لا يوجد شيء خاطئ في استخدام أدوات منفصلة لأداء تلك الأنشطة ذات الصلة. ولكن، لم لا يكون الأمر فعالًا إذا يمكن تنفيذ جميع الإجراءات اللازمة دون الخروج من بيئة التطوير المتكاملة الخاصة بك؟
Not a reader? Watch this related video.
في هذه المقالة، ستتعلم كيفية إعداد برنامج Visual Studio Code مع GitHub. ثم، ستكون قادراً على تنفيذ الإجراءات النمطية لـ Git مثل الاستنساخ والتجهيز والتثبيت والتوجيه، كل ذلك بينما تظل داخل تطبيق Visual Studio Code.
الشروط المسبقة
إذا كنت تخطط لمتابعة هذا الشرح التفصيلي، فعليك أن تستوفي بعض الشروط التالية.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- برنامج Visual Studio Code. في الوقت الحالي، الإصدار الحالي هو 1.47.2.
- A GitHub account with a repository to work with.
التوسعة الخاصة بـ Git
لكي تتمكن من إعداد بيئة GitHub الخاصة بـ Visual Studio Code، ستحتاج إلى العمل مع Git. يأتي برنامج Visual Studio Code مثبتًا مع توسعة مدمجة للتحكم في المصدر باستخدام Git. هناك العديد من التكوينات المتاحة مع توسعة Git. ومع ذلك، فإن الإعدادات الافتراضية بالفعل صحيحة كما هي.
ومع ذلك، قد ترغب في إجراء بعض التغييرات في إعدادات توسعة Git وفقًا لتفضيلاتك. ولكن قبل أن تفعل ذلك، ستحتاج إلى معرفة أين تجد إعدادات توسعة Git. لا يمكن تغيير شيء عندما لا تتمكن من العثور عليه، أليس كذلك؟
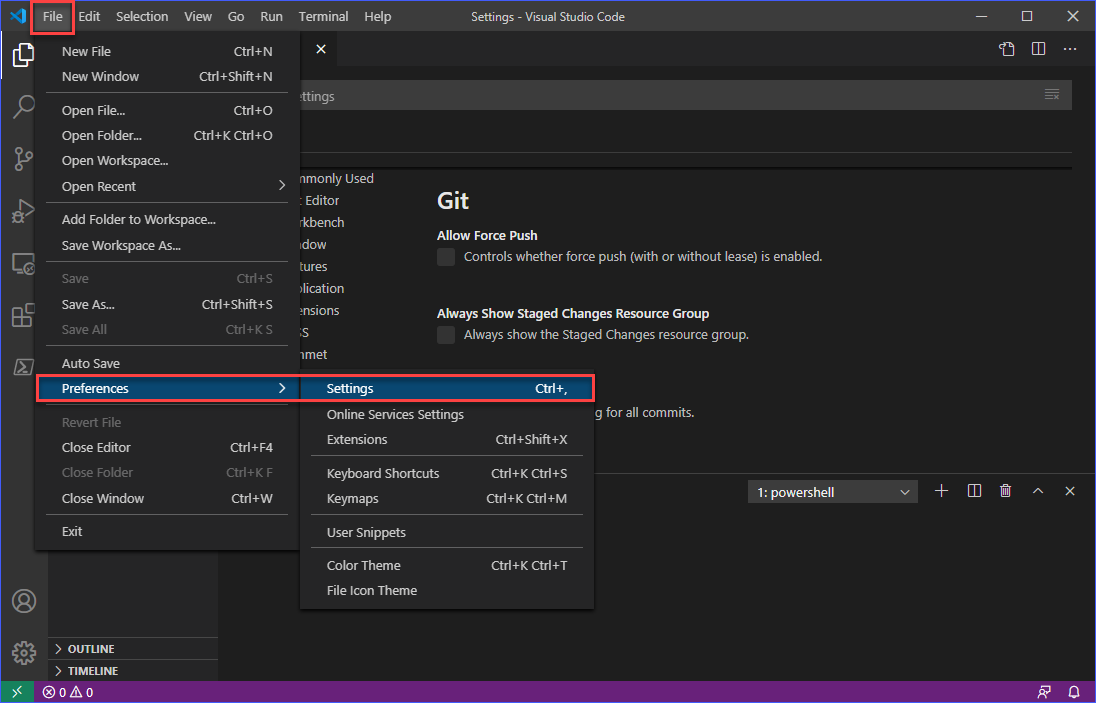
لفتح الإعدادات باستخدام القائمة، انقر على ملف -> التفضيلات -> الإعدادات. أو يمكنك أيضًا الضغط على الاختصار CTRL + ,.

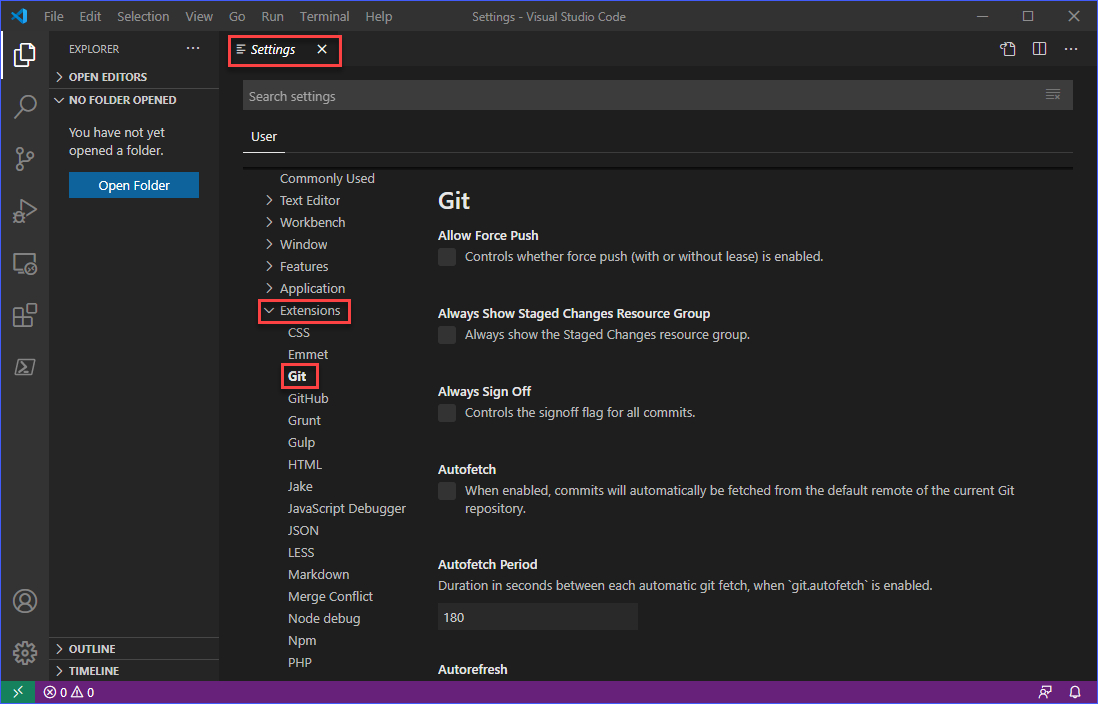
ثم ، في علامة التبويب الإعدادات ، انقر فوق الامتدادات -> الجيت. يجب أن ترى بعد ذلك قائمة بعناصر التكوين لامتداد الجيت ، كما هو موضح أدناه.

