-App-Komponente
In der Datei src/app fügen Sie folgendes ein:
import { useTranslation } from "react-i18next";
import Header from "./components/Header";
const App = () => {
const { t } = useTranslation();
const line1 = t("detail.line1");
const line2 = t("detail.line2");
return (
<div className="h-[100vh] bg-white text-black dark:bg-gray-900 dark:text-white py-8">
<Header />
<div className="container text-center max-w-2xl mt-28">
<h1 className="text-4xl font-bold">{t("greeting")}</h1>
<p className="mt-8">{line1}</p>
<p className="mt-2">{line2}</p>
</div>
</div>
);
};
export default App;
-
Das
useTranslation-Hook vonreact-i18nextstellt diet-Funktion bereit, die zum Abrufen übersetzter Texte verwendet wird. -
Es ruft den übersetzten String anhand eines Schlüssels aus Ihren Übersetzungsdateien ab (zum Beispiel
en.json,fr.json).
Indem Sie diesen Schritten folgen, sollte Ihre App nun voll funktionsfähig mit nahtlos integrierten Übersetzungen sein. So sieht das Endergebnis unserer App aus:

Sehen Sie sich die Live-Demo und den Quellcode auf GitHub
Fazit
Webseiten zu erstellen, die Benutzern die Flexibilität bieten, ihre bevorzugte Sprache auszuwählen, ist nicht nur eine technische Errungenschaft, sondern ein Schritt hin zu einem inklusiveren und einladenderen Web.
Indem Sie Internationalisierung (i18n) mit Tools wie React-i18next und Styling mit Tailwind CSS kombinieren, können Sie Anwendungen erstellen, die flexibel, benutzerfreundlich und für ein globales Publikum zugänglich sind.
In diesem Projekt haben wir die Einrichtung von i18n, das Hinzufügen eines Sprachumschalters und die Integration des „Dark Mode“ für eine bessere Benutzerfreundlichkeit durchgeführt.
Referenzen
Source:
https://www.freecodecamp.org/news/build-multilingual-apps-with-i18n-in-react/