الآن ، هذا المقال لا يغطي كل عنصر تكوين للجيت. ومع ذلك ، فهي غالبًا مفهومة بنفسها ، خاصة إذا كنت تعمل بالفعل مع التحكم في المصدر.
التأكد من تثبيت الجيت
“ماذا؟ اعتقدت أن الجيت مثبت بالفعل؟”.
حسنًا ، الامتداد الجيت مدمج ، لكن برنامج الجيت غير مثبت. الامتداد ، كما يوحي الاسم ، مخصص فقط لـ “توسيع” برنامج VS Code للتكامل مع الجيت. يمكن أن يكون الأمر مربكًا ، وإذا كنت كذلك ، قد ترغب في قراءة ما هو الجيت أولاً للحصول على فهم أفضل.
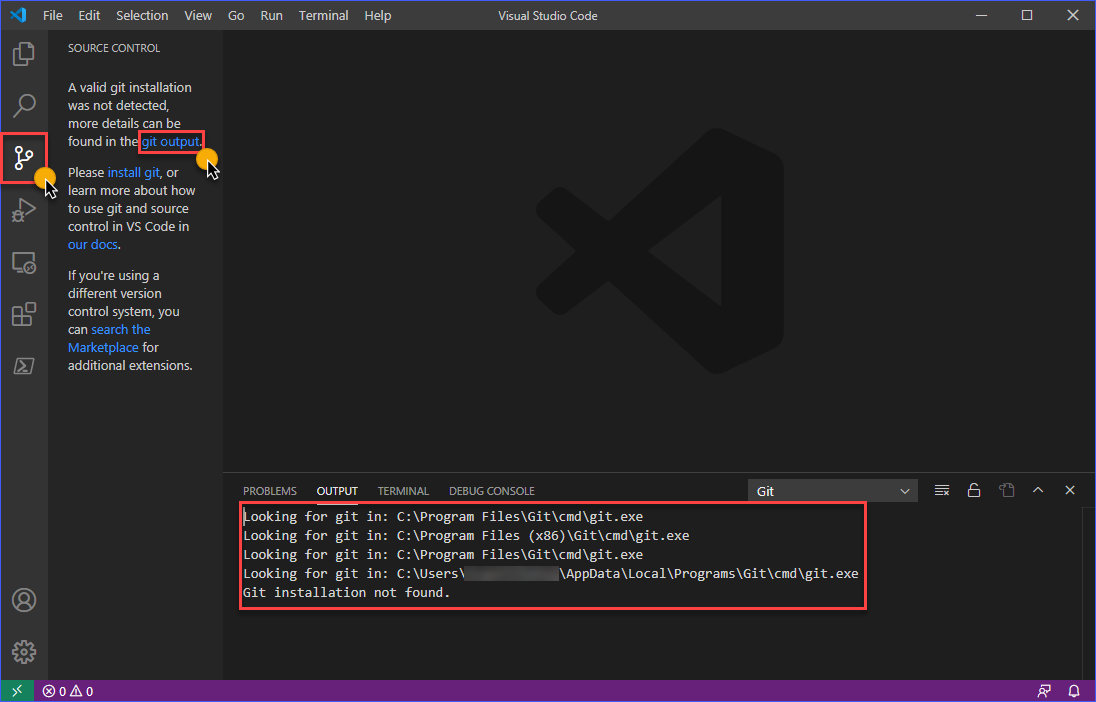
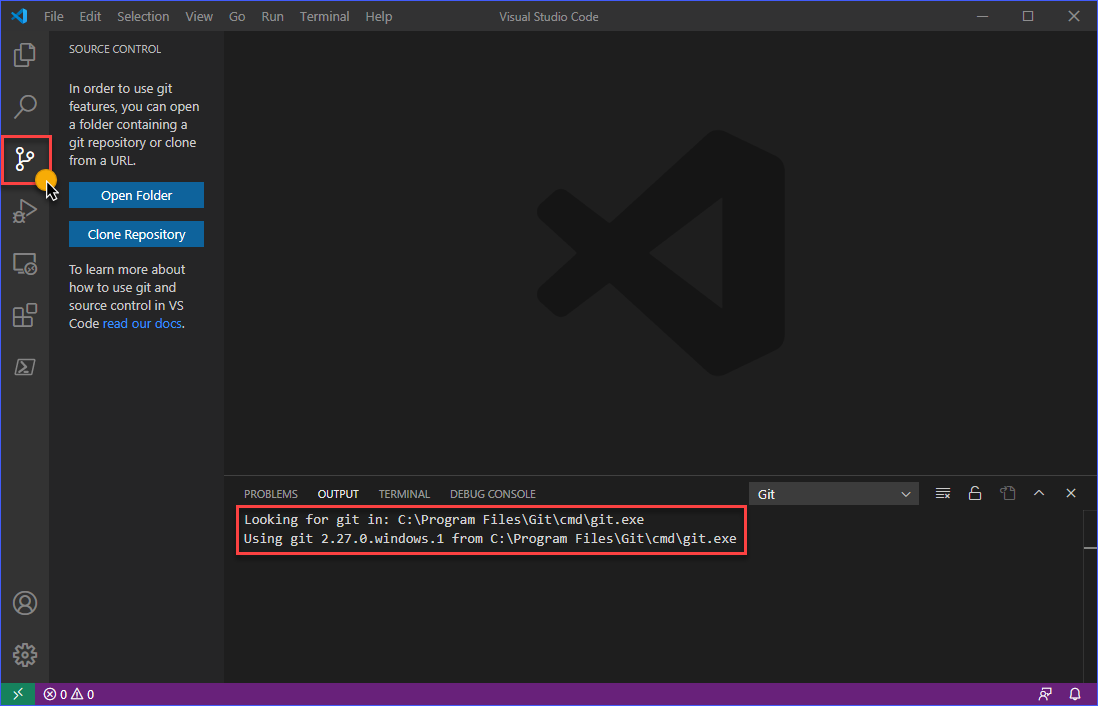
للتحقق مما إذا كان الجيت مثبتًا وتم اكتشافه بواسطة الامتداد ، انقر فوق زر التحكم في المصدر أو اضغط على CTRL+SHIFT+G أثناء تواجدك داخل نافذة VS Code. إذا لم يتم تثبيت الجيت أو اكتشافه ، فسترى رسالة مشابهة للتالية.

كما يمكنك رؤية من الصورة أعلاه ، في لوحة الإخراج ، هناك مسارات قياسية يحاول برنامج VS Code البحث فيها عن تثبيت صالح لبرنامج الجيت الثنائي. هذا الوضع يعني أنه عليك إما تثبيت الجيت أولاً أو ربما قد تم تثبيت الجيت ولكن في مسار غير معترف به من قبل VS Code.
إذا تم تثبيت الجيت ولكن في مسار غير قياسي
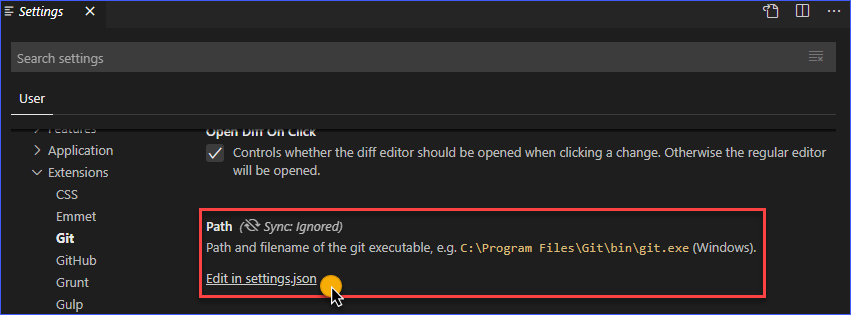
إذا تم تثبيت Git في مسار غير قياسي، يمكنك إصلاح ذلك عن طريق تغيير قيمة المسار في إعدادات امتداد Git، كما هو موضح في الأسفل.

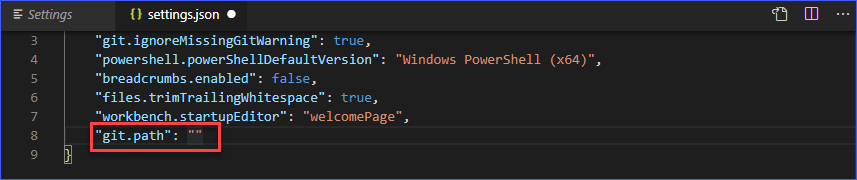
عند النقر على رابط تعديل في settings.json، سيتم فتح الملف في VS Code. انظر الصورة أدناه للإشارة. يجب تغيير قيمة git.path لتشير إلى المسار الصحيح حيث تم تثبيت ملف الـ Git الثنائي. ثم قم بحفظ الإعدادات بعد التعديل.

إذا لم يتم تثبيت Git
بدون الحاجة إلى ذكره، إذا لم يتم تثبيت Git، يجب عليك تثبيته. يمكنك القيام بذلك عن طريق تنزيل ملف التثبيت من هذا الرابط -> https://git-scm.com/.
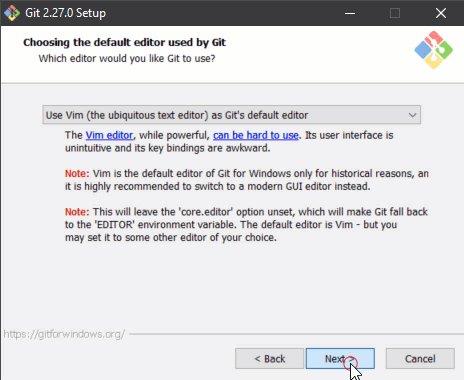
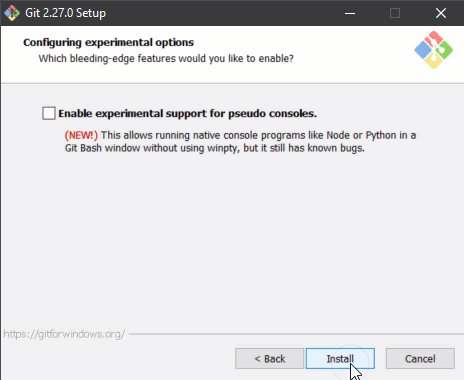
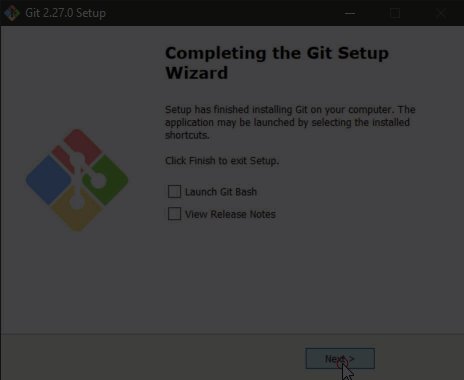
بمجرد تنزيل الملف، اتبع العرض التوضيحي أدناه لكيفية تثبيت Git باستخدام الخيارات الافتراضية. عملية التثبيت بسيطة ولا حاجة لتغيير الخيارات الافتراضية لهذه المقالة. ستكون على ما يرام عند الانتهاء من إعداد GitHub في Visual Studio Code.

بعد الانتهاء من تثبيت Git، أعد تشغيل Visual Studio Code وتأكد من اكتشاف Git الآن. توضح الصورة أدناه ما يمكن توقعه رؤيته إذا تم اكتشاف Git.

استنساخ مستودع GitHub
الآن بعد الانتهاء من الخطوات الأولية للتأكد من أن VS Code يعمل مع GitHub، حان الوقت لوضعه في العمل والتأكد من أنك قمت بكل شيء بشكل صحيح حتى الآن. أسرع طريقة للاختبار هي عن طريق استنساخ مستودع موجود في حساب GitHub الخاص بك.
في هذا المثال ، سيتم استخدام مستودع خاص بالاسم junecastillote/demo. يمكنك استخدام مستودعك الخاص بدلاً من ذلك. في حالة عدم توفر مستودع بعد ، يرجى الرجوع إلى المستند إنشاء مستودع جديد في GitHub لمعرفة كيفية إنشاء واحد.
اتبع الإجراء أدناه لاستنساخ مستودع GitHub في VS Code.
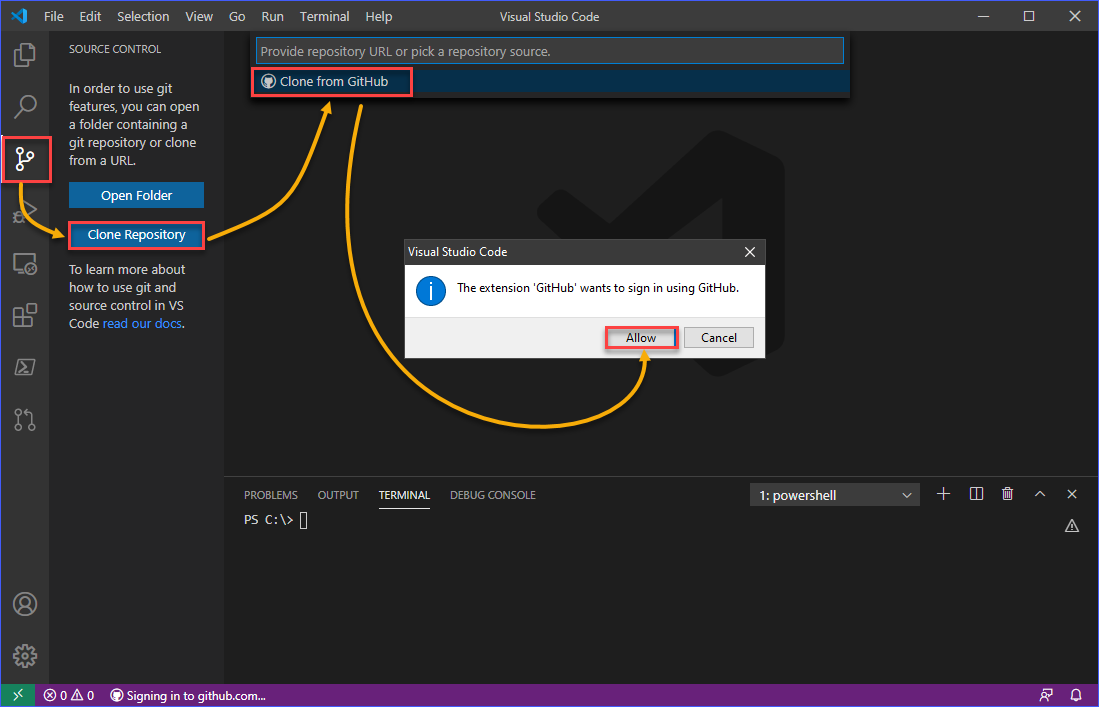
أولاً ، انقر فوق زر عرض Source Control أو اضغط على اختصار لوحة المفاتيح CTRL+SHIFT+G. بعد ذلك ، انقر فوق زر Clone Repository. ثم ، انقر على Clone from GitHub ، وسيتم طلب منك السماح بمحاولة تسجيل الدخول. انقر فوق Allow.

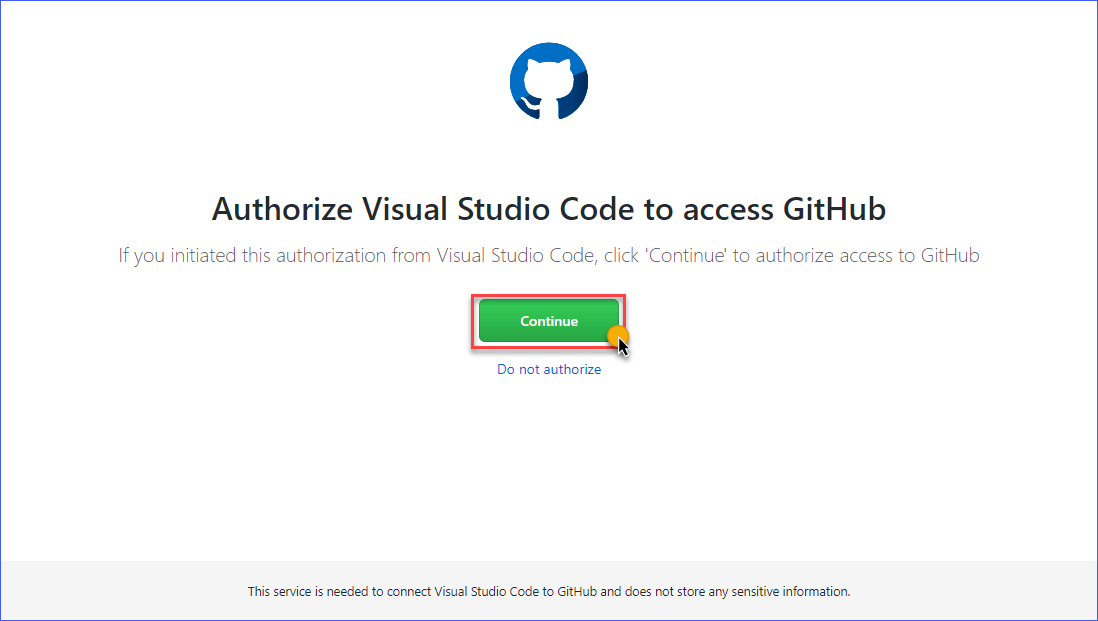
سيتم تشغيل صفحة الترخيص تلقائيًا في مستعرض الويب الافتراضي. انقر على زر Continue.

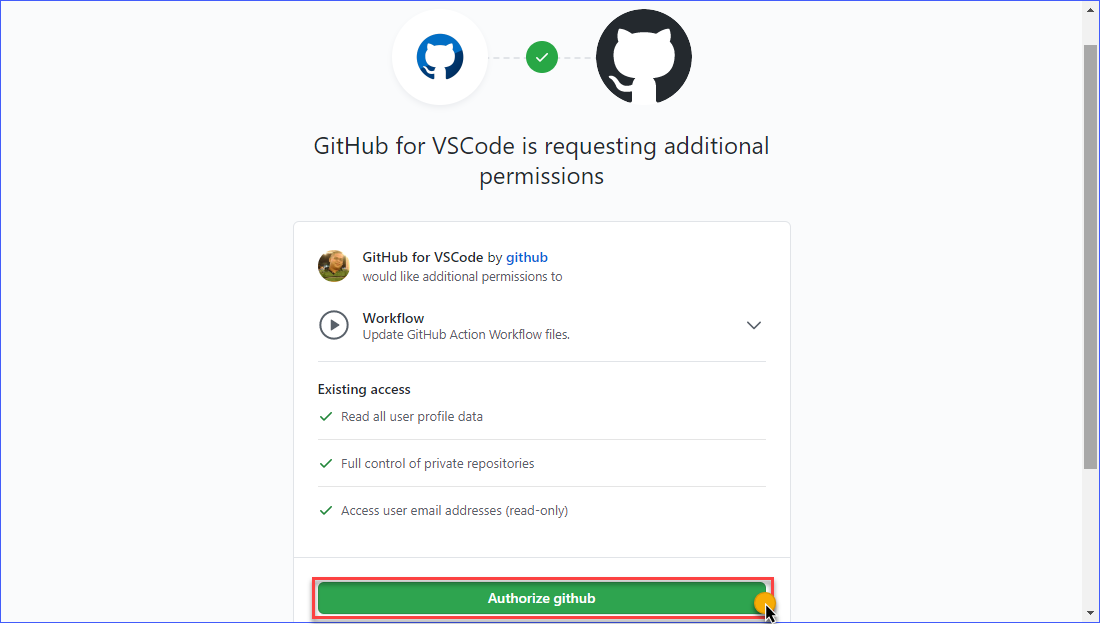
تعرض الصفحة التالية تفاصيل طلب الإذن. للاستمرار في منح VS Code الأذونات المطلوبة ، انقر فوق زر Authorize GitHub.

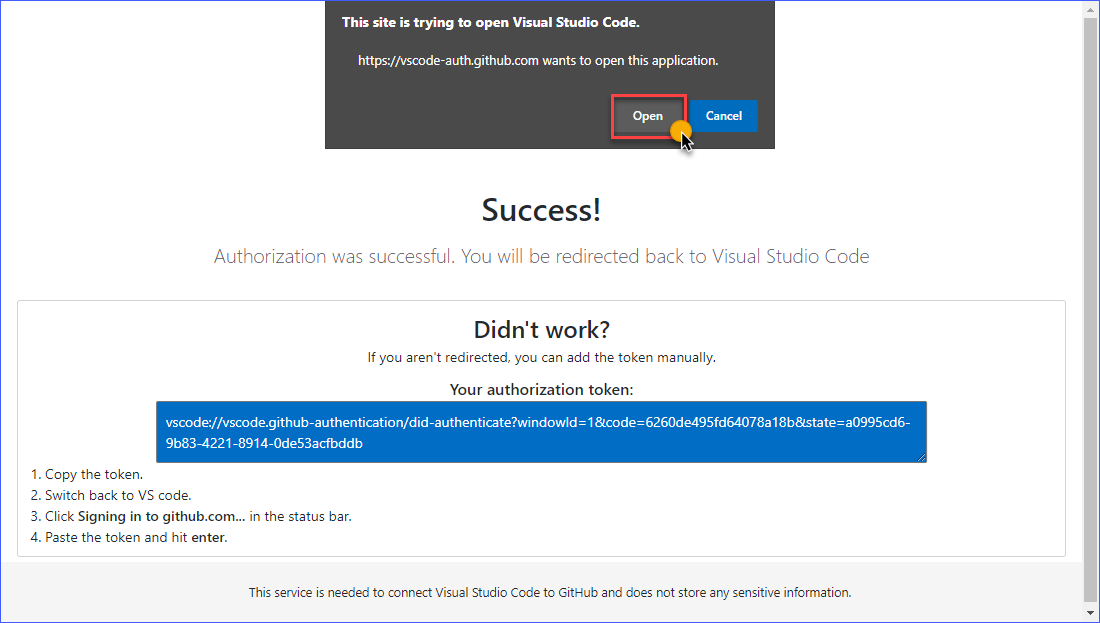
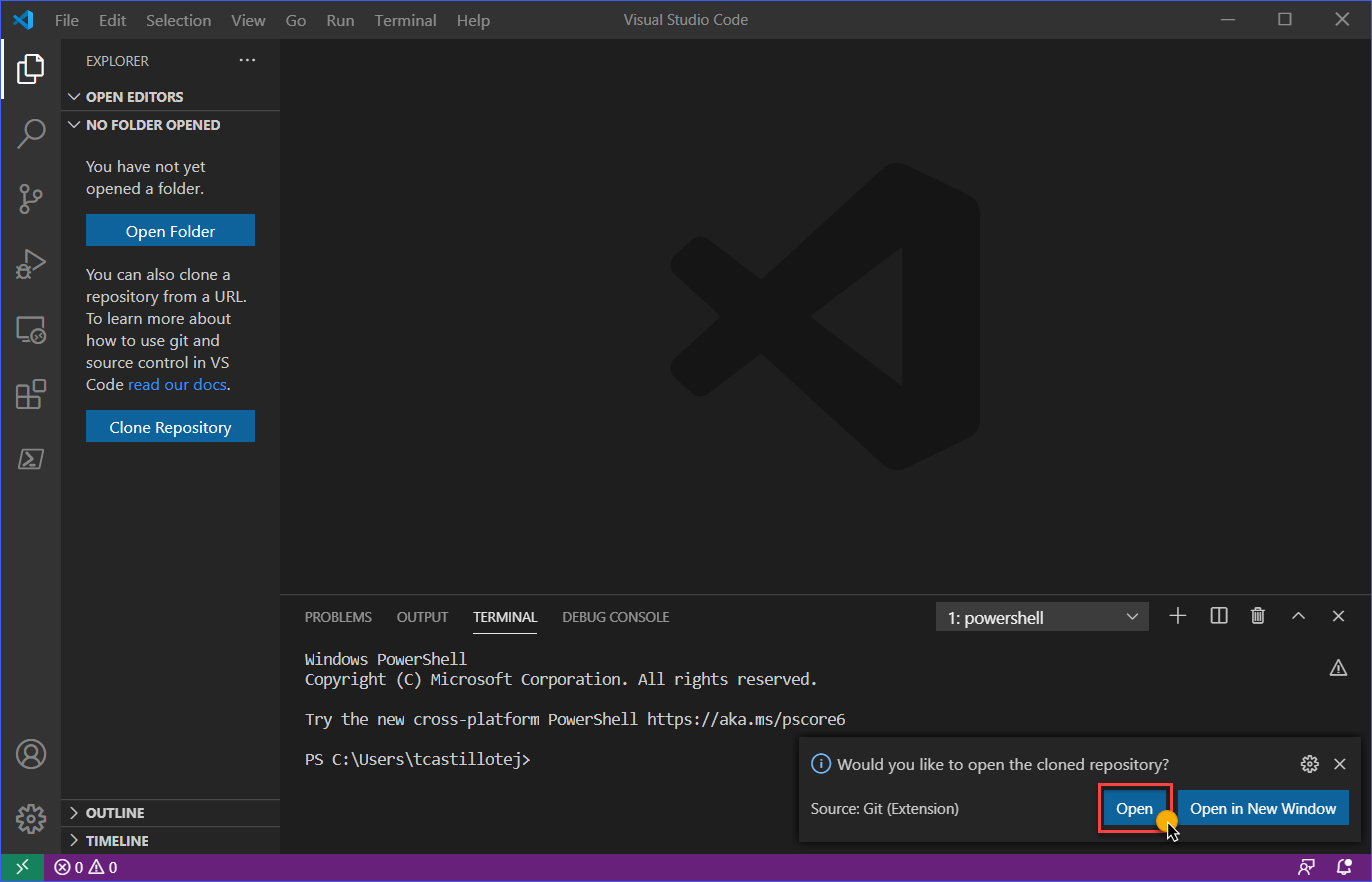
عند الانتهاء من الترخيص ، ستحصل على صفحة حالة مشابهة للصفحة المعروضة أدناه. إذا طُلب منك فتح Visual Studio Code ، انقر فوق Open.

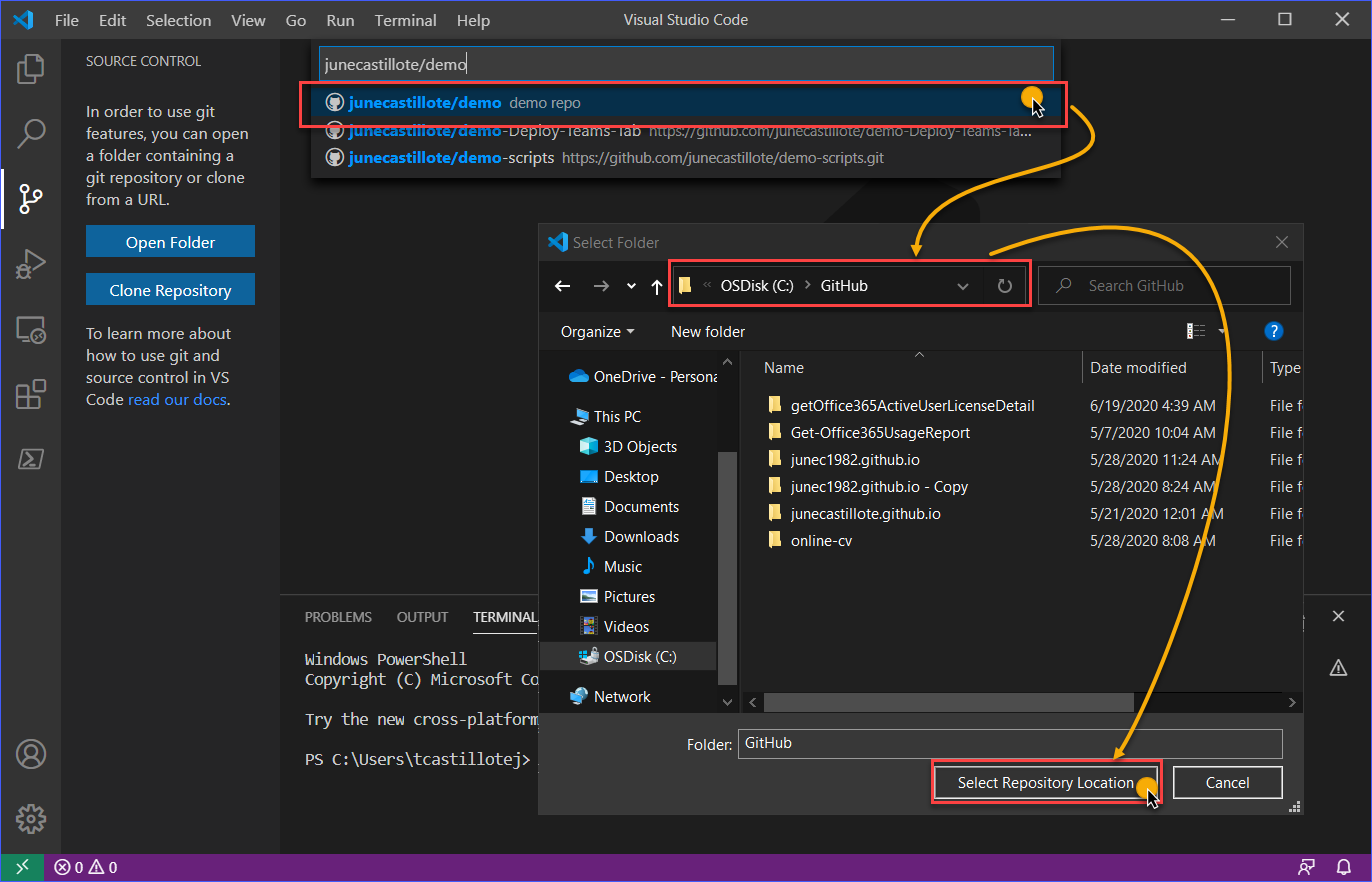
بمجرد العودة إلى نافذة VS Code ، يمكنك إما البحث عن اسم المستودع أو تحديد اسم المستودع الذي تنوي استنساخه. في المثال أدناه ، تم البحث عن اسم المستودع junecastillote/demo ومن ثم تحديده.
بعد تحديد المستودع الذي ستقوم بنسخه، سيُطلب منك تحديد المجلد الذي سيتم حفظ المستودع فيه محليًا على جهاز الكمبيوتر الخاص بك. حدد مجلد الوجهة وانقر على اختيار موقع المستودع

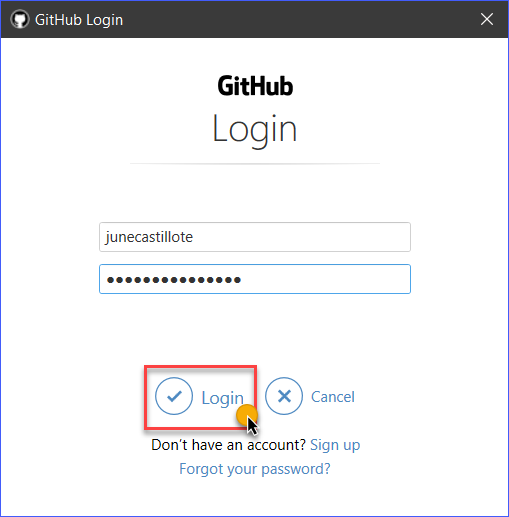
ملاحظة: سيتم تشغيل تسجيل الدخول إلى GitHub عند تنفيذ الإجراءات التي تتطلب المصادقة، مثل استنساخ مستودع خاص أو دفعه إلى مستودع
سيظهر نافذة تسجيل الدخول إلى GitHub، وتحتاج إلى إدخال بيانات اعتماد GitHub الخاصة بك لتسجيل الدخول.

بعد الانتهاء من عملية تسجيل الدخول، سيقوم VS Code بمتابعة نسخ المستودع البعيد إلى جهاز الكمبيوتر الخاص بك. بمجرد الانتهاء من النسخ، ستتلقى إشعارًا في الجزء السفلي الأيمن من نافذة VS Code، كما هو موضح في لقطة الشاشة أدناه. الآن، يمكنك النقر على فتح أو فتح في نافذة جديدة حسب تفضيلك.

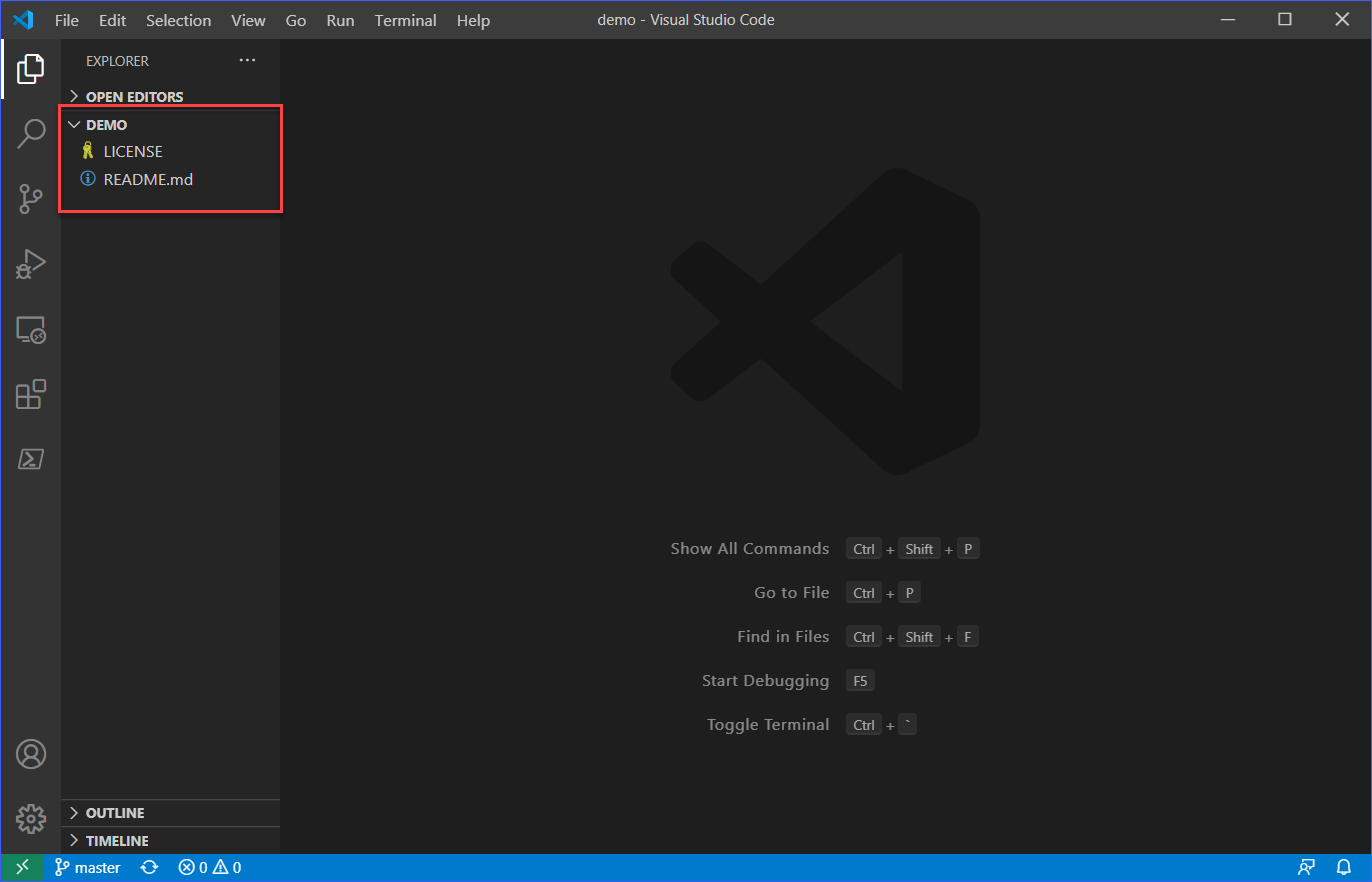
كما يمكنك ملاحظة من لقطة الشاشة أدناه، تم تحميل محتويات مستودع GitHub المنسخ الآن في VS Code. في هذه النقطة، يمكنك البدء في إجراء التغييرات على المستودع الخاص بك.

تجميع وتأكيد ودفع التغييرات إلى GitHub
في متابعة إعدادك لـ GitHub في برنامج Visual Studio Code، في هذه المرحلة، تم إعداد VS Code بالفعل لاستخدام Git والعمل مع مستودع GitHub الخاص بك. أيضًا، تم استنساخ مستودع في القسم السابق، مما يشير إلى أن كل شيء يعمل. ومع ذلك، لم تنتهِ بعد.
الخطوة التالية هي تحديد ما إذا كان يمكن دفع التغييرات التي قمت بها على المستودع المنسوخ بنجاح إلى المستودع البعيد الخاص بك على GitHub.
إضافة وتعديل الملفات
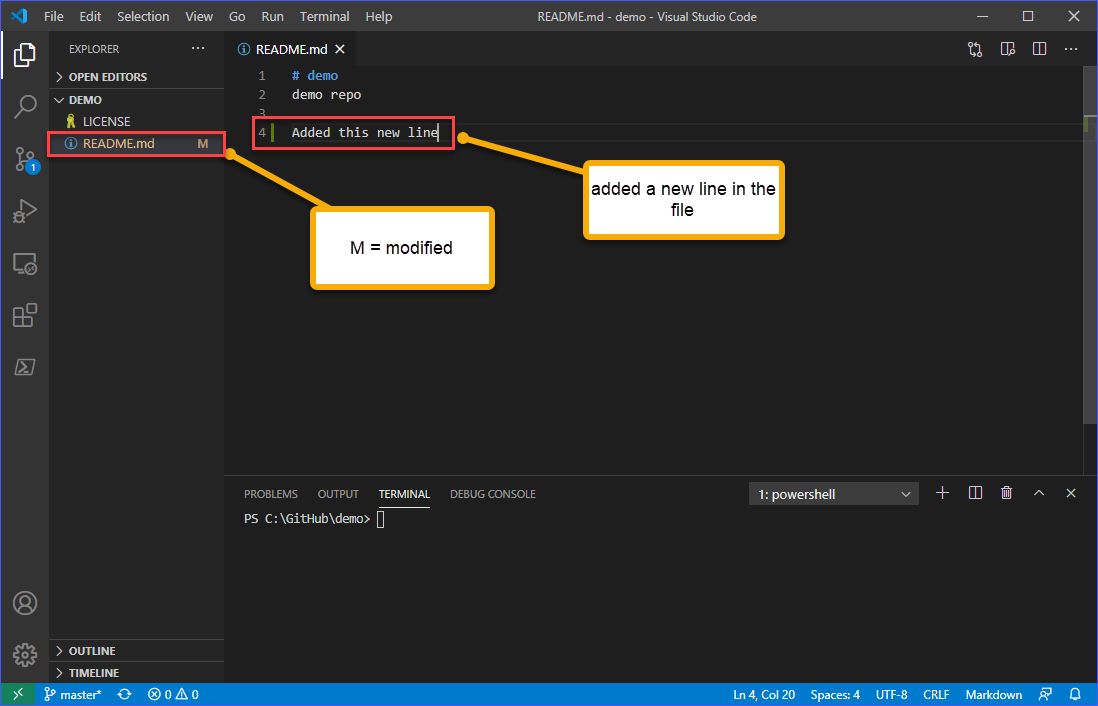
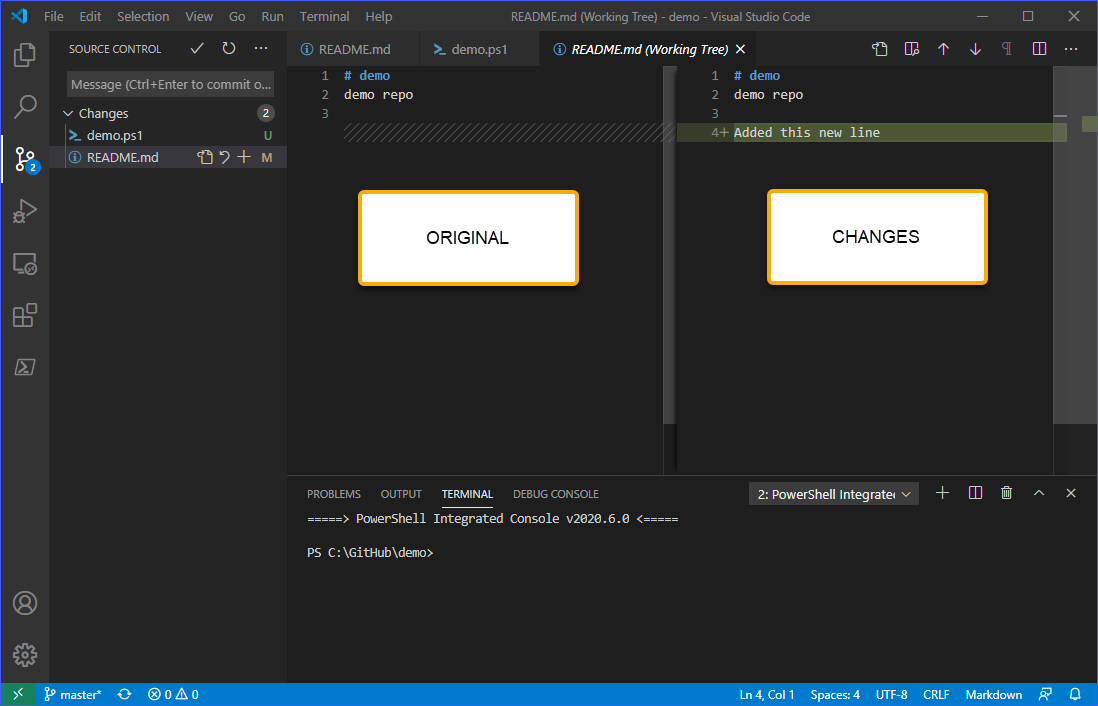
باستخدام المستودع المستنسخ في الفقرة السابقة، يتم تحرير الملف README.MD كما يمكنك رؤية ذلك أدناه لإضافة سطر جديد.

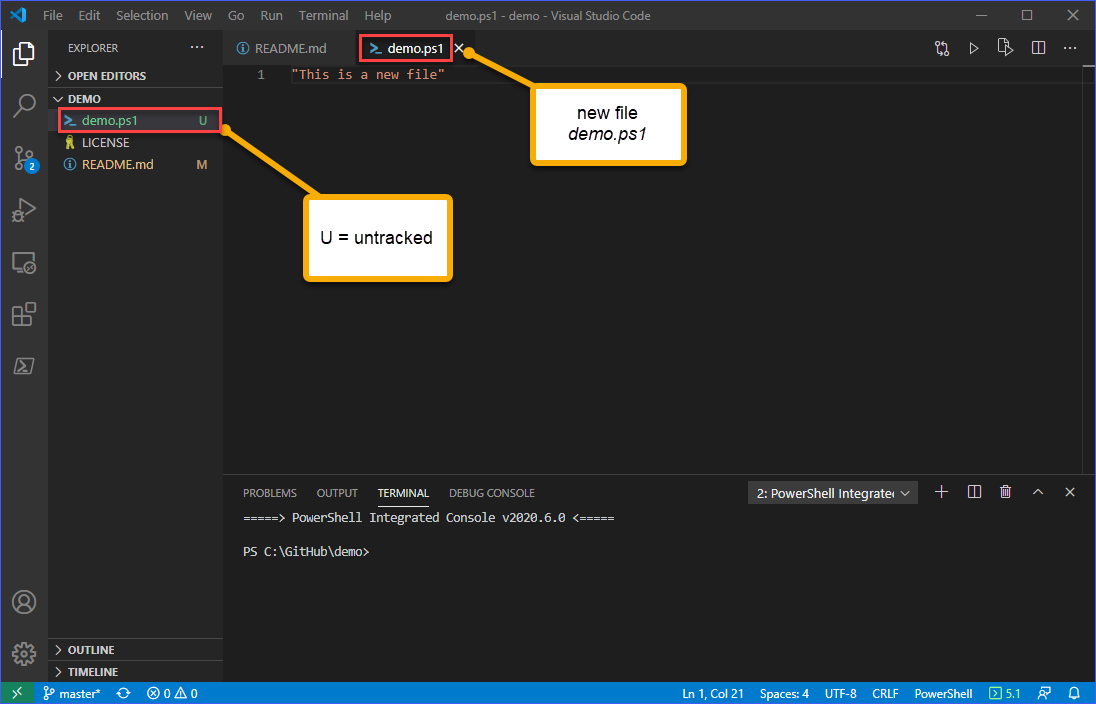
ثم، لإضافة ملف جديد إلى مساحة العمل، قم بالضغط على CTRL+N أو انتقل إلى ملف -> ملف جديد. في هذا المثال، يحمل الملف الجديد اسم demo.ps1. قم بتحرير الملف لإضافة محتوى له ثم قم بحفظه.
سوف تلاحظ أن الملف الجديد الذي قمت بإنشائه سيتم وضع علامة U عليه، وهذا يعني أنه غير متتبع. راجع صورة الشاشة في المثال أدناه.
الملفات غير المتتبعة هي أي ملفات في دليل العمل الخاص بك التي لم تكن في لقطتك الأخيرة ولا توجد في منطقة التجميع الخاصة بك. المرجع: 2.2 أساسيات Git – تسجيل التغييرات في المستودع

مراجعة وتجميع التغييرات
للاطلاع ومراجعة التغييرات، انتقل إلى عرض التحكم في المصدر. يجب أن ترى أن هناك تغييرين يحتاجان إلى مراجعة. كما يمكنك رؤية ذلك من الصورة أدناه، عند النقر على كل تغيير سيتم فتح مقارنة بين المحتويات الأصلية للملف والتغييرات المقترحة فيه.

بعد المراجعة، يتوقع منك إما تجاهل التغييرات أو تجميعها في الملفات.
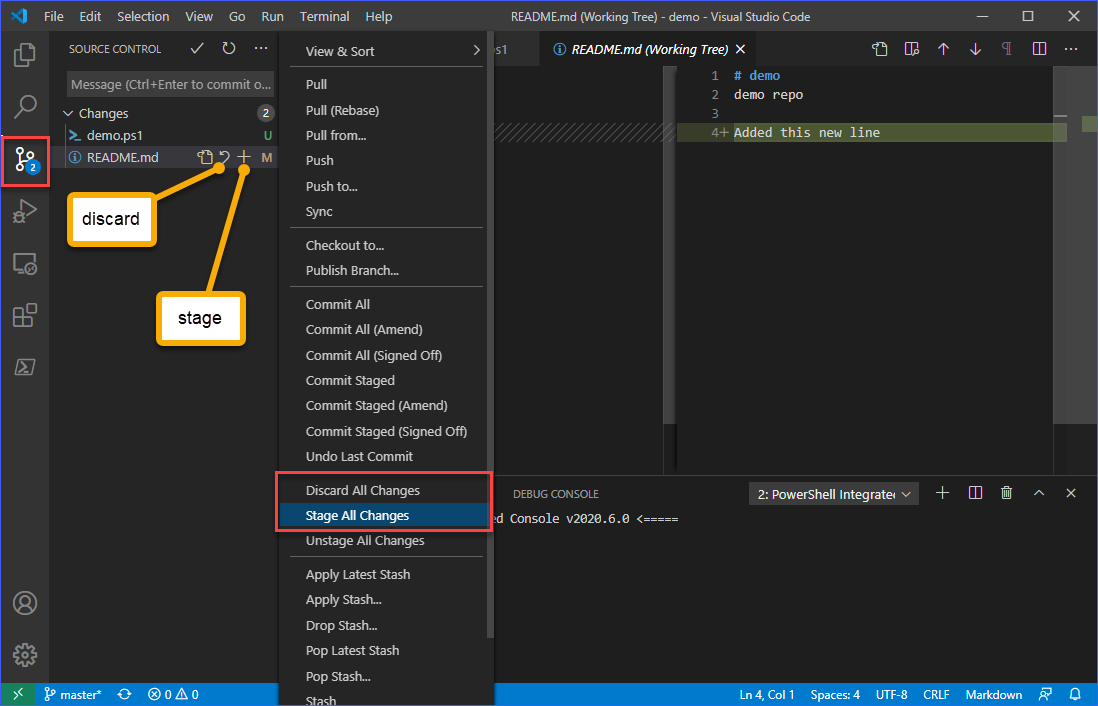
لديك الخيار لتجاهل أو تجميع التغييرات في كل ملف. من خلال النقر على علامة التجاهل (↶) أو علامة التجميع (+) بجانب اسم الملف.
يمكنك أيضًا مرحلة أو تجاهل جميع التغييرات دفعة واحدة عن طريق النقر فوق زر المزيد من الإجراءات (…) واختيار إما مرحلة جميع التغييرات أو تجاهل جميع التغييرات. في هذا المثال ، سيتم مرحلة جميع التغييرات.

تأكيد التغييرات
الآن بعد أن تمت مرحلة التغييرات ، الخطوة التالية هي تأكيد التغييرات إلى المستودع المحلي. تأتي هذه الخطوة قبل دفع التغييرات إلى مستودع GitHub البعيد.
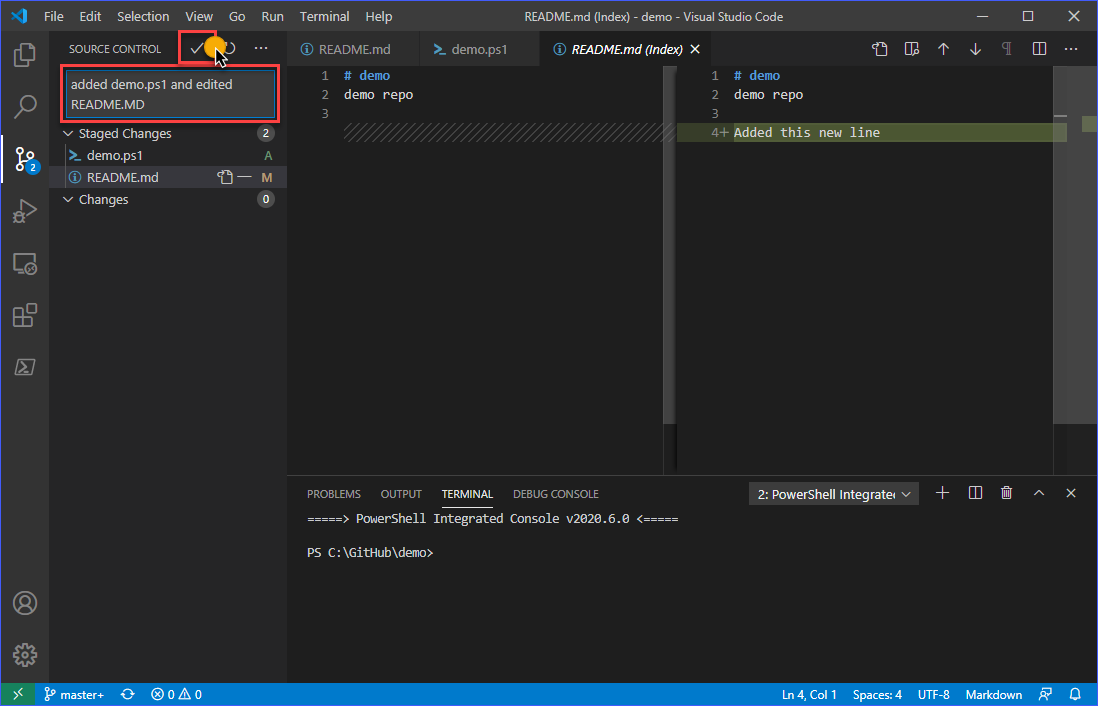
لتأكيد التغييرات ، يجب أن تتضمن رسالة ذات معنى للتأكيد. مثل المثال أدناه ، اكتب الرسالة التي ترغب في تضمينها في التأكيد. بمجرد أن تكون راضيًا عن رسالتك ، اضغط على CTRL+ENTER أو انقر فوق زر التأكيد (✓) لإنهاء حفظ التغييرات في المستودع المحلي.

دفع التغييرات إلى GitHub
بعد حفظ التغييرات في المستودع المحلي ، يجب أن يعكس عرض التحكم في المصدر أن عدد التغييرات قد تم إعادة تعيينه إلى الصفر (0).
لنقوم بدفع التغييرات في المستودع المحلي إلى المستودع البعيد في GitHub ، انقر فوق زر المزيد من الإجراءات (…) ثم انقر فوق الدفع.

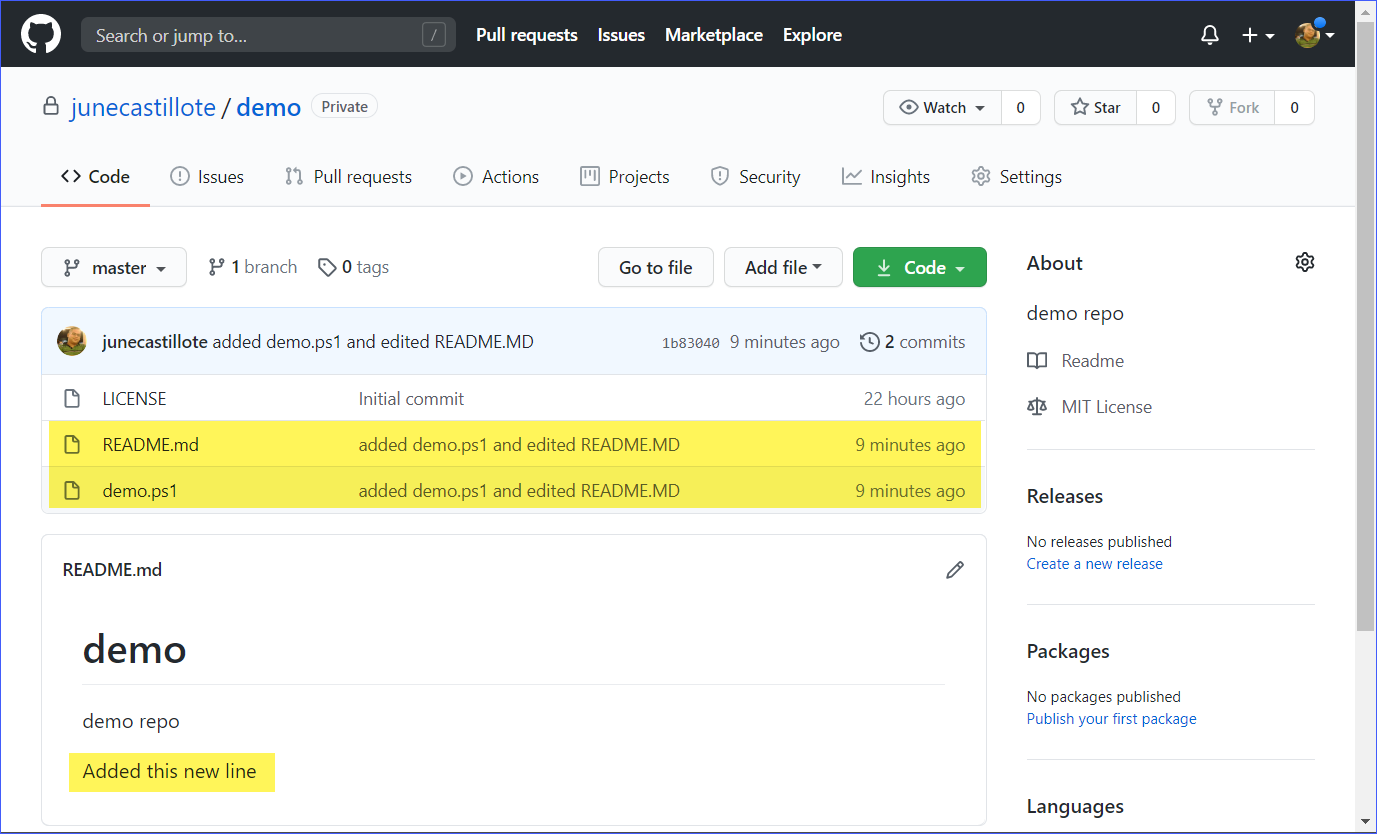
أخيرًا ، إذا كنت ترغب في التحقق من أن التغييرات تم دفعها إلى GitHub ، يمكنك زيارة مستودع GitHub الخاص بك والبحث عن تفاصيل التحديث الأخير. كما يمكنك رؤية أدناه ، فإن رسالة أو وصف الملفات هو نفس الرسالة التي تمت إضافتها إلى التأكيد قبل دفع المستودع مرة أخرى إلى GitHub.

تمديد VS Code Git مع امتداد GitHub
إذا كنت قد أكملت جميع الخطوات السابقة، فيمكن استخدام VS Code بالفعل للعمل على مستودعات GitHub الخاصة بك. ولكن يمكن توسيع التكامل مع GitHub عن طريق تثبيت امتداد GitHub Pull Requests and Issues. سيقوم الامتداد المذكور بإضافة ميزات مثل القدرة على مراجعة وإدارة طلبات السحب والمشكلات مباشرة في VS Code، بالإضافة إلى غيرها من الميزات.
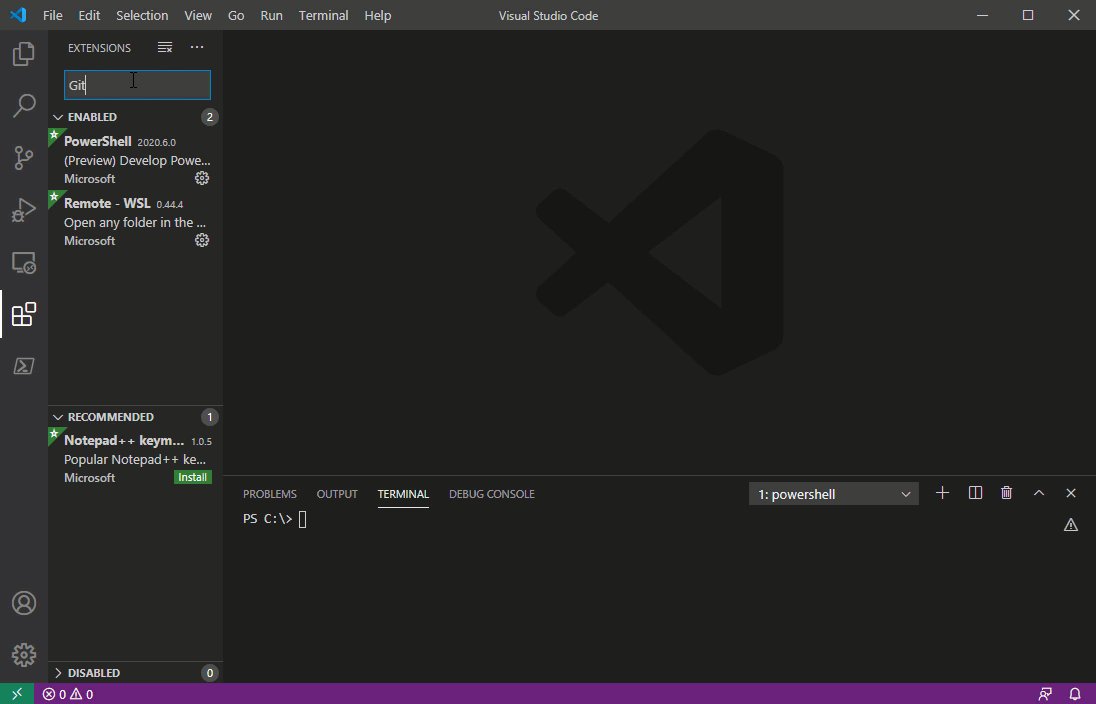
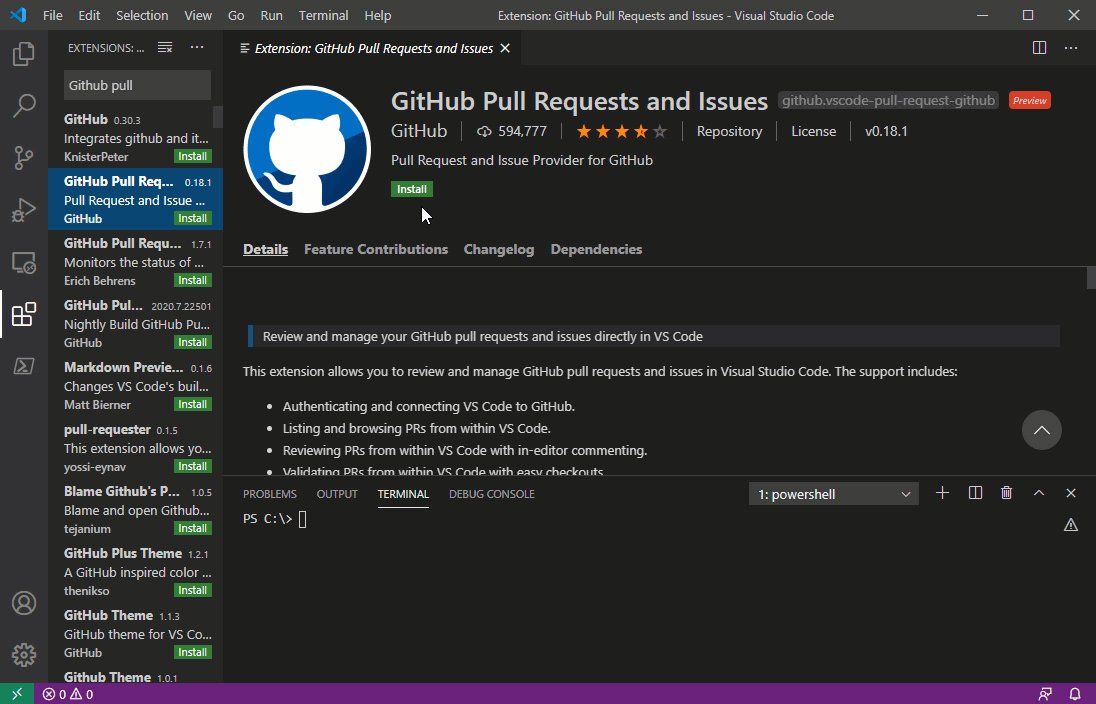
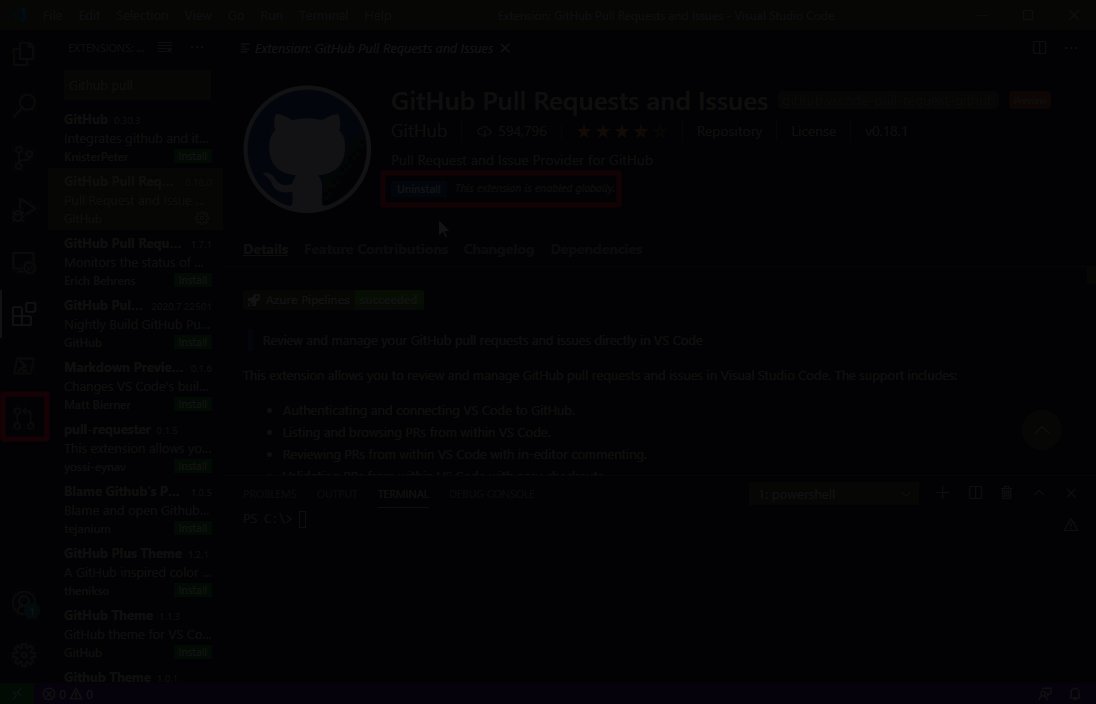
لتثبيت الامتداد، انتقل إلى عرض الامتدادات. ثم في مربع البحث، أدخل مصطلح البحث “GitHub Pull Requests and Issues“. عند عرض صفحة الامتداد، انقر على زر تثبيت لتثبيته. راجع التوضيح أدناه.

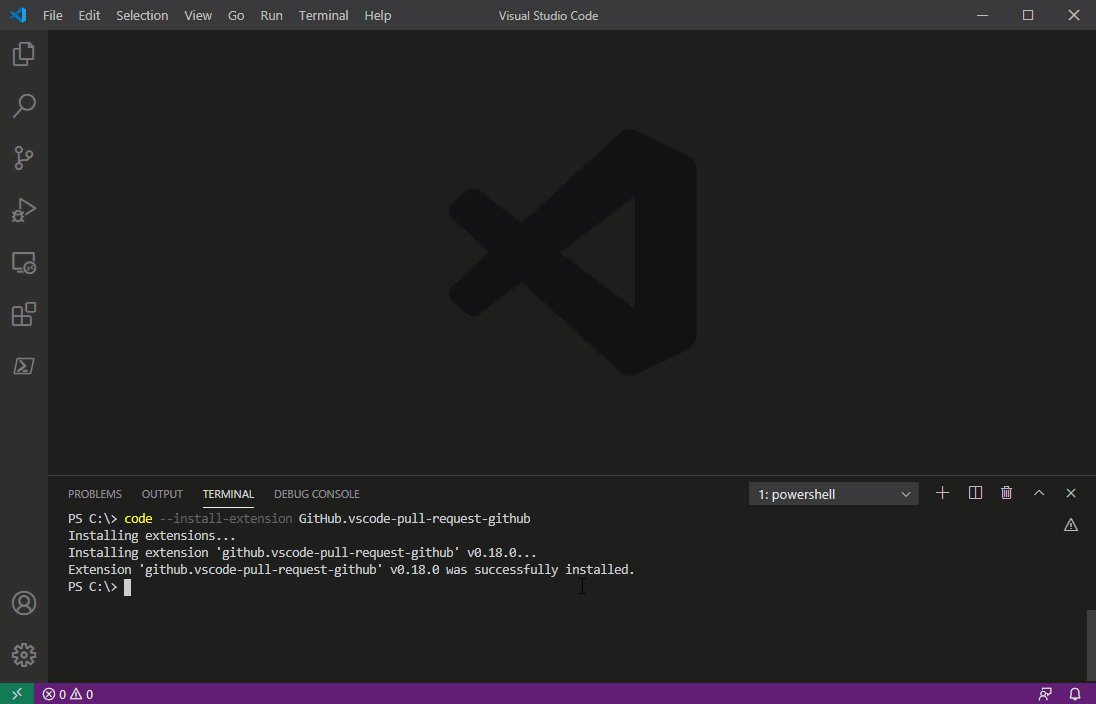
يمكنك أيضًا تثبيت الامتداد عن طريق سطر الأوامر. أولاً، انسخ الأمر أدناه وقم بتشغيله في نافذة الطرفية في VS Code لتثبيت الامتداد.
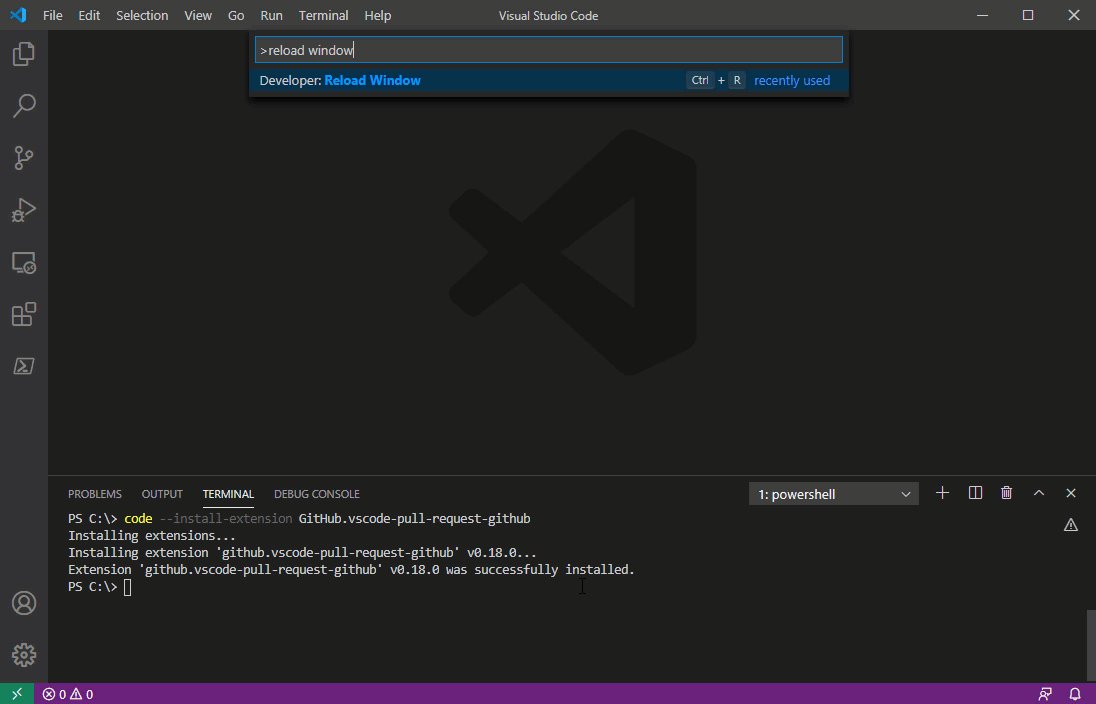
بمجرد الانتهاء من الأمر أعلاه، قد تحتاج إلى إعادة تحميل نافذة VS Code لتفعيل الامتداد.
لإعادة تحميل نافذة VS Code، اضغط على CTRL+SHIFT+P لإظهار لوحة الأوامر. ثم اكتب reload window واضغط على Enter، وسيتم إعادة تحميل نافذة VS Code. يمكنك الرجوع إلى عملية التثبيت في التوضيح أدناه.

الملخص
فيجوال ستوديو كود هو تطبيق غني بالميزات حيث تتلاقى وتتكامل معه وظائف مختلفة باستخدام ملحقات متنوعة. التمديد الخاص بـ Git الذي يأتي مع VS Code يتيح للمطورين استخدام واجهة واحدة لأداء تحرير الشفرة وتجميعها والتزامها ودفع التغييرات إلى مستودع بعيد مثل جيت هاب.
في هذا المثال، تعلمت كيفية إعداد VS Code و Git للعمل مع جيت هاب. تعلمت كيفية تنفيذ إجراءات Git المختلفة داخل VS Code مثل الاستنساخ والتجميع والتزام والدفع.
المعرفة المشمولة في هذه المقالة تنطبق فقط على أساسيات استخدام VS Code مع جيت هاب. كما تعلمون، يمكن توسيع تكامل جيت هاب في VS Code عن طريق تثبيت الملحقات.
عندما تكون جاهزًا للمزيد من التعلم، يمكنك اختبار استخدام VS Code لمراجعة وإدارة المشكلات أو حتى دمج طلبات السحب في جيت هاب، كل ذلك داخل تطبيق VS Code.
شكرًا لقراءتك!
قراءة إضافية
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













